Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
APLICA-SE A: Desenvolvedor | Básico | Básico v2 | Padrão | Standard v2 | Premium | Premium v2
O portal do desenvolvedor é um site gerado de modo automático e totalmente personalizável com a documentação das suas APIs. É nele que os consumidores de APIs podem descobrir suas APIs, aprender a usá-las e solicitar acesso.
Neste tutorial, você aprenderá como:
- Acessar a versão gerenciada do portal do desenvolvedor
- Navegar pela interface administrativa
- Personalizar o conteúdo
- Publicar as alterações
- Ver o portal publicado
Para obter mais informações sobre recursos e opções do portal do desenvolvedor, confira Visão geral do portal do desenvolvedor do Gerenciamento de API do Azure.

Pré-requisitos
- Conclua o seguinte guia de início rápido: Criar uma instância do Gerenciamento de API do Azure.
- Importar e publicar uma API.
Acessar o portal como administrador
Siga estas etapas para acessar a versão gerenciada do portal do desenvolvedor.
No portal do Azure, navegue até a instância do Gerenciamento de API.
Se você criou sua instância em um nível v2, habilite primeiro o portal do desenvolvedor.
- No menu à esquerda, em Portal do desenvolvedor, escolha Configurações do portal.
- Na janela de Configurações do Portal, selecione Habilitado. Selecione Salvar.
A habilitação do portal do desenvolvedor pode levar alguns minutos.
No menu à esquerda, em Portal do desenvolvedor, escolha Visão geral do portal. Em seguida, selecione o botão Portal do desenvolvedor na barra de navegação superior. Uma nova guia do navegador com uma versão administrativa do portal será aberta.
Observação
- Estamos aprimorando o portal do desenvolvedor com componentes web de interface do usuário fluentes na estrutura react. Também estamos atualizando o conteúdo temporário exibido quando você abre o portal pela primeira vez. Você verá as atualizações e a aparência mais recentes com um portal criado após junho de 2025. A aparência do portal pode ser ligeiramente diferente das capturas de tela neste artigo, mas a funcionalidade permanece consistente.
- Caso esteja usando uma versão do portal criada nos componentes anteriores, visualizará uma configuração deVisualização do novo design da interface do usuário na parte inferior do menu à esquerda. Habilite essa configuração para experimentar a experiência mais recente. Você alternará permanentemente para a nova interface do usuário se redefinir o portal.

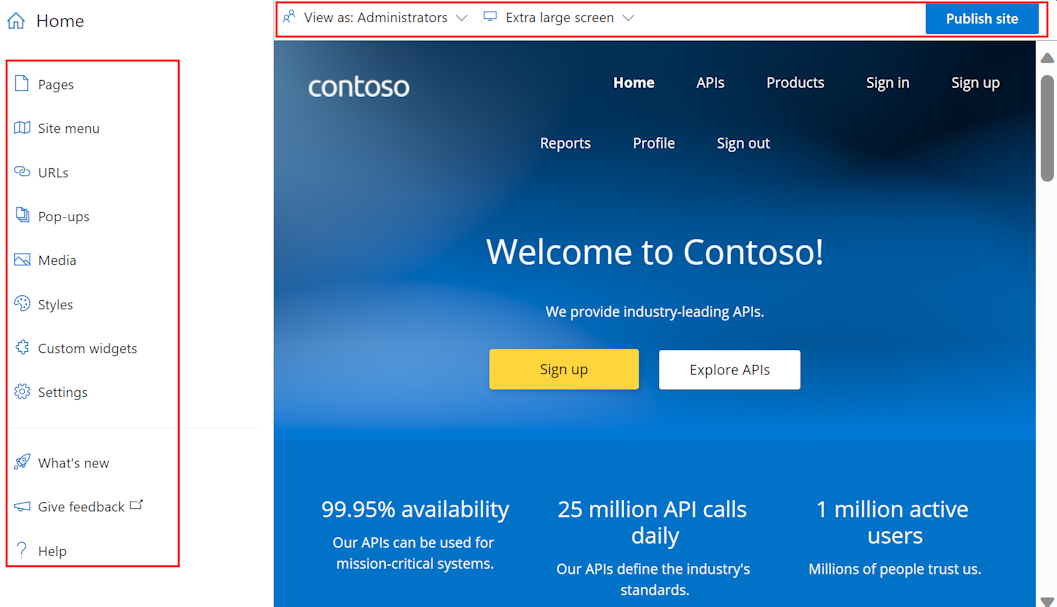
Noções básicas sobre a interface administrativa do portal
Como administrador, você pode personalizar o conteúdo do portal usando o editor visual.

