Integrar os Gêmeos Digitais do Azure ao Serviço do Azure SignalR
Neste artigo, você aprenderá a integrar os Gêmeos Digitais do Azure ao Serviço do Azure SignalR.
A solução descrita neste artigo permite enviar dados telemétricos de gêmeo digital para clientes conectados, como uma página da Web ou um aplicativo móvel. Como resultado, os clientes são atualizados com métricas em tempo real e status de dispositivos IoT, sem a necessidade de sondar o servidor ou enviar novas solicitações HTTP para atualizações.
Pré-requisitos
Aqui estão os pré-requisitos que você deve concluir antes de continuar:
Antes de integrar sua solução com o Serviço do Azure SignalR nesse artigo, você deve concluir o tutorial Conectar uma solução de ponta a ponta dos Gêmeos Digitais do Azure, porque este artigo de instruções se baseia nele. O tutorial orienta você pela configuração de uma instância dos Gêmeos Digitais do Azure que funciona com um dispositivo IoT virtual para disparar atualizações do gêmeo digital. Este artigo de instruções conectará essas atualizações a um aplicativo Web de exemplo usando o Serviço do Azure SignalR.
Você precisará dos seguintes valores do tutorial:
- Grade de Eventos
- Grupo de recursos
- Serviço de aplicativo/nome do aplicativo de funções
Você vai precisar ter o Node.js instalado em seu computador.
Entre no portal do Azure com sua conta do Azure, pois você precisará usá-la neste guia.
Baixar os aplicativos de exemplo
Primeiro, baixe os aplicativos de exemplo necessários. Você precisará dos dois seguintes exemplos:
Exemplos de ponta a ponta dos Gêmeos Digitais do Azure: este exemplo contém um AdtSampleApp que contém duas funções do Azure para mover dados em uma instância dos Gêmeos Digitais do Azure (você pode aprender sobre esse cenário mais detalhadamente em Conectar uma solução de ponta a ponta). Ele também contém um aplicativo de exemplo DeviceSimulator que simula um dispositivo IoT, gerando um novo valor de temperatura a cada segundo.
Se você ainda não baixou o exemplo como parte do tutorial em Pré-requisitos, navegue até o link de exemplo e escolha o botão Procurar código abaixo do título. Isso levará você ao repositório do GitHub para obter exemplos que poderão ser baixados como um .zip clicando no botão Código e em Baixar ZIP.
Este botão baixará uma cópia do mesmo repositório de exemplo no seu computador, como digital-twins-samples-main.zip. Descompacte a pasta.
Amostra de aplicativo Web de integração do SignalR: este é um aplicativo Web React de amostra que consumirá dados de telemetria dos Gêmeos Digitais do Azure de um Serviço do Azure SignalR.
- Navegue até o link de exemplo e use o mesmo processo de download para baixar uma cópia do exemplo em seu computador, como digitaltwins-signalr-webapp-sample-main.zip. Descompacte a pasta.
Arquitetura da solução
Você anexará o Serviço do Azure SignalR para Gêmeos Digitais do Azure por meio do caminho abaixo. As seções A, B e C no diagrama são extraídas do diagrama da arquitetura do pré-requisito do tutorial de ponta a ponta. Neste artigo de instruções, você criará a seção D na arquitetura existente, que inclui duas novas funções do Azure que se comunicam com os aplicativos de cliente e SignalR.
Criar uma instância do Azure SignalR
Em seguida, crie uma instância do Azure SignalR para usar neste artigo seguindo as instruções em Criar uma instância do Serviço do Azure SignalR (por enquanto, conclua apenas as etapas nesta seção).
Deixe a janela do navegador aberta no portal do Azure, pois você a usará novamente na próxima seção.
Publicar e configurar o aplicativo do Azure Functions
Nesta seção, você configurará duas funções do Azure:
- negotiate – uma função de gatilho HTTP. Usa a associação de entrada SignalRConnectionInfo para gerar e retornar informações de conexão válidas.
- broadcast – uma função de gatilho da Grade de Eventos. Ele recebe dados de telemetria dos Gêmeos Digitais do Azure por meio da grade de eventos e usa a associação de saída da instância do SignalR criada na etapa anterior para transmitir a mensagem a todos os aplicativos cliente conectados.
Inicie o Visual Studio ou outro editor de código da sua escolha e abra a solução de código na pasta digital-twins-samples-main\ADTSampleApp. Em seguida, execute as seguintes etapas para criar as funções:
No projeto SampleFunctionsApp, crie uma classe C# chamada SignalRFunctions.cs.
Substitua o conteúdo do arquivo da classe pelo seguinte código:
using System; using System.Collections.Generic; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.EventGrid; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Microsoft.Extensions.Logging; using Newtonsoft.Json; using Newtonsoft.Json.Linq; using Azure.Messaging.EventGrid; namespace SignalRFunction { public static class SignalRFunctions { public static double temperature; [FunctionName("negotiate")] public static SignalRConnectionInfo GetSignalRInfo( [HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req, [SignalRConnectionInfo(HubName = "dttelemetry")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static Task SendMessage( [EventGridTrigger] EventGridEvent eventGridEvent, [SignalR(HubName = "dttelemetry")] IAsyncCollector<SignalRMessage> signalRMessages, ILogger log) { JObject eventGridData = (JObject)JsonConvert.DeserializeObject(eventGridEvent.Data.ToString()); log.LogInformation($"Event grid message: {eventGridData}"); var patch = (JObject)eventGridData["data"]["patch"][0]; if (patch["path"].ToString().Contains("/Temperature")) { temperature = Math.Round(patch["value"].ToObject<double>(), 2); } var message = new Dictionary<object, object> { { "temperatureInFahrenheit", temperature}, }; return signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { message } }); } } }Na janela do Console do Gerenciador de Pacotes do Visual Studio ou em qualquer janela Comando em seu computador, navegue até a pasta digital-twins-samples-main\AdtSampleApp\SampleFunctionsApp e execute o seguinte comando para instalar o pacote NuGet
SignalRServiceno projeto:dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRService --version 1.14.0Executar este comando deve resolver os problemas de dependência na classe.
Publique a função no Azure usando seu método preferencial.
Para obter instruções sobre como publicar uma função usando o Visual Studio, confira Desenvolver Azure Functions com o Visual Studio. Para obter instruções sobre como publicar a função usando o Visual Studio Code, confira Criar uma função C# no Azure usando o Visual Studio Code. Para obter instruções sobre como publicar a função usando a CLI do Azure, confira Criar uma função C# no Azure da linha de comando.
Configurar a função
Em seguida, configure a função para se comunicar com sua instância do Azure SignalR. Você começará coletando a cadeia de conexão da instância do SignalR e a adicionará às configurações do aplicativo de funções.
Vá para o portal do Azure e pesquise o nome da sua instância do SignalR na barra de pesquisa na parte superior do portal. Selecione a instância para abri-la.
Selecione Chaves no menu da instância para exibir as cadeias de conexão da instância do Serviço do SignalR.
Selecione o ícone Copiar para copiar a CADEIA DE CONEXÃO primária.
Por fim, adicione a cadeia de conexão do SignalR do Azure às configurações do aplicativo de funções, usando o comando da CLI do Azure a seguir. Além disso, substitua os espaços reservados pelo seu grupo de recursos e pelo nome do serviço de aplicativo/aplicativo de funções do pré-requisito do tutorial. O comando pode ser executado no Azure Cloud Shell ou localmente se você tiver a CLI do Azure instalada em seu computador:
az functionapp config appsettings set --resource-group <your-resource-group> --name <your-function-app-name> --settings "AzureSignalRConnectionString=<your-Azure-SignalR-ConnectionString>"A saída desse comando imprime todas as configurações de aplicativo configuradas para sua função do Azure. Procure
AzureSignalRConnectionStringna parte inferior da lista para verificar se ela foi adicionada.
Conectar a função à Grade de Eventos
Em seguida, assine a função do Azure broadcast para o tópico da grade de eventos criado durante o pré-requisito do tutorial. Esta ação permitirá que os dados de telemetria fluam do gêmeo thermostat67 pelo tópico da Grade de Eventos e para a função. Daqui, a função pode difundir os dados para todos os clientes.
Para transmitir os dados, você criará uma Assinatura do evento do tópico da grade de eventos para sua função do Azure broadcast como um ponto de extremidade.
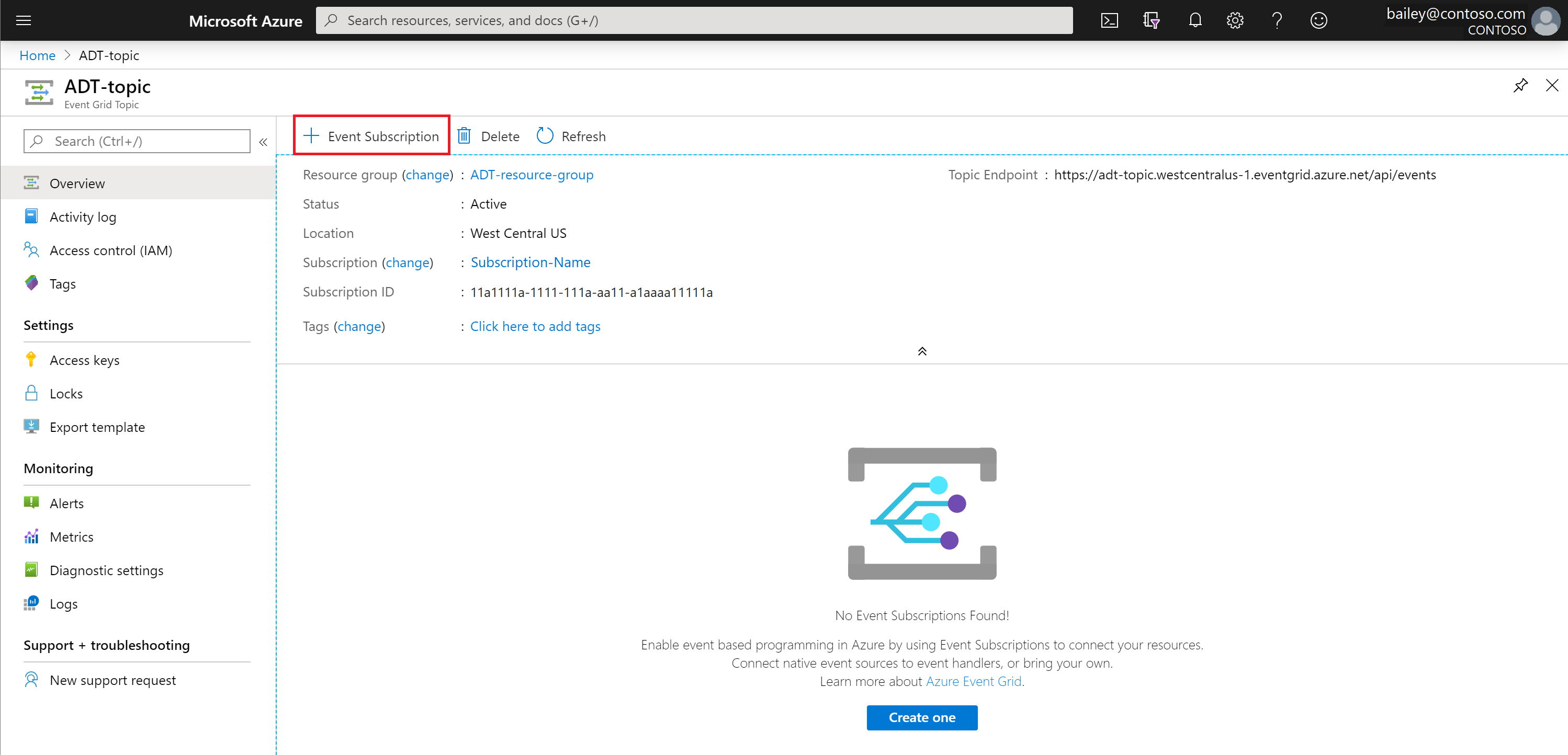
No portal do Azure, navegue até o tópico da Grade de Eventos pesquisando pelo nome dele na barra de pesquisa superior. Selecione + Assinatura de Evento.

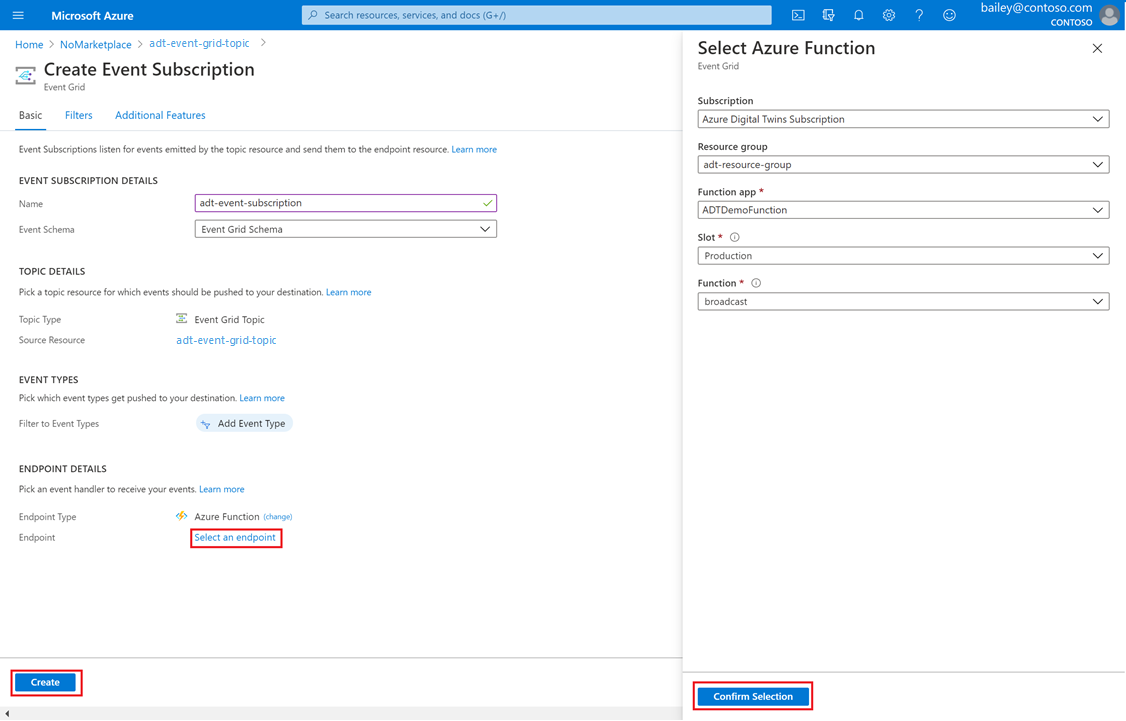
Na página Criar Assinatura de Evento, preencha os campos da seguinte maneira (os campos preenchidos por padrão não são mencionados):
- DETALHES DE ASSINATURA DO EVENTO>Nome: dê um nome à assinatura de evento.
- DETALHES DE PONTO DE EXTREMIDADE>Tipo de Ponto de Extremidade: selecione Azure Function nas opções do menu.
- DETALHES DO PONTO DE EXTREMIDADE>Ponto de Extremidade: Selecione o link Selecionar ponto de extremidade, o qual abrirá a janela Selecionar função do Azure:
- Preencha os valores para Assinatura, Grupo de recursos, Aplicativo de funções e Função (broadcast). Pode ser que alguns desses campos sejam preenchidos automaticamente após a seleção da assinatura.
- Selecione Confirmar seleção.

Volte para a página Criar Assinatura de Evento e selecione Criar.
Neste ponto, você deve ver duas assinaturas de evento na página Tópicos da grade de eventos.
Configurar e executar o aplicativo Web
Nesta seção, você verá o resultado em ação. Primeiro, configure o aplicativo Web do cliente de exemplo para se conectar ao fluxo do Azure SignalR que você configurou. Em seguida, você iniciará o aplicativo de exemplo de dispositivo simulado que envia dados de telemetria do dispositivo por meio da instância dos Gêmeos Digitais do Azure. Depois disso, você exibirá o aplicativo Web de amostra para ver os dados do dispositivo simulado atualizando o aplicativo Web de amostra em tempo real.
Configurar o aplicativo Web do cliente de exemplo
Em seguida, configure o aplicativo Web do cliente de exemplo. Comece coletando a URL do ponto de extremidade HTTP da função negotiate e use-a para configurar o código do aplicativo em seu computador.
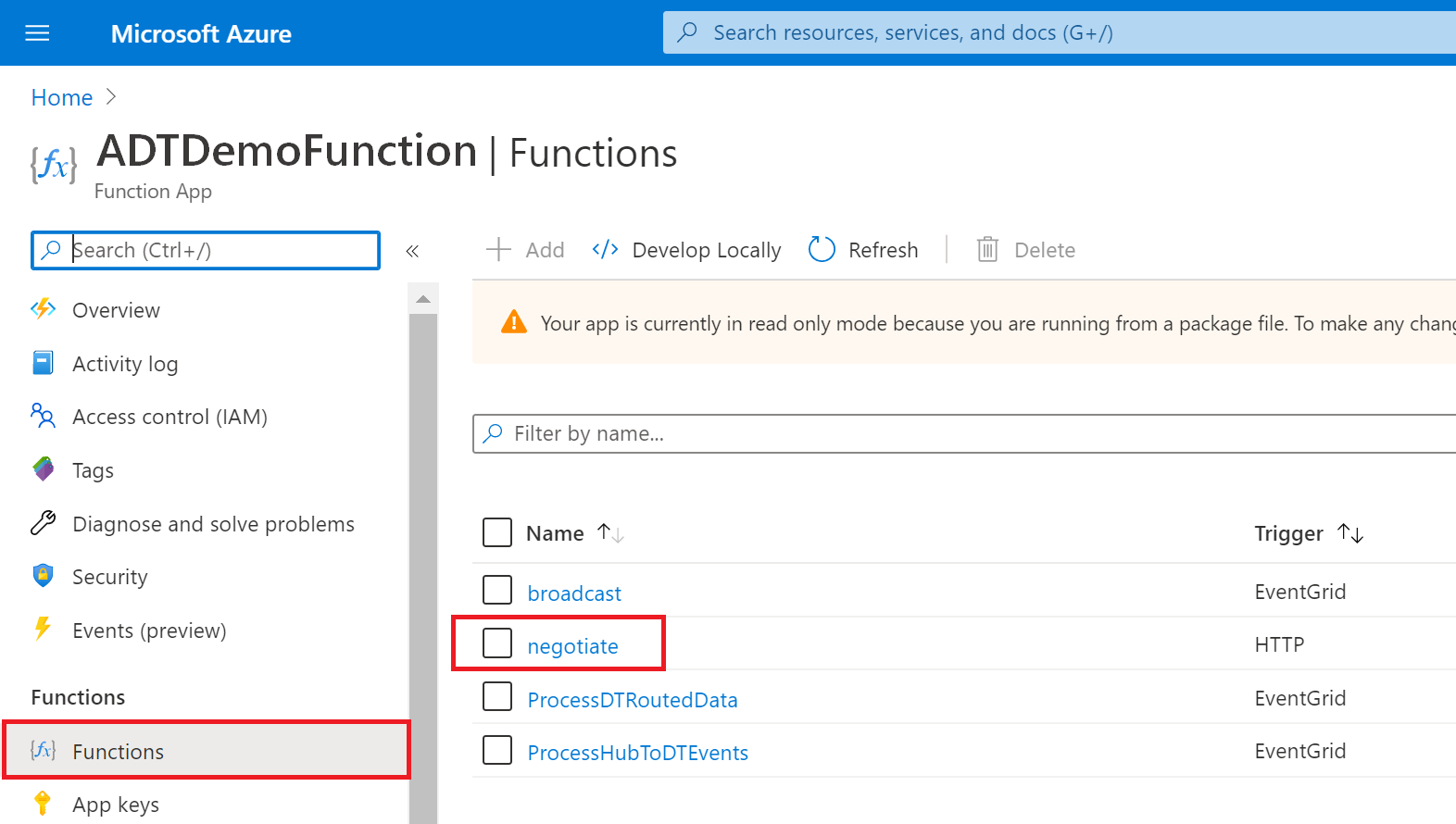
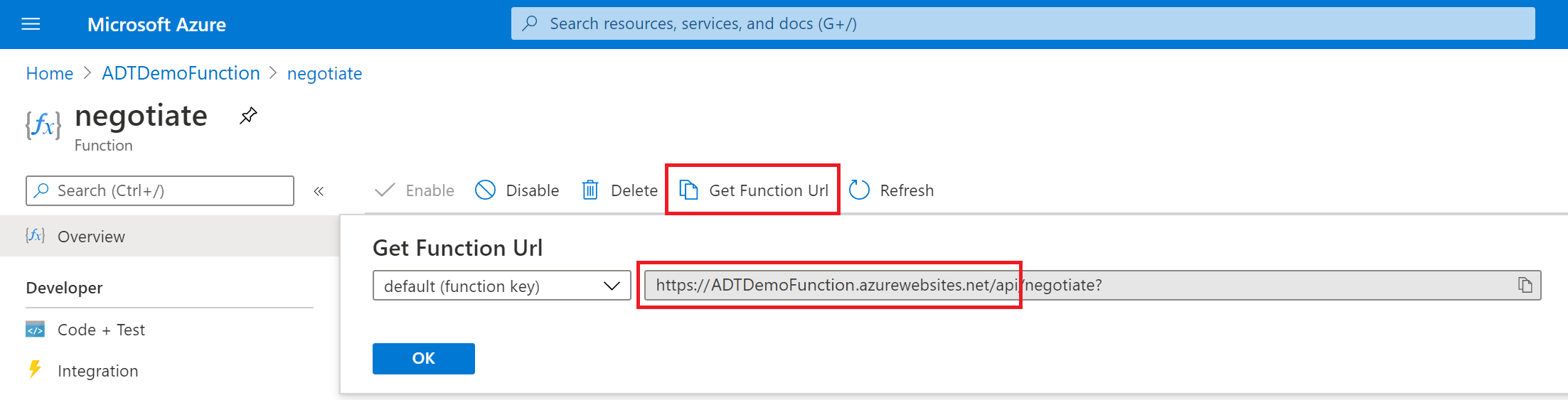
Vá para a página Aplicativos de funções do portal do Azure e selecione seu aplicativo de funções na lista. No menu do aplicativo, selecione Funções e escolha a função negotiate.

Escolha Obter URL da função e copie o valor até /api (não inclua o último /negotiate?). Você usará esse valor na próxima etapa.

Usando o Visual Studio ou qualquer editor de código de sua escolha, abra a pasta descompactada digitaltwins-signalr-webapp-sample-main que você baixou na seção Baixar os aplicativos de exemplo.
Abra o arquivo src/App.js e substitua a URL da função em
HubConnectionBuilderpela URL do ponto de extremidade HTTP da função negotiate que você salvou na etapa anterior:const hubConnection = new HubConnectionBuilder() .withUrl('<Function-URL>') .build();No Prompt de Comando do Desenvolvedor do Visual Studio ou em qualquer janela Comando em seu computador, navegue até a pasta digitaltwins-signalr-webapp-sample-main\src. Execute o seguinte comando para instalar os pacotes de nó dependente:
npm install
Em seguida, defina as permissões em seu aplicativo de funções no portal do Azure:
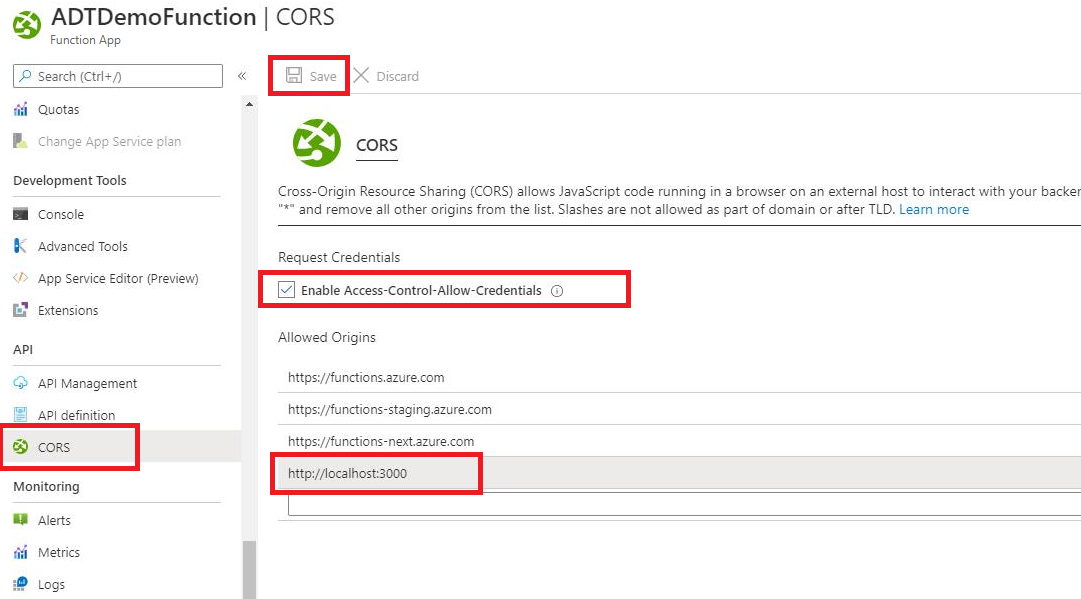
Na página de Aplicativos de funções do portal do Azure, selecione sua instância de aplicativo de funções.
Role para baixo no menu de instância e selecione CORS. Na página CORS, adicione
http://localhost:3000como uma origem permitida inserindo-a na caixa vazia. Marque a caixa Habilitar Acesso-Controle-Permitir-Credenciais e escolha Salvar.
Executar o simulador do dispositivo
Durante o pré-requisito do tutorial de ponta a ponta, você configurou o simulador de dispositivo para enviar dados por um Hub IoT e para sua instância dos Gêmeos Digitais do Azure.
Agora, inicie o projeto do simulador localizado em digital-twins-samples-main\DeviceSimulator\DeviceSimulator.sln. Se você estiver usando o Visual Studio, poderá abrir o projeto e executá-lo com esse botão na barra de ferramentas:

Uma janela do console será aberta e exibirá mensagens simuladas de telemetria de temperatura do dispositivo. Essas mensagens estão sendo enviadas por meio da sua instância dos Gêmeos Digitais do Azure, em que elas são coletadas pelas funções do Azure e SignalR.
Você não precisa fazer mais nada nesse console, mas deixe-o em execução enquanto conclui a próxima etapa.
Veja os resultados
Para ver os resultados em ação, inicie o exemplo de aplicativo Web de integração do SignalR. Você pode fazer isso em qualquer janela de console na localização digitaltwins-signalr-webapp-sample-main\src, executando este comando:
npm start
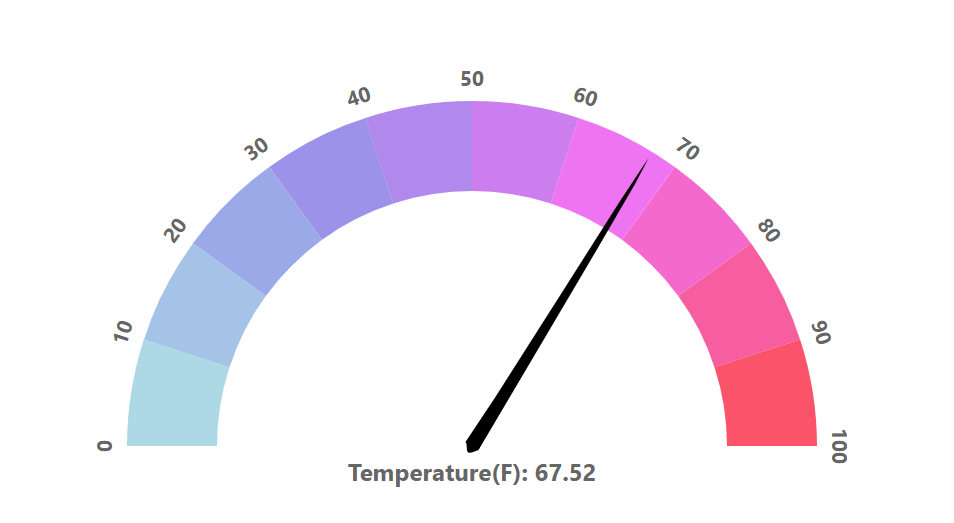
Executar esse comando abrirá uma janela do navegador executando o aplicativo de exemplo, que exibe um medidor de temperatura visual. Depois que o aplicativo estiver em execução, você deverá começar a ver os valores de telemetria de temperatura do simulador de dispositivo que se propagam pelos Gêmeos Digitais do Azure sendo refletidos pelo aplicativo Web em tempo real.

Limpar os recursos
Se você não precisar mais dos recursos criados nesse artigo, siga estas etapas para excluí-los.
Usando o Azure Cloud Shell ou a CLI do Azure local, você pode excluir todos os recursos do Azure em um grupo de recursos com o comando az group delete. Remover o grupo de recursos também removerá:
- A instância dos Gêmeos Digitais do Azure (do tutorial de ponta a ponta)
- O Hub IoT e o registro do dispositivo de Hub (do tutorial de ponta a ponta)
- O tópico da Grade de Eventos e as assinaturas associadas
- O aplicativo Azure Functions, incluindo as três funções e os recursos associados, como armazenamento
- A instância do Azure SignalR
Importante
A exclusão de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos contidos nele são excluídos permanentemente. Não exclua acidentalmente o grupo de recursos ou os recursos incorretos.
az group delete --name <your-resource-group>
Por fim, exclua as pastas de exemplo do projeto que você baixou para o computador local (digital-twins-samples-main.zip, digitaltwins-signalr-webapp-sample-main.zip e os equivalentes descompactados).
Próximas etapas
Nesse artigo, você configura funções do Azure com o SignalR para difundir eventos de telemetria dos Gêmeos Digitais do Azure para um aplicativo cliente de exemplo.
Em seguida, saiba mais sobre o Serviço do Azure SignalR:
Ou leia mais sobre a Autenticação do Serviço do Azure SignalR com o Azure Functions:



