Visão geral da animação e do sistema de tempo
Este tópico descreve como o sistema de tempo usa a animação, Timeline, e Clock classes para animar propriedades.
Pré-requisitos
Para entender este tópico, você deve ser capaz de usar animações do WPF para animar propriedades, conforme descrito na Visão geral da animação. Ele também ajuda a se familiarizar com as propriedades de dependência; para obter mais informações, consulte o visão geral das propriedades de dependência.
Linhas de tempo e relógios
A Visão geral da animação descreveu como a Timeline representa um segmento de tempo e uma animação é um tipo de que produz valores de Timeline saída. Por si só, um Timeline, não faz nada além de apenas descrever um segmento de tempo. É o objeto da linha do Clock tempo que faz o trabalho real. Da mesma forma, a animação não anima propriedades: uma classe de animação descreve como os valores de saída devem ser calculados, mas é o Clock que foi criado para a animação que orienta a saída da animação e a aplica às propriedades.
A Clock é um tipo especial de objeto que mantém o estado de tempo de execução relacionado ao tempo para o Timeline. Ele fornece três bits de informação que são essenciais para o sistema CurrentTimede animação e tempo: , CurrentProgress, e CurrentState. A Clock determina seu tempo atual, progresso e estado usando os comportamentos de tempo descritos por seu Timeline: Duration, RepeatBehavior, AutoReverse, e assim por diante.
Na maioria dos casos, a Clock é criado automaticamente para sua linha do tempo. Quando você anima usando um Storyboard ou o BeginAnimation método, os relógios são criados automaticamente para suas linhas do tempo e animações e aplicados às suas propriedades de destino. Você também pode criar um Clock explicitamente usando o CreateClock método do arquivo Timeline. O MediaTimeline.CreateClock método cria um relógio do tipo apropriado para o Timeline no qual ele é chamado. Se o Timeline contiver linhas do tempo filhas, ele também criará Clock objetos para elas. Os objetos resultantes Clock são organizados em árvores que correspondem à estrutura da árvore de Timeline objetos a partir da qual são criados.
Existem diferentes tipos de relógios para tipos diferentes de linhas de tempo. A tabela a seguir mostra os Clock tipos que correspondem a alguns dos diferentes Timeline tipos.
| Tipo de linha do tempo | Tipo de Relógio | Finalidade do relógio |
|---|---|---|
| Animação (herda de AnimationTimeline) | AnimationClock | Gera valores de saída para uma propriedade de dependência. |
| MediaTimeline | MediaClock | Processa um arquivo de mídia. |
| ParallelTimeline | ClockGroup | Agrupa e controla seus objetos filho Clock |
| Storyboard | ClockGroup | Agrupa e controla seus objetos filho Clock |
Você pode aplicar qualquer AnimationClock objeto criado a propriedades de dependência compatíveis usando o ApplyAnimationClock método.
Em cenários de desempenho intensivo, como animar um grande número de objetos semelhantes, gerenciar seu próprio Clock uso pode fornecer benefícios de desempenho.
Relógios e o Gerenciador de tempo
Quando você anima objetos no WPF, é o gerenciador de tempo que gerencia os Clock objetos criados para suas linhas do tempo. O gerenciador de tempo é a raiz de uma árvore de Clock objetos e controla o fluxo de tempo nessa árvore. Um gerenciador de tempo é criado automaticamente para cada aplicativo WPF e é invisível para o desenvolvedor do aplicativo. O Gerenciador de tempo "faz tiques" muitas vezes por segundo; o número real de tiques que ocorrem em cada segundo varia dependendo dos recursos disponíveis no sistema. Durante cada um desses tiques, o gerenciador de tempo calcula o estado de todos os Active Clock objetos na árvore de tempo.
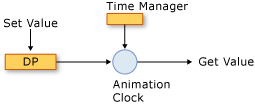
A ilustração a seguir mostra a relação entre o gerenciador de tempo e AnimationClocko , e uma propriedade de dependência animada.

Animar uma propriedade
Quando o gerenciador de tempo é marcado, ele atualiza a hora de cada Active Clock no aplicativo. Se for Clock um AnimationClock, ele usa o GetCurrentValue método do a partir do AnimationTimeline qual foi criado para calcular seu valor de saída atual. O AnimationClock fornece a AnimationTimeline hora local atual, um valor de entrada, que normalmente é o valor base da propriedade, e um valor de destino padrão. Ao recuperar o valor de uma propriedade animated by usando o GetValue método ou seu acessador CLR, você obtém a saída de seu AnimationClock.
Grupos de relógio
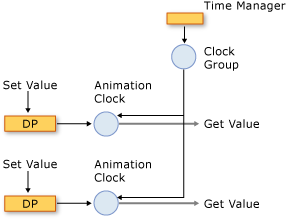
A seção anterior descreveu como existem diferentes tipos de Clock objetos para diferentes tipos de linhas do tempo. A ilustração a seguir mostra a relação entre o gerenciador de tempo, um ClockGroup, um AnimationClocke uma propriedade de dependência animada. A ClockGroup é criado para linhas do tempo que agrupam outras linhas do tempo, como a Storyboard classe, que agrupa animações e outras linhas do tempo.

Um ClockGroup
Composição
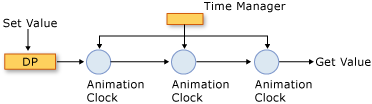
É possível associar vários relógios a uma única propriedade, caso em que cada relógio usa o valor de saída do relógio anterior como seu valor de base. A ilustração a seguir mostra três AnimationClock objetos aplicados à mesma propriedade. Relógio1 usa o valor base da propriedade animada como sua entrada e usa-o para gerar a saída. Relógio2 usa a saída do Relógio1 como sua entrada e usa-o para gerar a saída. Relógio3 usa a saída do Relógio2 como sua entrada e usa-o para gerar a saída. Quando vários relógios afetam a mesma propriedade simultaneamente, eles devem estar em uma cadeia de composição.

Uma cadeia de composição
Observe que, embora seja criada uma relação entre a entrada e a AnimationClock saída dos objetos na cadeia de composição, seus comportamentos de temporização não são afetados; Clock os objetos (incluindo AnimationClock objetos) têm uma dependência hierárquica de seus objetos pai Clock .
Para aplicar vários relógios à mesma propriedade, use o Compose HandoffBehavior botão ao aplicar uma Storyboardanimação , ou AnimationClock.
Tiques e consolidação de eventos
Além de calcular valores de saída, o Gerenciador de tempo faz outra tarefa toda vez que ele faz um tique: ele determina o estado de cada relógio e gera eventos conforme apropriado.
Enquanto tiques ocorrerem com frequência, é possível que muitas coisas ocorram entre tiques. Por exemplo, a Clock pode ser interrompido, iniciado e interrompido novamente, caso em que seu CurrentState valor terá sido alterado três vezes. Em teoria, o CurrentStateInvalidated evento poderia ser gerado várias vezes em um único tique; no entanto, o mecanismo de temporização consolida eventos, de modo que o CurrentStateInvalidated evento possa ser gerado no máximo uma vez por tique. Isso é verdadeiro para todos os eventos de temporização: no máximo um evento de cada tipo é gerado para um determinado Clock objeto.
Quando um Clock muda de estado e retorna ao seu estado original entre os ticks (como mudar de Active para Stopped e voltar para Active), o evento associado ainda ocorre.
Para obter mais informações sobre eventos de temporização, consulte a visão geral dos eventos de tempo.
Valores atuais e valores base de propriedades
Uma propriedade animável pode ter dois valores: um valor base e um valor atual. Ao definir a propriedade usando seu acessador CLR ou o SetValue método, você define seu valor base. Quando uma propriedade não é animada, seus valores atuais e base são os mesmos.
Quando você anima uma propriedade, o define AnimationClock o valor atual da propriedade. Recuperar o valor da propriedade por meio de seu acessador CLR ou do GetValue método retorna a saída do AnimationClock quando o AnimationClock é Active ou Filling. Você pode recuperar o valor base da propriedade usando o GetAnimationBaseValue método.
Confira também
.NET Desktop feedback
