Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
A ferramenta Consola é uma excelente forma de interagir com a página Web no browser. Em DevTools, normalmente interage com o DOM ao utilizar a ferramenta Inspecionar para selecionar elementos e ao utilizar a ferramenta Elementos para modificar o DOM, por exemplo, para adicionar ou alterar atributos ou estilos de elementos.
A ferramenta Consola também pode ser utilizada para interagir com o DOM através do código JavaScript. Por exemplo, pode encontrar elementos na árvore DOM e manipulá-los através de APIs DOM.
Para saber mais sobre a ferramenta Inspecionar , consulte Analisar páginas com a ferramenta Inspecionar. Para saber mais sobre a ferramenta Elementos , consulte Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos.
Localizar um elemento na árvore DOM
Para localizar um elemento na árvore DOM a partir da ferramenta Consola :
Aceda à página Web que pretende inspecionar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
Escreva ou cole o seguinte código na Consola e, em seguida, prima Enter.
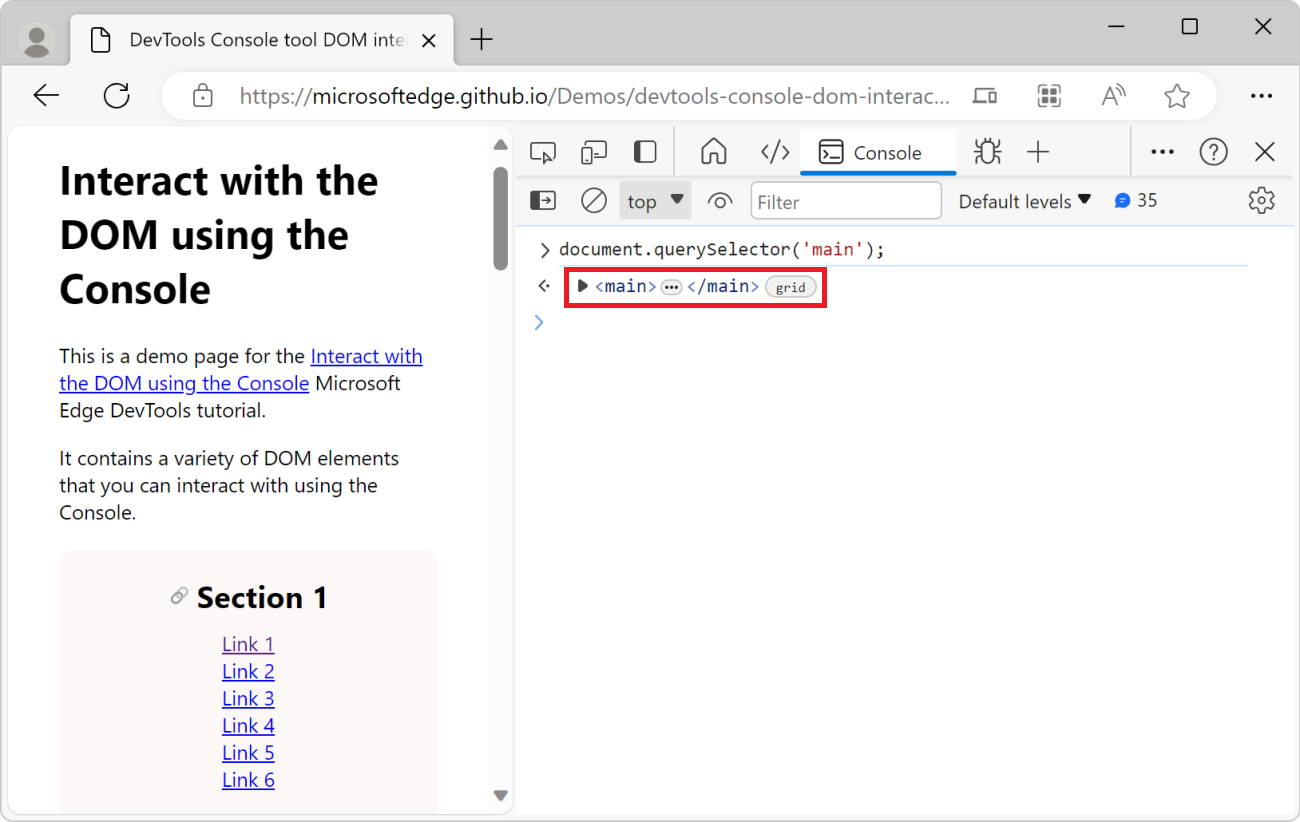
document.querySelector('main');O
<main>elemento da árvore DOM é apresentado na Consola:
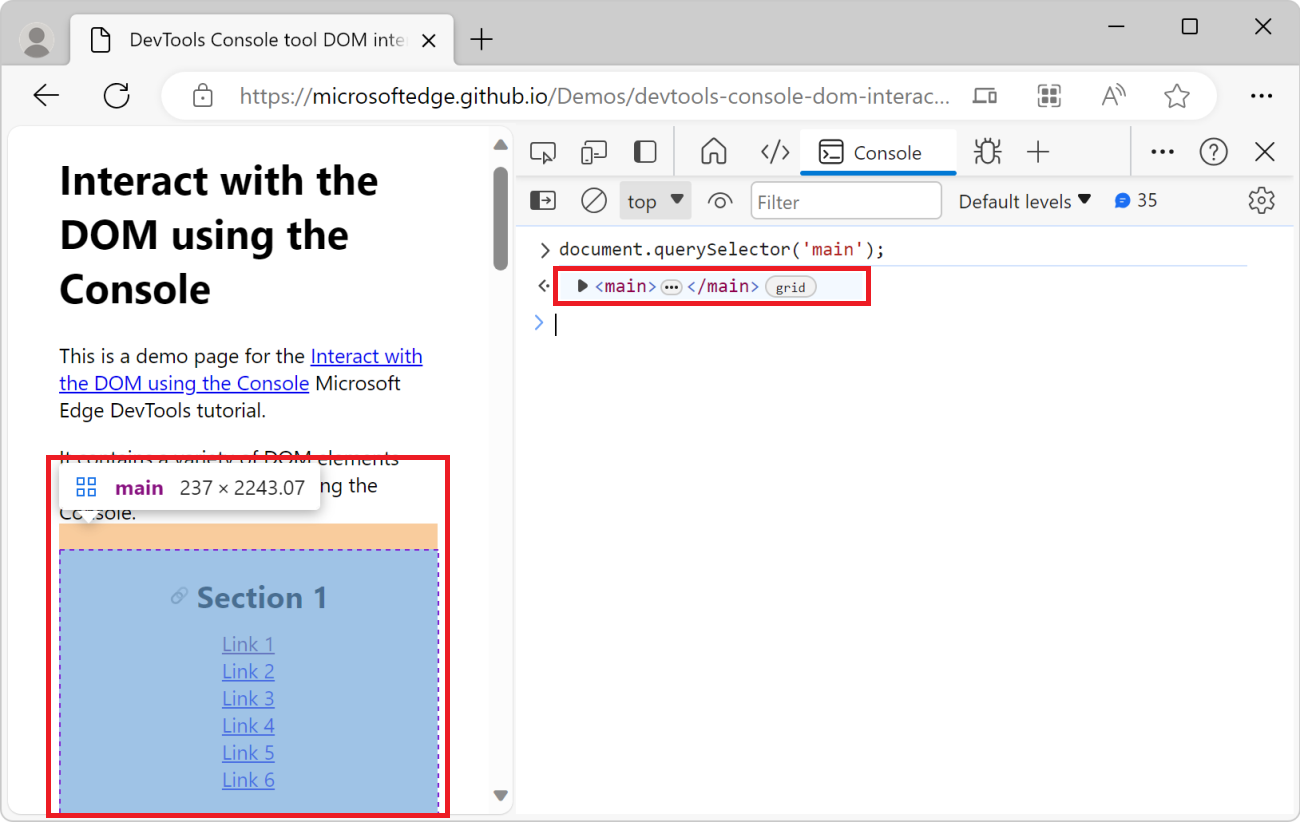
Na Consola, paire o cursor sobre o elemento HTML
<main>resultante ou prima Shift+Tecla de Tabulação. Na página Web composta, o DevTools realça o elemento correspondente<main>:
Alterar o DOM da página Web
Pode efetuar alterações à árvore DOM da página Web a partir da ferramenta Consola . Neste exemplo, vai definir o valor de um atributo de elemento DOM através da Consola, para afetar o estilo do elemento: adiciona um fundo cinzento ao <h1> título da página.
