Habilitar o Monitoramento Real do Usuário do Application Insights do Azure Monitor
O SDK do Javascript Application Insights do Microsoft Azure Monitor coleta dados de uso que permitem monitorar e analisar o desempenho de aplicativos Web JavaScript. Isso é comumente chamado de Monitoramento Real de Usuário ou RUM.
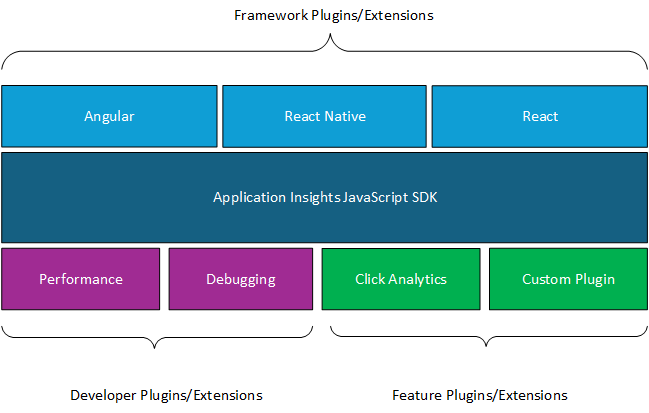
O SDK JavaScript do Application Insights tem um SDK básico e vários plug-ins para mais recursos.
Coletamos exibições de página por padrão. Mas, se você também quiser coletar cliques por padrão, considere adicionar o Plug-in Click Analytics Auto-Collection:
- Se você for adicionar uma extensão de estrutura, que pode ser adicionada depois de seguir as etapas para começar, você tem a opção de adicionar o Click Analytics ao adicionar a extensão de estrutura.
- Se você não for adicionar uma extensão de estrutura, adicione o plug-in do Click Analytics depois de seguir as etapas para começar.
Fornecemos o Plug-in de depuração e o Plug-in desempenho para depuração/teste. Em casos raros, é possível criar sua própria extensão adicionando um plug-in personalizado.
Pré-requisitos
- Assinatura do Azure: crie uma assinatura do Azure gratuitamente
- Recurso do Application Insights: criar um recurso do Application Insights
- Um aplicativo que usa o JavaScript
Introdução
Siga as etapas nesta seção para instrumentar seu aplicativo com o SDK do JavaScript do Application Insights.
Dica
Boas notícias! Estamos tornando ainda mais fácil habilitar o JavaScript com a injeção de script do carregador do SDK do JavaScript (Web) por meio de configuração.
Adicionar o código JavaScript
Dois métodos estão disponíveis para adicionar o código para habilitar o Application Insights por meio do SDK do JavaScript do Application Insights:
| Método | Quando eu devo usar esse método? |
|---|---|
| Script do Carregador de SDK do JavaScript (Web) | Para a maioria dos clientes, recomendamos o Script do Carregador de SDK do JavaScript (Web), porque você nunca precisará atualizar o SDK e obterá as atualizações mais recentes automaticamente. Você tem controle sobre a quais páginas você adiciona o SDK do JavaScript do Application Insights. |
| Pacote npm | Você deseja colocar o SDK em seu código e habilitar o IntelliSense. Essa opção é necessária apenas para desenvolvedores que precisam de mais eventos e configurações personalizados. Esse método será necessário se você planeja usar a extensão para React, React Native ou Angular Framework. |
Cole o Script do Carregador de SDK do JavaScript (Web) na parte superior de cada página para a qual você deseja habilitar o Application Insights.
Ele deve ser preferencialmente o primeiro script na seção
<head>para que possa monitorar quaisquer possíveis problemas com todas as suas dependências.Se o Internet Explorer 8 for detectado, o SDK do JavaScript v2.x será carregado automaticamente.
