Modelo de conteúdo do WPF
O Windows Presentation Foundation (WPF) é uma plataforma de apresentação que fornece muitos controles e tipos semelhantes a controles cujo objetivo principal é exibir diferentes tipos de conteúdo. Para determinar qual controle usar ou de qual controle derivar, você deve compreender os tipos de objetos que um controle específico pode exibir.
Este tópico resume o modelo de conteúdo para controle WPF e tipos semelhantes a controle. O modelo de conteúdo descreve qual conteúdo pode ser usado em um controle. Este tópico também lista as propriedades de conteúdo para cada modelo de conteúdo. Uma propriedade de conteúdo é uma propriedade que é usada para armazenar o conteúdo do objeto.
Classes que Contêm Conteúdo Arbitrário
Alguns controles podem conter um objeto de qualquer tipo, como uma cadeia de caracteres, um objeto ou um que é um DateTimeUIElement contêiner para itens adicionais. Por exemplo, um pode conter uma imagem e algum texto, ou um ButtonCheckBox pode conter o valor de DateTime.Now.
WPF tem quatro classes que podem conter conteúdo arbitrário. A tabela a seguir lista as classes, que herdam de Control.
| Classes que contêm conteúdo arbitrário | Conteúdo |
|---|---|
| ContentControl | Um único objeto arbitrário. |
| HeaderedContentControl | Um cabeçalho e um único item, que são objetos arbitrários. |
| ItemsControl | Uma coleção de objetos arbitrários. |
| HeaderedItemsControl | Um cabeçalho e uma coleção de itens, que são objetos arbitrários. |
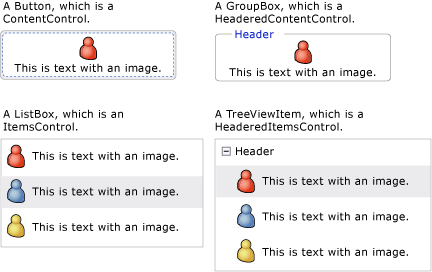
Os controles que herdam essas classes podem conter o mesmo tipo de conteúdo e tratar o conteúdo da mesma forma. A ilustração a seguir mostra um controle de cada modelo de conteúdo que contém uma imagem e algum texto:

Controles que contêm um único objeto arbitrário
A ContentControl classe contém uma única parte de conteúdo arbitrário. Sua propriedade de conteúdo é Content. Os controles a seguir herdam e usam seu modelo de ContentControl conteúdo:
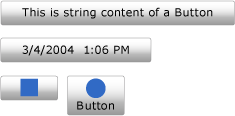
A ilustração a seguir mostra quatro botões definidos Content como uma cadeia de caracteres, um objeto, um e um que contém um e um TextBlockDateTimePanelRectangleEllipse :

Para obter um exemplo de como definir a Content propriedade, consulte ContentControl.
Controles que contêm um único objeto arbitrário e um cabeçalho
A HeaderedContentControl classe herda de ContentControl e exibe conteúdo com um cabeçalho. Ele herda a propriedade content, , de ContentControl e define a Header propriedade que é do tipoObject, portanto, Contentambos podem ser um objeto arbitrário.
Os controles a seguir herdam e usam seu modelo de HeaderedContentControl conteúdo:
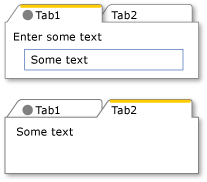
A ilustração a seguir mostra dois TabItem objetos. O primeiro TabItem tem UIElement objetos como o e o ContentHeader . O Header é definido como um que contém um e um TextBlockStackPanelEllipse . O Content é definido como um que contém um e um LabelStackPanelTextBlock . O segundo TabItem tem uma string no e um TextBlock no HeaderContent.

Para obter um exemplo de como criar TabItem objetos, consulte HeaderedContentControl.
Controles que contêm uma coleção de objetos arbitrários
A ItemsControl classe herda de e pode conter vários itens, como cadeias de Control caracteres, objetos ou outros elementos. Suas propriedades de conteúdo são ItemsSource e Items. ItemsSource é normalmente usado para preencher o ItemsControl com uma coleção de dados. Se você não quiser usar uma coleção para preencher o ItemsControl, poderá adicionar itens usando a Items propriedade.
Os controles a seguir herdam e usam seu modelo de ItemsControl conteúdo:
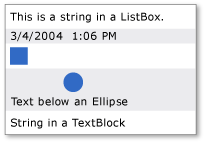
A ilustração a seguir mostra um que contém esses ListBox tipos de itens:

Controles que contêm uma coleção de objetos arbitrários e um cabeçalho
A HeaderedItemsControl classe herda de e pode conter vários itens, como cadeias de ItemsControl caracteres, objetos ou outros elementos, e um cabeçalho. Ele herda as ItemsControl propriedades ItemsSourcede conteúdo e , e Itemsdefine a Header propriedade que pode ser um objeto arbitrário.
Os controles a seguir herdam e usam seu modelo de HeaderedItemsControl conteúdo:
Classes que contêm uma coleção de objetos de UIElement
A Panel classe posiciona e organiza objetos filho UIElement . Sua propriedade de conteúdo é Children.
As classes a seguir herdam da Panel classe e usam seu modelo de conteúdo:
Para obter mais informações, consulte Visão geral dos painéis.
Classes que afetam a aparência de um UIElement
A Decorator classe aplica efeitos visuais em ou em torno de uma única criança UIElement. Sua propriedade de conteúdo é Child. As classes a seguir herdam e usam seu modelo de Decorator conteúdo:
A ilustração a seguir mostra um que tem (é decorado com) um TextBoxBorder ao seu redor.

TextBlock que tem uma borda
Classes que fornecem comentários visuais sobre um UIElement
A Adorner classe fornece dicas visuais para um usuário. Por exemplo, use um para adicionar identificadores funcionais a elementos ou fornecer informações de estado sobre um Adorner controle. A Adorner classe fornece uma estrutura para que você possa criar seus próprios adornos. O WPF não fornece nenhum adorno implementado. Para mais informações, consulte Visão geral dos adornos.
Classes que habilitam os usuários a inserir texto
O WPF fornece três principais controles que habilitam os usuários a inserir texto. Cada controle exibe o texto de forma diferente. A tabela a seguir lista esses três controles relacionados ao texto, seus recursos quando eles exibem texto e suas propriedades que contêm o texto do controle.
| Control | O texto é exibido como | Propriedade de conteúdo |
|---|---|---|
| TextBox | Texto sem formatação | Text |
| RichTextBox | Texto formatado | Document |
| PasswordBox | Texto oculto (os caracteres são mascarados) | Password |
Classes que exibem seu texto
Várias classes podem ser usadas para exibir texto simples ou formatado. Você pode usar TextBlock para exibir pequenas quantidades de texto. Se você quiser exibir grandes quantidades de texto, use o FlowDocumentReader, FlowDocumentPageViewerou FlowDocumentScrollViewer controles.
O TextBlock tem duas propriedades de conteúdo: Text e Inlines. Quando você deseja exibir texto que usa formatação consistente, a Text propriedade geralmente é sua melhor escolha. Se você planeja usar formatação diferente em todo o texto, use a Inlines propriedade. A Inlines propriedade é uma coleção de Inline objetos, que especificam como formatar texto.
A tabela a seguir lista a propriedade content para FlowDocumentReader, FlowDocumentPageViewere FlowDocumentScrollViewer classes.
| Control | Propriedade de conteúdo | Tipo de propriedade de conteúdo |
|---|---|---|
| FlowDocumentPageViewer | Documento | IDocumentPaginatorSource |
| FlowDocumentReader | Documento | FlowDocument |
| FlowDocumentScrollViewer | Documento | FlowDocument |
O FlowDocument implementa a IDocumentPaginatorSource interface, portanto, todas as três classes podem ter um FlowDocument como conteúdo.
Classes que formatam seu texto
TextElement e suas classes relacionadas permitem formatar texto. TextElement objetos contêm e formatam texto em TextBlock e FlowDocument objetos. Os dois tipos principais de TextElement objetos são Block elementos e Inline elementos. Um Block elemento representa um bloco de texto, como um parágrafo ou lista. Um Inline elemento representa uma parte do texto em um bloco. Muitas Inline classes especificam a formatação para o texto ao qual são aplicadas. Cada um TextElement tem seu próprio modelo de conteúdo. Para obter mais informações, consulte Visão geral do modelo de conteúdo TextElement.
Confira também
.NET Desktop feedback
