Referência de API do objeto console
Use os console métodos do objeto para gravar mensagens no Console do JavaScript.
Você também pode inserir esses métodos no Console. Por exemplo, no Console, para inserir um console método que usa uma variável:
Na ferramenta Fontes , no Depurador, defina um ponto de interrupção no código JavaScript.
No Depurador, passe pelo código.
Quando você estiver em um contexto válido para que a variável desejada esteja no escopo, insira um método do
consoleobjeto na ferramenta Console . O resultado é exibido no Console.
Assert
Grava um erro no Console quando expression é avaliado como false.
console.assert(expression, object)
Nível do log: Error
Exemplo
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
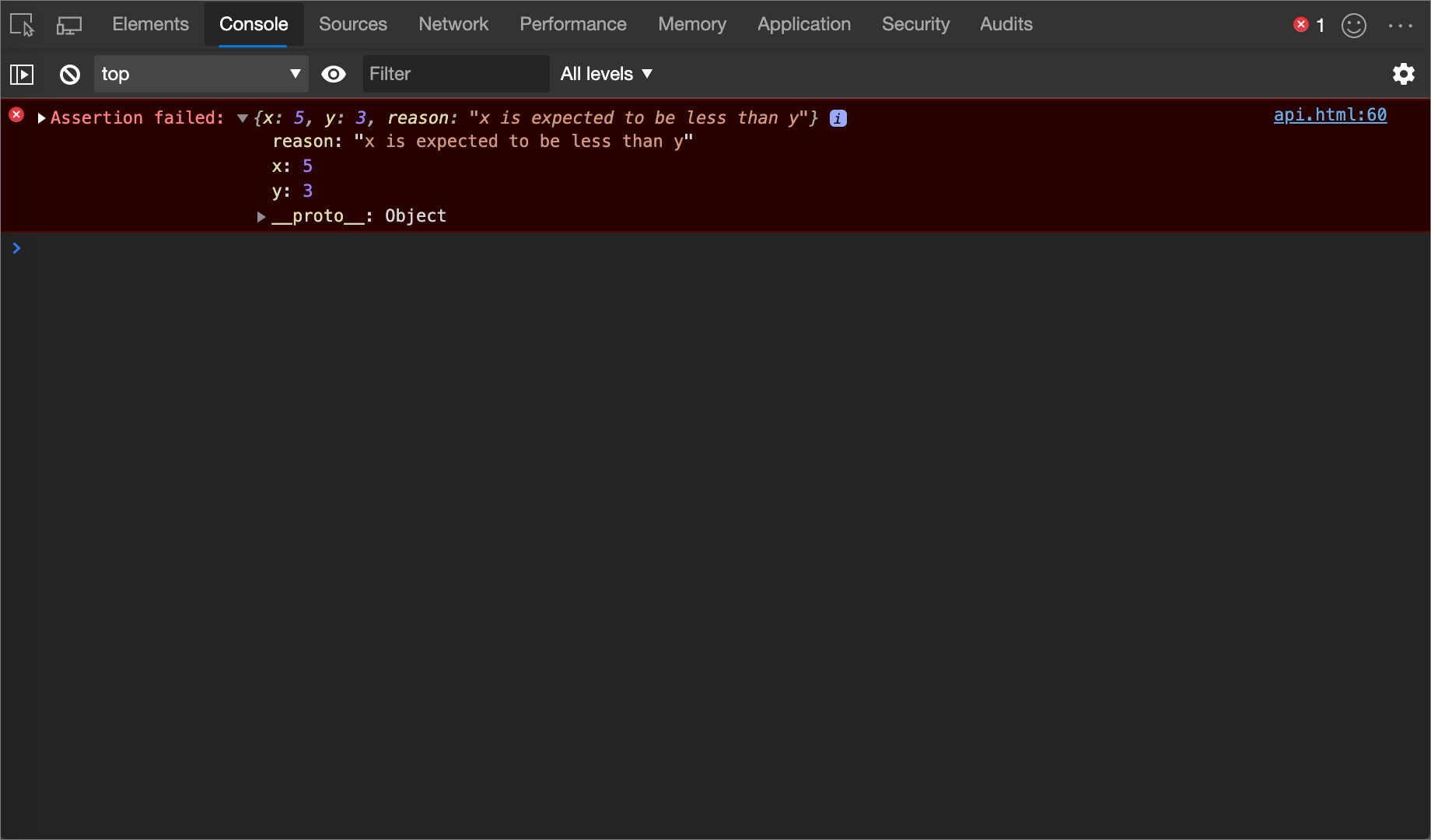
Saída

Claro
Limpa o Console.
Se Preserve Log estiver ativado, o método clear será desativado.
console.clear()
Confira também
count
Grava o número de vezes que o método count foi invocado na mesma linha e com o mesmo label. Use o método countReset para redefinir a contagem.
console.count([label])
Nível do log: Info
Exemplo
console.count();
console.count('coffee');
console.count();
console.count();
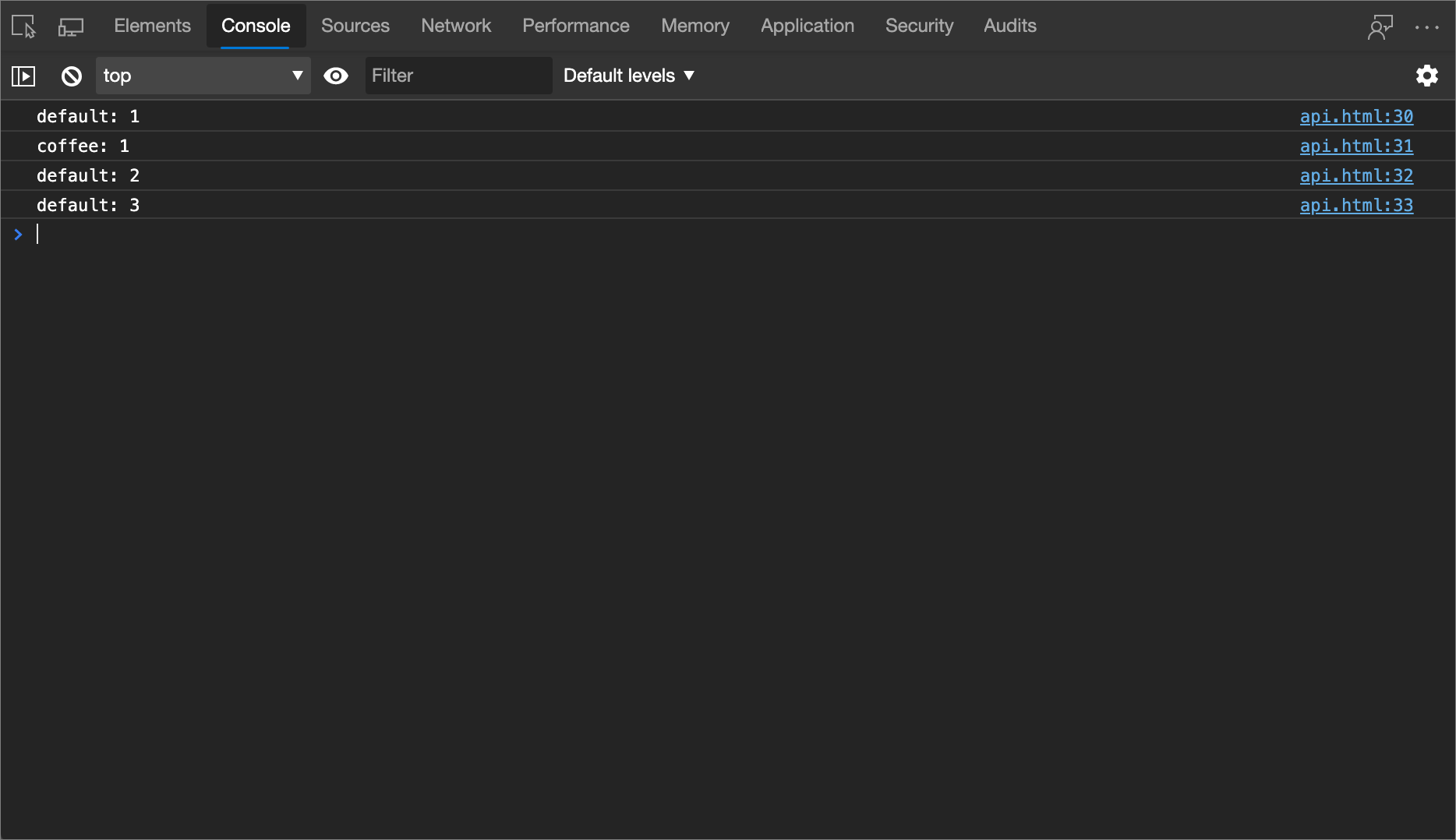
Saída

countReset
Redefine uma contagem.
console.countReset([label])
Exemplo
console.countReset();
console.countReset('coffee');
Depurar
Idêntico ao método log , exceto o nível de log diferente.
console.debug(object [, object, ...])
Nível do log: Verbose
Exemplo
console.debug('debug');
Saída

Dir
Imprime uma representação JSON do objeto especificado.
console.dir(object)
Nível do log: Info
Exemplo
console.dir(document.head);
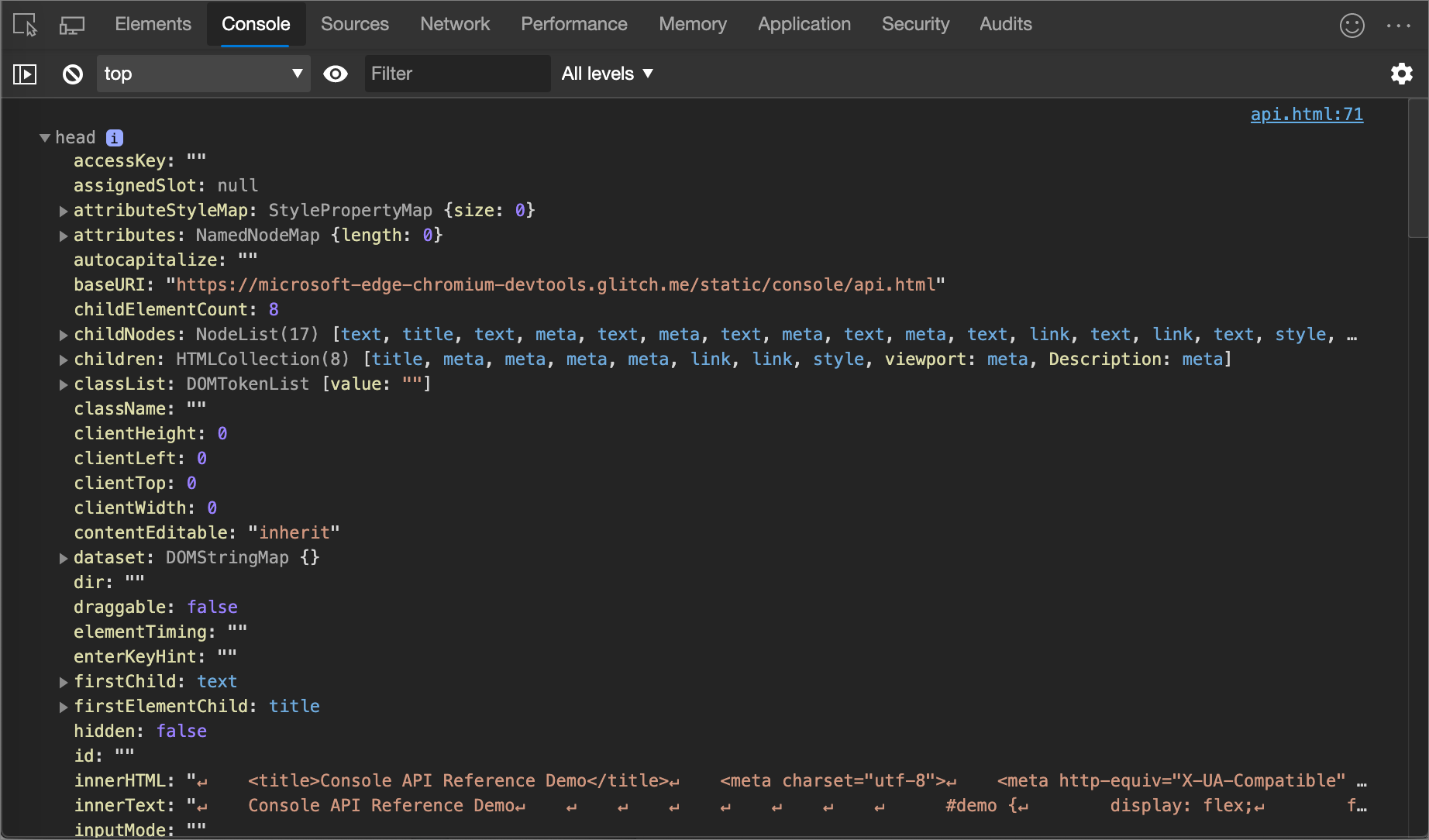
Saída

Dirxml
Imprime uma representação XML dos descendentes de node.
console.dirxml(node)
Nível do log: Info
Exemplo
console.dirxml(document);
Saída

erro
Imprime o object no Console, formata-o como um erro e inclui um rastreamento de pilha.
console.error(object [, object, ...])
Nível do log: Error
Exemplo
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
Saída

group
Agrupa visualmente mensagens até que o método groupEnd seja usado. Use o método groupCollapsed para recolher o grupo quando ele fizer logon inicialmente no Console.
console.group(label)
Exemplo
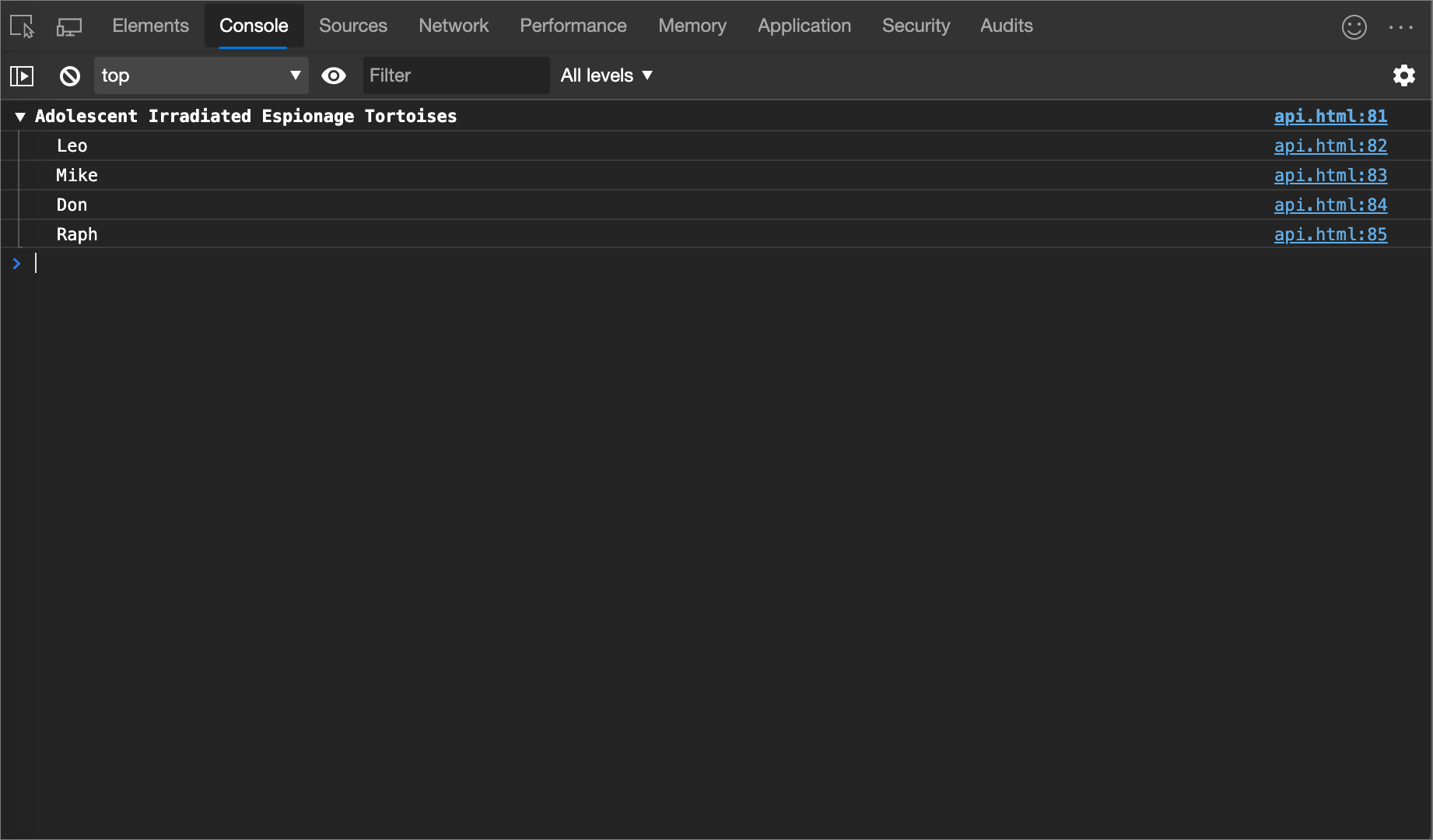
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);
Saída

groupCollapsed
Idêntico ao método de log , exceto que o grupo é inicialmente recolhido quando ele faz logon no Console.
console.groupCollapsed(label)
groupEnd
Interrompe o agrupamento visual de mensagens. Consulte o método de grupo .
console.groupEnd(label)
informações
Idêntico ao método de log .
console.info(object [, object, ...])
Nível do log: Info
Exemplo
console.info('info');
Saída

Log
Imprime uma mensagem no Console.
console.log(object [, object, ...])
Nível do log: Info
Exemplo
console.log('log');
Saída

table
Registra uma matriz de objetos como uma tabela.
console.table(array)
Nível do log: Info
Exemplo
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
]);
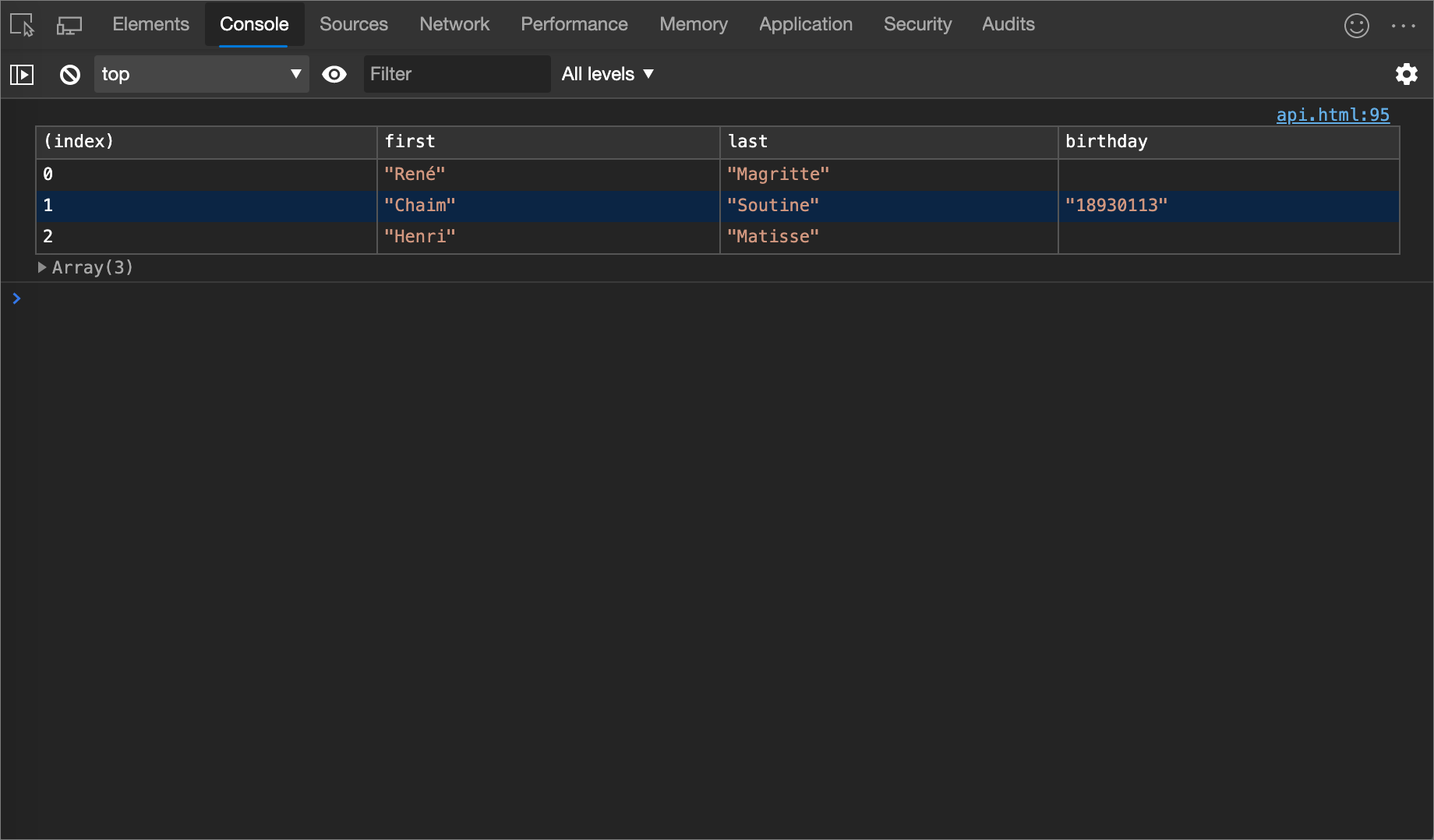
Saída

hora
Inicia um novo temporizador. Use o método timeEnd para parar o temporizador e imprimir o tempo decorrido no Console.
console.time([label])
Exemplo
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
Saída

timeEnd
Interrompe um temporizador. Para obter mais informações, confira o método de tempo .
console.timeEnd([label])
Nível do log: Info
Rastreamento
Imprime um rastreamento de pilha no Console.
console.trace()
Nível do log: Info
Exemplo
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();
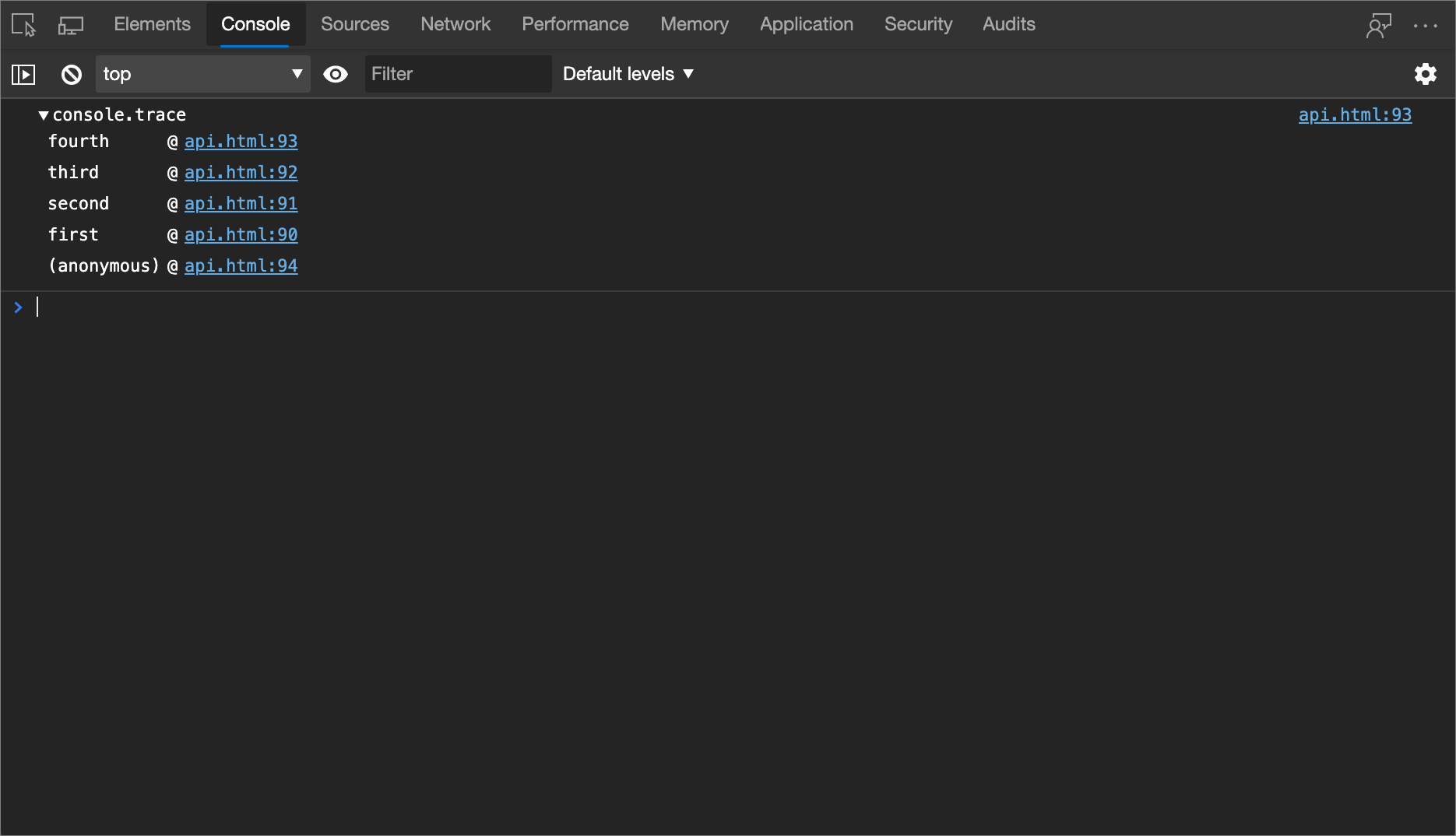
Saída

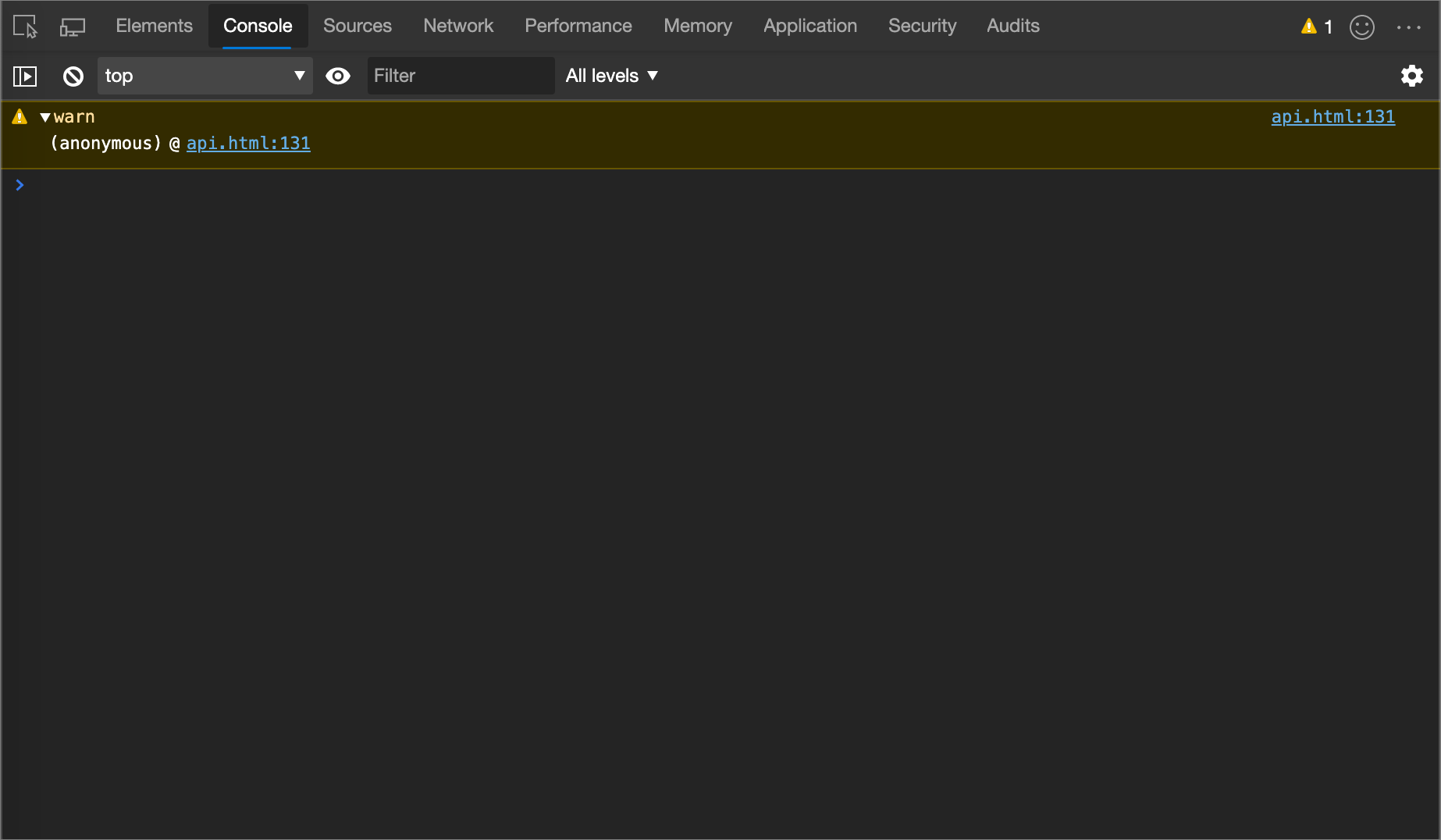
Avisar
Imprime um aviso para o Console.
console.warn(object [, object, ...])
Nível do log: Warning
Exemplo
console.warn('warn');
Saída

Confira também
-
MDN Web Docs >
consoleReferência de objeto – tem uma visão geral de resumo dos métodos e tem uma página por método, com detalhes adicionais de sintaxe. - Mensagens de log na ferramenta Console – Uma introdução interativa.
-
Funções e seletores do utilitário de ferramenta de - consoleMétodos de utilitário somente console, como
debug()emonitorEvents().
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.