Criar aplicações .NET com o Microsoft Graph
Este tutorial ensina-o a criar uma aplicação de consola .NET que utiliza a Microsoft Graph API para aceder a dados em nome de um utilizador.
Observação
Para saber como utilizar o Microsoft Graph para aceder a dados através da autenticação apenas de aplicações, veja este tutorial de autenticação apenas de aplicações.
Neste tutorial, você vai:
- Obter o utilizador com sessão iniciada
- Listar as mensagens da caixa de entrada do utilizador
- Enviar um email
Dica
Como alternativa a seguir este tutorial, pode transferir o código concluído através da ferramenta de início rápido , que automatiza o registo e a configuração de aplicações. O código transferido funciona sem quaisquer modificações necessárias.
Também pode transferir ou clonar o repositório do GitHub e seguir as instruções no README para registar uma aplicação e configurar o projeto.
Pré-requisitos
Antes de iniciar este tutorial, deve ter o SDK .NET instalado no seu computador de desenvolvimento.
Também deve ter uma conta escolar ou profissional da Microsoft com uma caixa de correio do Exchange Online. Se não tiver um inquilino do Microsoft 365, poderá qualificar-se para um através do Programa para Programadores do Microsoft 365; para obter detalhes, veja as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Observação
Este tutorial foi escrito com a versão 7.0.102 do SDK .NET. Os passos neste guia podem funcionar com outras versões, mas isso não foi testado.
Registrar o aplicativo no portal
Neste exercício, irá registar uma nova aplicação no Azure Active Directory para ativar a autenticação de utilizadores. Pode registar uma aplicação através do centro de administração do Microsoft Entra ou através do SDK do PowerShell do Microsoft Graph.
Registar aplicação para autenticação de utilizador
Nesta secção, irá registar uma aplicação que suporta a autenticação de utilizador através do fluxo de código do dispositivo.
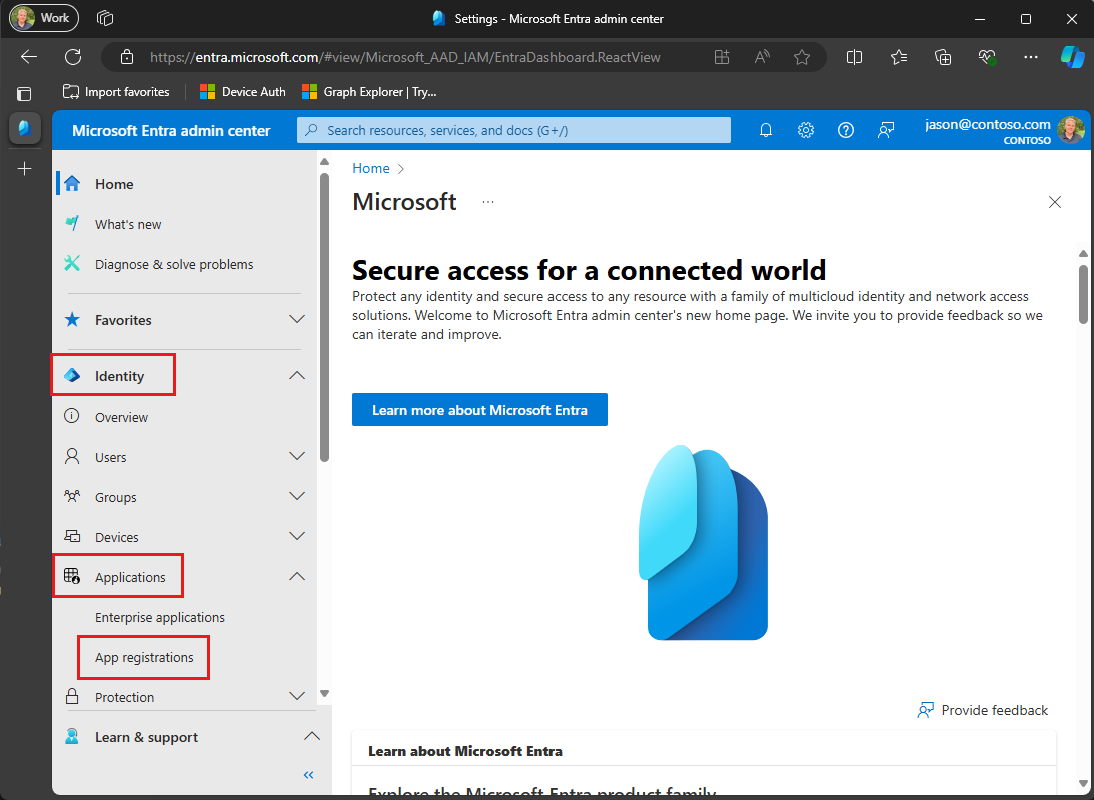
Abra um browser e navegue para o centro de administração do Microsoft Entra e inicie sessão com uma conta de Administrador global.
Selecione Microsoft Entra ID no painel de navegação esquerdo, expanda Identidade, expanda Aplicações e, em seguida, selecione Registos de aplicações.

Selecione Novo registro. Introduza um nome para a sua aplicação, por exemplo,
Graph User Auth Tutorial.Defina Tipos de conta suportados conforme pretendido. As opções são:
Opção Quem pode iniciar sessão? Contas apenas neste diretório organizacional Apenas utilizadores na sua organização do Microsoft 365 Contas em qualquer diretório organizacional Utilizadores em qualquer organização do Microsoft 365 (contas escolares ou profissionais) Contas em qualquer diretório organizacional... e contas Microsoft pessoais Utilizadores em qualquer organização do Microsoft 365 (contas escolares ou profissionais) e contas Microsoft pessoais Deixe o URI de Redirecionamento vazio.
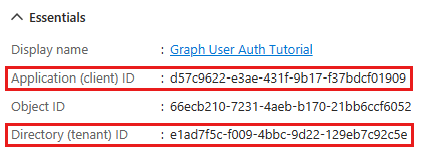
Selecione Registrar. Na página Descrição Geral da aplicação, copie o valor do ID da Aplicação (cliente) e guarde-o, irá precisar dele no próximo passo. Se escolheu Contas neste diretório organizacional apenas para Tipos de conta suportados, copie também o ID do Diretório (inquilino) e guarde-o.

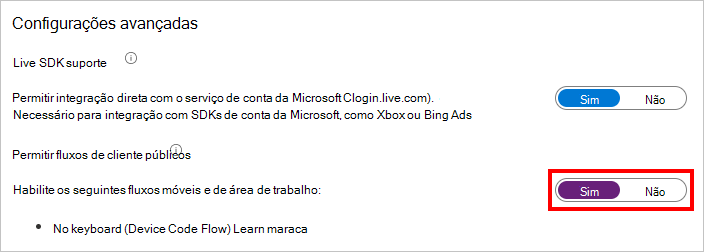
Selecione Autenticação em Gerenciar. Localize a secção Definições avançadas e altere o botão de alternar Permitir fluxos de cliente públicos para Sim e, em seguida, selecione Guardar.

Observação
Repare que não configurou quaisquer permissões do Microsoft Graph no registo de aplicações. Isto deve-se ao facto de o exemplo utilizar o consentimento dinâmico para pedir permissões específicas para a autenticação do utilizador.
Criar uma aplicação de consola .NET
Comece por criar um novo projeto de consola .NET com a CLI de .NET.
Abra a interface de linha de comandos (CLI) num diretório onde pretende criar o projeto. Execute o seguinte comando:
dotnet new console -o GraphTutorialAssim que o projeto for criado, verifique se funciona ao alterar o diretório atual para o diretório GraphTutorial e ao executar o seguinte comando na CLI.
dotnet runSe funcionar, a aplicação deverá produzir
Hello, World!.
Instalar dependências
Antes de continuar, adicione algumas dependências adicionais que irá utilizar mais tarde.
- Pacotes de configuração .NET para ler a configuração da aplicação a partir de appsettings.json.
- Biblioteca de cliente da Identidade do Azure para .NET para autenticar o utilizador e adquirir tokens de acesso.
- Biblioteca de cliente .NET do Microsoft Graph para fazer chamadas para o Microsoft Graph.
Execute os seguintes comandos na CLI para instalar as dependências.
dotnet add package Microsoft.Extensions.Configuration.Binder
dotnet add package Microsoft.Extensions.Configuration.Json
dotnet add package Microsoft.Extensions.Configuration.UserSecrets
dotnet add package Azure.Identity
dotnet add package Microsoft.Graph
Carregar as definições da aplicação
Nesta secção, irá adicionar os detalhes do registo da aplicação ao projeto.
Crie um ficheiro no diretório GraphTutorial com o nome appsettings.json e adicione o seguinte código.
{ "settings": { "clientId": "YOUR_CLIENT_ID_HERE", "tenantId": "common", "graphUserScopes": [ "user.read", "mail.read", "mail.send" ] } }Atualize os valores de acordo com a tabela seguinte.
Configuração Valor clientIdO ID de cliente do registo de aplicações tenantIdSe escolheu a opção para permitir que apenas os utilizadores na sua organização iniciem sessão, altere este valor para o ID de inquilino. Caso contrário, deixe como common.Dica
Opcionalmente, pode definir estes valores num ficheiro separado com o nome appsettings. Development.json ou no Gestor de Segredos do .NET.
Atualize GraphTutorial.csproj para copiar appsettings.json para o diretório de saída. Adicione o seguinte código entre as
<Project>linhas e</Project>.<ItemGroup> <None Include="appsettings*.json"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> </ItemGroup>Crie um ficheiro no diretório GraphTutorial com o nome Settings.cs e adicione o seguinte código.
using Microsoft.Extensions.Configuration; public class Settings { public string? ClientId { get; set; } public string? TenantId { get; set; } public string[]? GraphUserScopes { get; set; } public static Settings LoadSettings() { // Load settings IConfiguration config = new ConfigurationBuilder() // appsettings.json is required .AddJsonFile("appsettings.json", optional: false) // appsettings.Development.json" is optional, values override appsettings.json .AddJsonFile($"appsettings.Development.json", optional: true) // User secrets are optional, values override both JSON files .AddUserSecrets<Program>() .Build(); return config.GetRequiredSection("Settings").Get<Settings>() ?? throw new Exception("Could not load app settings. See README for configuration instructions."); } }
Design do aplicativo
Nesta secção, irá criar um menu simples baseado na consola.
Abra ./Program.cs e substitua todo o respetivo conteúdo pelo seguinte código.
Console.WriteLine(".NET Graph Tutorial\n"); var settings = Settings.LoadSettings(); // Initialize Graph InitializeGraph(settings); // Greet the user by name await GreetUserAsync(); int choice = -1; while (choice != 0) { Console.WriteLine("Please choose one of the following options:"); Console.WriteLine("0. Exit"); Console.WriteLine("1. Display access token"); Console.WriteLine("2. List my inbox"); Console.WriteLine("3. Send mail"); Console.WriteLine("4. Make a Graph call"); try { choice = int.Parse(Console.ReadLine() ?? string.Empty); } catch (System.FormatException) { // Set to invalid value choice = -1; } switch(choice) { case 0: // Exit the program Console.WriteLine("Goodbye..."); break; case 1: // Display access token await DisplayAccessTokenAsync(); break; case 2: // List emails from user's inbox await ListInboxAsync(); break; case 3: // Send an email message await SendMailAsync(); break; case 4: // Run any Graph code await MakeGraphCallAsync(); break; default: Console.WriteLine("Invalid choice! Please try again."); break; } }Adicione os seguintes métodos de marcador de posição no final do ficheiro. Irá implementá-los em passos posteriores.
void InitializeGraph(Settings settings) { // TODO } async Task GreetUserAsync() { // TODO } async Task DisplayAccessTokenAsync() { // TODO } async Task ListInboxAsync() { // TODO } async Task SendMailAsync() { // TODO } async Task MakeGraphCallAsync() { // TODO }
Esta ação implementa um menu básico e lê a escolha do utilizador a partir da linha de comandos.
Adicionar autenticação de utilizador
Nesta secção, irá expandir a aplicação do exercício anterior para suportar a autenticação com o Azure AD. Isto é necessário para obter o token de acesso OAuth necessário para chamar o Microsoft Graph. Neste passo, irá integrar a biblioteca de cliente da Identidade do Azure para .NET na aplicação e configurar a autenticação para a biblioteca de cliente .NET do Microsoft Graph.
A biblioteca de Identidade do Azure fornece várias classes que implementam fluxos de TokenCredential tokens OAuth2. A biblioteca de cliente do Microsoft Graph utiliza essas classes para autenticar chamadas para o Microsoft Graph.
Configurar o cliente do Graph para autenticação de utilizador
Nesta secção, irá utilizar a DeviceCodeCredential classe para pedir um token de acesso através do fluxo de código do dispositivo.
Crie um novo ficheiro no diretório GraphTutorial com o nome GraphHelper.cs e adicione o seguinte código a esse ficheiro.
using Azure.Core; using Azure.Identity; using Microsoft.Graph; using Microsoft.Graph.Models; using Microsoft.Graph.Me.SendMail; class GraphHelper { }Adicione o seguinte código à classe
GraphHelper.// Settings object private static Settings? _settings; // User auth token credential private static DeviceCodeCredential? _deviceCodeCredential; // Client configured with user authentication private static GraphServiceClient? _userClient; public static void InitializeGraphForUserAuth(Settings settings, Func<DeviceCodeInfo, CancellationToken, Task> deviceCodePrompt) { _settings = settings; var options = new DeviceCodeCredentialOptions { ClientId = settings.ClientId, TenantId = settings.TenantId, DeviceCodeCallback = deviceCodePrompt, }; _deviceCodeCredential = new DeviceCodeCredential(options); _userClient = new GraphServiceClient(_deviceCodeCredential, settings.GraphUserScopes); }Substitua a função empty
InitializeGraphno Program.cs pelo seguinte.void InitializeGraph(Settings settings) { GraphHelper.InitializeGraphForUserAuth(settings, (info, cancel) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. Console.WriteLine(info.Message); return Task.FromResult(0); }); }
Este código declara duas propriedades privadas, um DeviceCodeCredential objeto e um GraphServiceClient objeto. A InitializeGraphForUserAuth função cria uma nova instância de DeviceCodeCredentiale, em seguida, utiliza essa instância para criar uma nova instância de GraphServiceClient. Sempre que é efetuada uma chamada à API ao Microsoft Graph através do _userClient, utiliza a credencial fornecida para obter um token de acesso.
Testar o DeviceCodeCredential
Em seguida, adicione código para obter um token de acesso a DeviceCodeCredentialpartir do .
Adicione a função a seguir à classe
GraphHelper.public static async Task<string> GetUserTokenAsync() { // Ensure credential isn't null _ = _deviceCodeCredential ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Ensure scopes isn't null _ = _settings?.GraphUserScopes ?? throw new System.ArgumentNullException("Argument 'scopes' cannot be null"); // Request token with given scopes var context = new TokenRequestContext(_settings.GraphUserScopes); var response = await _deviceCodeCredential.GetTokenAsync(context); return response.Token; }Substitua a função empty
DisplayAccessTokenAsyncno Program.cs pelo seguinte.async Task DisplayAccessTokenAsync() { try { var userToken = await GraphHelper.GetUserTokenAsync(); Console.WriteLine($"User token: {userToken}"); } catch (Exception ex) { Console.WriteLine($"Error getting user access token: {ex.Message}"); } }Crie e execute a aplicação. Introduza
1quando lhe for pedida uma opção. A aplicação apresenta um URL e um código de dispositivo..NET Graph Tutorial Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RB2RUD56D to authenticate.Abra um browser e navegue para o URL apresentado. Introduza o código fornecido e inicie sessão.
Importante
Tenha em atenção todas as contas existentes do Microsoft 365 com sessão iniciada no browser ao navegar para
https://microsoft.com/devicelogino . Utilize funcionalidades do browser, como perfis, modo de convidado ou modo privado para garantir que se autentica como a conta que pretende utilizar para testes.Depois de concluído, regresse à aplicação para ver o token de acesso.
Dica
Apenas para fins de validação e depuração, pode descodificar tokens de acesso de utilizador (apenas para contas escolares ou profissionais) com o analisador de tokens online da Microsoft em https://jwt.ms. Isto pode ser útil se encontrar erros de token ao chamar o Microsoft Graph. Por exemplo, verificar se a
scpafirmação no token contém os âmbitos de permissão esperados do Microsoft Graph.
Obter usuário
Nesta secção, irá incorporar o Microsoft Graph na aplicação. Para esta aplicação, irá utilizar a Biblioteca de Cliente .NET do Microsoft Graph para fazer chamadas para o Microsoft Graph.
Abra ./GraphHelper.cs e adicione a seguinte função à classe GraphHelper .
public static Task<User?> GetUserAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me.GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] {"displayName", "mail", "userPrincipalName" }; }); }Substitua a função empty
GreetUserAsyncno Program.cs pelo seguinte.async Task GreetUserAsync() { try { var user = await GraphHelper.GetUserAsync(); Console.WriteLine($"Hello, {user?.DisplayName}!"); // For Work/school accounts, email is in Mail property // Personal accounts, email is in UserPrincipalName Console.WriteLine($"Email: {user?.Mail ?? user?.UserPrincipalName ?? ""}"); } catch (Exception ex) { Console.WriteLine($"Error getting user: {ex.Message}"); } }
Se executar a aplicação agora, depois de iniciar sessão na aplicação dá-lhe as boas-vindas pelo nome.
Hello, Megan Bowen!
Email: MeganB@contoso.com
Código explicado
Considere o código na GetUserAsync função . São apenas algumas linhas, mas há alguns detalhes importantes a notar.
Aceder a 'eu'
A função utiliza o _userClient.Me construtor de pedidos, que cria um pedido para a API Obter utilizador . Esta API está acessível de duas formas:
GET /me
GET /users/{user-id}
Neste caso, o código chama o ponto final da GET /me API. Este é um método de atalho para obter o utilizador autenticado sem saber o respetivo ID de utilizador.
Observação
Uma vez que o ponto final da GET /me API obtém o utilizador autenticado, só está disponível para aplicações que utilizem a autenticação de utilizador. As aplicações de autenticação apenas de aplicações não podem aceder a este ponto final.
Pedir propriedades específicas
A função utiliza o Select método no pedido para especificar o conjunto de propriedades de que precisa. Esta ação adiciona o parâmetro de consulta $select à chamada à API.
Tipo de retorno fortemente escrito
A função devolve um Microsoft.Graph.User objeto serializado da resposta JSON da API. Uma vez que o código utiliza Select, apenas as propriedades pedidas têm valores no objeto devolvido User . Todas as outras propriedades têm valores predefinidos.
Listar caixa de entrada
Nesta secção, irá adicionar a capacidade de listar mensagens na caixa de entrada do e-mail do utilizador.
Abra ./GraphHelper.cs e adicione a seguinte função à classe GraphHelper .
public static Task<MessageCollectionResponse?> GetInboxAsync() { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); return _userClient.Me // Only messages from Inbox folder .MailFolders["Inbox"] .Messages .GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] { "from", "isRead", "receivedDateTime", "subject" }; // Get at most 25 results config.QueryParameters.Top = 25; // Sort by received time, newest first config.QueryParameters.Orderby = new[] { "receivedDateTime DESC" }; }); }Substitua a função empty
ListInboxAsyncno Program.cs pelo seguinte.async Task ListInboxAsync() { try { var messagePage = await GraphHelper.GetInboxAsync(); if (messagePage?.Value == null) { Console.WriteLine("No results returned."); return; } // Output each message's details foreach (var message in messagePage.Value) { Console.WriteLine($"Message: {message.Subject ?? "NO SUBJECT"}"); Console.WriteLine($" From: {message.From?.EmailAddress?.Name}"); Console.WriteLine($" Status: {(message.IsRead!.Value ? "Read" : "Unread")}"); Console.WriteLine($" Received: {message.ReceivedDateTime?.ToLocalTime().ToString()}"); } // If NextPageRequest is not null, there are more messages // available on the server // Access the next page like: // var nextPageRequest = new MessagesRequestBuilder(messagePage.OdataNextLink, _userClient.RequestAdapter); // var nextPage = await nextPageRequest.GetAsync(); var moreAvailable = !string.IsNullOrEmpty(messagePage.OdataNextLink); Console.WriteLine($"\nMore messages available? {moreAvailable}"); } catch (Exception ex) { Console.WriteLine($"Error getting user's inbox: {ex.Message}"); } }Execute a aplicação, inicie sessão e selecione a opção 2 para listar a sua caixa de entrada.
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? True
Código explicado
Considere o código na GetInboxAsync função .
Aceder a pastas de correio conhecidas
A função utiliza o _userClient.Me.MailFolders["Inbox"].Messages construtor de pedidos, que cria um pedido para a API Listar mensagens . Uma vez que inclui o MailFolders["Inbox"] construtor de pedidos, a API só devolve mensagens na pasta de correio pedida. Neste caso, uma vez que a caixa de entrada é uma pasta predefinida e conhecida dentro da caixa de correio de um utilizador, é acessível através do nome conhecido. As pastas não predefinidas são acedidas da mesma forma ao substituir o nome conhecido pela propriedade ID da pasta de correio. Para obter detalhes sobre os nomes de pastas conhecidos disponíveis, consulte mailFolder resource type (Tipo de recurso mailFolder).
Aceder a uma coleção
Ao contrário da GetUserAsync função da secção anterior, que devolve um único objeto, este método devolve uma coleção de mensagens. A maioria das APIs no Microsoft Graph que devolvem uma coleção não devolvem todos os resultados disponíveis numa única resposta. Em vez disso, utilizam a paginação para devolver uma parte dos resultados, ao mesmo tempo que fornecem um método para os clientes solicitarem a "página" seguinte.
Tamanhos de página predefinidos
As APIs que utilizam a paginação implementam um tamanho de página predefinido. Para mensagens, o valor predefinido é 10. Os clientes podem pedir mais (ou menos) através do parâmetro de consulta $top . No GetInboxAsync, isto é conseguido com o .Top(25) método .
Observação
O valor transmitido a .Top() é um limite superior e não um número explícito. A API devolve um número de mensagens até ao valor especificado.
Obter páginas subsequentes
Se existirem mais resultados disponíveis no servidor, as respostas da coleção incluem uma @odata.nextLink propriedade com um URL de API para aceder à página seguinte. A biblioteca de cliente .NET expõe isto como a NextPageRequest propriedade em objetos de página de coleção. Se esta propriedade não for nula, existem mais resultados disponíveis.
A NextPageRequest propriedade expõe um GetAsync método que devolve a página seguinte.
Classificando coleções
A função utiliza o OrderBy método no pedido para pedir resultados ordenados quando a mensagem é recebida (ReceivedDateTime propriedade). Inclui a palavra-chave para que as DESC mensagens recebidas mais recentemente sejam listadas primeiro. Esta ação adiciona o parâmetro de consulta $orderby à chamada à API.
Enviar email
Nesta secção, irá adicionar a capacidade de enviar uma mensagem de e-mail como utilizador autenticado.
Abra ./GraphHelper.cs e adicione a seguinte função à classe GraphHelper .
public static async Task SendMailAsync(string subject, string body, string recipient) { // Ensure client isn't null _ = _userClient ?? throw new System.NullReferenceException("Graph has not been initialized for user auth"); // Create a new message var message = new Message { Subject = subject, Body = new ItemBody { Content = body, ContentType = BodyType.Text }, ToRecipients = new List<Recipient> { new Recipient { EmailAddress = new EmailAddress { Address = recipient } } } }; // Send the message await _userClient.Me .SendMail .PostAsync(new SendMailPostRequestBody { Message = message }); }Substitua a função empty
SendMailAsyncno Program.cs pelo seguinte.async Task SendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address var user = await GraphHelper.GetUserAsync(); var userEmail = user?.Mail ?? user?.UserPrincipalName; if (string.IsNullOrEmpty(userEmail)) { Console.WriteLine("Couldn't get your email address, canceling..."); return; } await GraphHelper.SendMailAsync("Testing Microsoft Graph", "Hello world!", userEmail); Console.WriteLine("Mail sent."); } catch (Exception ex) { Console.WriteLine($"Error sending mail: {ex.Message}"); } }Execute a aplicação, inicie sessão e selecione a opção 3 para enviar um e-mail para si próprio.
Please choose one of the following options: 0. Exit 1. Display access token 2. List my inbox 3. Send mail 4. Make a Graph call 3 Mail sent.Observação
Se estiver a testar com um inquilino de programador do Programa para Programadores do Microsoft 365, o e-mail que enviar poderá não ser entregue e poderá receber um relatório de entrega sem fins lucrativos. Se isto lhe acontecer, contacte o suporte através do centro de administração do Microsoft 365.
Para verificar se a mensagem foi recebida, selecione a opção 2 para listar a sua caixa de entrada.
Código explicado
Considere o código na SendMailAsync função .
Enviar correio
A função utiliza o _userClient.Me.SendMail construtor de pedidos, que cria um pedido para a API enviar correio . O construtor de pedidos utiliza um Message objeto que representa a mensagem a enviar.
Criar objetos
Ao contrário das chamadas anteriores para o Microsoft Graph que só leem dados, esta chamada cria dados. Para tal, crie uma instância da classe que representa os dados (neste caso, Microsoft.Graph.Message) com a new palavra-chave , defina as propriedades pretendidas e, em seguida, envie-a na chamada à API. Uma vez que a chamada está a enviar dados, o PostAsync método é utilizado em vez de GetAsync.
Opcional: adicionar o seu próprio código
Nesta secção, irá adicionar as suas próprias capacidades do Microsoft Graph à aplicação. Pode ser um fragmento de código da documentação do Microsoft Graph ou do Graph Explorer ou código que criou. Esta secção é opcional.
Atualizar o aplicativo
Abra ./GraphHelper.cs e adicione a seguinte função à classe GraphHelper .
// This function serves as a playground for testing Graph snippets // or other code public async static Task MakeGraphCallAsync() { // INSERT YOUR CODE HERE }Substitua a função empty
MakeGraphCallAsyncno Program.cs pelo seguinte.async Task MakeGraphCallAsync() { await GraphHelper.MakeGraphCallAsync(); }
Escolher uma API
Localize uma API no Microsoft Graph que gostaria de experimentar. Por exemplo, a API Criar evento . Pode utilizar um dos exemplos na documentação da API ou personalizar um pedido de API no Graph Explorer e utilizar o fragmento gerado.
Configurar as permissões
Verifique a secção Permissões da documentação de referência da API escolhida para ver que métodos de autenticação são suportados. Algumas APIs não suportam apenas aplicações ou contas Microsoft pessoais, por exemplo.
- Para chamar uma API com autenticação de utilizador (se a API suportar a autenticação de utilizador (delegado), adicione o âmbito de permissão necessário no appsettings.json.
- Para chamar uma API com autenticação apenas de aplicação, veja o tutorial de autenticação apenas de aplicação .
Adicionar o código
Copie o código para a MakeGraphCallAsync função no GraphHelper.cs. Se estiver a copiar um fragmento da documentação ou do Graph Explorer, certifique-se de que muda o GraphServiceClient nome para _userClient.
Parabéns!
Concluiu o tutorial .NET do Microsoft Graph. Agora que tem uma aplicação de trabalho que chama o Microsoft Graph, pode experimentar e adicionar novas funcionalidades.
- Saiba como utilizar a autenticação apenas de aplicação com o SDK .NET do Microsoft Graph.
- Visite a Descrição Geral do Microsoft Graph para ver todos os dados a que pode aceder com o Microsoft Graph.
Exemplos de .NET
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.