Emulação do dispositivo
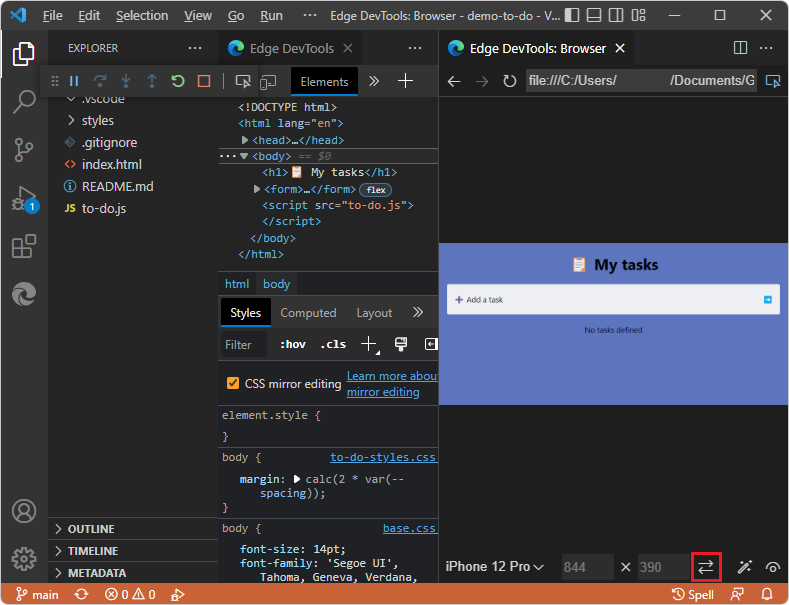
No separador DevTools do Edge: Browser , a barra de ferramentas Emulação do Dispositivo na parte inferior permite-lhe simular diferentes ambientes:

Para reproduzir a IU apresentada aqui, consulte Abrir DevTools ao clicar com o botão direito do rato num ficheiro HTML em Abrir DevTools e no browser DevTools.
Veja também:
- Limitações do browser DevTools incorporado em Utilizar uma janela do browser externo.
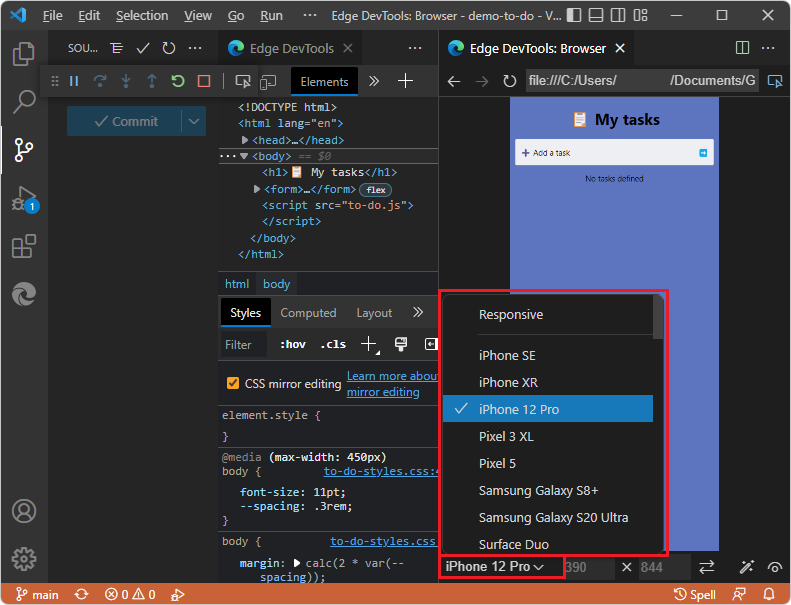
Menu pendente Emular Dispositivos
No menu pendente Emular dispositivos , pode selecionar a partir de vários dispositivos diferentes ou a opção predefinida Reativa. Quando seleciona um dispositivo, a janela viewport redimensiona para as medidas corretas e simula a interface tátil. Por exemplo, existem vários esquemas de iPhone emulados:

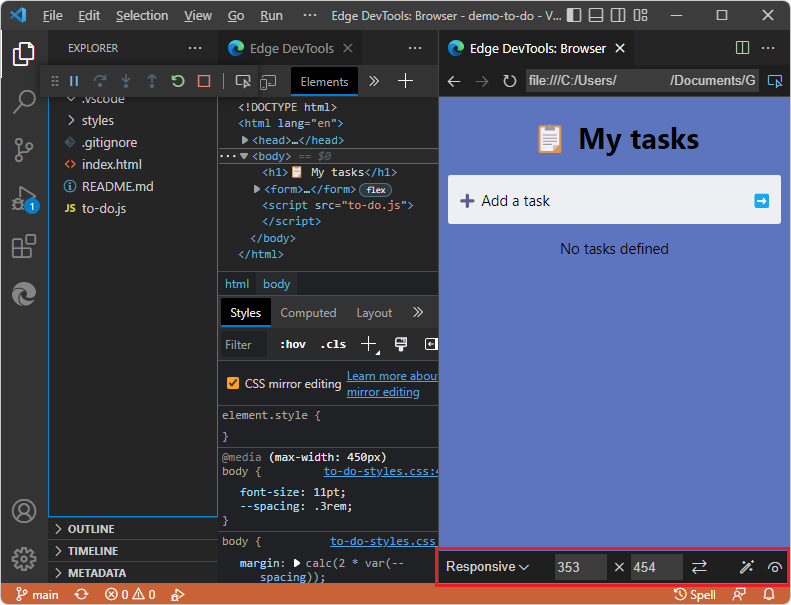
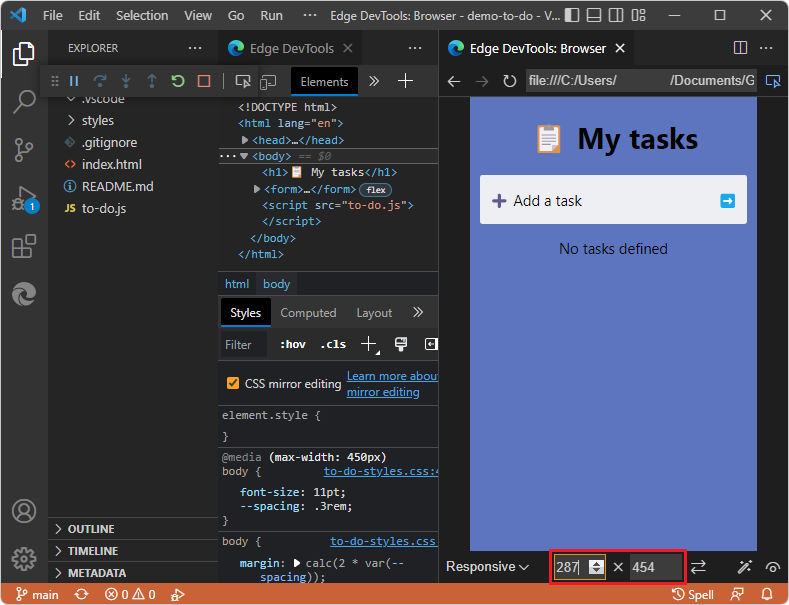
Menus pendentes Largura e Altura
Para alterar as dimensões da janela viewport, clique nos ![]() Largura e Largura da Altura e Altura:
Largura e Largura da Altura e Altura:

Botão Rodar
Clique no botão Rodar ( ) para rodar a janela viewport entre a orientação vertical e horizontal:
) para rodar a janela viewport entre a orientação vertical e horizontal:

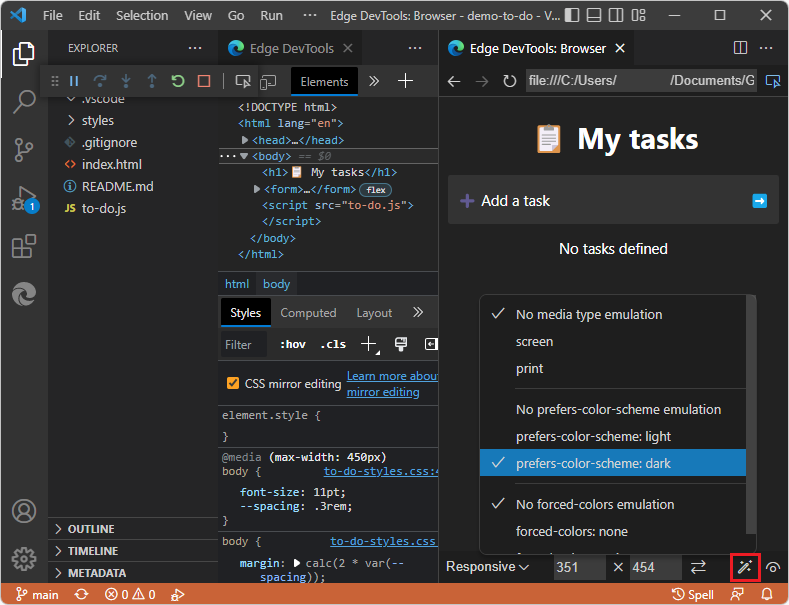
Botão Emular Funcionalidades de Multimédia CSS
Utilize o botão Emular funcionalidades de multimédia CSS ( ) para:
) para:
- Emular consultas de multimédia CSS.
- Teste o aspeto do produto no modo de impressão.
- Alternar entre o modo escuro e claro.
- Emular cores forçadas.

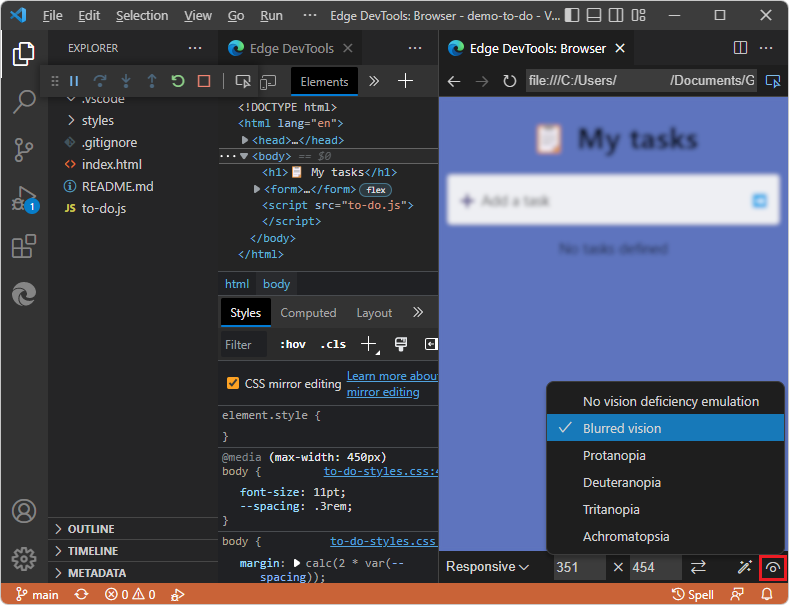
Botão Emular Deficiências de Visão
Clique no botão Emular deficiências visuais ( visuais) para testar a experiência do utilizador da página Web atual com diferentes deficiências visuais. Este botão permite-lhe testar o produto num modo desfocado ou em diferentes deficiências de cor:
visuais) para testar a experiência do utilizador da página Web atual com diferentes deficiências visuais. Este botão permite-lhe testar o produto num modo desfocado ou em diferentes deficiências de cor: