Filtragem mestre/detalhes com um controle DropDownList e GridView (VB)
por Scott Mitchell
Neste tutorial, veremos como exibir os registros mestres em um controle DropDownList e os detalhes do item de lista selecionado em um GridView.
Introdução
Um tipo comum de relatório é o relatório mestre/detalhado, no qual o relatório começa mostrando algum conjunto de registros "mestre". O usuário pode, então, detalhar um dos registros mestre, visualizando assim os "detalhes" desse registro mestre. Os relatórios mestres/detalhados são a opção ideal para visualizar relacionamentos um-para-muitos, como um relatório que mostra todas as categorias e, em seguida, permite que um usuário selecione uma categoria específica e exiba seus produtos associados. Além disso, os relatórios mestre/detalhados são úteis para exibir informações detalhadas de tabelas particularmente "largas" (aquelas que têm muitas colunas). Por exemplo, o nível "mestre" de um relatório mestre/detalhado pode mostrar apenas o nome do produto e o preço unitário dos produtos no banco de dados, e o detalhamento de um produto específico mostraria os campos adicionais do produto (categoria, fornecedor, quantidade por unidade e assim por diante).
Há muitas maneiras pelas quais um relatório mestre/detalhado pode ser implementado. Ao longo deste e dos próximos três tutoriais, veremos uma variedade de relatórios mestres/detalhados. Neste tutorial, veremos como exibir os registros mestres em um controle DropDownList e os detalhes do item de lista selecionado em um GridView. Em particular, o relatório mestre/detalhado deste tutorial listará as informações da categoria e do produto.
Etapa 1: Exibindo as categorias em um DropDownList
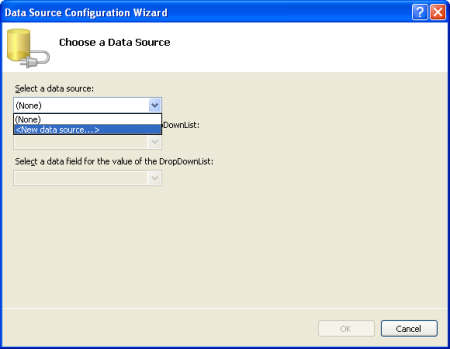
Nosso relatório mestre/detalhado listará as categorias em um DropDownList, com os produtos do item de lista selecionado exibidos mais abaixo na página em um GridView. A primeira tarefa à nossa frente, então, é ter as categorias exibidas em um DropDownList. Abra a FilterByDropDownList.aspx Filtering página na pasta, arraste um DropDownList da Caixa de Ferramentas para o designer da página e defina sua ID propriedade como Categories. Em seguida, clique no link Escolher Fonte de Dados na marca inteligente do DropDownList. Isso exibirá o assistente de Configuração da Fonte de Dados.
Figura 1: Especificar a fonte de dados do DropDownList (clique para exibir a imagem em tamanho real)
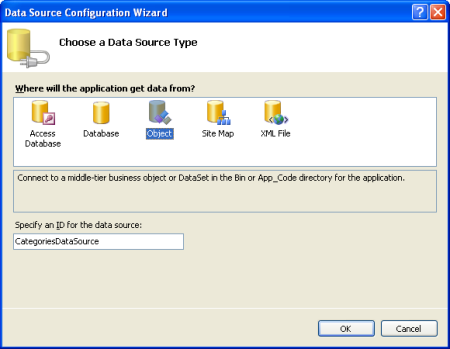
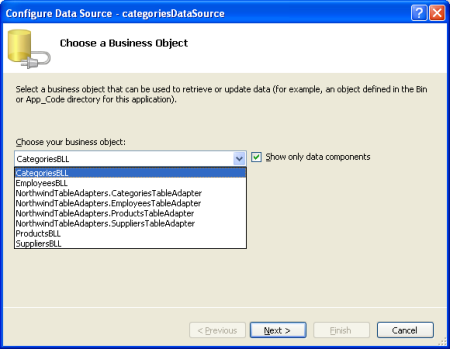
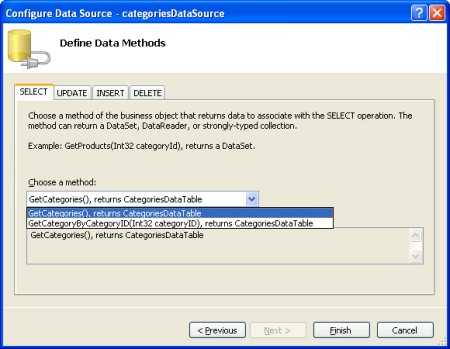
Escolha adicionar um novo ObjectDataSource chamado CategoriesDataSource que invoca o CategoriesBLL método da GetCategories() classe.
Figura 2: Adicionar um novo ObjectDataSource nomeado CategoriesDataSource (clique para exibir a imagem em tamanho real)
Figura 3: Escolha usar a classe (clique para exibir a CategoriesBLL imagem em tamanho real)
Figura 4: Configurar o ObjectDataSource para usar o método (clique para exibir a GetCategories() imagem em tamanho real)
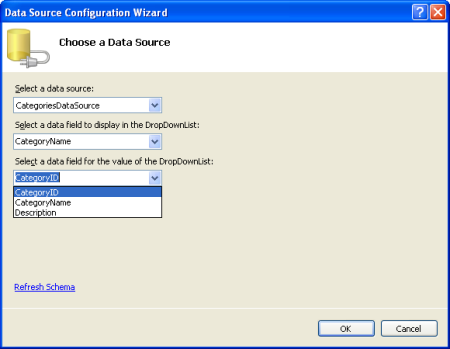
Depois de configurar o ObjectDataSource, ainda precisamos especificar qual campo de fonte de dados deve ser exibido em DropDownList e qual deve ser associado como o valor do item de lista. Tenha o CategoryName campo como exibição e CategoryID como valor para cada item da lista.
Figura 5: Faça com que o DropDownList exiba o CategoryName campo e use CategoryID como o valor (clique para exibir a imagem em tamanho real)
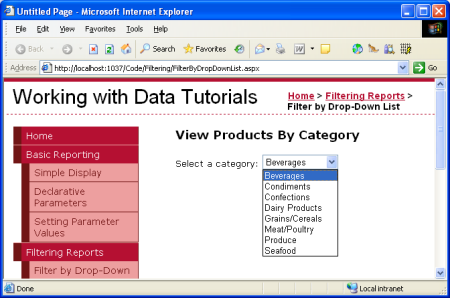
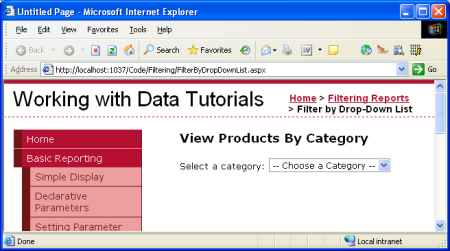
Neste ponto, temos um controle DropDownList que é preenchido com os registros da tabela (tudo realizado em cerca de Categories seis segundos). A Figura 6 mostra nosso progresso até agora quando visualizado por meio de um navegador.
Figura 6: Uma lista suspensa das categorias atuais (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionando o GridView de produtos
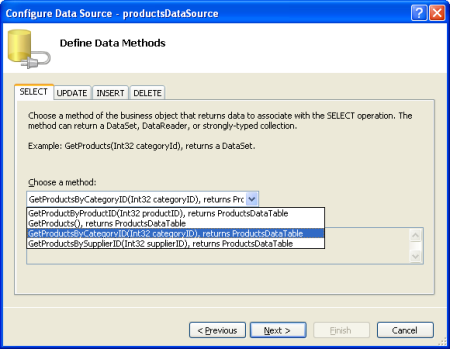
Essa última etapa em nosso relatório mestre/detalhado é listar os produtos associados à categoria selecionada. Para fazer isso, adicione um GridView à página e crie um novo ObjectDataSource chamado productsDataSource. Faça com que o productsDataSource controle selecione seus dados do ProductsBLL método da GetProductsByCategoryID(categoryID) classe.
Figura 7: Selecione o método (clique para exibir a GetProductsByCategoryID(categoryID) imagem em tamanho real)
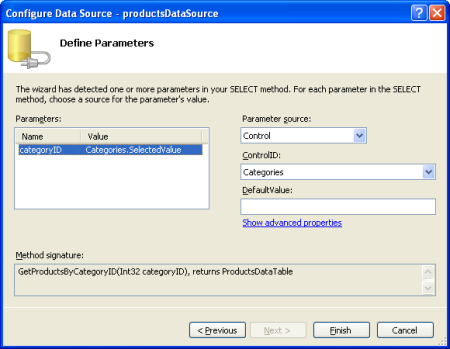
Depois de escolher esse método, o assistente ObjectDataSource nos solicita o valor do parâmetro do categoryID método. Para usar o valor do item DropDownList selecionado categories , defina a fonte do parâmetro como Control e o ControlID como Categories.
Figura 8: Definir o categoryID parâmetro como o valor do DropDownList (clique para exibir a Categories imagem em tamanho real)
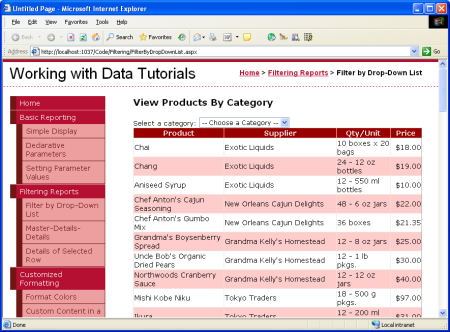
Reserve um momento para verificar nosso progresso em um navegador. Ao visitar a página pela primeira vez, esses produtos pertencem à categoria selecionada (Bebidas) são exibidos (conforme mostrado na Figura 9), mas alterar o DropDownList não atualiza os dados. Isso ocorre porque um postback deve ocorrer para que o GridView seja atualizado. Para conseguir isso, temos duas opções (nenhuma das quais requer escrever qualquer código):
- Defina a propriedadeAutoPostBack dascategorias DropDownList como True. (Você pode fazer isso marcando a opção Habilitar AutoPostBack na marca inteligente do DropDownList.) Isso disparará um postback sempre que o item selecionado do DropDownList for alterado pelo usuário. Portanto, quando o usuário selecionar uma nova categoria no DropDownList, um postback ocorrerá e o GridView será atualizado com os produtos para a categoria recém-selecionada. (Esta é a abordagem que usei neste tutorial.)
- Adicione um controle Web Button ao lado do DropDownList. Defina sua
Textpropriedade como Refresh ou algo semelhante. Com essa abordagem, o usuário precisará selecionar uma nova categoria e clicar no botão. Clicar no botão causará um postback e atualizará o GridView para listar os produtos da categoria selecionada.
As Figuras 9 e 10 ilustram o relatório mestre/detalhado em ação.
Figura 9: Ao visitar a página pela primeira vez, os produtos de bebidas são exibidos (clique para exibir a imagem em tamanho real)
Figura 10: Selecionar um novo produto (Produzir) causa automaticamente um PostBack, atualizando o GridView (clique para exibir a imagem em tamanho real)
Adicionando um item de lista "-- Escolha uma categoria --"
Ao visitar a FilterByDropDownList.aspx página pela primeira vez, o primeiro item de lista do DropDownList (Bebidas) é selecionado por padrão, mostrando os produtos de bebida no GridView. Em vez de mostrar os produtos da primeira categoria, podemos querer ter um item DropDownList selecionado que diga algo como "-- Escolha uma categoria --".
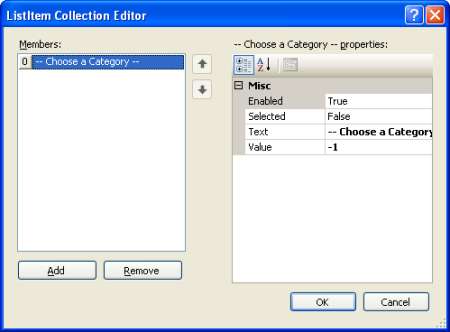
Para adicionar um novo item de lista ao DropDownList, vá para a janela Propriedades e clique nas reticências na Items propriedade. Adicione um novo item de lista com o Text "-- Escolha uma categoria --" e o Value -1.
Figura 11: Adicionar um item de lista – Escolher uma categoria – (clique para exibir a imagem em tamanho real)
Como alternativa, você pode adicionar o item de lista adicionando a seguinte marcação ao DropDownList:
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
Além disso, precisamos definir o controle AppendDataBoundItems DropDownList como True porque, quando as categorias são associadas ao DropDownList do ObjectDataSource, elas substituem todos os itens de lista adicionados manualmente se AppendDataBoundItems não forem True.

Figura 12: Definir a AppendDataBoundItems propriedade como True
Após essas alterações, ao visitar a página pela primeira vez, a opção "-- Escolha uma categoria --" é selecionada e nenhum produto é exibido.
Figura 13: No carregamento inicial da página, nenhum produto é exibido (clique para exibir a imagem em tamanho real)
O motivo pelo qual nenhum produto é exibido quando o item de lista "-- Escolha uma categoria --" está selecionado é porque seu valor é -1 e não há produtos no banco de dados com um CategoryID de -1. Se este é o comportamento que você deseja, então você está pronto neste momento! Se, no entanto, você quiser exibir todas as categorias quando o item de lista "-- Escolha uma categoria --" for selecionado, retorne à ProductsBLL classe e personalize o GetProductsByCategoryID(categoryID) método para que ele invoque o GetProducts() método se o parâmetro passado for categoryID menor que zero:
Public Function GetProductsByCategoryID(categoryID As Integer) _
As Northwind.ProductsDataTable
If categoryID < 0 Then
Return GetProducts()
Else
Return Adapter.GetProductsByCategoryID(categoryID)
End If
End Function
A técnica usada aqui é semelhante à abordagem que usamos para exibir todos os fornecedores no tutorial Parâmetros declarativos, embora, para este exemplo, estejamos usando um valor de para indicar que todos os registros devem ser recuperados em vez Nothingde -1 . Isso ocorre porque o categoryID GetProductsByCategoryID(categoryID) parâmetro do método espera um valor inteiro passado, enquanto no tutorial Parâmetros Declarativos estávamos passando um parâmetro de entrada de cadeia de caracteres.
A Figura 14 mostra uma captura de tela de FilterByDropDownList.aspx quando a opção "-- Choose a Category --" é selecionada. Aqui, todos os produtos são exibidos por padrão e o usuário pode restringir a exibição escolhendo uma categoria específica.
Figura 14: Todos os produtos agora estão listados por padrão (clique para exibir a imagem em tamanho real)
Resumo
Ao exibir dados hierarquicamente relacionados, geralmente é útil apresentar os dados usando relatórios mestre/detalhados, a partir dos quais o usuário pode começar a examinar os dados do topo da hierarquia e detalhar. Neste tutorial, examinamos a criação de um relatório mestre/detalhado simples mostrando os produtos de uma categoria selecionada. Isso foi feito usando um DropDownList para a lista de categorias e um GridView para os produtos pertencentes à categoria selecionada.
No próximo tutorial , levaremos a interface DropDownList um passo adiante, usando dois DropDownLists.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de