Urządzenia HoloLens (1. generacji) i Azure 306: przesyłanie strumieniowe wideo
Uwaga
Samouczki akademii rzeczywistości mieszanej zostały zaprojektowane z myślą o urządzeniach HoloLens (1. generacji) i zestawach słuchawkowych immersyjnych rzeczywistości mieszanej. W związku z tym uważamy, że ważne jest pozostawienie tych samouczków na miejscu dla deweloperów, którzy nadal szukają wskazówek dotyczących opracowywania tych urządzeń. Te samouczki nie zostaną zaktualizowane przy użyciu najnowszych zestawów narzędzi ani interakcji używanych dla urządzenia HoloLens 2. Będą one utrzymywane w celu kontynuowania pracy na obsługiwanych urządzeniach. W przyszłości zostanie opublikowana nowa seria samouczków, które pokażą, jak opracowywać urządzenia HoloLens 2. To powiadomienie zostanie zaktualizowane za pomocą linku do tych samouczków po ich opublikowaniu.


W tym kursie dowiesz się, jak połączyć usługę Azure Media Services z funkcją Windows Mixed Reality VR, aby umożliwić strumieniowe odtwarzanie wideo 360 stopni na immersywnych zestawach nagłownych.
Azure Media Services to zbiór usług, które zapewniają usługi przesyłania strumieniowego wideo wysokiej jakości transmisji, aby dotrzeć do większej liczby odbiorców na najpopularniejszych obecnie urządzeniach przenośnych. Aby uzyskać więcej informacji, odwiedź stronę usługi Azure Media Services.
Po ukończeniu tego kursu będziesz mieć aplikację immersywną rzeczywistości mieszanej, która będzie mogła wykonać następujące czynności:
Pobierz wideo o 360 stopni z usługi Azure Storage za pośrednictwem usługi Azure Media Service.
Wyświetl pobrany film wideo 360 stopni w scenie aparatu Unity.
Nawiguj między dwiema scenami z dwoma różnymi filmami wideo.
W aplikacji należy do Ciebie, jak zintegrować wyniki z projektem. Ten kurs został zaprojektowany, aby nauczyć cię, jak zintegrować usługę platformy Azure z projektem aparatu Unity. Twoim zadaniem jest wykorzystanie wiedzy uzyskanych z tego kursu w celu ulepszenia aplikacji rzeczywistości mieszanej.
Obsługa urządzeń
| Kurs | HoloLens | Immersyjne zestawy nagłowne |
|---|---|---|
| MR i Azure 306: Przesyłanie strumieniowe wideo | ✔️ |
Wymagania wstępne
Uwaga
Ten samouczek jest przeznaczony dla deweloperów, którzy mają podstawowe doświadczenie w językach Unity i C#. Należy również pamiętać, że wymagania wstępne i pisemne instrukcje zawarte w tym dokumencie reprezentują to, co zostało przetestowane i zweryfikowane w momencie pisania (maj 2018 r.). Możesz bezpłatnie korzystać z najnowszego oprogramowania, jak wymieniono w artykule dotyczącym instalacji narzędzi, choć nie należy zakładać, że informacje zawarte w tym kursie doskonale pasują do tego, co znajdziesz w nowszym oprogramowaniu niż wymienione poniżej.
Na potrzeby tego kursu zalecamy następujące oprogramowanie i sprzęt:
- Komputer deweloperzy zgodny z windows Mixed Reality na potrzeby programowania immersyjnego zestawu słuchawkowego (VR)
- Windows 10 Fall Creators Update (lub nowszy) z włączonym trybem dewelopera
- Najnowszy zestaw SDK systemu Windows 10
- Unity 2017.4
- Visual Studio 2017
- Zestaw słuchawkowy windows Mixed Reality immersywny (VR)
- Dostęp do Internetu na potrzeby konfiguracji i pobierania danych platformy Azure
- Dwa filmy 360 stopni w formacie mp4 (można znaleźć kilka filmów bez tantiem na tej stronie pobierania)
Przed rozpoczęciem
Aby uniknąć problemów podczas tworzenia tego projektu, zdecydowanie zaleca się utworzenie projektu wymienionego w tym samouczku w folderze głównym lub niemal głównym (długie ścieżki folderów mogą powodować problemy w czasie kompilacji).
Skonfiguruj i przetestuj immersywny zestaw słuchawkowy rzeczywistości mieszanej.
Uwaga
Na potrzeby tego kursu nie będzie wymagane kontrolery ruchu. Jeśli potrzebujesz pomocy technicznej przy konfigurowaniu immersyjnego zestawu słuchawkowego, kliknij link, aby skonfigurować środowisko Windows Mixed Reality.
Rozdział 1 — Witryna Azure Portal: tworzenie konta usługi Azure Storage
Aby korzystać z usługi Azure Storage, należy utworzyć i skonfigurować konto magazynu w witrynie Azure Portal.
Zaloguj się do Portalu Azure.
Uwaga
Jeśli nie masz jeszcze konta platformy Azure, musisz je utworzyć. Jeśli obserwujesz ten samouczek w sytuacji w klasie lub laboratorium, poproś instruktora lub jednego z opiekunów o pomoc przy konfigurowaniu nowego konta.
Po zalogowaniu się kliknij pozycję Konta magazynu w menu po lewej stronie.

Na karcie Konta magazynu kliknij pozycję Dodaj.

Na karcie Tworzenie konta magazynu:
Wstaw nazwę konta, pamiętaj, że to pole akceptuje tylko cyfry i małe litery.
W obszarze Model wdrażania wybierz pozycję Resource Manager.
W polu Rodzaj konta wybierz pozycję Magazyn (ogólnego przeznaczenia w wersji 1).
W obszarze Wydajność wybierz pozycję Standardowa.*
W obszarze Replikacja wybierz pozycję Magazyn lokalnie nadmiarowy (LRS).
Pozostaw opcję Wymagany bezpieczny transfer jako Wyłączony.
Wybierz subskrypcję.
Wybierz grupę zasobów lub utwórz nową. Grupa zasobów umożliwia monitorowanie, kontrolowanie dostępu, aprowizowania i zarządzania rozliczeniami dla kolekcji zasobów platformy Azure.
Określ lokalizację dla grupy zasobów (jeśli tworzysz nową grupę zasobów). Lokalizacja najlepiej znajdować się w regionie, w którym aplikacja będzie uruchamiana. Niektóre zasoby platformy Azure są dostępne tylko w niektórych regionach.
Musisz potwierdzić, że rozumiesz warunki i postanowienia zastosowane do tej usługi.

Po kliknięciu pozycji Utwórz trzeba będzie poczekać na utworzenie usługi. Może to potrwać minutę.
Po utworzeniu wystąpienia usługi w portalu zostanie wyświetlone powiadomienie.

W tym momencie nie musisz obserwować zasobu, po prostu przejdź do następnego rozdziału.
Rozdział 2 — Witryna Azure Portal: tworzenie usługi Media Service
Aby korzystać z usługi Azure Media Service, należy skonfigurować wystąpienie usługi, które ma zostać udostępnione aplikacji (w przypadku gdy właściciel konta musi być administratorem).
W witrynie Azure Portal kliknij pozycję Utwórz zasób w lewym górnym rogu i wyszukaj pozycję Media Service, naciśnij Enter. Zasób, którego chcesz obecnie używać, ma różową ikonę; kliknij tę pozycję, aby wyświetlić nową stronę.

Nowa strona zawiera opis usługi Media Service. W lewym dolnym rogu tego monitu kliknij przycisk Utwórz , aby utworzyć skojarzenie z tą usługą.

Po kliknięciu pozycji Utwórz panel pojawi się, w którym musisz podać pewne szczegóły dotyczące nowej usługi Media Service:
Wstaw żądaną nazwę konta dla tego wystąpienia usługi.
Wybierz subskrypcję.
Wybierz grupę zasobów lub utwórz nową. Grupa zasobów umożliwia monitorowanie, kontrolowanie dostępu, aprowizowania i zarządzania rozliczeniami dla kolekcji zasobów platformy Azure. Zaleca się zachowanie wszystkich usług platformy Azure skojarzonych z jednym projektem (np. takich jak te laboratoria) w ramach wspólnej grupy zasobów.
Jeśli chcesz dowiedzieć się więcej na temat grup zasobów platformy Azure, skorzystaj z tego linku, aby dowiedzieć się, jak zarządzać grupami zasobów platformy Azure.
Określ lokalizację dla grupy zasobów (jeśli tworzysz nową grupę zasobów). Lokalizacja najlepiej znajdować się w regionie, w którym aplikacja będzie uruchamiana. Niektóre zasoby platformy Azure są dostępne tylko w niektórych regionach.
W sekcji Konto magazynu kliknij sekcję Wybierz... , a następnie kliknij konto magazynu utworzone w ostatnim rozdziale.
Musisz również potwierdzić, że rozumiesz warunki i postanowienia zastosowane do tej usługi.
Kliknij pozycję Utwórz.

