HeaderedContentControl.Header Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define os dados usados para o cabeçalho de cada controle.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectValor da propriedade
Um objeto de cabeçalho. O padrão é null.
- Atributos
Exemplos
O exemplo a seguir cria um TabControl que contém dois TabItem objetos, que herdam de HeaderedContentControl. O primeiro TabItem tem UIElement objetos como o conteúdo em : Header Contento Header é definido como um StackPanel que contém um Ellipse e um TextBlock; o Content é definido como um StackPanel que contém um e um TextBlock Label. O Header segundo TabItem é definido como uma cadeia de caracteres e o Content é definido como um único TextBlock.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
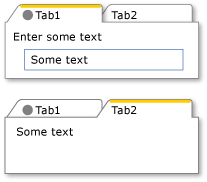
A ilustração a seguir mostra a TabControl criação pelo exemplo anterior.

TabControl com tipos diferentes na propriedade Header
O exemplo a seguir cria dois DataTemplate objetos para especificar a aparência do Header .Content HeaderedContentControl
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Comentários
Como a Content propriedade de um ContentControl, o Header pode ser qualquer tipo. O HeaderedContentControl uso da mesma lógica para exibir o Header descrito em ContentControl.Content.
Informações da propriedade de dependência
| Campo Identificador | HeaderProperty |
Propriedades de metadados definidas como true |
Nenhum |