ItemsControl.Items Propriedade
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém a coleção usada para gerar o conteúdo do ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionA coleção que é usada para gerar o conteúdo do ItemsControl. O padrão é uma coleção vazia.
- Atributos
Os exemplos a seguir demonstram a associação de dados a um ItemsControl. O primeiro exemplo cria uma classe chamada MyData que é uma coleção de cadeias de caracteres simples.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
O exemplo a seguir associa o ItemsSource objeto de um ItemsControl a MyData.
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
A ilustração a seguir mostra o ListBox controle criado no exemplo anterior.

O exemplo a seguir demonstra como preencher um ItemsControl usando a Items propriedade . O exemplo adiciona os seguintes tipos diferentes de itens ao ListBox:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
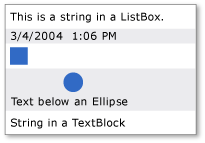
A ilustração a seguir mostra o ListBox criado no exemplo anterior.

Observe que o ItemCollection é uma exibição, para que você possa usar as funcionalidades relacionadas à exibição, como classificação, filtragem e agrupamento.
Por exemplo, se você tiver uma instância de um ListBox, myListBox, poderá fazer o seguinte para classificar o conteúdo do ListBox. Neste exemplo, Content é o nome da propriedade pela qual classificar.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Observe que, quando você faz isso, se o controle estiver associado diretamente a uma coleção, a exibição de coleção padrão será usada e os critérios de classificação serão aplicados a todos os outros controles associados diretamente à mesma coleção. O modo de exibição não será o modo de exibição padrão se a ItemsSource propriedade estiver associada a um CollectionViewSource.
Se o ItemsControl estiver associado diretamente a uma coleção, você poderá fazer o seguinte para obter a exibição padrão:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Como alternativa, você pode especificar critérios de filtragem, classificação e agrupamento em XAML ou código usando um CollectionViewSource.
Essa propriedade pode ser usada para adicionar itens a um ItemsControl. Adicionar um filho a um ItemsControl objeto o adiciona implicitamente ao ItemCollection para o ItemsControl objeto .
Observação
Essa propriedade só pode ser definida em XAML (Extensible Application Markup Language) por meio da sintaxe da coleção mostrada ou acessando o objeto da coleção e usando seus vários métodos, como Add. A propriedade para acessar o próprio objeto de coleção é somente leitura e a coleção em si é de leitura/gravação.
Observe que você usa a Items propriedade ou ItemsSource para especificar a coleção que deve ser usada para gerar o conteúdo de seu ItemsControl. Quando a ItemsSource propriedade é definida, a Items coleção é feita somente leitura e tamanho fixo.
Quando ItemsSource está em uso, definir a ItemsSource propriedade como null remove a coleção e restaura o uso para Items, que será um vazio ItemCollection.
<object>
OneOrMoreElements
</object>
OneOrMoreElements Um ou mais UIElement objetos.
| Produto | Versões |
|---|---|
| .NET Framework | 3.0, 3.5, 4.0, 4.5, 4.5.1, 4.5.2, 4.6, 4.6.1, 4.6.2, 4.7, 4.7.1, 4.7.2, 4.8, 4.8.1 |
| Windows Desktop | 3.0, 3.1, 5, 6, 7, 8, 9, 10 |
Comentários do .NET
O .NET é um projeto código aberto. Selecione um link para fornecer comentários:
