Configurar um copiloto para um site de demonstração ou console do agente
Ao publicar um copiloto por meio do Microsoft Copilot for Service, você pode publicar em um site de demonstração predefinido ou em seu próprio site ativo. Um site de demonstração predefinido é criado automaticamente quando você publica seu copiloto voltado para o agente. Um site de demonstração é ótimo para compartilhar seu copiloto com colegas de equipe e partes interessadas, pois eles podem testá-lo enquanto você continua a criá-lo e iterá-lo.
Para compartilhar seu copiloto, publique-o em um hub de participação do cliente. Incorporar seu copiloto a um hub de participação do cliente ajuda seu Agent Copilot a auxiliar seus agentes humanos.
Pré-requisitos
- O reconhecimento do Copilot for Service pode ajudá-lo na integração de terceiros. Para obter mais informações, consulte Visão geral do Microsoft Copilot for Service.
- Configure seu copiloto. Se você precisar configurar um, consulte Início rápido - criar e implantar um Copilot for Service.
- Antes de implantar o copiloto, recomendamos que você avalie as políticas de segurança da sua empresa e ative a autenticação para o copiloto. Para ativar a autenticação para seus agentes, selecione Segurança no painel esquerdo e siga as etapas em Escolher uma opção de autenticação.
Adicione Copilot for Service ao seu hub genérico
Atualizar o site de demonstração. No Copilot for Service menu de navegação, selecione Configurações>Canais. Para compartilhar o link do site de demonstração, copie a URL do site de demonstração e compartilhe-a diretamente com seus colegas de equipe.
Consulte o artigo Configurar o site de demonstração e adicionar o copiloto ao seu site ativo para saber como obter um URL para seu copiloto do Copilot for Service.
No Copilot for Service menu de navegação, selecione Configurações>Canais.
Dependendo do destino, selecione Console do agente.
Copie o código incorporado para que seu desenvolvedor da Web adicione o Copilot for Service ao seu hub.
Adicione o Copilot for Service ao seu provedor de terceiros
Além das instruções genéricas nas seções anteriores, as seções a seguir apresentam orientações para alguns provedores terceiros comuns. Para perguntas sobre recursos de terceiros e funcionalidade de experiências individuais inseridas, consulte o suporte desses provedores.
Genesys
Para começar, certifique-se de que estes serviços ou recursos estejam funcionando:
- Uma conta Genesys ativa está habilitada.
- Copiar a URL do
srcdo iframe. Você pode usar essa URL no Genesys Cloud. - Siga a documentação do Genesys para Configurar uma integração do Widget de Interação.
- Na etapa 7 do artigo do Genesys, cole seu
srcURL como a URL do aplicativo da sua Configuração>Propriedades.
Salesforce
Para começar, certifique-se de que estes serviços ou recursos estejam funcionando:
Uma conta ativa do Salesforce com Service Cloud e Lightning ativados. Você precisa de uma conta do Salesforce para se conectar ao Copilot for Service.
Acesso de administrador ou desenvolvedor ao Salesforce e ao Copilot for Service.
Copiar a URL do
srcdo iframe.No menu de navegação, selecione Configurações>Canais>Console do agente.
Copie o trecho de iframe personalizado no Código incorporado. Para obter mais informações, consulte Adicione seu copiloto ao seu site.
Crie uma referência de página do Visualforce com o iframe.
Entre na conta do Salesforce e navegue até Configuração.
Na caixa Localização Rápida, digite "Visualforce" e selecione Páginas do Visualforce.
Selecione Novo para criar uma nova página do Visualforce.
- Adicione um Rótulo.
- Adicione um Nome.
- Adicione uma marca de seleção em Disponível para Lightning Experience.
Dentro da caixa Markup do Visualforce, adicione o código a seguir. Certifique-se de fornecer seus próprios valores para
{domain},{environment},{bot}e{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Observação
Talvez seja necessário ajustar a altura do iframe com base no tamanho do widget da Área de Trabalho do Agente. Por exemplo, em vez de a altura ser
100%,você pode trocar por300pxSelecione Salvar.
ServiceNow
Para começar, instale estes plug-ins: Virtual Agent, Interconexão de Bots e API de Conhecimento.
- Na instância do ServiceNow, selecione Todos e procure o termo "plug-ins".
- Vá até Definição do Sistema>Plug-ins.
- Na página Gerenciador de Aplicativos, procure Virtual Agent e o instale.
Observação
O Virtual Agent inclui o Glide Virtual Agent. Você pode usar esse plug-in, em vez de todo o plug-in do Virtual Agent.
- Se você estiver usando a versão Vancouver ou anterior, a API de Conhecimento também será necessária.
- Instale o plug-in do BOT Interconnect.
Observação
Não se esqueça de instalar o plug-in do Virtual Agent primeiro, por causa das dependências do plug-in do Bot Interconnect.
Inserir o Copilot na área de trabalho do agente do ServiceNow
- Na instância do ServiceNow, selecione Tudo novamente e procure Construtor de Interface do Usuário.
- Vá até Now Experience Framework>Construtor de Interface do Usuário e selecione Construtor de Interface do Usuário.
- Selecione a página onde você deseja inserir o Copilot, como Espaço de Trabalho Configurável CSM/CFM.
- Em Páginas e variantes, selecione a página que você deseja editar, como Página de Aterrissagem>Página de Aterrissagem CSM.
- Selecione Editar em escopo original no canto superior direito da tela. Agora você pode adicionar elementos ao espaço de trabalho.
- Na barra de ferramentas no lado esquerdo, selecione Componentes.
- Selecione iFrame e, em seguida, arraste e solte-o no local onde você deseja colocá-lo na página.
- Vá até a instância do Copilot for Service e selecione Adicionar ao console do agente.
- Na tela Console do agente, em Código de inserção, só copie o URL a seguir 'src="'. Esse formato deve ser https://servicecopilot.microsoft.com/environments/.../webchat.
- Retorne ao aplicativo Construtor de Interface do Usuário do ServiceNow e selecione o componente iFrame adicionado por você.
- No campo Origem, cole a URL e atualize o título.
- Altere o tamanho e defina a alternância Desabilitar área restrita como Sim.
- Visualize e teste o Copilot for Service: selecione Abrir na parte superior do Construtor de Interface do Usuário.
- Quando as alterações estiverem concluídas, selecione Salvar.
Zendesk
Para conectar a Área de Trabalho do Agente da Zendesk a um copiloto do Copilot for Service, implemente as etapas de componentes e iframe a seguir.
Antes de começar, verifique se você atendeu aos seguintes pré-requisitos no local:
- Uma conta ativa do Suporte do Zendesk com o Zendesk.
- Uma conta para o Copilot for Service.
Observação
Se você não tiver uma conta ou copiloto do Copilot for Service criado, consulte o Guia de início rápido para criar copilotos no Copilot for Service.
- Acesso de administrador ou desenvolvedor Zendesk e ao Microsoft Power Platform.
- Um copiloto do Copilot for Service ativo e implantado com o Zendesk.
Recuperar o iframe do Copilot for Service personalizado
No menu de navegação do Copilot for Service, selecione Configurações>Canais>Site personalizado para copiar seu código incorporado para o iframe.
Adicione o iframe do Copilot for Service à interface do agente
Entre no Suporte da Zendesk e navegue até Produtos da Zendesk>Seção de Administrador.
Selecione Aplicativos>Aplicativos de Suporte do Zendesk no menu à esquerda.
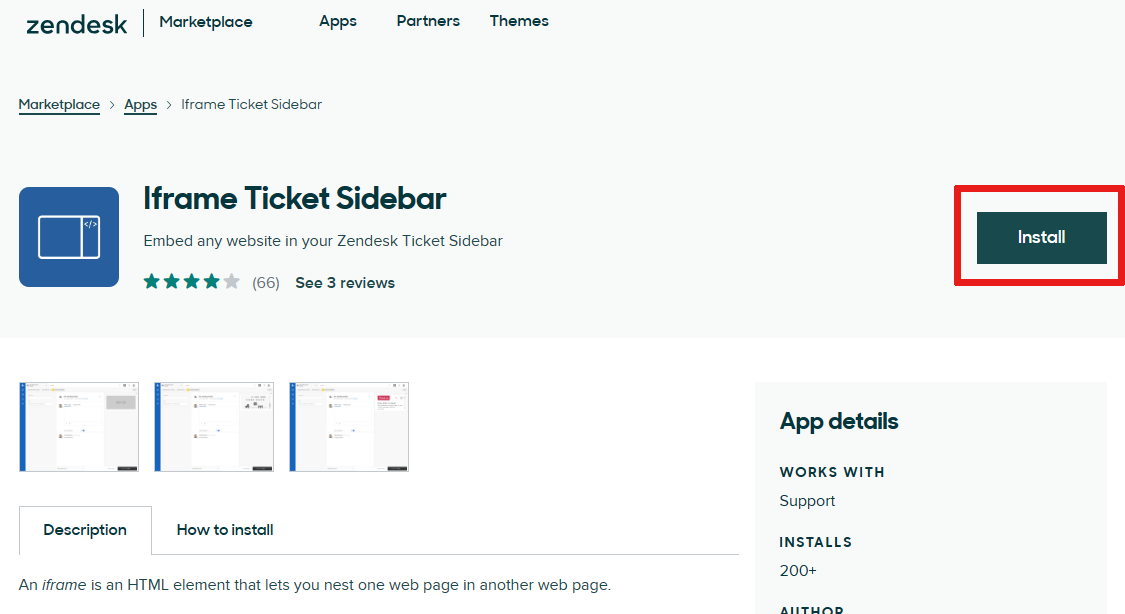
Acesse o Marketplace e pesquise "Barra Lateral de Tíquete do Iframe".

Instale o aplicativos iframe.
Configure a barra lateral do iframe adicionando o URL do seu Copilot for Service ao campo
iframe URL. Certifique-se de colar apenas o URL, excluindo quaisquer marcas HTML.Observação
Talvez seja necessário ajustar a altura do iframe com base no tamanho do widget da Área de Trabalho do Agente. Por exemplo, em vez de a altura ser
100%,você pode usar300pxSelecione Atualizar.
Adicione um componente à Área de Trabalho do Agente
Entre na conta da Zendesk e abra um tíquete. Para obter mais informações sobre tíquetes, consulte Como trabalhar com tíquetes.
No menu de navegação, escolha Aplicativos>Barra Lateral de Tíquete do Iframe.
Observação
Para acesso mais rápido, use a opção Fixar na Barra Lateral.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de