Aceda à página Web que pretende alterar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
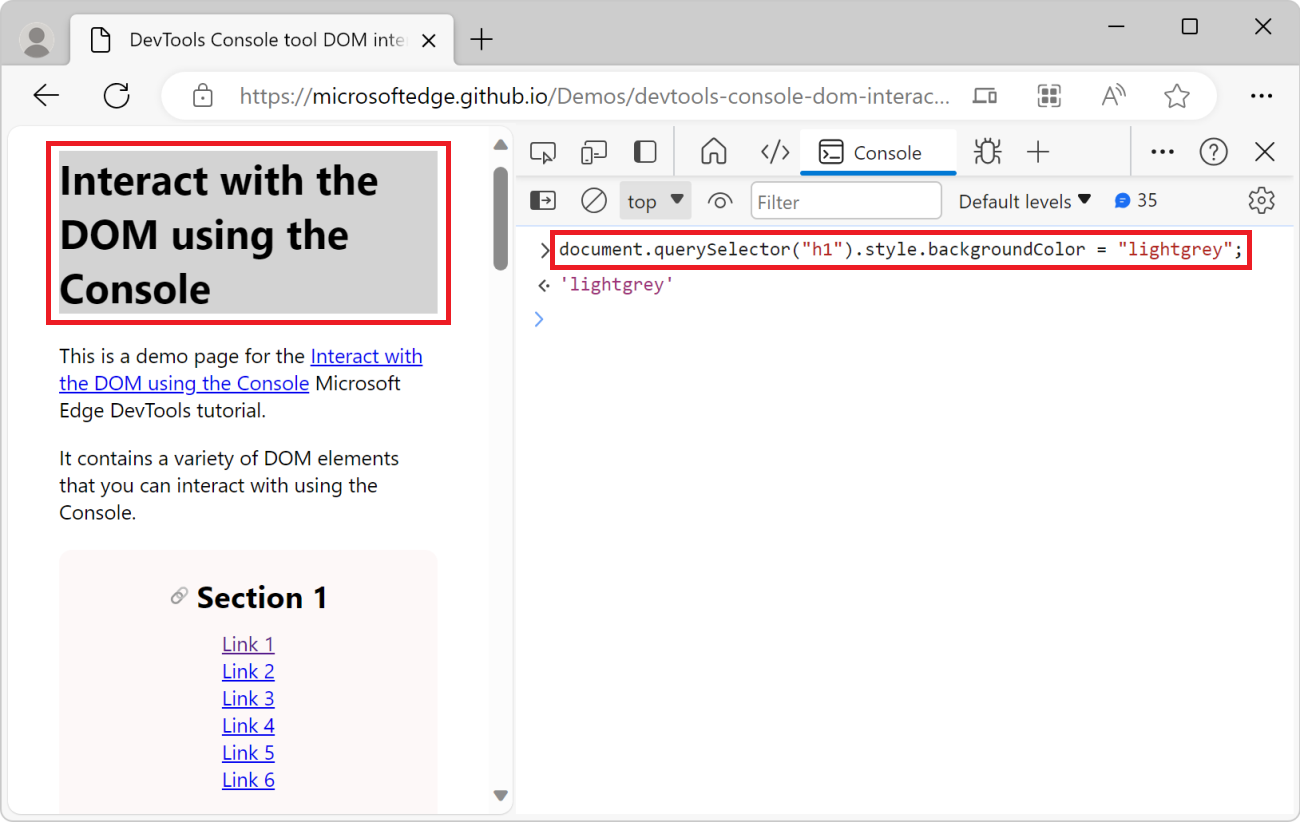
Cole o seguinte código na Consola:
document.querySelector("h1").style.backgroundColor = "lightgrey";É apresentado um fundo cinzento atrás do título da página:

Obter uma referência a um elemento
Numa página Web complexa, pode ser difícil encontrar o elemento certo para alterar. No entanto, pode utilizar a ferramenta Inspecionar para o ajudar. Suponha que pretende alterar o texto da primeira ligação no elemento Secção 1 da página composta:

Para obter uma referência ao elemento de ligação que pretende alterar:
Aceda à página Web que pretende inspecionar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
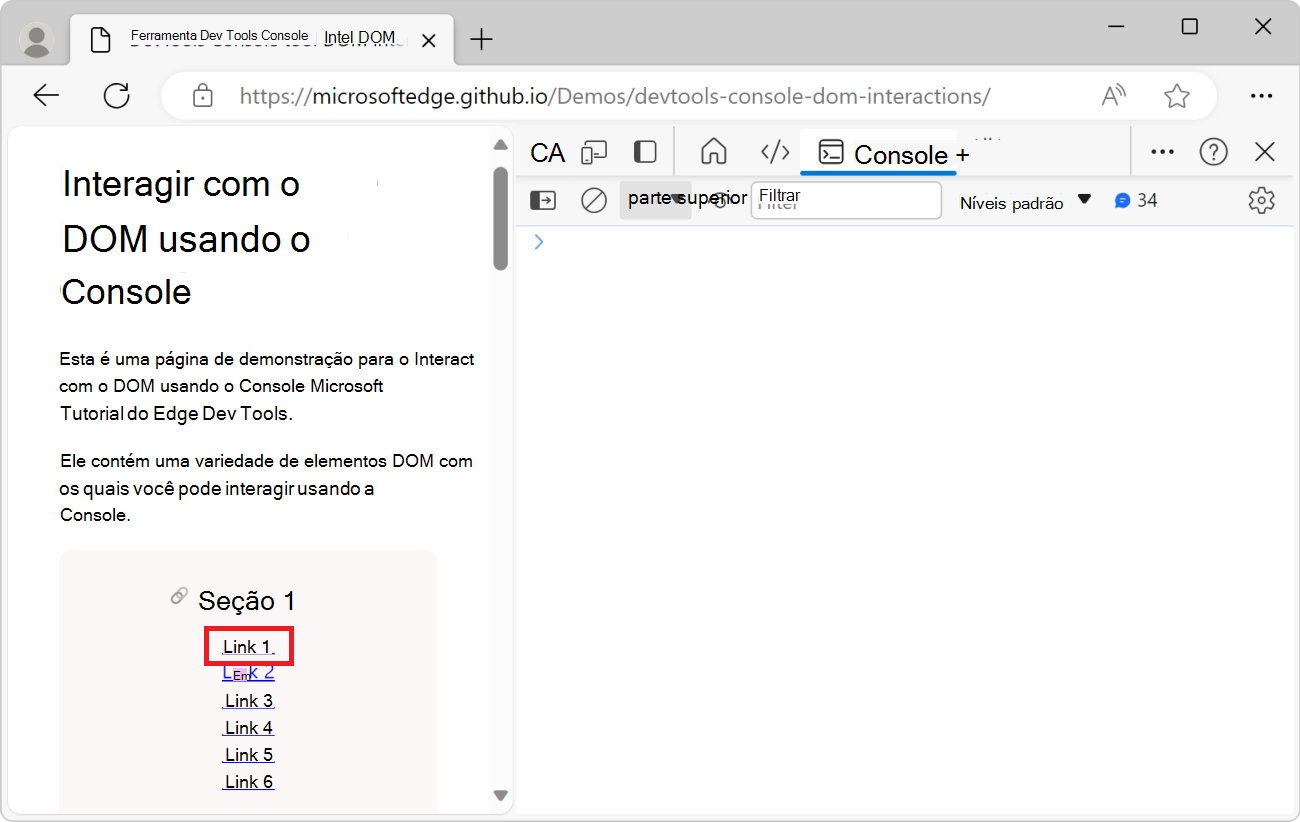
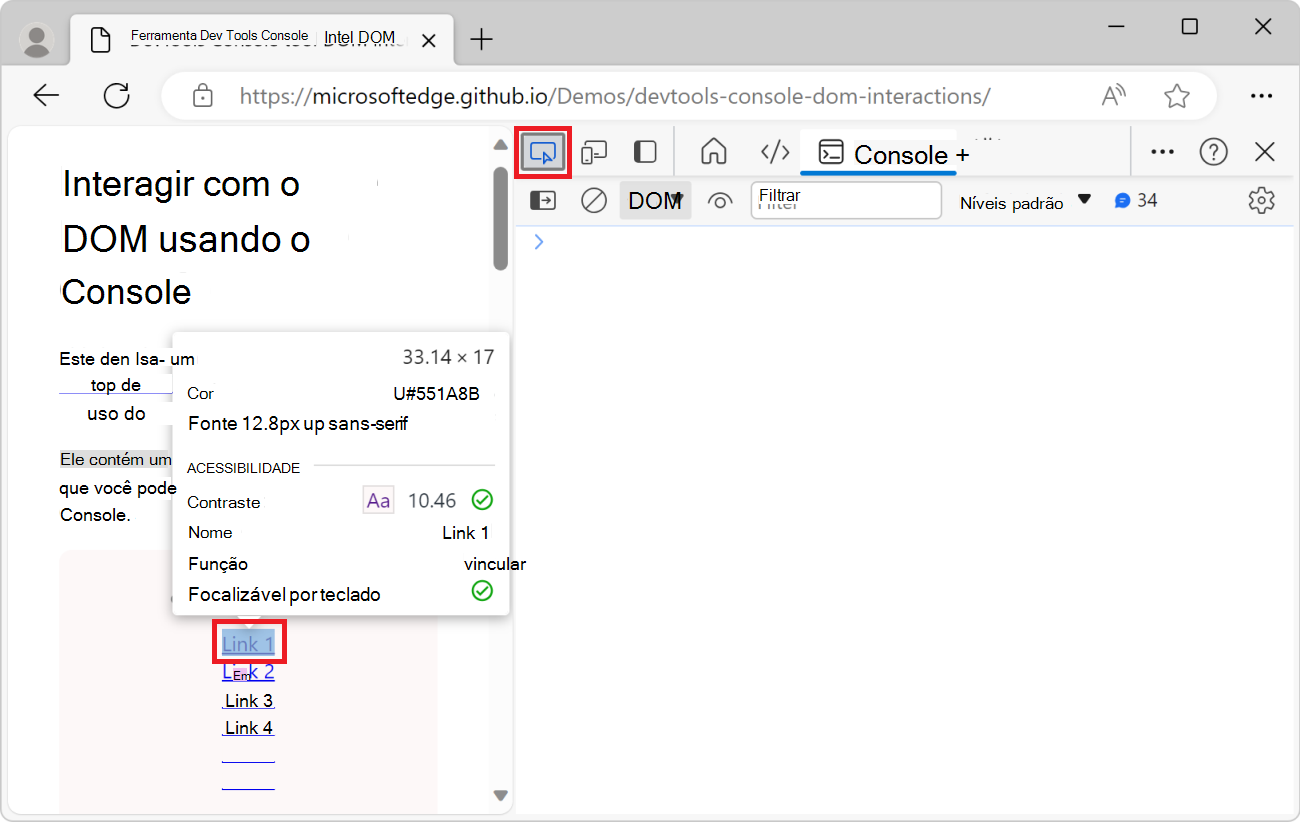
Clique na ferramenta Inspecionar (
 ) e, em seguida, na página Web composta, paire o cursor sobre uma ligação, como a Ligação 1:
) e, em seguida, na página Web composta, paire o cursor sobre uma ligação, como a Ligação 1:
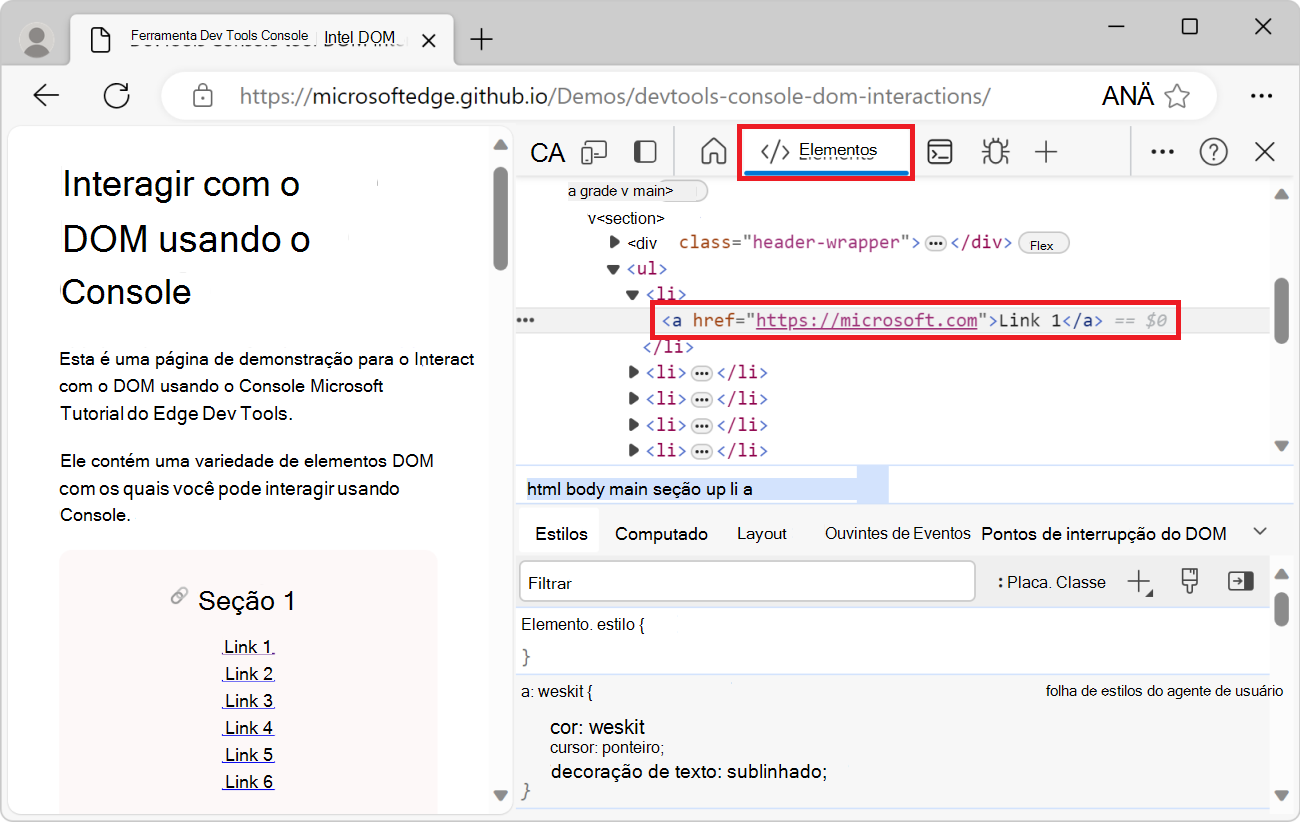
Clique na ligação pairada sobre a página Web composta. DevTools abre a ferramenta Elementos , com o elemento correspondente selecionado:

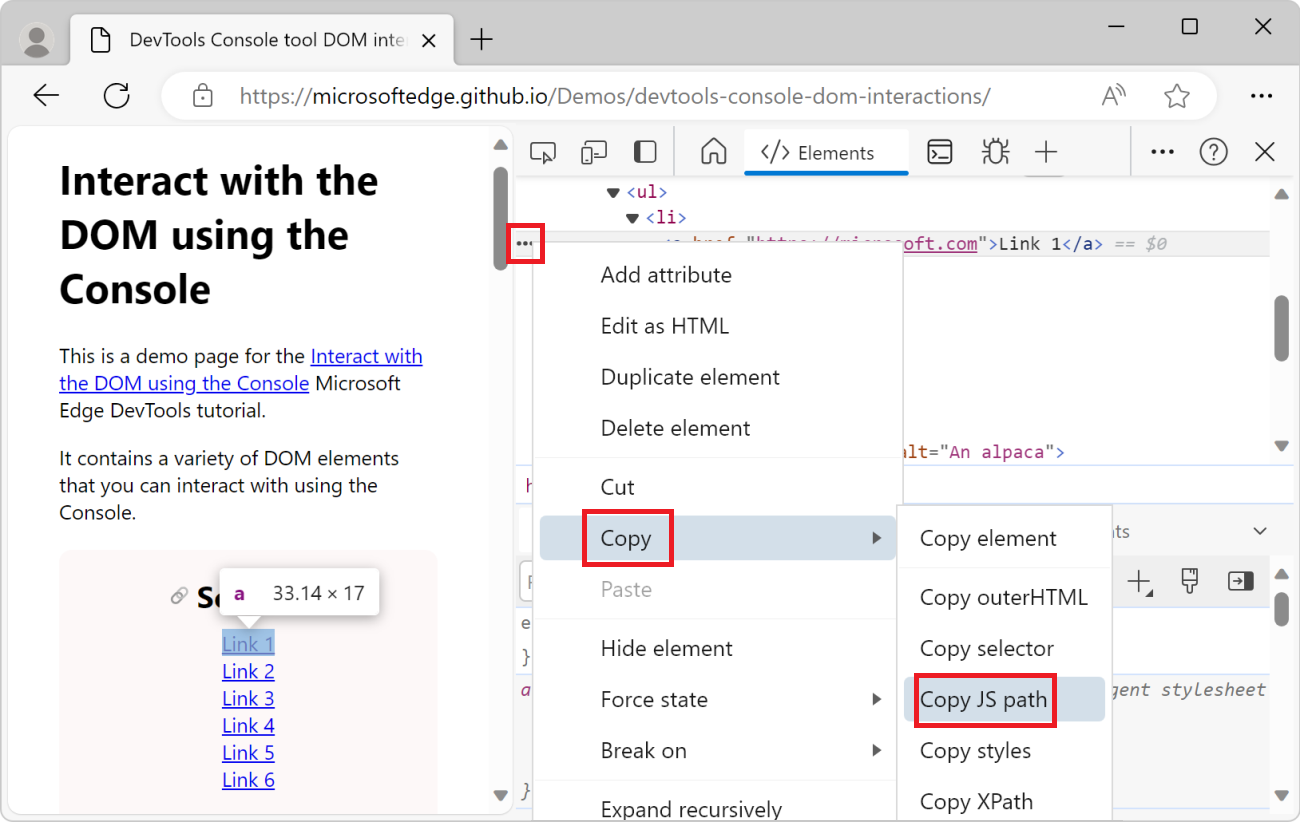
Clique no
...botão junto ao elemento na árvore DOM e, em seguida, selecione Copiar>caminho JS:
Eis o caminho do JS que copiou:
document.querySelector("body > main > section:nth-child(1) > ul > li:nth-child(1) > a")O caminho acima é um seletor CSS que aponta para o elemento de ligação que selecionou com a ferramenta Inspecionar .
Na Consola, cole o caminho javaScript que copiou, mas ainda não prima Enter .
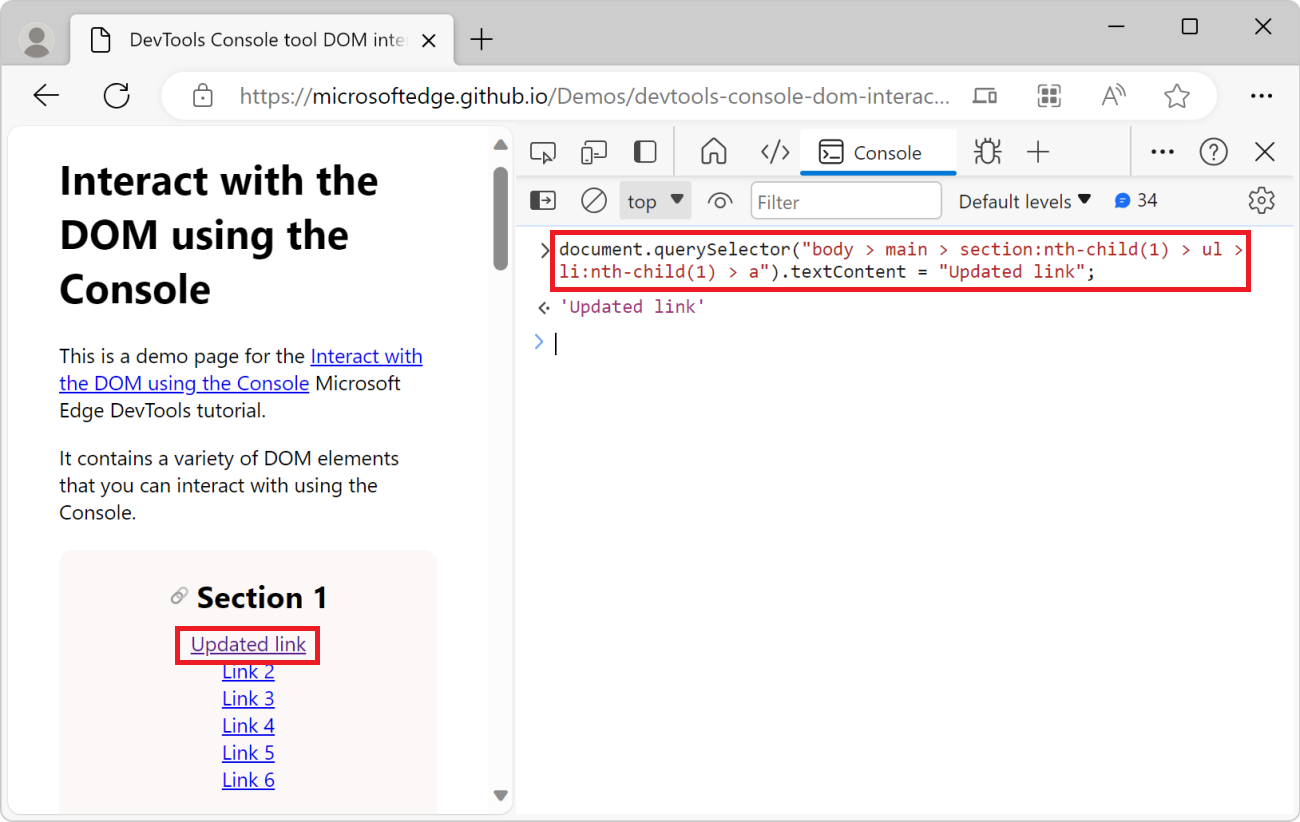
Altere o texto da ligação para
Updated link. Para tal, adicione.textContent = "Updated link"ao caminho JavaScript que colou anteriormente:
Utilize as APIs DOM que pretende alterar na Consola do DOM. Para torná-la mais conveniente, a Consola inclui alguns métodos utilitários auxiliares.
Funções de utilitário de consola úteis
Muitos métodos e atalhos de conveniência estão disponíveis para si como funções de utilidade na ferramenta Consola . Algumas destas funções utilitárias são muito úteis para interagir com a árvore DOM de uma página Web e são descritas abaixo. Para saber mais, veja Console tool utility functions and selectors (Funções e seletores de utilitários da ferramenta de consola).
Obter elementos com as funções $ e atalhos
O $ caráter tem um significado especial na ferramenta Consola :
As
$()funções e$$()são versões mais curtas dasdocument.querySelector()funções edocument.querySelectorAll().$0,$1,$2,$3e$4são atalhos para elementos que selecionou recentemente na ferramenta Elementos .$0é sempre o elemento selecionado mais recentemente. Assim, no exemplo anterior Obter uma referência a um elemento, depois de selecionar o elemento com a ferramenta Inspecionar , pode alterar o respetivo texto ao utilizar$0.textContent = "Updated link"para obter o mesmo efeito.$x()permite-lhe selecionar elementos DOM com XPath.
Obter todas as ligações da página
Neste exemplo, vai utilizar a $$() função utility para listar todas as ligações na página Web. Em seguida, utilize essa função juntamente com o filter() método de matriz para eliminar as ligações que não começam https (como as ligações de âncora na página Web atual), de modo a filtrar a lista para incluir apenas ligações externas.
Aceda à página Web a partir da qual pretende obter as ligações. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
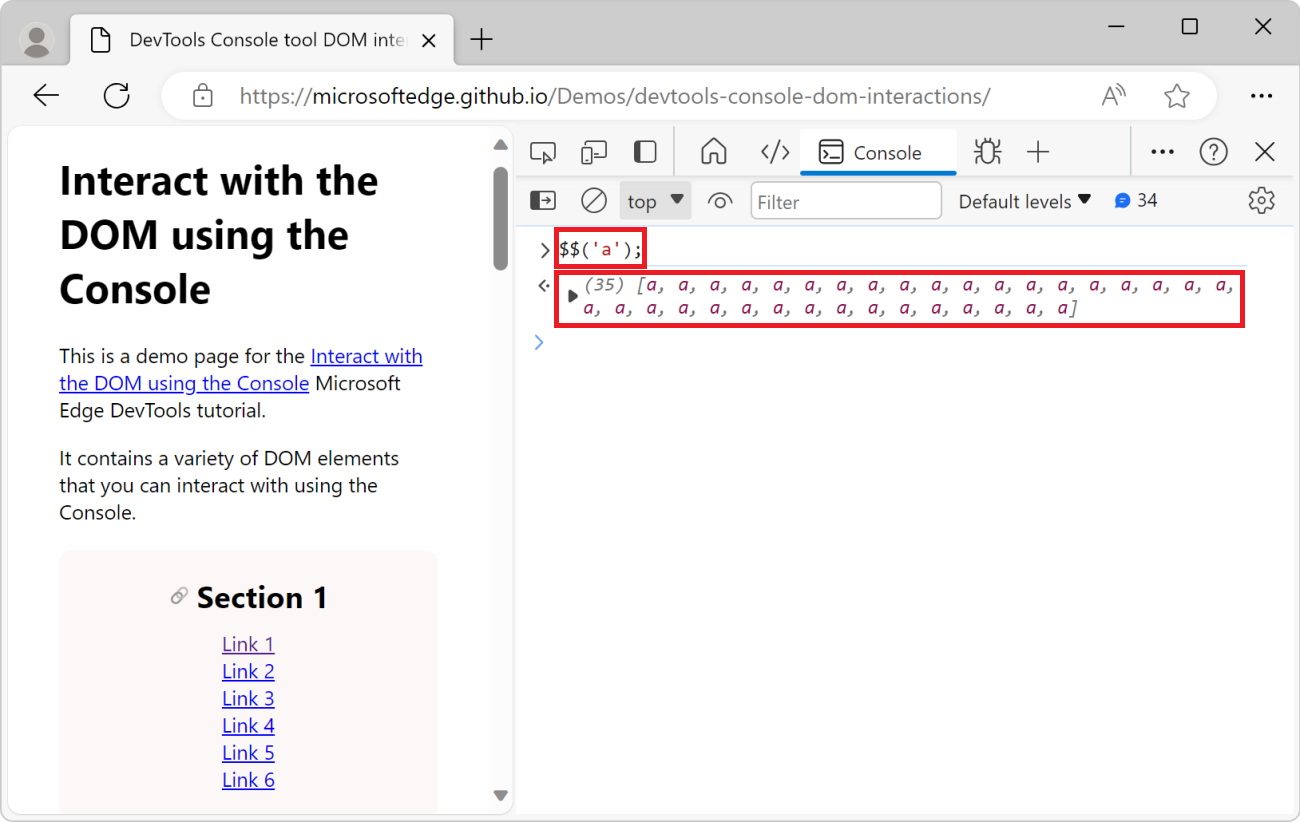
Para obter a lista de todas as ligações na página, introduza o seguinte código na Consola e, em seguida, prima Enter:
$$('a');
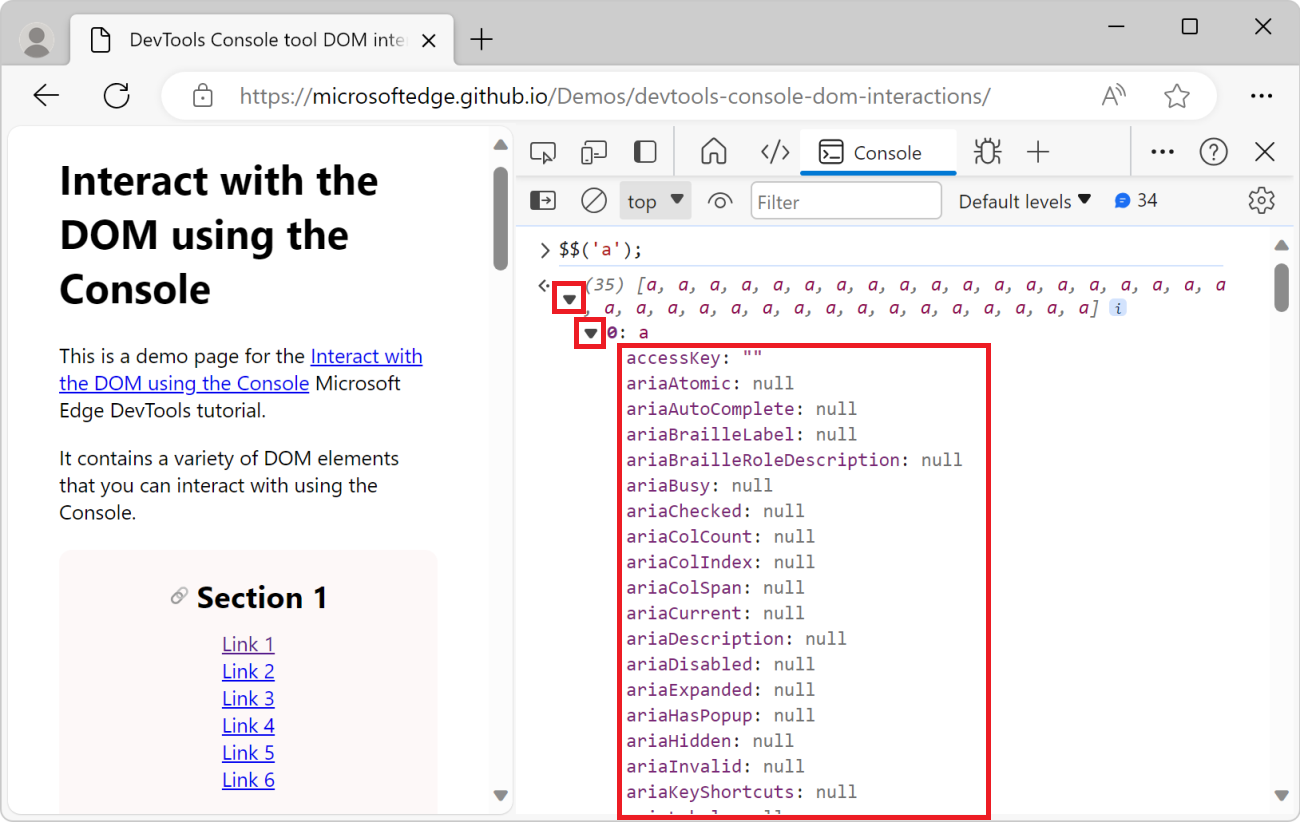
