Criação e implantação de grupos de recurso do Azure por meio do Visual Studio
Observação
O projeto do Grupo de Recursos do Azure agora está em suporte estendido, o que significa que continuaremos a dar suporte a recursos e funcionalidades existentes, mas não priorizaremos a adição de novos recursos.
Observação
Para obter a melhor e mais segura experiência, é altamente recomendável atualizar sua instalação do Visual Studio para a versão mais recente do LTS (Suporte de Longo Prazo). A atualização melhorará a confiabilidade e o desempenho geral do seu ambiente do Visual Studio. Se você optar por não atualizar, poderá encontrar os problemas documentados em Problemas ao criar e implantar grupos de recursos do Azure por meio do Visual Studio.
Com o Visual Studio, você pode criar um projeto que implementa sua infraestrutura e o código no Azure. Por exemplo, você pode implantar o host da Web, o site e o código para o site. O Visual Studio fornece muitos modelos iniciais diferentes para implantar cenários comuns. Neste artigo, você implanta um aplicativo Web.
Este artigo mostra como usar o Visual Studio 2019 ou posterior com as cargas de trabalho de desenvolvimento do Azure e ASP.NET instaladas. Se você usar o Visual Studio 2017, sua experiência será basicamente a mesma.
Criar um projeto do Grupo de Recursos do Azure
Nesta seção, você cria um projeto do Grupo de Recursos do Azure com um modelo do Aplicativo Web.
No Visual Studio, escolha Arquivo>Novo>Projeto.
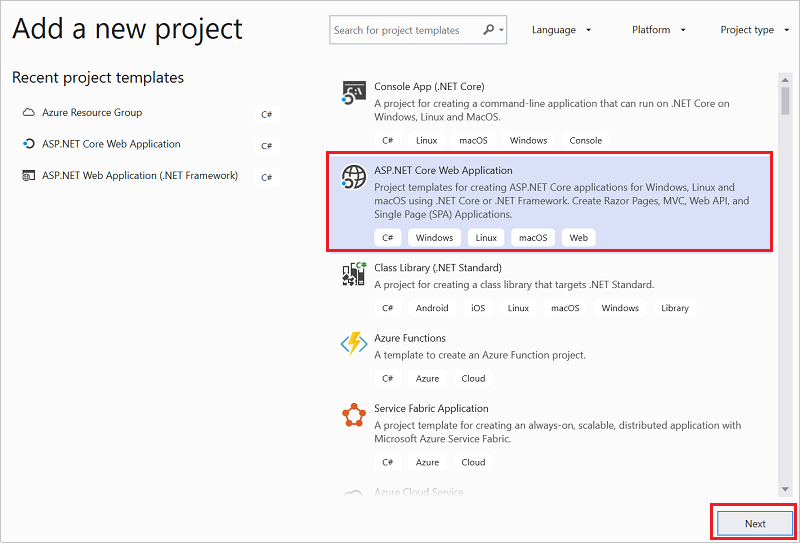
Pesquise grupo de recursos e, em seguida, selecione o modelo de projeto Grupo de Recursos do Azure e Avançar.

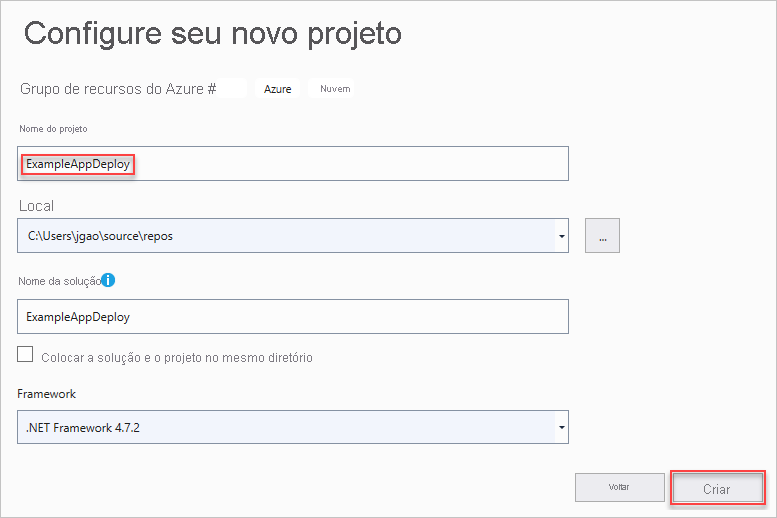
Dê um nome ao seu projeto. As outras configurações padrão provavelmente não precisam ser modificadas, mas é bom revisá-las para verificar se funcionam para seu ambiente. Ao terminar, selecione Criar.

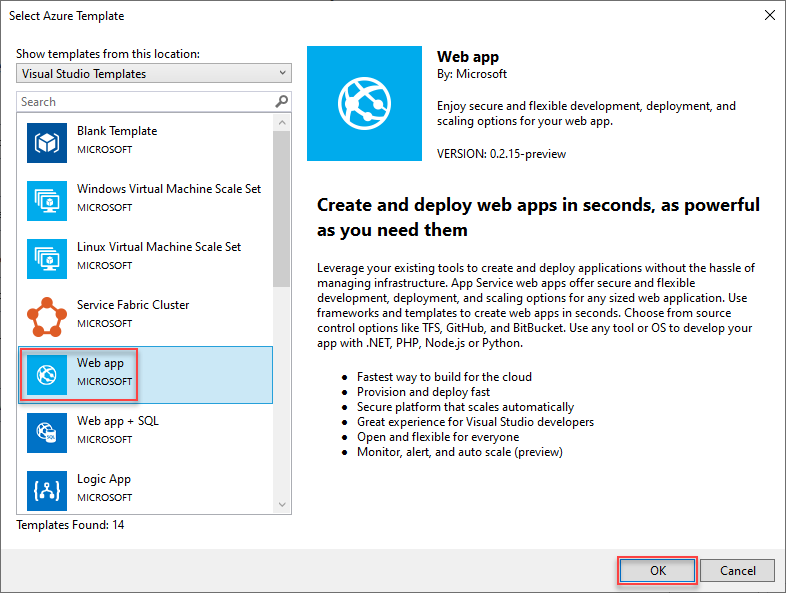
Escolha o modelo que você deseja implantar no Azure Resource Manager. Observe que há várias opções diferentes com base no tipo de projeto que você deseja implantar. Para os fins deste artigo, escolha o modelo Aplicativo Web e OK.

O modelo que você escolhe é apenas um ponto de partida. Você pode adicionar e remover os recursos para atender a seu cenário.
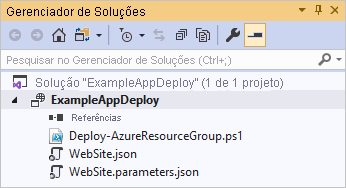
O Visual Studio cria um projeto de implantação do grupo de recursos para o aplicativo Web. Para ver os arquivos do seu projeto, examine o nó no projeto de implantação.

Como você escolheu o modelo de aplicativo Web, os seguintes arquivos serão exibidos:
Nome do arquivo Descrição Deploy-AzureResourceGroup.ps1 Um script do PowerShell que executa comandos do PowerShell a implantar para o Azure Resource Manager. O Visual Studio usa esse script do PowerShell para implantar seu modelo. WebSite.json O modelo do Resource Manager que define a infraestrutura que você deseja implantar no Azure e os parâmetros que você pode fornecer durante a implantação. Também define as dependências entre os recursos para que o Resource Manager implante-os na ordem correta. WebSite.parameters.json Um arquivo de parâmetros que contém os valores necessários ao modelo. Você passa os valores do parâmetro para personalizar cada implantação. Observe que a Ação de Compilação está definida como Conteúdo. Se você adicionar mais arquivos de parâmetro, garanta que a ação de compilação está definida como conteúdo. Todos os projetos de implantação do grupo de recursos do Azure contêm esses arquivos básicos. Outros projetos podem conter mais arquivos para dar suporte a outras funcionalidades.
Personalizar o modelo do Resource Manager
É possível personalizar um projeto de implantação modificando os modelos do Resource Manager que descrevem os recursos que você deseja implantar. Para saber mais sobre os elementos do modelo do Gerenciador de Recursos, confira Criando modelos do Azure Resource Manager.
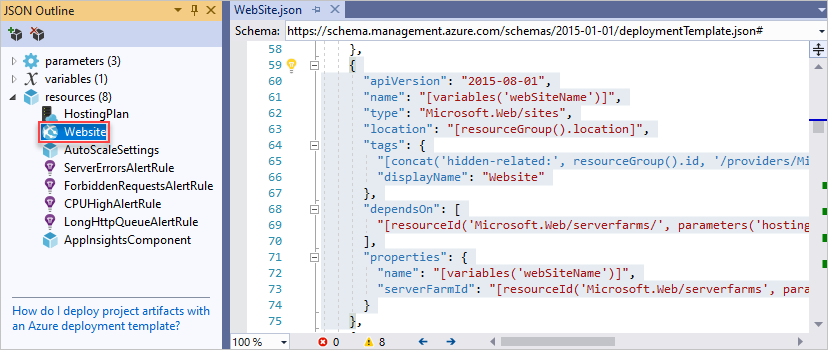
Para trabalhar no seu modelo, abra o WebSite.json.
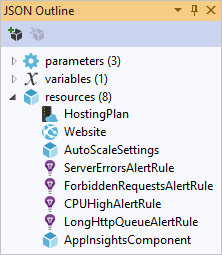
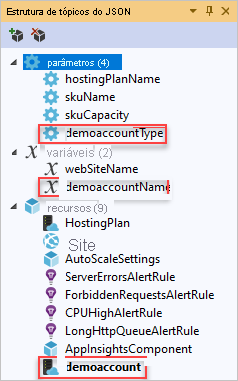
O editor do Visual Studio fornece ferramentas para ajudá-lo a editar o modelo do Resource Manager. A janela Estrutura de Tópicos JSON facilita ver os elementos definidos no modelo.

Selecione um elemento na estrutura de tópicos para ir até essa parte do modelo.

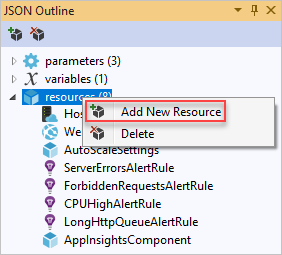
Você pode adicionar um recurso clicando com o botão direito do mouse em recursos e selecionando Adicionar Novo Recurso.

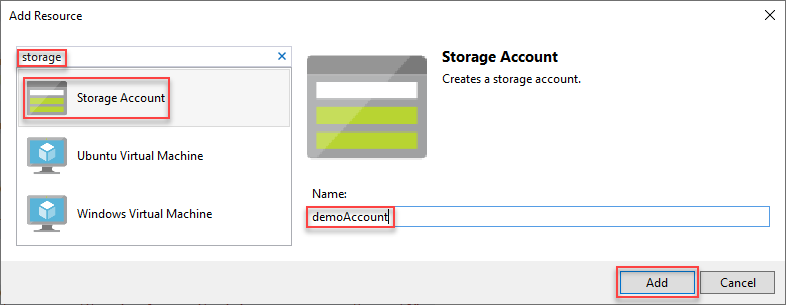
Selecione Conta de Armazenamento e forneça um nome a ela. Forneça um nome que não tenha mais de 11 caracteres e contenha apenas números e letras minúsculas.

Observe que não só foi adicionado o recurso, mas também um parâmetro para o tipo da conta de armazenamento e uma variável para o nome da conta de armazenamento.

O parâmetro para o tipo de conta de armazenamento é predefinido com tipos permitidos e um tipo padrão. Você pode deixar esses valores ou editá-los para seu cenário. Se você não quiser permitir que alguém implante uma conta de armazenamento Premium_LRS com esse modelo, remova-o dos tipos permitidos.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Implantar projeto no Azure
Agora, você está pronto para implantar seu projeto em um grupo de recursos.
Por padrão, o script do PowerShell (Deploy-AzureResourceGroup.ps1) no projeto usa o módulo AzureRM. Se você ainda tiver o módulo AzureRM instalado e deseja continuar usando-o, será possível usar esse script padrão. Com esse script, é possível usar a interface do Visual Studio para implantar sua solução.
No entanto, se você já migrou para o novo módulo Az, será preciso adicionar um novo script ao seu projeto. Para adicionar um script que usa o módulo Az, copie o script Deploy-AzTemplate.ps1 e adicione-o ao seu projeto. Para usar esse script para implantação, você deve executá-lo de um console do PowerShell, em vez de usar a interface de implantação do Visual Studio.
As duas abordagens são mostradas neste artigo. Este artigo refere-se ao script padrão como o script do módulo AzureRM e ao novo script como o script do módulo Az.
Script do módulo Az
Para o script do módulo Az, abra um console do PowerShell e execute:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Script do módulo AzureRM
Para o script do módulo AzureRM, use o Visual Studio:
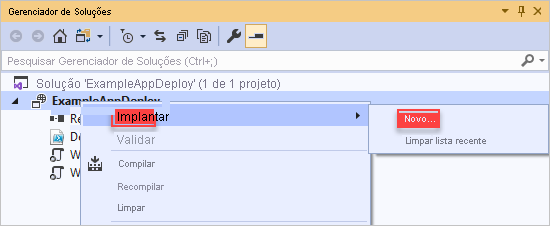
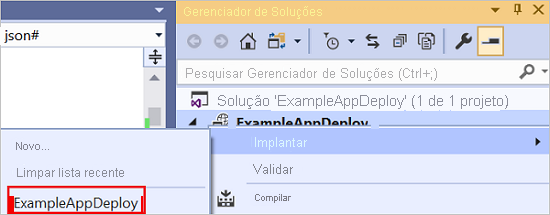
No menu de atalho do nó do projeto de implantação, escolha Implantar>Novo.

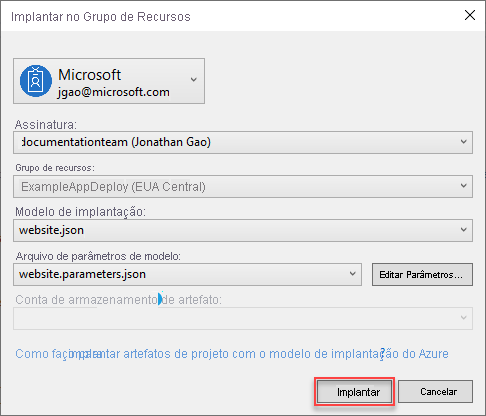
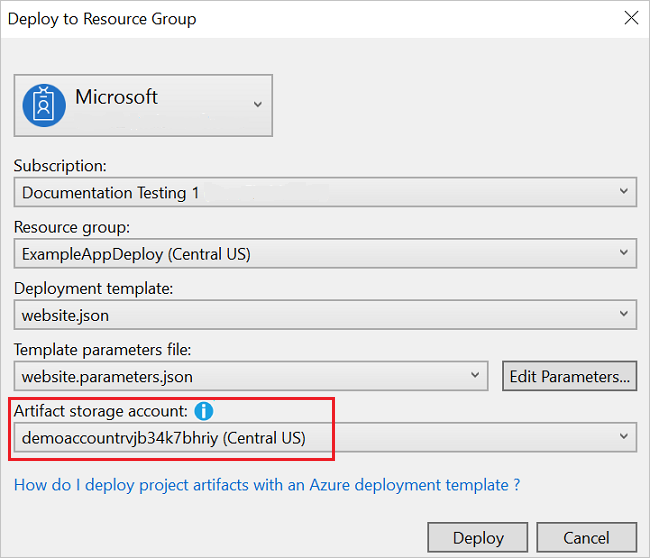
A caixa de diálogo Implantar no Grupo de Recursos é exibida. Na caixa suspensa de Grupo de recursos, escolha um grupo de recursos existente ou crie um novo. Selecione Implantar.

Nas janelas de Saída, confira o status da implantação. Quando a implantação tiver sido concluída, a última mensagem indicará uma implantação bem-sucedida com algo semelhante a:
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Exibir recursos implantados
Vamos verificar os resultados.
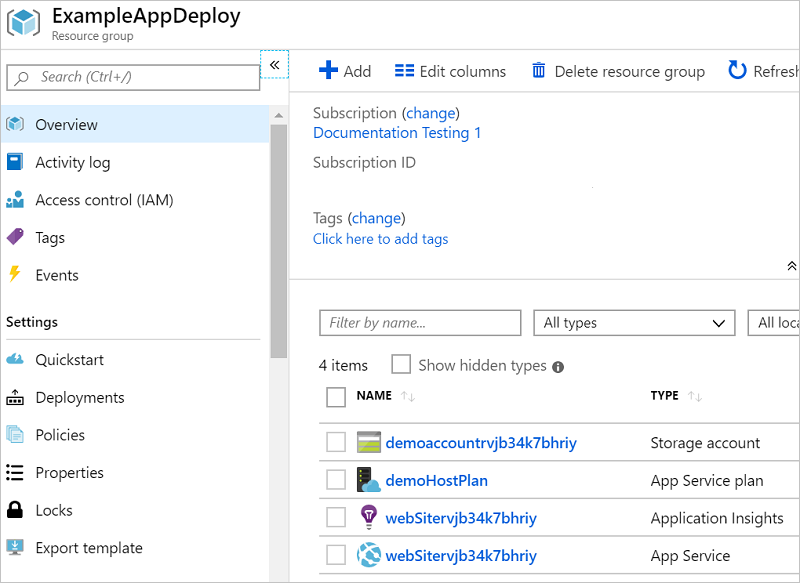
Em um navegador, abra o Portal do Azure e entre em sua conta. Para ver o grupo de recursos, selecione Grupos de recursos e o grupo de recursos implantado.
Você verá todos os recursos implantados. Observe que o nome da conta de armazenamento não é exatamente o que você especificou ao adicionar esse recurso. A conta de armazenamento deve ser exclusiva. O modelo adiciona automaticamente uma cadeia de caracteres ao nome fornecido a fim de criar um nome exclusivo.

Adicionar código ao projeto
Neste ponto, você implantou a infraestrutura de seu aplicativo, mas não há nenhum código real implantado com o projeto.
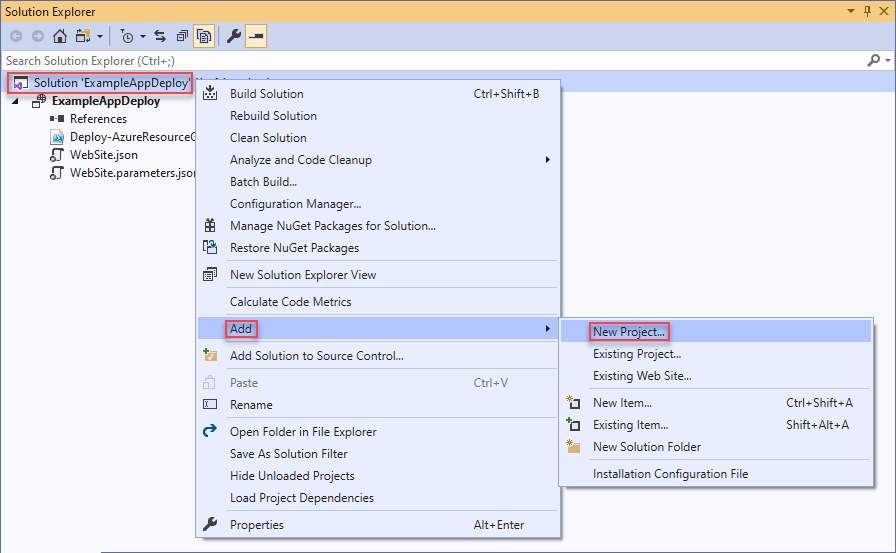
Adicione esse projeto à sua solução do Visual Studio. Clique com o botão direito na solução e selecione Adicionar>Novo Projeto.

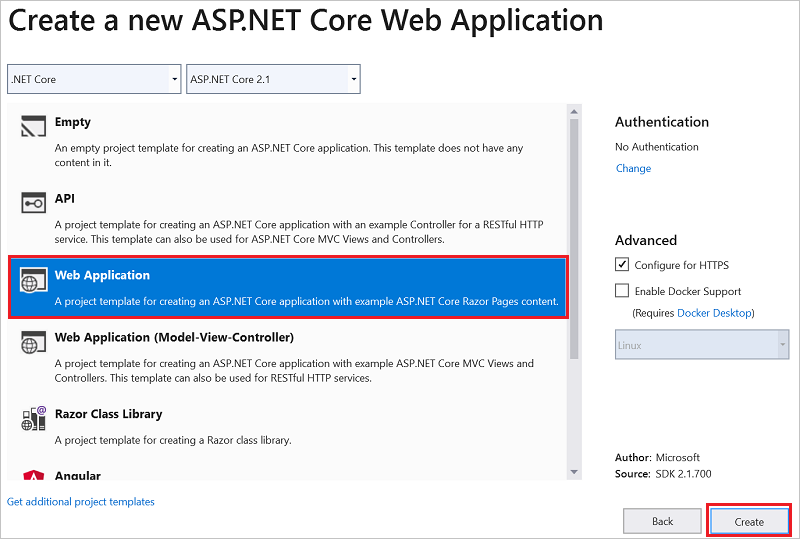
Adicione um Aplicativo Web ASP.NET Core.

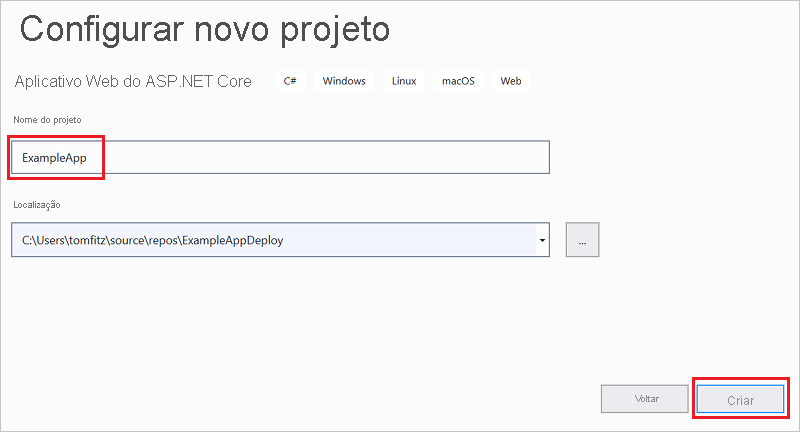
Dê um nome ao seu aplicativo Web e, em seguida, selecione Criar.

Selecione Aplicativo Web e Criar.

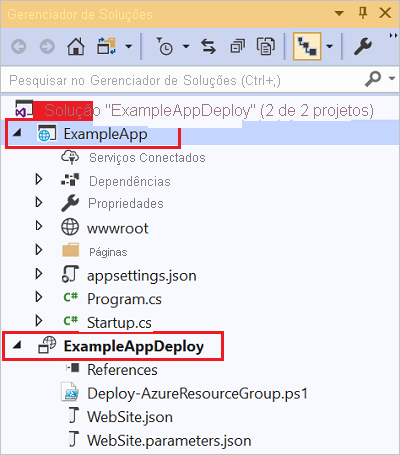
Depois que o Visual Studio criar seu aplicativo Web, você poderá ver os dois projetos na solução.

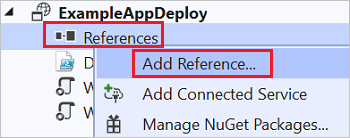
Agora, você precisa certificar-se de que seu projeto de grupo de recursos esteja ciente do novo projeto. Volte ao seu projeto de grupo de recursos (ExampleAppDeploy). Clique com botão direito do mouse em Referências e selecione Adicionar Referência.

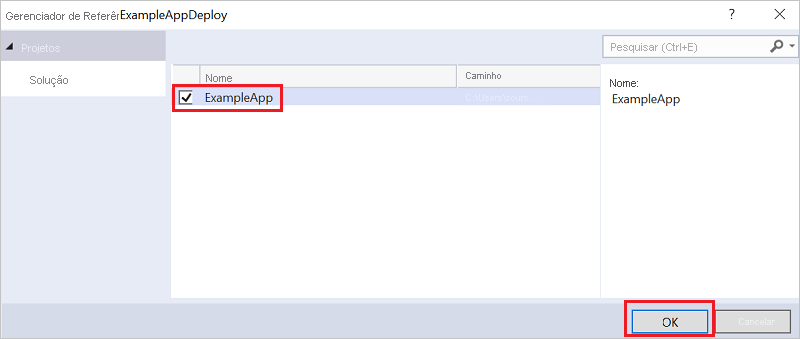
Selecione o projeto de aplicativo Web que você criou.

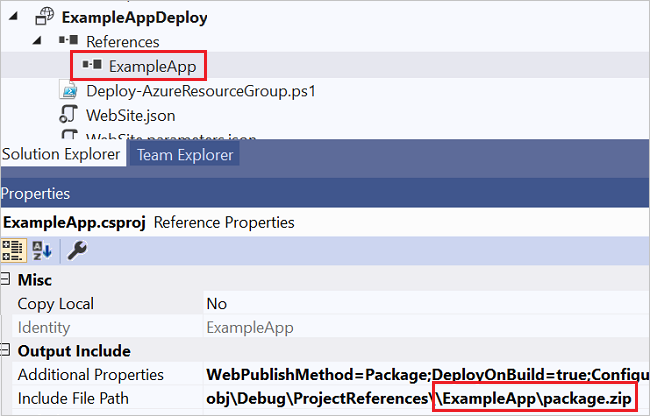
Adicionando uma referência, você vincula o projeto do aplicativo Web ao projeto do grupo de recursos e define automaticamente algumas propriedades. Confira essas propriedades na janela Propriedades da referência. A opção Incluir Caminho do Arquivo contém o caminho onde o pacote é criado. Observe a pasta (ExampleApp) e o arquivo (package.zip). Você precisa saber esses valores porque os fornece como parâmetros ao implantar o aplicativo.

Volte para o seu modelo (WebSite.json) e adicione um recurso ao modelo.

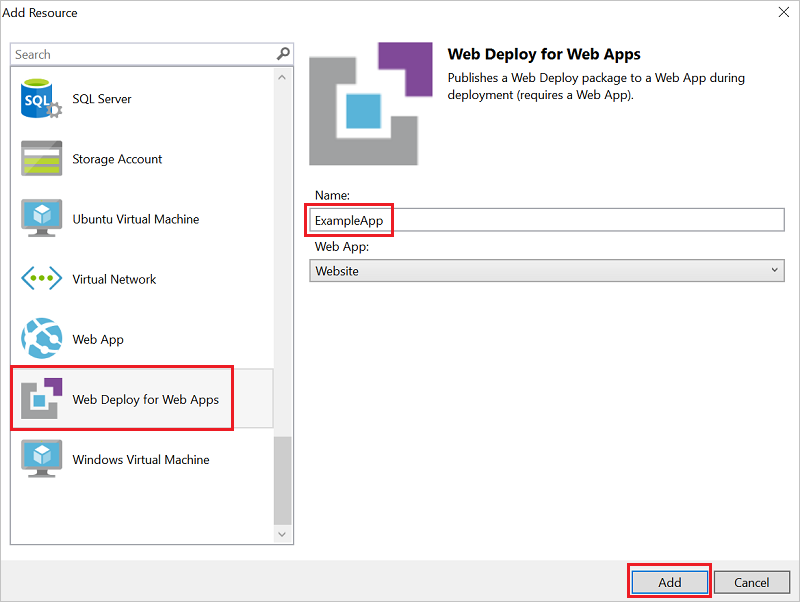
Dessa vez, selecione Implantação da Web para aplicativos Web.

Salve o modelo.
Há alguns novos parâmetros adicionados na etapa anterior.

Você não precisa fornecer valores para _artifactsLocation ou _artifactsLocationSasToken, pois esses valores são gerados automaticamente. No entanto, você deve definir o nome de arquivo e pasta para o caminho que contém o pacote de implantação. Os nomes desses parâmetros terminam com PackageFolder e PackageFileName. A primeira parte do nome é o nome do recurso Implantação da Web que você adicionou. Neste artigo, eles são denominados ExampleAppPackageFolder e ExampleAppPackageFileName.
Abra Website.parameters.json e defina esses parâmetros para os valores que você viu nas propriedades da referência. Defina ExampleAppPackageFolder para o nome da pasta. Defina ExampleAppPackageFileName para o nome do arquivo zip.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Implantar código com infraestrutura
Como você adicionou código ao projeto, a implantação é um pouco diferente dessa vez. Durante a implantação, você prepara artefatos do seu projeto em um lugar que o Resource Manager possa acessar. Os artefatos são preparados para uma conta de armazenamento.
Script do módulo Az
Será preciso fazer uma pequena alteração no seu modelo se você estiver usando o script do módulo Az. Esse script adiciona uma barra "/" ao local dos artefatos, mas seu modelo não espera essa barra. Abra o WebSite.json e encontre as propriedades para a extensão MSDeploy. Ele tem uma propriedade chamada packageUri. Remova a barra entre o local dos artefatos e a pasta do pacote.
Sua aparência deve ser parecida com esta:
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Observe que, no exemplo anterior, não há '/', entre parameters('_artifactsLocation') e parameters('ExampleAppPackageFolder') .
Recompile o projeto. Compilar o projeto garante que os arquivos que precisam ser implantados sejam adicionados à pasta de preparo.
Agora, abra um console do PowerShell e execute:
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Script do módulo AzureRM
Para o script do módulo AzureRM, use o Visual Studio:
Para reimplantar, escolha Implantar e o grupo de recursos implantado anteriormente.

Selecione a conta de armazenamento que você implantou com esse grupo de recursos para a Conta de armazenamento de artefato.

Exibir aplicativo Web
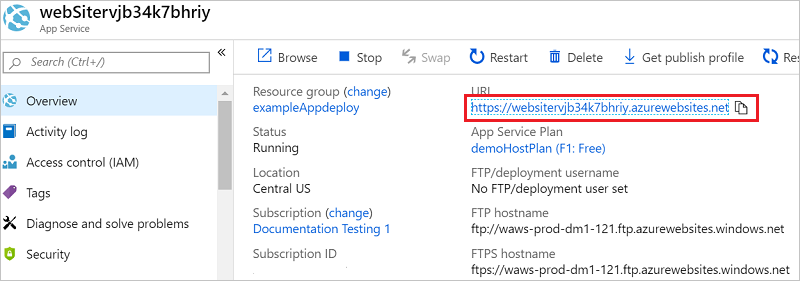
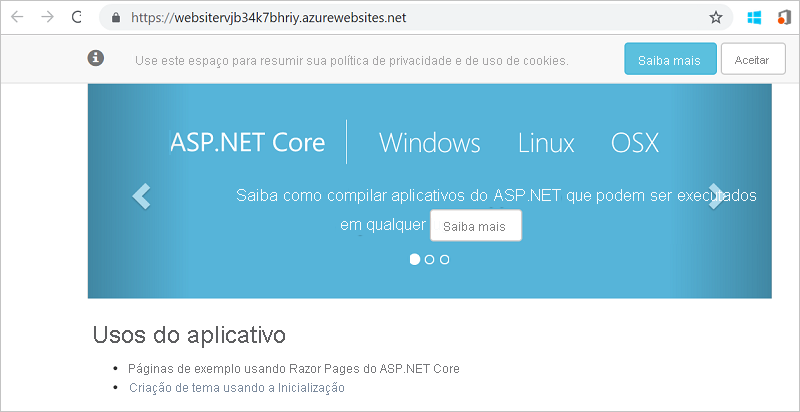
Após a conclusão da implantação, selecione seu aplicativo Web no portal. Clique na URL para navegar até o site.

Observe que você implantou o aplicativo ASP.NET padrão com êxito.

Adicionar painel de operações
Você não está limitado apenas aos recursos disponíveis por meio da interface do Visual Studio. Você pode personalizar sua implantação adicionando um recurso personalizado ao seu modelo. Para mostrar a adição de um recurso, adicione um painel operacional para gerenciar o recurso implantado.
Abra o arquivo WebSite.json e adicione o JSON a seguir após o recurso da conta de armazenamento, mas antes do
]de fechamento da seção de recursos.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Reimplante seu projeto.
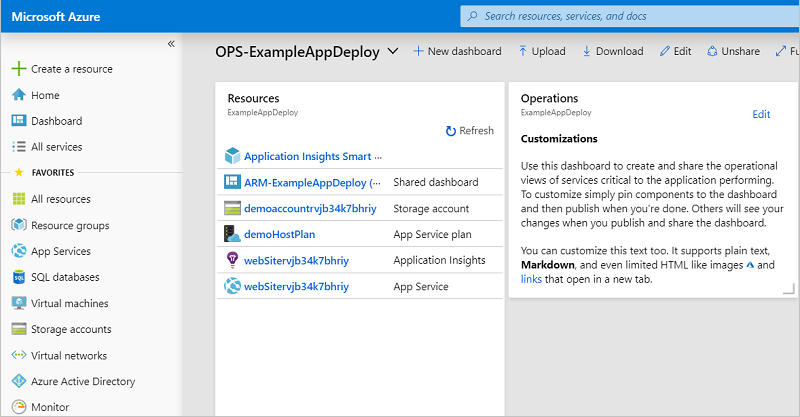
Depois que a implantação for concluída, exiba o painel no portal. Selecione Painel e escolha o que você implantou.

Você vê o painel personalizado.

Para gerenciar o acesso ao painel, use o controle de acesso baseado em função do Azure (RBAC do Azure). Você também pode personalizar a aparência do painel após a implantação. No entanto, se você reimplantar o grupo de recursos, o painel será redefinido para o estado padrão em seu modelo. Para saber mais sobre a criação de painéis, consulte Criar programaticamente os painéis do Azure.
Limpar os recursos
Quando os recursos do Azure já não forem necessários, limpe os recursos implantados excluindo o grupo de recursos.
No portal do Azure, selecione Grupos de recursos no menu à esquerda.
Selecione o nome do grupo de recursos.
Escolha Excluir grupo de recursos no menu superior.
Próximas etapas
Neste artigo, você aprendeu a criar e implantar modelos usando o Visual Studio. Para saber mais sobre o desenvolvimento de modelos, confira nossa nova série de tutoriais para iniciantes: