Mestre/detalhes usando um GridView mestre selecionável com um DetailView de detalhes (C#)
por Scott Mitchell
Este tutorial terá um GridView cujas linhas incluem o nome e o preço de cada produto, juntamente com um botão Selecionar. Clicar no botão Selecionar para um produto específico fará com que seus detalhes completos sejam exibidos em um controle DetailsView na mesma página.
Introdução
No tutorial anterior, vimos como criar um relatório mestre/detalhado usando duas páginas da web: uma página da web "mestre", a partir da qual exibimos a lista de fornecedores; e uma página da web de "detalhes" que listava os produtos fornecidos pelo fornecedor selecionado. Este formato de relatório de duas páginas pode ser condensado em uma página. Este tutorial terá um GridView cujas linhas incluem o nome e o preço de cada produto, juntamente com um botão Selecionar. Clicar no botão Selecionar para um produto específico fará com que seus detalhes completos sejam exibidos em um controle DetailsView na mesma página.
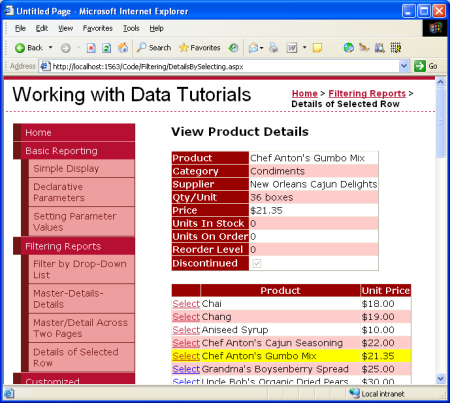
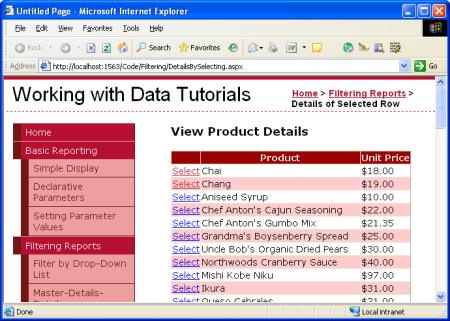
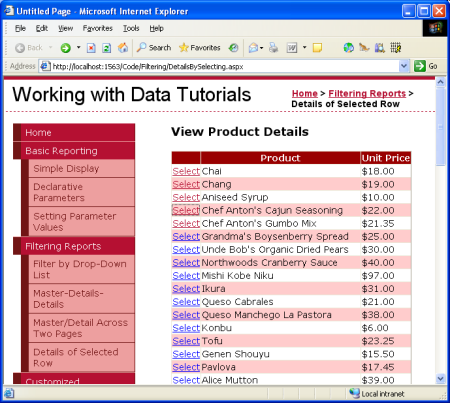
Figura 1: Clicar no botão Selecionar exibe os detalhes do produto (clique para exibir a imagem em tamanho real)
Etapa 1: Criando um GridView selecionável
Lembre-se de que, no relatório mestre/detalhado de duas páginas, cada registro mestre incluía um hiperlink que, quando clicado, enviava o usuário para a página de detalhes passando o valor da SupplierID linha clicada na querystring. Esse hiperlink foi adicionado a cada linha do GridView usando um HyperLinkField. Para o relatório mestre/detalhes de página única, precisaremos de um Button para cada linha do GridView que, quando clicado, mostra os detalhes. O controle GridView pode ser configurado para incluir um botão Selecionar para cada linha que causa um postback e marca essa linha como SelectedRow do GridView.
Comece adicionando um controle GridView à DetailsBySelecting.aspx página na Filtering pasta, definindo sua ID propriedade como ProductsGrid. Em seguida, adicione um novo ObjectDataSource chamado AllProductsDataSource que invoca o ProductsBLL método da GetProducts() classe.
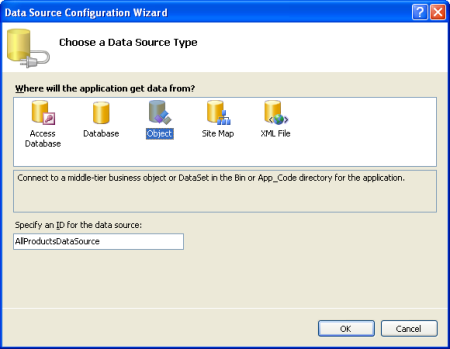
Figura 2: Criar um ObjectDataSource nomeado AllProductsDataSource (clique para exibir a imagem em tamanho completo)
Figura 3: Usar a classe (clique para exibir a ProductsBLL imagem em tamanho real)
Figura 4: Configurar o ObjectDataSource para invocar o método (clique para exibir a GetProducts() imagem em tamanho real)
Edite os campos do GridView removendo todos, exceto o e UnitPrice BoundFieldsProductName. Além disso, sinta-se à vontade para personalizar esses BoundFields conforme necessário, como formatar o UnitPrice BoundField como uma moeda e alterar as HeaderText propriedades dos BoundFields. Essas etapas podem ser realizadas graficamente, clicando no link Editar Colunas na marca inteligente do GridView ou configurando manualmente a sintaxe declarativa.
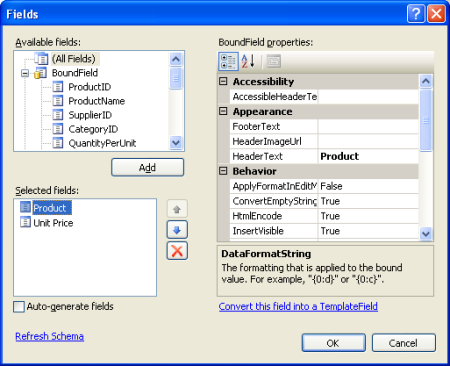
Figura 5: Remover tudo, exceto o e UnitPrice BoundFields (clique para exibir a ProductName imagem em tamanho real)
A marcação final para o GridView é:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Em seguida, precisamos marcar o GridView como selecionável, o que adicionará um botão Selecionar a cada linha. Para fazer isso, basta marcar a caixa de seleção Habilitar seleção na marca inteligente do GridView.
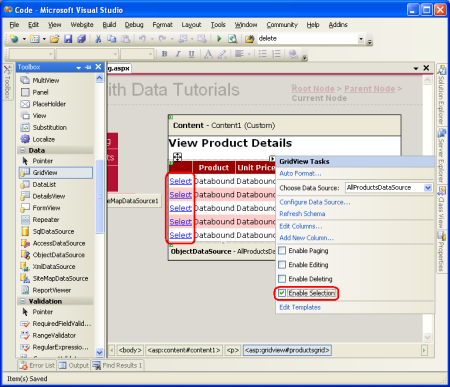
Figura 6: Tornar as linhas do GridView selecionáveis (clique para exibir a imagem em tamanho real)
Marcar a opção Habilitar Seleção adiciona um CommandField ao ProductsGrid GridView com sua ShowSelectButton propriedade definida como True. Isso resulta em um botão Select para cada linha do GridView, como ilustra a Figura 6. Por padrão, os botões Select são renderizados como LinkButtons, mas você pode usar Buttons ou ImageButtons por meio da ButtonType propriedade CommandField.
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Quando o botão Selecionar de uma linha GridView é clicado, um postback ocorre e a propriedade do SelectedRow GridView é atualizada. Além da SelectedRow propriedade, o GridView fornece as propriedades SelectedIndex, SelectedValue e SelectedDataKey . A SelectedIndex propriedade retorna o índice da linha selecionada, enquanto as SelectedValue propriedades e SelectedDataKey retornam valores com base na propriedade DataKeyNames do GridView.
A DataKeyNames propriedade é usada para associar um ou mais valores de campo de dados a cada linha e é comumente usada para atribuir informações de identificação exclusiva dos dados subjacentes com cada linha GridView. A SelectedValue propriedade retorna o valor do primeiro DataKeyNames campo de dados para a linha selecionada, enquanto a SelectedDataKey propriedade retorna o objeto da linha selecionada, que contém todos os valores para os campos-chave de dados especificados DataKey para essa linha.
A DataKeyNames propriedade é definida automaticamente como o(s) campo(s) de dados de identificação exclusiva quando você associa uma fonte de dados a um GridView, DetailsView ou FormView por meio do Designer. Embora essa propriedade tenha sido definida automaticamente nos tutoriais anteriores, os exemplos teriam funcionado sem a DataKeyNames propriedade especificada. No entanto, para o GridView selecionável neste tutorial, bem como para tutoriais futuros nos quais examinaremos a inserção, atualização e exclusão, a DataKeyNames propriedade deve ser definida corretamente. Reserve um momento para garantir que a propriedade do DataKeyNames GridView esteja definida como ProductID.
Vamos ver nosso progresso até agora por meio de um navegador. Observe que o GridView lista o nome e o preço de todos os produtos junto com um Select LinkButton. Clicar no botão Selecionar causa um postback. Na Etapa 2, veremos como fazer com que um DetailsView responda a esse postback exibindo os detalhes do produto selecionado.
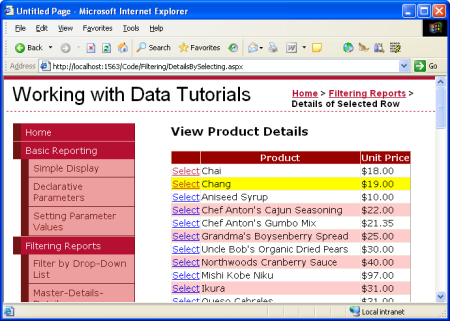
Figura 7: Cada linha de produto contém um Select LinkButton (clique para exibir a imagem em tamanho real)
Realçar a linha selecionada
O ProductsGrid GridView tem uma SelectedRowStyle propriedade que pode ser usada para ditar o estilo visual da linha selecionada. Usado corretamente, isso pode melhorar a experiência do usuário, mostrando mais claramente qual linha do GridView está selecionada no momento. Para este tutorial, vamos destacar a linha selecionada com um plano de fundo amarelo.
Assim como em nossos tutoriais anteriores, vamos nos esforçar para manter as configurações relacionadas à estética definidas como classes CSS. Portanto, crie uma nova classe CSS no Styles.css nome SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Para aplicar essa classe CSS à SelectedRowStyle propriedade de todos os GridViews em nossa série de tutoriais, edite DataWebControls a GridView.skin Skin no Tema para incluir as configurações, SelectedRowStyle conforme mostrado abaixo:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
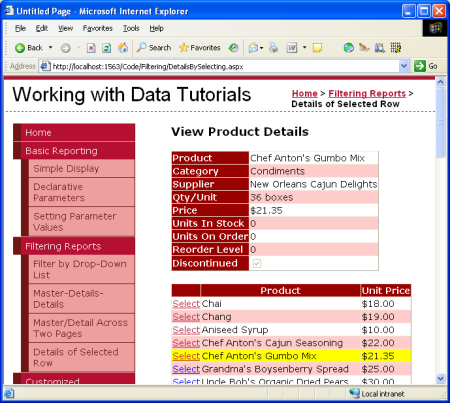
Com essa adição, a linha GridView selecionada agora é realçada com uma cor de plano de fundo amarela.
Figura 8: Personalizar a aparência da linha selecionada usando a propriedade do GridView SelectedRowStyle (clique para exibir a imagem em tamanho real)
Etapa 2: Exibindo os detalhes do produto selecionado em um DetailsView
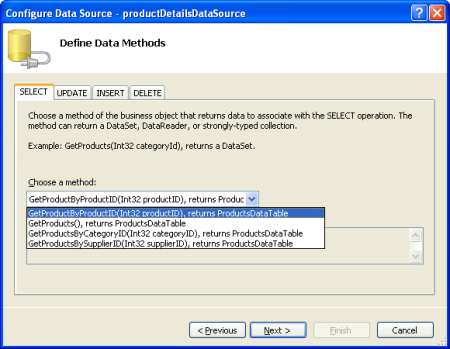
Com o GridView concluído, tudo o ProductsGrid que resta é adicionar um DetailsView que exibe informações sobre o produto específico selecionado. Adicione um controle DetailsView acima do GridView e crie um novo ObjectDataSource chamado ProductDetailsDataSource. Como queremos que esse DetailsView exiba informações específicas sobre o produto selecionado, configure o ProductDetailsDataSource para usar o ProductsBLL método da GetProductByProductID(productID) classe.
Figura 9: Invocar o ProductsBLL método da GetProductByProductID(productID) classe (clique para exibir a imagem em tamanho real)
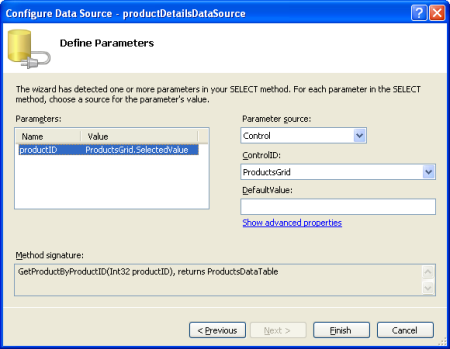
Faça com que o productID valor do parâmetro seja obtido da propriedade do SelectedValue controle GridView. Como discutimos anteriormente, a propriedade do SelectedValue GridView retorna o primeiro valor de chave de dados para a linha selecionada. Portanto, é imperativo que a propriedade do GridView DataKeyNames seja definida como ProductID, para que o valor da ProductID linha selecionada seja retornado por SelectedValue.
Figura 10: Definir o productID parâmetro como a propriedade do GridView SelectedValue (clique para exibir a imagem em tamanho completo)
Depois que o productDetailsDataSource ObjectDataSource tiver sido configurado corretamente e vinculado ao DetailsView, este tutorial estará concluído! Quando a página é visitada pela primeira vez, nenhuma linha é selecionada, portanto, a propriedade do SelectedValue GridView retorna null. Como não há produtos com um NULL ProductID valor, nenhum registro é retornado pelo método, o que significa que o DetailsView não é exibido (consulte a GetProductByProductID(productID) Figura 11). Ao clicar no botão Selecionar de uma linha GridView, um postback ocorre e o DetailsView é atualizado. Desta vez, a propriedade do GridView SelectedValue retorna o ProductID da linha selecionada, o GetProductByProductID(productID) método retorna um ProductsDataTable com informações sobre esse produto específico e o DetailsView mostra esses detalhes (consulte a Figura 12).
Figura 11: Quando visitado pela primeira vez, somente o GridView é exibido (clique para exibir a imagem em tamanho real)
Figura 12: Ao selecionar uma linha, os detalhes do produto são exibidos (clique para exibir a imagem em tamanho real)
Resumo
Neste e nos três tutoriais anteriores, vimos várias técnicas para exibir relatórios mestres/detalhados. Neste tutorial, examinamos o uso de um GridView selecionável para abrigar os registros mestres e um DetailsView para exibir detalhes sobre o registro mestre selecionado na mesma página. Nos tutoriais anteriores, vimos como exibir relatórios mestres/detalhes usando DropDownLists e exibindo registros mestres em uma página da Web e registros detalhados em outra.
Este tutorial conclui nosso exame de relatórios mestres/detalhados. A partir do próximo tutorial, começaremos nossa exploração da formatação personalizada com o GridView, o DetailsView e o FormView. Veremos como personalizar a aparência desses controles com base nos dados associados a eles, como resumir dados no rodapé do GridView e como usar modelos para obter um maior grau de controle sobre o layout.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. O revisor principal deste tutorial foi Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de