GradientBrush.SpreadMethod Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o tipo de método de disseminação que especifica como desenhar um gradiente que inicia ou termina dentro dos limites do objeto a ser pintado.
public:
property System::Windows::Media::GradientSpreadMethod SpreadMethod { System::Windows::Media::GradientSpreadMethod get(); void set(System::Windows::Media::GradientSpreadMethod value); };public System.Windows.Media.GradientSpreadMethod SpreadMethod { get; set; }member this.SpreadMethod : System.Windows.Media.GradientSpreadMethod with get, setPublic Property SpreadMethod As GradientSpreadMethodValor da propriedade
O tipo de método de disseminação usado para pintar o gradiente. O padrão é Pad.
Exemplos
O exemplo a seguir aplica configurações diferentes SpreadMethod a vários LinearGradientBrush objetos e RadialGradientBrush objetos.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Gradient Spread Methods">
<StackPanel>
<!-- The following three examples show the different gradient spread methods
applied to linear gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- The following three examples show the different gradient spread methods
applied to radial gradient brushes. -->
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Pad -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Reflect -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Reflect">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<!-- Repeat -->
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.3" RadiusY="0.3" SpreadMethod="Repeat">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="#333333" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
Comentários
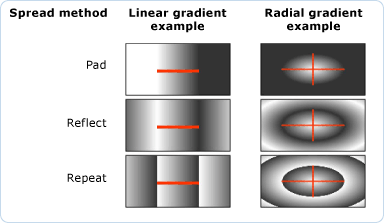
A ilustração a seguir mostra os métodos de propagação disponíveis e seu efeito sobre LinearGradientBrush e RadialGradientBrush. A linha vermelha indica o espaço de gradiente. A LinearGradientBrush define seu espaço de gradiente com suas propriedades e EndPoint propriedadesStartPoint. A RadialGradientBrush define seu espaço de gradiente com suas Centerpropriedades e RadiusY suas RadiusXpropriedades.

Métodos de propagação de gradiente
Informações da propriedade de dependência
| Campo Identificador | SpreadMethodProperty |
Propriedades de metadados definidas como true |
Nenhum |