Introdução às WebSockets de Conexões Híbridas de Retransmissão no Node.js
Neste início rápido, você cria aplicativos de remetente e destinatário de Node.js que enviam e recebem mensagens por meio de WebSockets de Conexões Híbridas na Retransmissão do Azure. Para saber mais sobre a Retransmissão do Azure em geral, confira Retransmissão do Azure.
Neste início rápido, você segue os seguintes passos:
- Criar um namespace de Retransmissão usando o Portal do Azure.
- Crie uma conexão híbrida nesse namespace usando o Portal do Azure.
- Escreva um aplicativo de console do servidor (ouvinte) para receber mensagens.
- Escreva um aplicativo de console de cliente (remetente) para enviar mensagens.
- Execute aplicativos.
Pré-requisitos
- Node.js.
- Uma assinatura do Azure. Se você não tiver uma conta gratuita, crie uma antes de começar.
Criar um namespace
Entre no portal do Azure.
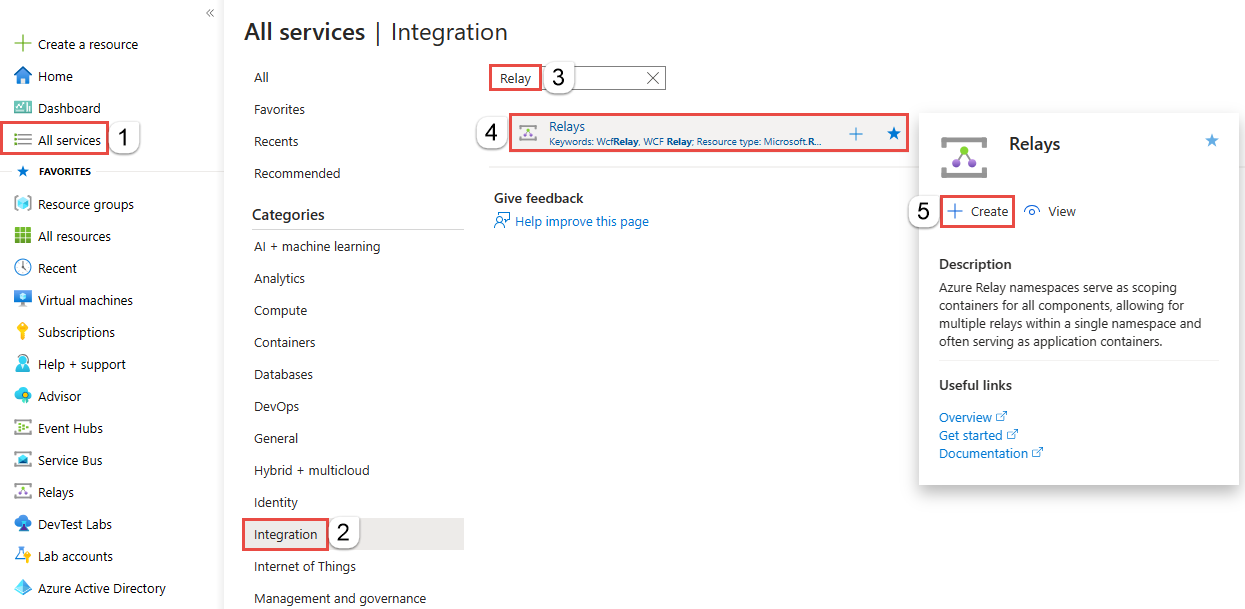
Selecione Todos os serviços no menu esquerdo. Selecione Integração, procure por Retransmissões, passe o mouse sobre Retransmissões e clique em Criar.

