Alterar o estilo do mapa
O controle de mapa dá suporte a várias opções de estilo de mapa e estilos de mapa de base diferentes. Todos os estilos podem ser definidos quando o controle de mapa está sendo inicializado. Ou, você pode definir estilos usando a função setStyle do controle de mapa. Este artigo mostra como usar essas opções de estilo para personalizar a aparência do mapa e como implementar o controle seletor de estilo no mapa. O controle seletor de estilo permite que o usuário alterne entre diferentes estilos de base.
Definir opções de estilo de mapa
As opções de estilo podem ser definidas durante a inicialização do controle da Web. Ou, você pode atualizar as opções de estilo chamando a função setStyle do controle de mapa. Para ver todas as opções de estilo disponíveis, confira Opções de estilo.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Para obter um exemplo totalmente funcional que mostra como os diferentes estilos afetam a forma como o mapa é renderizado, consulte Opções de estilo de mapa nas Amostras do Azure Mapas. Para obter o código-fonte deste exemplo, confira Código-fonte de opções de estilo de mapa.
Definir um estilo de mapa base
Você também pode inicializar o controle de mapa com um dos estilos de mapa de base que estão disponíveis no SDK da Web. Em seguida, você pode usar a função setStyle para atualizar o estilo de base com um estilo de mapa diferente.
Definir um estilo de mapa de base na inicialização
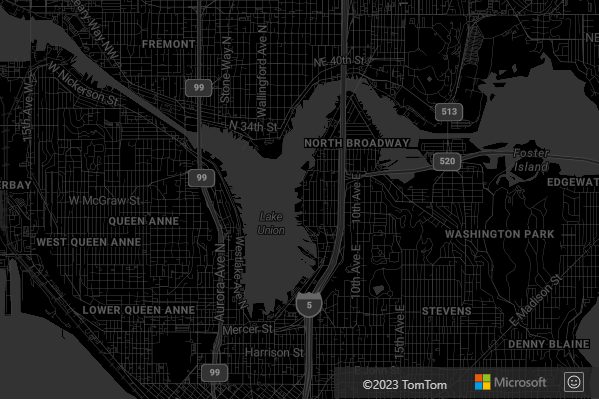
Os estilos de base do controle de mapa podem ser definidos durante a inicialização. No código a seguir, a opção style do controle de mapa é definida como o estilo de mapa base grayscale_dark.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

Atualizar o estilo do mapa de base
O estilo de mapa de base pode ser atualizado usando a função setStyle e definindo a opção style como alterar para um estilo de mapa de base diferente ou adicionar mais opções de estilo.
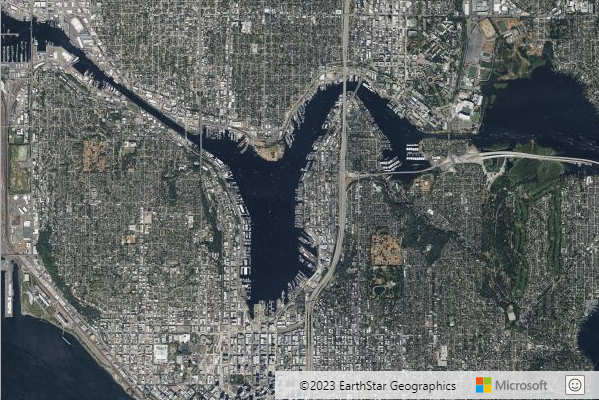
No código a seguir, depois que uma instância de mapa é carregada, o estilo de mapa é atualizado de grayscale_dark para satellite usando a função setStyle.
map.setStyle({ style: 'satellite' });

Adicionar o controle seletor de estilo
O controle seletor de estilo fornece um botão fácil de usar com painel flutuante que pode ser usado pelo usuário final para alternar entre os estilos de base.
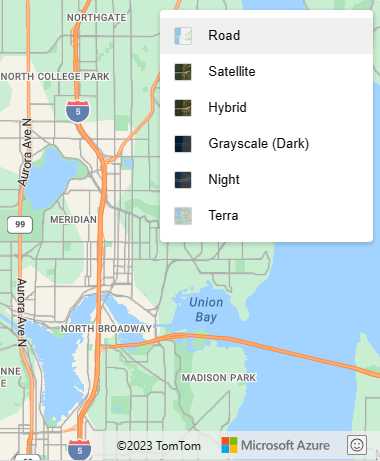
O seletor de estilo tem duas opções de layout diferentes: icon e list. Além disso, o seletor de estilo permite que você escolha duas opções de controle seletor de estilo diferentes style: light e dark. Neste exemplo, o seletor de estilo usa o layout icon e exibe uma lista de seleção de estilos de mapa de base na forma de ícones. O seletor de controle de estilo inclui o seguinte conjunto base de estilos: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Para obter mais informações sobre opções de controle seletor de estilo, confira Opções de controle de estilo.
A imagem a seguir mostra o controle seletor de estilo exibido no layout icon.
![]()
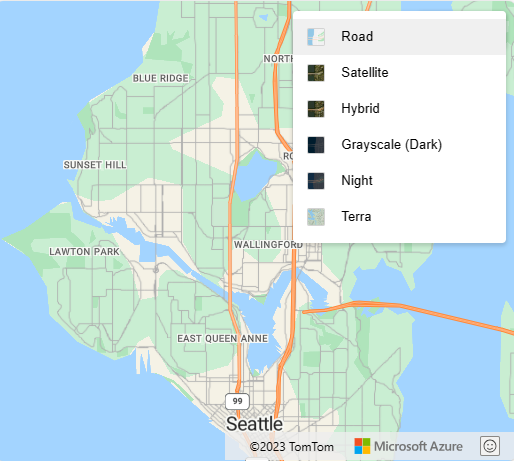
A imagem a seguir mostra o controle seletor de estilo exibido no layout list.

Importante
Por padrão, o controle seletor de estilo lista todos os estilos disponíveis no tipo de preço Gen1 (S0) do Azure Mapas. Se você quiser reduzir o número de estilos nessa lista, passe uma matriz dos estilos que você deseja que apareça na lista na opção mapStyle do seletor de estilo. Se você estiver usando o tipo de preço Gen 1 (S1) ou Gen 2 e quiser mostrar todos os estilos disponíveis, defina a opção mapStyles do seletor de estilo como "all".
Desativação do tipo de preço Gen1 do Azure Mapas
O tipo de preço Gen1 foi preterido e será desativado em 15/09/26. O tipo de preço Gen2 substitui o Gen1 (S0 e S1). Se em sua conta do Azure Mapas estiver selecionado o tipo de preço Gen1, você poderá alternar para o Gen2 antes da desativação, caso contrário, ele será atualizado automaticamente. Para obter mais informações, consulte Gerenciar o tipo de preço de sua conta Azure Mapas.
O código a seguir mostra como substituir a lista de estilos base padrão mapStyles. Neste exemplo, estamos definindo a opção mapStyles para listar os estilos de base para exibição no controle seletor de estilo.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Próximas etapas
Para saber mais sobre as classes e os métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: