Verificar o contraste de cor de texto no estado padrão usando a ferramenta Inspecionar
Verifique o contraste de cor do texto no estado padrão usando a ferramenta Inspecionar . A sobreposição de informações da ferramenta Inspecionar na página da Web tem uma seção acessibilidade que inclui informações de Contraste .
Para elementos que têm texto, a sobreposição de informações da ferramenta Inspecionar mostra o seguinte:
- A taxa de contraste de texto versus cores de plano de fundo.
- Um ícone de marca de marcar verde para elementos com contraste suficiente.
- Um ícone de alerta amarelo para elementos que não têm contraste suficiente.
Em alguns casos, o contraste é afetado pela configuração do navegador como tema claro ou tema escuro.
Como exemplo, na página da Web de demonstração de teste de acessibilidade, os links azuis do menu de navegação da barra lateral têm contraste suficiente, mas o link cães verdes na seção Doação status não tem contraste suficiente. Examine esses elementos usando a ferramenta Inspecionar , da seguinte maneira:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).
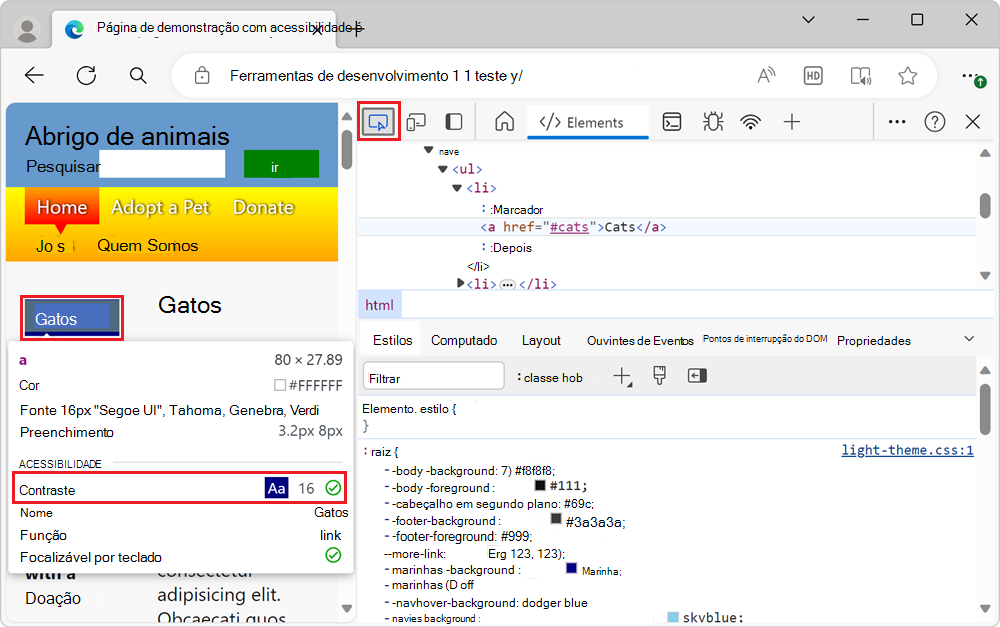
) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).Na página da Web renderizada, passe o mouse sobre o link blue Cats do menu de navegação da barra lateral. A sobreposição de informações da ferramenta Inspecionar é exibida. Na seção Acessibilidade da sobreposição de informações, uma marca de seleção verde aparece na linha Contraste , indicando que esse elemento tem contraste suficiente da cor do texto versus cor de fundo:

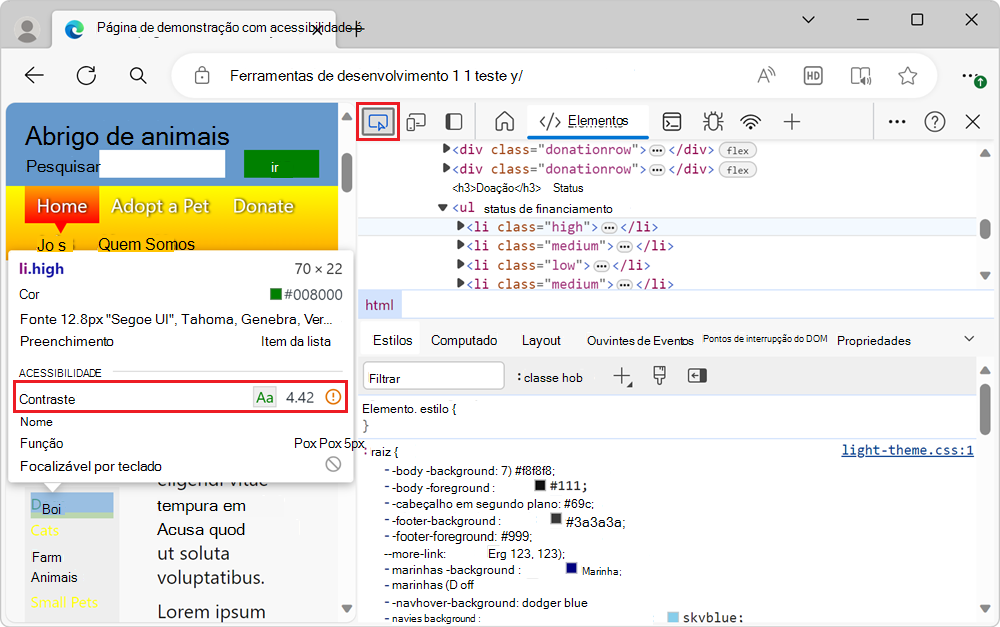
Na página da Web renderizada, na seção Status da Doação , passe o mouse sobre o link Cães . A sobreposição de informações da ferramenta Inspecionar mostra um ponto de exclamação laranja na linha Contraste , indicando que esse elemento não tem contraste suficiente de texto versus cores de fundo:

Opções diferentes para inspecionar o contraste de cor de texto em DevTools
Use os seguintes recursos de DevTools para inspecionar o contraste de cor de texto:
Use a ferramenta Inspecionar (como uma sobreposição de informações na página da Web) para marcar se um elemento de página individual tem contraste de cor de texto suficiente. A sobreposição de informações da ferramenta Inspecionar inclui uma seção acessibilidade que tem uma linha de informações contrast . A ferramenta Inspecionar só mostra informações de contraste de texto para o estado atual. Essa abordagem é descrita no artigo atual.
A ferramenta Problemas relata automaticamente quaisquer problemas de contraste de cor para toda a página da Web, quando texto e cor de fundo não contrastam o suficiente. Essa abordagem é descrita em Verificar se as cores de texto têm contraste suficiente.
Emular um estado não padrão, como o
hoverestado. Para fazer isso, clique no botão Toggle Element State (:hov) no painel Estilos , que exibe a seção Caixas de seleção estado do elemento Force . Esse recurso é descrito em Verificar acessibilidade de todos os estados de elementos.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de