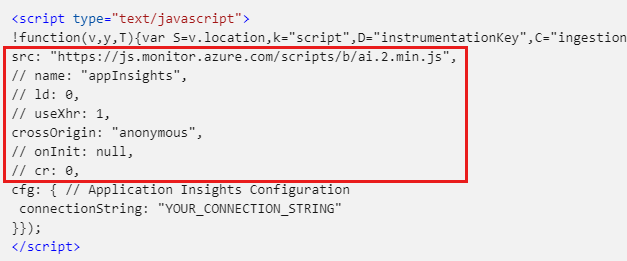
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Opcional) Adicione ou atualize a configuração do Script do Carregador de SDK do JavaScript (Web) opcional, se você precisa otimizar o carregamento da página da Web ou resolver erros de carregamento.
Configuração do Script do Carregador de SDK do JavaScript (Web)
| Nome | Type | Necessário? | Descrição |
|---|---|---|---|
| src | string | Obrigatório | A URL completa de onde carregar o SDK. Esse valor é usado para o atributo "src" de um < script/marca dinamicamente adicionado >. Você pode usar o local da CDN pública ou seu próprio local hospedado de forma privada. |
| name | string | Opcional | O nome global do SDK inicializado. Use essa configuração se precisar inicializar dois SDKs diferentes ao mesmo tempo. O valor padrão é appInsights, portanto window.appInsights é uma referência à instância inicializada.Observação: se você atribuir um valor de nome ou se uma instância anterior for atribuída ao nome global appInsightsSDK, o código de inicialização do SDK exigirá que ele esteja no namespace global como window.appInsightsSDK=<name value> para garantir que o esqueleto correto do Script do Carregador de SDK do JavaScript (Web) e os métodos de proxy sejam inicializados e atualizados. |
| ld | número em ms | Opcional | Define o quanto aguardar no atraso no carregamento antes de tentar carregar o SDK. Use essa configuração quando a página HTML não carregar porque o Script do Carregador de SDK do JavaScript (Web) está sendo carregado na hora errada. O valor padrão é 0 ms após o tempo limite. Se você usar um valor negativo, a marca do script é imediatamente adicionada à <head> região da página e bloqueia o evento de carregamento da página até que o script seja carregado ou falhe. |
| useXhr | booleano | Opcional | Essa configuração é usada apenas relatar falhas de carregamento do SDK. Por exemplo, essa configuração é útil quando o Script do Carregador de SDK do JavaScript (Web) está impedindo que a página HTML seja carregada, fazendo com que fetch() fique indisponível. Primeiro, o relatório tentará usar fetch(), se disponível, e depois fará fallback para XHR. Defina essa configuração como true para ignorar a marcar de busca. Esta configuração é necessária somente em ambientes em que a busca não pode transmitir eventos de falha – por exemplo, quando o carregamento do Script do Carregador do SDK do JavaScript (Web) não é bem-sucedido. |
| crossOrigin | string | Opcional | Ao incluir esta configuração, a marca do script adicionada para baixar o SDK inclui o atributo crossOrigin com este valor de cadeia de caracteres. Use essa configuração quando precisar fornecer suporte para CORS. Quando não definido (o padrão), nenhum atributo crossOrigin é adicionado. Os valores recomendados não são definidos (o padrão), "" ou "anônimo". Para todos os valores válidos, consulte a documentação do atributo HTML de origem cruzada . |
| onInit | function(aiSdk) { ... } | Opcional | Esta função de retorno de chamada é chamada depois que o script SDK principal for carregado e inicializado com sucesso a partir do CDN (com base no valor src). Essa função de retorno de chamada é útil quando você precisa inserir um inicializador de telemetria. Ele passou um argumento, que é uma referência à instância de SDK que está sendo chamada e também é chamada antes da primeira exibição inicial de página. Se o SDK já estiver carregado e inicializado, este retorno de chamada ainda será chamado. OBSERVAÇÃO: Durante o processamento da matriz sdk.queue, este retorno de chamada é chamado. Você não pode adicionar mais itens à fila porque eles são ignorados e descartados. (Adicionado como parte do Script do Carregador de SDK do JavaScript (Web) versão 5 - o valor sv:"5" dentro do script). |
| cr | boolean | Opcional | Se o SDK falhar ao carregar e o valor do ponto de extremidade definido para src for o local da CDN pública, essa opção de configuração tentará carregar imediatamente o SDK de um dos seguintes pontos de extremidade da CDN de backup:
Se o SDK for carregado com êxito de um ponto de extremidade da CDN de backup, ele será carregado do primeiro disponível, o que é determinado quando o servidor executa uma verificação de carga bem-sucedida. Se o SDK falhar ao carregar de qualquer um dos pontos de extremidade da CDN de backup, a mensagem de erro Falha do SDK será exibida. Quando não definido, o valor padrão é true. Se você não quiser carregar o SDK dos pontos de extremidade da CDN de backup, defina essa opção de configuração como false.Se você estiver carregando o SDK do seu próprio ponto de extremidade da CDN hospedado privadamente, essa opção de configuração não será aplicável. |
Cole a cadeia de conexão em seu ambiente
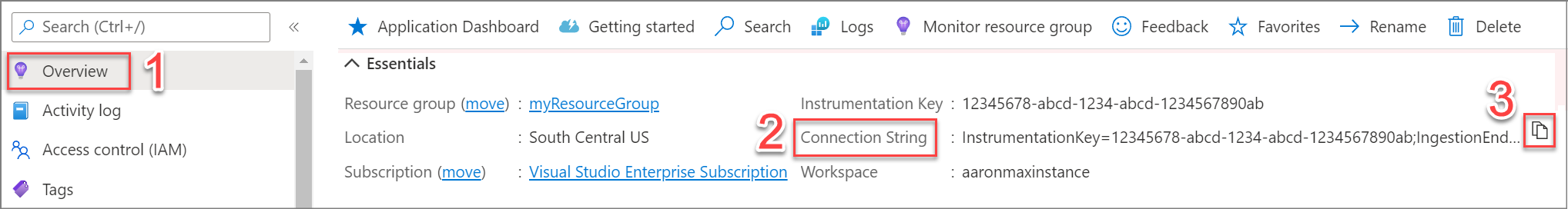
Para colar a cadeia de conexão em seu ambiente, siga estas etapas:
Navegue até o painel Visão geral do seu recurso do Application Insights.
Localize a Cadeia de Conexão.
Selecione o ícone Copiar para a área de transferência para copiar a cadeia de conexão.
Substitua o espaço reservado
"YOUR_CONNECTION_STRING"no código JavaScript pela cadeia de conexão copiada na área de transferência.O formato
connectionStringdeve seguir "InstrumentationKey=xxxx;....". Se a cadeia de caracteres fornecida não atender a esse formato, o processo de carga do SDK falhará.A cadeia de conexão não é considerada um token de autenticação ou uma chave. Para obter mais informações, confira Novas regiões do Azure exigem o uso de cadeias de conexão?.
Observação
O SDK do JavaScript do Application Insights requer que a cadeia de conexão seja fornecida durante a inicialização e a configuração. Esta cadeia de conexão é visível em texto sem formatação nos navegadores do cliente e não há uma maneira simples de usar a autenticação baseada no Microsoft Entra ID para telemetria do navegador. Recomendamos que você considere a criação de um recurso separado do Application Insights com autenticação local habilitada para telemetria baseada em navegador JavaScript se precisar proteger a telemetria do serviço separadamente usando a autenticação baseada no Microsoft Entra ID.
(Opcional) Adicionar configuração do SDK
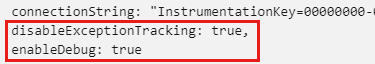
A configuração do SDK opcional é passada para o SDK do JavaScript do Application Insights durante a inicialização.
Para adicionar a configuração do SDK, adicione cada opção de configuração diretamente em connectionString. Por exemplo:
(Opcional) Adicionar configuração avançada do SDK
Se você quiser usar os recursos extras fornecidos por plug-ins para estruturas específicas e, opcionalmente, habilitar o plug-in do Click Analytics, confira:
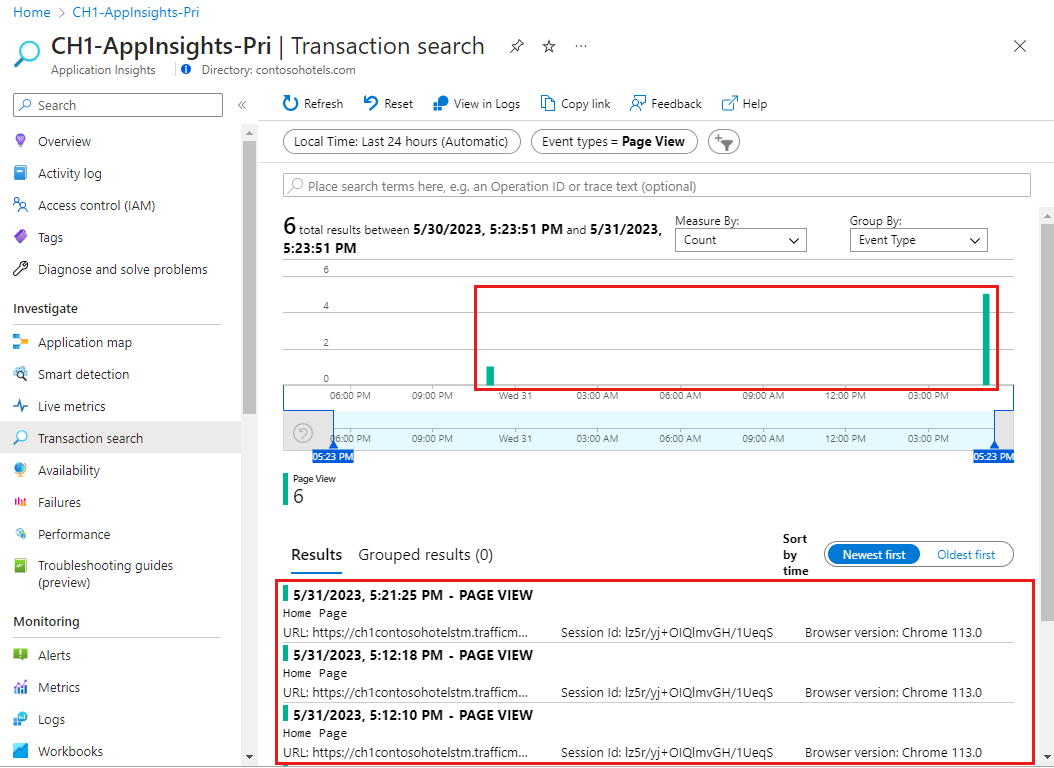
Confirmar se os dados estão fluindo
Acesse o recurso do Application Insights para o qual você habilitou o SDK.
No menu de recursos do Application Insights à esquerda, em Investigar, selecione o painel Pesquisa de transações .
Abra o menu suspenso Tipos de evento e selecione Selecionar tudo para desmarcar as caixas de seleção no menu.
No menu suspenso Tipos de evento, selecione:
- Exibição de página para o Monitoramento real de usuários do Application Insights do Azure Monitor
- Evento personalizado para o plug-in Click Analytics Auto-Collection.
Pode levar alguns minutos para os dados aparecerem no portal. Se os únicos dados exibidos forem uma exceção de falha de carga, confira como Solucionar problemas de falha de carga do SDK para aplicativos Web do JavaScript.
Em alguns casos, se várias instâncias de diferentes versões do Application Insights estiverem em execução na mesma página, erros poderão ocorrer durante a inicialização. Para esses casos e a mensagem de erro exibida, confira Executar várias versões do SDK do JavaScript do Application Insights em uma sessão. Se você encontrar um desses erros, tente alterar o namespace usando a configuração
name. Para obter mais informações, confira Configuração do Script do Carregador do SDK do JavaScript (Web).Se você quiser consultar dados para confirmar se eles estão fluindo:
Selecione Logs no painel esquerdo.
Ao selecionar Logs, a caixa de diálogo Consultas é aberta e contém consultas de exemplo relevantes para seus dados.
Selecione Executar para a consulta de exemplo que você deseja executar.
Se necessário, você pode atualizar a consulta de exemplo ou gravar uma nova consulta usando KQL (Linguagem de Consulta Kusto).
Para operadores KQL essenciais, consulte Informações sobre os operadores KQL comuns.
Perguntas frequentes
Esta seção fornece respostas para perguntas comuns.
Quais são as contagens de sessão e usuário?
- O SDK do JavaScript define um cookie de usuário no cliente Web para identificar os usuários que retornam e, um cookie de sessão para atividades de grupo.
- Se não houver nenhum script do lado do cliente, você poderá definir cookies no server.
- Se um usuário real usar seu site em diferentes navegadores, usar navegação em modo privado/anônimo ou usar diferentes máquinas, eles serão contados mais de uma vez.
- Para identificar um usuário conectado entre navegadores e máquinas, adicione uma chamada a setAuthenticatedUserContext().
Qual é o desempenho/sobrecarga do SDK JavaScript?
O SDK do JavaScript Application Insights tem uma sobrecarga mínima em seu site. Com apenas 36 KB compressado com gzip e levando apenas em torno de 15 ms para inicializar, o SDK adiciona uma quantidade insignificante de tempo de carregamento ao seu site. Os componentes mínimos da biblioteca são rapidamente carregados quando você usa o SDK e o script completo é baixado em segundo plano.
Além disso, enquanto o script é baixado da CDN, todo o acompanhamento de sua página é enfileirado, para que você não perca nenhuma telemetria durante todo o ciclo de vida de sua página. Esse processo de instalação fornece à sua página um sistema de análise contínuo que é invisível para os usuários.
Quais navegadores têm suporte no SDK do JavaScript?

|

|

|

|

|
|---|---|---|---|---|
| Chrome Mais recente ✔ | Firefox Mais recente✔ | v3.x: IE 9+ e Microsoft Edge ✔ v2.x: IE 8+ compatível e o Microsoft Edge ✔ |
Opera Mais recente ✔ | Safari Mais recente✔ |
Onde posso encontrar exemplos de código para o SDK do JavaScript?
Para obter amostras de executáveis, confira Amostras do SDK JavaScript do Application Insights.
Qual é a compatibilidade do ES3/Internet Explorer 8 com o SDK do JavaScript?
Precisamos tomar as medidas necessárias para garantir que este SDK continue a "funcionar" e não interrompa a execução do JavaScript quando carregado por um navegador mais antigo. Seria ideal não dar suporte a navegadores mais antigos, mas vários clientes grandes não podem controlar qual navegador seus usuários optam por usar.
Esta instrução não significa que daremos suporte apenas ao menor conjunto comum de funcionalidades. Precisamos manter a compatibilidade de código ES3. Novas funcionalidades precisam ser adicionadas de uma maneira que não interrompa a análise do JavaScript ES3, e que sejam adicionados como uma funcionalidade opcional.
Consulte o GitHub para obter detalhes completos sobre o suporte ao Internet Explorer 8.
O SDK do JavaScript é de software livre?
Sim, o SDK do JavaScript Application Insights é de código aberto. Para exibir o código-fonte ou para contribuir para o projeto, confira o repositório oficial do GitHub.
Suporte
- Se você não puder executar o aplicativo ou não estiver recebendo dados conforme o esperado, consulte o artigo dedicado da solução de problemas.
- Para ver perguntas comuns sobre o SDK do JavaScript, consulte as Perguntas frequentes.
- Se você tiver problemas com o Suporte do Azure, abra um tíquete de suporte do Azure.
- Para obter uma lista de problemas em aberto relacionados ao Application Insights JavaScript SDK, consulte a Página de Problemas do GitHub Issues.
- Use a extensão Visualizador de Telemetria para listar os eventos individuais no conteúdo da rede e monitorar as chamadas internas no Application Insights.
Próximas etapas
- Explorar as experiências de uso do Application Insights
- Acompanhar exibições de página
- Acompanhar eventos e métricas personalizadas
- Inserir um inicializador de telemetria do JavaScript
- Adicionar configuração de SDK do JavaScript
- Confira as notas sobre a versão detalhadas no GitHub para obter atualizações e correções de bugs.
- Consultar dados no Log Analytics.