Visão geral de geometria
Esta visão geral descreve como usar as classes do Windows Presentation Foundation (WPF) Geometry para descrever formas. Este tópico também contrasta as diferenças entre Geometry objetos e Shape elementos.
O que é uma geometria?
A Geometry classe e as classes que derivam dela, como EllipseGeometry, e CombinedGeometry, PathGeometrypermitem que você descreva a geometria de uma forma 2D. Essas descrições geométricas têm muitos tipos de uso, como definir uma forma para pintar na tela ou definir regiões de teste de clique e recorte. Você pode até mesmo usar uma geometria para definir um caminho de animação.
Geometry Os objetos podem ser simples, como retângulos e círculos, ou compostos, criados a partir de dois ou mais objetos de geometria. Geometrias mais complexas podem ser criadas usando as PathGeometry classes e , que permitem descrever arcos e StreamGeometry curvas.
Como a Geometry é um tipo de Freezable, os objetos fornecem vários recursos especiais: eles podem ser declarados como recursos, compartilhados entre vários objetos, Geometry tornados somente leitura para melhorar o desempenho, clonados e tornados thread-safe. Para obter mais informações sobre os diferentes recursos fornecidos pelos Freezable objetos, consulte a Visão geral de objetos congeláveis.
Geometrias x Formas
As Geometry classes e parecem semelhantes na medida em que ambas descrevem formas 2D (compare EllipseGeometry e ShapeEllipse por exemplo), mas há diferenças importantes.
Por um lado, a classe herda da Freezable classe, enquanto a GeometryShape classe herda de FrameworkElement. Por serem elementos, os objetos podem renderizar-se e participar do sistema de layout, Shape enquanto Geometry os objetos não podem.
Embora Shape os objetos sejam mais facilmente utilizáveis do que Geometry os objetos, Geometry os objetos são mais versáteis. Enquanto um objeto é usado para renderizar gráficos 2D, um ShapeGeometry objeto pode ser usado para definir a região geométrica para gráficos 2D, definir uma região para recorte ou definir uma região para teste de acertos, por exemplo.
A forma de caminho
Uma Shape, a Path classe, na verdade usa um Geometry para descrever seu conteúdo. Definindo a DataPath propriedade do com a Geometry e definindo suas Fill e Stroke propriedades, você pode renderizar um Geometryarquivo .
Propriedades comuns que usam uma geometria
As seções anteriores mencionaram que os objetos de Geometria podem ser usados com outros objetos para uma variedade de propósitos, como desenhar formas, animação e recorte. A tabela a seguir lista várias classes que têm propriedades que usam um Geometry objeto.
| Tipo | Propriedade |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Tipos simples de geometria
A classe base para todas as geometrias é a classe Geometryabstrata . As classes que derivam da classe podem ser agrupadas aproximadamente em três categorias: geometrias simples, geometrias Geometry de caminho e geometrias compostas.
As classes de geometria simples incluem LineGeometry, e e são usadas para criar formas geométricas básicas, RectangleGeometrycomo linhas, retângulos e EllipseGeometry círculos.
A LineGeometry é definido especificando o ponto inicial da linha e o ponto final.
A RectangleGeometry é definido com uma Rect estrutura que especifica sua posição relativa e sua altura e largura. Você pode criar um retângulo arredondado definindo as RadiusX propriedades e RadiusY .
Um EllipseGeometry é definido por um ponto central, um raio x e um raio y. Os exemplos a seguir mostram como criar geometrias simples para renderização e recorte.
Essas mesmas formas, bem como formas mais complexas, podem ser criadas usando um ou combinando objetos de geometria juntos, mas essas classes fornecem um PathGeometry meio mais simples para produzir essas formas geométricas básicas.
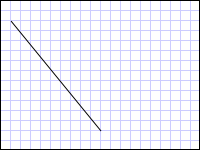
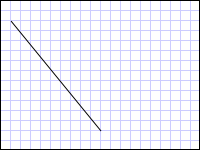
O exemplo a seguir mostra como criar e renderizar um LineGeometryarquivo . Como observado anteriormente, um Geometry objeto não consegue desenhar a si mesmo, portanto, o exemplo usa uma Path forma para renderizar a linha. Como uma linha não tem área, definir a Fill propriedade do Path não teria efeito, em vez disso, apenas as Stroke propriedades e StrokeThickness são especificadas. A ilustração a seguir mostra a saída do exemplo.

Uma LineGeometry desenhada de (10,20) para (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
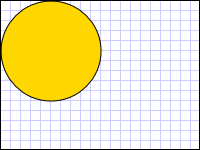
O próximo exemplo mostra como criar e renderizar um EllipseGeometryarquivo . Os exemplos definem o do EllipseGeometry é definido como o ponto 50,50 e o raio x e o raio y são ambos definidos como 50, o Center que cria um círculo com um diâmetro de 100. O interior da elipse é pintado atribuindo um valor à propriedade Fill do elemento Path, neste caso Gold. A ilustração a seguir mostra a saída do exemplo.

Uma EllipseGeometry desenhada em (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
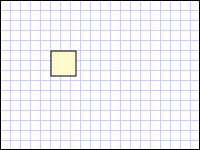
O exemplo a seguir mostra como criar e renderizar um RectangleGeometryarquivo . A posição e as dimensões do retângulo são definidas por uma Rect estrutura. A posição é 50,50 e a altura e largura são ambas 25, o que cria um quadrado. A ilustração a seguir mostra a saída do exemplo.

Uma RectangleGeometry desenhada em 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
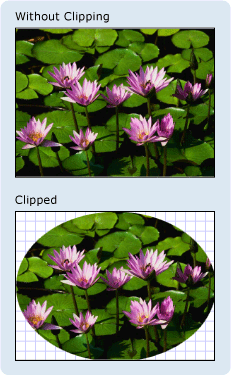
O exemplo a seguir mostra como usar um EllipseGeometry como a região do clipe para uma imagem. Um Image objeto é definido com um de 200 e um WidthHeight de 150. Um EllipseGeometry com um valor de 100, um valor de 75 e um CenterRadiusXRadiusY valor de 100,75 é definido como a Clip propriedade da imagem. Somente a parte da imagem que estiver dentro da área da elipse será exibida. A ilustração a seguir mostra a saída do exemplo.

Uma EllipseGeometry usada para recortar um controle de Imagem
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Geometrias de caminho
A PathGeometry classe e seu equivalente leve, a StreamGeometry classe, fornecem os meios para descrever múltiplas figuras complexas compostas de arcos, curvas e linhas.
No coração de um PathGeometry está uma coleção de PathFigure objetos, assim chamada porque cada figura descreve uma forma discreta no PathGeometry. Cada PathFigure um é composto por um ou mais PathSegment objetos, cada um dos quais descreve um segmento da figura.
Há muitos tipos de segmentos.
| Tipo de segmento | Descrição | Exemplo |
|---|---|---|
| ArcSegment | Cria um arco elíptico entre dois pontos. | Criar um arco elíptico. |
| BezierSegment | Cria uma curva de Bézier cúbica entre dois pontos. | Criar uma curva de Bézier cúbica. |
| LineSegment | Cria uma linha entre dois pontos. | Criar um LineSegment em uma PathGeometry |
| PolyBezierSegment | Cria uma série de curvas de Bézier cúbicas. | Consulte a página de PolyBezierSegment tipos. |
| PolyLineSegment | Cria uma série de linhas. | Consulte a página de PolyLineSegment tipos. |
| PolyQuadraticBezierSegment | Cria uma série de curvas de Bézier quadráticas. | Veja a PolyQuadraticBezierSegment página. |
| QuadraticBezierSegment | Cria uma curva de Bezier quadrática. | Criar uma curva de Bezier quadrática. |
Os segmentos dentro de um PathFigure são combinados em uma única forma geométrica com o ponto final de cada segmento sendo o ponto de partida do próximo segmento. A StartPoint propriedade de a especifica o ponto a PathFigure partir do qual o primeiro segmento é desenhado. Cada segmento subsequente começa no ponto de extremidade do segmento anterior. Por exemplo, uma linha vertical de para 10,150 pode ser definida definindo a StartPoint propriedade como 10,50 e criando uma configuração com uma PointLineSegment propriedade de 10,5010,150.
O exemplo a seguir cria um simples PathGeometry composto de um único PathFigure com um e o exibe usando um LineSegmentPath elemento . O PathFigure objeto StartPoint é definido como 10,20 e a LineSegment é definido com um ponto final de 100,130. A ilustração a seguir mostra o PathGeometry criado por este exemplo.

Uma PathGeometry que contém um único LineSegment
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Vale a pena contrastar este exemplo com o exemplo anterior LineGeometry . A sintaxe usada para um é muito mais detalhada do que a usada para um PathGeometry simples LineGeometry, e pode fazer mais sentido usar a LineGeometry classe neste caso, mas a sintaxe detalhada do PathGeometry permite regiões geométricas extremamente complexas e complexas.
Geometrias mais complexas podem ser criadas usando uma combinação de PathSegment objetos.
O próximo exemplo usa um , a LineSegmente um BezierSegmentArcSegment para criar forma. O exemplo primeiro cria uma curva cúbica de Bezier definindo quatro pontos: um ponto inicial, que é o ponto final do segmento anterior, um ponto final () e dois pontos de controle (Point3Point1 e Point2). Os dois pontos de controle de uma curva de Bézier cúbica comportam-se como ímãs, atraindo partes do que seria uma linha reta em direção a eles mesmos, produzindo uma curva. O primeiro ponto de controle, , afeta a porção inicial da curva, o segundo ponto de controle, , Point1Point2afeta a porção final da curva.
Em seguida, o exemplo adiciona um LineSegment, que é desenhado entre o ponto final do precedente BezierSegment que o precedeu até o ponto especificado por sua LineSegment propriedade.
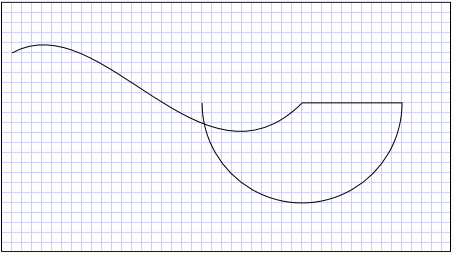
Em seguida, o exemplo adiciona um ArcSegment, que é desenhado do ponto final do precedente LineSegment para o ponto especificado por sua Point propriedade. O exemplo também especifica os raios x e y do arco (), um ângulo de rotação (), um sinalizador indicando quão grande deve ser o ângulo do arco resultante () e um valor indicando em que direção o arco é desenhado (SizeIsLargeArcRotationAngleSweepDirection). A ilustração a seguir mostra a forma criada por esse exemplo.

Uma PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Geometrias ainda mais complexas podem ser criadas usando vários PathFigure objetos dentro de um PathGeometryarquivo .
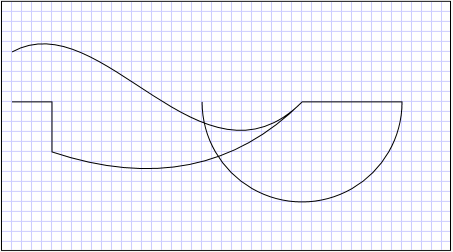
O exemplo a seguir cria um com dois PathFigure objetos, cada um PathGeometry dos quais contém vários PathSegment objetos. O PathFigure do exemplo acima e um PathFigure com a e a PolyLineSegmentQuadraticBezierSegment são usados. A PolyLineSegment é definido com uma matriz de pontos e o QuadraticBezierSegment é definido com um ponto de controle e um ponto final. A ilustração a seguir mostra a forma criada por esse exemplo.

Uma PathGeometry com várias figuras
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Como a classe, a StreamGeometry define uma forma geométrica complexa PathGeometry que pode conter curvas, arcos e linhas. Ao contrário de um , o conteúdo de um PathGeometryStreamGeometry não oferece suporte a vinculação de dados, animação ou modificação. Use um StreamGeometry quando você precisar descrever uma geometria complexa, mas não quiser a sobrecarga de suporte a vinculação de dados, animação ou modificação. Por causa de sua eficiência, a StreamGeometry classe é uma boa escolha para descrever adornos.
Para obter um exemplo, consulte Instruções: criar uma forma usando uma StreamGeometry.
Sintaxe de marcação do caminho
Os PathGeometry tipos e dão suporte a uma sintaxe de atributo XAML (Extensible Application Markup Language) usando uma série especial de comandos move e StreamGeometry draw. Para obter mais informações, consulte Sintaxe de marcação de caminho.
Geometrias compostas
Os objetos de geometria composta podem ser criados usando um GeometryGroup, a CombinedGeometry, ou chamando o método Combineestático Geometry .
O CombinedGeometry objeto e o Combine método executam uma operação booleana para combinar a área definida por duas geometrias. Geometry objetos que não possuem área são descartados. Apenas dois Geometry objetos podem ser combinados (embora essas duas geometrias também possam ser geometrias compostas).
A GeometryGroup classe cria uma fusão dos Geometry objetos que contém sem combinar sua área. Qualquer número de Geometry objetos pode ser adicionado a um GeometryGrouparquivo . Para obter um exemplo, consulte Instruções: criar uma forma composta.
Como eles não executam uma operação de combinação, o uso de objetos oferece benefícios de desempenho em relação ao uso CombinedGeometry de GeometryGroup objetos ou do Combine método.
Geometrias combinadas
A seção anterior mencionou o objeto e o CombinedGeometryCombine método combinam a área definida pelas geometrias que eles contêm. A GeometryCombineMode enumeração especifica como as geometrias são combinadas. Os valores possíveis para a GeometryCombineMode propriedade são: Union, , ExcludeIntersecte Xor.
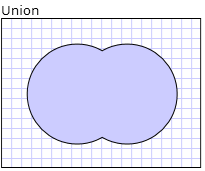
No exemplo a seguir, a CombinedGeometry é definido com um modo de combinação de União. Ambos Geometry1 e o Geometry2 são definidos como círculos do mesmo raio, mas com centros deslocados por 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

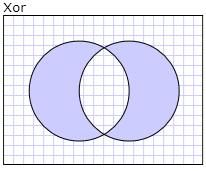
No exemplo a seguir, a CombinedGeometry é definido com um modo de combinação de Xor. Ambos Geometry1 e o Geometry2 são definidos como círculos do mesmo raio, mas com centros deslocados por 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Para obter exemplos adicionais, consulte Instruções: criar uma forma composta e Instruções: criar uma geometria combinada.
Recursos congeláveis
Como herda da classe, a Geometry classe fornece vários recursos especiais: Geometry objetos podem ser declarados como Recursos XAML, compartilhados entre vários objetos, tornados somente leitura para melhorar o Freezable desempenho, clonados e tornados thread-safe. Para obter mais informações sobre os diferentes recursos fornecidos pelos Freezable objetos, consulte a Visão geral de objetos congeláveis.
Outras funcionalidades da geometria
A Geometry classe também fornece métodos utilitários úteis, como o seguinte:
FillContains - Determina se a Geometria contém outro Geometry.
StrokeContains - Determina se o traçado de um contém um Geometry ponto especificado.
Consulte a Geometry classe para obter uma lista completa de seus métodos.
Confira também
.NET Desktop feedback
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
