Criar cenas 3D com o 3D Scenes Studio (versão prévia) para os Gêmeos Digitais do Azure
O 3D Scenes Studio (versão prévia) dos Gêmeos Digitais do Azure é um ambiente 3D imersivo, em que os funcionários de negócios e da linha de frente podem consumir e investigar dados operacionais das soluções dos Gêmeos Digitais do Azure com contexto visual.
Pré-requisitos
Para usar o 3D Scenes Studio, você precisará dos recursos a seguir.
Uma instância dos Gêmeos Digitais do Azure. Para obter instruções, confira Configurar uma instância e uma autenticação.
- Obter acesso de Proprietário de dados dos Gêmeos Digitais do Azure ou de Leitor de dados dos Gêmeos Digitais do Azure à instância. Para obter instruções, confira Configurar permissões de acesso do usuário.
- Anote o nome do host da instância, que será usado mais tarde.
Uma conta de armazenamento do Azure. Para obter instruções, confira Criar uma conta de armazenamento.
- Anote a URL da conta de armazenamento que será usada mais tarde.
Um contêiner privado na conta de armazenamento. Para obter instruções, confira Criar um contêiner.
- Anote o nome do contêiner de armazenamento que será usado mais tarde.
Permissões para os seus recursos de armazenamento, incluindo:
- Pelo menos o acesso de Leitor no painel de controle
- Uma função de acesso a dados de Proprietário de Dados de Blob de Armazenamento ou Colaborador de Dados de Blob de Armazenamento
Você pode conceder as funções necessárias no nível da conta de armazenamento ou no nível do contêiner. Para obter instruções e mais informações sobre permissões para o armazenamento do Azure, consulte Atribuir uma função do Azure.
Configure o CORS para a sua conta de armazenamento (confira os detalhes na subseção a seguir).
Configurar o CORS
Você precisará configurar o CORS para a sua conta de armazenamento, para que o 3D Scenes Studio possa acessar o contêiner de armazenamento.
Estes cabeçalhos CORS são sempre necessários:
- Autorização
- x-ms-version
- x-ms-blob-type
Estes cabeçalhos CORS adicionais serão necessários se você estiver planejando usar a funcionalidade de links privados:
- Content-Type
- Content-Length
- x-ms-copy-source
- x-ms-requires-sync
Veja abaixo o comando da CLI do Azure que definirá os métodos, origens e cabeçalhos listados acima para CORS em sua conta de armazenamento. O comando contém um espaço reservado para o nome da sua conta de armazenamento.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Agora você tem todos os recursos necessários para trabalhar com cenas no 3D Scenes Studio.
Inicializar o ambiente do 3D Scenes Studio
Nesta seção, você vai definir o ambiente no 3D Scenes Studio e personalizar a cena do grafo de exemplo que está na sua instância dos Gêmeos Digitais do Azure.
Navegue até o 3D Scenes Studio. O estúdio será aberto, conectado à instância dos Gêmeos Digitais do Azure que você acessou por último no Azure Digital Twins Explorer.
Selecione o ícone Editar ao lado do nome da instância para configurar os detalhes da instância e do contêiner de armazenamento.
A URL da instância dos Gêmeos Digitais do Azure deve começar com https://, seguido pelo nome do host da sua instância da seção Pré-requisitos.
Em URL da conta do Armazenamento do Azure, insira a URL do contêiner de armazenamento da seção Pré-requisitos. Em nome do contêiner do Armazenamento do Azure, insira o nome do contêiner de armazenamento da seção Pré-requisitos.
Selecione Salvar.
Criar, editar e exibir cenas
A representação 3D de um ambiente no 3D Scenes Studio é chamada de cena. Uma cena consiste em um arquivo 3D e um arquivo de configuração que é criado automaticamente.
Para criar uma cena, comece com um arquivo 3D segmentado no formato .GLTF ou .GLB. Você pode exibir e baixar um arquivo 3D de exemplo neste link: RobotArms.glb.
Dica
O 3D Scenes Studio dá suporte à animação. Se você usar um arquivo de modelo 3D contendo animações, elas serão executadas na cena.
Você pode usar o 3D Scenes Studio com um arquivo 3D que já esteja presente no contêiner de armazenamento ou carregar o arquivo diretamente no 3D Scenes Studio, que o adicionará ao contêiner automaticamente. Estas são as etapas de uso de um arquivo 3D para criar uma cena.
Na home page do 3D Scenes Studio, clique no botão Adicionar cena 3D para começar a criar uma cena.
Inserir um Nome e uma Descrição para a cena.
Se desejar que a cena seja exibida em exibição de globo, alterne Mostrar no globo para Ativado. Inserir valores de Latitude e Longitude para a cena.
Selecione uma das seguintes guias na seção Vincular arquivo 3D:
- Escolha o arquivo para inserir a URL de um arquivo 3D que já esta no contêiner de armazenamento
- Carregar arquivo para carregar um arquivo 3D do computador
Selecione Criar.
Editar cenas
Para editar ou excluir uma cena depois de criada, use os ícones de Ações próximos ao da cena na página inicial do 3D Scenes Studio.
A edição de uma cena reabrirá todas as propriedades de cena que você definiu ao criá-la, permitindo alterá-las e atualizar a cena.
Exibir cenas na exibição de globo
A home page do 3D Scenes Studio mostra uma exibição de lista das suas cenas.
Você também pode selecionar a exibição de globo para ver as cenas colocadas visualmente em um globo.
A exibição de globo resultante fica assim:
Exibir cenas individualmente
Você pode selecionar uma cena individual na home page para abri-la no modo Criação. Aqui, você pode ver a malha 3D da cena e editar seus elementos e comportamentos.
Você pode mudar para o modo Exibição a fim de habilitar a filtragem em elementos específicos e a visualização do comportamento dos elementos que criou.
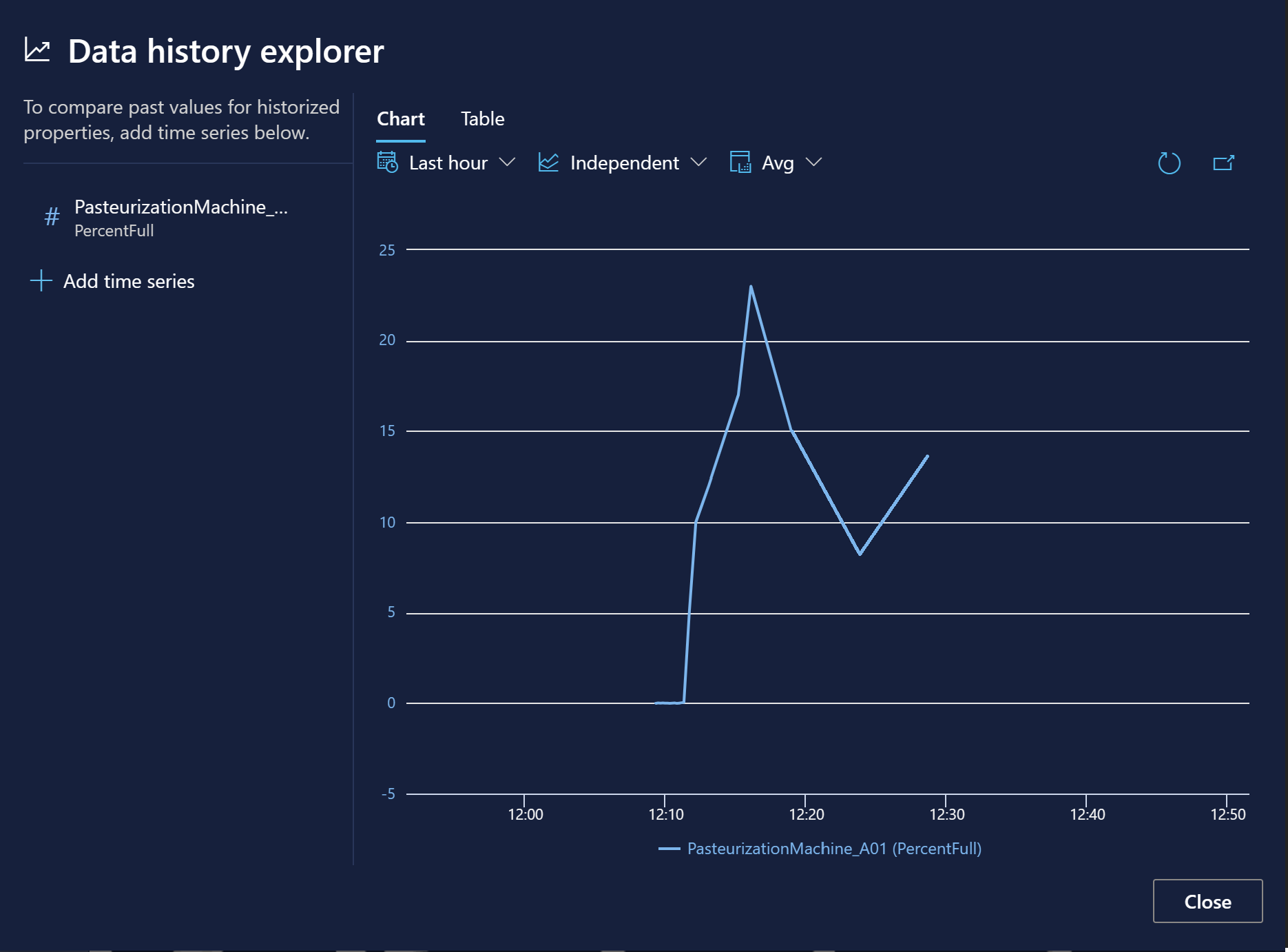
Você pode exibir Todas as propriedades de um elemento a partir daqui, bem como os seus valores ao longo do tempo se o histórico de dados estiver habilitado em sua instância. Para exibir o histórico de propriedades, selecione o ícone Abrir o gerenciador de histórico de dados.
Isso abrirá o Gerenciador de histórico de dados para a propriedade. Para obter mais informações sobre como usar o gerenciador de histórico de dados, confira Validar e explorar propriedades historizadas.
Inserir cenas em aplicativos personalizados
O componente visualizador também pode ser inserido em aplicativos personalizados fora do 3D Scenes Studio e funcionar em conjunto com componentes de terceiros.
Veja um exemplo da aparência do visualizador inserido em um aplicativo independente:
A biblioteca de componentes de visualização 3D está disponível no GitHub, no repositório iot-cardboard-js. É uma biblioteca de componentes código aberto React para criar experiências da Web da IoT (Internet das Coisas).
Para obter instruções sobre como usar a biblioteca para inserir experiências 3D em aplicativos personalizados, confira a wiki do repositório, Inserindo cenas 3D. Você também pode usar o exemplo CRA IoT Cardboard, que implanta um modelo Criar Aplicativo React para a biblioteca, para começar a criar um aplicativo personalizado com um visualizador inserido.
Adicionar elementos
Um elemento é um conjunto autodefinido de malhas 3D que está vinculado a dados em um ou mais gêmeos digitais subjacentes.
Uma forma de criar um elemento é selecionar Novo elemento na guia Elementos na exibição Criação de uma cena.
Como alternativa, você pode selecionar um componente da malha diretamente na visualização e criar outro elemento já conectado a ele.
Isso abrirá o painel Novo elemento no qual você poderá preencher as informações do elemento.
Nome e gêmeo primário
Um gêmeo primário é o principal gêmeo digital equivalente a um elemento. Você conecta o elemento a um gêmeo na sua instância dos Gêmeos Digitais do Azure para que ele possa representar o gêmeo e os respectivos dados na visualização 3D.
No painel Novo elemento, a lista suspensa Gêmeo primário contém os nomes de todos os gêmeos na instância conectada dos Gêmeos Digitais do Azure. Ao lado desse campo, é possível selecionar o ícone Inspecionar propriedades para exibir os dados do gêmeo ou o ícone Pesquisa avançada de gêmeos para encontrar outros gêmeos consultando os valores das propriedades.
Selecione um gêmeo a ser vinculado a esse elemento. A ID do gêmeo digital ($dtId) será aplicada automaticamente como o Nome do elemento. Você pode renomear o elemento deixando-o compreensível para os construtores e os consumidores da cena 3D.
Dica
O Azure Digital Twins Explorer pode ajudar você a encontrar o gêmeo certo a ser vinculado a um elemento mostrando um grafo visual dos gêmeos e permitindo que você consulte condições de gêmeo específicas.
Malhas
A guia Malhas é onde você especifica quais componentes da malha 3D visual representam esse elemento.
Se você iniciou a criação do elemento selecionando uma malha na visualização, essa malha já estará preenchida aqui. Você pode selecionar malhas na visualização agora para adicioná-las ao elemento.
Comportamentos
Um comportamento é um cenário da cena. Selecione Adicionar comportamento nesta guia. Assim, você pode selecionar um comportamento existente para adicioná-lo a esse elemento ou selecionar Novo comportamento para inserir o fluxo para criar um novo comportamento.
Para obter mais detalhes de como criar comportamentos, confira Adicionar comportamentos.
Outros gêmeos
Na guia outros gêmeos, você pode adicionar fontes de dados de gêmeo digital secundárias para um elemento. Adicione outros gêmeos a um elemento se os dados no gêmeo primário não forem suficientes para definir todos os comportamentos desejados para o elemento e você precisar acessar os dados de gêmeos adicionais.
Você não pode adicionar outros gêmeos durante a criação de elementos. Para obter instruções de como adicionar outros gêmeos, confira Gêmeos como uma opção de comportamento.
Depois que os outros gêmeos forem adicionados ao elemento, você poderá vê-los e modificá-los nesta guia.
Adicionar comportamentos
Um comportamento é um cenário da cena que usa dados específicos no gêmeo digital do elemento relacionado para gerar as visualizações do visualizador.
Uma forma de criar um comportamento é selecionar Novo comportamento na guia Comportamentos da exibição Criação de uma cena.
Como alternativa, você pode selecionar um elemento na guia Elementos e criar um comportamento na guia Comportamentos desse elemento.
Isso abrirá o painel Novo comportamento no qual você poderá preencher as informações do comportamento.
Nome e camadas de cena
Comece escolhendo um Nome de exibição para o comportamento.
Dica
Escolha um nome que ficará claro para os usuários finais que verão a cena, pois esse nome de comportamento será exibido dentro da visualização da cena.
No menu suspenso Camadas de cena, você pode adicionar esse comportamento a uma camada existente ou criar outra camada para ajudar a organizar esse comportamento. Para obter mais informações sobre camadas, confira Gerenciar camadas.
Elementos
Na guia Elementos, selecione a quais elementos esse comportamento deve ser direcionado.
Se você iniciou o processo de criação de comportamento por meio de um elemento específico, esse elemento já estará selecionado aqui. Caso contrário, você poderá escolher elementos aqui pela primeira vez.
Gêmeos
Na guia Gêmeos, você pode modificar o conjunto de gêmeos cujos dados estão disponíveis para esse comportamento. Isso inclui os gêmeos primários dos elementos de destino e os gêmeos adicionais.
Você pode adicionar fontes de dados de gêmeo digital secundárias para um elemento. Depois de configurar outros gêmeo, você poderá usar as propriedades desses gêmeos nas expressões de comportamento desse elemento. Você só deverá adicionar outros gêmeos quando houver gêmeos adicionais contendo dados (além dos dados do gêmeo primário) que você queira usar nas regras visuais e nos widgets desse comportamento.
Para adicionar uma nova fonte de dados de gêmeo, selecione Adicionar gêmeo e Criar gêmeo.
Isso abrirá um painel de gêmeo novo no qual você pode nomear o gêmeo adicional e selecionar um gêmeo na instância dos Gêmeos Digitais do Azure para mapear.
Dica
O Azure Digital Twins Explorer ajuda você a ver gêmeos que possam estar relacionados ao gêmeo primário desse elemento. Consulte o grafo usando SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id> e depois use o recurso de expansão de clique duplo para explorar os gêmeos relacionados.
Regras visuais
Na guia Regras visuais, você pode configurar sobreposições controladas por dados em seus elementos para indicar sua integridade ou status no visualizador.
Para criar uma regra, comece selecionando Adicionar Regra.
Escolha um Nome de exibição para a regra.
Em seguida, escolha se a regra depende de uma expressão de propriedade Propriedade individual ou Personalizada (avançada). Para uma Propriedade individual, você obterá uma lista suspensa de propriedades numéricas do gêmeo primário. Para Personalizado (avançado), você receberá uma caixa de texto na qual poderá gravar uma expressão JavaScript personalizada usando uma ou mais propriedades. O resultado da expressão deve corresponder ao tipo de resultado especificado no campo Tipo. Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).
Observação
Se não for possível selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo da sua instância. Por exemplo, se houver valores de enumeração não exclusivos nos atributos de um modelo, esse recurso será interrompido. Se isso acontecer, reveja as definições do seu modelo e certifique-se de que todas as propriedades sejam válidas.
Depois de definir sua expressão de propriedade, selecione Adicionar condição para definir os efeitos visuais condicionais.
Nas opções Adicionar condição, insira um Rótulo para a condição na visualização.
Em seguida, defina os Valores para identificar limites de valor para a condição (a seleção exata será alterada dependendo do tipo de propriedade). Para propriedades numéricas, o mínimo de cada intervalo de valores é inclusivo e o máximo é exclusivo.
Em Ações, defina o que acontece na visualização da cena quando a condição é atendida. Você pode usar a Coloração de malha para controlar a cor da expressão de propriedade no visualizador ou Notificação para exibir uma notificação de uma determinada cor e ícone quando a condição para a expressão de propriedade for atendida.
Quando terminar, selecione Salvar.
Widgets:
Os widgets são gerenciados na guia Widgets. Os widgets são visuais controlados por dados que fornecem contexto e dados adicionais, para ajudar você a entender o cenário que o comportamento representa. A configuração de widgets ajuda a garantir que os dados certos sejam detectáveis quando uma determinada condição estiver ativa.
Selecione Adicionar widget para abrir a Biblioteca de widgets, na qual você poderá selecionar um widget entre diferentes tipos disponíveis.
Veja os tipos de widget que você pode criar:
Medidor: para representar pontos de dados numéricos visualmente
Insira um nome de exibição e uma unidade de medida e escolha se o medidor reflete uma propriedade única ou uma expressão de propriedade Personalizada (avançada). Para uma Propriedade individual, você obterá uma lista suspensa de propriedades numéricas do gêmeo primário. Para Personalizado (avançado), você receberá uma caixa de texto na qual poderá gravar uma expressão JavaScript personalizada usando uma ou mais propriedades. A expressão deve ter um resultado numérico. Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).
Depois de definir sua expressão de propriedade, defina intervalos de valores para aparecer em determinadas cores no medidor. O mínimo de cada intervalo de valores é inclusivo e o máximo é exclusivo.
Observação
Se não for possível selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo da sua instância. Por exemplo, se houver valores de enumeração não exclusivos nos atributos de um modelo, esse recurso será interrompido. Se isso acontecer, reveja as definições do seu modelo e certifique-se de que todas as propriedades sejam válidas.
Link: Para incluir conteúdo referenciado externamente por meio de uma URL vinculada
Insira um rótulo e uma URL de destino.
As URLs vinculadas também pode incluir expressões de cálculo com essa sintaxe:
${<calculation-expression>}. A captura de tela acima contém uma expressão para acessar uma propriedade do gêmeo primário. As expressões serão computadas e exibidas dinamicamente no visualizador.Valor: para exibir diretamente valores de propriedade de gêmeo
Insira um nome de exibição e selecione uma expressão de propriedade que você deseja exibir. Essa pode ser uma propriedade única do gêmeo primário ou uma expressão de propriedade personalizada (avançada). Expressões personalizadas devem ser expressões JavaScript usando uma ou mais propriedades do gêmeo e você selecionará qual tipo de resultado a expressão produzirá. Se a expressão de propriedade personalizada gerar uma cadeia de caracteres, você também poderá usar a sintaxe literal de modelo do JavaScript para incluir uma expressão dinâmica na saída da cadeia de caracteres. Formate a expressão dinâmica com esta sintaxe:
${<calculation-expression>}. Em seguida, coloque toda a saída da cadeia de caracteres entre aspas simples (`). Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).Observação
Se não for possível selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo da sua instância. Por exemplo, se houver valores de enumeração não exclusivos nos atributos de um modelo, esse recurso será interrompido. Se isso acontecer, reveja as definições do seu modelo e certifique-se de que todas as propriedades sejam válidas.
Veja abaixo um exemplo de um widget de valor que verifica se o valor
InFlowdo gêmeo primário excede a 99. Nesse caso, ele gera uma cadeia de caracteres com uma expressão que contém$dtIddo gêmeo. Caso contrário, não haverá nenhuma expressão na saída e não serão necessárias aspas.Aqui está a expressão de valor:
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. O resultado computado da expressão (a$dtId) será mostrado no widget no visualizador.Histórico de dados: para exibir valores de propriedade ao longo do tempo. Esse widget funciona com o recurso de histórico de dados dos Gêmeos Digitais do Azure, portanto, ele só estará disponível se você tiver habilitado o histórico de dados para a instância que está sendo usada nesta cena 3D. Depois que existir uma conexão de histórico de dados para a instância, você poderá exibir esses dados com esse widget.
O widget preencherá o campo Cadeia de conexão automaticamente, direcionando dados na instância do Azure Data Explorer que já está conectada a essa instância dos Gêmeos Digitais do Azure.
Insira um Nome de exibição e adicione um ou mais conjuntos de dados de série temporal com base nas propriedades do gêmeo primário. Você também pode personalizar como os dados de série temporal aparecem no gráfico de widget.
Observação
Se não for possível selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo da sua instância. Por exemplo, se houver valores de enumeração não exclusivos nos atributos de um modelo, esse recurso será interrompido. Se isso acontecer, reveja as definições do seu modelo e certifique-se de que todas as propriedades sejam válidas.
Usar expressões personalizadas (avançadas)
Ao definir regras visuais e widgets em seus comportamentos, é aconselhável usar expressões personalizadas para definir uma condição de propriedade.
Essas expressões usam a linguagem JavaScript e permitem que você use uma ou mais propriedades de gêmeos associados para definir a lógica personalizada. O resultado da expressão deve corresponder ao tipo de resultado especificado no campo Tipo.
O gráfico a seguir indica quais operadores JavaScript têm suporte nas expressões personalizadas do 3D Scenes Studio.
| Tipo de operador | Com suporte? |
|---|---|
| Operadores de atribuição | Não |
| Operadores de comparação | Sim |
| Operadores aritméticos | Sim |
| Operadores bit a bit | Sim |
| Operadores lógicos | Sim |
| operadoresString | Sim |
| Operador condicional (ternário) | Sim |
| Operador de comando | Não |
| Operadores unários | Não |
| Operadores relacionais | Não |
Gerenciar camadas
Na cena, você pode criar camadas que ajudam a organizar os comportamentos. As camadas agem como marcas nos comportamentos, permitindo que você defina quais comportamentos precisam ser vistos juntos, criando assim exibições personalizadas da cena para diferentes funções ou tarefas.
Uma forma de criar camadas é usar o botão Camadas de cena na exibição Criação de uma cena.
A seleção de Nova camada solicitará que você insira um nome para a camada que está sendo criada.
Como alternativa, você pode criar camadas ao criar ou modificar um comportamento. No painel de comportamento, você também pode adicionar o comportamento a uma camada que já criou.
Ao observar sua cena no visualizador, você pode usar o botão Selecionar camadas para escolher quais camadas aparecem na visualização. Comportamentos que não fazem parte de nenhuma camada são agrupados na camada Padrão.
Configurar a taxa de atualização mínima
Você pode configurar manualmente a taxa de atualização mínima para o visualizador de cena 3D, para exercer algum controle sobre a frequência com que os dados são extraídos e o impacto resultante no desempenho. Você pode configurar a taxa de atualização mínima entre 10 segundos e uma hora.
No construtor de uma cena, selecione o botão Configuração de cena.
Use a lista suspensa para selecionar uma opção de taxa de atualização.
Ao examinar a cena no visualizador, você pode passar o mouse sobre o botão Atualizar para ver a configuração de taxa de atualização e a hora da última atualização. Você também pode selecioná-la para atualizar a cena manualmente.
Modificar o tema
No construtor ou visualizador de uma cena, selecione o ícone Tema para alterar o estilo, as cores do objeto e a cor da tela de fundo da exibição.
Compartilhar o ambiente
Um ambiente do 3D Scenes Studio é formado por um emparelhamento exclusivo de uma instância dos Gêmeos Digitais do Azure e um contêiner de armazenamento do Azure. Você pode compartilhar o seu ambiente inteiro com alguém, incluindo todas as suas cenas ou compartilhar uma cena específica.
Para compartilhar seu ambiente com outra pessoa, comece dando a eles as seguintes permissões para seus recursos:
- Acesso de Leitor de dados dos Gêmeos Digitais do Azure (ou superior) na instância dos Gêmeos Digitais do Azure
- Acesso de Leitor de dados do blob de armazenamento (ou superior) ao contêiner de armazenamento
- O acesso de Leitor de dados do blob de armazenamento permitirá que eles vejam suas cenas.
- O de Proprietário de Dados do Armazenamento de Blobs ou de Colaborador de Dados do Armazenamento de Blobs permitirá que eles editem suas cenas.
Em seguida, siga as instruções no restante desta seção para compartilhar todo o ambiente ou uma cena específica.
Compartilhar ambiente em geral
Quando a pessoa tiver as permissões necessárias, haverá duas maneiras de permitir que ela acesse todo o seu ambiente. É possível fazer o seguinte:
Usar o botão Compartilhar na home page do 3D Scenes Studio para copiar a URL do ambiente do 3D Scenes Studio. (A URL inclui as URLs da instância dos Gêmeos Digitais do Azure e do contêiner de armazenamento.)

Compartilhe essa URL com o destinatário, que poderá se conectar ao ambiente colando-a diretamente no navegador.
Compartilhe a URL da instância dos Gêmeos Digitais do Azure e a URL do contêiner de armazenamento do Azure que você usou ao inicializar o ambiente do 3D Scenes Studio. O destinatário pode acessar o 3D Scenes Studio e inicializá-lo com esses mesmos valores de URL para se conectar ao mesmo ambiente.
Depois disso, o destinatário poderá ver suas cenas no estúdio e interagir com elas.
Compartilhar uma cena específica
Você também pode compartilhar seu ambiente com um link diretamente para uma cena específica. Para compartilhar uma cena específica, abra a cena no modo de exibição.
Use o ícone Compartilhar cena para gerar um link para sua cena. Você pode escolher se deseja vincular para preservar suas seleções atuais de camada e elemento.
Quando o destinatário colar essa URL em seu navegador, a cena especificada será aberta no visualizador, com as camadas ou elementos escolhidos selecionados.
Observação
Quando uma cena é compartilhada com alguém dessa forma, o destinatário também poderá sair dessa cena e exibir outras cenas em seu ambiente, se desejar.
Próximas etapas
Experimente o 3D Scenes Studio com um cenário de exemplo em Introdução ao 3D Scenes Studio.
Ou visualize o grafo dos Gêmeos Digitais do Azure de outra forma usando o Azure Digital Twins Explorer.