Início Rápido: Implantar um aplicativo Web ASP.NET
Observação
A partir de 1º de junho de 2024, os aplicativos do Serviço de Aplicativo recém-criados podem gerar um nome de host padrão exclusivo que usa a convenção de nomenclatura <app-name>-<random-hash>.<region>.azurewebsites.net. Os nomes de aplicativos existentes permanecem inalterados. Por exemplo:
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Para obter mais informações, confira Nome do host padrão exclusivo para o recurso do Serviço de Aplicativo.
Neste guia de início rápido, você aprenderá a criar e implantar seu primeiro aplicativo Web ASP.NET no Serviço de Aplicativo do Azure. O Serviço de Aplicativo dá suporte a várias versões de aplicativos .NET. Ele fornece um serviço de hospedagem Web altamente escalonável e com aplicação de patch automática. Os aplicativos Web ASP.NET são multiplataforma e podem ser hospedados no Linux ou no Windows. Quando terminar, você terá um grupo de recursos do Azure que inclui um plano de hospedagem do Serviço de Aplicativo e um Serviço de Aplicativo com um aplicativo Web implantado.
Como alternativa, você pode implantar um aplicativo Web ASP.NET como parte de um contêiner do Windows ou Linux no Serviço de Aplicativo.
Dica
Encontre dicas do GitHub Copilot nas etapas do Visual Studio, do Visual Studio Code e do portal do Azure.
Observação
Ainda não há suporte para a criação de aplicativos do .NET 9 (STS) com o Serviço de Windows App usando MSBuild ou SCM_DO_BUILD. O suporte para esses cenários de build é planejado após a data de disponibilidade geral inicial e até 4 de dezembro de 2024. As implantações que são compiladas fora do Serviço de Aplicativo por meio do Visual Studio, do Visual Studio Code, do GitHub Actions e do Azure DevOps têm suporte total.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Visual Studio 2022 com a carga de trabalho de desenvolvimento Web e do ASP.NET.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma avaliação gratuita de 30 dias.
Se você já instalou o Visual Studio 2022:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar Atualizações.
- Adicione a carga de trabalho selecionando Ferramentas>Obter Ferramentas e Recursos.
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Visual Studio Code.
- A extensão de Ferramentas do Azure.
- O SDK mais recente do .NET 8.0.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma avaliação gratuita de 30 dias.
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- O CLI do Azure.
- O SDK mais recente do .NET 8.0.
- (Opcional) Para experimentar o GitHub Copilot, uma conta do GitHub Copilot. Está disponível uma avaliação gratuita de 30 dias.
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- O Azure PowerShell.
- O SDK mais recente do .NET 8.0.
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Uma conta do GitHub Criar uma conta gratuitamente.
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- A CLI de Desenvolvedor do Azure.
- O SDK mais recente do .NET 8.0.
Criar um aplicativo Web ASP .NET
Inicializar o modelo de aplicativo Web do ASP.NET
Abra o Visual Studio e selecione Criar novo projeto.
Em Criar um novo projeto, localize e selecione Aplicativo Web do ASP.NET Core (Razor Pages) e selecione Avançar.
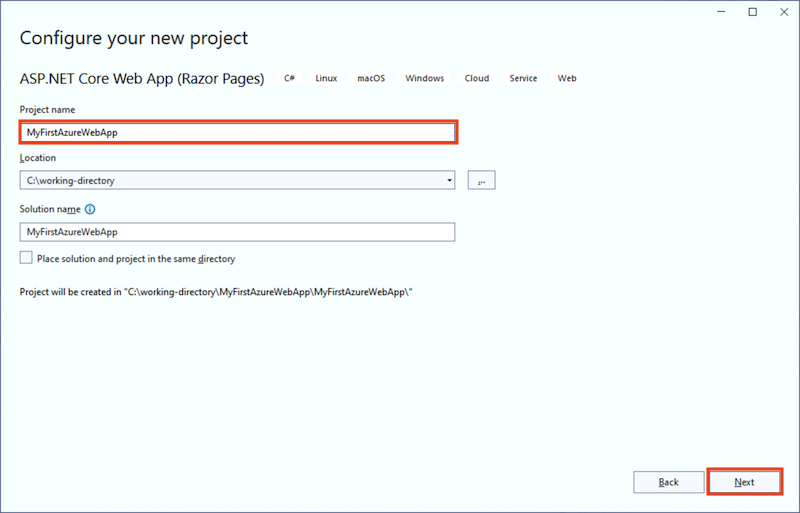
Em Configurar seu novo projeto, dê ao aplicativo o nome MyFirstAzureWebApp e selecione, Avançar.
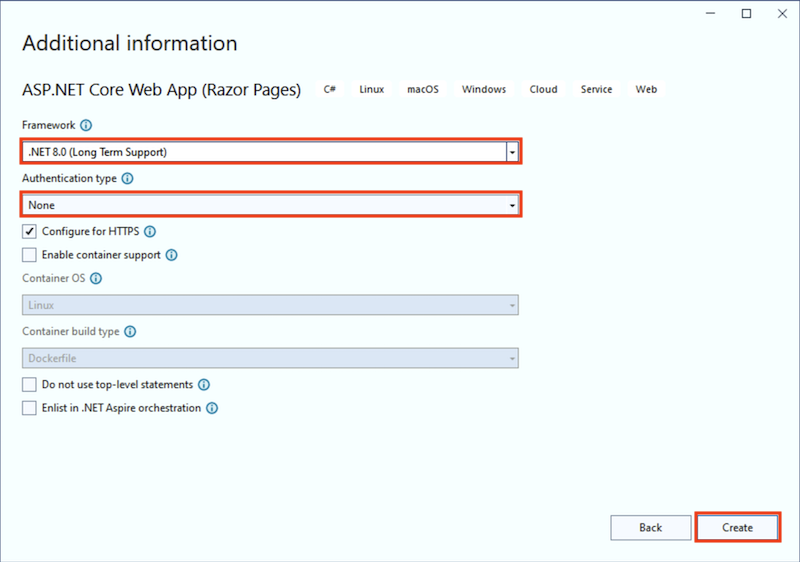
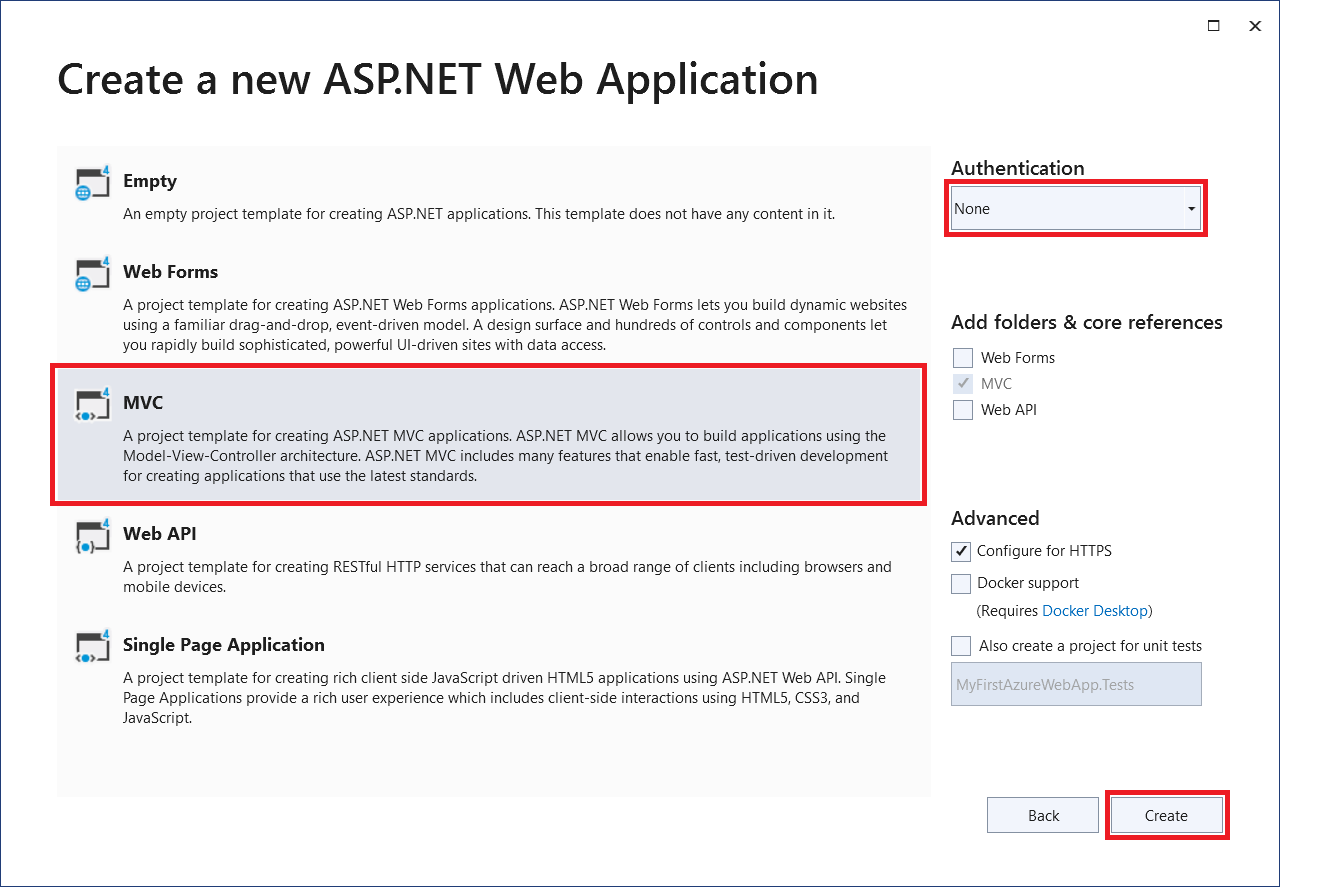
Selecione .NET Core 8.0 (Suporte de Longo Prazo)
Certifique-se de que o Tipo de autenticação esteja definido como Nenhum. Selecione Criar.
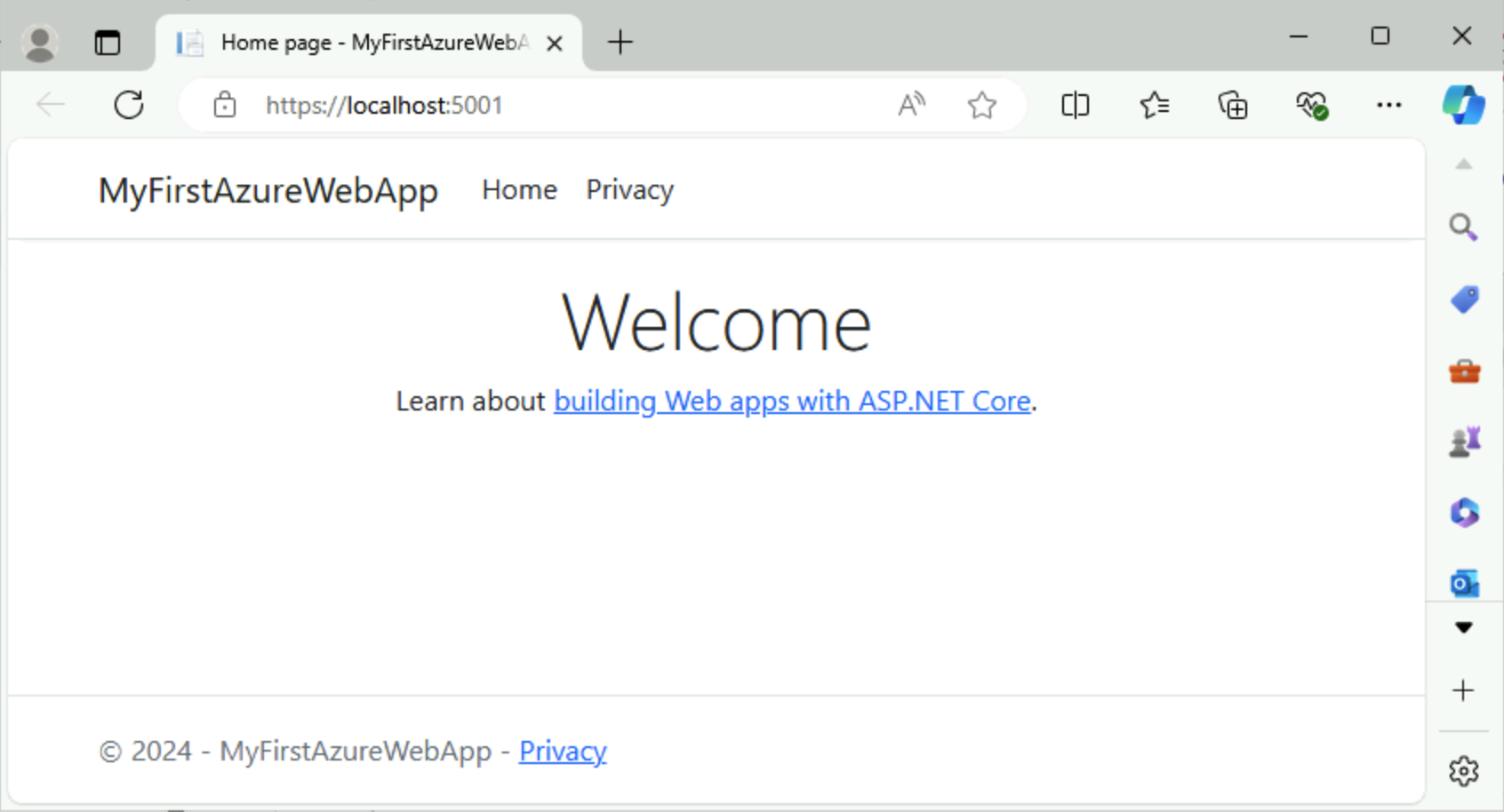
No menu do Visual Studio, selecione Depurar>Iniciar sem Depuração para executar o aplicativo Web localmente. Se você vir uma mensagem solicitando que confie em um certificado autoassinado, selecione Sim.
Dica
Se tiver uma conta do GitHub Copilot, experimente obter recursos do GitHub Copilot para Visual Studio.
Abra uma janela do terminal em seu computador para um diretório de trabalho. Crie um aplicativo Web .NET usando o comando dotnet new webapp e altere os diretórios para o aplicativo recém-criado.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppNa mesma sessão de terminal, execute o aplicativo localmente usando o comando executar dotnet.
dotnet run --urls=https://localhost:5001/Abra um navegador da Web e navegue até o aplicativo em
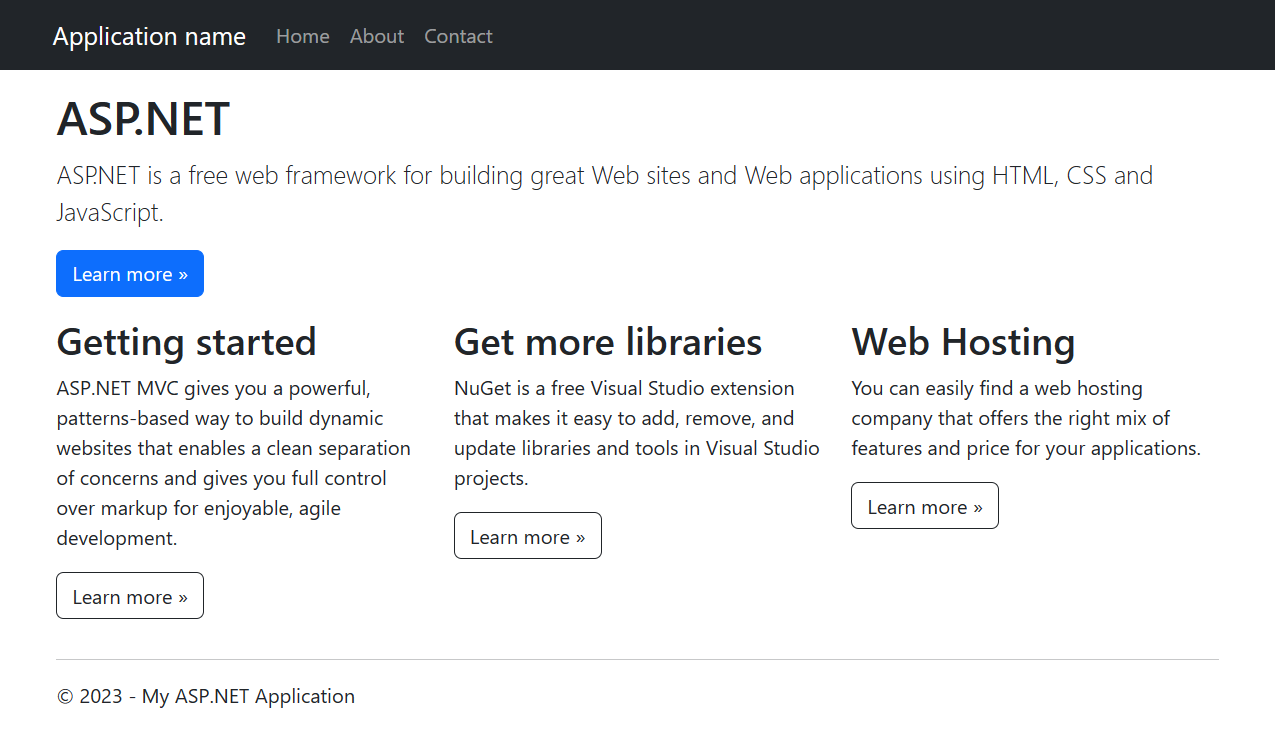
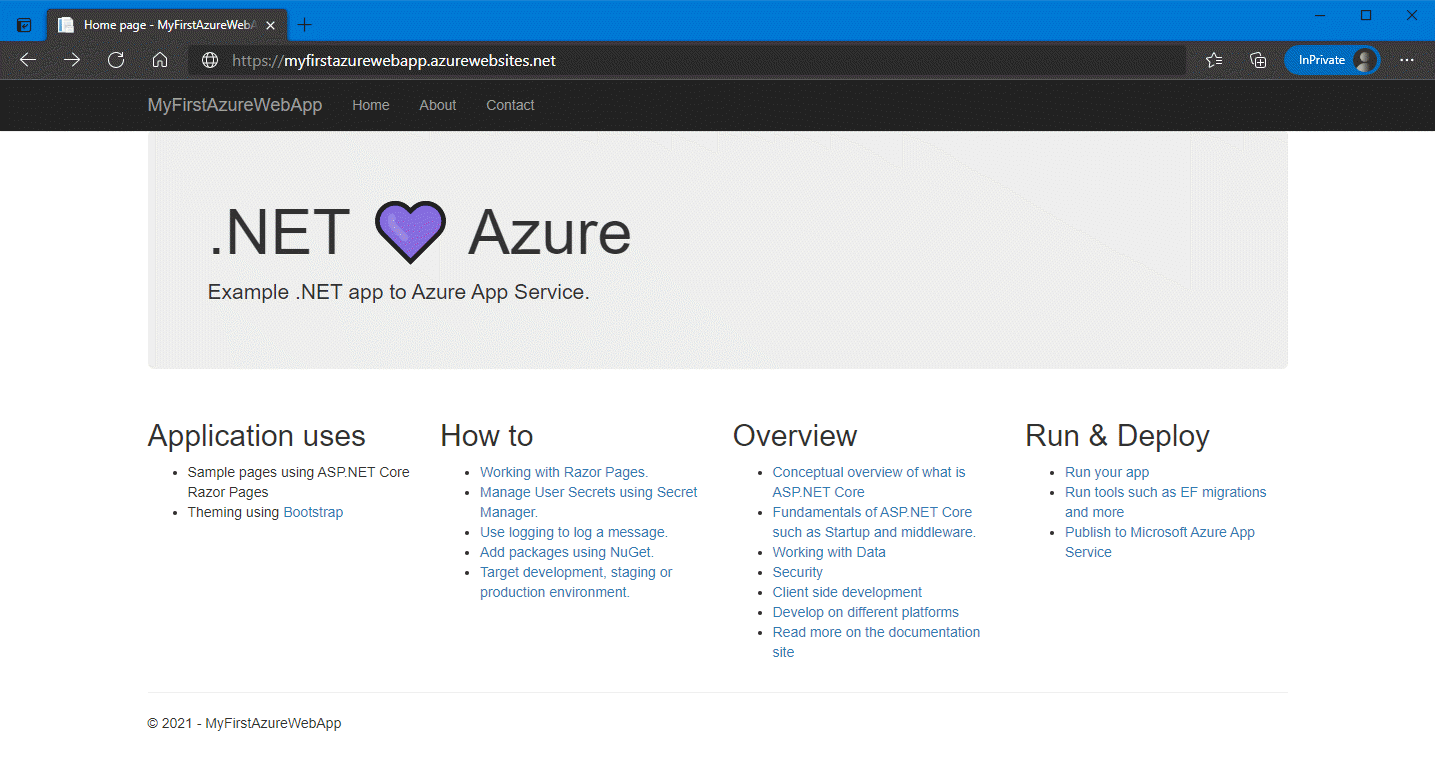
https://localhost:5001.Você verá o modelo do aplicativo web do ASP.NET Core 8.0 exibido na página.
Nesta etapa, você criará um fork de um projeto de demonstração para ser implantado.
- Vá para a amostra de aplicativo .NET 8.0.
- Selecione o botão Fork no canto superior direito na página do GitHub.
- Selecione o Proprietário e deixe o nome padrão do Repositório.
- Selecione Criar fork.
Este início rápido usa a Azure Developer CLI (azd) para criar recursos do Azure e implantar código nele. Para obter mais informações, confira Instalar a Azure Developer CLI e Criar e implantar aplicativos com a Azure Developer CLI.
Para obter e inicializar o modelo de aplicativo Web do ASP.NET Core, use as seguintes etapas:
Abra uma janela de terminal em seu computador para um diretório de trabalho vazio. Execute o comando a seguir:
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitQuando for solicitado um nome de ambiente, digite
dev.Na mesma sessão do terminal, execute o aplicativo localmente usando o comando
dotnet run. Use o parâmetro--projectpara especificar o diretóriosrcdo modeloazd, que é onde reside o código do aplicativo.dotnet run --project src --urls=https://localhost:5001/Abra um navegador da Web e navegue até o aplicativo em
https://localhost:5001. O modelo de aplicativo web do ASP.NET Core 8.0 é exibido na página.
Publicar seu aplicativo Web
Siga estas etapas para criar seus recursos do Serviço de Aplicativo e publicar o projeto:
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto MyFirstAzureWebApp e selecione Publicar.
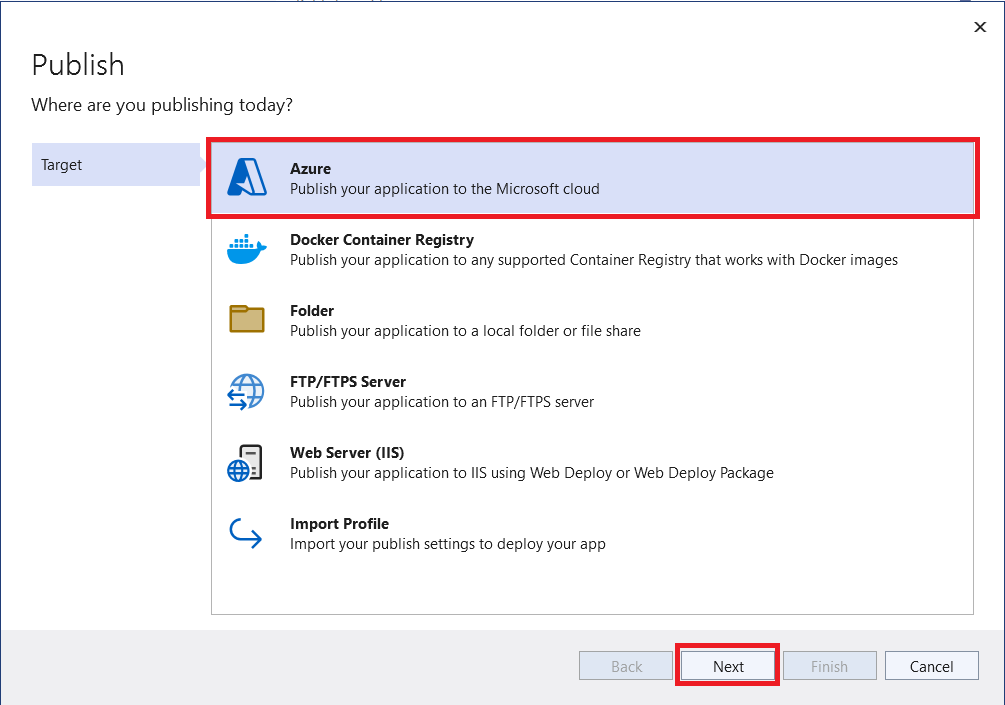
Em Publicar, selecione Azure e Avançar.
Escolha o Destino específico: Serviço de Aplicativo do Azure (Linux) ou Serviço de Aplicativo do Azure (Windows) . Selecione Avançar.
Importante
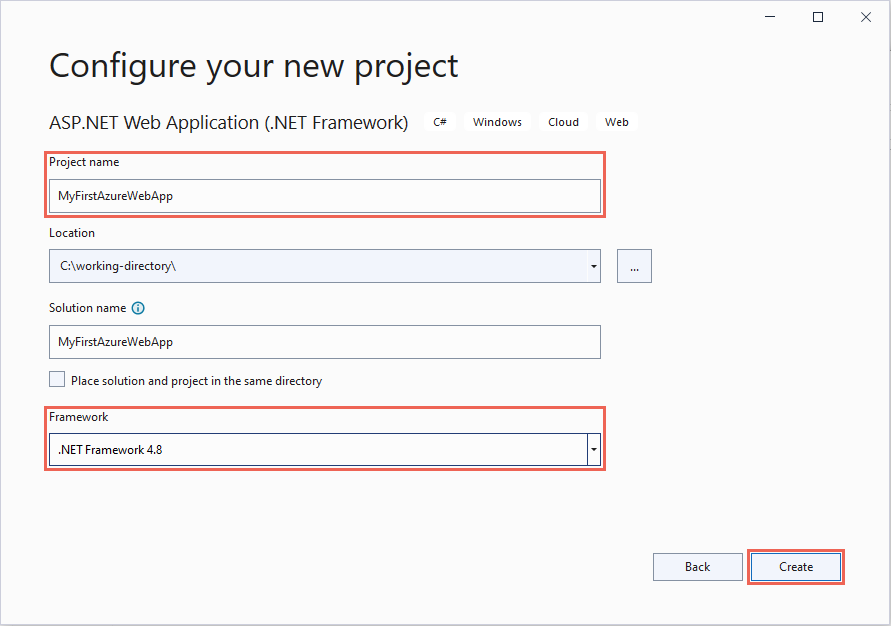
Ao direcionar o ASP.NET Framework 4.8, você usará o Serviço de Aplicativo do Azure (Windows) .
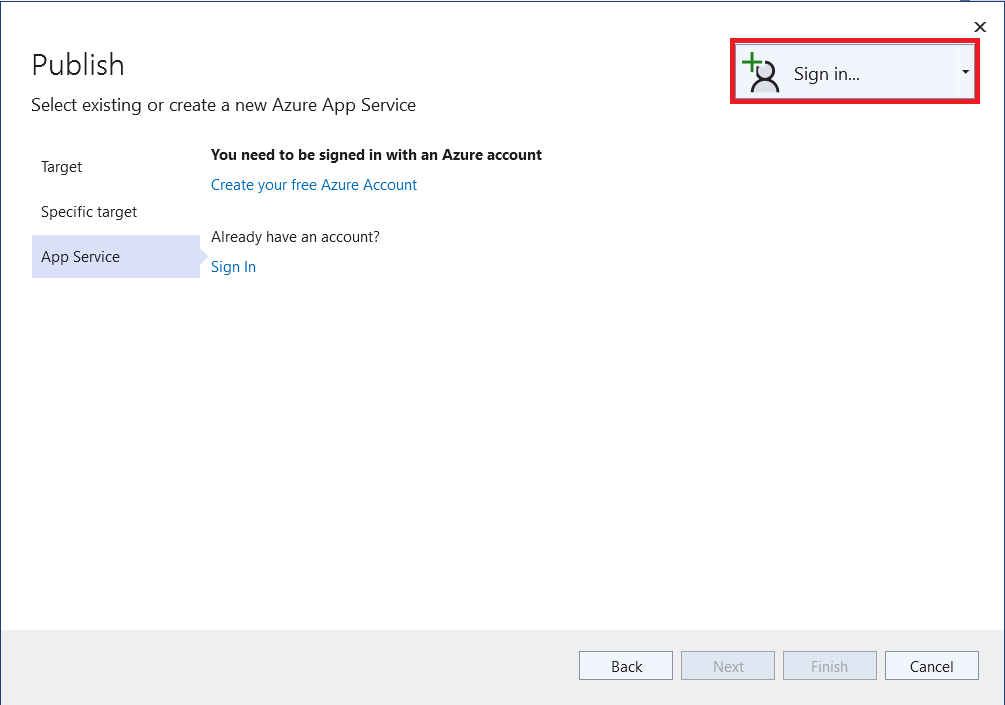
As opções dependem de você já ter entrado no Azure e de ter uma conta do Visual Studio vinculada a uma conta do Azure. Selecione Adicionar uma conta ou Entrar para entrar em sua assinatura do Azure. Se você já estiver conectado, selecione a conta que deseja.
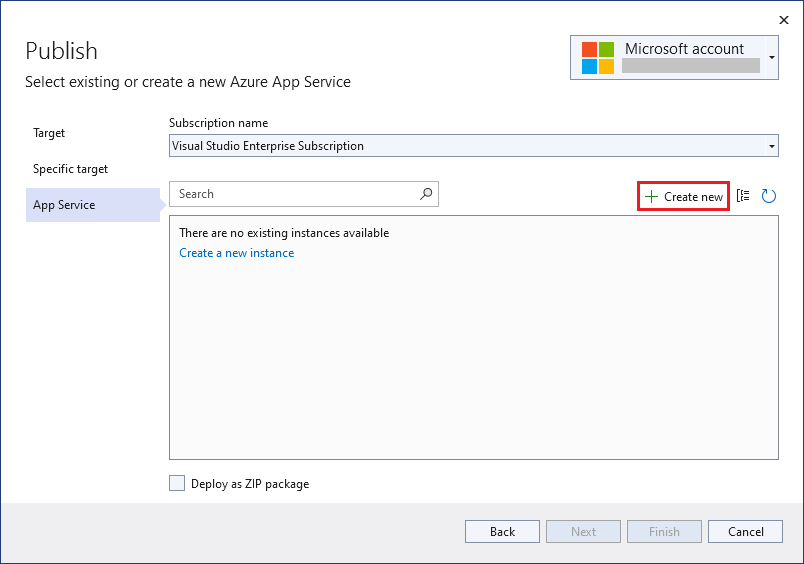
À direita das instâncias do Serviço de Aplicativo, selecione +.
Em Assinatura, aceite a assinatura que está listada ou selecione uma nova na lista suspensa.
Para Grupo de recursos, selecione Novo. Em Nome do novo grupo de recursos, insira myResourceGroup e selecione OK.
Em Plano de Hospedagem, selecione Novo.
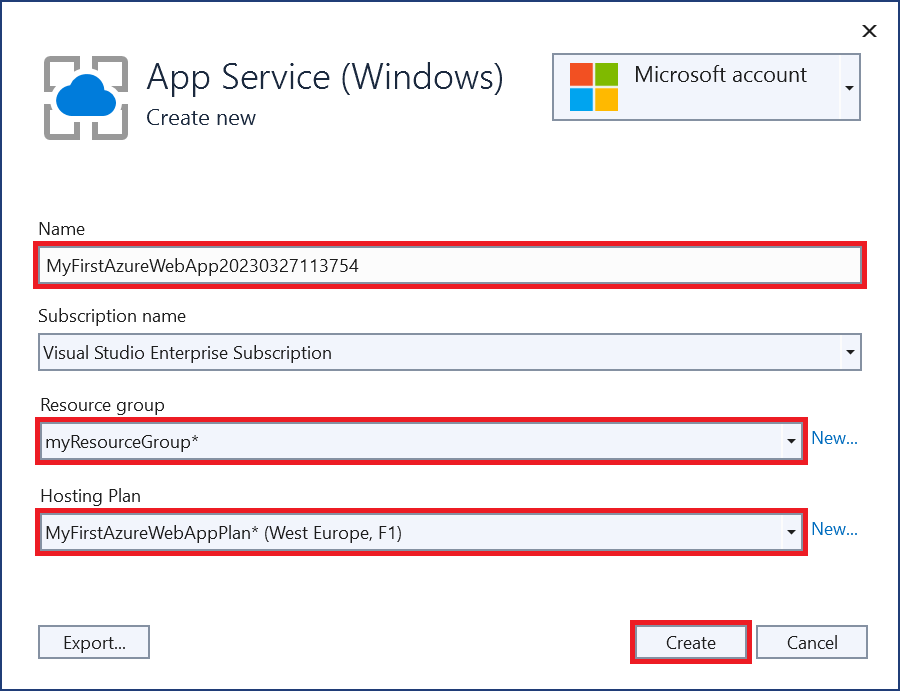
Na caixa de diálogo Plano de Hospedagem: Criar novo, insira os valores especificados na tabela a seguir:
Configuração Valor sugerido Descrição Plano de hospedagem MyFirstAzureWebAppPlan O nome do plano do Serviço de Aplicativo. Localidade Oeste da Europa O datacenter onde o aplicativo Web está hospedado. Tamanho Escolha o nível mais baixo. Os níveis de preço definem os recursos de hospedagem. Em Nome, insira um nome de aplicativo exclusivo. Inclua somente caracteres
a-z,A-Z,0-9e-. Você pode aceitar o nome exclusivo gerado automaticamente. A URL do aplicativo Web éhttp://<app-name>.azurewebsites.net, em que<app-name>é o nome do aplicativo.Selecione Criar para criar os recursos do Azure.
Quando o processo é concluído, os recursos do Azure são criados para você. Você está pronto para publicar o seu projeto do ASP.NET Core.
Na caixa de diálogo Publicar, verifique se o novo aplicativo do Serviço de Aplicativo está selecionado, selecione Concluir e, em seguida, Fechar. O Visual Studio cria um perfil de publicação para você para o aplicativo do Serviço de Aplicativo selecionado.
Na página de Publicação, selecione Publicar. Se você vir uma mensagem de aviso, selecione Continuar.
O Visual Studio compila, empacota e publica o aplicativo no Azure e, em seguida, inicia o aplicativo no navegador padrão.
Você verá o aplicativo web do ASP.NET Core 8.0 exibido na página.
Abra o Visual Studio Code a partir do diretório raiz do seu projeto.
code .Se solicitado, selecione Sim, eu confio nos autores.
Dica
Se tiver uma conta do GitHub Copilot, experimente obter recursos do GitHub Copilot para Visual Studio Code.
No Visual Studio Code, selecione Exibir>Paleta de comandos para abrir a Paleta de comandos.
Pesquise e selecione Serviço de Aplicativo do Azure: criar novo aplicativo Web (Avançado).
Responda aos prompts da seguinte maneira:
- Se solicitado, entre em sua conta do Azure.
- Selecione sua Assinatura.
- Selecione Criar Aplicativo Web... Avançado.
- Para Inserir um nome global exclusivo para o novo aplicativo Web, use um nome exclusivo em todo o Azure. Os caracteres válidos são
a-z,0-9e-. Um bom padrão é usar uma combinação do nome da empresa e um identificador de aplicativo. - Selecione Criar grupo de recursos e forneça um nome como
myResourceGroup. - Quando solicitado a Selecionar uma pilha de runtime, selecione .NET 8 (LTS).
- Selecione um sistema operacional (Windows ou Linux).
- Selecione uma localização próxima de você.
- Selecione Criar um novo plano do Serviço de Aplicativo, forneça um nome e selecione Gratuito (F1) como nível de preço.
- Para o recurso do Application Insights, selecione Ignorar por enquanto para o recurso do Application Insights.
- Quando solicitado, selecione Implantar.
- Selecione MyFirstAzureWebApp como a pasta a ser implantada.
- Selecione Adicionar Configuração quando solicitado.
Na caixa de diálogo Sempre implantar o workspace "MyFirstAzureWebApp" em <nome do aplicativo>, selecione Sim para que o Visual Studio Code seja implantado no mesmo aplicativo do Serviço de Aplicativo sempre que você estiver nesse workspace.
Quando a publicação for concluída, selecione Procurar Site na notificação e selecione Abrir quando solicitado.
Você verá o aplicativo web do ASP.NET Core 8.0 exibido na página.
Entre em sua conta do Azure usando o comando az login e seguindo o prompt:
az login- Se o comando
aznão for reconhecido, certifique-se de que você tenha a CLI do Azure instalada conforme descrito em Pré-requisitos.
- Se o comando
Use az webapp up para implantar o código no diretório MyFirstAzureWebApp local:
az webapp up --sku F1 --name <app-name> --os-type <os>- Substitua
<app-name>por um nome que seja exclusivo em todo o Azure. Os caracteres válidos sãoa-z,0-9e-. Um bom padrão é usar uma combinação do nome da empresa e um identificador de aplicativo. - O argumento
--sku F1cria o aplicativo Web no tipo de preçoGratuito. Omita esse argumento para usar um nível Premium mais rápido, o que incorre em um custo por hora. - Substitua
<os>porlinuxouwindows. - Opcionalmente, você pode incluir o argumento
--location <location-name>, em que<location-name>é uma região do Azure disponível. Para obter uma lista de regiões permitidas para a sua conta do Azure, execute o comando az account list-locations.
O comando pode levar alguns minutos para ser concluído. Enquanto ele é executado, o comando fornece mensagens sobre a criação do grupo de recursos, o plano do Serviço de Aplicativo e o aplicativo de hospedagem, configurando o registro em log e, em seguida, executando a implantação zip. Em seguida, ele mostra uma mensagem com a URL do aplicativo:
You can launch the app at http://<app-name>.azurewebsites.net- Substitua
Abra um navegador da Web e navegue até a URL. Você verá o aplicativo web do ASP.NET Core 8.0 exibido na página.
Observação
Recomendamos o Azure PowerShell para criar aplicativos na plataforma de hospedagem do Windows. Para criar aplicativos no Linux, use uma ferramenta diferente, como a CLI do Azure.
Entre em sua conta do Azure usando o comando Connect-AzAccount e seguindo o prompt:
Connect-AzAccountCrie um novo aplicativo usando o comando New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Substitua
<app-name>por um nome que seja exclusivo em todo o Azure. Os caracteres válidos sãoa-z,0-9e-Uma combinação do nome da sua empresa e um identificador de aplicativo é um bom padrão. - Opcionalmente, você pode incluir o parâmetro
-Location <location-name>, em que<location-name>é uma região do Azure disponível. Para obter uma lista de regiões permitidas para a sua conta do Azure, execute o comando Get-AzLocation.
O comando pode levar alguns minutos para ser concluído. O comando cria um grupo de recursos, um plano do Serviço de Aplicativo e o recurso do Serviço de Aplicativo.
- Substitua
Na pasta raiz do aplicativo, execute o comando dotnet publish para preparar o seu aplicativo MyFirstAzureWebApp local para implantação:
dotnet publish --configuration ReleaseAltere para o diretório de liberação e crie um arquivo zip com base no conteúdo:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublique o arquivo zip no aplicativo do Azure usando o comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceObservação
-ArchivePathprecisa do caminho completo do arquivo zip.Abra um navegador da Web e navegue até a URL. Você verá o aplicativo web do ASP.NET Core 8.0 exibido na página.
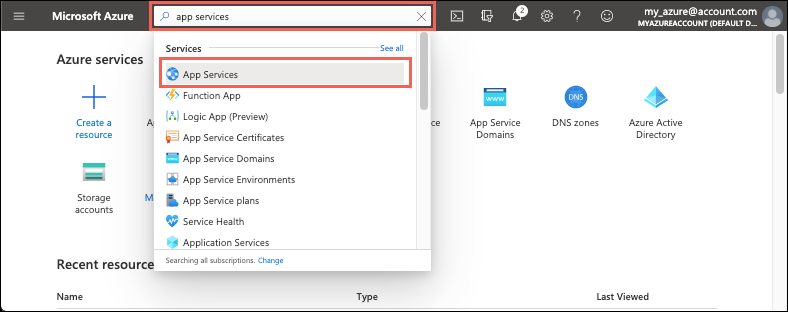
Digite serviços de aplicativos na pesquisa. Em Serviços, selecione Serviços de Aplicativos.
Na página Serviços de Aplicativos, selecione Criar>Aplicativo Web.
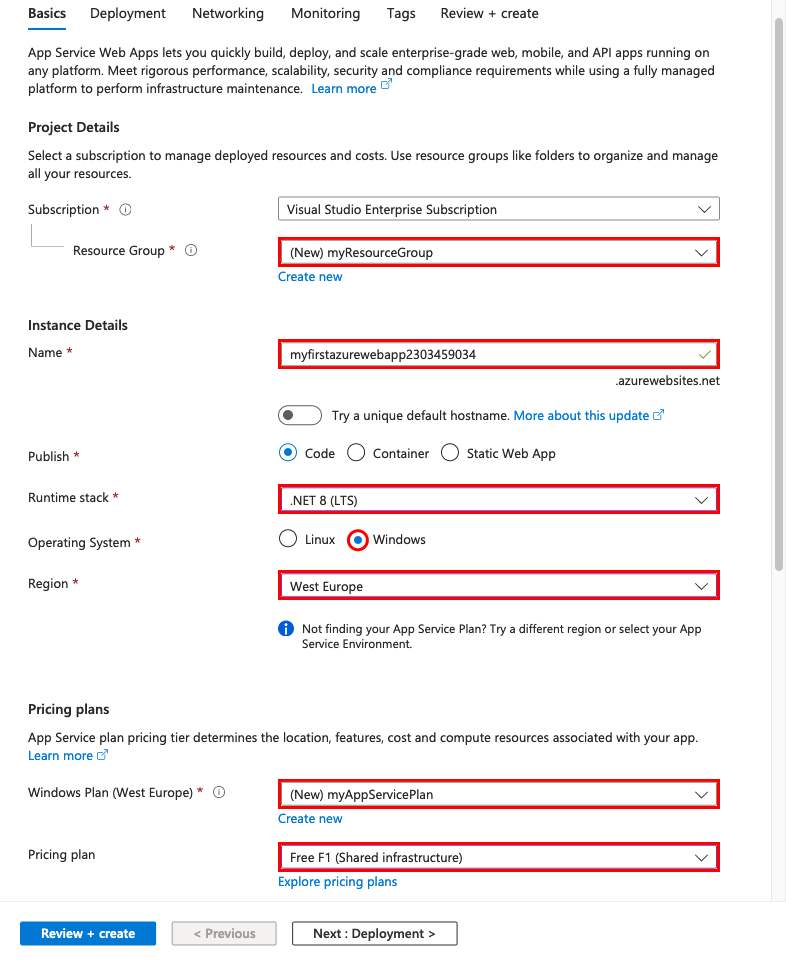
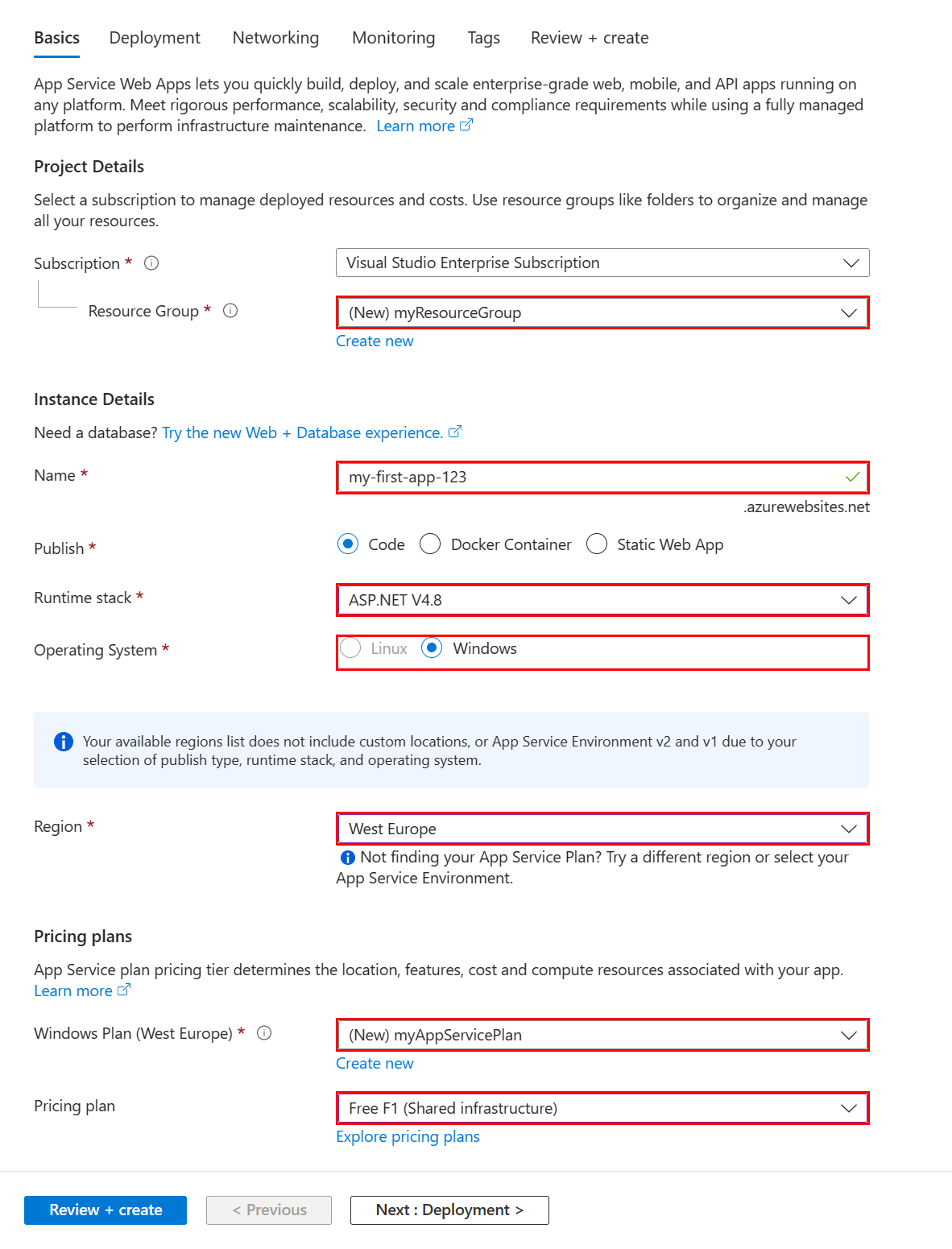
Na guia Básico:
- Em Grupo de recursos, selecione Criar. Digite myResourceGroup para o nome.
- Em Nome, insira um nome global exclusivo para o seu aplicativo Web.
- Em Publicar, selecione Código.
- Em Pilha de runtime, selecione .NET 8 (LTS).
- Em Sistema Operacional, selecione Windows. Se você selecionar Linux, não será possível configurar a implantação do GitHub na próxima etapa, mas você ainda poderá fazer isso depois de criar o aplicativo na página do Centro de Implantação.
- Selecione uma Região de onde você deseja fornecer o aplicativo.
- Em Plano do Serviço de Aplicativo, selecione Criar novo e nomeie-o como myAppServicePlan.
- Em Plano de preços, selecione F1 gratuito.
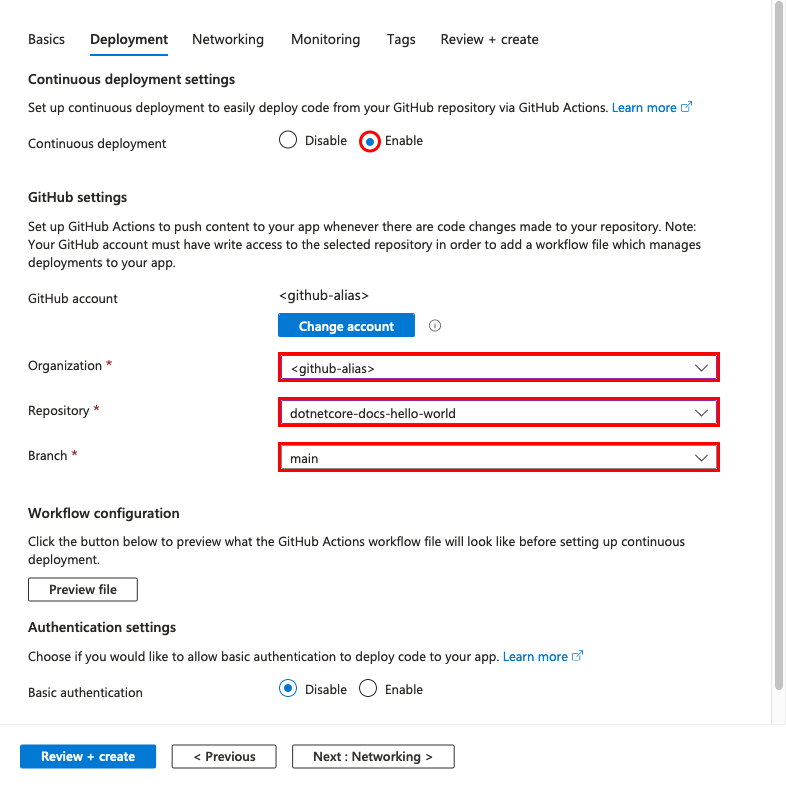
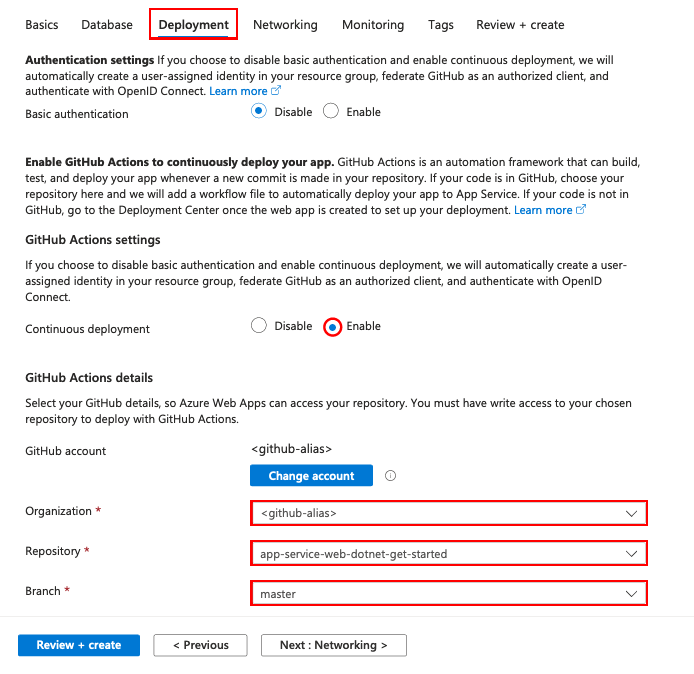
Selecione a guia Implantação na parte superior da página.
Em Configurações do GitHub Actions, defina Implantação contínua, para Habilitar.
Em detalhes do GitHub Actions, faça a autenticação com sua conta do GitHub e selecione as seguintes opções:
- Em Organização, selecione a organização na qual você bifurcou o projeto de demonstração.
- Em Repositório, selecione o projeto dotnetcore-docs-hello-world.
- Em Branch, selecione principal.
Selecione Revisar + criar na parte inferior da página.
Após a execução da validação, selecione Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

Navegue até o aplicativo implantado no navegador da Web na URL
http://<app-name>.azurewebsites.net. Se você vir a mensagem O seu aplicativo Web está em execução e aguardando o seu conteúdo, a implantação do GitHub ainda se encontra em execução. Aguarde alguns minutos e atualize a página.
O modelo do AZD contém arquivos que geram os seguintes recursos, necessários para que seu aplicativo seja executado no Serviço de Aplicativo:
- Um novo grupo de recursos para conter todos os recursos do Azure para o serviço.
- Um novo plano do Serviço de Aplicativo especifica o local, tamanho e recursos do farm de servidores Web que hospeda o aplicativo.
- Uma nova instância do Serviço de Aplicativo para executar o aplicativo implantado.
Entre em sua conta do Azure usando o comando
azd auth logine seguindo o prompt:azd auth loginCrie os recursos do Azure e implante seu aplicativo usando o comando
azd up:azd upO comando
azd uppode levar alguns minutos para ser concluído.azd upusa os arquivos Bicep em seus projetos para criar o grupo de recursos, o Plano do Serviço de Aplicativo e o aplicativo de hospedagem. Ele também executa determinadas configurações, como habilitar o registro em log e implantar o código do aplicativo compilado. Durante a sua execução, o comando fornece mensagens sobre o processo de provisionamento e implantação, incluindo um link para a implantação no Azure. Quando ele é concluído, o comando também exibe um link para o aplicativo de implantação.Abra um navegador da Web e navegue até a URL. Você verá o aplicativo web do ASP.NET Core 8.0 exibido na página.
Atualizar o aplicativo e reimplantar
Faça uma alteração em Index.cshtml e reimplante para ver as alterações. No modelo do .NET 8.0, o arquivo está na pasta Pages. No modelo do .NET Framework 4.8, está na pasta Exibições/Página Inicial. Siga estas etapas para atualizar e reimplantar seu aplicativo Web:
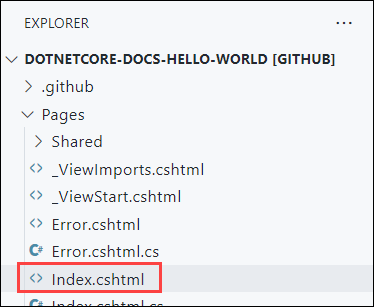
No Gerenciador de Soluções, em seu projeto, clique duas vezes em Pages>Index.cshtml para abrir.
Substitua o primeiro elemento
<div>pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dica
Com o GitHub Copilot habilitado no Visual Studio, experimente as seguintes etapas:
- Selecione o elemento
<div>e digite Alt+/. - Peça ao Copilot: "Altere para um cartão de Inicialização com os dizeres .NET 💜 Azure".
Salve suas alterações.
- Selecione o elemento
Para implantar novamente no Azure, clique com o botão direito do mouse no projeto MyFirstAzureWebApp no Gerenciador de Soluções e selecione Publicar.
Na página de resumo Publicar, selecione Publicar.
Quando a publicação está concluída, o Visual Studio inicia um navegador para a URL do aplicativo Web.
Você verá o aplicativo web do ASP.NET Core 8.0 atualizado exibido na página.
Abra Pages/Index.cshtml.
Substitua o primeiro elemento
<div>pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Dica
Experimente esta abordagem com o GitHub Copilot:
- Selecione todo o elemento
<div>e selecione .
. - Peça ao Copilot: "Altere para um cartão de Inicialização com os dizeres .NET 💜 Azure".
Salve suas alterações.
- Selecione todo o elemento
No Visual Studio Code, abra a Paleta de comandos: Ctrl+Shift+P.
Pesquise e selecione Serviço de Aplicativo do Azure: Implantar no Aplicativo Web.
Selecione a assinatura e o aplicativo web que você usou anteriormente.
Quando solicitado, selecione Implantar.
Quando a publicação for concluída, selecione Navegar no Site na notificação.
Você verá o aplicativo web do ASP.NET Core 8.0 atualizado exibido na página.
Dica
Para ver como o Visual Studio Code com o GitHub Copilot ajuda você a aprimorar sua experiência de desenvolvimento web, confira as etapas do Visual Studio Code.
No diretório local, abra o arquivo Pages/Index.cshtml. Substitua o primeiro elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salve suas alterações e, a seguir, reimplante o aplicativo usando o comando az webapp up novamente e substitua <os> por linux ou windows.
az webapp up --os-type <os>
Esse comando usa valores armazenados em cache localmente no arquivo .azure/config, incluindo o nome do aplicativo, o grupo de recursos e o plano do Serviço de Aplicativo.
Após a conclusão da implantação, volte para a janela do navegador aberta na etapa Navegar até o aplicativo e atualize.
Você verá o aplicativo web do ASP.NET Core 8.0 atualizado exibido na página.
No diretório local, abra o arquivo Pages/Index.cshtml. Substitua o primeiro elemento
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Na pasta raiz do aplicativo, prepare o aplicativo MyFirstAzureWebApp local para implantação usando o comando dotnet publish:
dotnet publish --configuration ReleaseAltere para o diretório de liberação e crie um arquivo zip com base no conteúdo:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublique o arquivo zip no aplicativo do Azure usando o comando Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceObservação
-ArchivePathprecisa do caminho completo do arquivo zip.Após a conclusão da implantação, volte para a janela do navegador aberta na etapa Navegar até o aplicativo e atualize.
Você verá o aplicativo web do ASP.NET Core 8.0 atualizado exibido na página.
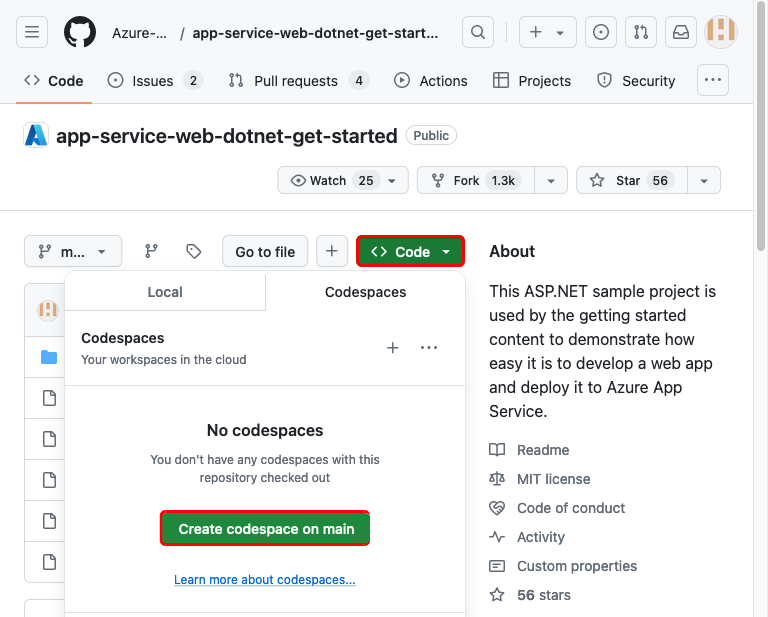
Navegue até o fork do GitHub do código de exemplo.
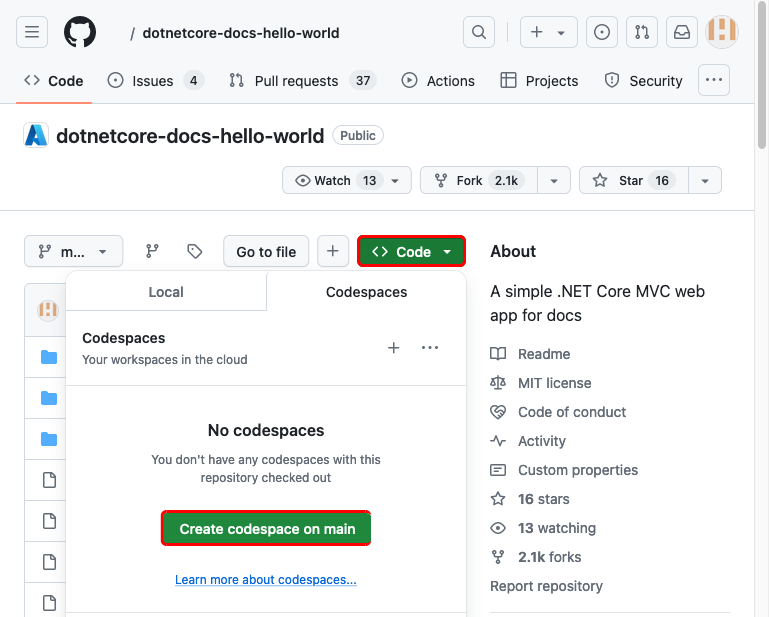
Na página do seu repositório, crie um codespace selecionando Código>Criar codespace no Branch principal.
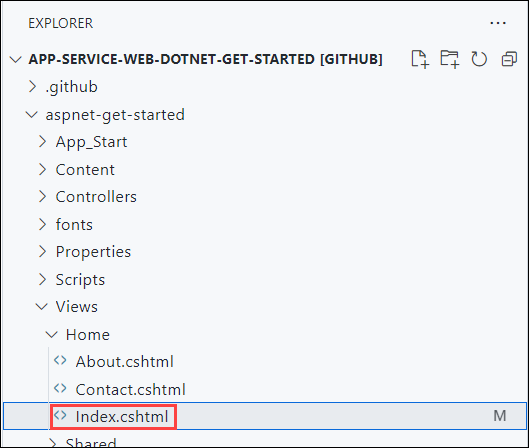
Abra index.cshtml.
Index.cshtml está localizado na pasta Páginas.

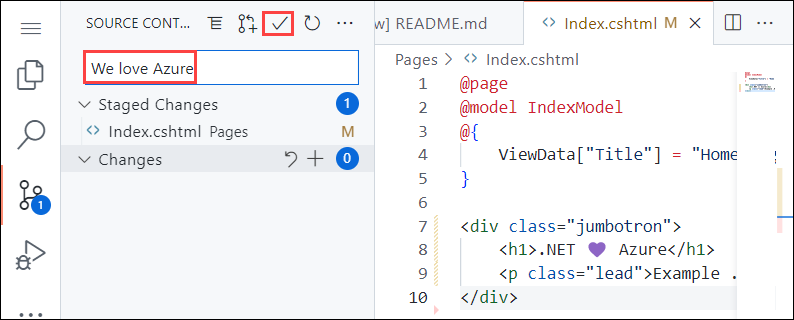
Substitua o primeiro elemento
<div>pelo seguinte código:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>As alterações são salvas automaticamente.
Dica
Experimente esta abordagem com o GitHub Copilot:
- Selecione todo o elemento
<div>e selecione .
. - Peça ao Copilot: "Altere para um cartão de Inicialização com os dizeres .NET 💜 Azure".
- Selecione todo o elemento
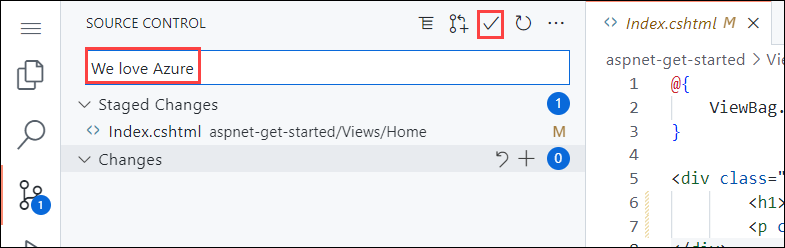
No menu Controle do Código-Fonte, insira uma mensagem de commit, como, por exemplo,
Modify homepage. Em seguida, selecione Confirmar e confirme o preparo das alterações selecionando Sim.Selecione Sincronizar alterações 1 e, em seguida, confirme selecionando OK.
Levará alguns minutos para a implantação ser executada. Para ver o andamento, navegue para
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Retorne para a janela do navegador aberta na etapa Navegar até o aplicativo e atualize a página.
Você verá o aplicativo web do ASP.NET Core 8.0 atualizado exibido na página.
No diretório local, abra o arquivo src/Pages/Index.cshtml. Substitua o primeiro elemento <div>:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Salve suas alterações e reimplante o aplicativo usando o comando azd up novamente:
azd up
azd up irá ignorar a etapa de recursos de provisionamento desta vez e reimplantará somente o seu código, já que não houve alterações nos arquivos Bicep.
Após a conclusão da implantação, o navegador será aberto no aplicativo Web do ASP.NET Core 8.0 atualizado.
Gerenciar o aplicativo do Azure
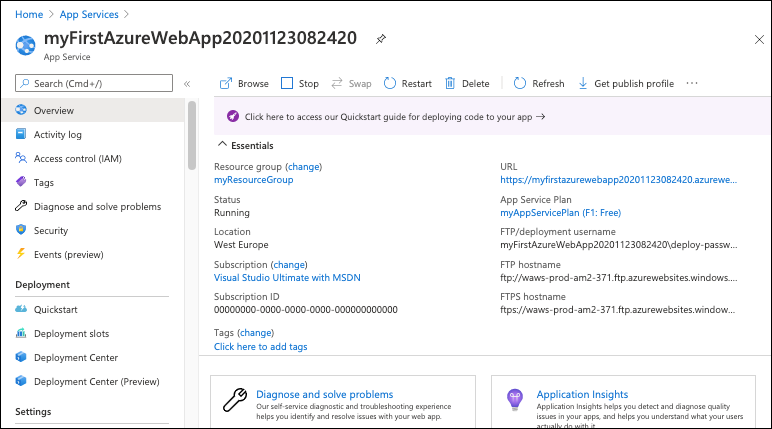
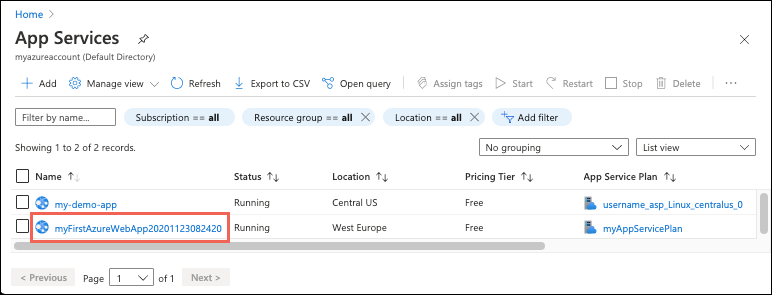
Para gerenciar o aplicativo Web, acesse o portal do Azure e procure e selecione Serviços de Aplicativos.
Na página Serviços de Aplicativos, selecione o nome do seu aplicativo Web.

A página Visão Geral do aplicativo Web contém opções para gerenciamento básico, como procurar, parar, iniciar, reiniciar e excluir. O menu à esquerda fornece páginas adicionais para configurar o aplicativo.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
- Na página Visão geral do seu aplicativo Web no portal do Azure, selecione o link myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, certifique-se de que os recursos listados são aqueles que deseja excluir.
- Selecione Excluir o grupo de recursos, digite myResourceGroup na caixa de texto e, a seguir, selecione Excluir.
- Confirme novamente selecionando Excluir.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
- Na página Visão geral do seu aplicativo Web no portal do Azure, selecione o link myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, certifique-se de que os recursos listados são aqueles que deseja excluir.
- Selecione Excluir o grupo de recursos, digite myResourceGroup na caixa de texto e, a seguir, selecione Excluir.
- Confirme novamente selecionando Excluir.
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você acha que não precisará desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando no Cloud Shell:
az group delete
Para a sua conveniência, o comando az webapp up executado anteriormente neste projeto salva o nome do grupo de recursos como o valor padrão sempre que você executa comandos az deste projeto.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você achar que não precisará desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando do PowerShell:
Remove-AzResourceGroup -Name myResourceGroup
Esse comando pode levar alguns minutos para ser executado.
Limpar os recursos
Nas etapas anteriores, você criou os recursos do Azure em um grupo de recursos. Se você não espera precisar desses recursos no futuro, poderá excluí-los ao excluir o grupo de recursos.
- Na página Visão geral do seu aplicativo Web no portal do Azure, selecione o link myResourceGroup em Grupo de recursos.
- Na página do grupo de recursos, certifique-se de que os recursos listados são aqueles que deseja excluir.
- Selecione Excluir o grupo de recursos, digite myResourceGroup na caixa de texto e, a seguir, selecione Excluir.
- Confirme novamente selecionando Excluir.
Limpar os recursos
Use o comando azd down para remover o grupo de recursos e todos os recursos associados a ele:
azd down
Visite a documentação da Azure Developer CLI para ver as próximas etapas sobre como trabalhar com modelos azd e outros recursos.
Próximas etapas
Avance para o próximo artigo para saber como criar um aplicativo .NET Core e conectá-lo a um Banco de Dados SQL: