Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use o Visual Studio Code para criar uma função que responde a solicitações HTTP de um modelo. Use o GitHub Copilot para melhorar o código de função gerado, verificar as atualizações de código localmente e, em seguida, implantá-lo no plano de hospedagem de Consumo Flex sem servidor no Azure Functions.
Use o Visual Studio Code para criar uma função de manipulador personalizada que responde a solicitações HTTP. Depois de verificar o código localmente, você o implanta no plano de hospedagem de Consumo Flex sem servidor no Azure Functions.
Os manipuladores personalizados podem ser usados para criar funções em qualquer linguagem ou runtime executando um processo do servidor HTTP. Este artigo dá suporte ao Go e ao Rust.
A realização deste início rápido gera um pequeno custo de alguns centavos de dólar ou menos em sua conta do Azure.
Selecione seu idioma de desenvolvimento preferido na parte superior do artigo.
Pré-requisitos
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code.
Extensão do C# para Visual Studio Code.
O Java Development Kit, versão 8, 11, 17 ou 21 (somente Linux).
Apache Maven, versão 3.0 ou posterior.
-
Node.js 18.x ou posterior. Use o comando
node --versionpara verificar sua versão.
Versões do Python compatíveis com o Azure Functions. Para obter mais informações, confira Como instalar o Python.
A extensão do Python para Visual Studio Code.
Instalar ou atualizar ferramentas principais
A extensão do Azure Functions para Visual Studio Code integra-se ao Azure Functions Core Tools para que você possa executar e depurar suas funções localmente no Visual Studio Code usando o runtime do Azure Functions. Antes de começar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos e pesquise e execute o comando Azure Functions: Instalar ou Atualizar Ferramentas Principais.
Esse comando tenta iniciar uma instalação baseada em pacote da versão mais recente do Core Tools ou atualizar uma instalação baseada em pacote existente. Se você não tiver o npm ou o Homebrew instalado em seu computador local, será necessário instalar ou atualizar manualmente o Core Tools.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto local do Azure Functions em seu idioma preferido. Posteriormente no artigo, você atualizará, executará e publicará seu código de função no Azure.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Pesquise e execute o comando
Azure Functions: Create New Project....Escolha o local de diretório para o workspace do projeto e escolha Selecionar. Você deve criar uma pasta ou escolher uma pasta vazia para o workspace do projeto. Não escolha uma pasta de projeto que já faça parte de um workspace.
Forneça as seguintes informações nos campos solicitados.
Rápido Seleção Selecione um idioma Escolha C#.Selecionar um runtime do .NET Escolha .NET 8.0 LTS.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome para a função Digite HttpExample.Forneça um namespace Digite My.Functions.Nível de autorização Escolha Function, que requer uma chave de acesso para chamar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione um idioma Escolha Java.Selecione uma versão do Java Escolha Java 8,Java 11,Java 17ouJava 21, a versão do Java em que suas funções são executadas no Azure. Escolha uma versão do Java verificada localmente.Forneça uma ID de grupo Escolha com.function.Forneça uma ID de artefato Escolha myFunction.Forneça uma versão Escolha 1.0-SNAPSHOT.Forneça um nome de pacote Escolha com.function.Forneça um nome de aplicativo Escolha myFunction-12345.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Selecione a ferramenta de build para o projeto Java Escolha Maven.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione um idioma Escolha JavaScript.Selecione um modelo de programação JavaScript Escolha Model V4.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome para a função Digite HttpExample.Nível de autorização Escolha Function, que requer uma chave de acesso para chamar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione um idioma Escolha TypeScript.Selecione um modelo de programação JavaScript Escolha Model V4.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome para a função Digite HttpExample.Nível de autorização Escolha Function, que requer uma chave de acesso para chamar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione um idioma Escolha Python.Selecione o interpretador do Python para criar um ambiente virtual Escolha seu interpretador do Python preferido. Se uma opção não for mostrada, digite o caminho completo no binário do Python. Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.O nome da função que você deseja criar Digite HttpExample.Nível de autorização Escolha FUNCTION, que requer uma chave de acesso para chamar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione uma linguagem para o projeto de função Escolha PowerShell.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome para a função Digite HttpExample.Nível de autorização Escolha Function, que requer uma chave de acesso para acessar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Rápido Seleção Selecione uma linguagem para o projeto de função Escolha Custom Handler.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome para a função Digite HttpExample.Nível de autorização Escolha Function, que requer uma chave de acesso para chamar o endpoint da função. Para obter mais informações, confira Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Usando essas informações, o Visual Studio Code gera um projeto de código para o Azure Functions com um ponto de extremidade de função de gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para saber mais sobre os arquivos criados, confira Arquivos de projeto gerados.
No arquivo local.settings.json, atualize a configuração
AzureWebJobsStoragecomo no exemplo a seguir:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Essa configuração informa ao host local do Functions para usar o emulador de armazenamento para a conexão de armazenamento exigida pelo modelo Python v2. Ao publicar o projeto no Azure, essa configuração usa a conta de armazenamento padrão. Se você usar uma conta de Armazenamento do Azure durante o desenvolvimento local, defina a cadeia de conexão da conta de armazenamento aqui.
Iniciar o emulador
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azurite: Start.Verifique a barra inferior e verifique se os serviços de emulação do Azurite estão em execução. Nesse caso, agora você pode executar a função localmente.
Criar e compilar sua função
O arquivo function.json na pasta HttpExample declara uma função de gatilho HTTP. Conclua a função adicionando um manipulador e compilando-o em um executável.
Pressione Ctrl + N (Cmd + N no macOS) para criar um arquivo. Salve-o como handler.go na raiz do aplicativo de funções (na mesma pasta que host.json).
Em handler.go, adicione o código a seguir e salve o arquivo. Este é o manipulador personalizado do Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Pressione Ctrl + Shift + ` ou selecione Novo Terminal no menu Terminal para abrir um novo terminal integrado no VS Code.
Compile seu manipulador personalizado usando o comando a seguir. Um arquivo executável chamado
handler(handler.exeno Windows) é gerado na pasta raiz do aplicativo de funções.go build handler.go
Configurar seu aplicativo de funções
O host de função precisa ser configurado para executar o binário do manipulador personalizado quando ele é iniciado.
Abra host.json.
Na seção
customHandler.description, defina o valor dedefaultExecutablePathcomohandler(no Windows, defina-o comohandler.exe).Na seção
customHandler, adicione uma propriedade chamadaenableForwardingHttpRequeste defina o valor dela comotrue. Para funções formadas apenas em um gatilho HTTP, essa configuração simplifica a programação, permitindo que você trabalhe com uma solicitação HTTP típica em vez do conteúdo de solicitação do manipulador personalizado.Confirme que a seção
customHandleré semelhante a este exemplo. Salve o arquivo."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
O aplicativo de funções está configurado para iniciar o executável do manipulador personalizado.
Executar a função localmente
O Visual Studio Code integra-se ao Azure Functions Core Tools para permitir que você execute esse projeto em seu computador de desenvolvimento local antes da publicação no Azure.
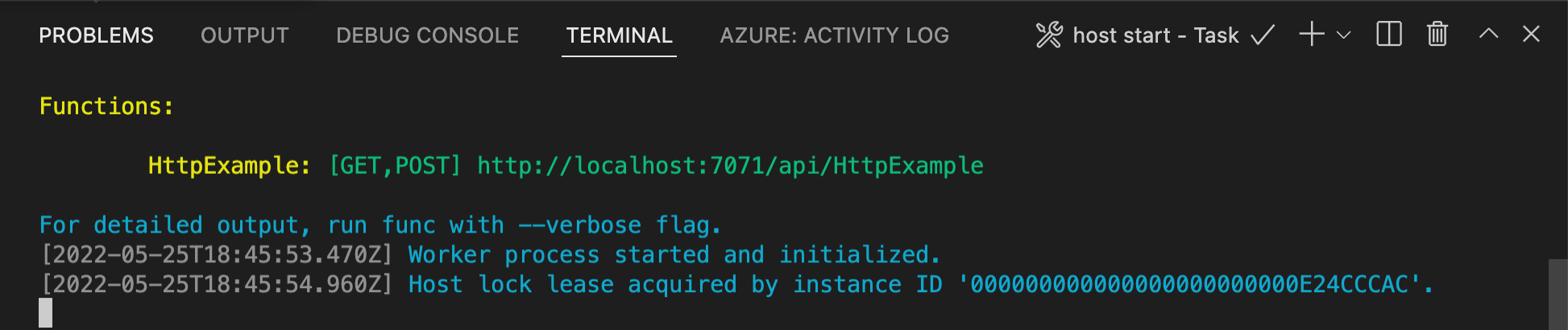
Para iniciar a função localmente, pressione F5 ou o ícone Executar e Depurar na barra Atividade do lado esquerdo. O painel Terminal exibirá a saída do Core Tools. Seu aplicativo é iniciado no painel Terminal. Você pode ver o ponto de extremidade de URL de sua função disparada por HTTP localmente.

Se você tiver problemas com a execução no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como bash WSL.
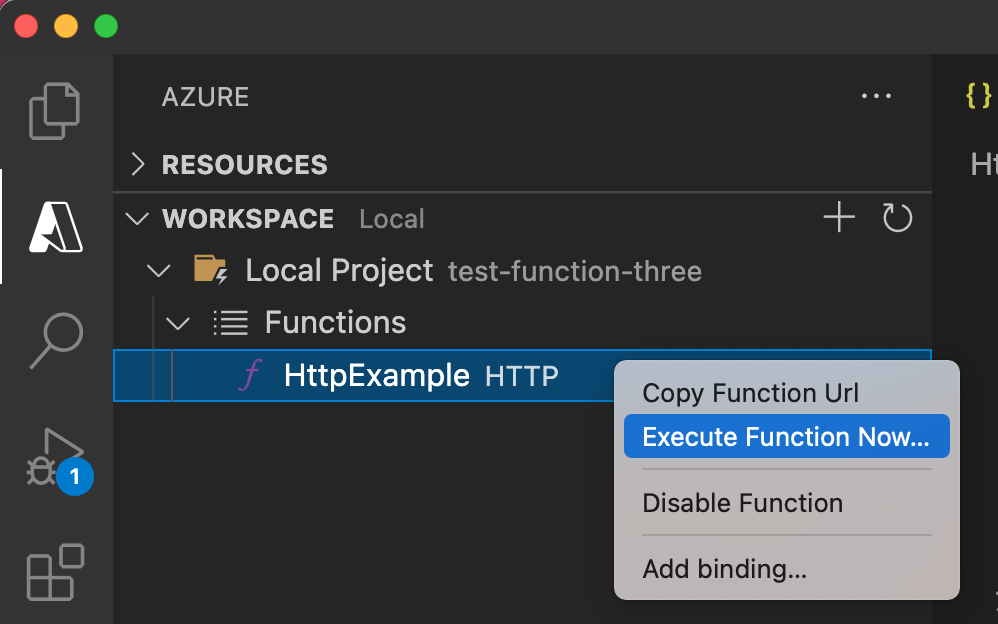
Com o Core Tools ainda em execução no Terminal, escolha o ícone do Azure na barra de atividades. Na área Workspace, expanda Projeto Local>Funções. Clique com o botão direito do mouse (Windows) ou clique em Ctrl - (macOS) na função e escolha Executar Função Agora....

Em Insira o corpo da solicitação, você verá o valor do corpo da mensagem de solicitação igual a
{ "name": "Azure" }. Clique em ENTER para enviar essa mensagem de solicitação à função.Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal.
Com o painel Terminal focalizado, pressione Ctrl + C para parar o Core Tools e desconectar o depurador.
Depois de verificar se a função é executada corretamente em seu computador local, você pode usar opcionalmente ferramentas de IA, como o GitHub Copilot no Visual Studio Code, para atualizar o código de função gerado pelo modelo.
Usar a IA para normalizar e validar a entrada
Este prompt de exemplo para o Copilot Chat atualiza o código de função existente para recuperar parâmetros da cadeia de caracteres de consulta ou do corpo JSON. Ele aplica conversões de tipo ou formatação e retorna os parâmetros como JSON na resposta:
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Você pode personalizar seu prompt para adicionar detalhes conforme necessário. Em seguida, execute o aplicativo novamente localmente e verifique se ele funciona conforme o esperado após as alterações de código. Desta vez, use um corpo de mensagem como:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Dica
O GitHub Copilot é alimentado pela IA, portanto, surpresas e erros são possíveis. Se você encontrar erros durante a execução, cole a mensagem de erro na janela de chat, selecione o modo Agente e peça a Copilot para ajudar a resolver o erro. Para obter mais informações, consulte Perguntas frequentes sobre o Copilot.
Ao executar no modo Agente , os resultados dessa personalização dependem das ferramentas específicas disponíveis para o agente.
Quando estiver satisfeito com seu aplicativo, use o Visual Studio Code para publicar o projeto diretamente no Azure.
Depois de verificar se a função é executada corretamente no computador local, use o Visual Studio Code para publicar o projeto diretamente no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
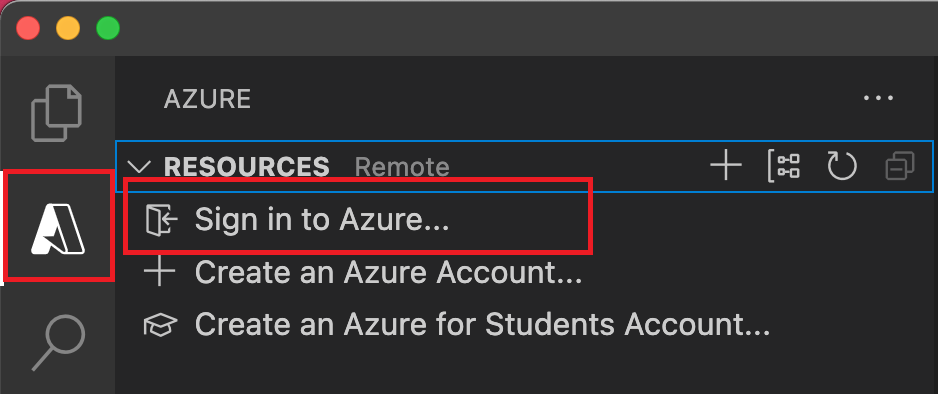
Se ainda não tiver feito login, na Barra de atividades, selecione o ícone do Azure. Em seguida, em Recursos, selecione Entrar no Azure.

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Se ainda não tiver uma conta do Azure, selecione Criar uma conta do Azure. Os alunos podem selecionar Criar uma conta do Microsoft Azure for Students.
Quando for solicitado no navegador, selecione sua conta do Azure e entre usando as credenciais da sua conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após fazer login com sucesso, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções no plano de Consumo Flex juntamente com os recursos relacionados em sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso, criar seu aplicativo de funções com opções avançadas.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. No prompt (
>), insira e, em seguida, selecione Azure Functions: criar aplicativo de funções no Azure.Nos prompts, forneça as informações a seguir:
Rápido Ação Selecionar assinatura Selecione a assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um novo nome do aplicativo de funções Insira um nome global exclusivo que seja válido em um caminho de URL. O nome que você digitar será validado para garantir que seja exclusivo no Azure Functions. Selecione uma localização para novos recursos Selecione uma região do Azure. Para obter um melhor desempenho, escolha uma região perto de você. Somente as regiões compatíveis com os planos de Consumo Flex são exibidas. Selecionar uma pilha de runtime Selecione a versão da linguagem que você executa localmente no momento. Selecionar tipo de autenticação de recurso Selecione a identidade gerenciada, que é a opção mais segura para se conectar à conta de armazenamento de host padrão. No painel Azure: log de atividades, a extensão do Azure mostra o status dos recursos individuais à medida que são criados no Azure.

Quando o aplicativo de funções é criado, os seguintes recursos relacionados são criados na sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para o seu aplicativo de funções.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um Plano do Serviço de Aplicativo do Azure, que define o host subjacente do seu aplicativo de funções.
- Uma conta de Armazenamento do Azure padrão, que é usada pelo host do Functions para manter o estado e outras informações sobre seu aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções que acompanha o uso das suas funções no aplicativo.
- Uma identidade gerenciada atribuída pelo usuário adicionada à função Colaborador de Dados de Blobs de Armazenamento na nova conta de armazenamento de host padrão.
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure exigidos por seu aplicativo de funções são criados com base no nome que você inseriu para o seu aplicativo de funções. Por padrão, os recursos são criados com o aplicativo de funções no mesmo novo grupo de recursos. Se você quiser personalizar os nomes dos recursos associados ou reutilizar os recursos existentes, publique o projeto com opções avançadas de criação.
Compilar o manipulador personalizado para o Azure
Nesta seção, você compila seu projeto para implantação no Azure em um aplicativo de funções que executa o Linux. Na maioria dos casos, você precisa recompilar seu binário e ajustar sua configuração para corresponder à plataforma de destino antes de publicá-la no Azure.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
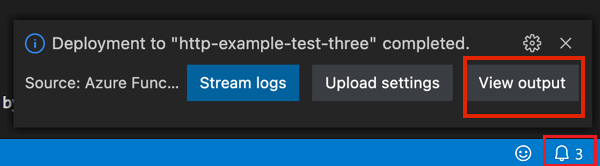
Após a implantação ser concluída, selecione Ver a saída para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você não viu a notificação, selecione o ícone do sino no canto inferior direito para vê-la novamente.

Executar a função no Azure
Pressione F1 para exibir a paleta de comandos, em seguida, pesquise e execute o comando
Azure Functions:Execute Function Now.... Se solicitado, selecione sua assinatura.Selecione seu novo recurso do aplicativo de funções e
HttpExamplecomo sua função.Em Inserir o corpo da solicitação, digite
{ "name": "Contoso", "email": "me@contoso.com", "age": "34" }, em seguida, pressione Enter para enviar essa mensagem de solicitação para sua função.Quando a função for executada no Azure, a resposta será exibida na área de notificação. Expanda a notificação para revisar a resposta completa.
Resolução de problemas
Use a tabela a seguir para resolver os problemas mais comuns encontrados ao usar este artigo.
| Problema | Solução |
|---|---|
| Não consegue criar um projeto de função local? | Verifique se você tem a extensão do Azure Functions instalada. |
| Não consegue executar a função localmente? | Verifique se você tem a versão mais recente do Azure Functions Core Tools instalada. Durante a execução no Windows, verifique se o shell do terminal padrão do Visual Studio Code não está definido como WSL Bash. |
| Não consegue implantar a função no Azure? | Examine a saída para obter informações sobre o erro. O ícone de sino no canto inferior direito é outra maneira de ver a saída. Você publicou em um aplicativo de funções existente? Essa ação substitui o conteúdo do aplicativo no Azure. |
| Não conseguiu executar o aplicativo de funções baseado em nuvem? | Lembre-se de usar a cadeia de caracteres de consulta para enviar parâmetros ou usar o corpo da solicitação para manipuladores personalizados. |
Limpar os recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
- No Visual Studio Code, selecione o ícone do Azure para abrir o Azure Explorer.
- Na seção grupos de recursos, localize o grupo de recursos.
- Clique com o botão direito do mouse no nome do grupo de recursos e selecione Excluir.
Para saber mais sobre os custos do Functions, confira Estimar os custos do plano de consumo.
Próximas etapas
Você usou o Visual Studio Code para criar um aplicativo de funções com uma função simples disparada por HTTP. Nos próximos artigos, você expande essa função conectando-se ao Azure Cosmos DB ou ao Armazenamento do Microsoft Azure. Para saber mais sobre como se conectar a outros serviços do Azure, confira Adicionar associações a uma função existente no Azure Functions. Se você quiser saber mais sobre segurança, consulte Proteger o Azure Functions.