ContentControl.Content Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o conteúdo de um ContentControl.
public:
property System::Object ^ Content { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
public object Content { get; set; }[<System.ComponentModel.Bindable(true)>]
member this.Content : obj with get, setPublic Property Content As ObjectValor da propriedade
Um objeto que contém o conteúdo do controle. O valor padrão é null.
- Atributos
Exemplos
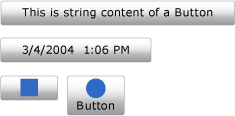
O exemplo a seguir demonstra como criar quatro Button controles com Content definido como um dos seguintes:
Observação
Embora a versão XAML (Extensible Application Markup Language) do exemplo possa usar as <Button.Content> marcas em torno do conteúdo de cada botão, não é necessário. Para obter mais informações, consulte a Visão Geral do XAML (WPF).
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
// Create a Button with a string as its content.
Button stringContent = new Button();
stringContent.Content = "This is string content of a Button";
// Create a Button with a DateTime object as its content.
Button objectContent = new Button();
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
objectContent.Content = dateTime1;
// Create a Button with a single UIElement as its content.
Button uiElementContent = new Button();
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
uiElementContent.Content = rect1;
// Create a Button with a panel that contains multiple objects
// as its content.
Button panelContent = new Button();
StackPanel stackPanel1 = new StackPanel();
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Button";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
panelContent.Content = stackPanel1;
' Add a string to a button.
Dim stringContent As New Button()
stringContent.Content = "This is string content of a Button"
' Add a DateTime object to a button.
Dim objectContent As New Button()
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
objectContent.Content = dateTime1
' Add a single UIElement to a button.
Dim uiElementContent As New Button()
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
uiElementContent.Content = rect1
' Add a panel that contains multpile objects to a button.
Dim panelContent As New Button()
Dim stackPanel1 As New StackPanel()
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Button"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
panelContent.Content = stackPanel1
A ilustração a seguir mostra os quatro botões criados no exemplo anterior.

Comentários
Como a Content propriedade é do tipo Object, não há restrições sobre o que você pode colocar em um ContentControl. O Content é exibido por um ContentPresenter, que está no ControlTemplate de ContentControl. Cada ContentControl tipo no WPF tem um ContentPresenter em seu padrão ControlTemplate. Para obter mais informações sobre como as ContentPresenter exibições são exibidas Content, consulte ContentPresenter.
Informações da propriedade de dependência
| Campo Identificador | ContentProperty |
Propriedades de metadados definidas como true |
Nenhum |
Uso do Atributo XAML
<object Content="content"/>
Uso do elemento propriedade XAML
<object> content</object>
Valores XAML
Content
Texto ou um único objeto.