UIViewContentMode Enumeração
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Uma enumeração que indica como o bitmap armazenado em cache de uma exibição deve ser renderizado quando os limites da exibição são alterados.
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - Herança
-
UIViewContentMode
- Atributos
Campos
| Bottom | 6 | Alinha o conteúdo à parte inferior do modo de exibição. |
| BottomLeft | 11 | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |
| BottomRight | 12 | Alinha o conteúdo ao lado inferior direito do modo de exibição. |
| Center | 4 | Centraliza o conteúdo na exibição |
| Left | 7 | Alinha o conteúdo à esquerda do modo de exibição. |
| Redraw | 3 | Isso força uma redesenho quando o Frame de um objeto é alterado. |
| Right | 8 | Alinha o conteúdo à direita do modo de exibição. |
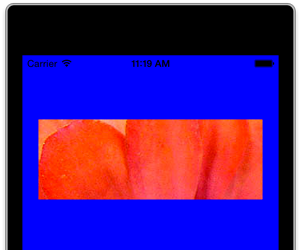
| ScaleAspectFill | 2 | Dimensiona o conteúdo para preencher as novas recompensas da exibição, preservando a taxa de proporção. Isso significa que o conteúdo pode ser recortado. |
| ScaleAspectFit | 1 | Dimensiona o conteúdo para que tudo fique visível, preservando a ração de aspecto. Todas as áreas que não são preenchidas tornam-se transparentes. |
| ScaleToFill | 0 | Dimensiona o conteúdo para se ajustar aos novos limites, o que pode distorcer o conteúdo. |
| Top | 5 | Alinha o conteúdo à parte superior do modo de exibição. |
| TopLeft | 9 | Alinha o conteúdo à parte superior esquerda do modo de exibição. |
| TopRight | 10 | Alinha o conteúdo à parte superior direita do modo de exibição. |
Comentários
O conteúdo do UIView é armazenado em cache em um bitmap, os valores nessa enumeração determinam o que acontece com uma exibição quando os limites dessa exibição são alterados. Com eles, você pode controlar se o bitmap está estendido ou se a exibição é redesenhada.
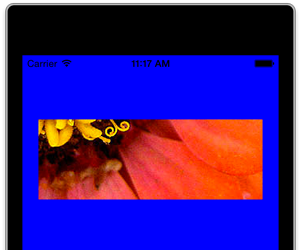
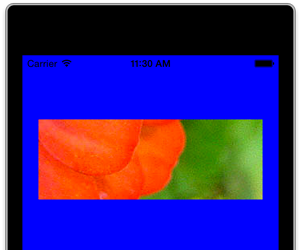
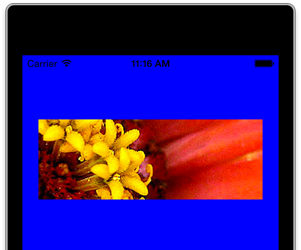
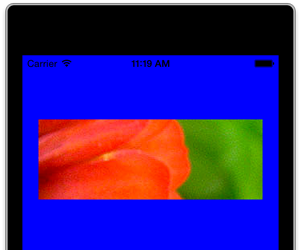
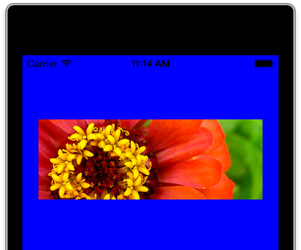
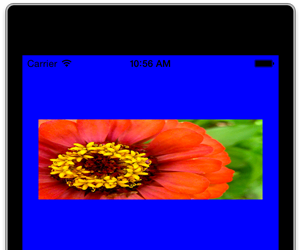
A tabela a seguir mostra o comportamento, pois ela funciona colocando esta imagem {638, 475} em um UIImageView de tamanho {280, 100}.

| Valor | Comportamento | |
|---|---|---|
| Bottom | Alinha o conteúdo à parte inferior do modo de exibição. |  |
| BottomLeft | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |  |
| BottomLeft | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |  |
| BottomLeft | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |  |
| BottomLeft | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |  |
| BottomLeft | Alinha o conteúdo à parte inferior esquerda do modo de exibição. |  |
| BottomRight | Alinha o conteúdo à parte inferior direita do modo de exibição. |  |
| Center | Centralize o conteúdo na exibição. |  |
| Left | Alinha o conteúdo à esquerda do modo de exibição. |  |
| Redraw | Força uma redesenho quando o Frame de um objeto é alterado. | |
| Right | Alinha o conteúdo à direita do modo de exibição. |  |
| ScaleAspectFill | Dimensiona o conteúdo para preencher as novas recompensas da exibição, preservando a taxa de proporção. Isso significa que o conteúdo pode ser recortado. |  |
| ScaleAspectFit | Dimensiona o conteúdo para que tudo fique visível, preservando a taxa de proporção. Todas as áreas que não são preenchidas tornam-se transparentes. (Na imagem, p P:UIKit.UIImage.BackgroundColor foi definido como preto para enfatizar o comportamento de dimensionamento.) |  |
| ScaleToFill | Dimensiona o conteúdo para se ajustar aos novos limites, o que pode distorcer o conteúdo. |  |
| Top | Alinha o conteúdo à parte superior do modo de exibição. |  |
| TopLeft | Alinha o conteúdo à parte superior esquerda do modo de exibição. |  |
| TopRight | Alinha o conteúdo à parte superior direita do modo de exibição. |  |