Gerar painel lateral da reunião
O painel do lado da reunião do Microsoft Teams melhora a sua experiência na reunião e ajuda os organizadores e apresentadores a terem diferentes conjuntos de vistas e ações.
As principais funcionalidades do painel do lado da reunião são:
- Aprovisionamentos para adicionar um novo ponto de agenda.
- Adiciona a agenda como entrada de texto à lista do painel do lado da reunião.
- Publica a lista de agendas na conversa da reunião.
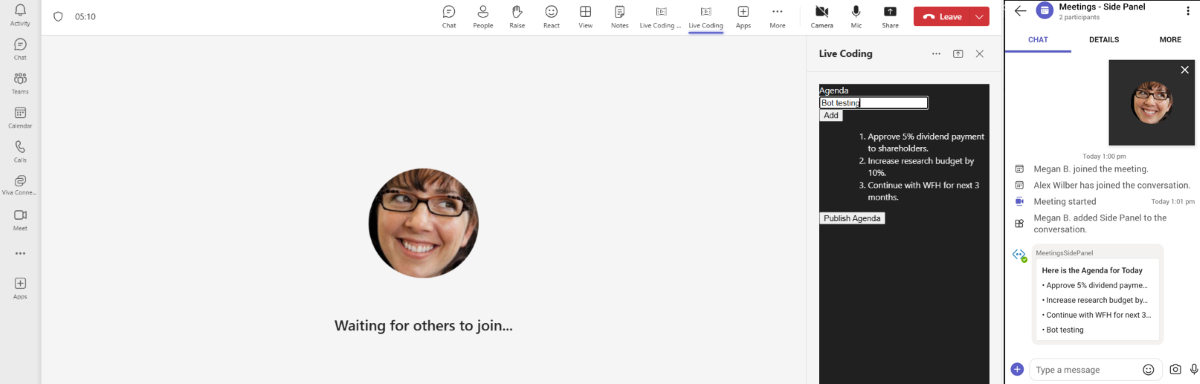
Este guia passo a passo ajuda-o a gerar um painel do lado da reunião para adicionar e publicar uma agenda. Verá o seguinte resultado:

Pré-requisitos
Certifique-se de que instala as seguintes ferramentas e configura o seu ambiente de desenvolvimento:
| Instalar | Para usar... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e ligar para todos num único local. | |
| Visual Studio 2022 | Pode instalar a versão empresarial no Visual Studio 2022 e instalar as cargas de trabalho de desenvolvimento web e ASP.NET. Utilize a versão mais recente. | |
| SDK .NET Core | Enlaces personalizados para depuração local e implementações de aplicações Azure Functions. Utilize a versão mais recente ou instale a versão portátil. | |
| Node.js e NPM | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| Biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS) | Pode instalar o pacote com npm ou yarn. Utilize a versão mais recente. | |
| SDK do Live Share | O Live Share permite experiências de aplicação colaborativas. | |
| Túnel de desenvolvimento | As funcionalidades da aplicação Teams (bots de conversação, extensões de mensagens e webhooks recebidos) precisam de ligações de entrada. Um túnel liga o seu sistema de desenvolvimento ao Teams. O túnel Dev é uma ferramenta avançada para abrir de forma segura o seu localhost na Internet e controlar quem tem acesso. O túnel Dev está disponível no Visual Studio 2022 versão 17.7.0 ou posterior. Também pode utilizar o ngrok como um túnel para ligar o seu sistema de desenvolvimento ao Teams. Não é necessário para aplicações que incluam apenas separadores. Este pacote é instalado no diretório do projeto (com npm devDependencies). |
Observação
Depois de transferir o ngrok, inscreva-se e instale o authtoken.
Configurar o ambiente local
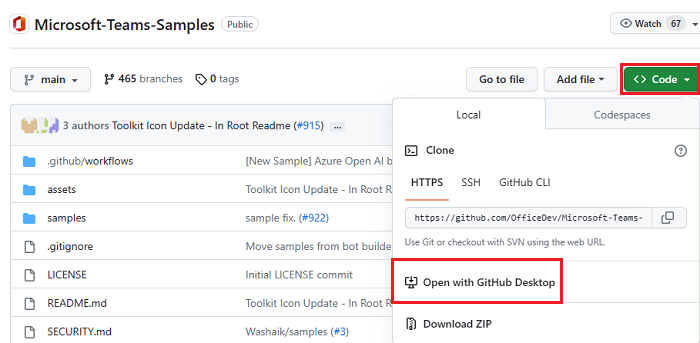
Abra Microsoft-Teams-Samples.
Selecione Código.
No menu pendente, selecione Abrir com o GitHub Desktop.

Selecione Clonar.
Observação
Se encontrar o erro Nome de ficheiro demasiado longo, aplique o comando git config --system core.longpaths true git no terminal de administrador escolhido.
Registar Microsoft Entra aplicação
Para criar e registar o bot no Microsoft Entra ID, execute os seguintes passos:
- Crie um recurso do Bot do Azure para registar o bot no serviço Azure Bot.
- Crie o segredo do cliente para ativar a autenticação de início de sessão único (SSO) do bot.
- Adicione o canal do Teams para implementar o bot.
- Crie um túnel ngrok ou dev para os pontos finais do servidor Web.
- Adicione o ponto final de mensagens ao túnel ngrok ou dev que criou.
Adicionar Registo de aplicações
Acesse o portal do Azure.
Selecione Registros de aplicativos.

Selecione + Novo registo.

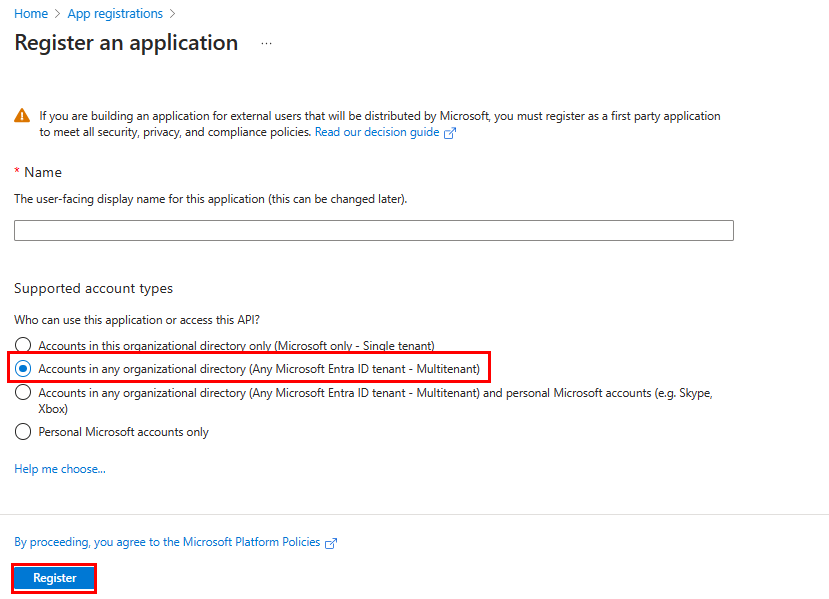
Introduza o nome da sua aplicação.
Selecione Contas em qualquer diretório organizacional (Qualquer Microsoft Entra ID inquilino - Multi-inquilino).
Selecione Registrar.

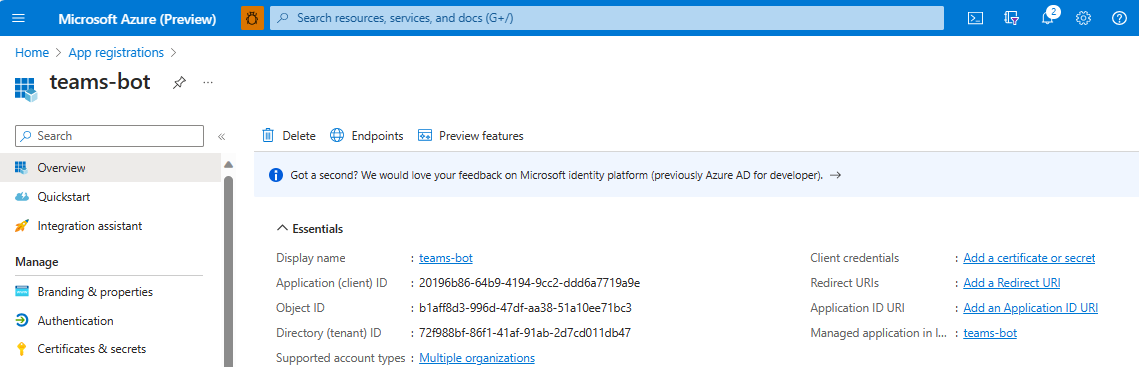
A sua aplicação está registada no Microsoft Entra ID. É apresentada a página de descrição geral da aplicação.

Observação
Guarde o ID da aplicação do ID da Aplicação (cliente) e do ID do Diretório (inquilino) para utilização adicional.
Criar um túnel
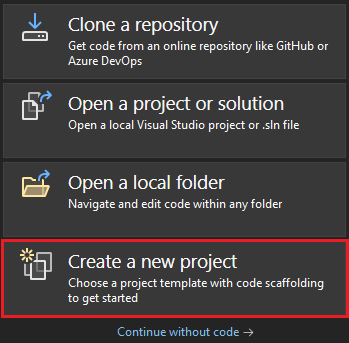
Abra o Visual Studio.
Selecione Criar um novo projeto.

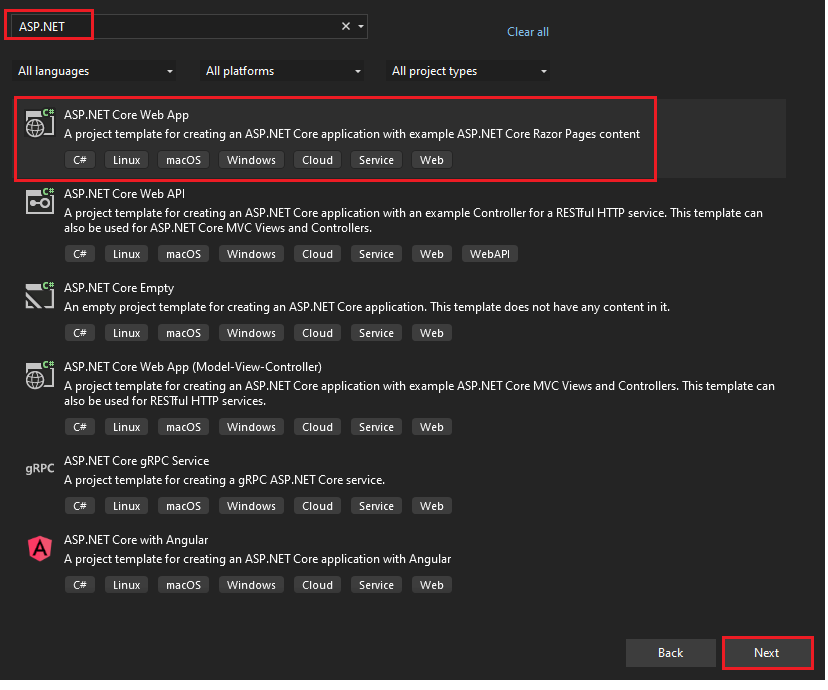
Na caixa de pesquisa, introduza ASP.NET. Nos resultados da pesquisa, selecione ASP.NET Core Aplicação Web.
Selecione Avançar.

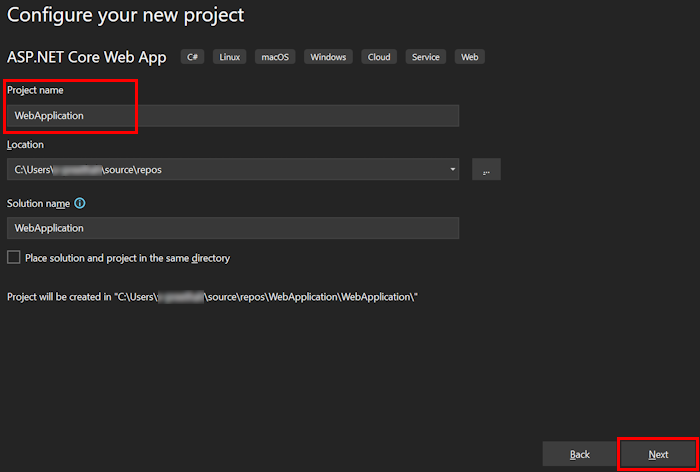
Introduza Nome do projeto e selecione Seguinte.

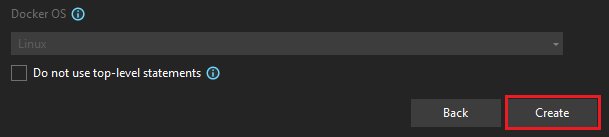
Selecione Criar.

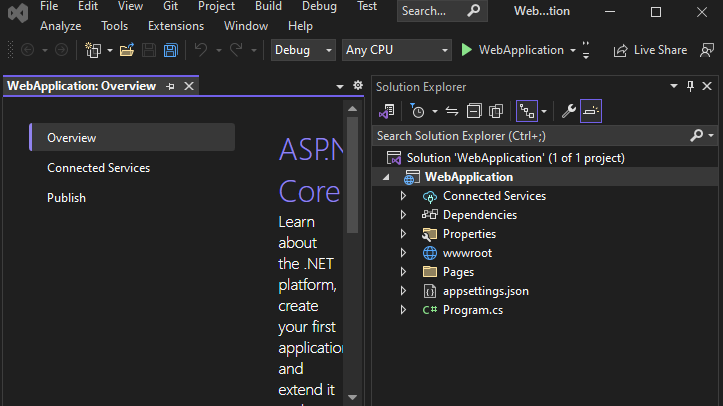
É apresentada uma janela de descrição geral.

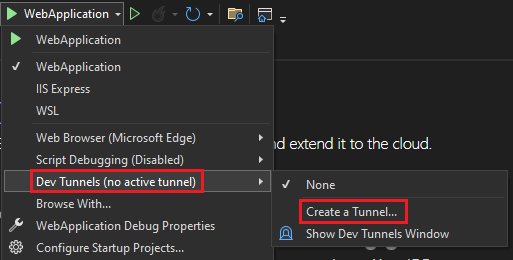
Na lista pendente de depuração, selecione Túneis de Desenvolvimento (sem túnel ativo)>Criar um Túnel....

Uma janela pop-up será exibida.
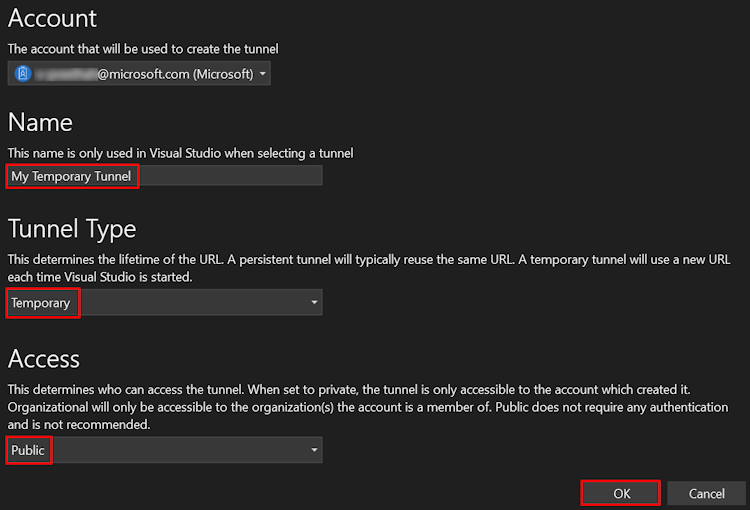
Atualize os seguintes detalhes na janela de pop-up:
- Conta: introduza uma conta Microsoft ou GitHub.
- Nome: introduza um nome para o túnel.
- Tipo de Túnel: na lista pendente, selecione Temporário.
- Acesso: na lista pendente, selecione Público.
Selecione OK.

É apresentada uma janela de pop-up que mostra que o túnel dev foi criado com êxito.
Selecione OK.

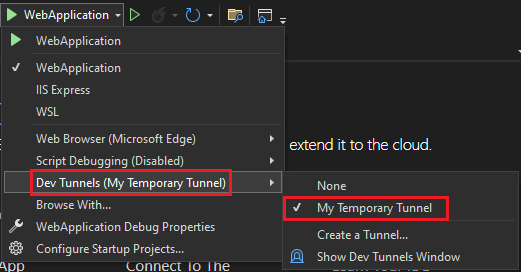
Pode encontrar o túnel que criou na lista pendente de depuração da seguinte forma:

Selecione F5 para executar a aplicação no modo de depuração.
Se for apresentada uma caixa de diálogo Aviso de Segurança , selecione Sim.

Uma janela pop-up será exibida.
Selecione Continuar.

A home page do túnel dev é aberta numa nova janela do browser e o túnel dev está agora ativo.

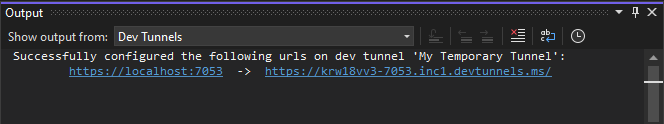
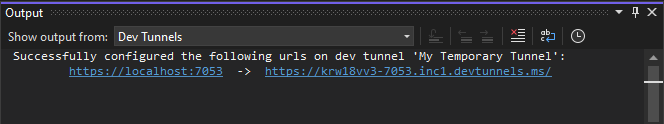
Aceda ao Visual Studio e selecione Ver > Saída.
No menu pendente Consola de saída , selecione Túneis Dev.
A consola Output (Saída ) mostra o URL do túnel dev.

Adicionar uma autenticação Web
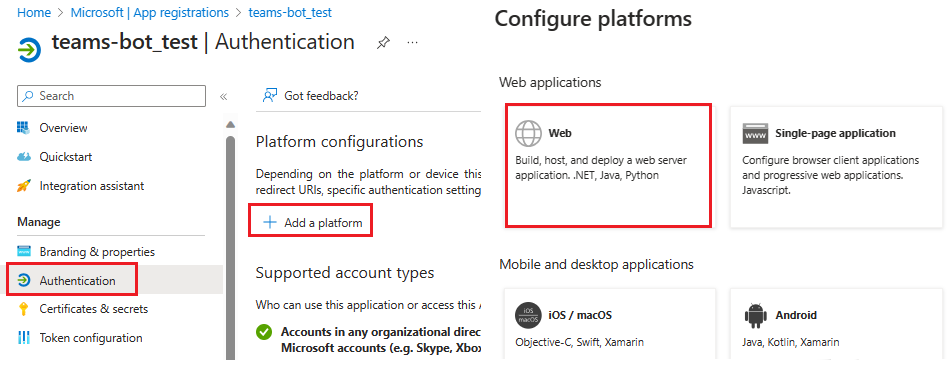
No painel esquerdo, em Gerir, selecione Autenticação.
Selecione Adicionar uma Web de plataforma>.

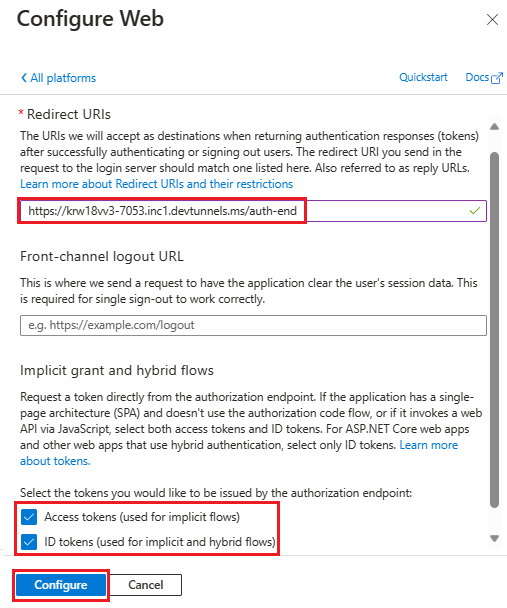
Introduza o URI de redirecionamento para a sua aplicação ao acrescentar
auth-endao nome de domínio completamente qualificado. Por exemplo:https://your-devtunnel-domain/auth-endouhttps://your-ngrok-domain/auth-end.Em Concessão implícita e fluxos híbridos, selecione as caixas de verificação Tokens de acesso e tokens de ID .
Selecione Configurar.

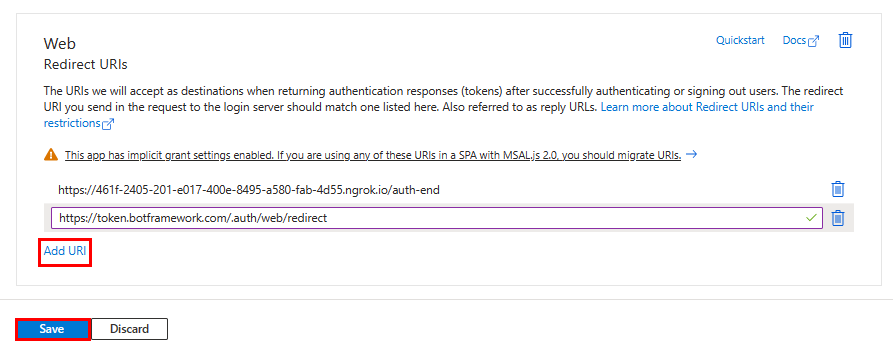
Em Web, selecione Adicionar URI.
Digite
https://token.botframework.com/.auth/web/redirect.Selecione Salvar.

Criar um segredo do cliente
No painel esquerdo, em Gerir, selecione Certificados & segredos.
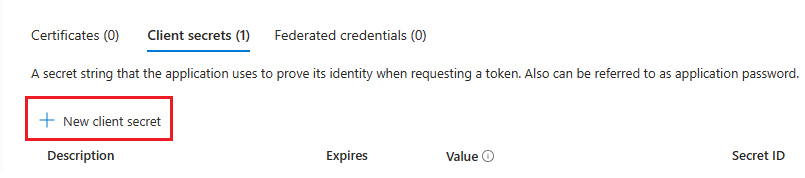
Em Segredos do cliente, selecione + Novo segredo do cliente.

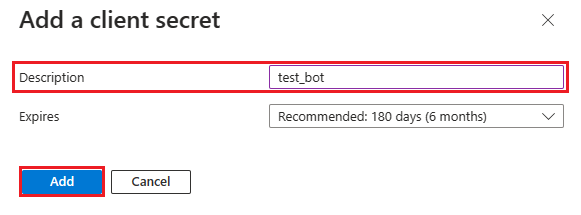
É apresentada a janela Adicionar um segredo do cliente .
Introduza Descrição.
Selecione Adicionar.

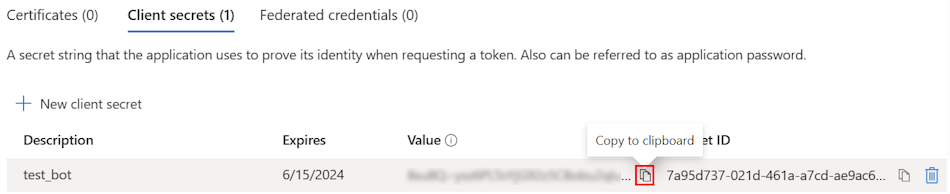
Em Valor, selecione Copiar para a área de transferência para guardar o valor do segredo do cliente para utilização adicional.

Adicionar permissão de API
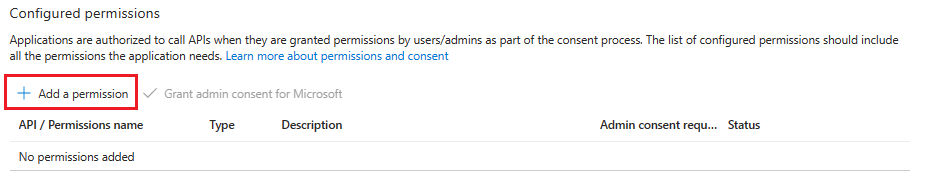
No painel esquerdo, em Gerir, selecione Permissões da API.
Selecione + Adicionar uma permissão.

Selecione Microsoft Graph.
Selecione Permissões delegadas.
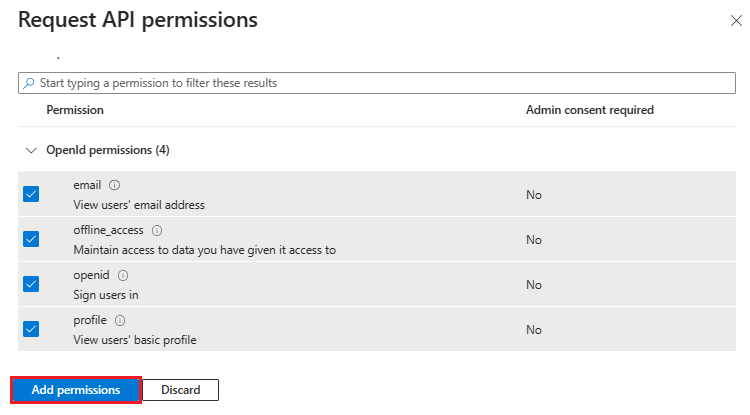
Selecione as seguintes permissões:
- Permissões> de OpenIde-mail, offline_access, openid, perfil.
- Utilizador>User.Read.
Selecione Adicionar permissões.

Observação
- Se não for concedido consentimento ao administrador de TI a uma aplicação, os utilizadores têm de dar consentimento na primeira vez que utilizarem uma aplicação.
- Os utilizadores só precisam de dar consentimento às permissões da API se a aplicação Microsoft Entra estiver registada num inquilino diferente.
Adicionar URI do ID da Aplicação
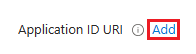
No painel esquerdo, em Gerir, selecione Expor uma API.
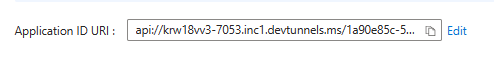
Junto a URI do ID da Aplicação, selecione Adicionar.

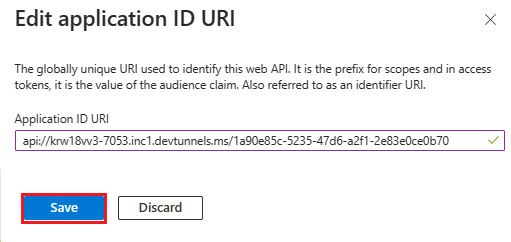
Atualize o URI do ID da Aplicação no
api://your-devtunnel-domain/botid-{AppID}formato ouapi://your-ngrok-domain/botid-{AppID}e selecione Guardar.
A imagem seguinte mostra o nome de domínio:

Adicionar um âmbito
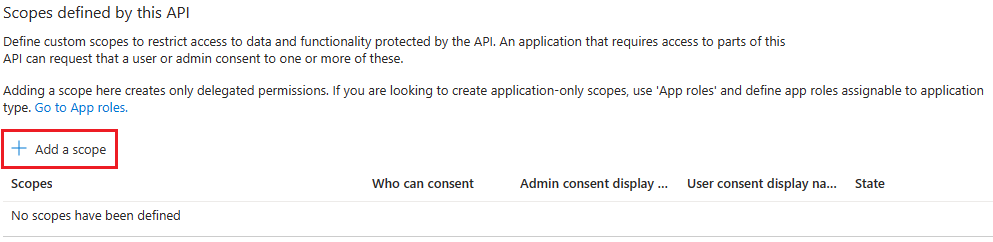
No painel esquerdo, em Gerir, selecione Expor uma API.
Selecione + Adicionar um âmbito.

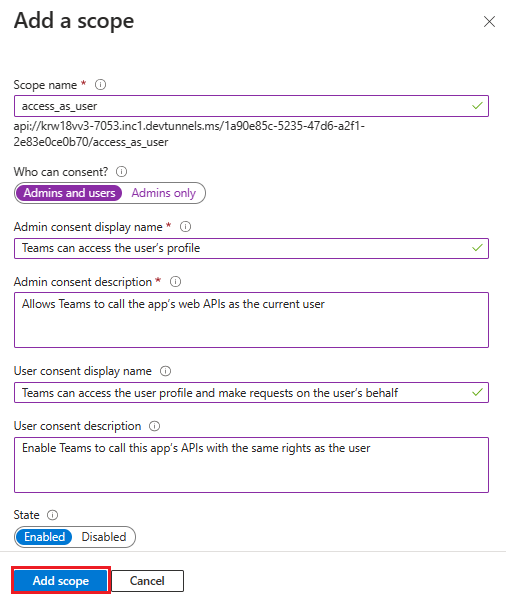
Introduza access_as_user como o Nome do âmbito.
Em Quem pode consentir?, selecione Administradores e utilizadores.
Atualize os valores dos restantes campos da seguinte forma:
Introduza O Teams pode aceder ao perfil do utilizador como Administração nome a apresentar do consentimento.
Introduza Permite que o Teams chame as APIs Web da aplicação como o utilizador atual como Administração descrição do consentimento.
Introduza O Teams pode aceder ao perfil de utilizador e fazer pedidos em nome do utilizador como Nome a apresentar do consentimento do utilizador.
Introduza Ativar o Teams para chamar as APIs desta aplicação com os mesmos direitos que o utilizador que aDescrição do consentimento do utilizador.
Verifique se o Estado está definido como Habilitado.
Selecione Adicionar escopo.
A imagem seguinte mostra os campos e os valores:

Observação
O Nome do âmbito tem de corresponder ao URI do ID da Aplicação com
/access_as_useracrescentado no final.
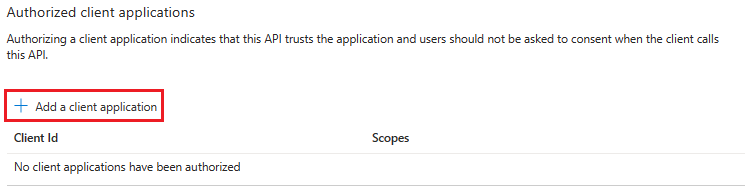
Adicionar aplicação cliente
No painel esquerdo, em Gerir, selecione Expor uma API.
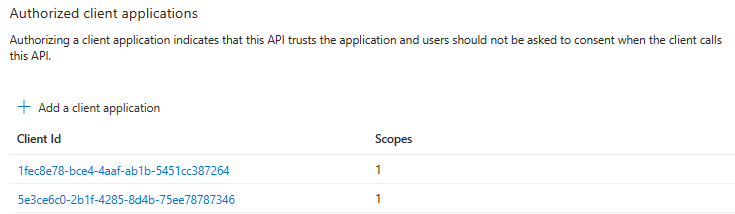
Em Aplicações cliente autorizadas, identifique as aplicações que pretende autorizar para a aplicação Web da sua aplicação.
Selecione + Adicionar uma aplicação cliente.

Adicione o Teams para dispositivos móveis ou de ambiente de trabalho e a aplicação Web do Teams.
Para dispositivos móveis ou de ambiente de trabalho do Teams: introduza o ID de Cliente como
1fec8e78-bce4-4aaf-ab1b-5451cc387264.
Para a Web do Teams: introduza o ID de Cliente como
5e3ce6c0-2b1f-4285-8d4b-75ee78787346.
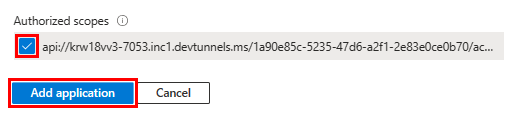
Selecione a caixa de verificação Âmbitos autorizados .
Selecione Adicionar aplicativo.

A imagem seguinte apresenta o ID de Cliente:

Criar o bot
Criar um recurso de bot do Azure
Observação
Se já estiver a testar o bot no Teams, termine sessão nesta aplicação e no Teams. Para ver esta alteração, inicie sessão novamente.
Vá para a Página Inicial.
Selecione + Criar um recurso.
Na caixa de pesquisa, introduza Azure Bot.
Selecione Enter.
Selecione Bot do Azure.
Selecione Criar.

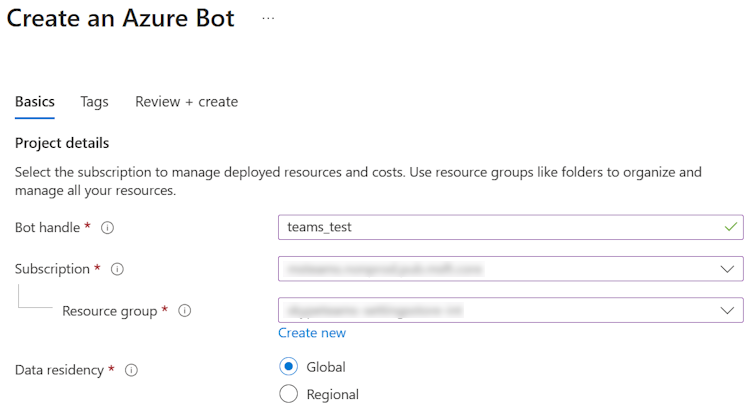
Introduza o nome do bot no Identificador do bot.
Selecione sua Assinatura na lista suspensa.
Selecione seu Grupo de recursos na lista suspensa.

Se não tiver um grupo de recursos existente, pode criar um novo grupo de recursos. Para criar um novo grupo de recursos, siga estes passos:
- Selecione Criar novo.
- Introduza o nome do recurso e selecione OK.
- Selecione uma localização na lista pendente Nova localização do grupo de recursos .

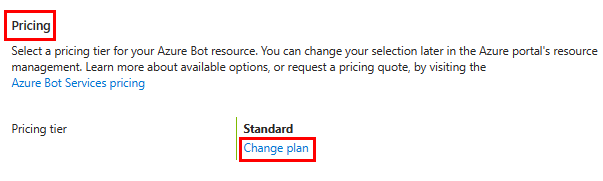
Em Preços, selecione Alterar plano.

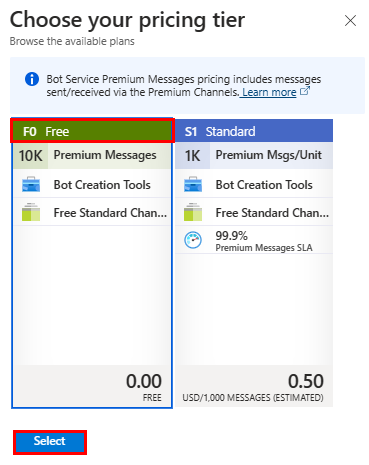
Selecione Fo Gratuito>Selecionar.

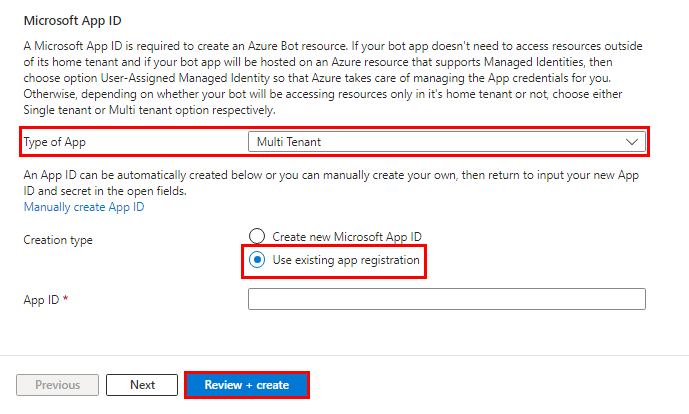
Em ID da Aplicação Microsoft, selecione Tipo de Aplicação como Multi-Inquilino.
No Tipo de criação, selecione Utilizar registo de aplicações existente.
Introduza o ID da Aplicação.
Observação
Não pode criar mais do que um bot com o mesmo ID da Aplicação Microsoft.
Selecione Rever + criar.

Após a validação passar, selecione Criar.
O bot demora alguns minutos a aprovisionar.
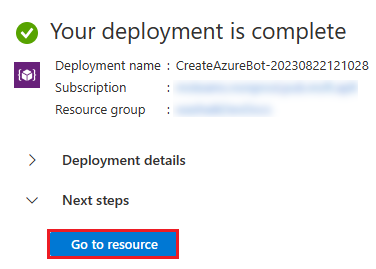
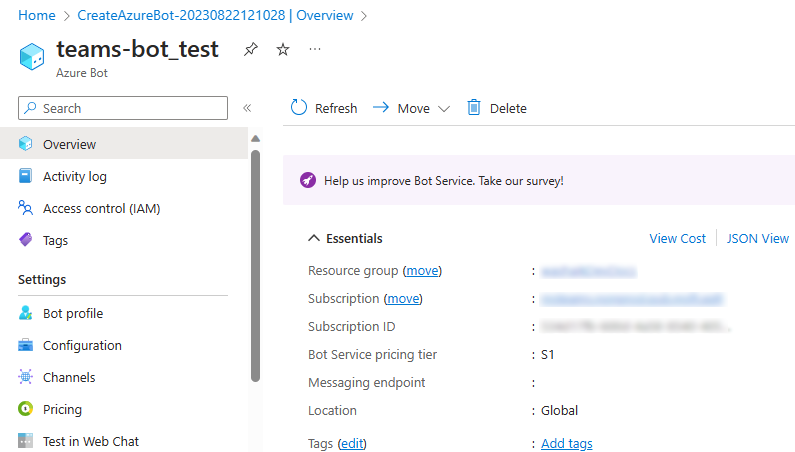
Selecione Vá para o recurso.

Criou com êxito o bot do Azure.

Adicionar um canal do Teams
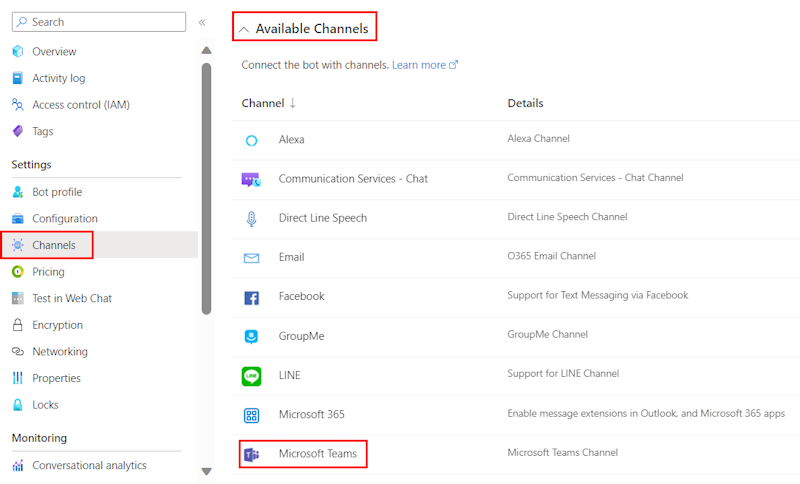
No painel esquerdo, selecione Canais.
Em Canais Disponíveis, selecione Microsoft Teams.

Selecione a caixa de verificação para aceitar os Termos de Serviço.
Selecione Concordar.

Selecione Aplicar.

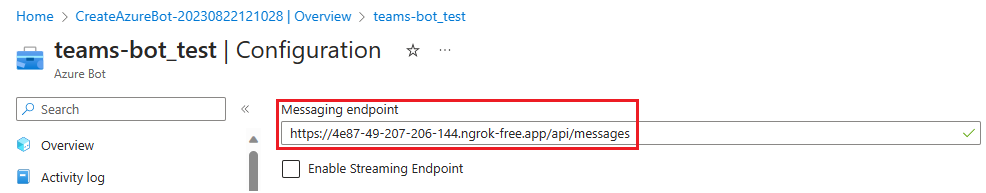
Para adicionar um ponto final de mensagens
Utilize o URL do túnel de desenvolvimento na Consola de saída como ponto final de mensagens.

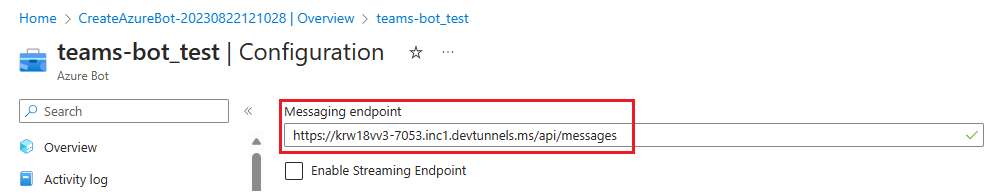
No painel esquerdo, em Definições, selecione Configuração.
Atualize o ponto final de Mensagens no formato
https://your-devtunnel-domain/api/messages.
Selecione Aplicar.
Configurou com êxito um bot no Azure Bot Service.
Observação
Se a chave de Instrumentação do Application Insights mostrar um erro, atualize com o ID da Aplicação.
Configurar definições da aplicação e ficheiros de manifesto
Aceda ao ficheiro appsettings.json no repositório clonado.

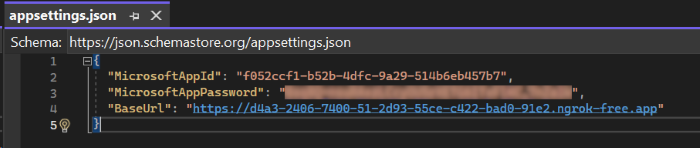
Abra o ficheiro appsettings.json no Visual Studio e atualize as seguintes informações:
- Substitua
<<MicrosoftAppId>>pelo ID da Aplicação Microsoft do bot. - Substitua pelo
<<MicrosoftAppPassword>>Valor do segredo do cliente do bot. - Substitua
<<BaseUrl>>pelo nome de domínio do túnel ngrok ou dev.

- Substitua
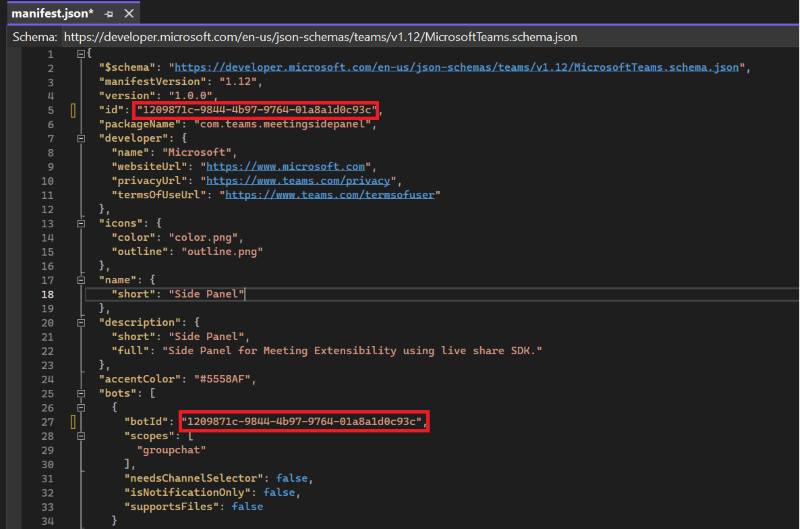
Aceda ao ficheiro manifest.json no repositório clonado.

Abra o ficheiro manifest.json no Visual Studio e faça as seguintes alterações:
- Substitua por
<<Manifest-id>>um ID de manifesto exclusivo. Também pode introduzir o seu ID da Aplicação Microsoft. - Substitua todas as ocorrências de e
{{Base_URL}}pelo nome de{{domain-name}}domínio do túnel ngrok ou dev. - Substitua todas as ocorrências de
<<YOUR-MICROSOFT-APP-ID>>pelo ID da Aplicação Microsoft do bot.
- Substitua por
Criar e executar o serviço
Para criar e executar o serviço, utilize o Visual Studio ou a Linha de comandos:
Abra o Visual Studio.
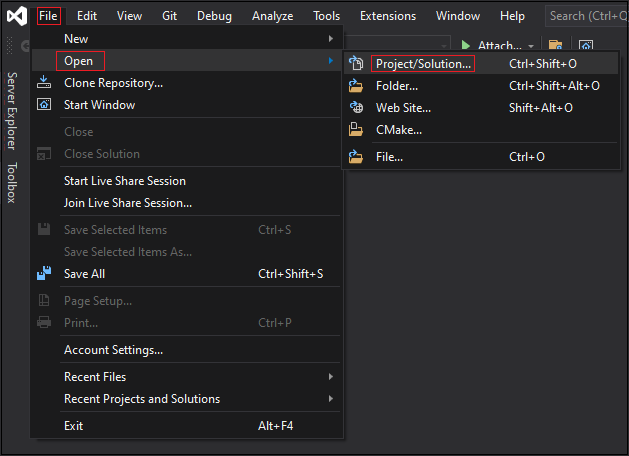
Aceda a Ficheiro>Abrir>Projeto/Solução...

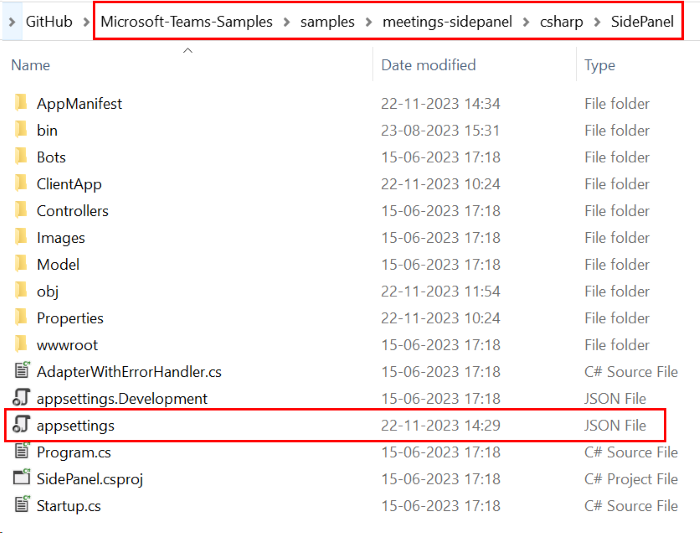
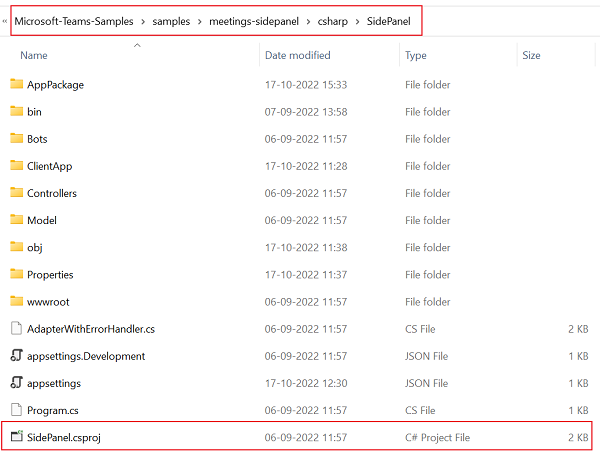
Selecione o ficheiro SidePanel.csproj na pasta csharp>SidePanel .

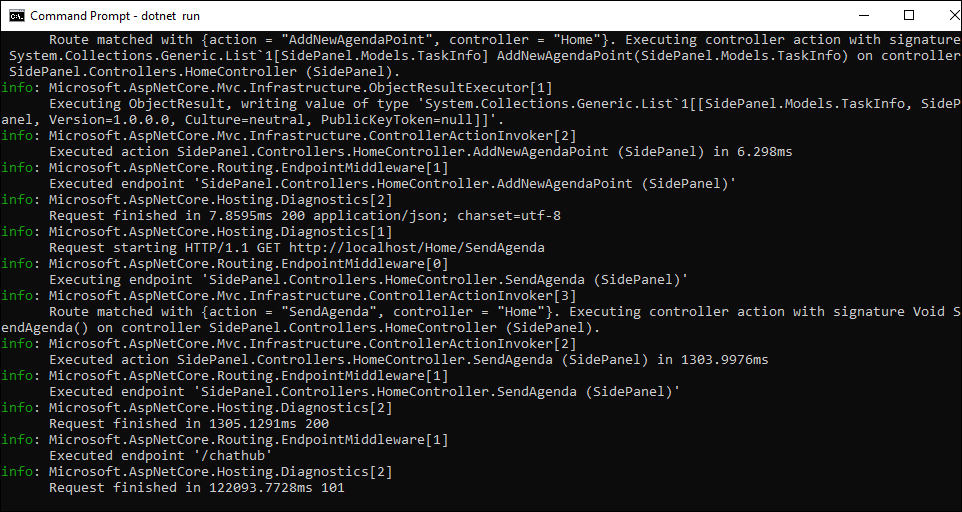
Pressione F5 para executar o projeto. Pode executar o projeto com o Visual Studio ou .NET na pasta adequada.
Aceda à pasta samples>meetings-sidepanel>csharp>ClientApp e execute o seguinte comando:
npm install npm startSelecione Sim se a caixa de diálogo a seguir for exibida:

É apresentada uma página Web com uma mensagem, O bot está pronto!

Adicionar o painel do lado da reunião ao Teams
No seu repositório clonado, aceda a csharp > SidePanel > AppManifest.
Crie um ficheiro .zip com os seguintes ficheiros que estão presentes na pasta AppManifest :
manifest.json
outline.png
color.png

Crie uma reunião com alguns apresentadores e participantes.
Após a criação da reunião, participe na reunião.
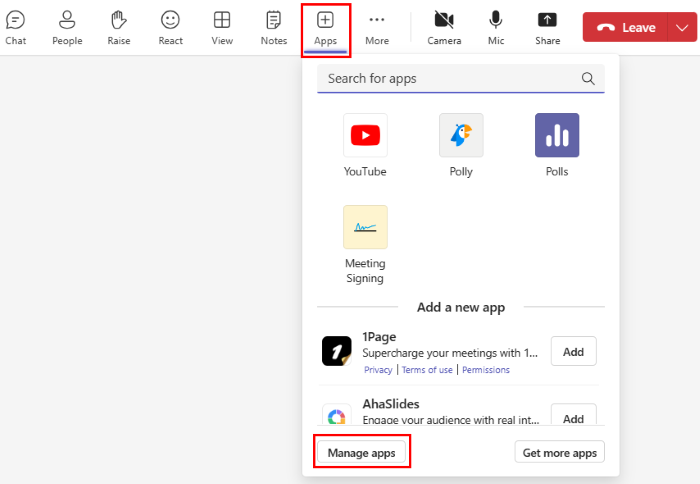
Aceda à página de detalhes da reunião e selecione o ícone Aplicações para adicionar uma aplicação.
Na janela de pop-up, selecione Gerir aplicações.

