Spojrzenie na głowę i zatwierdzenie
Spojrzenie na głowę i zatwierdzenie to specjalny przypadek modelu wprowadzania spojrzenia i zatwierdzania , który obejmuje kierowanie obiektu do obiektu z kierunkiem głównym użytkowników. Możesz podjąć działania na obiekcie docelowym przy użyciu pomocniczych danych wejściowych, takich jak naciśnięcie powietrza gestu dłoni lub polecenie głosowe "Wybierz".
Obsługa urządzeń
| Model wejściowy | HoloLens (1. generacja) | HoloLens 2 | Immersyjne zestawy nagłowne |
| Spojrzenie na głowę i zatwierdzenie | ✔️ Zalecane | ✔️ Zalecane (trzeci wybór — zobacz inne opcje) | ➕ Opcja alternatywna |
Pokaz koncepcji projektowania śledzenia głowy i oczu
Jeśli chcesz zobaczyć koncepcje projektowe Head and Eye Tracking w działaniu, zapoznaj się z naszym pokazem wideo Projektowanie Hologramów — śledzenie głowy i śledzenie oczu poniżej. Po zakończeniu przejdź dalej, aby uzyskać bardziej szczegółowe informacje na temat konkretnych tematów.
Ten film wideo został pobrany z aplikacji "Designing Holograms" (Projektowanie hologramów) HoloLens 2. Pobierz i ciesz się pełnym doświadczeniem tutaj.
Określanie rozmiaru i opinii docelowej
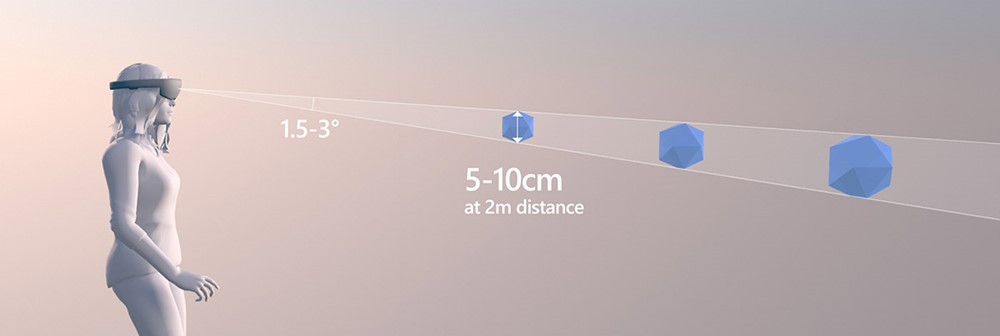
Wektor spojrzenia głowy był wielokrotnie używany do precyzyjnego określania celu, ale często działa najlepiej w przypadku pozyskiwania większych celów przez cel brutto. Minimalne rozmiary docelowe od 1 stopnia do 1,5 stopni umożliwiają pomyślne akcje użytkownika w większości scenariuszy, chociaż cele wynoszące 3 stopnie często zapewniają większą szybkość. Rozmiar docelowy użytkownika jest skutecznie obszarem 2D, nawet w przypadku elementów 3D — niezależnie od tego, na którym projekcji stoi, powinien być obszarem docelowym. Zapewnienie pewnego ważnego sygnału, że element jest "aktywny" (że użytkownik jest jego celem) jest przydatny. Może to obejmować zabiegi, takie jak widoczne efekty "aktywowania", wyróżnienia dźwięku lub kliknięcia, lub wyczyszczenie wyrównania kursora z elementem.

Optymalny rozmiar celu w odległości 2 metrów

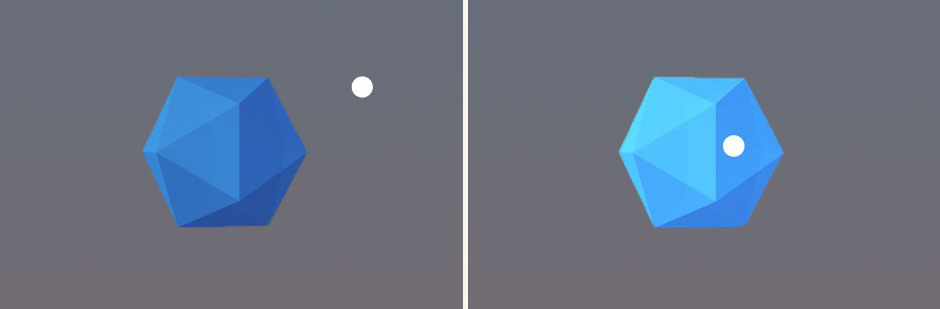
Przykład wyróżniania obiektu docelowego spojrzenia
Umieszczanie elementu docelowego
Użytkownicy często nie mogą znaleźć elementów interfejsu użytkownika znajdujących się zbyt wysoko lub nisko w ich polu widoku. Większość ich uwagi kończy się na obszarach wokół ich głównego skupienia, co jest w przybliżeniu na poziomie oka. Umieszczenie większości celów w rozsądnym zakresie wokół poziomu oczu może pomóc. Biorąc pod uwagę tendencję do skupienia się na stosunkowo małym obszarze wizualnym w dowolnym momencie (stożek uwagi widzenia wynosi około 10 stopni), grupowanie elementów interfejsu użytkownika w stopniu, w jakim są powiązane koncepcyjnie, może używać zachowań łańcuchowych uwagi od elementu do elementu, gdy użytkownik przenosi spojrzenie przez obszar. Podczas projektowania interfejsu użytkownika należy pamiętać o potencjalnej dużej zmienności w widoku między urządzeniem HoloLens i immersywnymi zestawami słuchawkowymi.

Przykład zgrupowanych elementów interfejsu użytkownika ułatwiających wyszukiwanie w Eksploratorze Galaxy Explorer
Ulepszanie zachowań określania wartości docelowej
Jeśli intencja użytkownika docelowa może być określona lub ściśle przybliżona, pomocne może być zaakceptowanie prób interakcji niemal nieodebranych, tak jakby były one celowane poprawnie. Oto kilka udanych metod, które można włączyć w środowiskach rzeczywistości mieszanej:
Stabilizacja wzroku głowy ("studnie grawitacji")
Powinno to być włączone przez większość lub cały czas. Ta technika usuwa naturalne zakłócenia głowy i szyi, które użytkownicy mogą mieć, jak również ruch z powodu wyglądania i mówienia zachowań.
Najbliższe algorytmy linków
Algorytmy te działają najlepiej w obszarach z rozrzedzną zawartością interaktywną. Jeśli istnieje wysokie prawdopodobieństwo, że można określić, z czym użytkownik próbował wchodzić w interakcję, możesz uzupełnić ich możliwości określania wartości docelowych, zakładając pewien poziom intencji.
Wykonywanie kopii zapasowych i publikowanie akcji
Ten mechanizm jest przydatny w zadaniach wymagających szybkości. Gdy użytkownik przechodzi przez serię manewrów kierowania i aktywacji z prędkością, warto założyć jakąś intencję. Warto również zezwolić na nieodebrane kroki w celu wykonania działań na obiektach docelowych, które użytkownik skupił się nieco wcześniej lub nieco po naciśnięciu (50 ms przed/po był skuteczny we wczesnych testach).
Wygładzanie
Ten mechanizm jest przydatny w przypadku ruchów ścieżki, zmniejszając niewielkie zakłócenia i chwieje się ze względu na naturalne cechy ruchu głowy. Podczas wygładzania ruchów ścieżki, gładka według rozmiaru i odległości ruchów, a nie w czasie.
Magnetyzm
Ten mechanizm można traktować jako bardziej ogólną wersję najbliższych algorytmów linków — rysowanie kursora w kierunku celu lub po prostu zwiększenie trafień, niezależnie od tego, czy jest to widoczne, czy nie, ponieważ użytkownicy zbliżają się do prawdopodobnych celów, korzystając z pewnej wiedzy na temat układu interaktywnego w celu lepszego podejścia do intencji użytkownika. Może to być zaawansowane w przypadku małych celów.
Przyklejność fokusu
Podczas określania, które pobliskie elementy interaktywne, aby dać, skupić się na, koncentracji uwagi zapewnia stronniczość do elementu, który jest obecnie skoncentrowany. Pomaga to zmniejszyć niekonsekwentne zachowania przełączania fokusu podczas pływania w środku punktu między dwoma elementami z naturalnym szumem.