Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Neste artigo, você usará o Visual Studio Code para criar uma função de manipulador personalizado que responde a solicitações HTTP. Após testar o código localmente, implante-o no ambiente sem servidor do Azure Functions.
Os manipuladores personalizados podem ser usados para criar funções em qualquer linguagem ou runtime executando um processo do servidor HTTP. Este artigo dá suporte a Go e Rust.
Dica
Concluir este início rápido cria um aplicativo que é executado em um plano Elastic Premium, que pode incorrer em custos em sua conta do Azure mesmo quando você não o estiver usando. Você deve Limpar os recursos para remover o aplicativo de funções, o plano do Serviço de Aplicativo e os recursos relacionados depois de concluir o artigo.
Configurar seu ambiente
Antes de começar, verifique se você tem os seguintes requisitos implementados:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Visual Studio Code em uma das plataformas compatíveis.
A Extensão Azure Functions para Visual Studio Code.
Go, versão mais recente recomendada. Use o comando
go versionpara verificar sua versão.
Instalar ou atualizar as Principais Ferramentas
A extensão Azure Functions para Visual Studio Code integra-se ao Azure Functions Core Tools para que você possa executar e depurar suas funções localmente em Visual Studio Code usando o runtime do Azure Functions. Antes de iniciar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
Em Visual Studio Code, selecione F1 para abrir a paleta de comandos e pesquise e execute o comando Azure Functions: Instalar ou Atualizar Ferramentas Principais.
Esse comando tenta iniciar uma instalação baseada em pacote da versão mais recente do Core Tools ou atualizar uma instalação baseada em pacote existente. Se você não tiver o npm ou o Homebrew instalado em seu computador local, será necessário instalar ou atualizar manualmente o Core Tools.
Criar seu projeto local
Nesta seção, você usará o Visual Studio Code para criar um projeto de manipuladores personalizados do Azure Functions local. Mais adiante neste artigo, você publicará o código de função no Azure.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos e pesquisar e executar o comando
Azure Functions: Create New Project....Escolha o local de diretório para o workspace do projeto e escolha Selecionar. Você deve criar uma pasta ou escolher uma pasta vazia para o workspace do projeto. Não escolha uma pasta de projeto que já faça parte de um workspace.
Forneça as seguintes informações nos prompts:
Rápido Seleção Selecione uma linguagem para o projeto de função Escolha Custom Handler.Selecione um modelo para a primeira função do projeto Escolha HTTP trigger.Forneça um nome de função Digite HttpExample.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para obter mais informações, consulte Nível de autorização.Selecione como deseja abrir o projeto Escolha Open in current window.Usando essas informações, o Visual Studio Code gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer.
Criar e compilar sua função
O arquivo function.json na pasta HttpExample declara uma função de gatilho HTTP. Conclua a função adicionando um manipulador e compilando-o em um executável.
Pressione Ctrl + N (Cmd + N no macOS) para criar um arquivo. Salve-o como handler.go na raiz do aplicativo de funções (na mesma pasta que host.json).
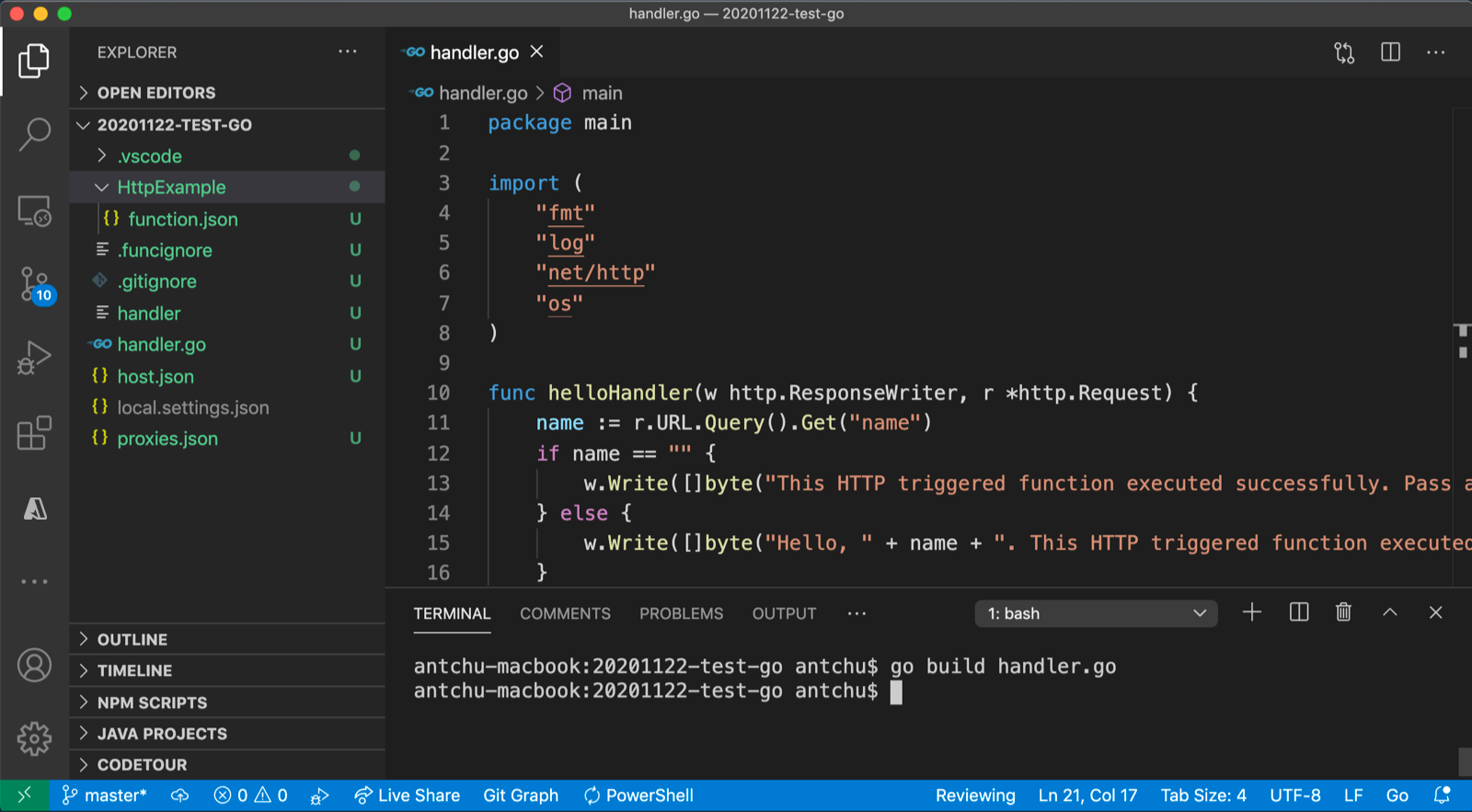
Em handler.go, adicione o código a seguir e salve o arquivo. Este é o manipulador personalizado do Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Pressione Ctrl + Shift + ` ou selecione Novo Terminal no menu Terminal para abrir um novo terminal integrado no VS Code.
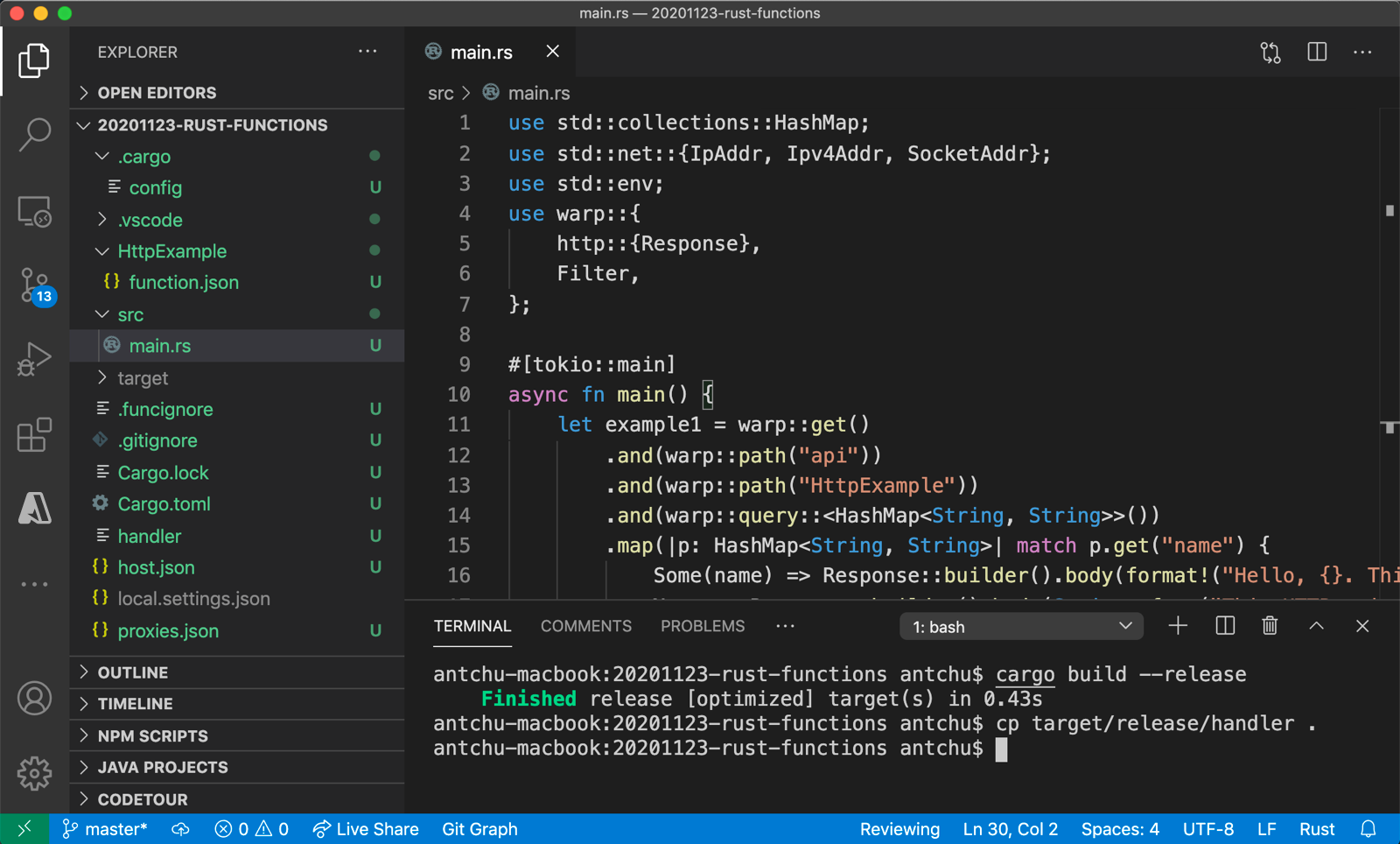
Compile seu manipulador personalizado usando o comando a seguir. Um arquivo executável chamado
handler(handler.exeno Windows) é gerado na pasta raiz do aplicativo de funções.go build handler.go
Configurar seu aplicativo de funções
O host de função precisa ser configurado para executar o binário do manipulador personalizado quando ele é iniciado.
Abra host.json.
Na seção
customHandler.description, defina o valor dedefaultExecutablePathcomohandler(no Windows, defina-o comohandler.exe).Na seção
customHandler, adicione uma propriedade chamadaenableForwardingHttpRequeste defina o valor dela comotrue. Para funções formadas apenas em um gatilho HTTP, essa configuração simplifica a programação, permitindo que você trabalhe com uma solicitação HTTP típica em vez do conteúdo de solicitação do manipulador personalizado.Confirme que a seção
customHandleré semelhante a este exemplo. Salve o arquivo."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
O aplicativo de funções está configurado para iniciar o executável do manipulador personalizado.
Executar a função localmente
Você pode executar este projeto em seu computador de desenvolvimento local antes de fazer a publicação no Azure.
No terminal integrado, inicie o aplicativo de funções usando o Azure Functions Core Tools.
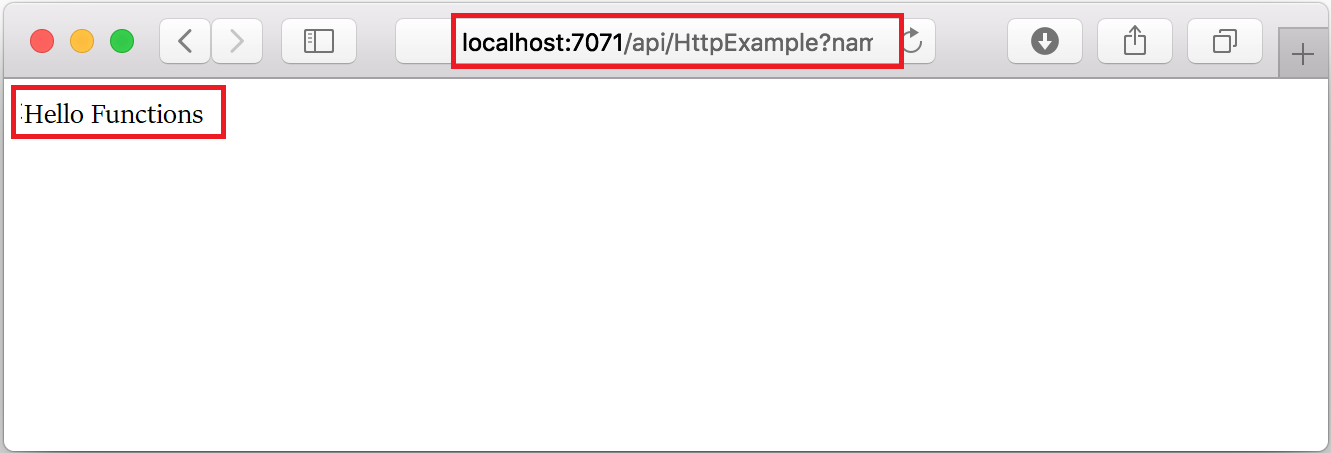
func startCom o Core Tools em execução, navegue até a URL a seguir para executar uma solicitação GET, que inclui a cadeia de caracteres de consulta
?name=Functions.http://localhost:7071/api/HttpExample?name=FunctionsUma resposta é retornada, semelhante ao seguinte em um navegador:

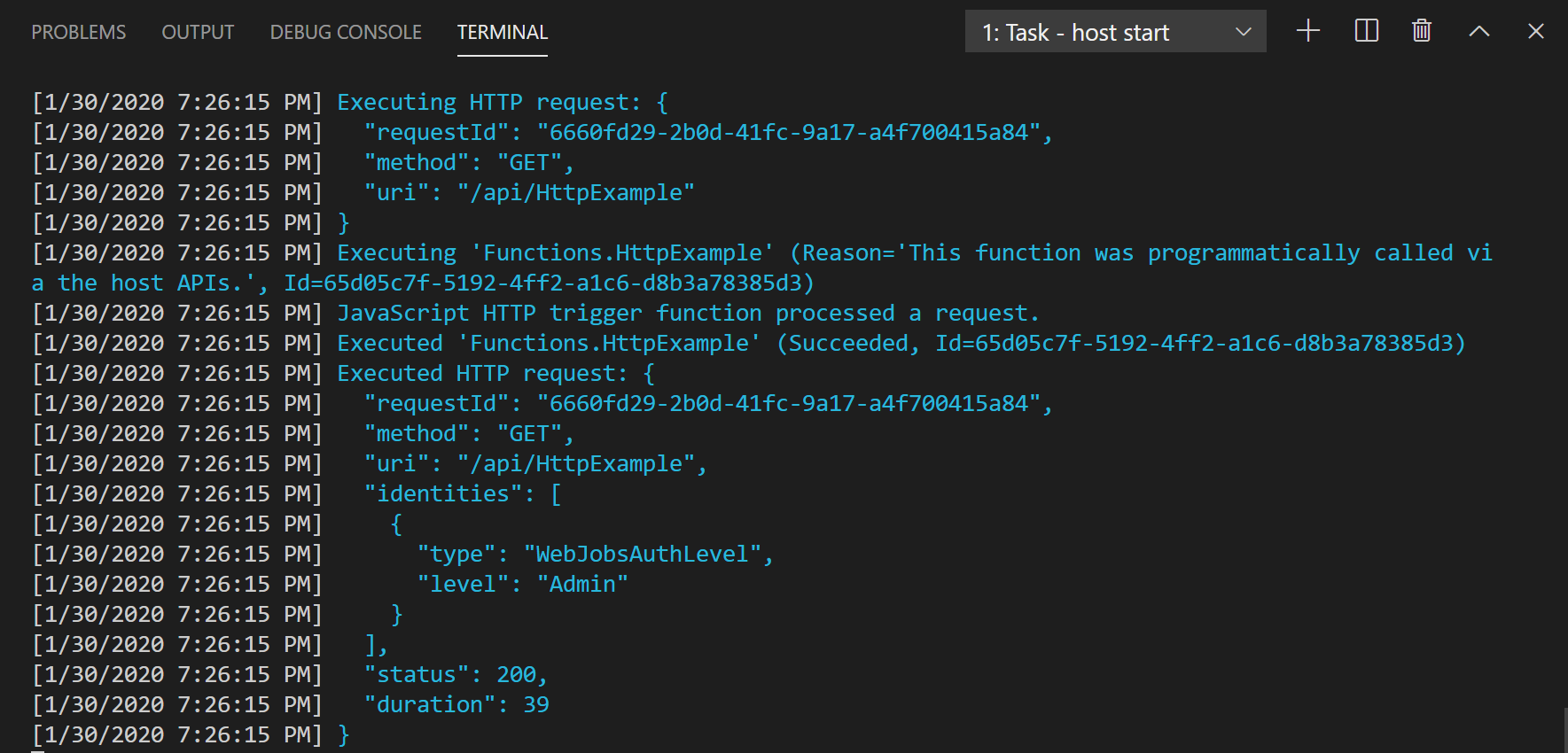
As informações sobre a solicitação são mostradas no painel Terminal.

Pressione Ctrl + C para interromper o Core Tools.
Após verificar se a função foi executada corretamente no computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Entrar no Azure
Antes de criar recursos do Azure ou publicar o aplicativo, entre no Azure.
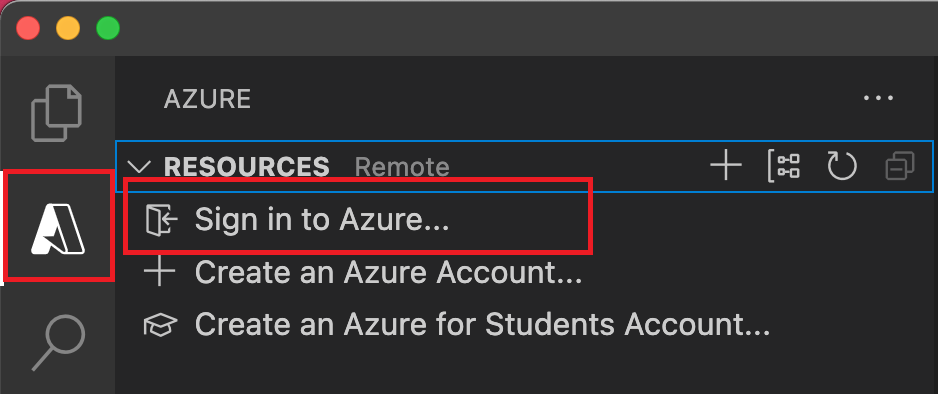
Se ainda não estiver conectado, selecione o ícone do Azure na barra de Atividades. Em seguida, em Recursos, selecione Entrar no Azure.

Se você já estiver conectado e puder ver suas assinaturas existentes, vá para a próxima seção. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Microsoft Azure for Students.
Quando for solicitado no navegador, selecione sua conta do Azure e entre usando as credenciais da sua conta do Azure. Se você criar uma conta, poderá se conectar depois que a conta for criada.
Após fazer login com sucesso, você poderá fechar a nova janela do navegador. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Compilar o manipulador personalizado para o Azure
Nesta seção, você publicará seu projeto no Azure em um aplicativo de funções que executa o Linux. Na maioria dos casos, você precisa recompilar o binário e ajustar sua configuração para corresponder à plataforma de destino antes de publicá-lo no Azure.
No terminal integrado, compile o manipulador em Linux/x64. Um binário chamado
handleré criado na raiz do aplicativo de funções.
Criar o aplicativo de funções no Azure
Nesta seção, você criará um aplicativo de funções e os recursos relacionados na sua assinatura do Azure.
Na paleta de comandos, insira Azure Functions: Criar aplicativo de funções no Azure... (Avançado).
Se você não estiver conectado, será solicitado a Entrar no Azure. Você também pode Criar uma conta gratuita do Azure. Após entrar pelo navegador, retorne ao Visual Studio Code.
Após os prompts, forneça estas informações:
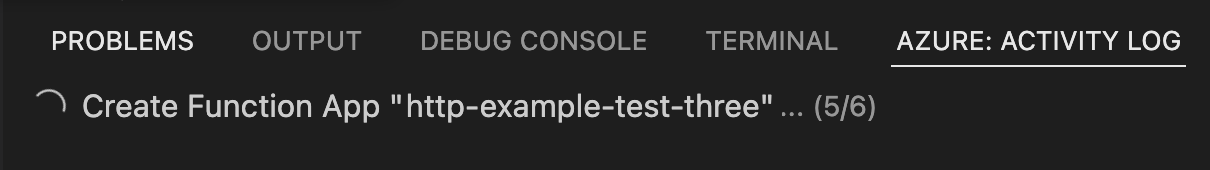
Rápido Seleção Insira um nome exclusivo globalmente para o novo aplicativo de funções. Digite um nome globalmente exclusivo que identifique o novo aplicativo de funções e selecione ENTER. Caracteres válidos para um nome de aplicativo de funções são a-z,0-9e-.Selecione um plano de hospedagem. Escolha o plano de hospedagemPremium, que fornece hospedagem sem servidor no Linux que é dimensionada dinamicamente conforme necessário. Selecione uma localização para novos recursos. Selecione um local em uma região perto de você ou perto de outros serviços acessados pelas suas funções. Somente as regiões que dão suporte ao plano de hospedagem escolhido são exibidas. Selecione uma pilha do runtime. Selecione o manipulador personalizado. Selecione um SO. Selecione Linux desde que o aplicativo foi compilado para ser executado no Linux. Selecionar um plano do Serviço de Aplicativo do Linux Para planos Do Elastic Premium, você deve criar explicitamente um novo plano de serviço de aplicativo, inserir o nome do plano e selecionar o tipo de preço EP1 . Selecionar tipo de autenticação de recurso Selecione a identidade gerenciada, que é a opção mais segura para se conectar à conta de armazenamento de host padrão. Ao usar identidades gerenciadas com um plano Elastic Premium, o acesso de chave secreta ao armazenamento de host padrão permanece habilitado para acesso aos Arquivos do Azure. Para obter mais informações, consulte executar sem Azure Files. Selecione uma conta de armazenamento. Escolha Criar conta de armazenamento e no prompt, insira um nome globalmente exclusivo para a nova conta de armazenamento usada pelo seu aplicativo de funções. Os nomes da conta de armazenamento precisam ter entre 3 e 24 caracteres e podem conter apenas números e letras minúsculas. Selecione um recurso do Application Insights para o seu aplicativo. Escolha Criar recurso do Application Insights e, no prompt, insira um nome para a instância usada para armazenar dados de runtime das suas funções. Selecionar uma identidade atribuída pelo usuário Escolha Criar uma nova identidade atribuída pelo usuário. Essa identidade é usada ao acessar a conta de armazenamento de host padrão usando a autenticação da ID do Microsoft Entra. A extensão mostra o status de recursos individuais conforme eles são criados no Azure no painel Azure: Log de Atividades.

Quando a criação for concluída, os recursos do Azure a seguir serão criados na sua assinatura. Os recursos são nomeados com base no nome do aplicativo de funções:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de funções, que fornece o ambiente para a execução do código de função. Um aplicativo de funções lhe permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente do seu aplicativo de funções.
- Uma instância do Application Insights conectada ao aplicativo de funções que acompanha o uso das suas funções no aplicativo.
- Uma identidade gerenciada atribuída pelo usuário adicionada à função Colaborador de Dados de Blobs de Armazenamento na nova conta de armazenamento de host padrão.
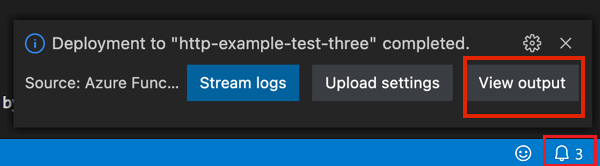
Uma notificação é exibida depois que seu aplicativo de funções é criado e o pacote de implantação é aplicado.
Dica
Por padrão, os recursos do Azure exigidos por seu aplicativo de funções são criados com base no nome que você inseriu para o seu aplicativo de funções. Por padrão, os recursos são criados com o aplicativo de funções no mesmo novo grupo de recursos. Para personalizar os nomes dos recursos associados ou reutilizar os recursos existentes, publique o projeto com opções avançadas de criação.
Implantar o projeto no Azure
Importante
A implantação em um aplicativo de funções existente sempre substitui o conteúdo do aplicativo no Azure.
Na paleta de comandos, insira e, em seguida, selecione Azure Functions: Implantar no Aplicativo de Funções.
Selecione o aplicativo de funções que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso do aplicativo de funções.
Após sua implantação ser concluída, escolha Ver o resultado para ver os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você deixou passar a notificação, selecione o ícone de sino no canto inferior direito para vê-la novamente.

Executar a função no Azure
Pressione F1 para exibir a paleta de comandos, em seguida, pesquise e execute o comando
Azure Functions:Execute Function Now.... Se solicitado, selecione sua assinatura.Selecione seu novo recurso do aplicativo de funções e
HttpExamplecomo sua função.Em Inserir o corpo da solicitação, digite
{ "name": "Azure" }, em seguida, pressione Enter para enviar essa mensagem de solicitação para sua função.Quando a função for executada no Azure, a resposta será exibida na área de notificação. Expanda a notificação para revisar a resposta completa.
Limpar os recursos
Quando você passar para a próxima etapa e adicionar uma associação de fila do Armazenamento do Azure à sua função, você precisará manter todos os seus recursos em vigor para se basear no que você já fez.
Caso contrário, você poderá usar as etapas a seguir para excluir o aplicativo de funções e recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, pesquise e selecione
Azure: Open in portal.Escolha seu aplicativo de funções e pressione ENTER. A página do aplicativo de funções é aberta no portal do Azure.
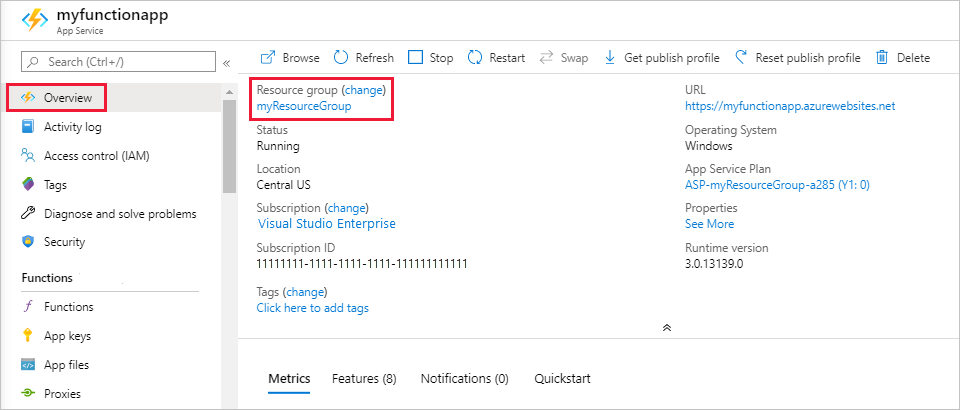
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Excluir grupo de recursos e siga as instruções.
A exclusão poderá levar alguns minutos. Ao ser concluída, uma notificação será exibida por alguns segundos. Também é possível selecionar o ícone de sino na parte superior da página para exibir a notificação.
Para obter mais informações sobre os custos do Functions, confira Como estimar os custos do plano de consumo.