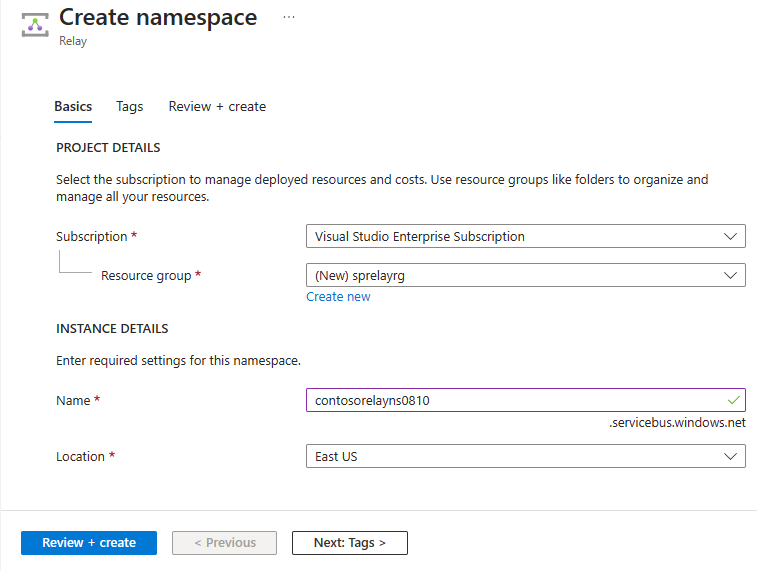
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Em Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um.
Insira um nome para o namespace de Retransmissão.
Selecione o país ou região no qual o namespace deve ser hospedado.
Selecione Revisar + criar na parte inferior da página.

Na página Examinar + criar escolha Criar.
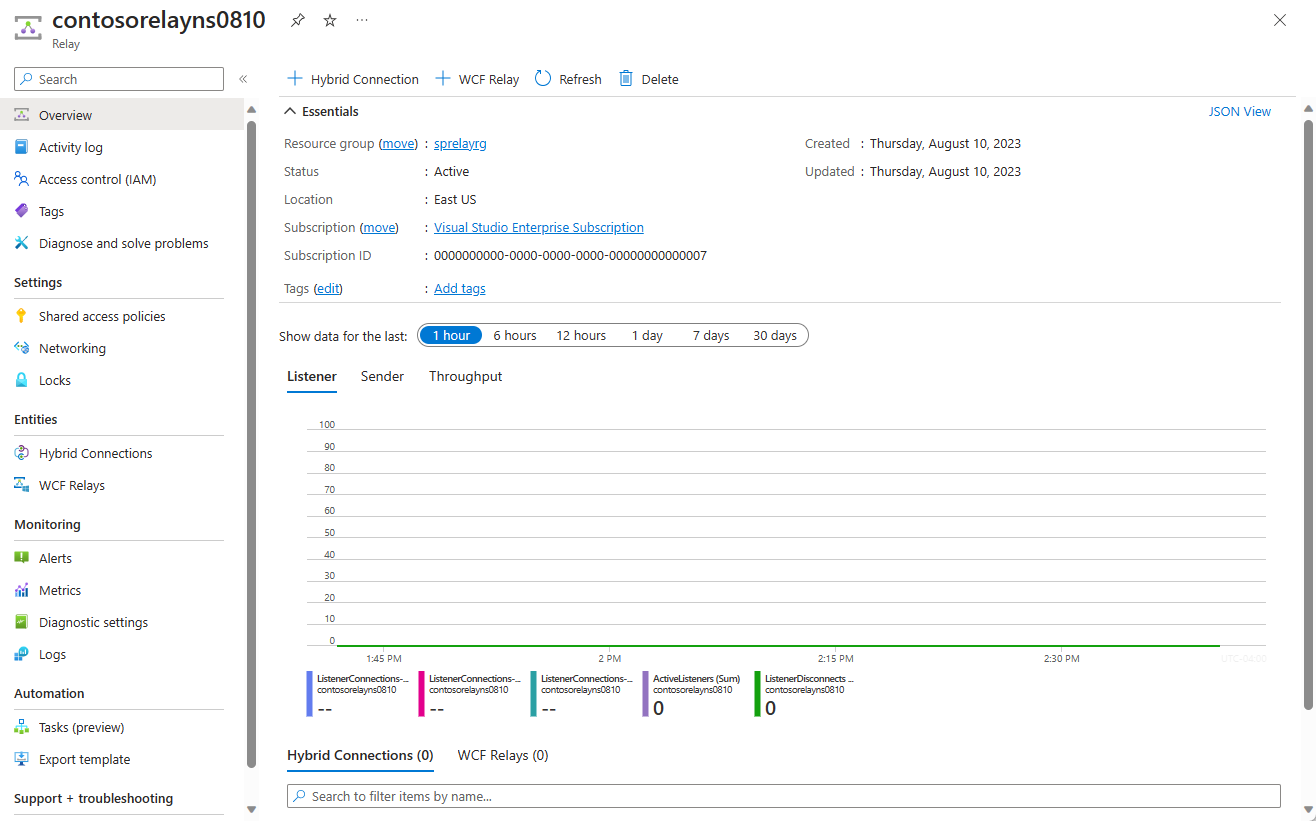
Depois de alguns minutos, você verá a página de Retransmissão do namespace.

Obter credenciais de gerenciamento
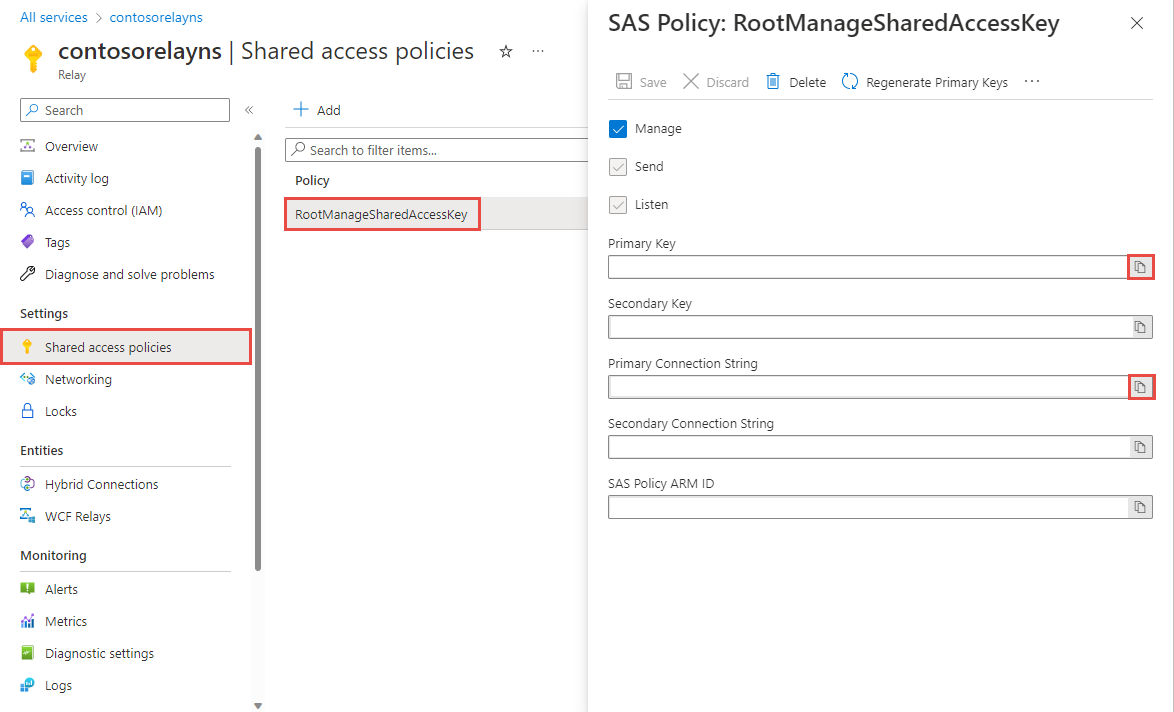
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda.
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política de SAS: RootManageSharedAccessKey, clique no botão Copiar ao lado da opção Cadeia de Conexão Primária. Isso copiará a cadeia de conexão para a área de transferência para uso posterior. Cole esse valor no Bloco de notas ou em outro local temporário.
Repita a etapa anterior para copiar e colar o valor de Chave primária para um local temporário para uso posterior.

Criar uma Conexão Híbrida
Na página Retransmissão para seu namespace, siga estas etapas para criar uma conexão híbrida.
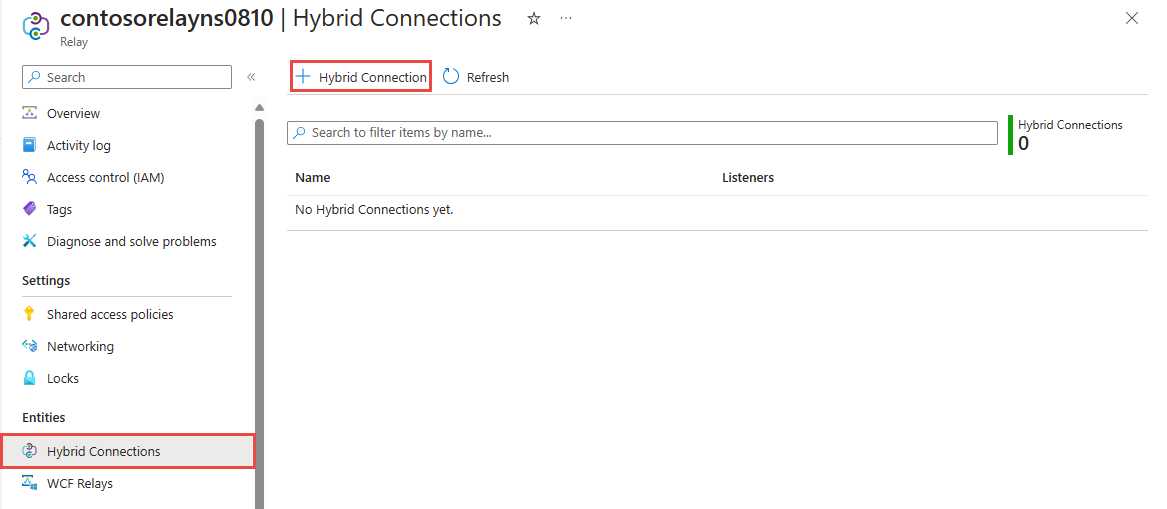
No menu à esquerda, em Entidades, selecione Conexões Híbridas e selecione + Conexão Híbrida.

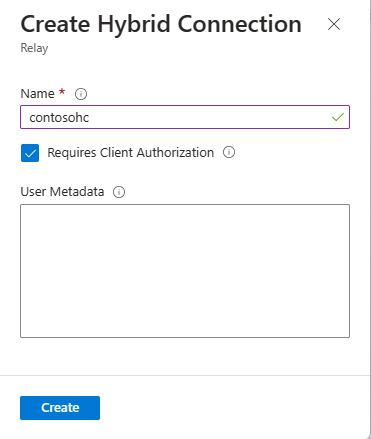
Na página Criar Conexão Híbrida, insira um nome para a conexão híbrida e selecione Criar.

Criar um aplicativo de servidor (escuta)
Para escutar e receber mensagens da retransmissão, grave um aplicativo de console Node.js.
Criar um aplicativo do Node.js
Crie um novo arquivo JavaScript chamado listener.js.
Adicionar o pacote de Retransmissão
Execute npm install hyco-ws em um prompt de comando do Node na pasta do projeto.
Escrever código para receber mensagens
Adicione a seguinte constante ao início do arquivo
listener.js.const WebSocket = require('hyco-ws');Adicione as seguintes constantes ao arquivo
listener.jspara obter os detalhes de conexão híbrida. Substitua os espaços reservados entre colchetes pelos valores obtidos quando você criou a conexão híbrida.-
const ns- o namespace de retransmissão. Use o nome totalmente qualificado do namespace, por exemplo,{namespace}.servicebus.windows.net. -
const path- o nome da conexão híbrida. -
const keyrule— Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão. -
const key— A chave primária do namespace que você salvou anteriormente.
-
Adicione o seguinte código ao arquivo
listener.js:var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });Veja como o arquivo listener.js deve se parecer:
const WebSocket = require('hyco-ws'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var wss = WebSocket.createRelayedServer( { server : WebSocket.createRelayListenUri(ns, path), token: WebSocket.createRelayToken('http://' + ns, keyrule, key) }, function (ws) { console.log('connection accepted'); ws.onmessage = function (event) { console.log(event.data); }; ws.on('close', function () { console.log('connection closed'); }); }); console.log('listening'); wss.on('error', function(err) { console.log('error' + err); });
Criar um aplicativo de cliente (remetente)
Para enviar mensagens à Retransmissão, grave um aplicativo de console Node.js.
Criar um aplicativo do Node.js
Crie um novo arquivo JavaScript chamado sender.js.
Adicionar o pacote do Gerenciador de Pacotes do Nó de Retransmissão
Execute npm install hyco-ws em um prompt de comando do Node na pasta do projeto.
Escrever código para enviar mensagens
Adicione a
constantsa seguir à parte superior do arquivosender.js.const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout });Adicione as seguintes constantes ao arquivo
sender.jspara obter os detalhes de conexão híbrida. Substitua os espaços reservados entre colchetes pelos valores obtidos quando você criou a conexão híbrida.-
const ns- o namespace de retransmissão. Use o nome totalmente qualificado do namespace, por exemplo,{namespace}.servicebus.windows.net. -
const path- o nome da conexão híbrida. -
const keyrule— Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão. -
const key— A chave primária do namespace que você salvou anteriormente.
-
Adicione o seguinte código ao arquivo
sender.js:WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );Veja como o arquivo sender.js deve se parecer:
const WebSocket = require('hyco-ws'); const readline = require('readline') .createInterface({ input: process.stdin, output: process.stdout }); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; WebSocket.relayedConnect( WebSocket.createRelaySendUri(ns, path), WebSocket.createRelayToken('http://'+ns, keyrule, key), function (wss) { readline.on('line', (input) => { wss.send(input, null); }); console.log('Started client interval.'); wss.on('close', function () { console.log('stopping client interval'); process.exit(); }); } );
Observação
O código de exemplo neste artigo utiliza uma cadeia de conexão para autenticar em um namespace da Retransmissão do Azure a fim de manter o tutorial simples. Recomendamos que você use a autenticação do Microsoft Entra ID em ambientes de produção, em vez de usar cadeias de conexão ou assinaturas de acesso compartilhado, que podem ser comprometidas mais facilmente. Para obter informações detalhadas e o código de exemplo para usar a autenticação do Microsoft Entra ID, veja Autenticar e autorizar um aplicativo com o Microsoft Entra ID para acessar entidades da Retransmissão do Azure e Autenticar uma identidade gerenciada com o Microsoft Entra ID para acessar os recursos da Retransmissão do Azure.
Executar os aplicativos
Execute o aplicativo de servidor: de um tipo de prompt de comando
node listener.jsdo Node.js.Execute o aplicativo cliente: de um prompt de comando do Node.js, digite
node sender.jse insira um texto.Certifique-se de que o console do aplicativo de servidor exiba o texto inserido no aplicativo de cliente.

Parabéns, você criou um aplicativo de Conexões Híbridas de ponta a ponta usando o Node.js!
Próximas etapas
Neste início rápido, você criou aplicativos de cliente e servidor do Node.js que usavam WebSockets para enviar e receber mensagens. O recurso Conexões Híbridas de Retransmissão do Azure também dá suporte ao uso de HTTP para enviar e receber mensagens. Para saber como usar HTTP com as Conexões Híbridas de Retransmissão do Azure, consulte o Início rápido do HTTP Node.js.
Neste Início Rápido, você usou o Node.js para criar aplicativos cliente e servidor. Para saber como escrever aplicativos cliente e servidor usando o .NET Framework, confira o Início Rápido do WebSockets .NET ou o Início Rápido do HTTP .NET.