ASP.NET Core Blazor
Observação
Esta não é a versão mais recente deste artigo. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Aviso
Esta versão do ASP.NET Core não tem mais suporte. Para obter mais informações, confira .NET e a Política de Suporte do .NET Core. Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Importante
Essas informações relacionam-se ao produto de pré-lançamento, que poderá ser substancialmente modificado antes do lançamento comercial. A Microsoft não oferece nenhuma garantia, explícita ou implícita, quanto às informações fornecidas aqui.
Para informações sobre a versão vigente, confira a Versão do .NET 8 deste artigo.
Boas vindas ao Blazor!
Blazor é uma estrutura Web de front-end do .NET que dá suporte à renderização do lado do servidor e à interatividade do cliente em um único modelo de programação:
O Blazor é uma estrutura para criar uma interface do usuário web interativa do lado do cliente com o .NET:
- Crie interfaces de usuário interativas avançadas usando C#.
- Compartilhe a lógica de aplicativo do lado do cliente e do servidor gravada no .NET.
- Renderize a interface do usuário, como HTML e CSS para suporte amplo de navegadores, incluindo navegadores móveis.
- Crie aplicativos móveis e de área de trabalho híbrida com .NET e Blazor.
- Crie interfaces de usuário interativas avançadas usando C#.
- Compartilhe a lógica de aplicativo do lado do cliente e do servidor gravada no .NET.
- Renderize a interface do usuário, como HTML e CSS para suporte amplo de navegadores, incluindo navegadores móveis.
Usar o .NET para desenvolvimento web do lado do cliente oferece as seguintes vantagens:
- Escreva código em C#, o que pode melhorar a produtividade no desenvolvimento e manutenção de aplicativos.
- Aproveite o ecossistema .NET existente das bibliotecas .NET.
- Beneficie-se com o desempenho, confiabilidade e segurança do .NET.
- Mantenha-se produtivo no Windows, Linux ou macOS com um ambiente de desenvolvimento, como o Visual Studio ou o Visual Studio Code. Integre-se a plataformas de hospedagem modernas, como o Docker.
- Crie um conjunto comum de linguagens, estruturas e ferramentas que são estáveis, com recursos avançados e fáceis de usar.
Observação
Para obter um tutorial de início rápido Blazor, consulte Criar seu primeiro aplicativo Blazor.
Componentes
Os aplicativos Blazor se baseiam em componentes. Um componente no Blazor é um elemento da interface do usuário, como uma página, uma caixa de diálogo ou um formulário de entrada de dados.
Os componentes são classes C# do .NET incorporadas a assemblies .NET que:
- Definem a lógica de renderização da interface de usuário flexível.
- Tratam eventos do usuário.
- Podem ser aninhados e reutilizados.
- Podem ser compartilhados e distribuído como bibliotecas de classes Razor ou pacotes do NuGet.
A classe do componente geralmente é gravada na forma de uma página de marcação do Razor com uma extensão de arquivo .razor. Componentes em Blazor são chamados formalmente de componentes Razor, e informalmente como componentes Blazor. O Razor é uma sintaxe para a combinação de marcação HTML com o código C# projetada para melhorar a produtividade do desenvolvedor. O Razor permite que você alterne entre a marcação HTML e C# no mesmo arquivo com suporte para programação com IntelliSense no Visual Studio.
O Blazor usa marcações HTML naturais para composição de interface do usuário. A marcação Razor a seguir demonstra um componente que incrementa um contador quando o usuário seleciona um botão.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Os componentes são renderizados em uma representação na memória do Modelo de Objeto do Documento (DOM) do navegador chamada árvore de renderização, que é usada para atualizar a interface do usuário de maneira flexível e eficiente.
Criar um aplicativo Web de pilha completa com Blazor
Os Blazor Web App fornecem uma arquitetura baseada em componentes com renderização do lado do servidor e interatividade completa do lado do cliente em uma única solução, em que você pode alternar entre os modos de renderização do lado do servidor e do lado do cliente e até mesmo misturá-los na mesma página.
Os Blazor Web Apps podem entregar a interface do usuário ao navegador rapidamente renderizando de esforma estática o conteúdo HTML do servidor em resposta às solicitações. A página é carregada rapidamente porque a renderização da interface do usuário é executada rapidamente no servidor sem a necessidade de baixar um grande pacote JavaScript. Blazor também pode melhorar ainda mais a experiência do usuário com vários aprimoramentos progressivos na renderização do servidor, como navegação aprimorada com postagens de formulário e renderização de streaming de conteúdo gerado de forma assíncrona.
Blazor dá suporte a SSR interativa do lado do servidor, em que as interações da interface do usuário são tratadas do servidor em uma conexão em tempo real com o navegador. O SSR interativo permite uma experiência avançada do usuário como se esperaria de um aplicativo cliente, mas sem a necessidade de criar pontos de extremidade de API para acessar recursos do servidor. O conteúdo da página para páginas interativas é pré-renderizado, onde o conteúdo no servidor é inicialmente gerado e enviado para o cliente sem habilitar manipuladores de eventos para controles renderizados. O servidor gera a interface do usuário HTML da página o mais rápido possível em resposta à solicitação inicial, o que dá a sensação de que o aplicativo é mais responsivo aos usuários.
Blazor Web Apps dão suporte à interatividade com a CSR (renderização do lado do cliente) que depende de um runtime do .NET criado com WebAssembly que você pode baixar com seu aplicativo. Ao executar o Blazor no WebAssembly, seu código .NET pode acessar a funcionalidade completa do navegador e interoperar com JavaScript. Seu código .NET é executado na área restrita de segurança do navegador com as proteções que a área restrita fornece contra ações mal-intencionadas no computador cliente.
Blazor aplicativos podem ser totalmente direcionados para execução no WebAssembly no navegador sem o envolvimento de um servidor. Para um aplicativoBlazor WebAssembly autônomo, os ativos são implantados como arquivos estáticos em um servidor Web ou serviço capaz de fornecer conteúdo estático aos clientes. Uma vez baixados, os aplicativos Blazor WebAssembly autônomos podem ser armazenados em cache e executados offline como um Aplicativo Web Progressivo (PWA).
Criar um aplicativo cliente nativo com o Blazor Hybrid
Blazor Hybrid permite o uso de componentes Razor em um aplicativo cliente nativo com uma combinação de tecnologias nativas e da Web para plataformas Web, móveis e de desktop. O código é executado nativamente no processo .NET e renderiza a interface do usuário da Web para um controle de Web View incorporado usando um canal de interoperabilidade local. WebAssembly não é usado em aplicativos híbridos. Os aplicativos híbridos são criados com .NET Multi-platform App UI (.NET MAUI), que é uma estrutura de plataforma cruzada para criar aplicativos móveis e de desktop nativos com C# e XAML.
O oferece Blazor Hybridsuporte a Windows Presentation Foundation (WPF) e Windows Forms para fazer a transição de aplicativos de tecnologia anterior para .NET MAUI.
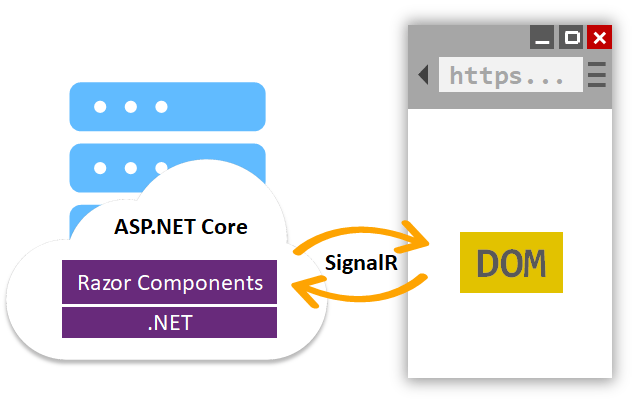
Blazor Server
O Blazor Server dá suporte para hospedar os componentes do Razor no servidor em um aplicativo ASP.NET Core. As atualizações da interface do usuário são tratadas por uma conexão SignalR.
O runtime permanece no servidor e processa:
- A execução do código C# do aplicativo.
- O envio de eventos de interface do usuário do navegador para o servidor.
- A aplicação das atualizações de interface do usuário a um componente renderizado que são enviadas novamente pelo servidor.
A conexão usada pelo Blazor Server para se comunicar com o navegador também é usada para processar as chamadas de interoperabilidade do JavaScript.

As aplicativos Blazor Server renderizam conteúdo de maneira diferente dos modelos tradicionais para renderizar a interface do usuário em aplicativos ASP.NET Core usando exibições Razor ou páginas Razor. Ambos os modelos usam a linguagem Razor para descrever conteúdo HTML para renderização, mas eles diferem significativamente na forma como a marcação é renderizada.
Quando uma Razor Page ou exibição é renderizada, cada linha de código Razor emite HTML no formulário de texto. Após a renderização, o servidor descarta a página ou a instância de exibição, incluindo qualquer estado que foi produzido. Quando outra solicitação para a página ocorre, toda a página é renderizada novamente para a HTML e enviada ao cliente.
Blazor Server produz um gráfico de componentes para exibição semelhante a um DOM HTML ou XML. O grafo de componente inclui o estado mantido em propriedades e campos. Blazor avalia o grafo de componente para produzir uma representação binária da marcação, que é enviada ao cliente para renderização. Após a conexão ser feita entre o cliente e o servidor, os elementos pré-renderizados estáticos do componente são substituídos por elementos interativos. A pré-renderização do conteúdo no servidor para carregar rapidamente o conteúdo HTML no cliente faz com que o aplicativo pareça mais responsivo ao cliente.
Depois que os componentes são interativos no cliente, as atualizações da interface do usuário são disparadas pela interação do usuário e por eventos de aplicativo. Quando ocorre uma atualização, o grafo do componente é renderizado novamente e uma diff (diferença) da interface do usuário é calculada. Essa diff é o menor conjunto de edições do DOM necessárias para atualizar a interface do usuário no cliente. A diff é enviada ao cliente em um formato binário e aplicada pelo navegador.
Um componente é descartado depois que o usuário navega para longe dele.
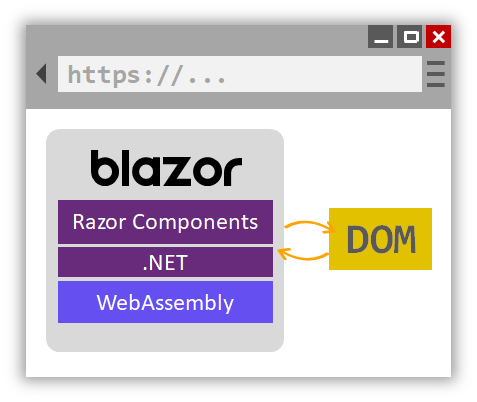
Blazor WebAssembly
O Blazor WebAssembly é uma estrutura de SPA (aplicativo de página única) para criar aplicativos Web do lado do cliente interativos com o .NET.
A execução do código do .NET em navegadores da Web é possibilitada por WebAssembly (abreviado como wasm). O WebAssembly é um formato de código de bytes compacto, otimizado para download rápido e máxima velocidade de execução. O WebAssembly é um padrão aberto da Web compatível com navegadores da Web sem plug-ins. O WebAssembly funciona em todos os navegadores modernos da Web, incluindo os navegadores para Dispositivos Móveis.
O código WebAssembly pode acessar a funcionalidade completa do navegador por meio de JavaScript, chamado de Interoperabilidade do JavaScript, geralmente abreviada como Interop do JavaScript ou Interop do JS. O código .NET executado por meio da WebAssembly no navegador é executado na área restrita do JavaScript do navegador com as proteções que a área restrita oferece contra ações mal intencionadas no computador cliente.

Quando um aplicativo Blazor WebAssembly é criado e executado:
- Os arquivos de código C# e do Razor são compilados em assemblies do .NET.
- Os assemblies e o runtime do .NET são baixados no navegador.
- O Blazor WebAssembly inicializa o runtime do .NET WebAssembly e o configura para carregar os assemblies do aplicativo. O runtime usa a interoperabilidade de JavaScript para manipular as chamadas de API do navegador e as manipulações DOM.
O tamanho do aplicativo publicado, seu tamanho de payload, é um fator de desempenho crítico para a utilidade do aplicativo. Um aplicativo grande leva um tempo relativamente longo para baixar para um navegador, o que afeta a experiência do usuário. O Blazor WebAssembly otimiza o tamanho do conteúdo para reduzir os tempos de download:
- O código não utilizado é retirado do aplicativo quando publicado pelo Trimmer de linguagem intermediária (IL).
- As respostas HTTP são compactadas.
- O runtime do .NET e os assemblies são armazenados em cache no navegador.
Blazor Hybrid
Aplicativos híbridos usam uma combinação de tecnologias nativas e da Web. Um aplicativo Blazor Hybrid usa Blazor em um aplicativo cliente nativo. Os componentes Razor são executados nativamente no processo do .NET e renderizam a interface do usuário da Web em um controle Web View inserido usando um canal de interoperabilidade local. WebAssembly não é usado em aplicativos híbridos. Os aplicativos híbridos abrangem as seguintes tecnologias:
- .NET Multi-platform App UI (.NET MAUI): uma estrutura multiplataforma para criar aplicativos móveis e de área de trabalho nativos com C# e XAM.
- Windows Presentation Foundation (WPF): uma estrutura de interface do usuário que é independente de resolução e usa um mecanismo de renderização baseado em vetor, criado para aproveitar o hardware gráfico moderno.
- Windows Forms: uma estrutura de interface do usuário que cria aplicativos cliente da área de trabalho avançados para Windows. A plataforma de desenvolvimento Windows Forms dá suporte a uma ampla gama de recursos de desenvolvimento do aplicativo, incluindo controles, grafos, associação de dados e entrada de usuário.
Interoperabilidade JavaScript
Para aplicativos que exigem bibliotecas JavaScript e acesso a APIs do navegador de terceiros, os componentes interoperam com o JavaScript. Os componentes são capazes de usar qualquer biblioteca ou API que o JavaScript possa usar. O código C# pode chamar o código JavaScript, e o código JavaScript pode chamar o código C#.
Compartilhamento de código e o .NET Standard
Blazor implementa o .NET Standard, que permite Blazor que os projetos façam referência a bibliotecas que estejam em conformidade com as especificações do .NET Standard. O .NET Standard é uma especificação formal das APIs do .NET que são comuns entre as implementações do .NET. As bibliotecas de classe do .NET Standard podem ser compartilhadas entre diferentes plataformas do .NET, como Blazor, .NET Framework, .NET Core, Xamarin, Mono e Unity.
As APIs que não são aplicáveis em um navegador da Web (por exemplo, para acessar o sistema de arquivos, abrir um soquete e threading) geram a PlatformNotSupportedException.
