Usar o módulo de ferramentas de desenho
O SDK da Web do Azure Mapas fornece um módulo de ferramentas de desenho. Esse módulo facilita desenhar e editar formas no mapa usando um dispositivo de entrada, como um mouse ou tela sensível ao toque. A classe principal desse módulo é o gerenciador de desenho. O gerenciador de desenho fornece todos os recursos necessários para desenhar e editar formas no mapa. Ele pode ser usado diretamente e está integrado a uma interface do usuário personalizada da barra de ferramentas. Você também pode usar a classe DrawingToolbar interna.
Carregar o módulo de ferramentas de desenho em uma página da Web
- Crie um arquivo HTML e implemente o mapa como de costume.
- Carregue o módulo de ferramentas de desenho do Azure Mapas. É possível carregá-lo de duas formas:
Use a versão da Rede de Distribuição de Conteúdo do Azure hospedada globalmente do módulo de serviços do Azure Mapas. Adicione referência ao CSS e ao JavaScript no elemento
<head>do arquivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Como alternativa, você pode carregar o módulo de ferramentas de desenho para o código-fonte do SDK da Web do Azure Mapas localmente usando o pacote npm azure-maps-drawing-tools e hospedá-lo com seu aplicativo. Esse pacote também inclui definições de TypeScript. Use este comando:
npm install azure-maps-drawing-toolsEm seguida, importe o JavaScript em um arquivo de origem:
import * as drawing from "azure-maps-drawing-tools";Você também precisa inserir o CSS para que vários controles sejam exibidos corretamente. Se estiver usando um empacotador JavaScript para agrupar as dependências e empacotar seu código, consulte a documentação do seu empacotador sobre como fazer isso. Para o webpack, isso costuma ser feito por meio de uma combinação de
style-loaderecss-loadercom a documentação disponível no style-loader.Para começar, instale style-loader e css-loader:
npm install --save-dev style-loader css-loaderDentro do arquivo de origem, importe atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Em seguida, adicione carregadores à parte de regras do módulo da configuração do webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para obter mais informações, confira Como usar o pacote npm de controle de mapas do Azure Mapas.
Usar o gerenciador de desenho diretamente
Depois que o módulo de ferramentas de desenho for carregado em seu aplicativo, você poderá habilitar os recursos de desenho e edição usando o gerenciador de desenho. Você poderá especificar as opções para o gerenciador de desenho ao criar uma instância dele ou usar a função drawingManager.setOptions() como alternativa.
Definir o modo de desenho
O código a seguir cria uma instância do gerenciador de desenho e define a opção de modo de desenho.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
A imagem a seguir é um exemplo do modo de desenho do DrawingManager. Selecione qualquer lugar no mapa para começar a desenhar um polígono.

Definir o tipo de interação
O gerenciador de desenho dá suporte a três maneiras diferentes de interagir com o mapa para desenhar formas.
-
click– as coordenadas são adicionadas ao clicar no mouse ou tocar na tela. -
freehand– as coordenadas são adicionadas ao arrastar no mouse ou tela sensível ao toque. -
hybrid– as coordenadas são adicionadas ao clicar no mouse ou tocar na tela e ao arrastá-los.
O código a seguir habilita o modo de desenho de polígono e define o tipo de interação de desenho ao qual o gerenciador de desenho deve aderir como freehand.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Personalizar opções de desenho
Os exemplos anteriores demonstraram como personalizar as opções de desenho ao instanciar o Gerenciador de desenho. Você também pode definir as opções do Gerenciador de desenho usando a função drawingManager.setOptions().
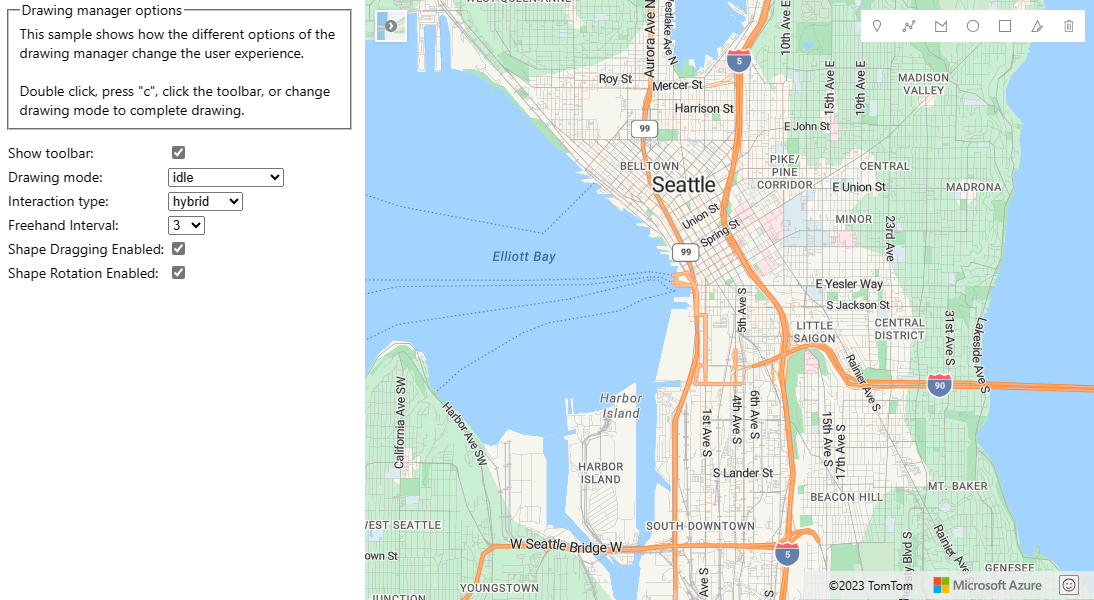
As opções do Gerenciador de desenho podem ser usadas para testar a personalização de todas as opções do gerenciador de desenho usando a função setOptions. Para obter o código-fonte deste exemplo, confira Código-fonte de opções de gerenciador de desenho.

Colocar uma forma no modo de edição
Coloque programaticamente uma forma existente no modo de edição, passando-a para a função edit dos gerenciadores de desenho. Se a forma for um recurso GeoJSON, empacote-a com a classe atlas.Shape antes de passá-la.
Para programaticamente tirar uma forma do modo de edição, defina o modo dos gerenciadores de desenho como idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Observação
Quando uma forma é passada para a função edit do gerenciador de desenho, ela é adicionada à fonte de dados mantida pelo gerenciador de desenho. Se a forma estava anteriormente em outra fonte de dados, ela será removida dessa fonte de dados.
Se quiser adicionar formas ao gerenciador de desenho para que o usuário final possa ver e editar, mas não quiser colocá-las programaticamente no modo de edição, recupere a fonte de dados do gerenciador de desenho e adicione suas formas a ela.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
A tabela a seguir lista o tipo de edição com suporte em diferentes tipos de recursos relacionados à forma.
| Recurso para forma | Editar pontos | Rotate | Excluir forma |
|---|---|---|---|
| Point | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Circle | ✓ | ✓ | |
| Retângulo | ✓ | ✓ | ✓ |
Próximas etapas
Saiba como usar mais recursos do módulo de ferramentas de desenho:
Saiba mais sobre as classes e métodos usados neste artigo: