Use a ferramenta Inspecionar para detectar problemas de acessibilidade pairando sobre a página da Web
A ferramenta Inspecionar exibe informações sobre elementos individuais enquanto você passa o mouse sobre a página da Web renderizada, incluindo informações de acessibilidade. Por outro lado, a ferramenta Problemas relata automaticamente problemas para toda a página da Web.
O botão Inspecionar ferramenta (![]() ) está no canto superior esquerdo de DevTools. Quando você clica no botão Inspecionar ferramenta, o botão fica azul, indicando que a ferramenta Inspecionar está ativa.
) está no canto superior esquerdo de DevTools. Quando você clica no botão Inspecionar ferramenta, o botão fica azul, indicando que a ferramenta Inspecionar está ativa.
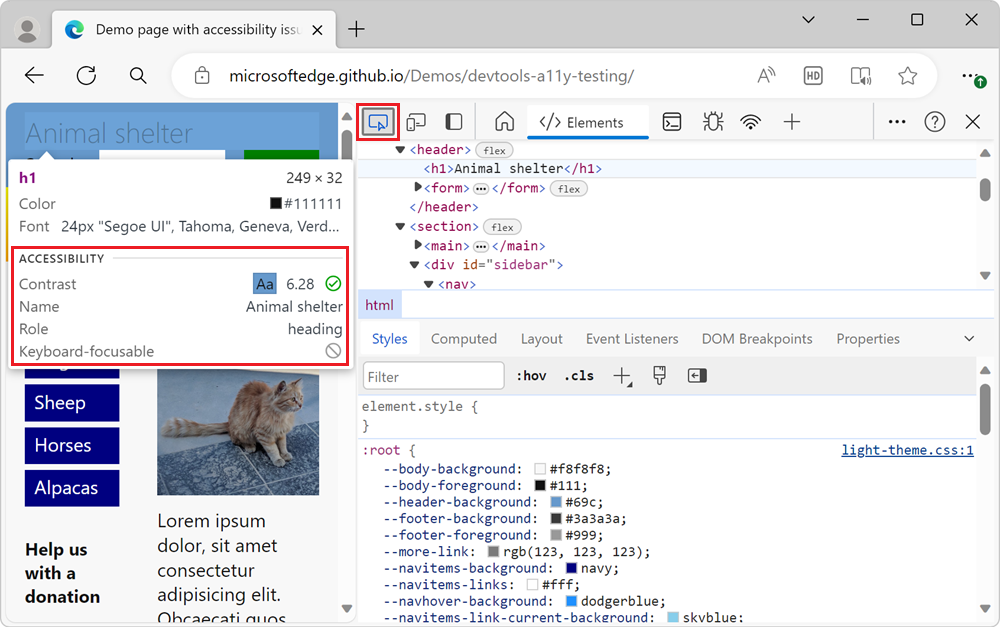
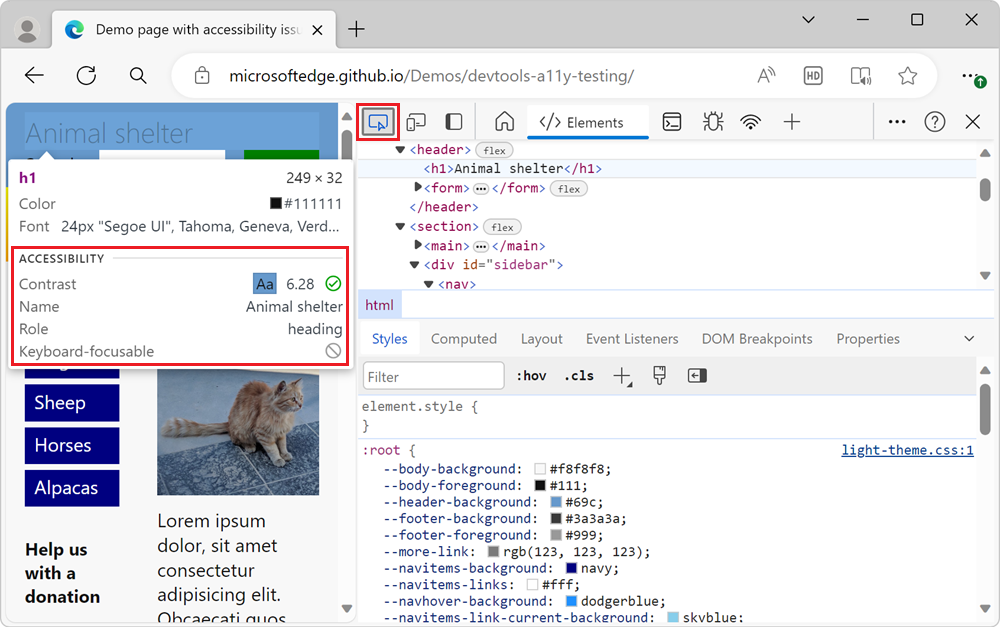
Quando a ferramenta Inspecionar está ativa, passar o mouse sobre qualquer elemento na página da Web renderizada exibe a sobreposição Inspecionar . Essa sobreposição exibe informações gerais e informações de acessibilidade sobre esse elemento. A seção Acessibilidade da sobreposição Inspecionar exibe informações sobre contraste de cor de texto, texto do leitor de tela e suporte ao teclado:

O artigo main sobre a ferramenta Inspecionar é Analisar páginas HTML usando a ferramenta Inspecionar. O artigo atual se concentra nos recursos de acessibilidade da ferramenta Inspecionar .
Verifique elementos individuais para obter o contraste de texto, o texto do leitor de tela e o suporte ao teclado
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul):
) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul):
Passe o mouse sobre qualquer elemento na página da Web de demonstração renderizada. A ferramenta Inspecionar mostra uma sobreposição de informações ao lado do elemento na página da Web renderizada. A sobreposição de informações contém uma seção acessibilidade :

A seção Acessibilidade contém as seguintes informações:
O contraste define se um elemento pode ser compreendido por pessoas com baixa visão. A taxa de contraste definida pelas Diretrizes do WCAG indica se há contraste suficiente ou não.
- Um ícone de marca de marcar verde indica contraste suficiente.
- Um ícone de ponto de exclamação laranja indica que o contraste é insuficiente.
Nome e Função são o que a tecnologia assistiva, como leitores de tela, relatará sobre o elemento.
- O Nome é o conteúdo de texto do elemento pairado. Para o elemento
<a href="/">About Us</a>, o nome mostrado na ferramenta Inspecionar é About Us. - A Função do elemento. Geralmente, esse é o nome do elemento, como
article,img,linkouheading. Osdivelementos espansão chamados degeneric.
- O Nome é o conteúdo de texto do elemento pairado. Para o elemento
O foco no teclado indica se os usuários podem alcançar o elemento independentemente do dispositivo de entrada.
- Um ícone de marca de marcar verde indica que o elemento é focalizável no teclado.
- Um círculo cinza com linha diagonal indica que o elemento não é focalizável no teclado.
Informações adicionais na sobreposição Inspecionar
A parte superior da sobreposição Inspecionar , que está acima da seção Acessibilidade , lista os detalhes a seguir do elemento.
- Tipo de layout. Se o elemento estiver posicionado usando uma caixa flexbox ou grade, um ícone (
 grade) será exibido.
grade) será exibido. - Nome do elemento, como
h1,h2oudiv. - As dimensões do elemento em pixels.
- A cor como uma amostra de cores (ou um quadrado pequeno e colorido) e como uma cadeia de caracteres (como
#336699). - Informações de fonte, como tamanho e famílias de fontes.
- Margem e preenchimento em pixels.