Criar um widget de comunicação simples
Neste tutorial, demonstramos como compilar um widget de comunicação Olá, Mundo! simples que pode ser hospedado na Estrutura de Integração de Canal do Dynamics 365.
Pré-requisitos
- Visual Studio 2017.
- É necessária uma assinatura válida do Microsoft Azure para publicar o aplicativo de exemplo no Azure.
Observação
Caso não tenha uma assinatura do Azure, crie uma conta gratuita.
Criar um aplicativo Olá, Mundo! simples
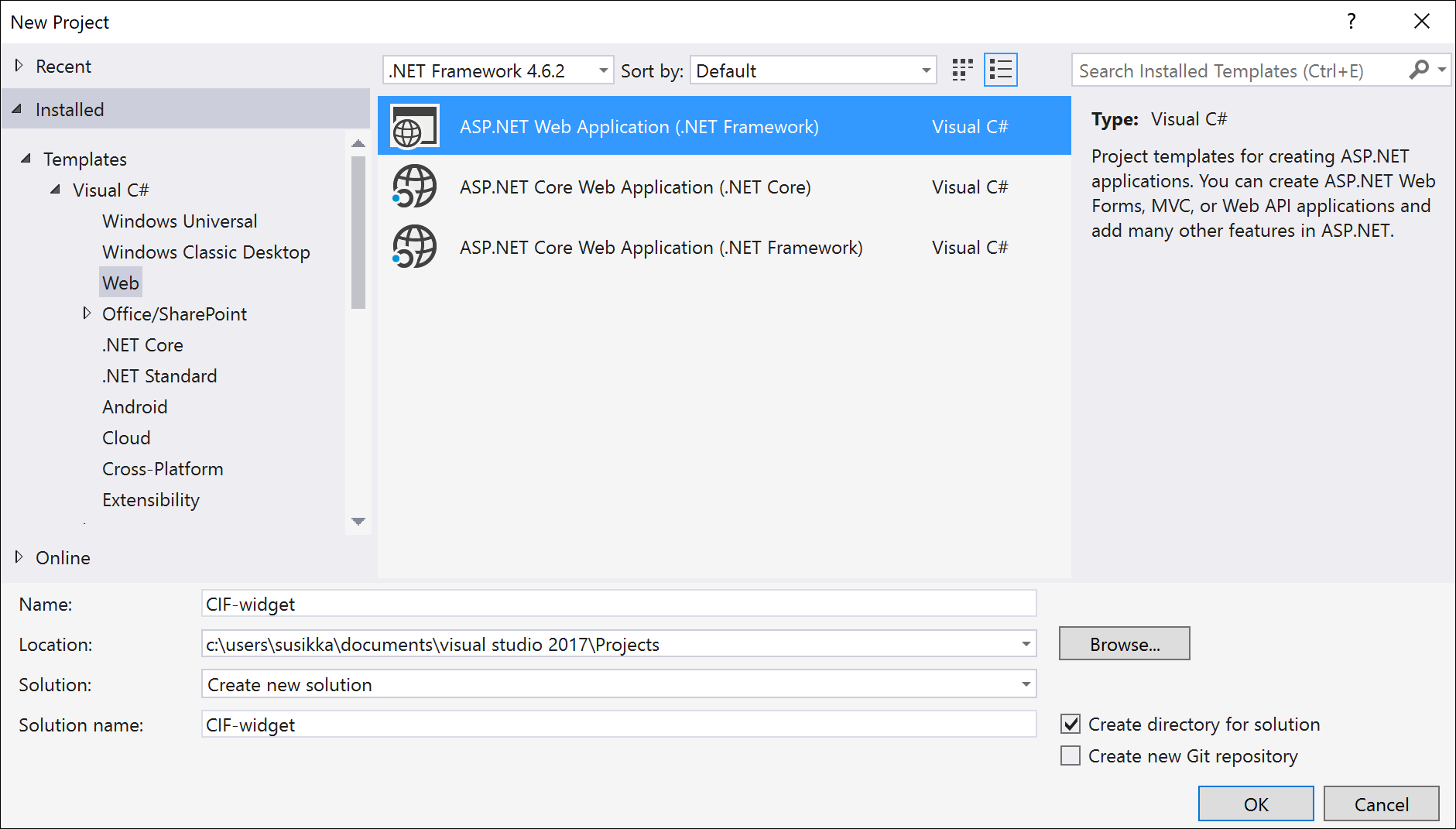
Abra Visual Studio 2017 e selecione Arquivo>Novo>Projeto para criar um novo projeto.
Selecione o modelo Aplicativo Web ASP.NET (.NET Framework) para seu projeto e adicione qualquer nome a ele.

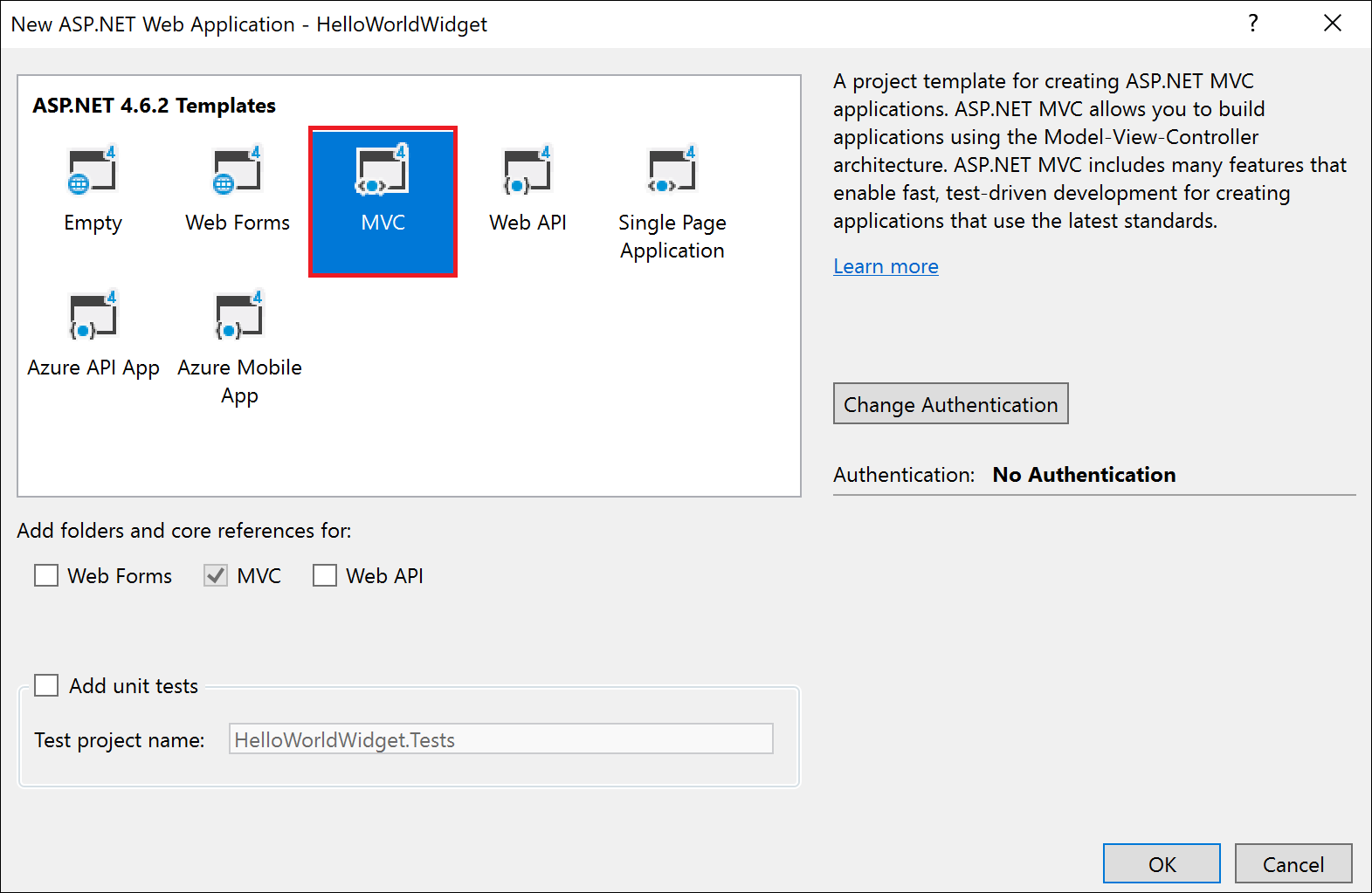
Selecione o modelo MVC para seu aplicativo e verifique se a autenticação está definida como Sem Autenticação.

Você pode escolher qualquer outro modelo para seu aplicativo ASP.NET.
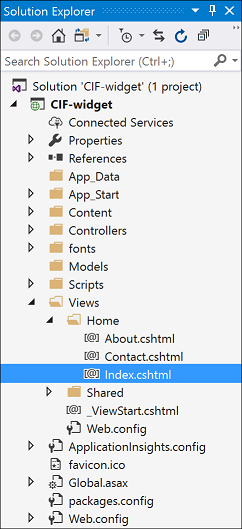
Agora exiba os arquivos no Gerenciador de Soluções. Expanda Exibições>Página Inicial e abra o arquivo Index.cshtml.

Substitua o código HTML no arquivo Index.cshtml pelo seguinte código:
<!DOCTYPE html>
<html>
<body>
<br /><br />
<p>Hello World!</p>
</body>
</html>
Execute este arquivo HTML usando o Microsoft Edge ou o Google Chrome para testar e depurar.
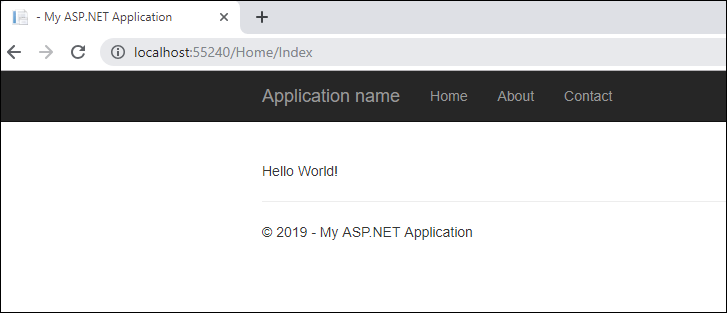
A página da web deve ficar assim quando você executá-la em seu navegador:

Publicar e configurar o widget
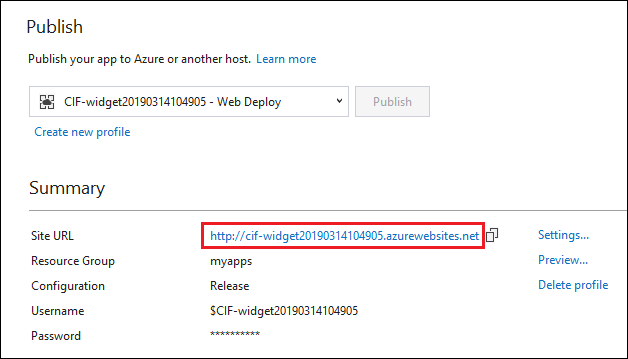
Para publicar o widget de exemplo que você acabou de criar, siga as etapas em Publicar aplicativo de exemplo no Azure. Você também pode ler este tutorial do Azure sobre como criar e publicar um aplicativo Web ASP.NET no Azure: Criar um aplicativo Web ASP.NET Framework no Azure. Depois que o assistente publicar o aplicativo no Azure, ele fornecerá uma URL de site que você poderá usar para acessar seu aplicativo Web hospedado.

Quando você seleciona a URL do site, ele abre o mesmo aplicativo Web que vimos anteriormente durante a depuração do nosso aplicativo Web no Visual Studio.
Para configurar o widget na sua instância do Dynamics 365, siga as etapas descritas aqui: Configurar aplicativo de exemplo no Dynamics 365.
Após a conclusão das etapas anteriores, abra um dos aplicativos Interface Unificada selecionados ao configurar o widget na Estrutura de Integração de Canal do Dynamics 365 e você verá o widget de comunicação no painel do lado direito. Para abrir um dos aplicativos de Interface Unificada selecionados, vá até https://[Organization URI]/apps.
O widget publicado deve ter a aparência a seguir.

Agora, prossiga para a próxima seção deste passo a passo que mostra como você pode pesquisar e abrir um registro no Dynamics 365 em uma chamada recebida.
Como verificar se o Channel Integration Framework 1.0 está pronto para comunicação
Você pode verificar se o Channel Integration Framework 1.0 está pronto invocando o evento CIFInitDone. O evento CIFInitDone será gerado pela biblioteca do Channel Integration Framework depois que o Channel Integration Framework for carregado. Este evento determina se as APIs do Channel Integration Framework estão prontas para comunicação. Mais informações: Eventos
Confira também
Pesquisar e abrir registros em uma conversa de entrada
Código de exemplo para integração de softfone
Criar um aplicativo Web ASP.NET Framework no Azure
Perguntas frequentes