Po kliknięciu pozycji Utwórz trzeba będzie poczekać na utworzenie usługi. Może to potrwać minutę.
Po utworzeniu wystąpienia usługi w portalu zostanie wyświetlone powiadomienie.

Kliknij powiadomienie, aby zapoznać się z nowym wystąpieniem usługi.

Kliknij przycisk Przejdź do zasobu w powiadomieniu, aby zapoznać się z nowym wystąpieniem usługi.
Na nowej stronie usługi Media Service w panelu po lewej stronie kliknij link Zasoby , który znajduje się w połowie drogi w dół.
Na następnej stronie w lewym górnym rogu strony kliknij pozycję Przekaż.

Kliknij ikonę Folder, aby przeglądać pliki, a następnie wybierz pierwszą 360 wideo, którą chcesz przesłać strumieniowo.
Możesz skorzystać z tego linku, aby pobrać przykładowy film wideo.

Ostrzeżenie
Długie nazwy plików mogą powodować problem z koderem: aby upewnić się, że filmy wideo nie mają problemów, rozważ skrócenie długości nazw plików wideo.
Pasek postępu zmieni kolor na zielony po zakończeniu przekazywania wideo.

Kliknij powyższy tekst (yourservicename — Assets), aby powrócić do strony Zasoby .
Zauważysz, że wideo zostało pomyślnie przekazane. Kliknij je.

Strona, do której nastąpi przekierowanie, będzie zawierać szczegółowe informacje o filmie wideo. Aby móc używać wideo, musisz go zakodować, klikając przycisk Koduj w lewym górnym rogu strony.

Po prawej stronie pojawi się nowy panel, w którym będzie można ustawić opcje kodowania dla pliku. Ustaw następujące właściwości (niektóre zostaną już ustawione domyślnie):
Nazwa kodera multimediów Media Encoder Standard
Kodowanie wstępnie ustawionej zawartości Adaptacyjna wielokrotna szybkość transmisji bitów MP4
Przetwarzanie Video1.mp4 o nazwie zadania Media Encoder Standard
Nazwa zasobu multimediów wyjściowych Video1.mp4 — kodowany w formacie Media Encoder Standard

Kliknij przycisk Utwórz.
Zostanie wyświetlony pasek z dodanym zadaniem kodowania, kliknięcie tego paska i wyświetlenie panelu z wyświetlonym w nim postępem Kodowanie.


Poczekaj na ukończenie zadania. Po zakończeniu możesz zamknąć panel z "X" w prawym górnym rogu tego panelu.


Ważne
Czas potrzebny zależy od rozmiaru pliku wideo. Ten proces może zająć sporo czasu.
Po utworzeniu zakodowanej wersji klipu wideo możesz opublikować go, aby był dostępny. W tym celu kliknij niebieski link Zasoby , aby wrócić do strony zasobów.

Zobaczysz film wideo wraz z innym, który jest typu zasobu o wielu szybkościach transmisji bitów MP4.

Uwaga
Możesz zauważyć, że nowy zasób, wraz z początkowym filmem wideo, jest nieznany i ma "0" bajtów dla jego rozmiaru, po prostu odśwież okno, aby go zaktualizować.
Kliknij ten nowy zasób.

Zobaczysz podobny panel do tego, który był używany wcześniej, po prostu jest to inny zasób. Kliknij przycisk Publikuj znajdujący się w górnej części strony.

Zostanie wyświetlony monit o ustawienie lokalizatora, który jest punktem wejścia, na plik/s w zasobach. W scenariuszu ustaw następujące właściwości:
Typ>lokalizatora Progresywny.
Data i godzina zostaną ustawione dla Ciebie z bieżącej daty na godzinę w przyszłości (w tym przypadku sto lat). Pozostaw to, co jest, lub zmień go, aby dopasować.
W dolnej części tego panelu kliknij przycisk Dodaj .

Wideo jest teraz publikowane i można przesyłać strumieniowo przy użyciu jego punktu końcowego. W dalszej części strony znajduje się sekcja Pliki . W tym miejscu będą różne zakodowane wersje wideo. Wybierz jedną z najwyższych możliwych rozdzielczości (na poniższej ilustracji znajduje się plik 1920x960), a następnie zostanie wyświetlony panel po prawej stronie. W tym miejscu znajdziesz adres URL pobierania. Skopiuj ten punkt końcowy , ponieważ będzie on używany później w kodzie.


Uwaga
Możesz również nacisnąć przycisk Odtwórz, aby odtworzyć wideo i przetestować go.
Teraz musisz przekazać drugi film wideo, który będzie używany w tym laboratorium. Wykonaj powyższe kroki, powtarzając ten sam proces dla drugiego filmu wideo. Upewnij się, że skopiujesz również drugi punkt końcowy . Użyj poniższego linku, aby pobrać drugi film wideo.
Po opublikowaniu obu filmów możesz przejść do następnego rozdziału.
Rozdział 3 . Konfigurowanie projektu aparatu Unity
Poniżej przedstawiono typową konfigurację do opracowywania za pomocą rzeczywistości mieszanej, a w związku z tym jest to dobry szablon dla innych projektów.
Otwórz aparat Unity i kliknij pozycję Nowy.

Teraz musisz podać nazwę projektu aparatu Unity, wstawić MR_360VideoStreaming.. Upewnij się, że typ projektu jest ustawiony na wartość 3D. Ustaw lokalizację na odpowiednią dla Ciebie (pamiętaj, że bliżej katalogów głównych jest lepiej). Następnie kliknij pozycję Utwórz projekt.

Po otwarciu aparatu Unity warto sprawdzić, czy domyślny edytor skryptów jest ustawiony na program Visual Studio. Przejdź do pozycji Edytujpreferencje , a następnie w nowym oknie przejdź do pozycji Narzędzia zewnętrzne. Zmień edytor skryptów zewnętrznych na Visual Studio 2017. Zamknij okno Preferencje.

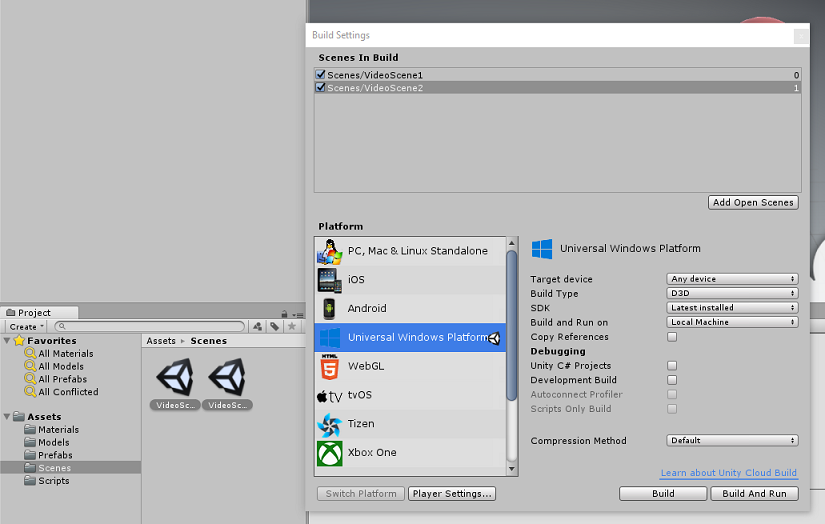
Następnie przejdź do pozycji Ustawienia kompilacji plikówi przełącz platformę na platforma uniwersalna systemu Windows, klikając przycisk Przełącz platformę.
Upewnij się również, że:
Urządzenie docelowe jest ustawione na dowolne urządzenie.
Typ kompilacji jest ustawiony na D3D.
Zestaw SDK jest ustawiony na wartość Najnowsza zainstalowana.
Dla wersji programu Visual Studio jest ustawiona wartość Najnowsza zainstalowana.
Polecenie Build and Run (Kompilacja i uruchamianie ) ma wartość Local Machine (Maszyna lokalna).
Nie martw się o skonfigurowanie scen w tej chwili, ponieważ skonfigurujesz je później.
Pozostałe ustawienia powinny być na razie pozostawione jako domyślne.

W oknie Ustawienia kompilacji kliknij przycisk Ustawienia odtwarzacza, spowoduje to otwarcie powiązanego panelu w obszarze, w którym znajduje się inspektor.
W tym panelu należy zweryfikować kilka ustawień:
Na karcie Inne ustawienia:
Wersja środowiska uruchomieniowego skryptów powinna być stabilna (odpowiednik platformy.NET 3.5).
Zaplecze skryptów powinno mieć wartość .NET.
Poziom zgodności interfejsu API powinien mieć wartość .NET 4.6.

W dalszej części panelu w obszarze Ustawienia XR (znajdujące się poniżej ustawienia publikowania) zaznacz pole Virtual Reality Supported (Obsługiwane w rzeczywistości wirtualnej), upewnij się, że dodano zestaw WINDOWS Mixed Reality SDK .

Na karcie Ustawienia publikowania w obszarze Możliwości sprawdź:
InternetClient

Po wprowadzeniu tych zmian zamknij okno Ustawienia kompilacji.
Zapisz projekt w plikuprojektu.
Rozdział 4 . Importowanie pakietu InsideOutSphere Unity
Ważne
Jeśli chcesz pominąć składnik Konfiguracji aparatu Unity tego kursu i kontynuować bezpośrednio w kodzie, możesz pobrać ten pakiet unitypackage, zaimportować go do projektu jako pakiet niestandardowy, a następnie kontynuować z rozdziału 5. Nadal trzeba będzie utworzyć projekt aparatu Unity.
Na potrzeby tego kursu należy pobrać pakiet zasobów aparatu Unity o nazwie InsideOutSphere.unitypackage.
Instrukcje importowania pakietu unitypackage:
Po wybraniu pulpitu nawigacyjnego aparatu Unity kliknij pozycję Zasoby w menu w górnej części ekranu, a następnie kliknij pozycję Importuj pakiet niestandardowy pakietu>.

Użyj selektora plików, aby wybrać pakiet InsideOutSphere.unitypackage , a następnie kliknij przycisk Otwórz. Zostanie wyświetlona lista składników tego zasobu. Potwierdź importowanie, klikając pozycję Importuj.

Po zakończeniu importowania zauważysz, że do folderu Assets zostały dodane trzy nowe foldery: Materiały, Modele i Prefabs. Taka struktura folderów jest typowa dla projektu aparatu Unity.

Otwórz folder Models i zobaczysz, że model InsideOutSphere został zaimportowany.
W folderze Materials znajdziesz materiał InsideOutSpheres lambert1 wraz z materiałem o nazwie ButtonMaterial, który jest używany przez GazeButton, który zobaczysz wkrótce.
Folder Prefabs zawiera prefab InsideOutSphere, który zawiera zarówno model InsideOutSphere, jak i GazeButton.
Nie dołączono żadnego kodu. Napiszesz kod, postępując zgodnie z tym kursem.
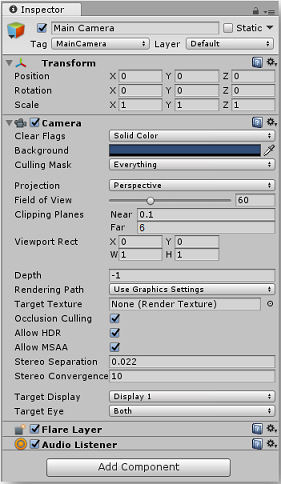
W hierarchii wybierz obiekt Main Camera i zaktualizuj następujące składniki:
Przekształcać
Pozycja = X: 0, Y: 0, Z: 0.
Obrót = X: 0, Y: 0, Z: 0.
Skala X: 1, Y: 1, Z: 1.
Aparat fotograficzny
Wyczyść flagi: kolor jednolity.
Płaszczyzny wycinków: Blisko: 0,1, Daleko: 6.

Przejdź do folderu Prefab, a następnie przeciągnij prefab InsideOutSphere do panelu hierarchii.

Rozwiń obiekt InsideOutSphere w hierarchii, klikając małą strzałkę obok niej. Zobaczysz obiekt podrzędny pod nim o nazwie GazeButton. Będzie to używane do zmieniania scen, a tym samym filmów wideo.

W oknie Inspektor kliknij składnik InsideOutSphere's Transform, upewnij się, że ustawiono następujące właściwości:
Przekształcanie — położenie
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Przekształcanie — rotacja
| X | Y | Z |
|---|---|---|
| 0 | -50 | 0 |
Przekształcanie — skalowanie
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

- Kliknij obiekt podrzędny GazeButton i ustaw jego przekształcenie w następujący sposób:
Przekształcanie — położenie
| X | Y | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Przekształcanie — rotacja
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Przekształcanie — skalowanie
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Rozdział 5 . Tworzenie klasy VideoController
Klasa VideoController hostuje dwa punkty końcowe wideo, które będą używane do przesyłania strumieniowego zawartości z usługi Azure Media Service.
Aby utworzyć tę klasę:
Kliknij prawym przyciskiem myszy folder elementów zawartości znajdujący się w panelu projektu , a następnie kliknij pozycję Utwórz > folder. Nadaj folderowi nazwę Scripts( Skrypty).


Kliknij dwukrotnie folder Skrypty, aby go otworzyć.
Kliknij prawym przyciskiem myszy wewnątrz folderu, a następnie kliknij polecenie Utwórz > skrypt języka C#. Nadaj skryptowi nazwę VideoController.

Kliknij dwukrotnie nowy skrypt VideoController , aby otworzyć go za pomocą programu Visual Studio 2017.

Zaktualizuj przestrzenie nazw w górnej części pliku kodu w następujący sposób:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Wprowadź następujące zmienne w klasie VideoController wraz z metodą Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Teraz nadszedł czas na wprowadzenie punktów końcowych z filmów wideo usługi Azure Media Service:
Pierwszy w zmiennej video1endpoint .
Drugi element w zmiennej video2endpoint .
Ostrzeżenie
Istnieje znany problem z używaniem protokołu https w środowisku Unity w wersji 2017.4.1f1. Jeśli filmy wideo zawierają błąd podczas odtwarzania, spróbuj zamiast tego użyć ciągu "http".
Następnie należy edytować metodę Start( ). Ta metoda zostanie wyzwolona za każdym razem, gdy użytkownik przełącza scenę (w związku z tym przełącza wideo), patrząc na przycisk gaze.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Po metodzie Start() wstaw metodę IEnumerator PlayVideo(), która będzie używana do bezproblemowego uruchamiania filmów wideo (więc nie widać zacinania).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }Ostatnią metodą, której potrzebujesz dla tej klasy, jest metoda ChangeScene(), która będzie używana do zamiany między scenami.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Napiwek
Metoda ChangeScene() używa przydatnej funkcji języka C# o nazwie Operator warunkowy. Dzięki temu można sprawdzić warunki, a następnie wartości zwracane na podstawie wyniku sprawdzania, wszystkie w ramach jednej instrukcji. Postępuj zgodnie z tym linkiem, aby dowiedzieć się więcej na temat operatora warunkowego.
Zapisz zmiany w programie Visual Studio przed powrotem do aparatu Unity.
Wróć do Edytora aparatu Unity, kliknij i przeciągnij klasę VideoController [z]{.underline} folderu Scripts do obiektu Main Camera w panelu hierarchii .
Kliknij kamerę główną i spójrz na Panel inspektora. Zauważysz, że w nowo dodanym składniku Skrypt znajduje się pole z pustą wartością. Jest to pole referencyjne, które jest przeznaczone dla zmiennych publicznych w kodzie.
Przeciągnij obiekt InsideOutSphere z panelu hierarchii do gniazda Sphere , jak pokazano na poniższej ilustracji.


Rozdział 6 . Tworzenie klasy Gaze
Ta klasa jest odpowiedzialna za utworzenie raycastu, który będzie przewidywany do przodu z kamery głównej, aby wykryć, który obiekt patrzy użytkownik. W takim przypadku raycast będzie musiał określić, czy użytkownik patrzy na obiekt GazeButton w scenie i wyzwoli zachowanie.
Aby utworzyć tę klasę:
Przejdź do utworzonego wcześniej folderu Skrypty .
Kliknij prawym przyciskiem myszy w panelu projektu Utwórz skrypt języka C#. Nadaj skryptowi nazwę Gaze.
Kliknij dwukrotnie nowy skrypt Gaze, aby otworzyć go za pomocą programu Visual Studio 2017.
Upewnij się, że w górnej części skryptu znajduje się następująca przestrzeń nazw i usuń wszystkie inne:
using UnityEngine;Następnie dodaj następujące zmienne wewnątrz klasy Gaze :
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Teraz należy dodać kod dla metod Awake() i Start().
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Dodaj następujący kod w metodzie Update(), aby utworzyć projekt Raycast i wykryć trafienie docelowe:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Zapisz zmiany w programie Visual Studio przed powrotem do aparatu Unity.
Kliknij i przeciągnij klasę Gaze z folderu Scripts do obiektu Main Camera w panelu hierarchii .
Rozdział 7 . Konfigurowanie dwóch scen aparatu Unity
Celem tego rozdziału jest skonfigurowanie dwóch scen, z których każdy hostuje wideo do strumieniowego przesyłania strumieniowego. Zduplikujesz już utworzoną scenę, aby nie trzeba było jej ponownie konfigurować, ale następnie edytujesz nową scenę, tak aby obiekt GazeButton był w innej lokalizacji i ma inny wygląd. To jest pokazanie, jak zmienić się między scenami.
W tym celu przejdź do pozycji Plik > Zapisz scenę jako.... Zostanie wyświetlone okno zapisywania. Kliknij przycisk Nowy folder.

Nadaj folderowi nazwę Sceny.
Okno Zapisz scenę będzie nadal otwarte. Otwórz nowo utworzony folder Sceny .
W polu Nazwa pliku: tekst wpisz VideoScene1, a następnie naciśnij przycisk Zapisz.
Wróć do środowiska Unity, otwórz folder Sceny , a następnie kliknij lewym przyciskiem myszy plik VideoScene1 . Użyj klawiatury i naciśnij Ctrl + D , aby zduplikować ten scenę
Napiwek
Polecenie Duplikuj można również wykonać, przechodząc do pozycji Edytuj > duplikat.
Aparat Unity automatycznie zwiększa liczbę nazw scen, ale sprawdza ją mimo to, aby upewnić się, że pasuje do wcześniej wstawionego kodu.
Powinny istnieć pliki VideoScene1 i VideoScene2.
W dwóch scenach przejdź do pozycji Ustawienia kompilacji pliku>. Po otwarciu okna Ustawienia kompilacji przeciągnij sceny do sekcji Sceny w kompilacji .

Napiwek
Możesz wybrać obie sceny z folderu Sceny , trzymając przycisk Ctrl , a następnie klikając lewą stronę każdej sceny, a następnie przeciągając obie strony.
Zamknij okno Ustawienia kompilacji i kliknij dwukrotnie pozycję VideoScene2.
Po otwarciu drugiej sceny kliknij obiekt podrzędny GazeButton InsideOutSphere i ustaw jego przekształcenie w następujący sposób:
Przekształcanie — położenie
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Przekształcanie — rotacja
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Przekształcanie — skalowanie
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
Po wybraniu elementu podrzędnego GazeButton przyjrzyj się inspektorowi i filtrowi siatki. Kliknij mały element docelowy obok pola odwołania usługi Mesh :

Zostanie wyświetlone okno podręczne Wybieranie siatki. Kliknij dwukrotnie siatkę modułu z listy Elementy zawartości.

Filtr siatki zostanie zaktualizowany, a teraz będzie modułem. Teraz kliknij ikonę koła zębatego obok pozycji Zderzacz sfery i kliknij pozycję Usuń składnik, aby usunąć zderzacz z tego obiektu.

Po wybraniu przycisku GazeButton kliknij przycisk Dodaj składnik w dolnej części inspektora. W polu wyszukiwania wpisz pole, a pole Box Collider będzie opcją — kliknij tę opcję, aby dodać zderzacz box do obiektu GazeButton.

Element GazeButton jest teraz częściowo aktualizowany, aby wyglądał inaczej, jednak teraz utworzysz nowy materiał, aby wyglądał zupełnie inaczej i jest łatwiej rozpoznać jako inny obiekt niż obiekt w pierwszej scenie.
Przejdź do folderu Materials w panelu projektu. Zduplikuj materiał ButtonMaterial (naciśnij Ctrl + D na klawiaturze lub kliknij lewym przyciskiem myszy pozycję Materiał, a następnie w menu Edytuj plik wybierz pozycję Duplikuj).


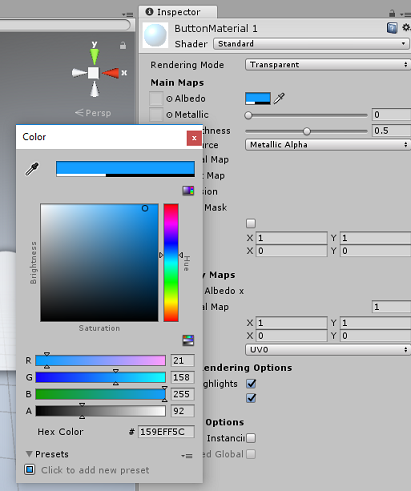
Wybierz nowy materiał ButtonMaterial (tutaj o nazwie ButtonMaterial 1) i w obszarze Inspector (Inspektor) kliknij okno kolorów Albedo . Zostanie wyświetlone okno podręczne, w którym można wybrać inny kolor (wybierz dowolny kolor), a następnie zamknij okno podręczne. Materiał będzie jego własnym wystąpieniem i różni się od oryginalnego.

Przeciągnij nowy materiał na element podrzędny GazeButton , aby teraz całkowicie zaktualizować jego wygląd, aby łatwo odróżnić go od pierwszego przycisku sceny.