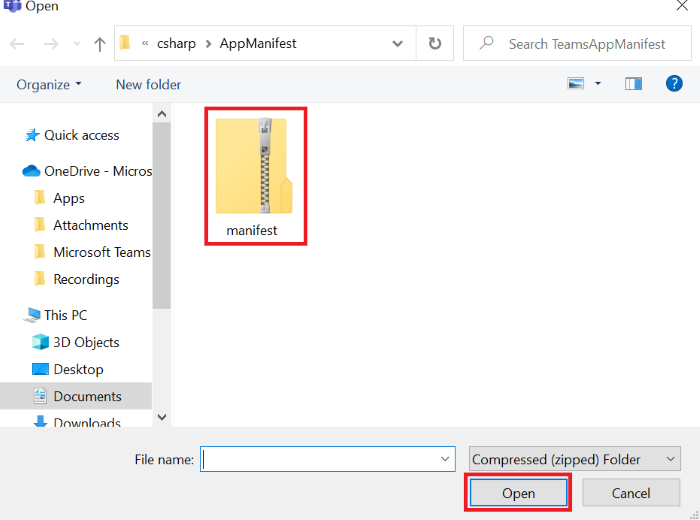
Selecione Carregar uma aplicação.
Aceda a csharp > SidePanel > AppManifest.
Selecione Abrir para carregar o ficheiro .zip que criou na pasta AppManifest .

Selecione Adicionar.

Selecione Abrir para abrir a aplicação no âmbito pessoal.
Em alternativa, pode procurar e selecionar o âmbito necessário ou selecionar uma conversa ou reunião a partir da lista e percorrer a caixa de diálogo para selecionar Ir.

A secção Gerir aplicações apresenta a lista de aplicações.

Aceda à reunião do Teams.
Selecione Aplicativos.
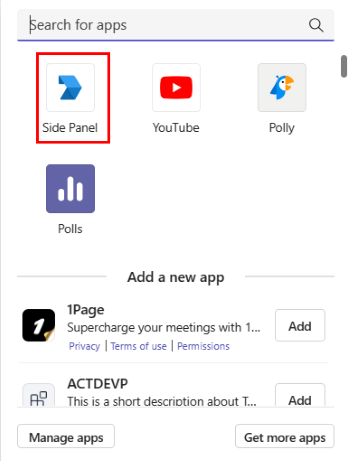
Na página de seleção da aplicação, é apresentada a aplicação Painel Lateral .
Selecione a aplicação Painel Lateral .

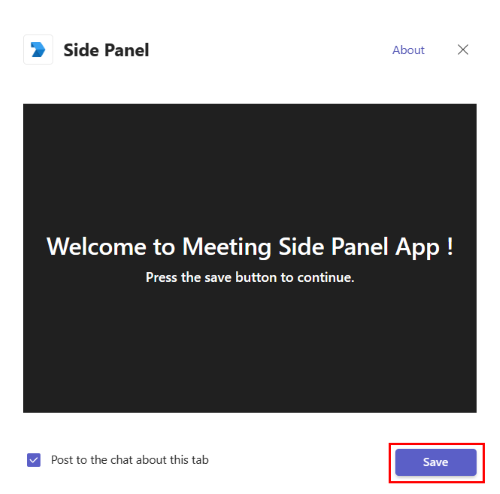
Selecione Salvar.

A aplicação está visível no painel do lado da reunião.
Interagir com a aplicação no Teams
Vamos interagir com a aplicação no Teams!
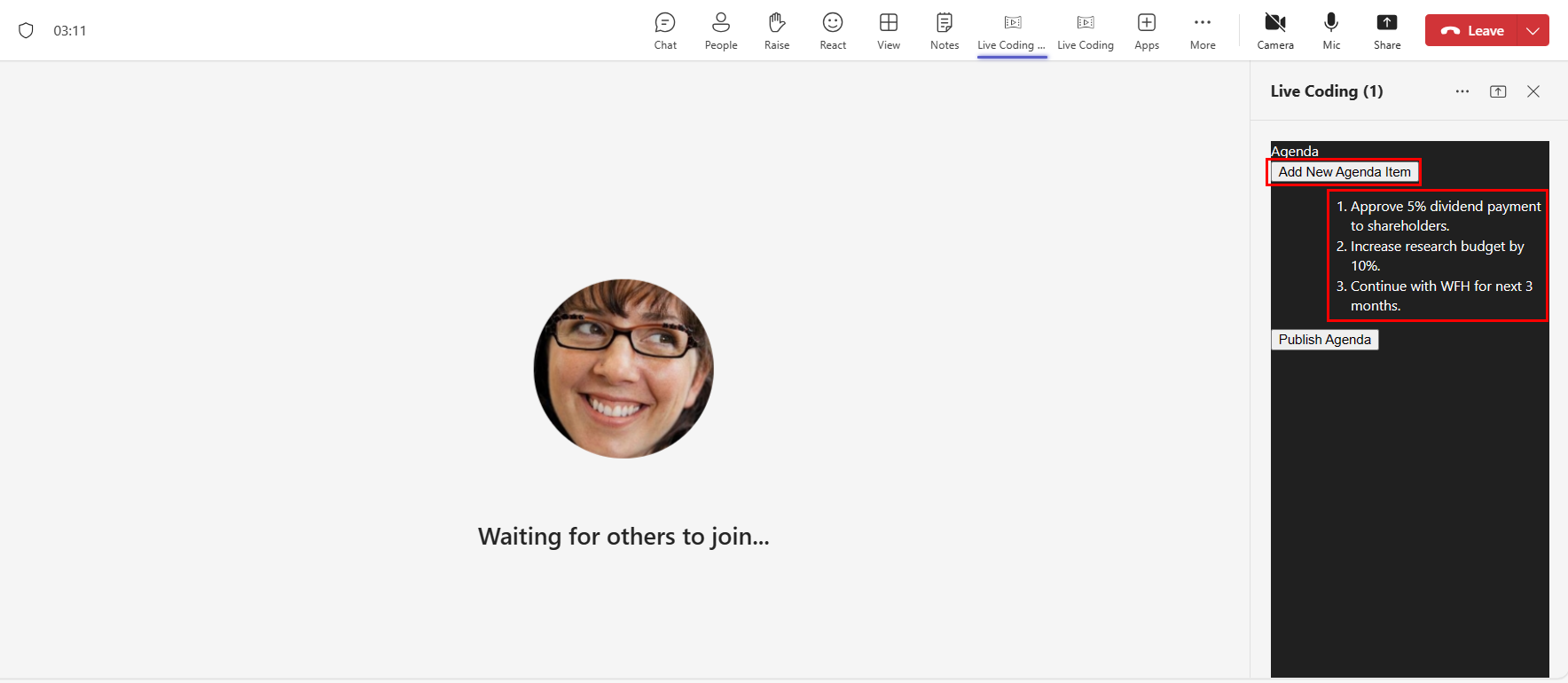
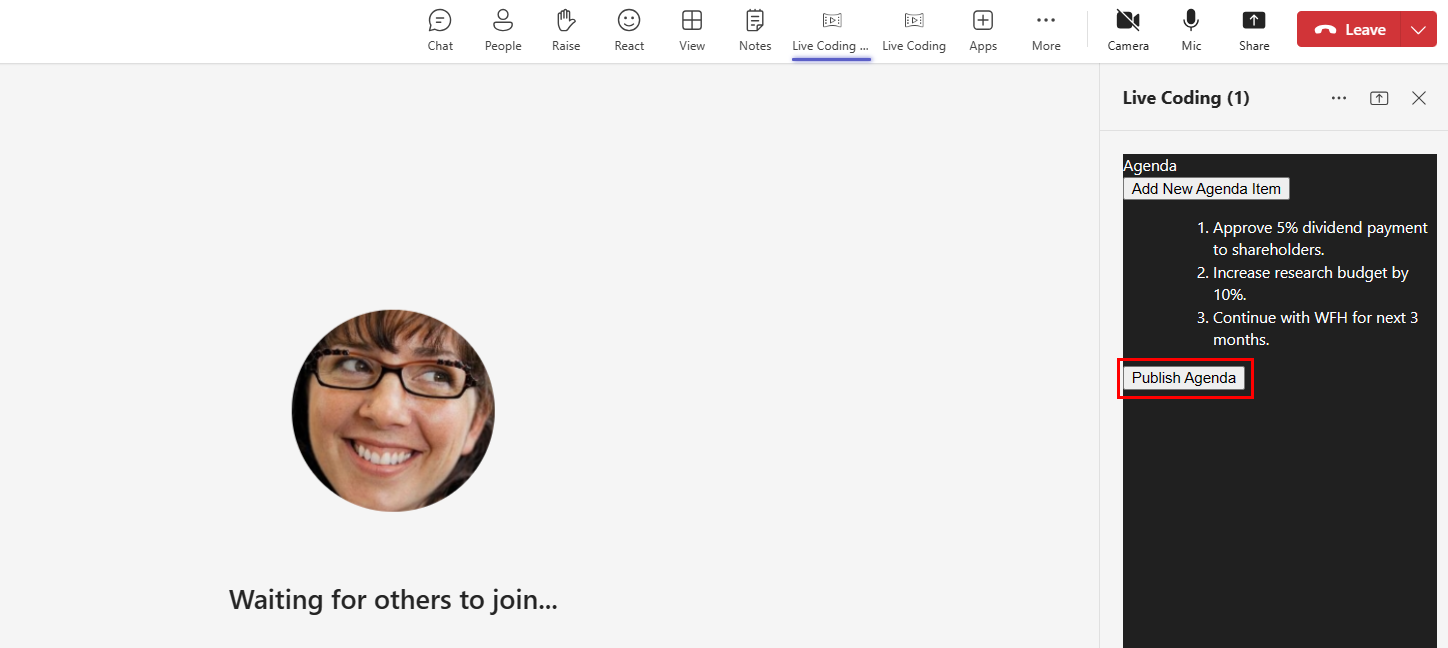
Selecione Adicionar Novo Item de Agenda para adicionar uma nova agenda à lista de agendas predefinida.