$$('a')é abreviado paradocument.querySelectorAll('a').Expanda a lista de ligações com sessão iniciada na Consola e, em seguida, expanda o primeiro objeto de ligação. As propriedades da ligação são apresentadas:

Para reduzir a quantidade de informações devolvidas pela
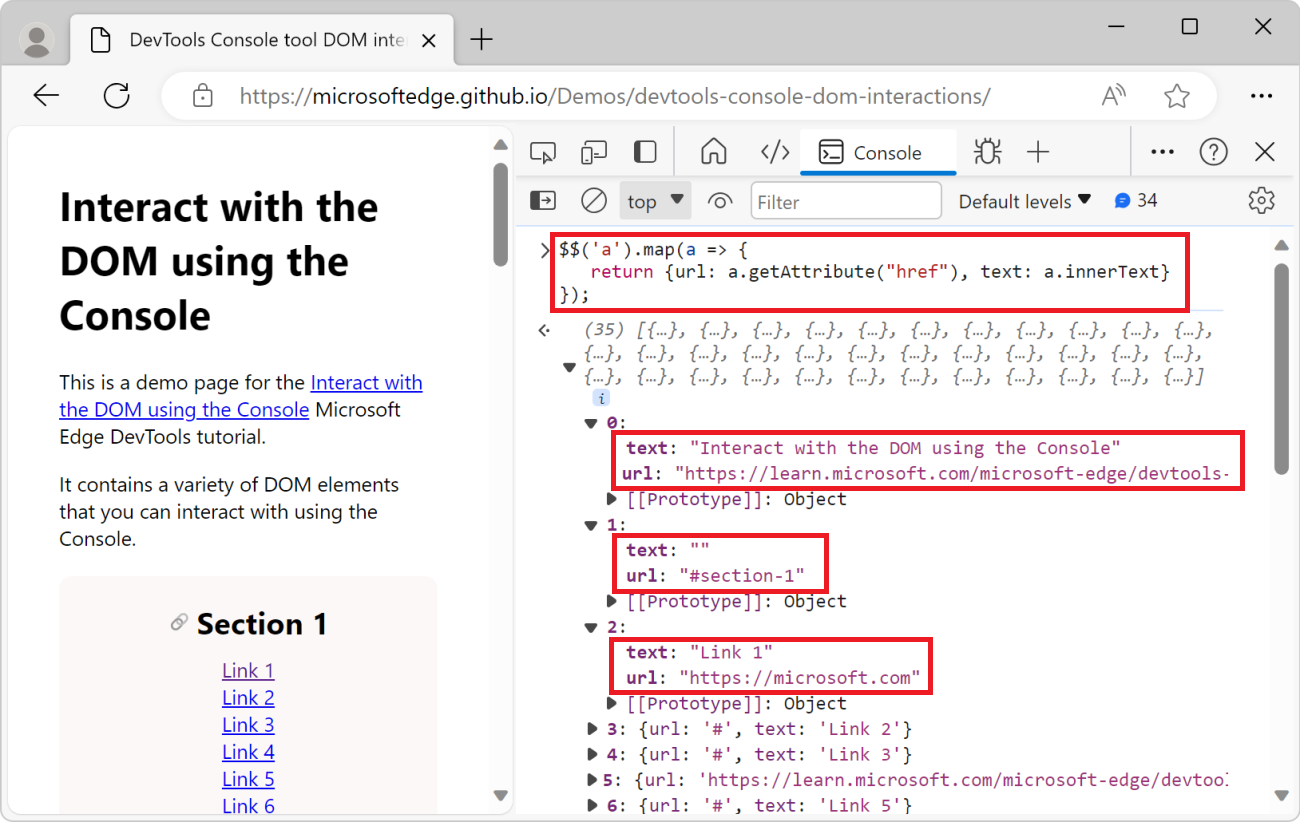
$$()função, utilize omap()método de matriz. Omap()método funciona porque a$$()função devolve uma matriz.$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} });O código acima devolve uma matriz de todas as ligações, onde cada objeto de ligação é mapeado para objetos JavaScript com as
urlpropriedades etext.Expanda alguns dos objetos de ligação devolvidos para ver as respetivas propriedades:

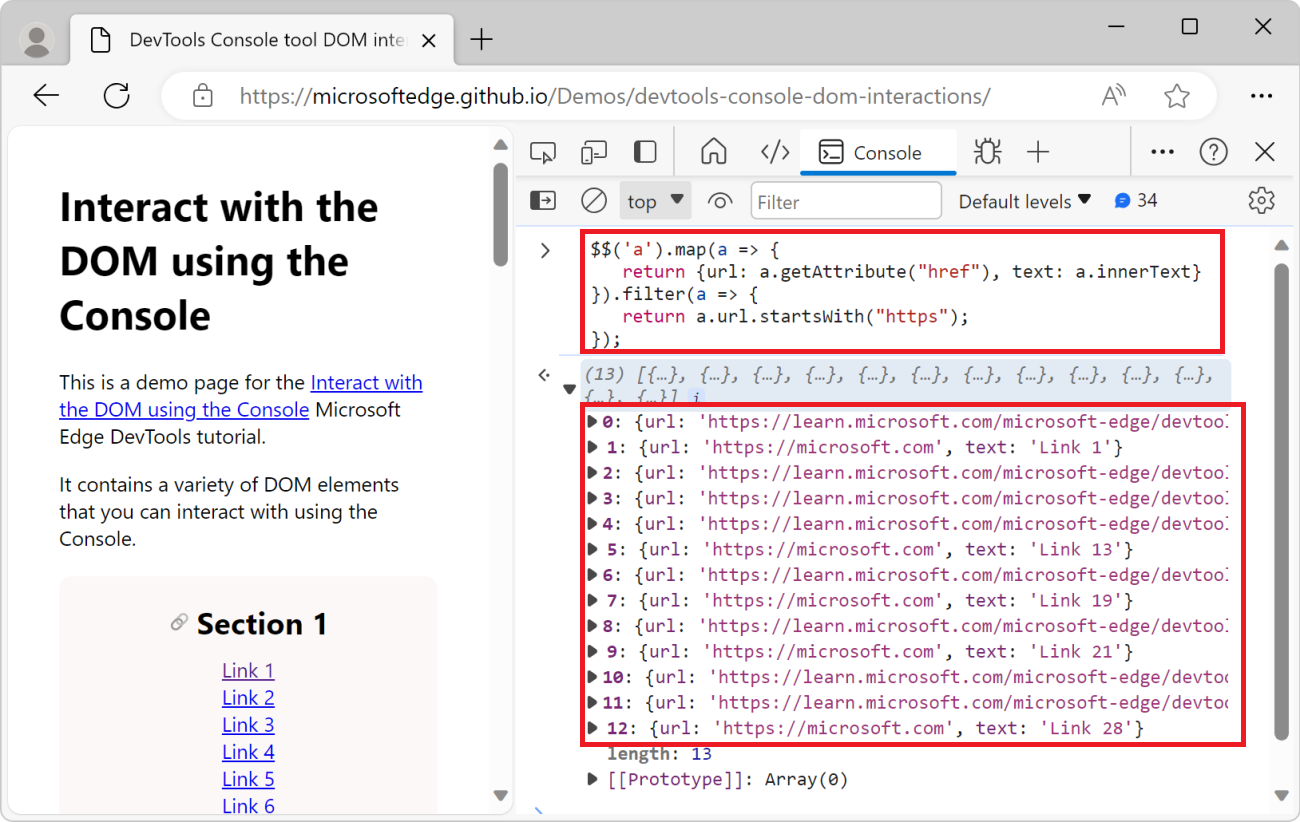
Para listar apenas ligações externas, utilize o
filter()método de matriz para eliminar as ligações que não começam comhttps:$$('a').map(a => { return {url: a.getAttribute("href"), text: a.innerText} }).filter(a => { return a.url.startsWith("https"); });
Apresentar elementos DOM numa tabela
No exemplo anterior, apresentou uma lista de elementos da página na Consola. Os elementos são apresentados como uma matriz JavaScript. Para facilitar a utilização da lista de elementos na Consola, pode apresentá-los numa tabela ordenável ao utilizar a console.table() função utility:
Aceda à página Web que pretende inspecionar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
Cole o seguinte código na Consola e, em seguida, prima Enter:
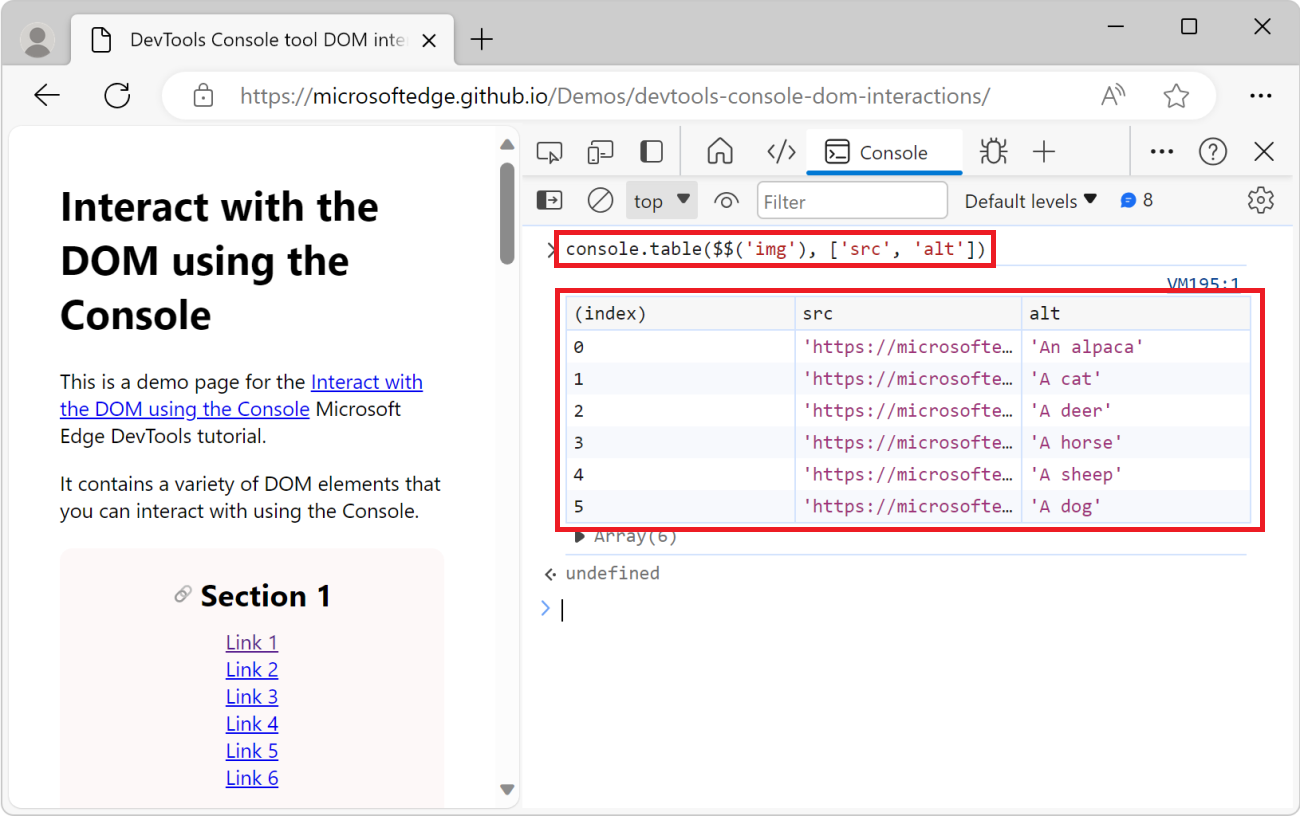
console.table($$('img'), ['src','alt'])A lista de
<img>elementos na página Web é apresentada na Consola, formatada como uma tabela, com os atributos ealtdesrccada imagem como colunas:
Obter todos os cabeçalhos de página e URLs de âncora
Neste exemplo, obtém todos os cabeçalhos na página Web que têm um id atributo e gera um URL que aponta para cada cabeçalho.
Aceda à página Web que pretende inspecionar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
Copie e cole o seguinte código na Consola e, em seguida, prima Enter:
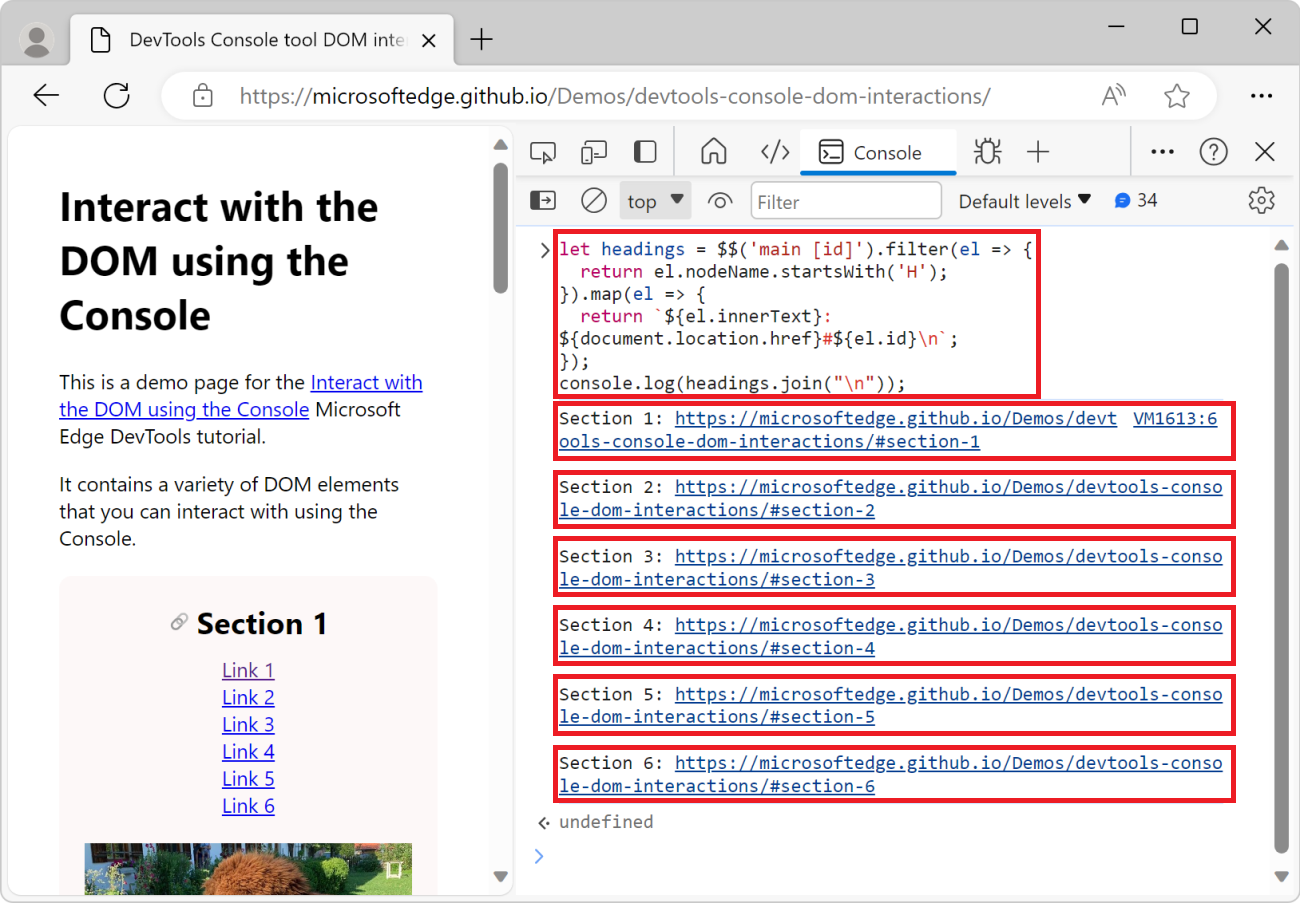
let headings = $$('main [id]').filter(el => { return el.nodeName.startsWith('H'); }).map(el => { return `${el.innerText}: ${document.location.href}#${el.id}\n`; }); console.log(headings.join("\n"));O resultado é texto que contém conteúdo para cada cabeçalho de secção, seguido do URL completo do cabeçalho da secção:

Copiar informações da Consola
Nos exemplos anteriores, gerou listas de elementos e cadeias de informações. Pode ser útil copiar as informações geradas da Consola e colá-la noutro local.
Para copiar o valor devolvido de uma expressão que executa na Consola, utilize a copy() função utility:
Aceda à página Web da qual pretende extrair algumas informações. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
Para copiar a lista de todos os URLs de imagem na página, introduza o seguinte código na Consola e, em seguida, prima Enter:
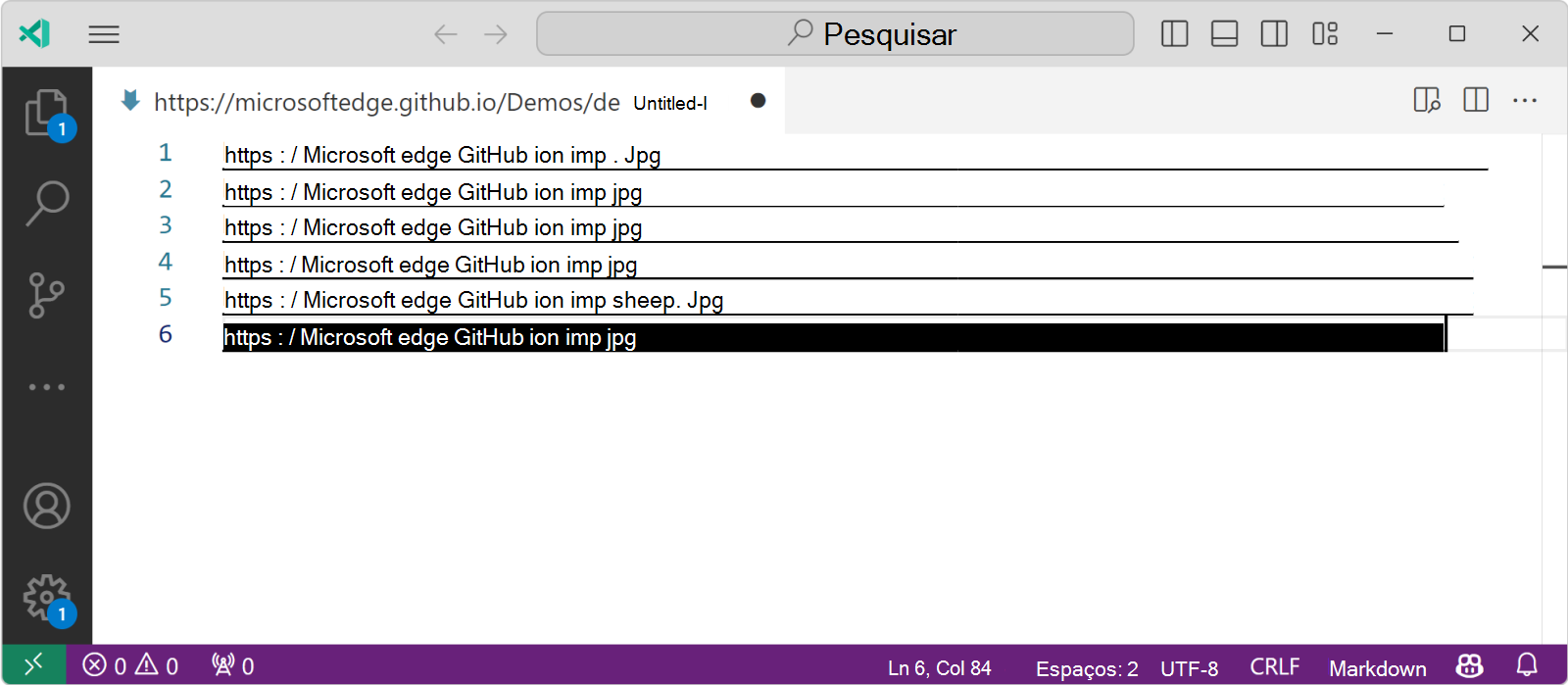
copy($$('img').map(img => img.src).join("\n"));A
copy()função utility pode utilizar qualquer argumento que possa ser convertido numa cadeia e copia-o para a área de transferência. Neste exemplo, o argumento é uma cadeia que contém todos os URLs de imagem na página, separados por uma nova linha.Abra um editor de texto, como Visual Studio Code e, em seguida, cole os URLs de imagem copiados no editor:

Limpar a Consola
Ao executar código na Consola, muitas vezes acaba com muitas instruções de entrada e resultados de saída que já não precisa de apresentar. Pode limpar a Consola com a clear() função utility.
Listar os serviços de escuta de eventos atribuídos a um elemento
Para listar todos os serviços de escuta de eventos atribuídos a um elemento, utilize a getEventListeners() função utility:
Aceda à página Web que pretende inspecionar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
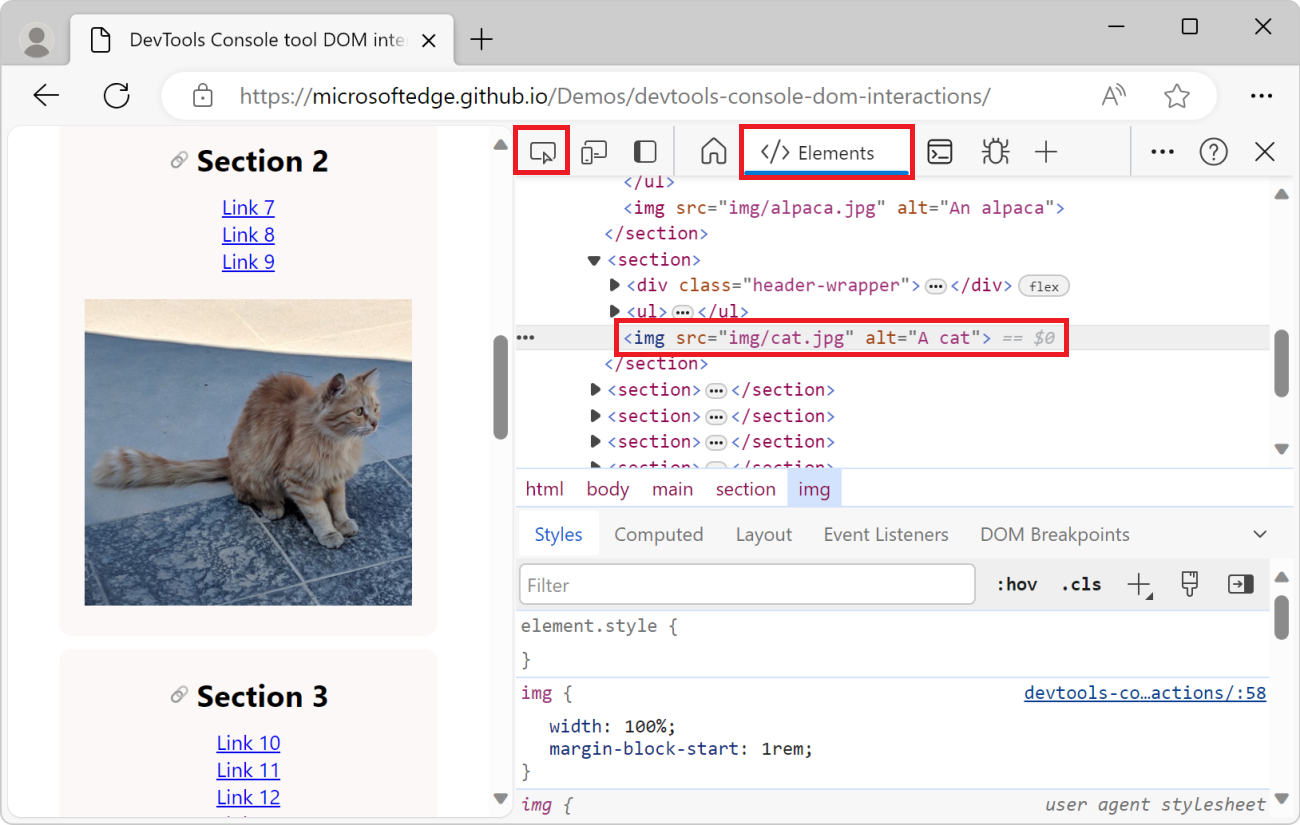
Clique na ferramenta Inspecionar e, em seguida, na página Web composta, clique numa das imagens para a selecionar. A ferramenta Elementos é apresentada e o elemento de imagem que selecionou está realçado na árvore DOM:

Abra a ferramenta Consola , introduza o seguinte código e, em seguida, prima Enter:
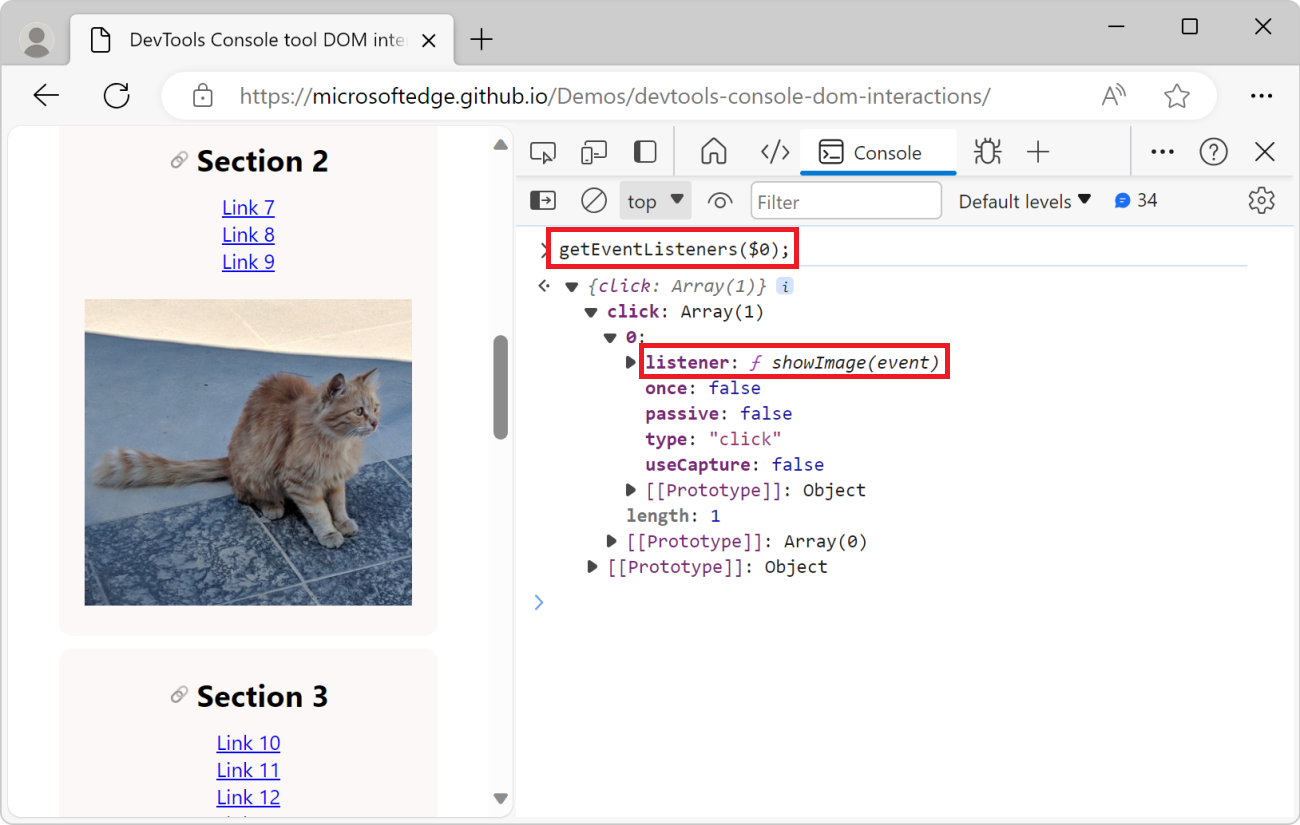
getEventListeners($0);No fragmento de código acima,
$0encontra-se um atalho para o elemento atualmente selecionado<img>na ferramenta Elementos . AgetEventListeners()função utility devolve um objeto que contém todos os serviços de escuta de eventos atribuídos à imagem.Expanda o objeto e, em seguida, expanda o único serviço de escuta de eventos na lista para ver as propriedades do serviço de escuta. A
listenerpropriedade mostra o nome da função que é chamada quando o evento é acionado (neste exemplo,showImage):
Monitorizar eventos acionados na página
Os sites que utilizam JavaScript reagem frequentemente a eventos de utilizador que ocorrem no browser. Pode ser difícil controlar todos os eventos que são acionados pelo browser. A monitorEvents() função utility permite-lhe monitorizar eventos que são acionados na página Web.
Monitorizar todos os eventos num elemento
Para iniciar a monitorização de eventos:
Aceda à página Web que pretende monitorizar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
Para começar a monitorizar os eventos acionados num elemento, por exemplo, num dos
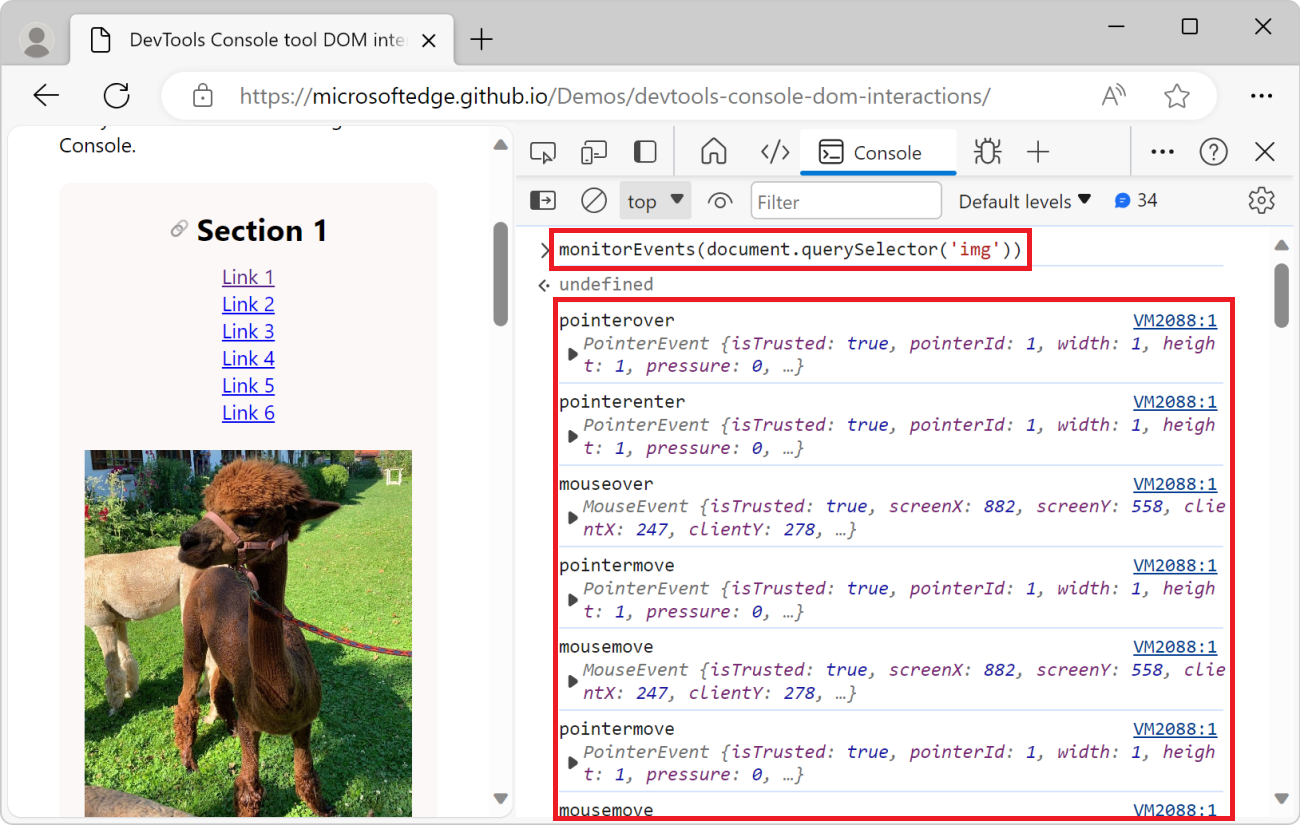
<img>elementos, introduza o seguinte código na Consola e, em seguida, prima Enter:monitorEvents(document.querySelector('img'));O código acima monitoriza todos os eventos que são acionados no primeiro
<img>elemento na página.Na página Web composta, paire o cursor sobre a imagem e mova o rato ou a tecla de tabulação para a imagem com o teclado. Eventos como
mouseover,mousemoveefocussão registados na Consola:
Quando monitoriza eventos, obtém registos na Consola sempre que um evento é acionado pelo browser. Isto pode originar muitos ruídos na Consola. Também pode monitorizar eventos específicos num elemento.
Monitorizar eventos específicos num elemento
Para iniciar a monitorização de eventos específicos num elemento:
Aceda à página Web que pretende monitorizar. Por exemplo, abra a página de demonstração DevTools Console tool DOM interactions num novo separador ou janela.
Prima Ctrl+Shift+J (Windows, Linux) ou Comando+Opção+J (macOS). A ferramenta Consola é aberta em DevTools, junto à página Web.
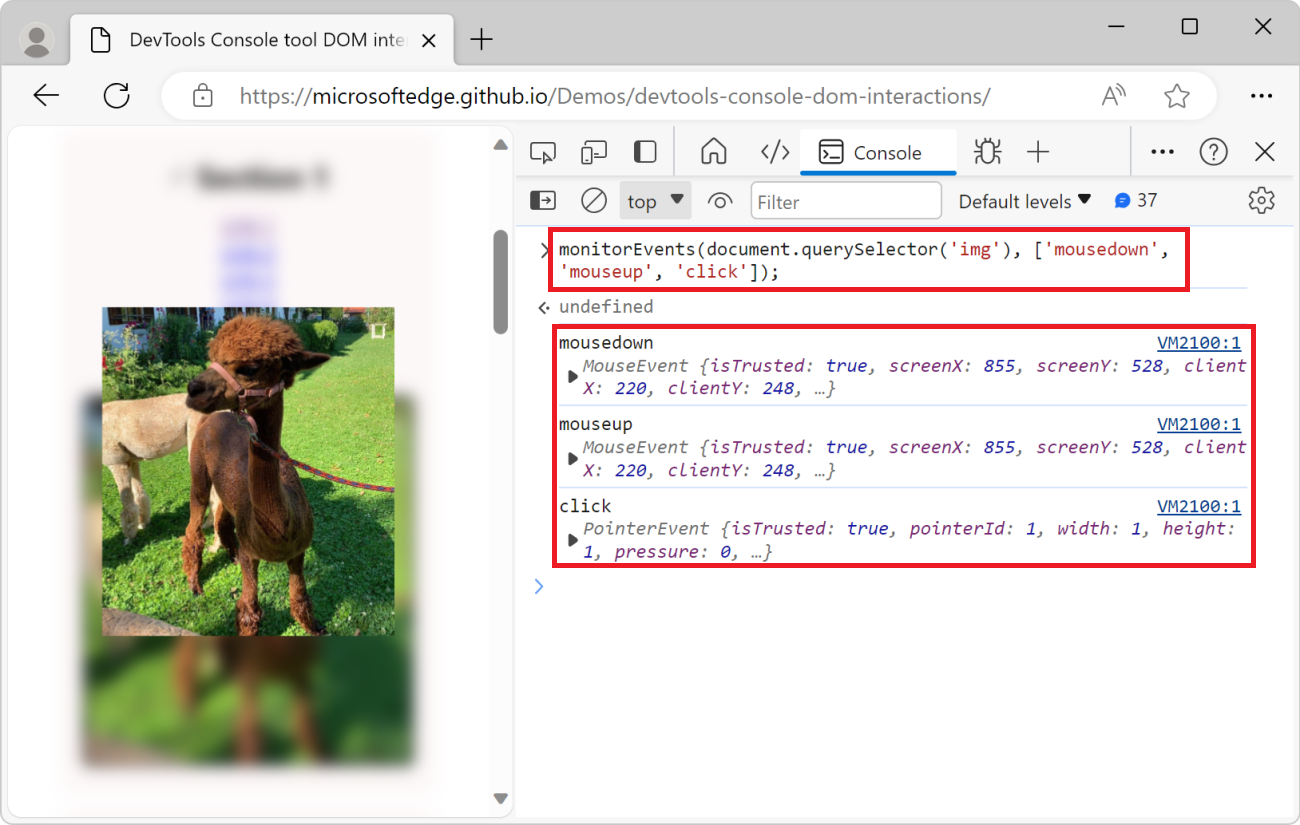
Para começar a monitorizar apenas o mousedown, o mouseup e clicar em eventos que são acionados num primeiro
<img>elemento na página, introduza o seguinte código na Consola e, em seguida, prima Enter:monitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);Na página Web composta, clique na primeira imagem.
mousedown,mouseupeclickos eventos são registados na Consola:
Monitorizar eventos na Janela
Para receber uma notificação na Consola sempre que deslocar ou redimensionar a janela:
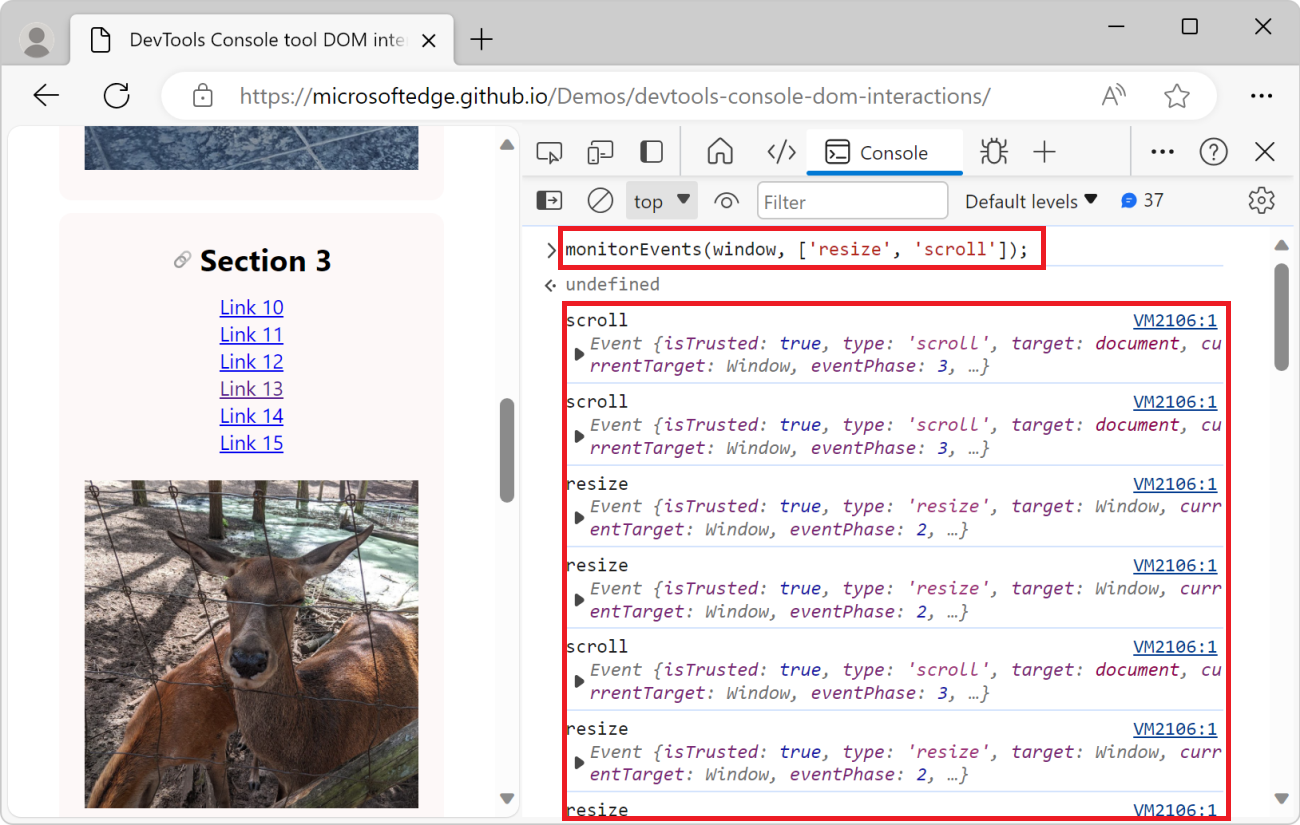
Cole o seguinte código na Consola:
monitorEvents(window, ['resize', 'scroll']);Desloque a página e redimensione a janela do browser. A Consola regista os eventos que são acionados:

Parar a monitorização de eventos
Durante a monitorização de eventos no DOM, a Consola pode ficar ruidosa. Para parar a monitorização de eventos, utilize a unmonitorEvents() função utility:
unmonitorEvents(document.querySelector('img'));
unmonitorEvents(document.querySelector('img'), ['mousedown', 'mouseup', 'click']);
unmonitorEvents(window, ['resize', 'scroll']);
Guardar scripts de interação do DOM como fragmentos
Se introduzir repetidamente o mesmo código de interação DOM na Consola, considere guardar o código como um fragmento e, em seguida, executar o fragmento. Os fragmentos são guardados na ferramenta Origens e pode executá-los a partir daí ou a partir do Menu de Comandos. Para saber mais, veja Executar fragmentos de JavaScript em qualquer página Web.