W tym momencie możesz przetestować projekt w Edytorze przed utworzeniem projektu platformy UWP.
Naciśnij przycisk Odtwórz w Edytorze i nosić zestaw słuchawkowy.

Przyjrzyj się dwóm obiektom GazeButton , aby przełączać się między pierwszym i drugim wideo.
Rozdział 8 . Tworzenie rozwiązania platformy UNIWERSALNEJ systemu Windows
Po upewnieniu się, że edytor nie ma błędów, możesz przystąpić do kompilowania.
Aby skompilować:
Zapisz bieżącą scenę, klikając pozycję Zapisz plik>.
Zaznacz pole wyboru o nazwie Projekty języka C# aparatu Unity (jest to ważne, ponieważ umożliwi edytowanie klas po zakończeniu kompilacji).
Przejdź do pozycji Ustawienia kompilacji pliku>, kliknij pozycję Kompiluj.
Zostanie wyświetlony monit o wybranie folderu, w którym chcesz skompilować rozwiązanie.
Utwórz folder BUILDS i w tym folderze utwórz inny folder z wybraną odpowiednią nazwą.
Kliknij nowy folder, a następnie kliknij pozycję Wybierz folder, aby wybrać ten folder, aby rozpocząć kompilację w tej lokalizacji.


Po zakończeniu kompilowania aparatu Unity (może to trochę potrwać), zostanie otwarte okno Eksplorator plików w lokalizacji kompilacji.
Rozdział 9 — Wdrażanie na komputerze lokalnym
Po zakończeniu kompilacji zostanie wyświetlone okno Eksplorator plików w lokalizacji kompilacji. Otwórz folder o nazwie i skompiluj go, a następnie kliknij dwukrotnie plik rozwiązania (.sln) w tym folderze, aby otworzyć rozwiązanie za pomocą programu Visual Studio 2017.
Jedyną rzeczą, którą należy wykonać, jest wdrożenie aplikacji na komputerze (lub komputerze lokalnym).
Aby wdrożyć na komputerze lokalnym:
W programie Visual Studio 2017 otwórz plik rozwiązania, który został właśnie utworzony.
W polu Platforma rozwiązania wybierz pozycję x86, Komputer lokalny.
W obszarze Konfiguracja rozwiązania wybierz pozycję Debuguj.

Teraz musisz przywrócić wszystkie pakiety do rozwiązania. Kliknij prawym przyciskiem myszy rozwiązanie, a następnie kliknij polecenie Przywróć pakiety NuGet dla rozwiązania...
Uwaga
Dzieje się tak, ponieważ pakiety utworzone przez aparat Unity muszą być przeznaczone do pracy z odwołaniami do maszyn lokalnych.
Przejdź do menu Kompilacja i kliknij pozycję Wdróż rozwiązanie, aby załadować aplikację bezpośrednio na maszynę. Program Visual Studio najpierw skompiluje, a następnie wdroży aplikację.
Aplikacja powinna być teraz wyświetlana na liście zainstalowanych aplikacji gotowych do uruchomienia.

Po uruchomieniu aplikacji rzeczywistości mieszanej będziesz znajdować się w modelu InsideOutSphere , który był używany w aplikacji. Ta sfera będzie miejscem, w którym wideo będzie przesyłane strumieniowo, zapewniając widok 360 stopni przychodzącego filmu wideo (który został nakręcony dla tego rodzaju perspektywy). Nie należy się dziwić, jeśli ładowanie wideo trwa kilka sekund, aplikacja podlega dostępnej szybkości Internetu, ponieważ wideo musi zostać pobrane, a następnie pobrane, aby przesłać strumieniowo do aplikacji. Gdy wszystko będzie gotowe, zmień sceny i otwórz drugi film, patrząc na czerwoną kulę! Następnie możesz wrócić, używając niebieskiego sześcianu w drugiej scenie!
Zakończona aplikacja usługi Azure Media Service
Gratulacje, utworzono aplikację rzeczywistości mieszanej, która korzysta z usługi Azure Media Service do przesyłania strumieniowego 360 filmów wideo.


Ćwiczenia bonusowe
Ćwiczenie 1
W tym samouczku można używać tylko jednej sceny do zmiany filmów wideo. Poeksperymentuj z aplikacją i utwórz ją w jednej scenie! Być może nawet dodać kolejny film do mieszanki.
Ćwiczenie 2
Poeksperymentuj z platformą Azure i aparatem Unity i spróbuj zaimplementować możliwość automatycznego wybierania wideo z innym rozmiarem pliku w zależności od siły połączenia internetowego.