Geometrias
A classe .NET Multi-platform App UI (.NET MAUI) Geometry e as classes derivadas dela permitem descrever a geometria de uma forma 2D. Geometry Os objetos podem ser simples, como retângulos e círculos, ou compostos, criados a partir de dois ou mais objetos de geometria. Além disso, geometrias mais complexas podem ser criadas que incluem arcos e curvas.
A Geometry classe é a classe pai para várias classes que definem diferentes categorias de geometrias:
- EllipseGeometry, que representa a geometria de uma elipse ou círculo.
- GeometryGroup, que representa um contêiner que pode combinar vários objetos de geometria em um único objeto.
- LineGeometry, que representa a geometria de uma linha.
- PathGeometry, que representa a geometria de uma forma complexa que pode ser composta de arcos, curvas, elipses, linhas e retângulos.
- RectangleGeometry, que representa a geometria de um retângulo ou quadrado.
Observação
Há também uma RoundRectangleGeometry classe que deriva da GeometryGroup classe. Para obter mais informações, consulte RoundRectangleGeometry.
As Geometry classes e Shape parecem semelhantes, na medida em que ambas descrevem formas 2D, mas têm uma diferença importante. A Geometry classe deriva da classe, enquanto a Shape classe deriva da BindableObject View classe. Portanto, os objetos podem renderizar-se e participar do sistema de layout, Shape enquanto Geometry os objetos não podem. Enquanto Shape os objetos são mais facilmente utilizáveis do que Geometry os objetos, Geometry os objetos são mais versáteis. Enquanto um objeto é usado para renderizar gráficos 2D, um Shape Geometry objeto pode ser usado para definir a região geométrica para gráficos 2D e definir uma região para recorte.
As classes a seguir têm propriedades que podem ser definidas como Geometry objetos:
- A Path classe usa a Geometry para descrever seu conteúdo. Você pode renderizar um definindo a propriedade como um Geometry Geometry objeto e definindo as Path propriedades do Fill objeto e Stroke .
Path.Data - A VisualElement classe tem uma Clip propriedade, do tipo Geometry, que define a estrutura de tópicos do conteúdo de um elemento. Quando a propriedade é definida como um Geometry objeto, somente a Clip área que está dentro da região do Geometry será visível. Para obter mais informações, consulte Clipe com uma geometria.
As classes derivadas da Geometry classe podem ser agrupadas em três categorias: geometrias simples, geometrias de caminho e geometrias compostas.
Geometrias simples
As classes de geometria simples são EllipseGeometry, LineGeometrye RectangleGeometry. Eles são usados para criar formas geométricas básicas, como círculos, linhas e retângulos. Essas mesmas formas, bem como formas mais complexas, podem ser criadas usando um PathGeometry ou combinando objetos de geometria juntos, mas essas classes fornecem uma abordagem mais simples para produzir essas formas geométricas básicas.
ElipseGeometria
Uma geometria de elipse representa a geometria ou uma elipse ou círculo, e é definida por um ponto central, um raio x e um raio y.
A EllipseGeometry classe define as seguintes propriedades:
- Center, do tipo
Point, que representa o ponto central da geometria. - RadiusX, do tipo
double, que representa o valor de raio x da geometria. O valor padrão dessa propriedade é 0,0. - RadiusY, do tipo
double, que representa o valor do raio y da geometria. O valor padrão dessa propriedade é 0,0.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
O exemplo a seguir mostra como criar e renderizar um em um EllipseGeometry Path objeto:
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<EllipseGeometry Center="50,50"
RadiusX="50"
RadiusY="50" />
</Path.Data>
</Path>
Neste exemplo, o centro do EllipseGeometry é definido como (50,50) e o raio x e o raio y são ambos definidos como 50. Isso cria um círculo vermelho com um diâmetro de 100 unidades independentes de dispositivo, cujo interior é pintado de azul:

LineGeometry
Uma geometria de linha representa a geometria de uma linha e é definida especificando o ponto inicial da linha e o ponto final.
A LineGeometry classe define as seguintes propriedades:
- StartPoint, do tipo
Point, que representa o ponto inicial da linha. - EndPoint, do tipo
Point, que representa o ponto final da linha.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
O exemplo a seguir mostra como criar e renderizar um em um LineGeometry Path objeto:
<Path Stroke="Black">
<Path.Data>
<LineGeometry StartPoint="10,20"
EndPoint="100,130" />
</Path.Data>
</Path>
Neste exemplo, a é desenhado de (10,20) a LineGeometry (100,130):

Observação
Definir a Fill propriedade de um que renderiza um Path LineGeometry não terá efeito, porque uma linha não tem interior.
RectangleGeometry
Uma geometria retangular representa a geometria de um retângulo ou quadrado, e é definida com uma Rect estrutura que especifica sua posição relativa e sua altura e largura.
A RectangleGeometry classe define a Rect propriedade, do tipo Rect, que representa as dimensões do retângulo. Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
O exemplo a seguir mostra como criar e renderizar um em um RectangleGeometry Path objeto:
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RectangleGeometry Rect="10,10,150,100" />
</Path.Data>
</Path>
A posição e as dimensões do retângulo são definidas por uma Rect estrutura. Neste exemplo, a posição é (10,10), a largura é 150 e a altura é 100 unidades independentes de dispositivo:

Geometrias de caminho
Uma geometria de caminho descreve uma forma complexa que pode ser composta de arcos, curvas, elipses, linhas e retângulos.
A PathGeometry classe define as seguintes propriedades:
- Figures, do tipo PathFigureCollection, que representa a coleção de PathFigure objetos que descrevem o conteúdo do caminho.
- FillRule, do tipo FillRule, que determina como as áreas de intersecção contidas na geometria são combinadas. O valor padrão dessa propriedade é
FillRule.EvenOdd.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Para obter mais informações sobre a FillRule enumeração, consulte .NET MAUI Shapes: regras de preenchimento.
Observação
A Figures propriedade é a da PathGeometry classe e, portanto, não precisa ser definida explicitamente a ContentProperty partir de XAML.
A PathGeometry é composto por uma coleção de PathFigure objetos, com cada PathFigure um descrevendo uma forma na geometria. Cada PathFigure um é composto por um ou mais PathSegment objetos, cada um dos quais descreve um segmento da forma. Existem vários tipos de segmentos:
- ArcSegment, que cria um arco elíptico entre dois pontos.
- BezierSegment, que cria uma curva cúbica de Bezier entre dois pontos.
- LineSegment, que cria uma linha entre dois pontos.
- PolyBezierSegment, que cria uma série de curvas cúbicas de Bezier.
- PolyLineSegment, o que cria uma série de linhas.
- PolyQuadraticBezierSegment, que cria uma série de curvas quadráticas de Bezier.
- QuadraticBezierSegment, que cria uma curva de Bezier quadrática.
Todas as classes acima derivam da classe abstrata PathSegment .
Os segmentos dentro de um PathFigure são combinados em uma única forma geométrica com o ponto final de cada segmento sendo o ponto de partida do próximo segmento. A StartPoint propriedade de a especifica o ponto a PathFigure partir do qual o primeiro segmento é desenhado. Cada segmento subsequente começa no ponto de extremidade do segmento anterior. Por exemplo, uma linha vertical de para 10,150 pode ser definida definindo a StartPoint propriedade como 10,50 e criando uma configuração com uma Point LineSegment propriedade de 10,50 10,150:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="10,150" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Geometrias mais complexas podem ser criadas usando uma combinação de PathSegment objetos e usando vários PathFigure objetos em um PathGeometryarquivo .
Criar um ArcSegment
An ArcSegment cria um arco elíptico entre dois pontos. Um arco elíptico é definido por seus pontos inicial e final, raio x e y, fator de rotação do eixo x, um valor que indica se o arco deve ser maior que 180 graus e um valor que descreve a direção em que o arco é desenhado.
A ArcSegment classe define as seguintes propriedades:
- Point, do tipo
Point, que representa o ponto final do arco elíptico. O valor padrão dessa propriedade é (0,0). - Size, do tipo
Size, que representa os raios x e y do arco. O valor padrão dessa propriedade é (0,0). - RotationAngle, do tipo
double, que representa a quantidade em graus pela qual a elipse é girada em torno do eixo x. O valor padrão dessa propriedade é 0. - SweepDirection, do tipo SweepDirection, que especifica a direção em que o arco é desenhado. O valor padrão dessa propriedade é
SweepDirection.CounterClockwise. - IsLargeArc, do tipo
bool, que indica se o arco deve ser maior que 180 graus. O valor padrão dessa propriedade éfalse.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Observação
A ArcSegment classe não contém uma propriedade para o ponto inicial do arco. Ele apenas define o ponto final do arco que representa. O ponto de partida do arco é o ponto atual do PathFigure qual o ArcSegment é adicionado.
A enumeração SweepDirection define os seguintes membros:
- CounterClockwise, que especifica que os arcos são desenhados no sentido anti-horário.
- Clockwise, que especifica que os arcos são desenhados no sentido horário.
O exemplo a seguir mostra como criar e renderizar um em um ArcSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<ArcSegment Size="100,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="CounterClockwise"
Point="200,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, um arco elíptico é desenhado de (10,10) a (200,100).
Criar um BezierSegment
A BezierSegment cria uma curva cúbica de Bezier entre dois pontos. Uma curva cúbica de Bezier é definida por quatro pontos: um ponto inicial, um ponto final e dois pontos de controle.
A BezierSegment classe define as seguintes propriedades:
- Point1, do tipo
Point, que representa o primeiro ponto de controle da curva. O valor padrão dessa propriedade é (0,0). - Point2, do tipo
Point, que representa o segundo ponto de controle da curva. O valor padrão dessa propriedade é (0,0). - Point3, do tipo
Point, que representa o ponto final da curva. O valor padrão dessa propriedade é (0,0).
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Observação
A BezierSegment classe não contém uma propriedade para o ponto inicial da curva. O ponto inicial da curva é o ponto atual do PathFigure ao qual o BezierSegment é adicionado.
Os dois pontos de controle de uma curva cúbica de Bezier se comportam como ímãs, atraindo partes do que de outra forma seria uma linha reta em direção a si mesmos e produzindo uma curva. O primeiro ponto de controle afeta a parte inicial da curva. O segundo ponto de controle afeta a porção final da curva. A curva não passa necessariamente por nenhum dos pontos de controle. Em vez disso, cada ponto de controle move sua porção da linha em direção a si mesmo, mas não através de si mesmo.
O exemplo a seguir mostra como criar e renderizar um em um BezierSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, uma curva cúbica de Bezier é desenhada de (10,10) a (300,10). A curva tem dois pontos de controle em (100,0) e (200,200):

Criar um LineSegment
A LineSegment cria uma linha entre dois pontos.
A LineSegment classe define a Point propriedade, do tipo Point, que representa o ponto final do segmento de linha. O valor padrão dessa propriedade é (0,0) e ela é apoiada por um BindableProperty objeto, o que significa que ela pode ser o destino de associações de dados e estilizada.
Observação
A LineSegment classe não contém uma propriedade para o ponto inicial da linha. Ele apenas define o ponto final. O ponto inicial da linha é o ponto atual do PathFigure ao qual o LineSegment é adicionado.
O exemplo a seguir mostra como criar e renderizar LineSegment objetos em um Path objeto:
<Path Stroke="Black"
Aspect="Uniform"
HorizontalOptions="Start">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True"
StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, um segmento de linha é desenhado de (10.100) a (100.100) e de (100.100) a (100.50). Além disso, o PathFigure é fechado porque sua IsClosed propriedade está definida como true. Isso resulta em um triângulo sendo desenhado:

Criar um PolyBezierSegment
A PolyBezierSegment cria uma ou mais curvas cúbicas de Bezier.
A PolyBezierSegment classe define a Points propriedade, do tipo PointCollection, que representa os pontos que definem o PolyBezierSegment. A PointCollection é um ObservableCollection dos Point objetos. Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
Observação
A PolyBezierSegment classe não contém uma propriedade para o ponto inicial da curva. O ponto inicial da curva é o ponto atual do PathFigure ao qual o PolyBezierSegment é adicionado.
O exemplo a seguir mostra como criar e renderizar um em um PolyBezierSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyBezierSegment Points="0,0 100,0 150,100 150,0 200,0 300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, o especifica duas curvas cúbicas de PolyBezierSegment Bezier. A primeira curva é de (10,10) a (150,100) com um ponto de controle de (0,0), e outro ponto de controle de (100,0). A segunda curva é de (150,100) a (300,10) com um ponto de controle de (150,0) e outro ponto de controle de (200,0):

Criar um PolyLineSegment
A PolyLineSegment cria um ou mais segmentos de linha.
A PolyLineSegment classe define a Points propriedade, do tipo PointCollection, que representa os pontos que definem o PolyLineSegment. A PointCollection é um ObservableCollection dos Point objetos. Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
Observação
A PolyLineSegment classe não contém uma propriedade para o ponto inicial da linha. O ponto inicial da linha é o ponto atual do PathFigure ao qual o PolyLineSegment é adicionado.
O exemplo a seguir mostra como criar e renderizar um em um PolyLineSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PolyLineSegment Points="50,10 50,50" />
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, o PolyLineSegment especifica duas linhas. A primeira linha é de (10,10) a (50,10), e a segunda linha é de (50,10) a (50,50):

Criar um PolyQuadraticBezierSegment
A PolyQuadraticBezierSegment cria uma ou mais curvas de Bezier quadráticas.
A PolyQuadraticBezierSegment classe define a Points propriedade, do tipo PointCollection, que representa os pontos que definem o PolyQuadraticBezierSegment. A PointCollection é um ObservableCollection dos Point objetos. Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
Observação
A PolyQuadraticBezierSegment classe não contém uma propriedade para o ponto inicial da curva. O ponto inicial da curva é o ponto atual do PathFigure ao qual o PolyQuadraticBezierSegment é adicionado.
O exemplo a seguir mostra como criar e renderizar um em um PolyQuadraticBezierSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<PolyQuadraticBezierSegment Points="100,100 150,50 0,100 15,200" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, o especifica duas curvas de PolyQuadraticBezierSegment Bezier. A primeira curva é de (10,10) a (150,50) com um ponto de controle em (100,100). A segunda curva é de (100.100) a (15.200) com um ponto de controle em (0,100):

Criar um QuadraticBezierSegment
A QuadraticBezierSegment cria uma curva de Bezier quadrática entre dois pontos.
A QuadraticBezierSegment classe define as seguintes propriedades:
- Point1, do tipo
Point, que representa o ponto de controle da curva. O valor padrão dessa propriedade é (0,0). - Point2, do tipo
Point, que representa o ponto final da curva. O valor padrão dessa propriedade é (0,0).
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Observação
A QuadraticBezierSegment classe não contém uma propriedade para o ponto inicial da curva. O ponto inicial da curva é o ponto atual do PathFigure ao qual o QuadraticBezierSegment é adicionado.
O exemplo a seguir mostra como criar e renderizar um em um QuadraticBezierSegment Path objeto:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200"
Point2="300,10" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, uma curva de Bezier quadrática é desenhada de (10,10) a (300,10). A curva tem um ponto de controle em (200.200):

Crie geometrias complexas
Geometrias mais complexas podem ser criadas usando uma combinação de PathSegment objetos. O exemplo a seguir cria uma forma usando um , um e um BezierSegmentLineSegmentArcSegment:
<Path Stroke="Black">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment Size="50,50"
RotationAngle="45"
IsLargeArc="True"
SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, a BezierSegment é definido primeiro usando quatro pontos. Em seguida, o exemplo adiciona um LineSegment, que é desenhado entre o ponto final do BezierSegment para o ponto especificado pelo LineSegment. Finalmente, um ArcSegment é desenhado do ponto final do LineSegment para o ponto especificado pelo ArcSegment.
Geometrias ainda mais complexas podem ser criadas usando vários PathFigure objetos dentro de um PathGeometryarquivo . O exemplo a seguir cria um PathGeometry de sete PathFigure objetos, alguns dos quais contêm vários PathSegment objetos:
<Path Stroke="Red"
StrokeThickness="12"
StrokeLineJoin="Round">
<Path.Data>
<PathGeometry>
<!-- H -->
<PathFigure StartPoint="0,0">
<LineSegment Point="0,100" />
</PathFigure>
<PathFigure StartPoint="0,50">
<LineSegment Point="50,50" />
</PathFigure>
<PathFigure StartPoint="50,0">
<LineSegment Point="50,100" />
</PathFigure>
<!-- E -->
<PathFigure StartPoint="125, 0">
<BezierSegment Point1="60, -10"
Point2="60, 60"
Point3="125, 50" />
<BezierSegment Point1="60, 40"
Point2="60, 110"
Point3="125, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="150, 0">
<LineSegment Point="150, 100" />
<LineSegment Point="200, 100" />
</PathFigure>
<!-- L -->
<PathFigure StartPoint="225, 0">
<LineSegment Point="225, 100" />
<LineSegment Point="275, 100" />
</PathFigure>
<!-- O -->
<PathFigure StartPoint="300, 50">
<ArcSegment Size="25, 50"
Point="300, 49.9"
IsLargeArc="True" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
Neste exemplo, a palavra "Hello" é desenhada usando uma combinação de LineSegment e BezierSegment objetos, juntamente com um único ArcSegment objeto:

Geometrias compostas
Objetos de geometria composta podem ser criados usando um GeometryGrouparquivo . A GeometryGroup classe cria uma geometria composta a partir de um ou mais Geometry objetos. Qualquer número de Geometry objetos pode ser adicionado a um GeometryGrouparquivo .
A GeometryGroup classe define as seguintes propriedades:
- Children, do tipo GeometryCollection, que especifica os objetos que definem o GeometryGroup. A GeometryCollection é um
ObservableCollectiondos Geometry objetos. - FillRule, do tipo FillRule, que especifica como as áreas de intersecção no GeometryGroup são combinadas. O valor padrão dessa propriedade é
FillRule.EvenOdd.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Observação
A Children propriedade é a da GeometryGroup classe e, portanto, não precisa ser definida explicitamente a ContentProperty partir de XAML.
Para obter mais informações sobre a FillRule enumeração, consulte Regras de preenchimento.
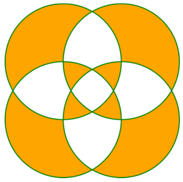
Para desenhar uma geometria composta, defina os objetos necessários Geometry como filhos de um , e exiba-os com um GeometryGroupPath objeto. O XAML a seguir mostra um exemplo disso:
<Path Stroke="Green"
StrokeThickness="2"
Fill="Orange">
<Path.Data>
<GeometryGroup>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,150" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="150,250" />
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="250,250" />
</GeometryGroup>
</Path.Data>
</Path>
Neste exemplo, quatro EllipseGeometry objetos com coordenadas de raio x e raio y idênticos, mas com coordenadas de centro diferentes, são combinados. Isso cria quatro círculos sobrepostos, cujos interiores são preenchidos em laranja devido à regra de preenchimento padrão EvenOdd :

RoundRectangleGeometry
Uma geometria de retângulo redondo representa a geometria de um retângulo, ou quadrado, com cantos arredondados, e é definida por um raio de canto e uma Rect estrutura que especifica sua posição relativa e sua altura e largura.
A RoundRectangleGeometry classe, que deriva da GeometryGroup classe, define as seguintes propriedades:
- CornerRadius, do tipo
CornerRadius, que é o raio de canto da geometria. - Rect, do tipo
Rect, que representa as dimensões do retângulo.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Observação
A regra de preenchimento usada pelo RoundRectangleGeometry é FillRule.Nonzero. Para obter mais informações sobre regras de preenchimento, consulte Regras de preenchimento.
O exemplo a seguir mostra como criar e renderizar um em um RoundRectangleGeometry Path objeto:
<Path Fill="Blue"
Stroke="Red">
<Path.Data>
<RoundRectangleGeometry CornerRadius="5"
Rect="10,10,150,100" />
</Path.Data>
</Path>
A posição e as dimensões do retângulo são definidas por uma Rect estrutura. Neste exemplo, a posição é (10,10), a largura é 150 e a altura é 100 unidades independentes do dispositivo. Além disso, os cantos do retângulo são arredondados com um raio de 5 unidades independentes do dispositivo.
Clipe com uma geometria
A VisualElement classe tem uma Clip propriedade, do tipo Geometry, que define a estrutura de tópicos do conteúdo de um elemento. Quando a propriedade é definida como um Geometry objeto, somente a Clip área que está dentro da região do Geometry será visível.
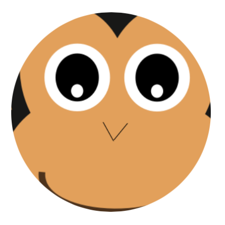
O exemplo a seguir mostra como usar um objeto como a região do clipe para um Geometry Image:
<Image Source="monkeyface.png">
<Image.Clip>
<EllipseGeometry RadiusX="100"
RadiusY="100"
Center="180,180" />
</Image.Clip>
</Image>
Neste exemplo, um com e valores de 100 e RadiusY um valor de (180.180) é definido como a Clip propriedade de um EllipseGeometry Center Image.RadiusX Somente a parte da imagem que está dentro da área da elipse será exibida:

Observação
Geometrias simples, geometrias de caminho e geometrias compostas podem ser usadas para recortar VisualElement objetos.
Outros recursos
A GeometryHelper classe fornece os seguintes métodos auxiliares:
- FlattenGeometry, que achata um em um Geometry PathGeometry.
- FlattenCubicBezier, que achata uma curva cúbica de Bezier em uma
List<Point>coleção. - FlattenQuadraticBezier, que achata uma curva de Bezier quadrática em uma
List<Point>coleção. - FlattenArc, que achata um arco elíptico em uma
List<Point>coleção.
 Navegue pelo exemplo
Navegue pelo exemplo