Menu bliskie — MRTK3

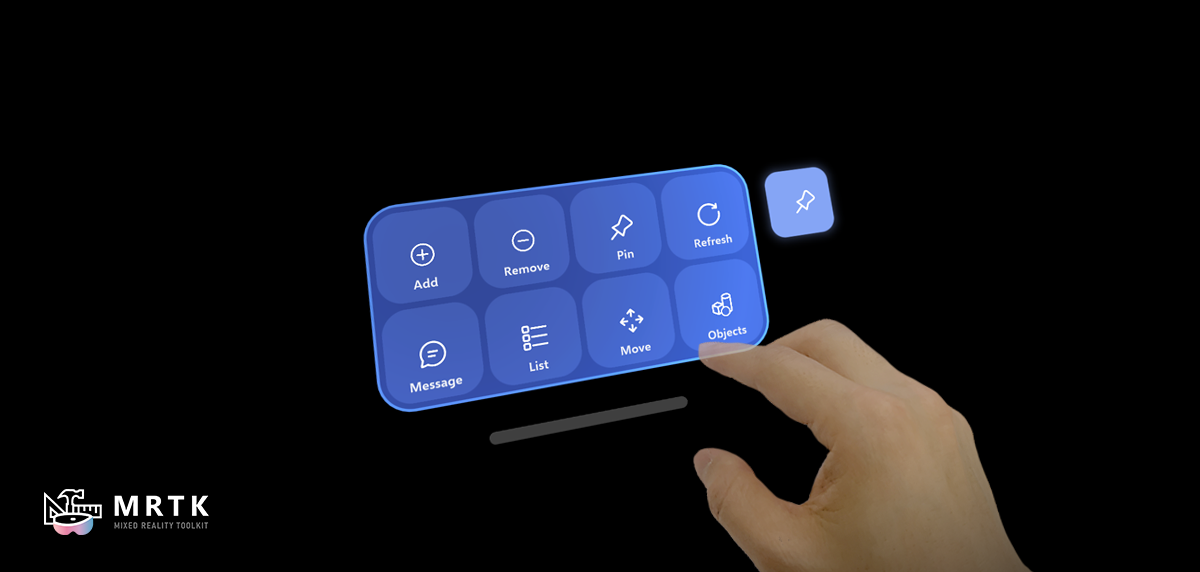
Bliskie menu jest typowym wzorcem dla grupy elementów interfejsu użytkownika, które można manipulować i przenosić i śledzić użytkownika. Ponieważ jest ona luźno połączona z użytkownikiem, nie zakłóca interakcji użytkownika z zawartością docelową. Użytkownik może użyć przycisku "Przypnij", aby zablokować/odblokować menu. Menu można chwycić i umieścić w określonej pozycji na świecie.
Zachowanie interakcji
- Tag-along: menu następuje i pozostaje w zakresie od użytkownika 30–60 cm na potrzeby bliskich interakcji.
- Przypnij: za pomocą przycisku "Przypnij" menu można zablokować i zwolnić.
- Chwytaj i przesuwaj: menu jest zawsze chwytalne i ruchome. Menu zostanie przypięte (zablokowane na świecie) po chwyceniu i zwolnieniu niezależnie od poprzedniego stanu.
Przykładowa scena i prefabryki
Scena NearMenuExamples.unity przedstawia różne rozmiary przykładów konfiguracji menu w pobliżu. Przykłady menu można znaleźć jako prefabs.

Struktura
Prefabrykaty w pobliżu menu są tworzone z następującymi składnikami zestawu NARZĘDZI MRTK.
- PressableButton_32x32mm prefab
- Pasek obiektu: układ przycisku w siatce
- Manipulator obiektów: chwytaj i przenosi menu
- Program rozwiązywania widoków promieniowych: Zachowanie obserwowana przeze mnie (tag-wzdłuż)

Skrypty
Zachowanie tagów jest osiągane za pomocą skryptu modułu rozwiązywania RadialView.
- Przesuwanie i obracanie czasu lerp jest ustawione na 0,5 dla opóźnionego płynnego ruchu, co tworzy wygodne środowisko leashingu.
- Użyj pozycji stałej pionowej umieszcza menu 35 cm poniżej zestawu słuchawkowego użytkownika, co pozwala użytkownikowi skupić się na zawartości docelowej.
- Min i Max Distances umieszcza menu z zakresu od 30 do 60 cm od użytkownika w celu wygodnej interakcji bliskiej odległości.

Gdy użytkownik chwyci pasek manipulacji, wyzwala polecenie ForceSetToggled przycisku Przypnij, co powoduje przełączenie elementu RadialView. Powoduje to, że menu ma następujące zachowanie podczas uruchamiania/zatrzymywania.