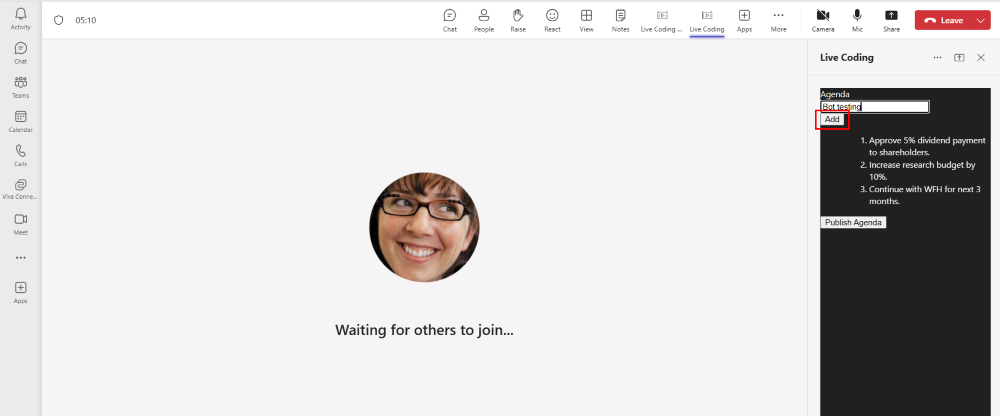
Introduza um novo item de agenda e selecione Adicionar.

A nova agenda é adicionada à lista.
Selecione Publicar Agenda.

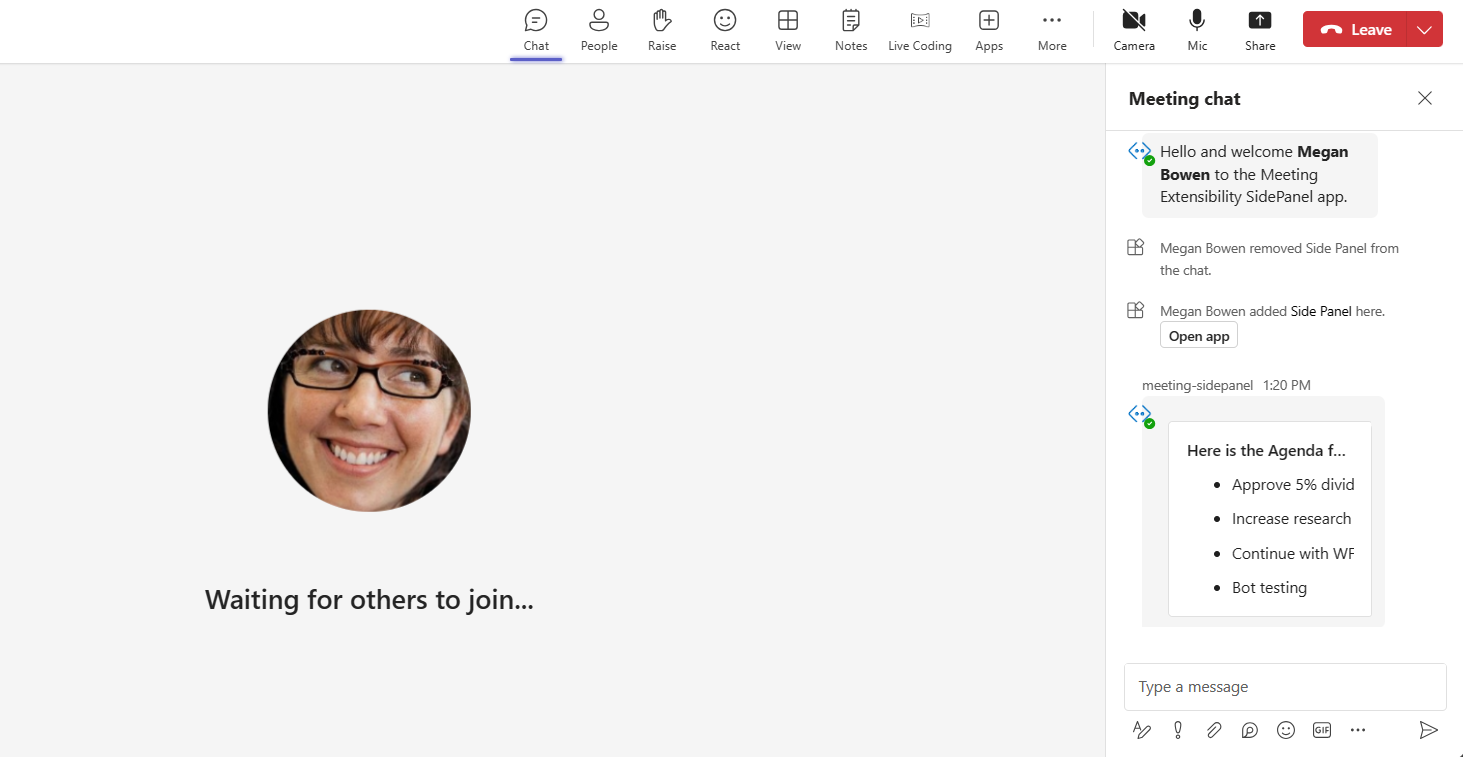
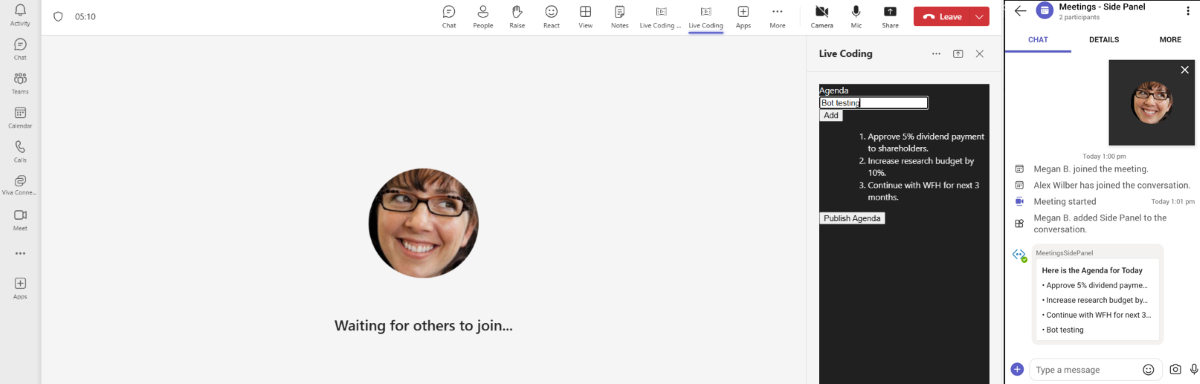
A nova lista de agendas é apresentada na conversa da reunião.

Desafio completo
Encontrou um resultado como este?

Parabéns!
Concluiu o tutorial para começar a utilizar uma aplicação do Painel Lateral !
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.