Usar o controle de mapeamento do Azure Mapas
O SDK da Web do Azure Mapas fornece um Controle de mapa que permite a personalização de mapas interativos com seu próprio conteúdo e imagens para exibição em seus aplicativos Web ou móveis. Esse módulo é uma biblioteca auxiliar que torna mais fácil usar os serviços REST do Azure Mapas em aplicativos Web ou Node.js usando JavaScript ou TypeScript.
Este artigo usa o SDK do Azure Mapas para Web. No entanto, os serviços do Azure Mapas funcionam com qualquer controle de mapa. Para obter uma lista de plug-ins de controle de mapa de terceiros, confira Comunidade do Azure Mapas: projetos de código aberto.
Observação
Desativação do Controle de Mapa do SDK da Web do Azure Mapas v1
A versão 1 do Controle de Mapa do SDK da Web foi preterida e será desativada em 19/09/26. Para evitar interrupções de serviço, migre para a versão 3 do Controle de Mapa do SDK da Web até 19/09/26. A versão 3 é compatível com versões anteriores e tem vários benefícios, incluindo compatibilidade com WebGL 2, desempenho aprimorado e suporte para blocos de terreno 3D. Para obter mais informações, consulte o guia de migração do SDK da Web do Azure Mapas v1.
Pré-requisitos
Para usar o Controle de Mapeamento em uma página da Web, você deve ter um dos seguintes pré-requisitos:
- Uma Conta do Azure Mapas
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para mais informações, consulte opções de autenticação.
Criar um novo mapa em uma página da web
Você pode inserir um mapa em uma página da Web usando a biblioteca JavaScript do lado do cliente do Controle de Mapeamento.
Criar um novo arquivo HTML.
Carregar no SDK Web do Azure Mapas. Escolha uma das duas opções:
Use a versão CDN hospedada globalmente do SDK da Web do Azure Mapas adicionando referências ao JavaScript e
stylesheetno elemento<head>do arquivo HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Carregue o código-fonte do SDK da Web dos Azure Mapas localmente usando o pacote npm azure-maps-control e hospede-o no aplicativo. Esse pacote também inclui definições de TypeScript.
npm install azure-maps-control
Em seguida, adicione referências ao
stylesheetdo Azure Mapas ao elemento<head>do arquivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Observação
As definições do TypeScript podem ser importadas para o aplicativo adicionando o seguinte código:
import * as atlas from 'azure-maps-control';Para renderizar o mapa de modo que ele preencha a página inteira, adicione o seguinte elemento
<style>ao elemento<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>No corpo da página, adicione um elemento
<div>e dê a ele umidde myMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Em seguida, inicialize o controle de mapa. Para autenticar o controle, use uma chave de assinatura do Azure Mapas ou credenciais do Microsoft Entra com opções de autenticação.
Se você estiver usando uma chave de assinatura para autenticação, copie e cole o seguinte elemento de script dentro do elemento
<head>e abaixo do primeiro elemento<script>. Substitua<Your Azure Maps Key>pela sua chave de assinatura primária do Azure Mapas.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Se estiver usando o Microsoft Entra ID para autenticação, copie e cole o seguinte elemento de script dentro do elemento
<head>e abaixo do primeiro elemento<script>.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Para obter mais informações sobre a autenticação com os Azure Mapas, veja o documento Autenticação com os Azure Mapas. Para obter uma lista de exemplos mostrando como integrar o Azure AD ao Azure Mapas, consulte Azure Mapas & Exemplos do Azure Active Directory no GitHub.
Dica
Neste exemplo, passamos o
iddo mapa<div>. Outra maneira de fazer isso é passar o objetoHTMLElementpassandodocument.getElementById('myMap')como o primeiro parâmetro.Opcionalmente, talvez seja útil adicionar os seguintes elementos
metaao elementoheadda página:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Seu arquivo HTML agora deve ser semelhante ao seguinte trecho de código:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Abra o arquivo no seu navegador da Web e exiba o mapa renderizado. Ela deve parecer com a seguinte imagem:
Como localizar o mapa
Os Azure Mapas fornecem duas maneiras diferentes de definir o idioma e a exibição regional do mapa renderizado. A primeira opção é adicionar essas informações ao namespace global atlas, o que faz com que todas as instâncias de controle de mapa do aplicativo usem essas configurações como padrão. O seguinte define o idioma como francês ("fr-FR") e a exibição regional como "Automática":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
A segunda opção é passar essas informações para as opções do mapa ao carregar o mapa desta forma:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Observação
É possível carregar várias instâncias de mapa na mesma página com diferentes configurações de idioma e região. Além disso, essas configurações podem ser atualizadas depois que o mapa é carregado usando a função setStyle do mapa.
Aqui está um exemplo do Azure Mapas com o idioma definido como “fr-FR” e a exibição regional definida como Auto.
Para ver a lista completa de idiomas com suporte e visualizações regionais, confira o artigo Suporte à localização no Azure Mapas.
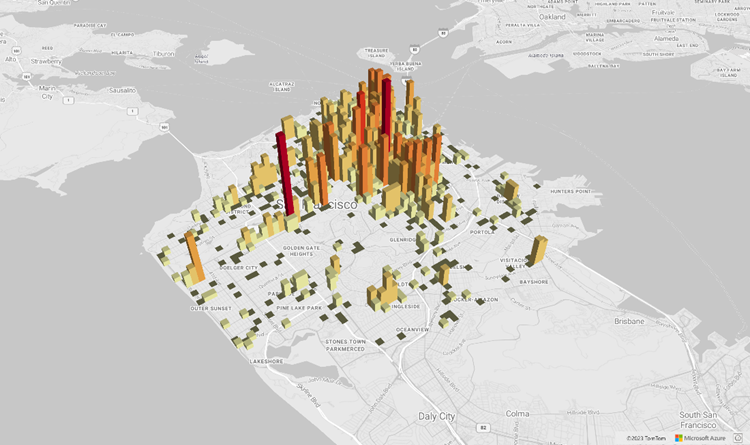
Compatibilidade com WebGL 2
A partir do SDK Web 3.0 do Azure Mapas, o SDK Web inclui compatibilidade total com WebGL 2, uma poderosa tecnologia gráfica que habilita a renderização acelerada por hardware em navegadores modernos da Web. Ao usar o WebGL 2, os desenvolvedores podem aproveitar os recursos das GPUs modernas para renderizar mapas e visualizações complexas com mais eficiência, resultando em melhor desempenho e qualidade visual.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Blocos de terreno em 3D
A partir do SDK Web 3.0 do Azure Mapas, os desenvolvedores podem aproveitar as visualizações de terreno em 3D. Esse recurso permite incorporar dados de elevação aos seus mapeamentos, criando uma experiência mais imersiva para os usuários. Seja para visualizar intervalos de montanhas, vales ou outros recursos geográficos, o suporte ao terreno 3D traz um novo nível de realismo aos seus aplicativos de mapeamentos.
O exemplo de código a seguir demonstra como implementar blocos de terreno 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Suporte da nuvem do Azure Governamental
O SDK da Web dos Azure Mapas dá suporte à nuvem do Azure Governamental. Todas as URLs de JavaScript e CSS usadas para acessar o SDK da Web dos Azure Mapas permanecem as mesmas. As tarefas a seguir precisarão ser realizadas para se conectar à versão de nuvem do Azure Governamental da plataforma Azure Mapas.
Ao usar o controle de mapa interativo, adicione a seguinte linha de código antes de criar uma instância da classeMap.
atlas.setDomain('atlas.azure.us');
Use os detalhes de autenticação dos Azure Mapas da plataforma de nuvem do Azure Governamental ao autenticar o mapa e os serviços.
Estruturas do JavaScript
Se você estiver desenvolvendo com uma estrutura JavaScript, um dos seguintes projetos open-source pode ser útil:
- ng-azure-maps – um wrapper Angular 10 alternativo nos mapas do Azure.
- AzureMapsControl.Components – um componente Blazor dos Azure Mapas.
- Componente React do Azure Mapas – um wrapper React para o controle dos Azure Mapas.
- Vue Azure Mapas – um componente dos Azure Mapas para o aplicativo Vue.
Próximas etapas
Saiba como criar e interagir com um mapa:
Saiba como definir o estilo de um mapa:
Conheça as melhores práticas e veja exemplos:
Para obter uma lista de exemplos que mostram como integrar o Microsoft Entra ID ao Azure Mapas, confira: