Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Testar sua consulta do Stream Analytics localmente em relação à entrada de transmissão ao vivo é uma etapa crucial para garantir a precisão e a eficiência da lógica de consulta. Com a extensão do Azure Stream Analytics (ASA) para Visual Studio Code (VS Code), você tem as ferramentas necessárias para executar esse teste perfeitamente. Este artigo orienta você pelas etapas de configuração do ambiente, configuração da entrada de transmissão ao vivo e execução da consulta localmente para testes completos.
Pré-requisitos
- Instale o SDK do .NET Core e reinicie o Visual Studio Code.
- Siga este guia de início rápido para instalar e criar um trabalho do Stream Analytics usando o Visual Studio Code.
Definir uma entrada de transmissão ao vivo
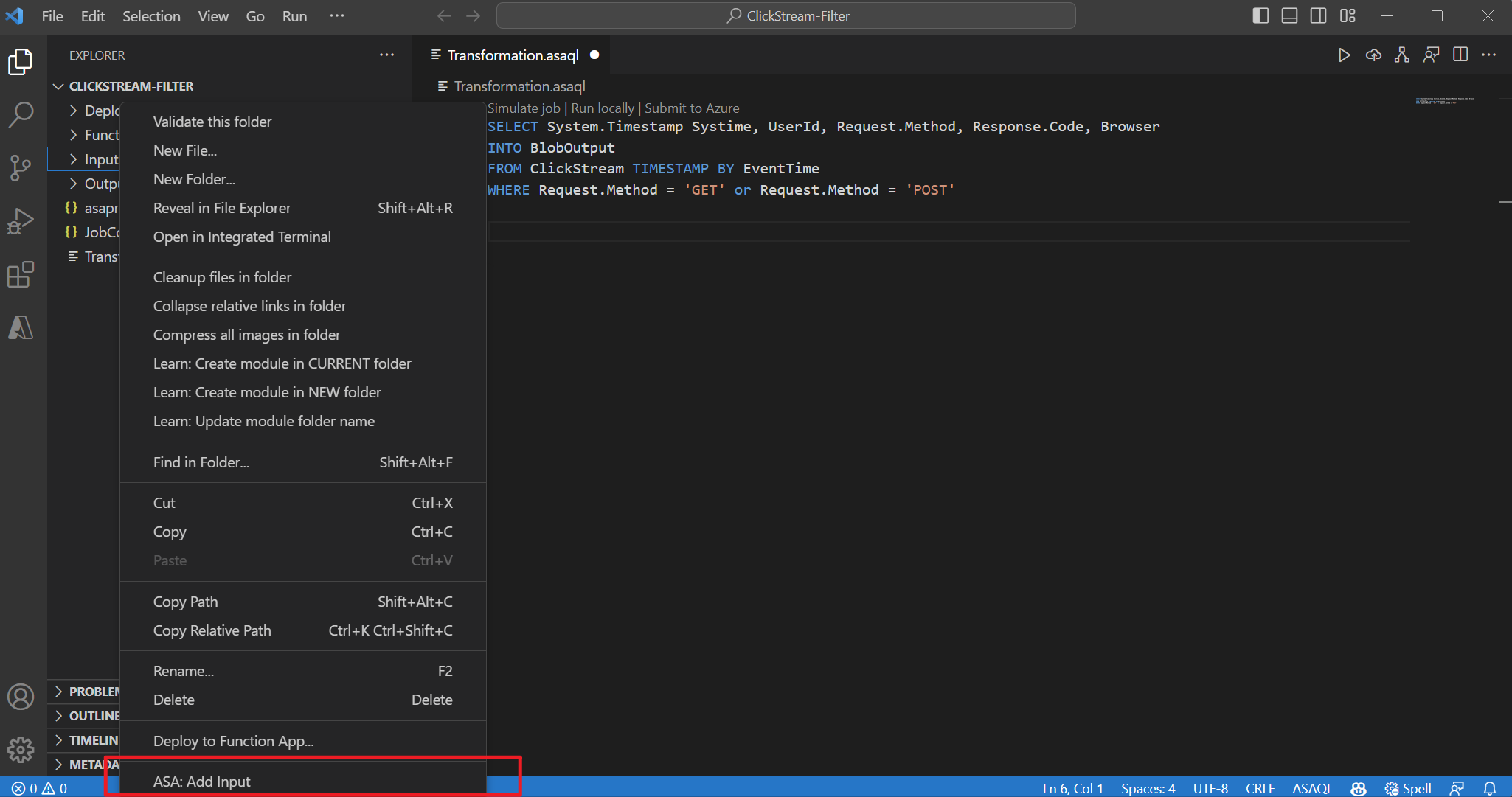
Clique com o botão direito do mouse na pasta Entradas no projeto do Stream Analytics e selecione ASA: Adicionar Entrada.
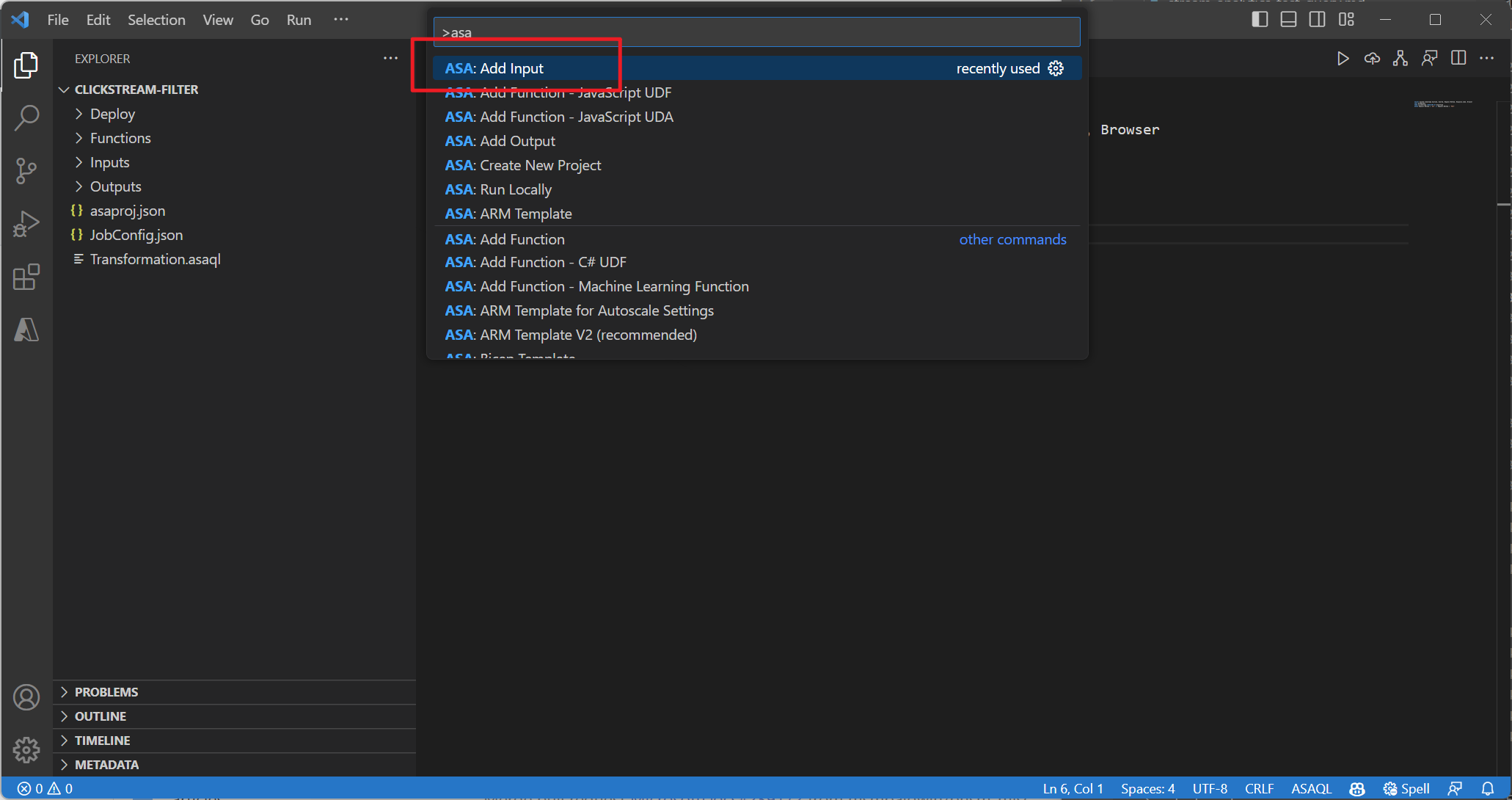
 OU pressione Ctrl+Shift+P para abrir a paleta de comandos e insira ASA: Adicionar entrada. Em seguida, escolha o script de consulta para processar o fluxo de entrada.
OU pressione Ctrl+Shift+P para abrir a paleta de comandos e insira ASA: Adicionar entrada. Em seguida, escolha o script de consulta para processar o fluxo de entrada.

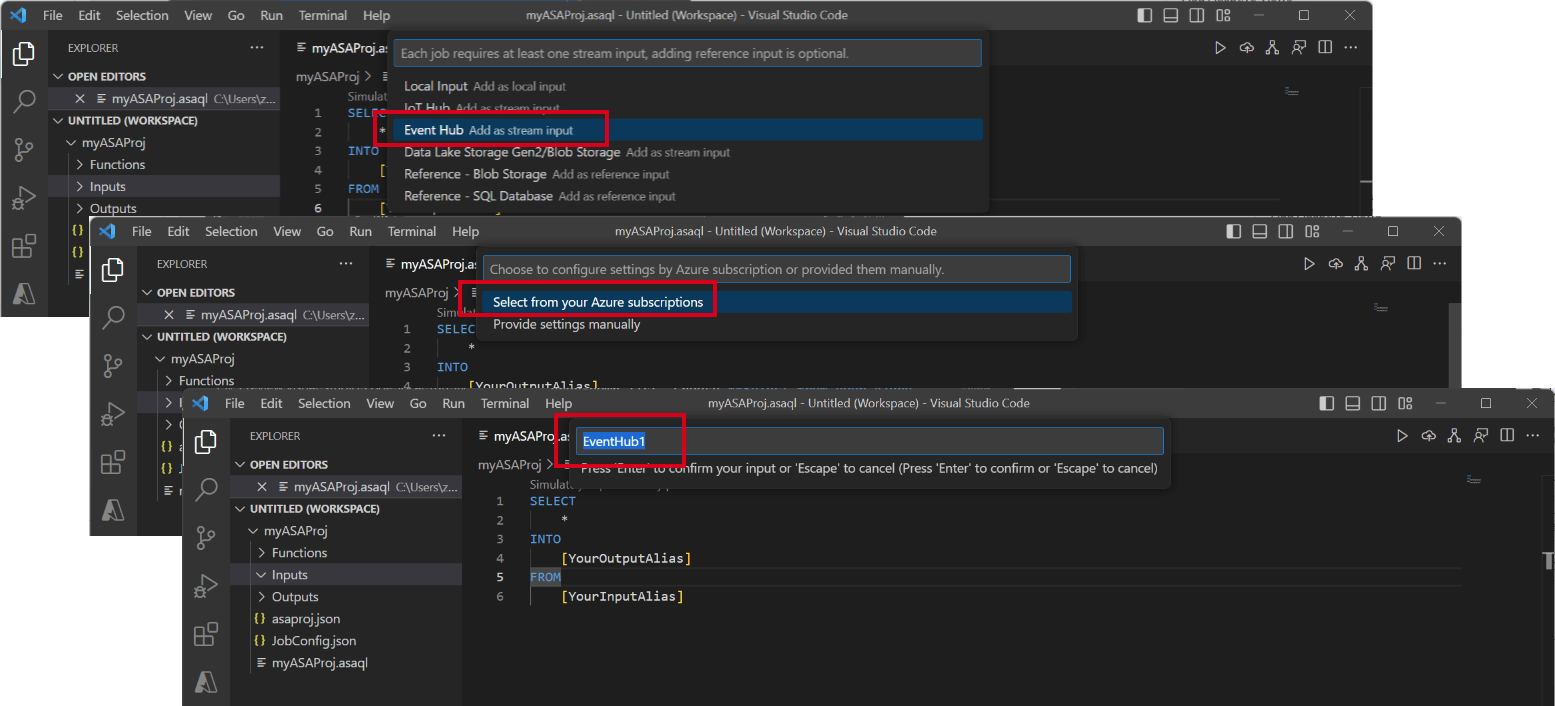
Escolha um tipo de fonte de entrada dinâmica na lista suspensa, selecione em suas assinaturas do Azure e insira um nome para a fonte de entrada.

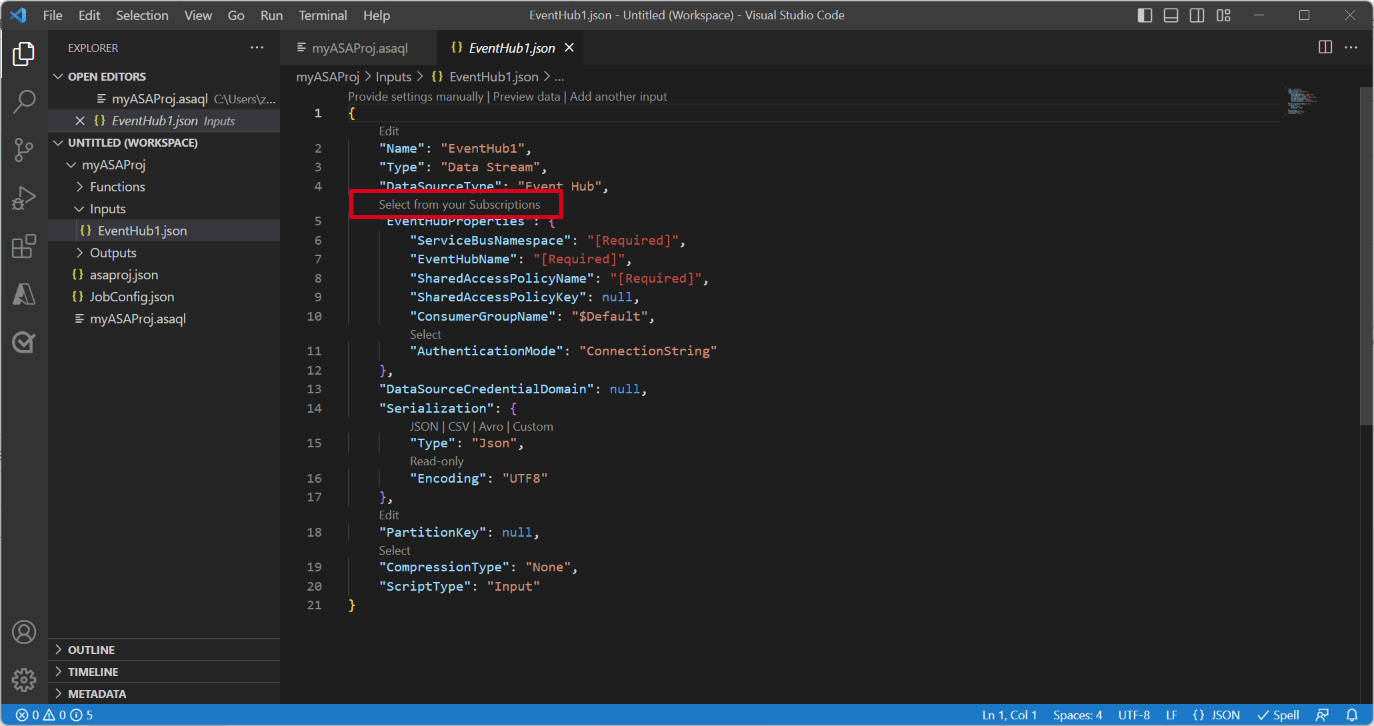
Você verá um novo arquivo JSON criado na pasta Entrada . Abra o arquivo e selecione em suas assinaturas para ajudá-lo a configurar a entrada dos Hubs de Eventos.

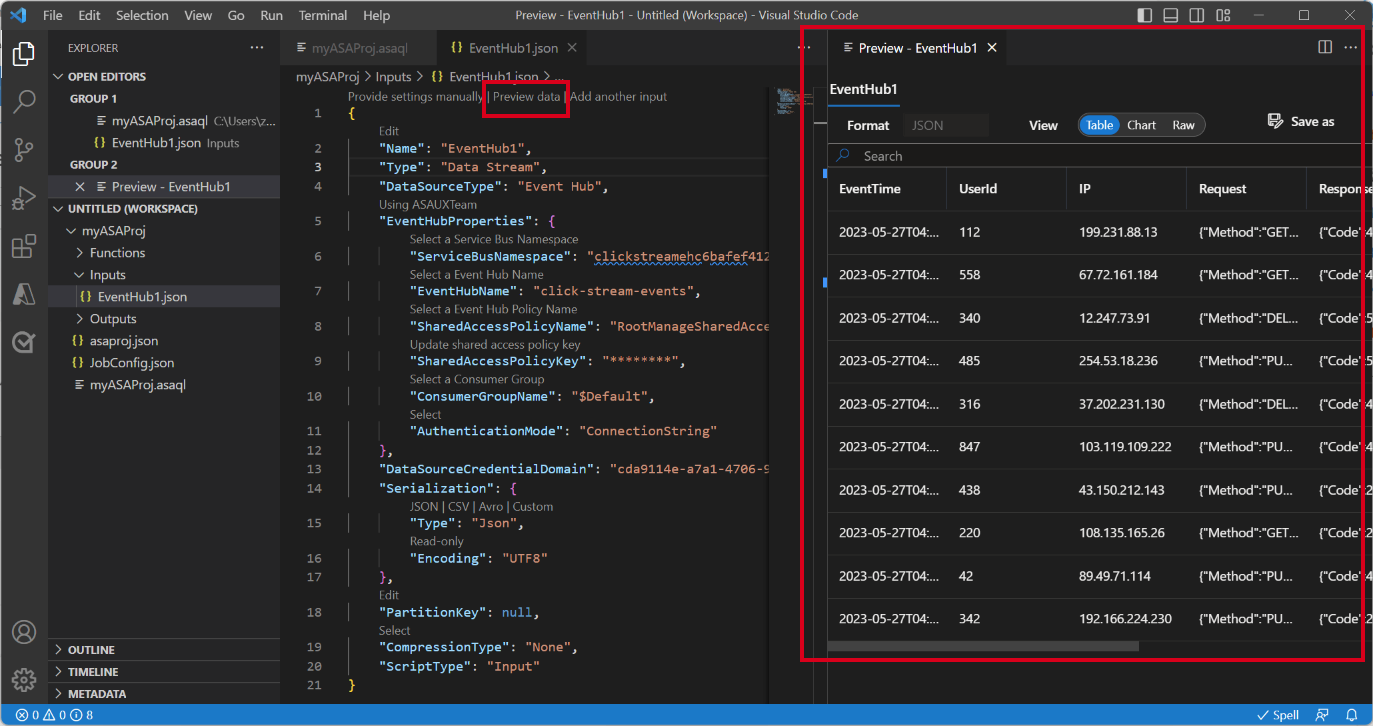
Selecione Visualizar dados para validar se a entrada ao vivo foi configurada com êxito.

Executar consulta localmente
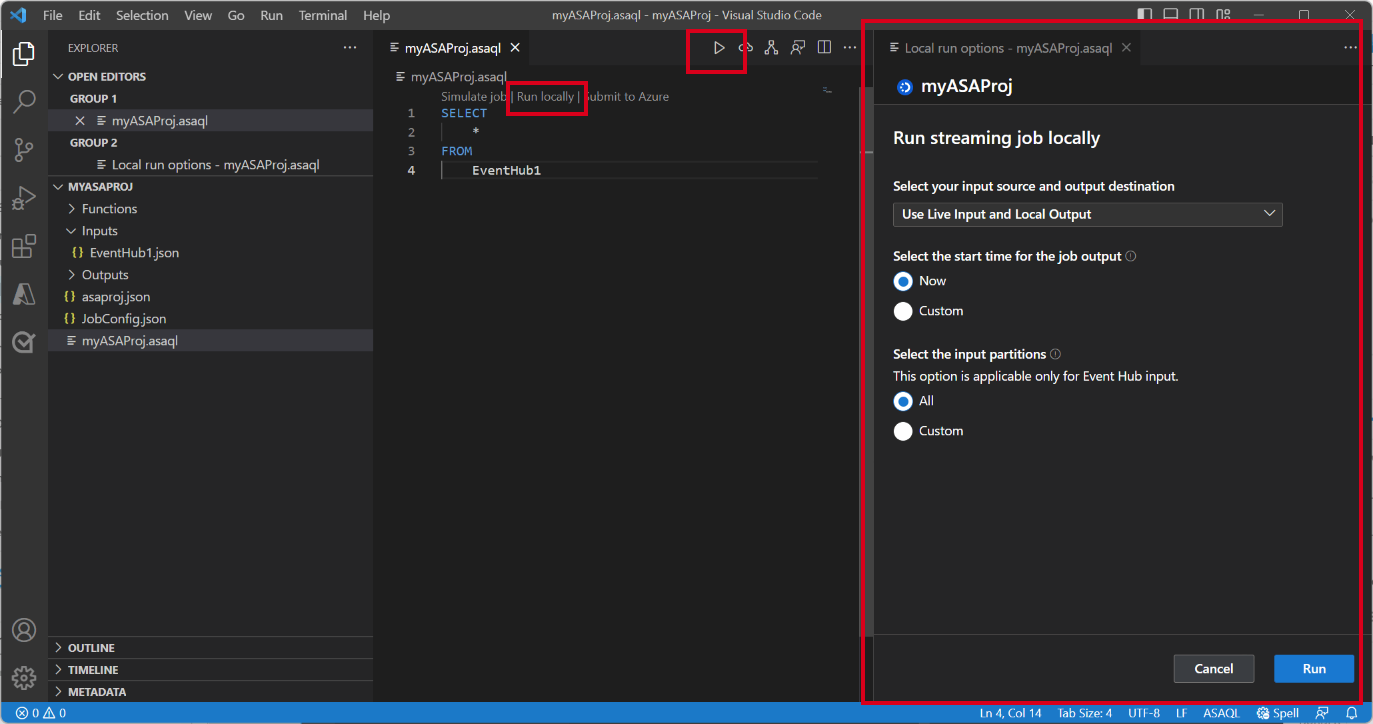
Abra o arquivo de consulta, selecione Executar localmente ou o botão Reproduzir na barra de menus para abrir uma janela de opção de execução local para configurar o modo de execução local.

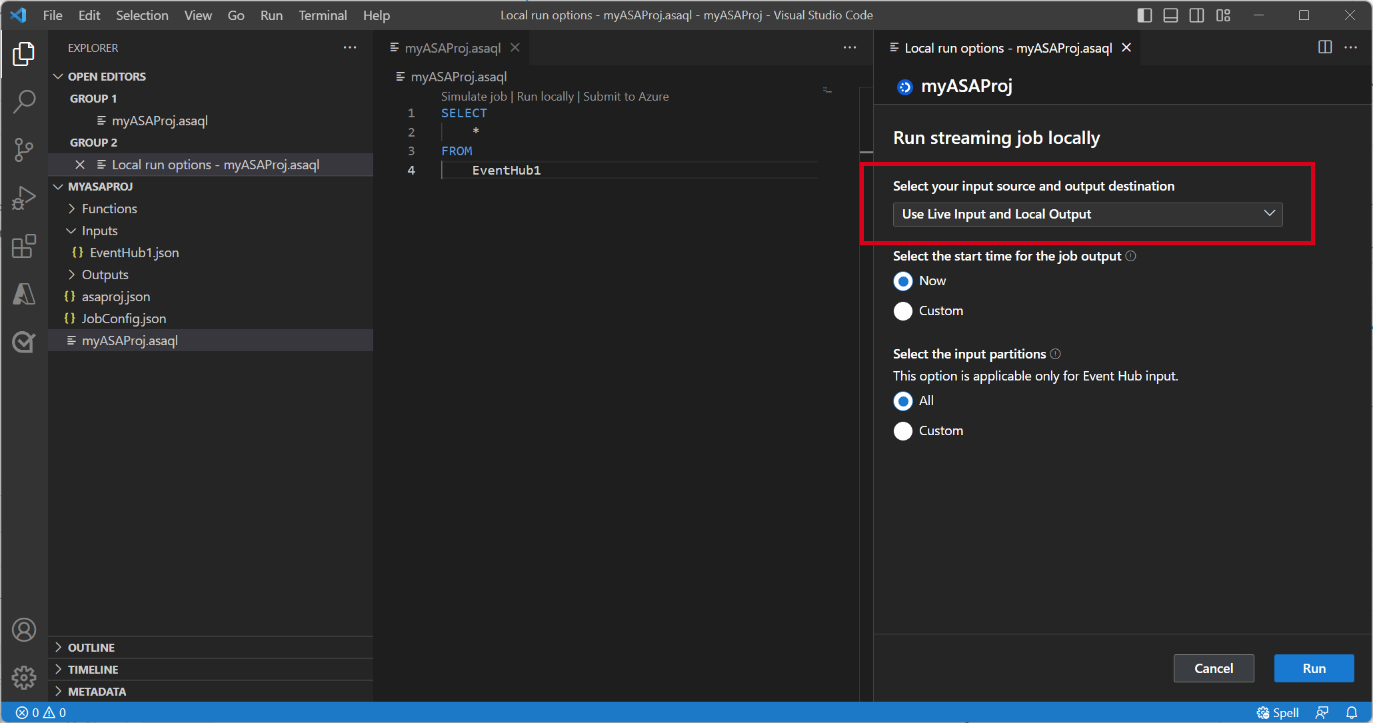
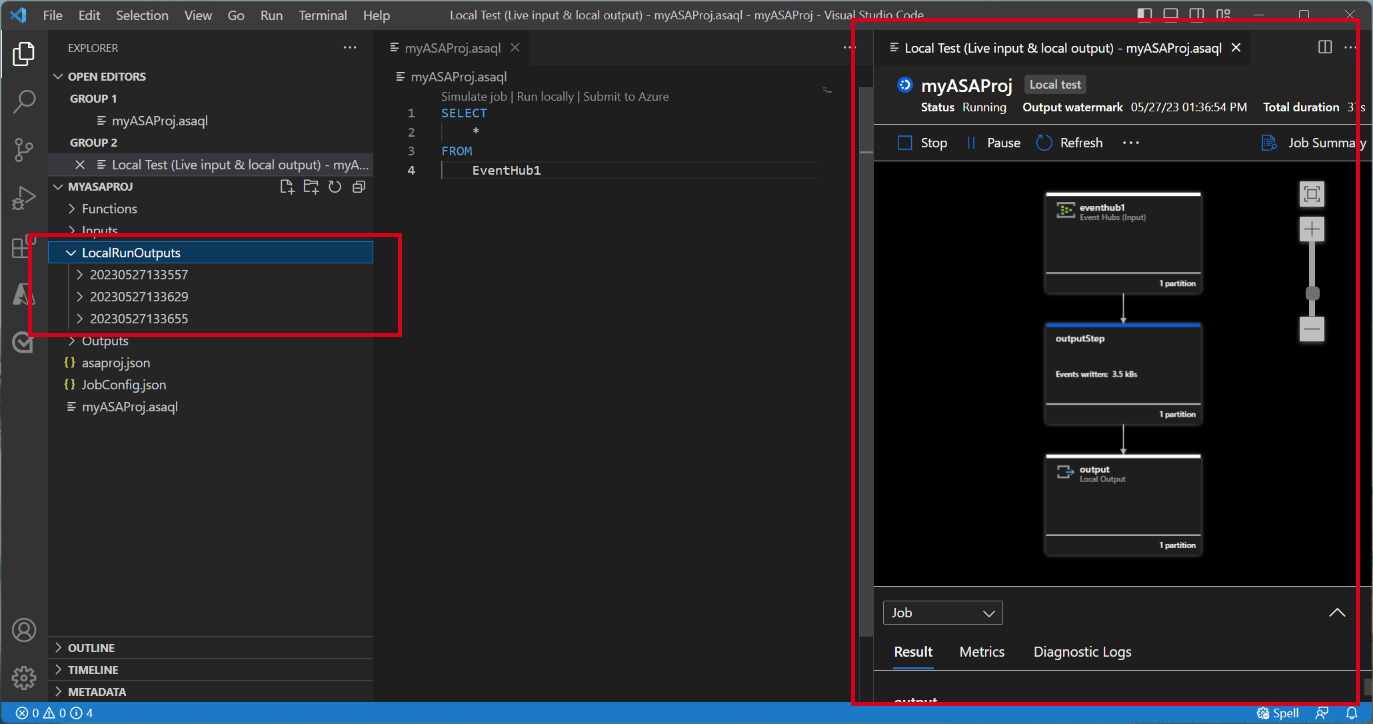
Escolha Usar entrada ao vivo e saída local para executar o trabalho localmente no fluxo de entrada ao vivo e produzir resultados de saída em uma pasta local. Em seguida, selecione Executar para iniciar a execução do trabalho localmente.

Você pode ver uma janela de teste local aberta e atualizada a cada 3 segundos. Os resultados de saída são armazenados como formato JSON na pasta LocalRunOutputs .

Especificar partições de entrada para teste local
Para evitar a ingestão de todos os dados dos Hubs de Eventos, você pode especificar partições específicas para os Hubs de Eventos durante o teste local.
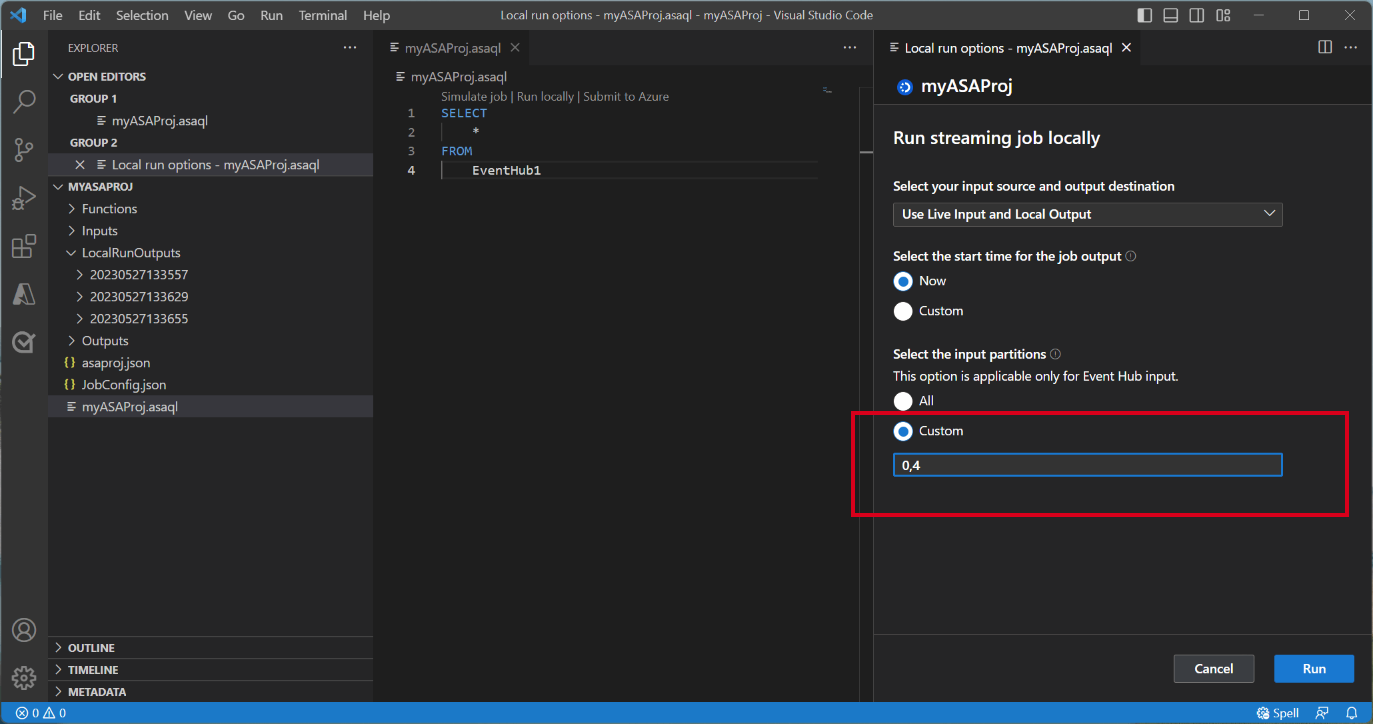
- Selecione Executar localmente para abrir a janela de opção de execução local.
- Em Selecione a seção de partições de entrada e escolha Personalizado.
- Insira os números de partição específicos dos quais você deseja ingerir dados para o teste local.

Ao especificar as partições, você pode se concentrar em testar sua lógica de consulta sem se preocupar com um grande volume de dados. Esse recurso permite testes mais eficientes e direcionados do trabalho do Stream Analytics.
Enviar trabalho para o Azure
Depois de concluir o teste da consulta localmente, você poderá enviar seu projeto do Stream Analytics para o Azure e começar a executar o trabalho na nuvem.
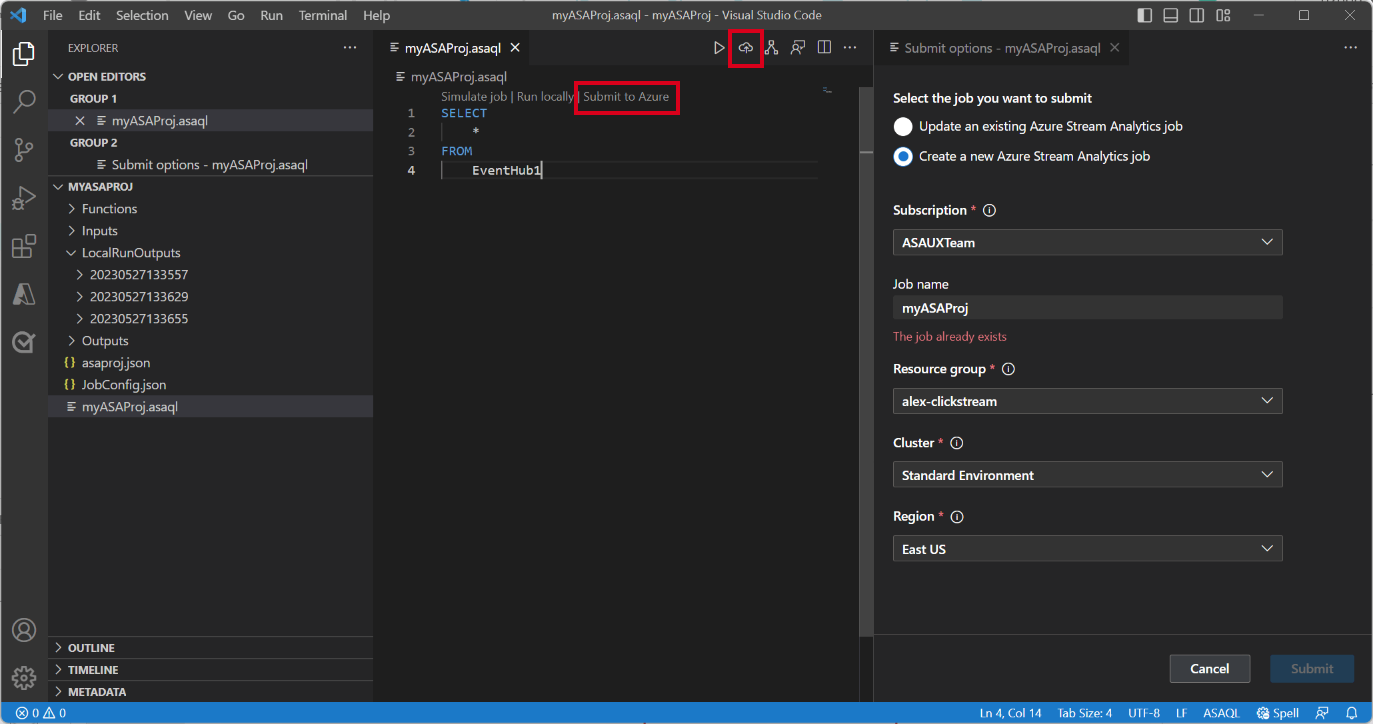
- Selecione a opção Enviar para o Azure ou selecione o botão Carregar no arquivo de consulta.
- Na janela de opções de envio, você pode atualizar um trabalho existente no Azure ou criar um novo trabalho para o upload.
- Forneça os detalhes necessários, incluindo sua assinatura, grupo de recursos e região para a implantação.

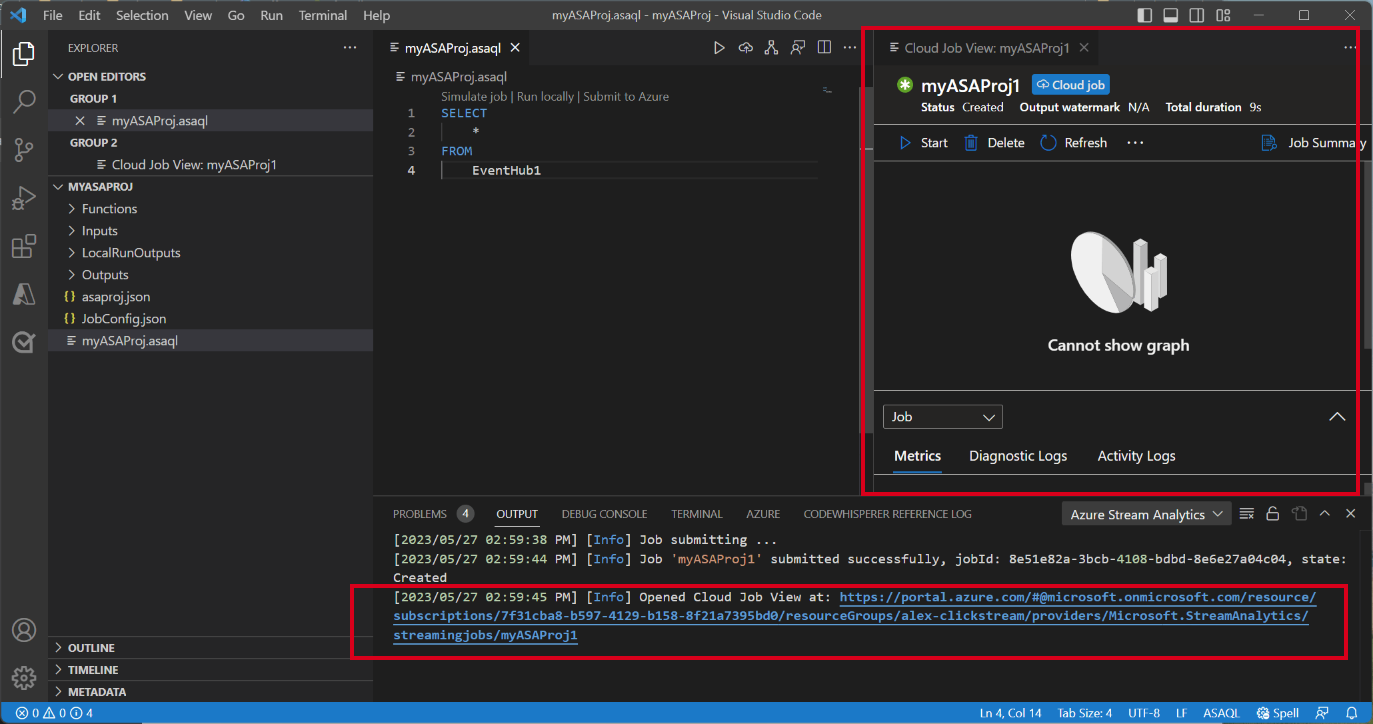
Depois que o processo de envio for concluído, você poderá exibir seu trabalho na nuvem em uma nova janela. A partir daí, você pode monitorar seu desempenho e gerenciar suas configurações conforme necessário. Você também pode abrir o trabalho em seu navegador clicando no link fornecido no painel SAÍDA.