Use as opções do menu à esquerda para criar ou modificar páginas, mídia, layouts, menus, estilos ou configurações do site.
Na parte superior, alterne entre os visores (para telas de tamanhos diferentes) ou exiba os elementos do portal visíveis para usuários em grupos diferentes. Por exemplo, talvez seja conveniente exibir determinadas páginas apenas para grupos associados a produtos específicos ou para usuários que possam acessar APIs específicas.
Além disso, salve ou desfaça as alterações feitas ou publique o site.
Dica
Para ter ainda mais flexibilidade na personalização do portal, você pode usar um plug-in do portal do desenvolvedor para o WordPress de código aberto. Aproveite os recursos do site no WordPress para localizar conteúdo, personalizar menus, aplicar folhas de estilo personalizadas e muito mais.
Adicionar uma imagem à biblioteca de mídia
Você desejará usar suas próprias imagens e outros conteúdos de mídia no portal do desenvolvedor para refletir a identidade visual da sua organização. Se uma imagem que você deseja usar ainda não estiver na biblioteca de mídia do portal, adicione-a no portal do desenvolvedor:
- No menu à esquerda do editor visual, selecione Mídia.
- Realize um dos seguintes procedimentos:
- Selecione Carregar arquivo e selecione um arquivo de imagem local em seu computador.
- Selecione o Arquivo do link. Insira um URL de referência no arquivo de imagem e outros detalhes. Em seguida, selecione Baixar.
- Selecione Fechar para sair da biblioteca de mídia.
Dica
Você também pode adicionar uma imagem à biblioteca de mídia arrastando-a e soltando-a diretamente na janela do editor visual.
Substituir o logotipo padrão na home page
Um logotipo de espaço reservado é fornecido no canto superior esquerdo da barra de navegação. Você pode substituí-lo por seu próprio logotipo para corresponder à identidade visual da sua organização.
- No portal do desenvolvedor, selecione o logotipo padrão no canto superior esquerdo da barra de navegação.
- Selecione Editar.
- No pop-up Imagem, em Principal, selecione Origem.
- No pop-up Mídia, selecione um dos seguintes itens:
- Uma imagem já carregada em sua biblioteca de mídia
- Carregar arquivo para carregar um novo arquivo de imagem em sua biblioteca de mídia
- Nenhum se você não quiser usar um logotipo
- O logotipo é atualizado em tempo real.
- Clique fora das janelas pop-up para sair da biblioteca de mídia.
- Na barra superior, selecione Salvar.
Editar conteúdo na home page
A Home page padrão e outras páginas são fornecidas com texto de espaço reservado e outras imagens. Remova seções inteiras que tenham esse conteúdo ou mantenha a estrutura e ajuste os elementos um a um. Substitua o texto e as imagens gerados pelos seus próprios e certifique-se de que todos os links apontem para os locais desejados.
Edite a estrutura e o conteúdo das páginas geradas de várias maneiras. Por exemplo:
Selecione os elementos de texto e título existentes para editar e formatar o conteúdo.
Adicione uma seção a uma página passando o mouse sobre uma área em branco e selecione um ícone azul com um sinal de adição. Escolha entre vários layouts de seção.

Adicione um widget (por exemplo, texto, imagem, widget personalizado ou lista de APIs) passando o mouse sobre uma área em branco e, em seguida, selecione um ícone cinza com um sinal de adição.

Reorganize os itens em uma página por arrastar e soltar.
Editar a cor principal do site
Para alterar cores, gradientes, tipografia, botões e outros elementos da interface do usuário no portal do desenvolvedor, edite os estilos de site. Por exemplo, altere a cor principal usada na barra de navegação, nos botões e em outros elementos para corresponder à identidade visual da sua organização.
- No portal do desenvolvedor, no menu à esquerda do editor visual, selecione Estilos.
- Na seção de Cores, selecione o item do estilo de cor que você quer editar. Por exemplo, selecione Principal.
- Selecione Editar cor.
- Selecione a cor no seletor de cores ou insira o código hexadecimal da cor.
- Na barra superior, selecione Salvar.
A cor atualizada é aplicada ao site em tempo real.
Dica
Se desejar, adicione e nomeie outro item de cor selecionando + Adicionar cor na página Estilos.
Alterar a imagem do plano de fundo da home page
Você pode alterar a tela de fundo da home page do portal para uma imagem ou cor que corresponda à identidade visual da sua organização. Se você ainda não tiver carregado uma imagem diferente na biblioteca de mídia, poderá carregá-la antes de alterar a imagem do plano de fundo ou quando estiver alterando-a.
Na home page do portal do desenvolvedor, clique no canto superior direito para que a seção superior seja realçada nos cantos e um menu pop-up seja exibido.
À direita de Editar artigo no menu pop-up, selecione a seta para cima (Alternar para pai).
Selecione Editar seção.
No pop-up Seção, em Plano de fundo, selecione um dos ícones:

- Limpar o plano de fundo para remover uma imagem de plano de fundo
- Imagem de plano de fundo, para selecionar uma imagem na biblioteca de mídia ou para carregar uma nova imagem
- Cor do plano de fundo, para selecionar uma cor do seletor de cores ou para limpar uma cor
- Gradiente do plano de fundo, para selecionar um gradiente na página de estilos do site ou para limpar um gradiente
Em Dimensionamento do plano de fundo, faça uma seleção apropriada para seu plano de fundo.
Na barra superior, selecione Salvar.
Alterar o layout padrão
O portal do desenvolvedor usa layouts para definir elementos de conteúdo comuns, como barras de navegação e rodapés em grupos de páginas relacionadas. Cada página corresponde automaticamente a um layout baseado em um modelo de URL.
Por padrão, o portal do desenvolvedor vem com dois layouts:
Página Inicial – usada para a home page (modelo de URL
/)Padrão – usado para todas as outras páginas (modelo de URL
/*).

Você pode alterar o layout de qualquer página no portal do desenvolvedor e definir novos layouts a serem aplicados a páginas que correspondam a outros modelos de URL.
Por exemplo, para alterar o logotipo usado na barra de navegação do layout Padrão para corresponder à identidade visual da sua organização:
- No menu à esquerda do editor visual, selecione Páginas.
- Selecione a guia Layouts e selecione Padrão.
- Selecione a imagem do logotipo no canto superior esquerdo e selecione Editar.
- Em Principal, selecione Origem.
- Nas janelas pop-up Mídia, selecione um dos seguintes itens:
- Uma imagem já carregada em sua biblioteca de mídia
- Carregar arquivo para carregar um novo arquivo de imagem no arquivo de mídia que você pode selecionar
- Nenhum se você não quiser usar um logotipo
- O logotipo é atualizado em tempo real.
- Clique fora das janelas pop-up para sair da biblioteca de mídia.
- Na barra superior, selecione Salvar.
Editar menus de navegação
Você pode editar os menus de navegação na parte superior das páginas do portal do desenvolvedor para alterar a ordem dos itens de menu, adicionar itens ou remover itens. Você também pode alterar o nome dos itens de menu e o URL ou outro conteúdo para o qual eles apontam.
Por exemplo, os layouts Padrão e Página Inicial do portal do desenvolvedor exibem dois menus para usuários convidados do portal do desenvolvedor:
- um menu principal com links para Página Inicial, APIs e Produtos
- um menu de usuário anônimo com links para as páginas Entrar e Criar conta.
No entanto, talvez você queira personalizá-los. Por exemplo, se você quiser convidar usuários de forma independente para seu site, poderá desabilitar o link Criar conta no menu de usuário anônimo.

- No menu à esquerda do editor visual, selecione o Menu do site.
- À esquerda, expanda o Menu do usuário anônimo.
- Selecione as configurações (ícone de engrenagem) próximo à opção Criar conta e selecione Excluir.
- Selecione Salvar.
Editar as configurações do site
Edite as configurações do site do portal do desenvolvedor para alterar o nome, a descrição e outros detalhes do site.
- No menu à esquerda do editor visual, selecione Configurações.
- No pop-up Configurações, insira os metadados do site que você deseja alterar. Opcionalmente, configure um favicon para o site a partir de uma imagem em sua biblioteca de mídia.
- Na barra superior, Salvar.
Dica
Se você quiser alterar o nome de domínio do site, deve primeiro configurar um domínio personalizado na sua instância de Gerenciamento de API. Saiba mais sobre os nomes de domínio personalizados no Gerenciamento de API.
Publicar o portal
Para disponibilizar seu portal e as últimas alterações dele para os visitantes, você precisará publicá-lo.
Para publicar na interface administrativa do portal do desenvolvedor:
Lembre-se de salvar as alterações selecionando o botão Salvar.
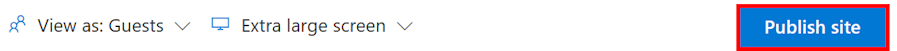
No menu na parte superior, selecione Publicar site. Esta operação pode levar alguns minutos.

Dica
Outra opção é publicar o site no portal do Azure. Na página de Visão geral do portal da sua instância de Gerenciamento de API no portal do Azure, selecione Publicar.
Visitar o portal publicado
Para exibir suas alterações depois de publicar o portal, acesse-o no mesmo URL do painel administrativo, por exemplo, https://contoso-api.developer.azure-api.net. Veja-o em uma sessão de navegador separada (usando o modo de navegação particular ou anônimo) como um visitante externo.
Aplicar a política do CORS em APIs
Para permitir que os visitantes do seu portal testem as APIs por meio do console interativo integrado, habilite o CORS (compartilhamento de recursos entre origem) nas suas APIs, caso ainda não tenha feito isso. Na página de Visão geral do portal da sua instância de Gerenciamento de API no portal do Azure, selecione Habilitar CORS. Saiba mais.
Próximas etapas
Neste tutorial, você aprendeu a:
- Acessar a versão gerenciada do portal do desenvolvedor
- Navegar pela interface administrativa
- Personalizar o conteúdo
- Publicar as alterações
- Ver o portal publicado
Prosseguir para o próximo tutorial:
Veja o conteúdo relacionado sobre o portal do desenvolvedor:
- Visão Geral do portal do desenvolvedor do Gerenciamento de API do Azure
- Configure a autenticação no portal do desenvolvedor com nomes de usuário e senhas, ID do Microsoft Entra ou ID Externa do Microsoft Entra.
- Saiba mais sobre personalização e extensão da funcionalidade do portal do desenvolvedor.