Filtragem mestre/detalhe em duas páginas com um GridView (VB)
por Scott Mitchell
Neste tutorial, implementaremos esse padrão usando um GridView para listar os fornecedores no banco de dados. Cada linha de fornecedor no GridView conterá um link Exibir Produtos que, quando clicado, levará o usuário a uma página separada que lista esses produtos para o fornecedor selecionado.
Introdução
Nos dois tutoriais anteriores, vimos como exibir relatórios de master/detalhes em uma única página da Web usando DropDownLists para exibir os registros "master" e um controle GridView ou DetailsView para exibir os "detalhes". Outro padrão comum usado para relatórios de master/detalhes é ter os registros master em uma página da Web e os detalhes mostrados em outra. Um site de fórum, como os Fóruns ASP.NET, é um ótimo exemplo desse padrão na prática. Os fóruns ASP.NET são compostos por uma variedade de fóruns Introdução, Web Forms, Controles de Apresentação de Dados e assim por diante. Cada fórum é composto por muitos threads e cada thread é composto por uma série de postagens. Na página inicial ASP.NET Fóruns, os fóruns são listados. Clicar em um fórum leva você a uma ShowForum.aspx página, que lista os threads desse fórum. Da mesma forma, clicar em um thread leva você para ShowPost.aspx, que exibe as postagens do thread que foi clicado.
Neste tutorial, implementaremos esse padrão usando um GridView para listar os fornecedores no banco de dados. Cada linha de fornecedor no GridView conterá um link Exibir Produtos que, quando clicado, levará o usuário a uma página separada que lista esses produtos para o fornecedor selecionado.
Etapa 1: AdicionarSupplierListMaster.aspxpáginas eProductsForSupplierDetails.aspxàFilteringpasta
Ao definir o layout da página no terceiro tutorial, adicionamos várias páginas "starter" nas BasicReportingpastas , Filteringe CustomFormatting . No entanto, não adicionamos uma página inicial para este tutorial naquele momento, portanto, demorou um pouco para adicionar duas novas páginas à Filtering pasta: SupplierListMaster.aspx e ProductsForSupplierDetails.aspx. SupplierListMaster.aspxlistará os registros "master" (os fornecedores) enquanto ProductsForSupplierDetails.aspx exibirá os produtos para o fornecedor selecionado.
Ao criar essas duas novas páginas, certifique-se de associá-las à Site.master página master.

Figura 1: Adicionar as SupplierListMaster.aspx páginas e ProductsForSupplierDetails.aspx à Filtering pasta
Além disso, ao adicionar novas páginas ao projeto, atualize o arquivo de mapa do site, Web.sitemap, adequadamente. Para este tutorial, basta adicionar a SupplierListMaster.aspx página ao mapa do site usando o seguinte conteúdo XML como filho do elemento Filtering Reports <siteMapNode> :
<siteMapNode url="~/Filtering/SupplierListMaster.aspx"
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another." />
Observação
Você pode ajudar a automatizar o processo de atualização do arquivo de mapa do site ao adicionar novas páginas ASP.NET usando a Macro gratuita do Mapa do Site do Visual Studio de K. Scott Allen.
Etapa 2: Exibindo a lista de fornecedores emSupplierListMaster.aspx
Com as SupplierListMaster.aspx páginas e ProductsForSupplierDetails.aspx criadas, nossa próxima etapa é criar o GridView de fornecedores no SupplierListMaster.aspx. Adicione um GridView à página e associe-o a um novo ObjectDataSource. Este ObjectDataSource deve usar o SuppliersBLL método da GetSuppliers() classe para retornar todos os fornecedores.
Figura 2: Selecione a SuppliersBLL Classe (Clique para exibir a imagem em tamanho real)
Figura 3: configurar o ObjectDataSource para usar o GetSuppliers() método (clique para exibir a imagem em tamanho real)
Precisamos incluir um link intitulado Exibir Produtos em cada linha gridView que, quando clicado, leva o usuário a ProductsForSupplierDetails.aspx passar o valor da linha selecionada por meio da SupplierID querystring. Por exemplo, se o usuário clicar no link Exibir Produtos para o fornecedor da Tokyo Traders (que tem um SupplierID valor igual a 4), ele deverá ser enviado para ProductsForSupplierDetails.aspx?SupplierID=4.
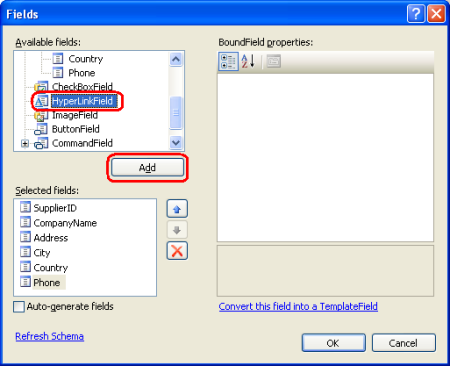
Para fazer isso, adicione um HyperLinkField ao GridView, que adiciona um hiperlink a cada linha GridView. Comece clicando no link Editar Colunas da marca inteligente do GridView. Em seguida, selecione o HyperLinkField na lista no canto superior esquerdo e clique em Adicionar para incluir o HyperLinkField na lista de campos do GridView.
Figura 4: Adicionar um HyperLinkField ao GridView (Clique para exibir a imagem em tamanho real)
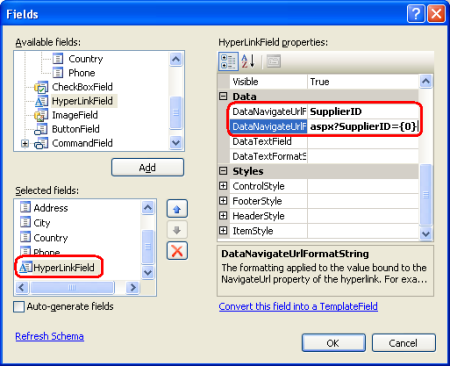
O HyperLinkField pode ser configurado para usar o mesmo texto ou valores de URL que o link em cada linha GridView ou pode basear esses valores nos valores de dados associados a cada linha específica. Para especificar um valor estático em todas as linhas, use as propriedades ou NavigateUrl do Text HyperLinkField. Como queremos que o texto do link seja o mesmo para todas as linhas, defina a propriedade do Text HyperLinkField como Exibir Produtos.
Figura 5: definir a propriedade hyperlinkfield Text para exibir produtos (clique para exibir imagem em tamanho real)
Para definir os valores de texto ou URL a serem baseados nos dados subjacentes associados à linha GridView, especifique os campos de dados dos quais os valores de texto ou URL devem ser extraídos nas DataTextField propriedades ou DataNavigateUrlFields . DataTextField só pode ser definido como um único campo de dados; DataNavigateUrlFields, no entanto, pode ser definido como uma lista delimitada por vírgulas de campos de dados. Frequentemente, precisamos basear o texto ou a URL em uma combinação do valor do campo de dados da linha atual e alguma marcação estática. Neste tutorial, por exemplo, queremos que a URL dos links do HyperLinkField seja ProductsForSupplierDetails.aspx?SupplierID=supplierID, em que supplierID é o valor de cada linha do SupplierID GridView. Observe que precisamos de valores estáticos e controlados por dados aqui: a ProductsForSupplierDetails.aspx?SupplierID= parte da URL do link é estática, enquanto a supplierID parte é controlada por dados, pois seu valor é o próprio SupplierID valor de cada linha.
Para indicar uma combinação de valores estáticos e controlados por dados, use as DataTextFormatString propriedades e DataNavigateUrlFormatString . Nessas propriedades, insira a marcação estática conforme necessário e use o marcador {0} em que você deseja que o valor do campo especificado nas DataTextField propriedades ou DataNavigateUrlFields apareça. Se a DataNavigateUrlFields propriedade tiver vários campos especificados, use {0} onde você deseja inserir o primeiro valor de campo, {1} para o segundo valor de campo e assim por diante.
Aplicando isso ao nosso tutorial, precisamos definir a DataNavigateUrlFields propriedade como SupplierID, pois esse é o campo de dados cujo valor precisamos personalizar por linha e a DataNavigateUrlFormatString propriedade como ProductsForSupplierDetails.aspx?SupplierID={0}.
Figura 6: configurar o HyperLinkField para incluir a URL de link adequada com base no SupplierID (Clique para exibir a imagem em tamanho real)
Depois de adicionar o HyperLinkField, fique à vontade para personalizar e reordenar os campos do GridView. A marcação a seguir mostra o GridView depois de fazer algumas personalizações secundárias no nível do campo.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="SupplierID"
DataNavigateUrlFormatString=
"ProductsForSupplierDetails.aspx?SupplierID={0}"
Text="View Products" />
<asp:BoundField DataField="CompanyName"
HeaderText="Company" SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country"
HeaderText="Country" SortExpression="Country" />
</Columns>
</asp:GridView>
Reserve um momento para exibir a SupplierListMaster.aspx página por meio de um navegador. Como mostra a Figura 7, a página lista atualmente todos os fornecedores, incluindo um link Exibir Produtos. Clicar no link Exibir Produtos levará você para ProductsForSupplierDetails.aspx, passando o fornecedor SupplierID na querystring.
Figura 7: cada linha do fornecedor contém um link de produtos de exibição (clique para exibir a imagem em tamanho real)
Etapa 3: Listando os produtos do fornecedor emProductsForSupplierDetails.aspx
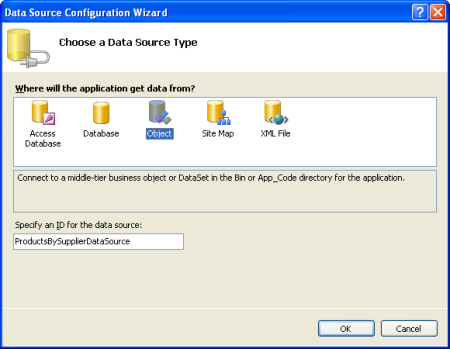
Neste ponto, a SupplierListMaster.aspx página está enviando usuários para ProductsForSupplierDetails.aspx, passando os fornecedores SupplierID selecionados na querystring. A etapa final do tutorial é exibir os produtos em um GridView no ProductsForSupplierDetails.aspx cujo SupplierID é igual ao SupplierID passado por meio da querystring. Para realizar esse início adicionando um GridView à ProductsForSupplierDetails.aspx página, usando um novo controle ObjectDataSource chamado ProductsBySupplierDataSource que invoca o GetProductsBySupplierID(supplierID) método da ProductsBLL classe .
Figura 8: Adicionar um novo objetoDataSource nomeado ProductsBySupplierDataSource (clique para exibir a imagem em tamanho real)
Figura 9: Selecione a ProductsBLL classe (Clique para exibir a imagem em tamanho real)
Figura 10: Fazer com que ObjectDataSource invoque o GetProductsBySupplierID(supplierID) método (clique para exibir a imagem em tamanho real)
A etapa final do assistente Configurar Fonte de Dados solicita que forneçamos a origem do GetProductsBySupplierID(supplierID) parâmetro do supplierID método. Para usar o valor querystring, defina a origem do parâmetro como QueryString e insira o nome do valor querystring a ser usado na caixa de texto QueryStringField (SupplierID).
Figura 11: preencher o valor do supplierID parâmetro do SupplierID valor de querystring (clique para exibir a imagem em tamanho real)
Isso é tudo! A Figura 12 mostra a ProductsForSupplierDetails.aspx página quando visitada clicando no link da Tokyo Traders de SupplierListMaster.aspx.
Figura 12: Os produtos fornecidos pela Tokyo Traders são mostrados (clique para exibir a imagem em tamanho real)
Exibindo informações do fornecedor emProductsForSupplierDetails.aspx
Como mostra a Figura 12, a ProductsForSupplierDetails.aspx página simplesmente lista os produtos fornecidos pelo SupplierID especificado na querystring. Alguém enviado diretamente para esta página, no entanto, não saberia que a Figura 12 está mostrando os produtos da Tokyo Traders. Para corrigir isso, também podemos exibir informações do fornecedor nesta página.
Comece adicionando um FormView acima dos produtos GridView. Crie um novo controle ObjectDataSource chamado SuppliersDataSource que invoca o SuppliersBLL método da GetSupplierBySupplierID(supplierID) classe.
Figura 13: Selecione a SuppliersBLL Classe (Clique para exibir a imagem em tamanho real)
Figura 14: Fazer com que ObjectDataSource invoque o GetSupplierBySupplierID(supplierID) método (clique para exibir a imagem em tamanho real)
Assim como no ProductsBySupplierDataSource, o parâmetro atribuiu supplierID o valor do SupplierID valor de querystring.
Figura 15: preencher o valor do supplierID parâmetro do SupplierID valor de querystring (clique para exibir a imagem em tamanho real)
Ao associar o FormView ao ObjectDataSource na exibição Design, o Visual Studio criará automaticamente os controles Da Web de Rótulo e EditItemTemplate Caixa de Texto do ItemTemplateInsertItemTemplateFormView para cada um dos campos de dados retornados pelo ObjectDataSource. Como só queremos exibir informações do fornecedor, fique à vontade para remover o InsertItemTemplate e EditItemTemplate. Em seguida, edite o ItemTemplate para que ele exiba o nome da empresa do fornecedor em um <h3> elemento e o endereço, cidade, país/região e número de telefone abaixo do nome da empresa. Como alternativa, você pode definir manualmente o FormView DataSourceID e criar a ItemTemplate marcação, como fizemos no tutorial "Exibindo dados com o ObjectDataSource".
Depois dessas edições, a marcação declarativa do FormView deve ser semelhante à seguinte:
<asp:FormView ID="FormView1" runat="server" DataKeyNames="SupplierID"
DataSourceID="suppliersDataSource" EnableViewState="False">
<ItemTemplate>
<h3><%# Eval("CompanyName") %></h3>
<p>
<asp:Label ID="AddressLabel" runat="server"
Text='<%# Bind("Address") %>'></asp:Label><br />
<asp:Label ID="CityLabel" runat="server"
Text='<%# Bind("City") %>'></asp:Label>,
<asp:Label ID="CountryLabel" runat="server"
Text='<%# Bind("Country") %>'></asp:Label><br />
Phone:
<asp:Label ID="PhoneLabel" runat="server"
Text='<%# Bind("Phone") %>'></asp:Label>
</p>
</ItemTemplate>
</asp:FormView>
A Figura 16 mostra uma captura de tela da ProductsForSupplierDetails.aspx página depois que as informações do fornecedor detalhadas acima foram incluídas.
Figura 16: a lista de produtos inclui um resumo sobre o fornecedor (clique para exibir a imagem em tamanho real)
Aplicando os Toques Finais para a interface doProductsForSupplierDetails.aspxusuário
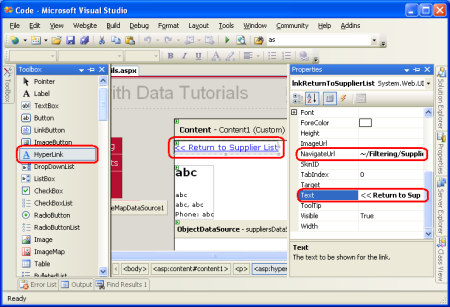
Para melhorar a experiência do usuário para este relatório, há algumas adições que devemos fazer à ProductsForSupplierDetails.aspx página. Atualmente, a única maneira de um usuário ir da ProductsForSupplierDetails.aspx página de volta para a lista de fornecedores é clicar no botão Voltar do navegador. Vamos adicionar um controle HyperLink à ProductsForSupplierDetails.aspx página vinculada novamente ao SupplierListMaster.aspx, fornecendo outra maneira de o usuário retornar à lista de master.
Figura 17: Adicionar um controle hyperlink para levar o usuário de volta (SupplierListMaster.aspxclique para exibir a imagem em tamanho real)
Se o usuário clicar no link Exibir Produtos para um fornecedor que não tenha produtos, o ProductsBySupplierDataSource ObjectDataSource no ProductsForSupplierDetails.aspx não retornará nenhum resultado. O GridView associado ao ObjectDataSource não renderizará nenhuma marcação, resultando em uma região em branco na página no navegador do usuário. Para comunicar com mais clareza ao usuário que não há produtos associados ao fornecedor selecionado, podemos definir a propriedade do EmptyDataText GridView como a mensagem que queremos exibir quando tal situação surgir. Defina essa propriedade como "Não há produtos fornecidos por este fornecedor".
Por padrão, todos os fornecedores no banco de dados Northwinds fornecem pelo menos um produto. No entanto, para este tutorial, modifiquei manualmente a Products tabela para que o fornecedor Escargots Nouveaux não esteja mais associado a nenhum produto. A Figura 18 mostra a página de detalhes de Escargots Nouveaux após essa alteração ter sido feita.
Figura 18: Os usuários são informados de que o fornecedor não fornece nenhum produto (clique para exibir a imagem em tamanho real)
Resumo
Embora master/relatórios detalhados possam exibir os registros de master e detalhes em uma única página, em muitos sites eles são separados em duas páginas da Web. Neste tutorial, analisamos como implementar esse relatório de master/detalhes, fazendo com que os fornecedores sejam listados em um GridView na página da Web "master" e os produtos associados listados na página "detalhes". Cada linha de fornecedor na página da Web master continha um link para a página de detalhes que passou o valor da SupplierID linha. Esses links específicos de linha podem ser facilmente adicionados usando o HyperLinkField do GridView.
Na página de detalhes, a recuperação desses produtos para o fornecedor especificado foi realizada invocando o ProductsBLL método da GetProductsBySupplierID(supplierID) classe. O supplierID valor do parâmetro foi especificado declarativamente usando querystring como a origem do parâmetro. Também examinamos como exibir os detalhes do fornecedor na página de detalhes usando um FormView.
Nosso próximo tutorial é o último sobre relatórios de master/detalhes. Veremos como exibir uma lista de produtos em um GridView em que cada linha tem um botão Selecionar. Clicar no botão Selecionar exibirá os detalhes do produto em um controle DetailsView na mesma página.
Programação feliz!
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.