DataGrid.ColumnHeaderStyle Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o estilo aplicado a todos os cabeçalhos de coluna no DataGrid.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleValor da propriedade
O estilo aplicado a todos os cabeçalhos de coluna no DataGrid. O padrão registrado é null. Para obter mais informações sobre o que pode influenciar o valor, consulte DependencyProperty.
Exemplos
O exemplo a DataGridseguir usa um recurso de estilo para alterar o estilo dos cabeçalhos de coluna no . O estilo do primeiro cabeçalho de coluna é definido com um estilo embutido que substitui o DataGrid.ColumnHeaderStyle.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
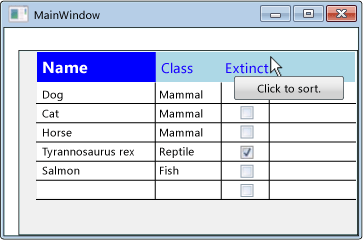
A ilustração a seguir mostra a saída.

Comentários
Aplicar um Style para atualizar a aparência visual de todos os cabeçalhos de coluna no DataGrid. Para definir um Style cabeçalho de coluna, especifique um TargetType de DataGridColumnHeader.
Uma Style pode ser aplicada a todos os cabeçalhos de coluna ou a um cabeçalho de coluna individual. Para aplicar um Style cabeçalho individual, defina a DataGridColumn.HeaderStyle propriedade, que tem precedência sobre a DataGrid.ColumnHeaderStyle propriedade.