Referência de recursos de desempenho
Esta página é uma referência abrangente dos recursos do DevTools relacionados à análise do desempenho.
Para um tutorial passo a passo sobre como analisar o desempenho de uma página usando a ferramenta Desempenho , consulte Introdução à ferramenta Desempenho.
As imagens nesta página mostram DevTools desencaixado em sua própria janela dedicada. Para saber mais sobre como desencaixar DevTools, consulte Undock DevTools em uma janela separada no posicionamento Alterar DevTools (Undock, Dock to bottom, Dock to left).
Abrir a ferramenta Desempenho
Para usar as seções nesta página, abra a ferramenta Desempenho em DevTools:
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
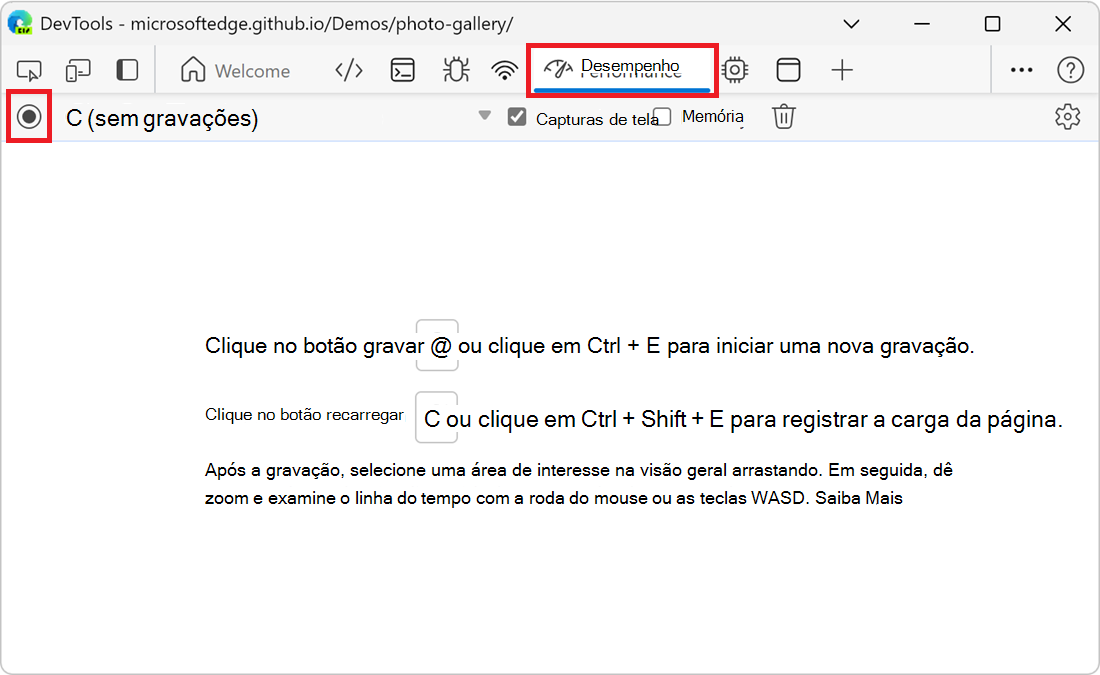
Em DevTools, na Barra de Atividades, selecione a guia Desempenho . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
).
Registrar desempenho
As seções abaixo descrevem como registrar o desempenho de uma página da Web em DevTools.
Desempenho de tempo de execução de registro
Para analisar o desempenho de uma página da Web enquanto ela está em execução (em vez de enquanto está carregando):
Acesse a página da Web que você deseja analisar, como a demonstração da Galeria de Fotos.
Em DevTools, abra a ferramenta Desempenho .
Clique no botão Gravar (
 ).
).
Interaja com a página por um tempo. O DevTools registra todas as atividades de página que ocorrem como resultado de suas interações.
Clique em Gravar novamente. Ou clique em Parar para interromper a gravação.
A ferramenta Desempenho exibe a gravação.
Registrar desempenho de carga
Para analisar o desempenho de uma página da Web enquanto ela está carregando (em vez de enquanto está em execução):
Acesse a página da Web que você deseja analisar, como a demonstração da Galeria de Fotos.
Em DevTools, abra a ferramenta Desempenho .
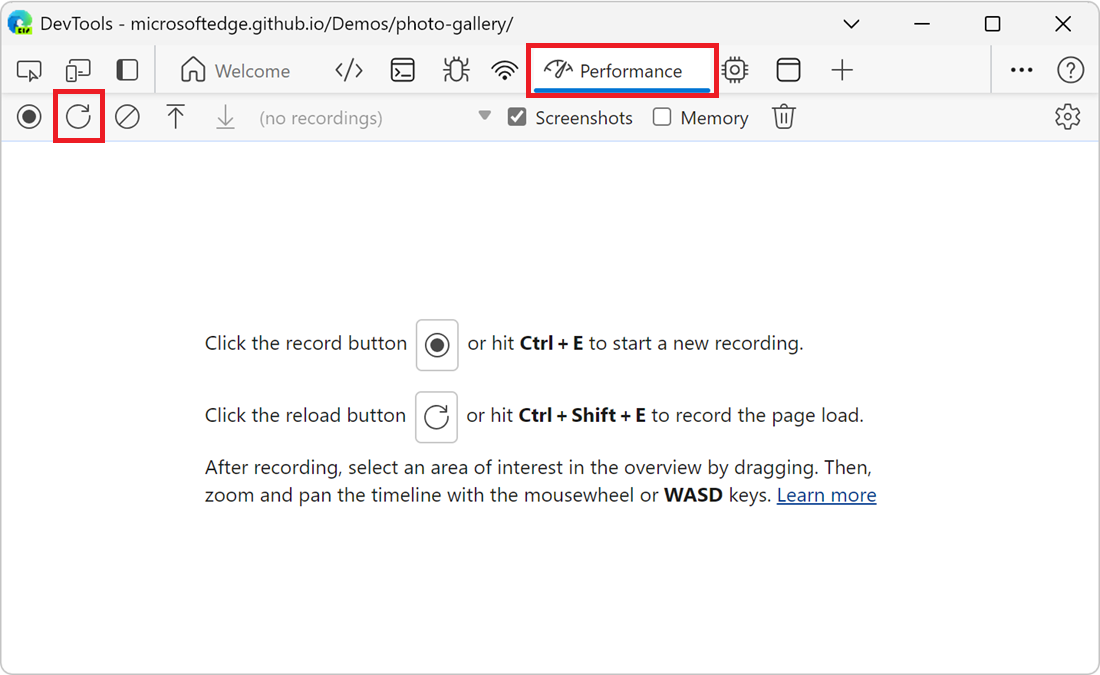
Clique no botão Atualizar página (
 ):
):
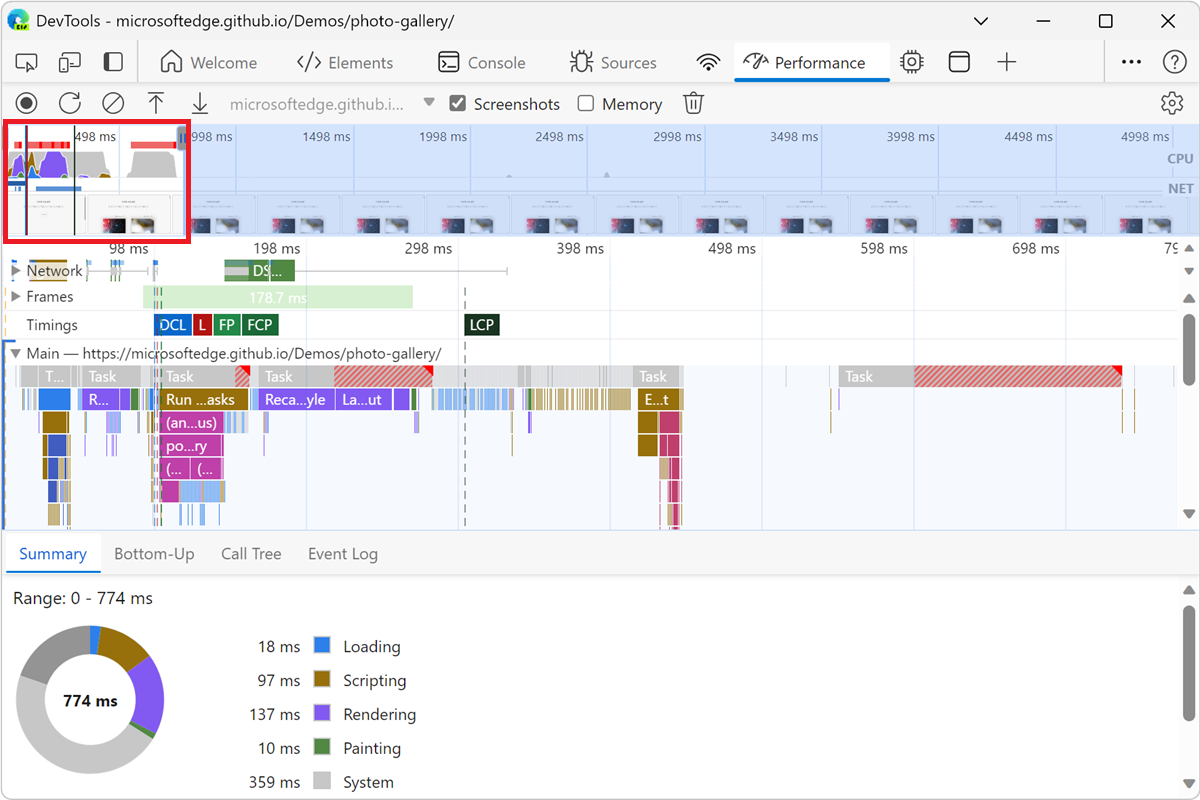
O DevTools registra métricas de desempenho enquanto a página é atualizada e interrompe automaticamente a gravação alguns segundos após a conclusão da carga. Em seguida, DevTools exibe a gravação e amplia automaticamente a parte da gravação em que a maior parte da atividade ocorreu:

Capturar capturas de tela durante a gravação
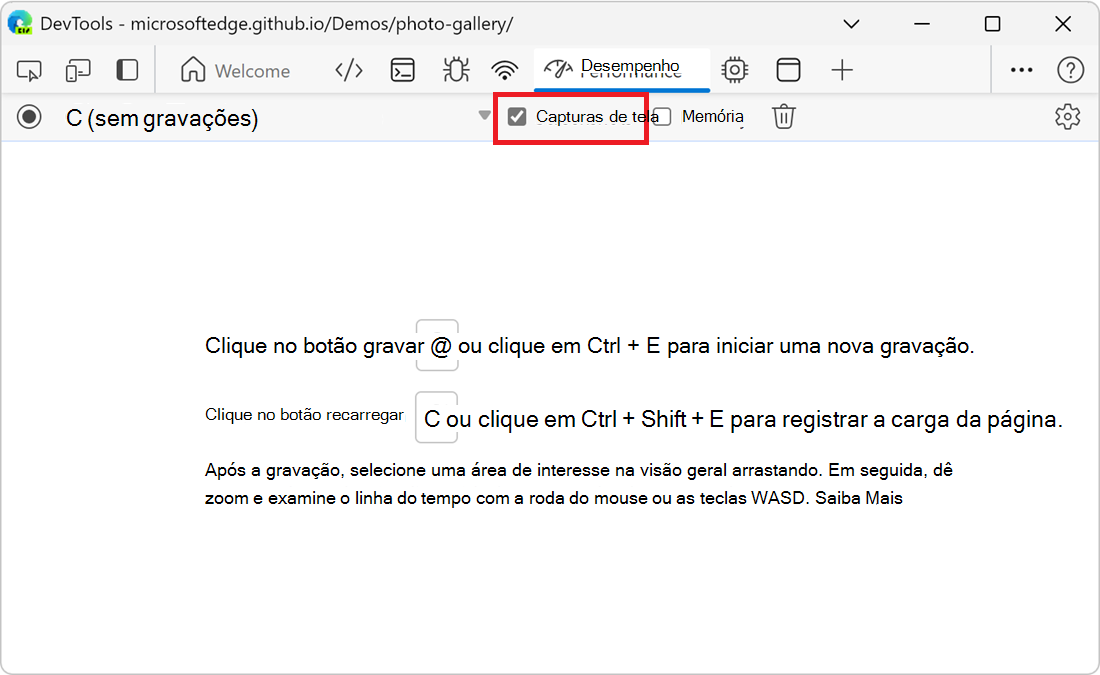
Para capturar uma captura de tela de cada quadro durante a gravação, selecione a caixa de seleção Capturas de tela :

Para saber como interagir com capturas de tela, confira Exibir uma captura de tela abaixo.
Forçar a coleta de lixo durante a gravação
Para forçar a coleta de lixo durante a gravação de uma página, clique no botão Coletar lixo (![]() ):
):

Mostrar configurações de gravação
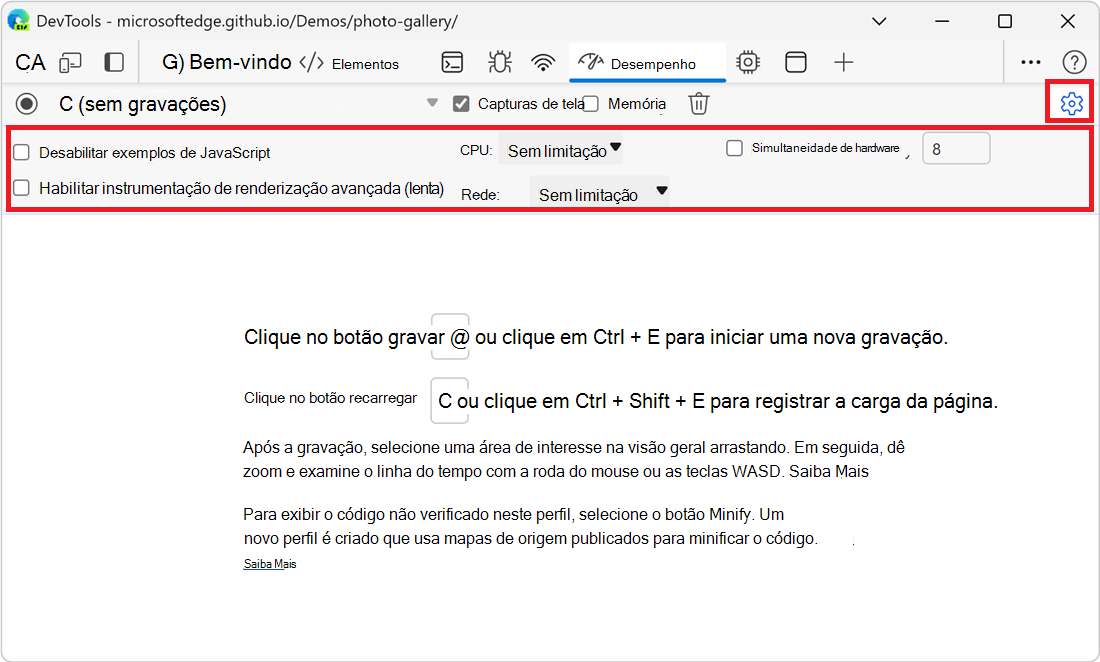
Para expor mais configurações relacionadas à forma como o DevTools captura gravações de desempenho, na ferramenta Desempenho , clique no botão Capturar configurações (![]() ). Caixas de seleção e listas suspensas são exibidas na parte superior da ferramenta Desempenho :
). Caixas de seleção e listas suspensas são exibidas na parte superior da ferramenta Desempenho :

Desabilitar exemplos de JavaScript
Por padrão, a seção Principal de uma gravação exibe pilhas de chamadas detalhadas de funções JavaScript que foram chamadas durante a gravação. Para desabilitar as pilhas de chamadas JavaScript:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ).
).Selecione a caixa de seleção Desabilitar exemplos javaScript .
Faça uma gravação da página.
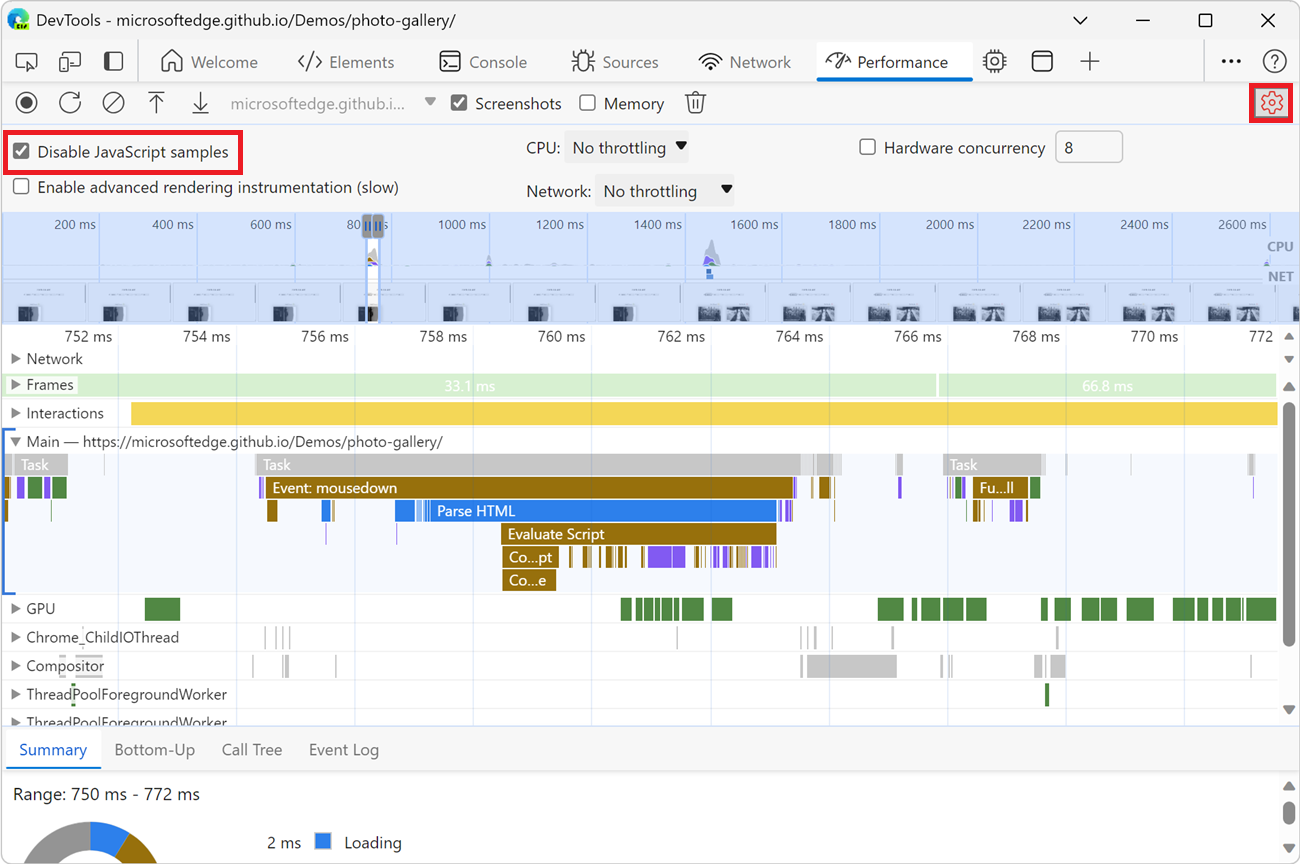
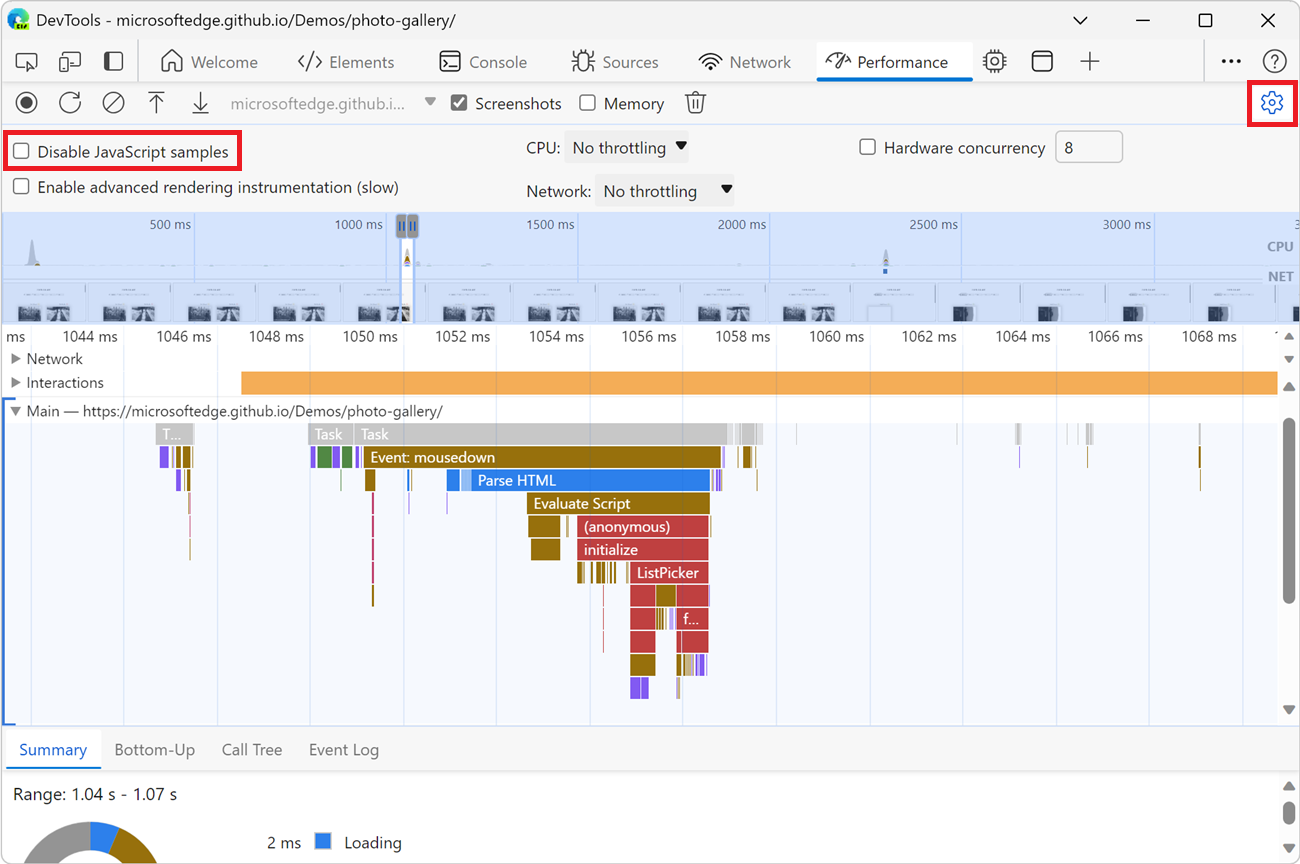
Os dois números a seguir mostram a diferença entre desabilitar e habilitar exemplos javaScript. A seção Principal da gravação é muito mais curta quando a amostragem JavaScript é desabilitada, pois a gravação omite as pilhas de chamadas JavaScript.
Um exemplo de uma gravação quando os exemplos JS são desabilitados:

Um exemplo de uma gravação quando os exemplos de JS são habilitados:

Limitar a rede durante a gravação
Para limitar a rede durante a gravação:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ).
).Defina Rede para o nível desejado de limitação.
Limitar a CPU durante a gravação
Para limitar a CPU durante a gravação:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ).
).Defina a CPU como o nível desejado de limitação.
A limitação é relativa às funcionalidades do seu computador. Por exemplo, a opção de desaceleração de 2x faz sua CPU operar duas vezes mais lenta que o normal. Os DevTools realmente não simulam as CPUs de dispositivos móveis, porque a arquitetura dos dispositivos móveis é muito diferente da de desktops e laptops.
Ativar instrumentação de renderização avançada
Para registrar mais informações de renderização, habilite a instrumentação de renderização avançada:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ).
).Selecione a caixa de seleção Habilitar instrumentação de renderização avançada (lenta ).
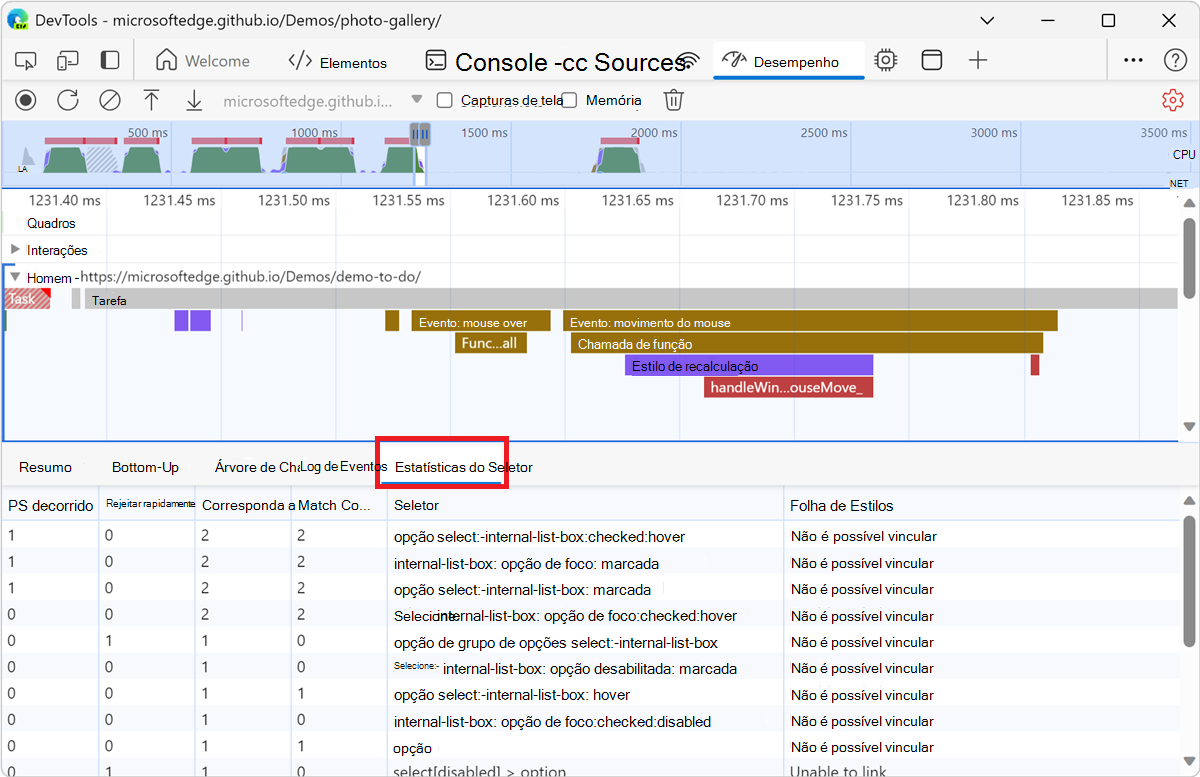
Com a instrumentação de renderização avançada habilitada, o DevTools registra mais informações sobre a renderização da página, como informações de camada, e estatísticas de seletor do CSS. O desempenho da página pode ser afetado.
Por exemplo, confira Exibir informações sobre camadas e Exibir estatísticas do seletor do CSS abaixo.
Salvar uma gravação
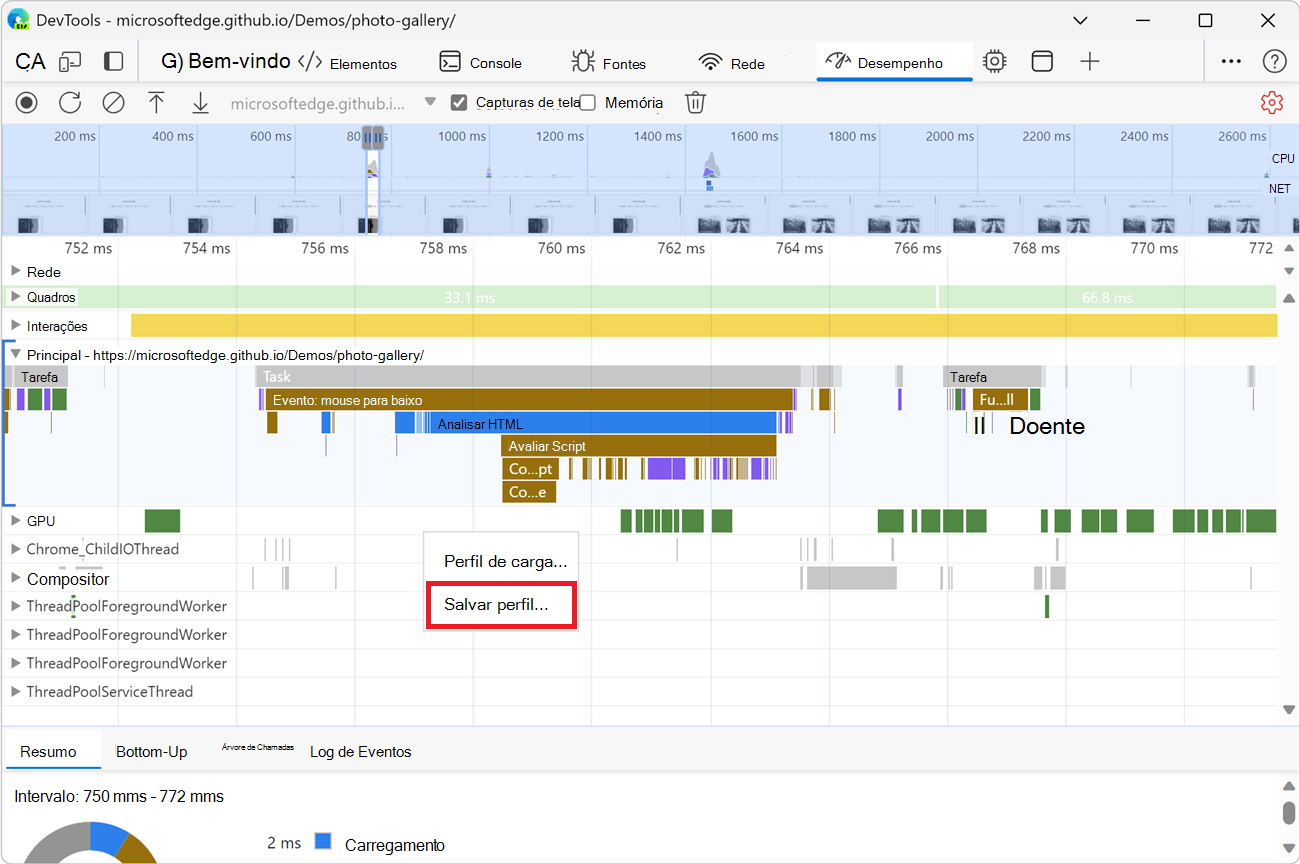
Para salvar uma gravação como um arquivo em seu dispositivo, clique com o botão direito do mouse na gravação e selecione Salvar perfil:

Carregar uma gravação
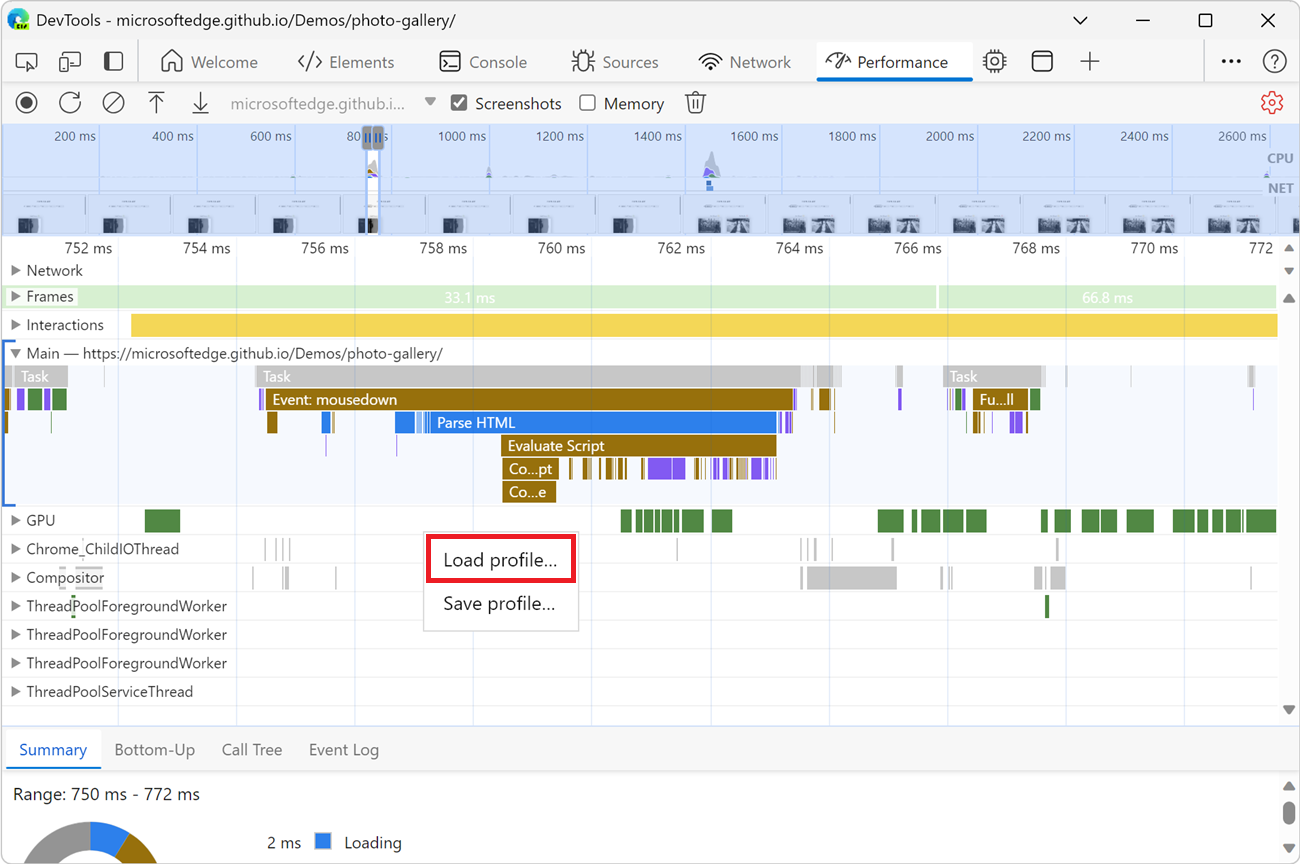
Para carregar uma gravação de um arquivo, clique com o botão direito do mouse na ferramenta Desempenho e selecione Carregar perfil:

Você pode clicar com o botão direito do mouse em uma gravação existente ou na tela exibida na ferramenta Desempenho quando não houver gravações.
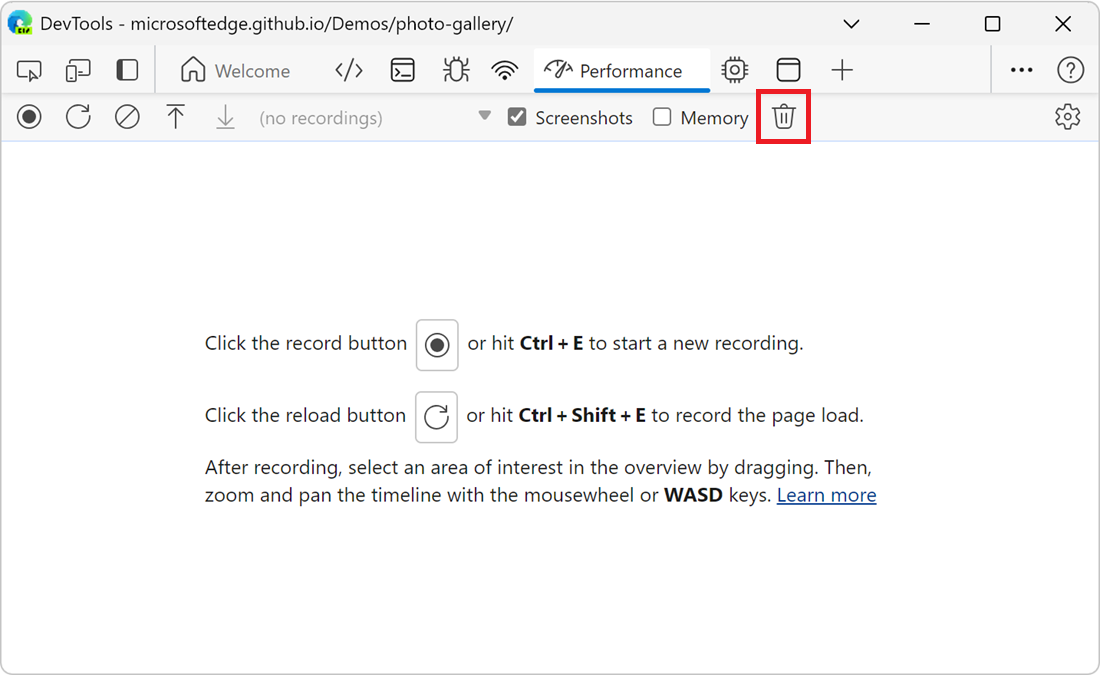
Limpar a gravação anterior
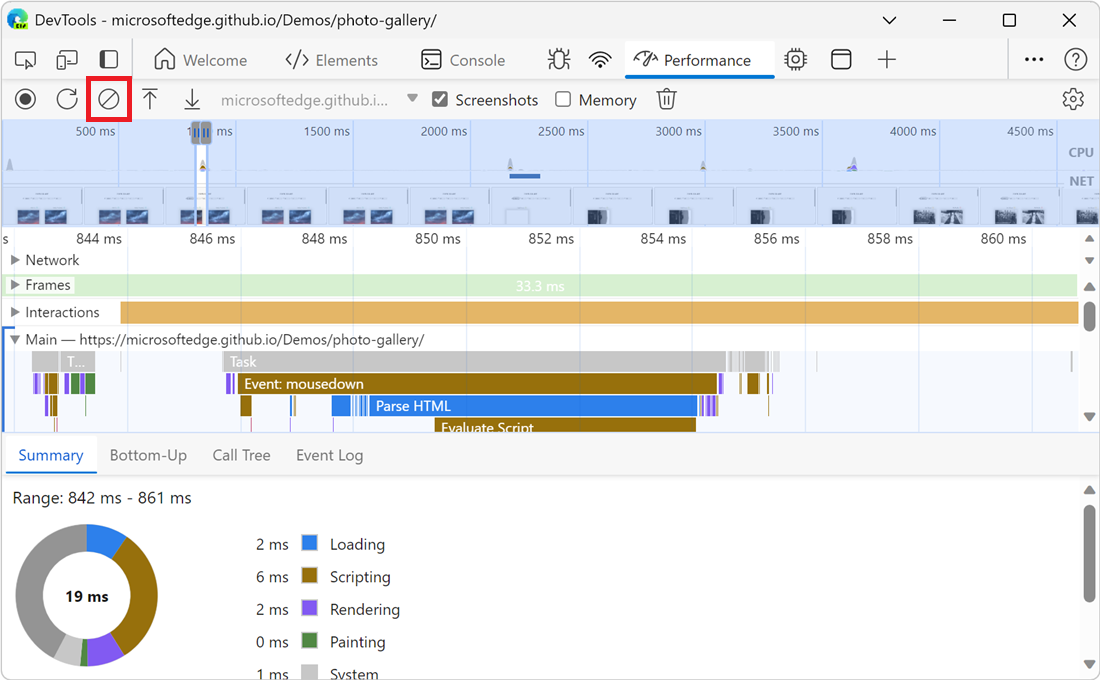
Depois de fazer uma gravação, para remover essa gravação da ferramenta Desempenho , clique no botão Limpar gravação (![]() ):
):

Analisar uma gravação de desempenho
Depois de registrar o desempenho do runtime ou registrar o desempenho da carga, a ferramenta Desempenho exibe muitos dados sobre a gravação. Use os dados gravados para analisar o desempenho da página da Web.
Selecione uma parte de uma gravação
Você pode selecionar uma parte de uma gravação usando um mouse, teclado ou trackpad.
Mouse
Para selecionar uma parte de uma gravação usando o mouse:
- Arraste o mouse para a esquerda ou para a direita através da Visão geral. A visão geral é a seção que contém os gráficos CPU e NET :

Para rolar um longo gráfico de chamas na seção Principal ou em qualquer uma das seções vizinhas, clique e segure enquanto arrasta para cima e para baixo. Arraste para a esquerda ou para a direita para mover qual parte da gravação está selecionada.
Teclado
Para selecionar uma parte de uma gravação usando o teclado:
Selecione o plano de fundo da seção Principal ou selecione o plano de fundo de uma seção que está ao lado da seção Principal , como Interações, Rede ou GPU. Esse fluxo de trabalho do teclado só funciona quando uma dessas seções está em foco.
Pressione
WouSpara ampliar ou diminuir o zoom. PressioneAouDpara mover para a esquerda ou para a direita.
Trackpad
Para selecionar uma parte de uma gravação usando um trackpad:
Passe o mouse sobre a seção Visão geral ou a seção Detalhes . A seção Visão geral é a área que contém os gráficos FPS, CPU e NET . A seção Detalhes é a área que contém a seção Principal e a seção Interações .
Usando dois dedos, passe o dedo para cima para diminuir o zoom ou para baixo para ampliar. Usando dois dedos, passe o dedo para a esquerda para se mover para a esquerda ou para a direita para se mover para a direita.
Pesquisa atividades
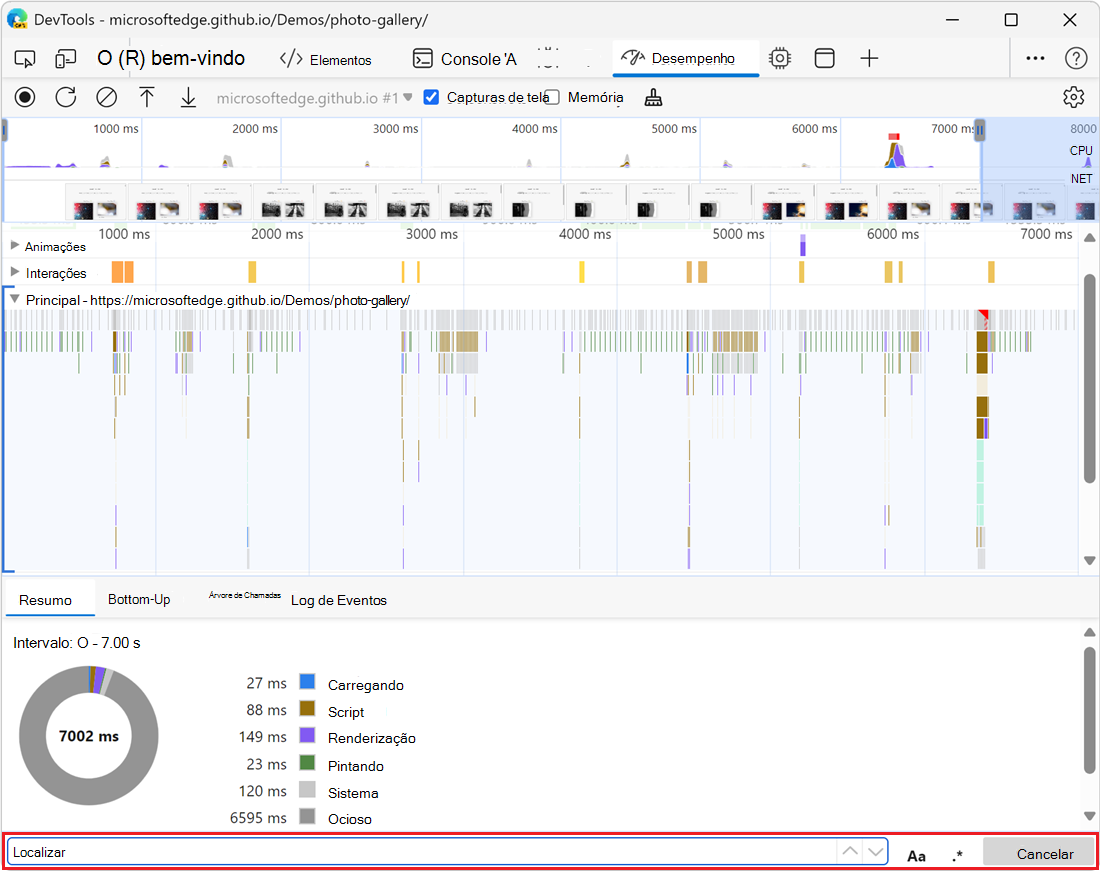
Para abrir a caixa de pesquisa na parte inferior da ferramenta Desempenho :
Pressione Ctrl+F (Windows, Linux) ou Command+F (macOS).
A caixa de pesquisa é exibida na parte inferior da ferramenta Desempenho :

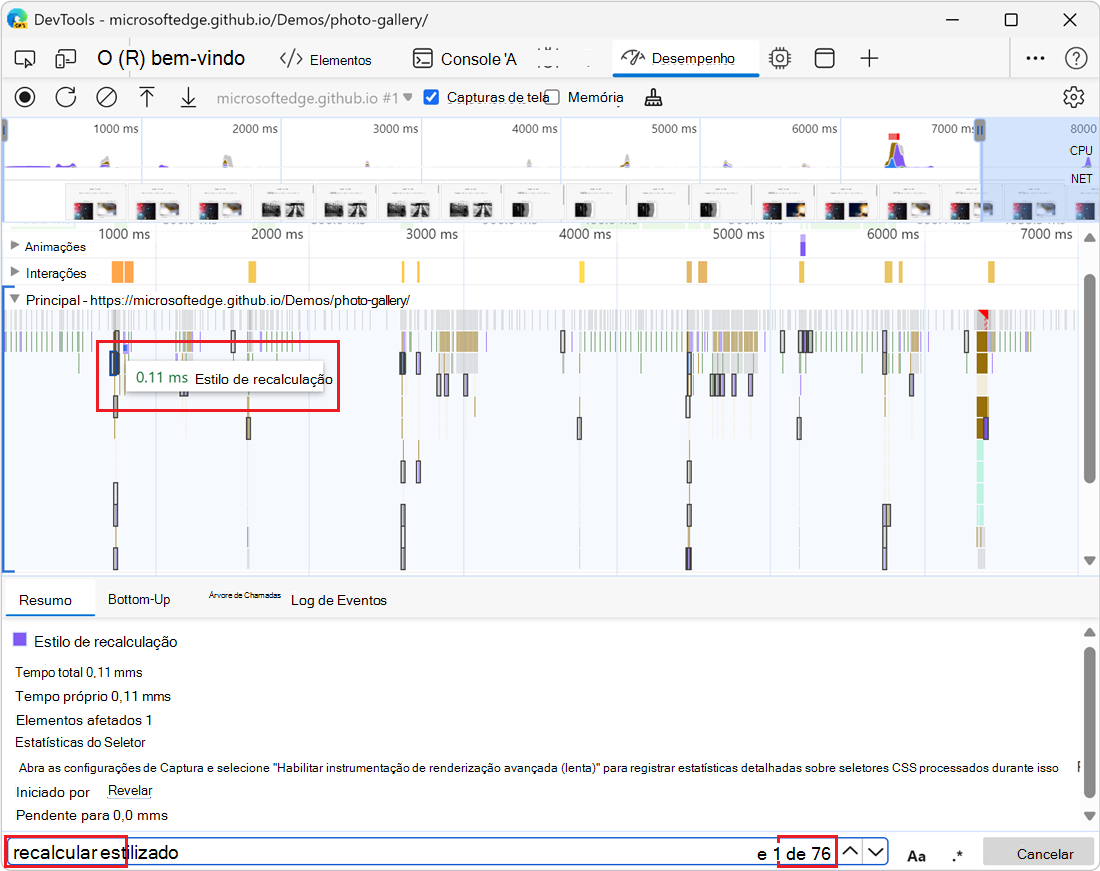
Insira uma consulta na caixa de pesquisa, como "estilo de recalculação", para encontrar todas as atividades que correspondam a essa consulta.
As atividades correspondentes são realçadas na seção Principal conforme você digita e o número total de correspondências aparece na caixa de pesquisa. A primeira atividade correspondente é selecionada, descrita em azul:

Para navegar entre as atividades que correspondem à consulta:
Para selecionar a próxima atividade, pressione Enter ou clique no botão Avançar (
 ).
).Para selecionar a atividade anterior, pressione Shift+Enter ou clique no botão Anterior (
 ).
).
Para modificar as configurações de consulta:
Para tornar o caso de consulta confidencial, clique no botão Maiúscula maiúsculas e
 .
.Para usar uma expressão regular na consulta, clique no botão Regex (
 ).
).
Para ocultar a caixa de pesquisa, clique no botão Cancelar .
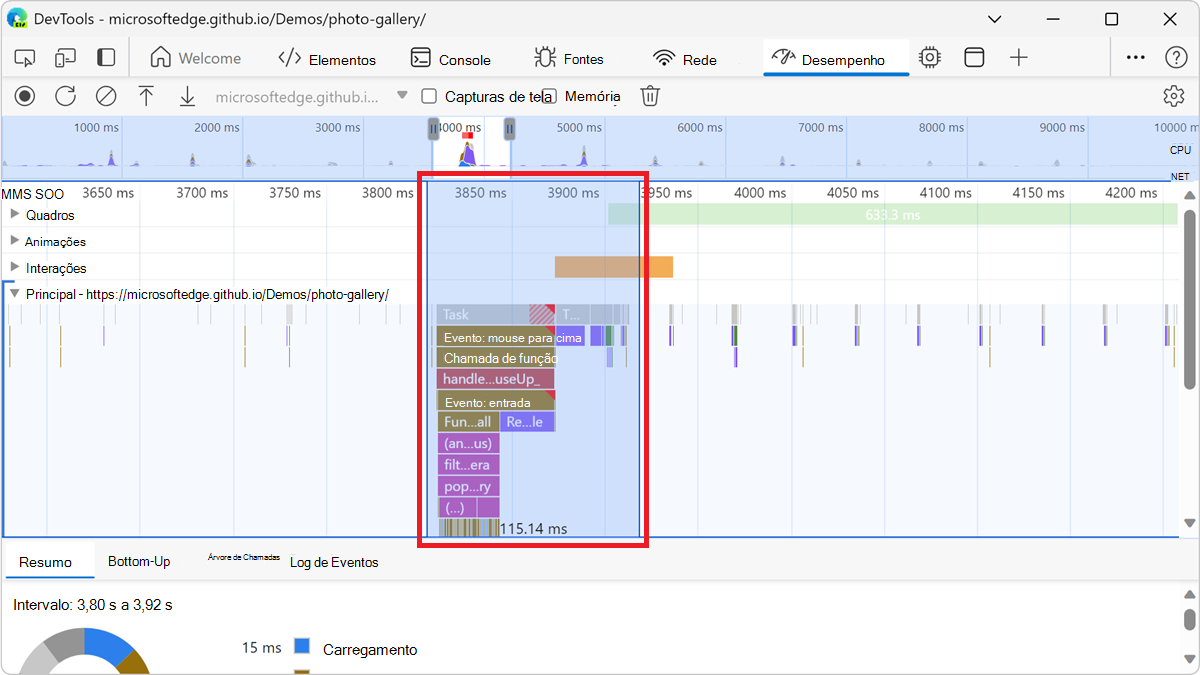
Exibir atividade de thread main
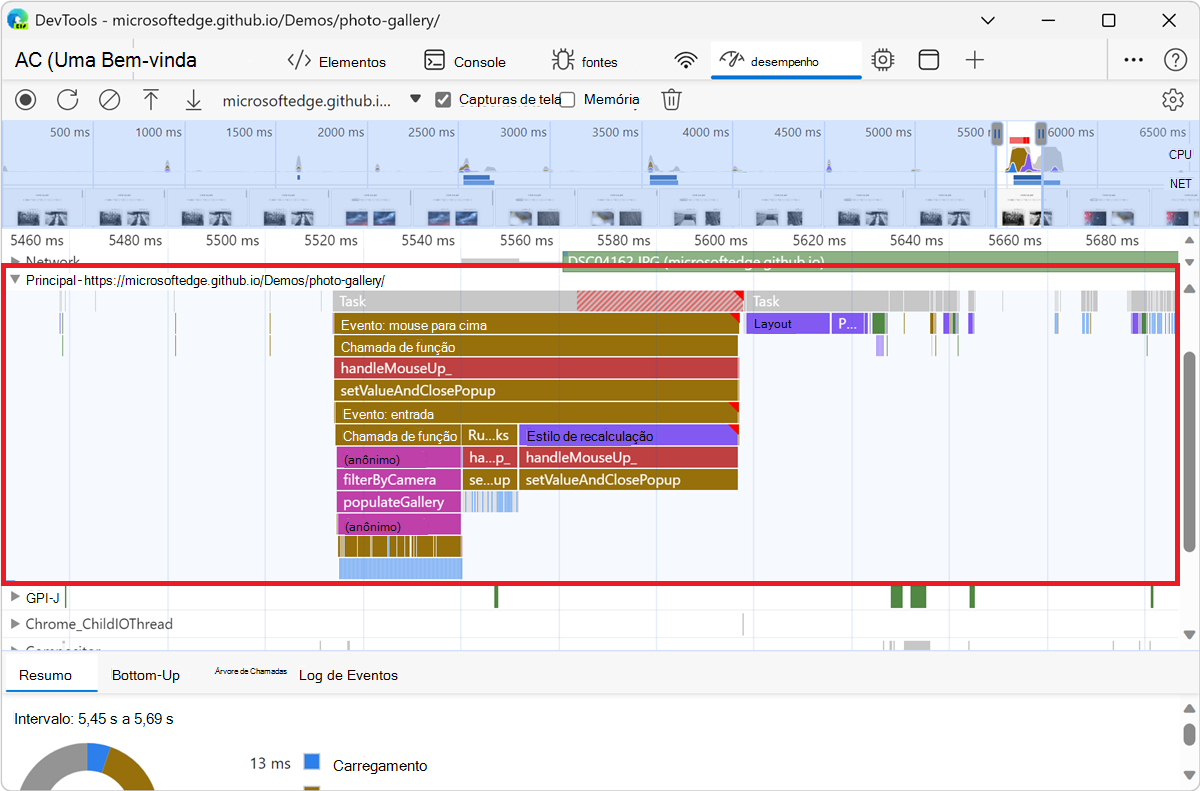
Use a seção Principal para exibir a atividade que ocorreu no thread main da página:

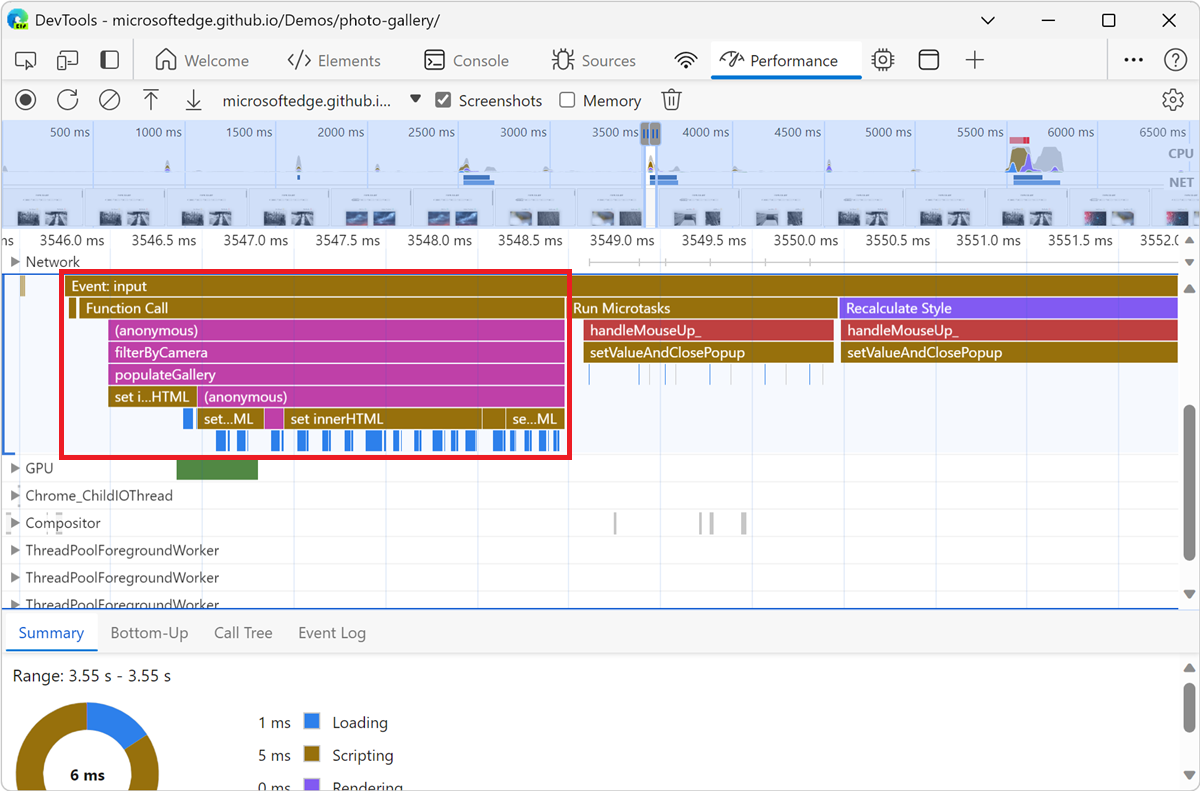
Selecione um evento para exibir mais informações sobre ele na guia Resumo . DevTools descreve o evento selecionado:

DevTools representa main atividade de thread com um gráfico de chamas:

O eixo x representa a gravação ao longo do tempo. O eixo y representa a pilha de chamadas. Um evento próximo à parte superior causa os eventos abaixo dele; por exemplo, na figura anterior, um input evento causou um Function Call, que executou uma função anônima que chamou filterByCamera e, em seguida populateGallery, . Em seguida, a populateGallery função fez alterações do DOM chamando set innerHTML.
DevTools atribui cores aleatórias a scripts. Na figura anterior, as solicitações de função de um script são fúcsia colorida (roxo-rosa). O amarelo mais escuro representa a atividade de script e o evento roxo representa a atividade de renderização. Esses eventos amarelos e roxos mais escuros são consistentes em todas as gravações.
Se você quiser ocultar o gráfico de chama detalhado de solicitações JavaScript, consulte Desabilitar exemplos de JavaScript, acima.
Quando exemplos javaScript são desabilitados, somente eventos de alto nível são exibidos, como Event: input e Function Call da figura anterior.
Exibir atividades em uma tabela
Depois de gravar uma página, além da seção Principal para analisar atividades, o DevTools também fornece três exibições tabulares para analisar atividades. Cada exibição fornece uma perspectiva diferente sobre as atividades:
Para exibir as atividades em que mais tempo foi gasto diretamente, use a guia Bottom-Up .
Para exibir as atividades raiz que causam mais trabalho, use a guia Árvore de Chamadas .
Para exibir as atividades na ordem em que ocorreram durante a gravação, use a guia Log de Eventos .
Atividades raiz
Abra a página da Web Demonstração de Guias de Atividade em uma nova janela ou guia. As guias de atividade são as guiasBottom-Up, Call Tree e Log de Eventos na parte inferior da ferramenta Desempenho . Essas guias exibem atividades raiz.
Atividades raiz são atividades que fazem com que o navegador faça algum trabalho. Por exemplo, quando você clica em uma página da Web, o navegador executa uma Event atividade como a atividade raiz. Essa atividade pode fazer com que Event outras atividades sejam executadas, como um manipulador.
No gráfico de chamas da seção Principal , as atividades raiz estão na parte superior do gráfico. Nas guias Árvore de Chamadas e Log de Eventos , as atividades raiz são os itens de nível superior.
Para obter um exemplo de atividades raiz, confira a guia Árvore de Chamadas, abaixo.
A guia Bottom-Up
Abra a página da Web Demonstração de Guias de Atividade em uma nova janela ou guia.
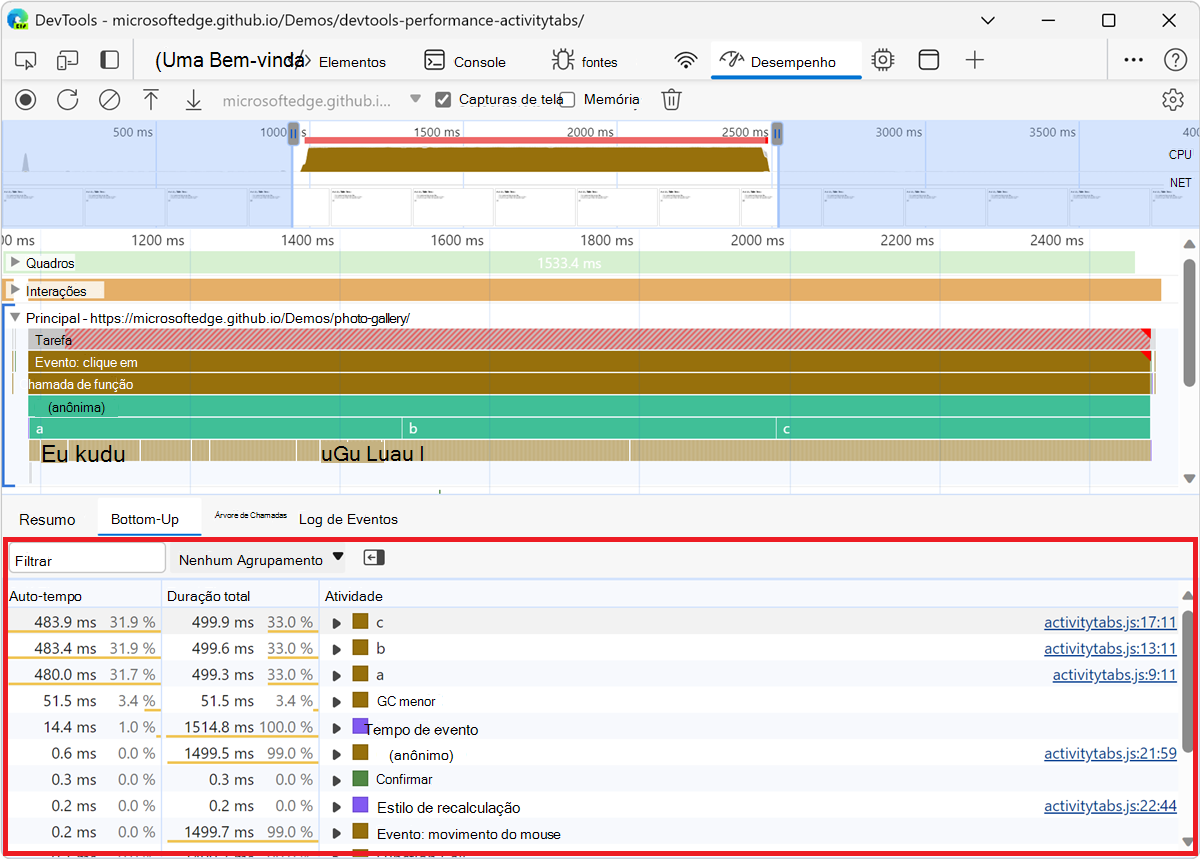
Use a guia Bottom-Up para exibir quais atividades levaram mais tempo na agregação.
A guia Bottom-Up exibe apenas atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
No gráfico de chama da seção Principal da figura anterior, quase todo o tempo foi gasto executando as afunções , be c . As principais atividades na guia Bottom-Up da figura anterior também asão , be c. Na guia Bottom-Up , a próxima atividade mais cara é Minor GC.
A coluna Auto-Tempo representa o tempo agregado gasto diretamente nessa atividade, em todas as ocorrências.
A coluna Tempo Total representa o tempo agregado gasto nessa atividade ou em qualquer uma das crianças.
A guia Árvore de Chamadas
Abra a página da Web Demonstração de Guias de Atividade em uma nova janela ou guia.
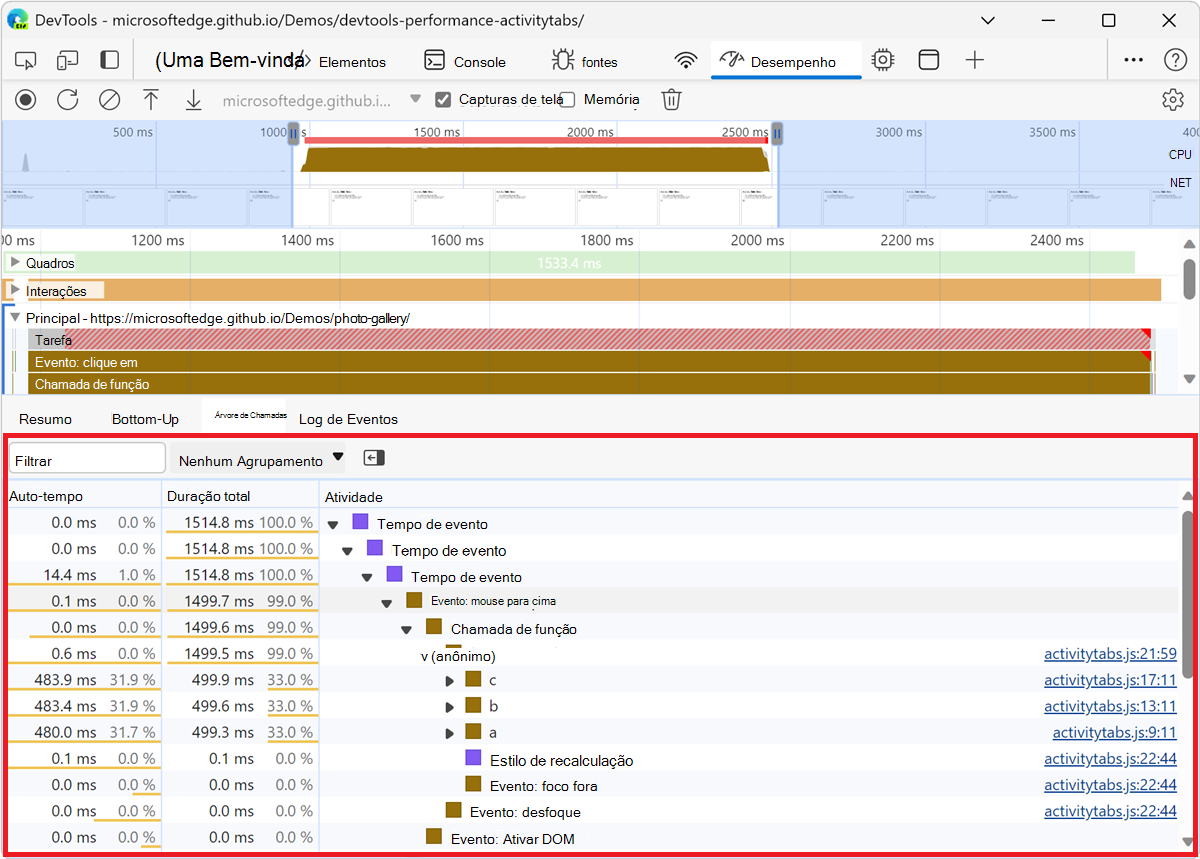
Use a guia Árvore de Chamadas para exibir quais atividades raiz causam mais trabalho.
A guia Árvore de Chamadas exibe apenas atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
Na figura anterior, os itens de nível superior na coluna Atividade , como Event Timing, são atividades raiz. O aninhamento representa a pilha de chamadas. Por exemplo, na figura anterior, Event Timing causou Event: mouseup, o que causou Function Call, o que causa (anonymous), e assim por diante.
O tempo de auto-tempo representa o tempo gasto diretamente nessa atividade. O Tempo Total representa o tempo gasto nessa atividade ou em qualquer uma das crianças.
Clique em Tempo de Auto, Tempo Total ou Atividade para classificar a tabela por essa coluna.
Use a caixa de texto Filtrar para filtrar eventos pelo nome da atividade.
Por padrão, o menu Agrupamento é definido como Sem Agrupamento. Use o menu Agrupamento para classificar a tabela de atividades com base em vários critérios.
Clique em Mostrar Pilha Mais Pesada (![]() ) para revelar outra tabela à direita da tabela Atividade . Clique em uma atividade para preencher a tabela Stack mais pesada . A tabela Stack mais pesada exibe quais crianças da atividade selecionada levaram mais tempo para serem executadas.
) para revelar outra tabela à direita da tabela Atividade . Clique em uma atividade para preencher a tabela Stack mais pesada . A tabela Stack mais pesada exibe quais crianças da atividade selecionada levaram mais tempo para serem executadas.
A guia Log de Eventos
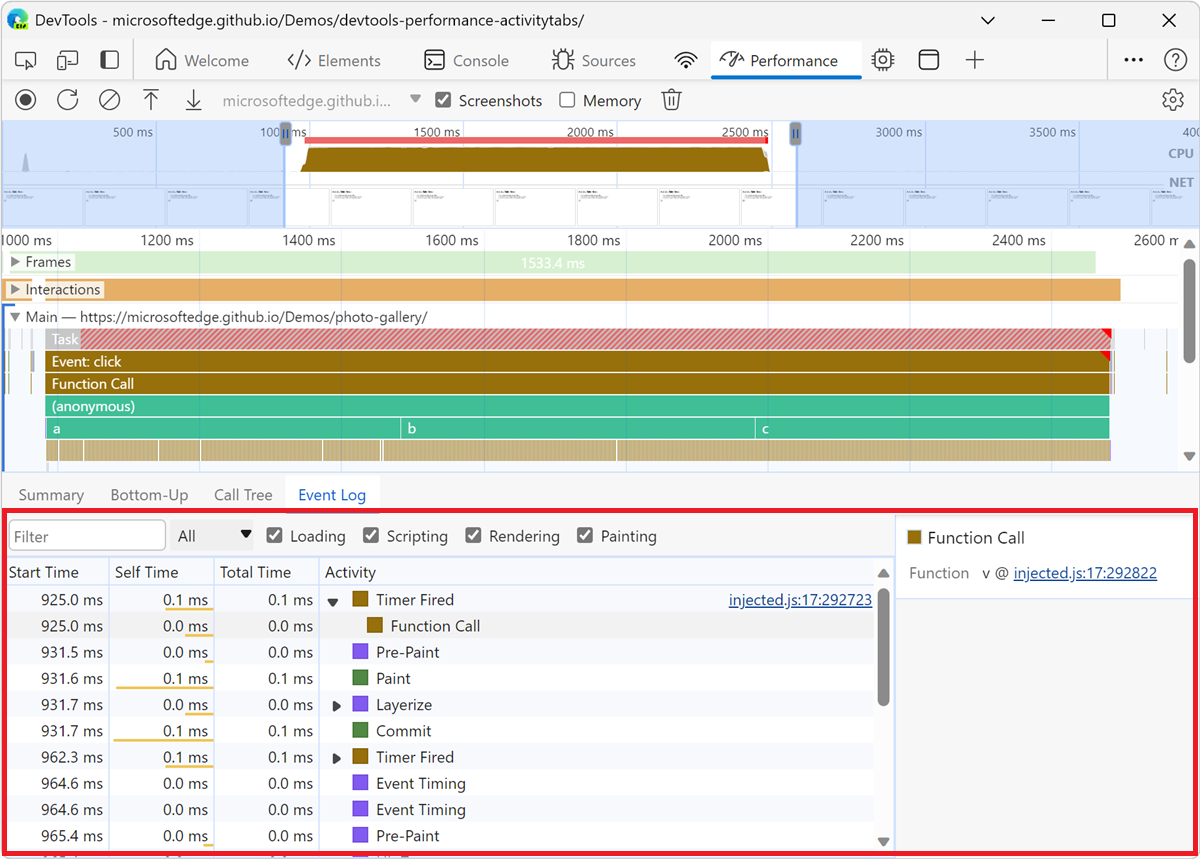
Use a guia Log de Eventos para exibir atividades na ordem em que ocorreram durante a gravação.
A guia Log de Eventos exibe apenas atividades durante a parte selecionada da gravação:

Para saber como selecionar uma parte de uma gravação, consulte Selecionar uma parte de uma gravação acima.
A coluna Hora de Início representa o ponto em que essa atividade começou, em relação ao início da gravação. Por exemplo, a hora de início do 175.7 ms item selecionado na figura anterior significa que a atividade começou em 175,7 ms após o início da gravação.
A coluna Auto-Tempo representa o tempo gasto diretamente nessa atividade.
A coluna Tempo Total representa o tempo gasto diretamente nessa atividade ou em qualquer uma das crianças.
Clique no título Hora de Início, Tempo de Auto ou Tempo Total para classificar a tabela por essa coluna.
Use a caixa de texto Filtrar para filtrar atividades por nome.
Use o menu Duração para filtrar todas as atividades que levaram menos de 1 ms ou 15 ms. Por padrão, o menu Duração é definido como Todos, o que significa que todas as atividades são mostradas.
Desmarque as caixas de seleçãoCarregamento, Script, Renderização ou Pintura para filtrar todas as atividades dessas categorias.
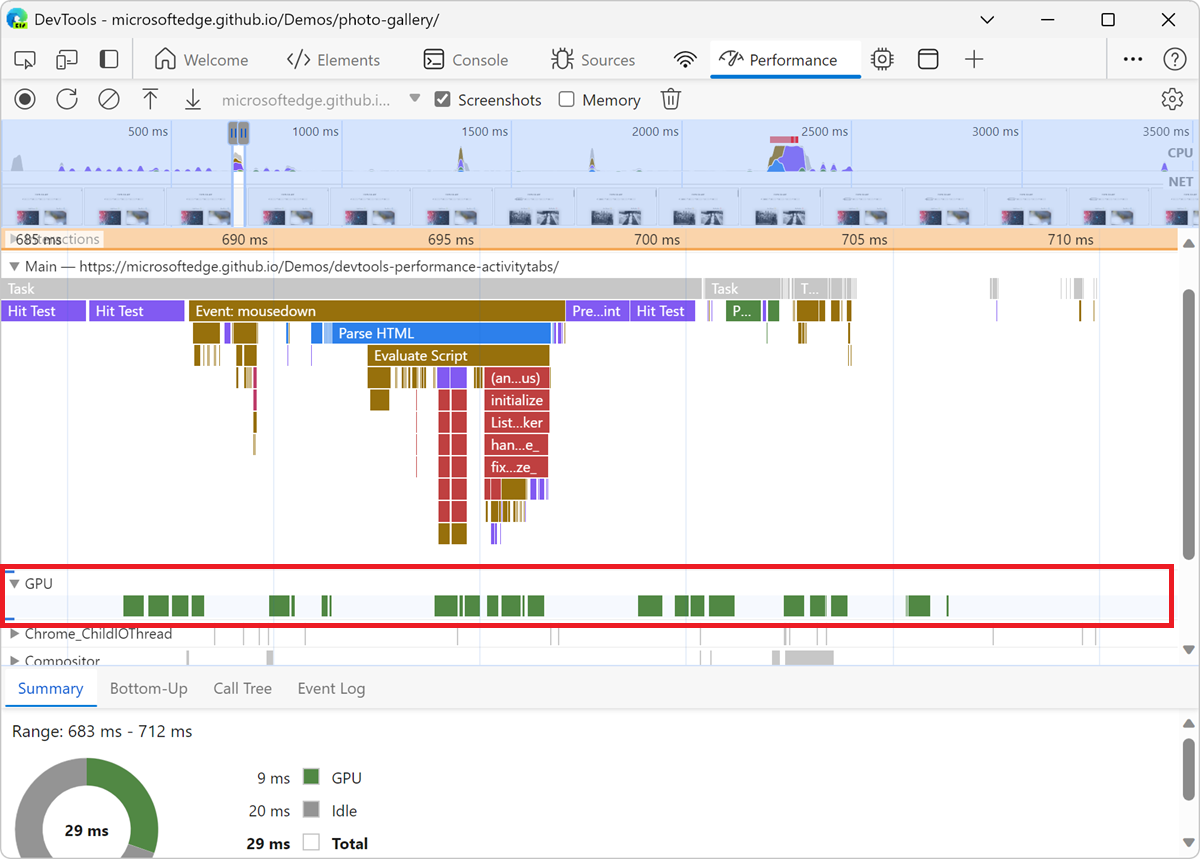
Exibir atividade de GPU
Exibir a atividade de GPU na seção GPU da ferramenta Desempenho :

Exibir interações
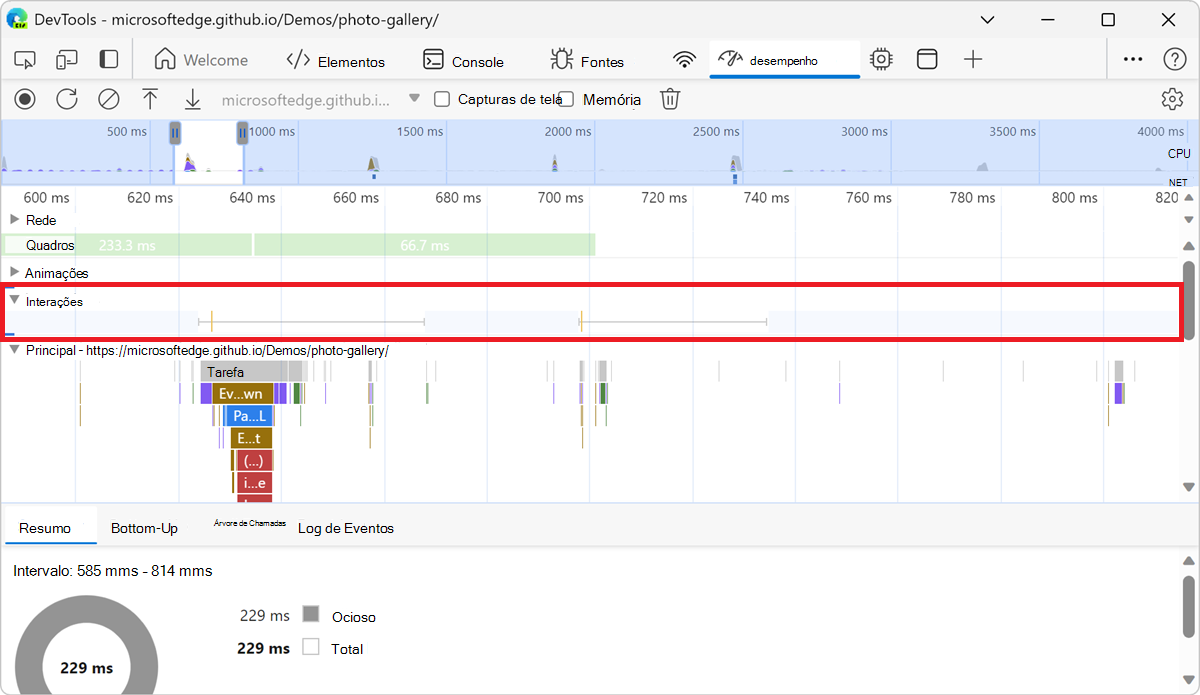
Use a seção Interações para localizar e analisar as interações do usuário que ocorreram durante a gravação:

Uma linha vermelha na parte inferior de uma interação representa o tempo gasto esperando pelo thread main.
Clique em uma interação para exibir mais informações sobre ele na guia Resumo .
Analisar quadros por segundo (FPS)
O DevTools fornece duas maneiras de analisar quadros por segundo:
Use a seção Quadros para exibir quanto tempo um determinado quadro levou.
Use o medidor FPS para uma estimativa em tempo real do FPS à medida que a página for executada. Confira Exibir quadros por segundo em tempo real com o medidor FPS, abaixo.
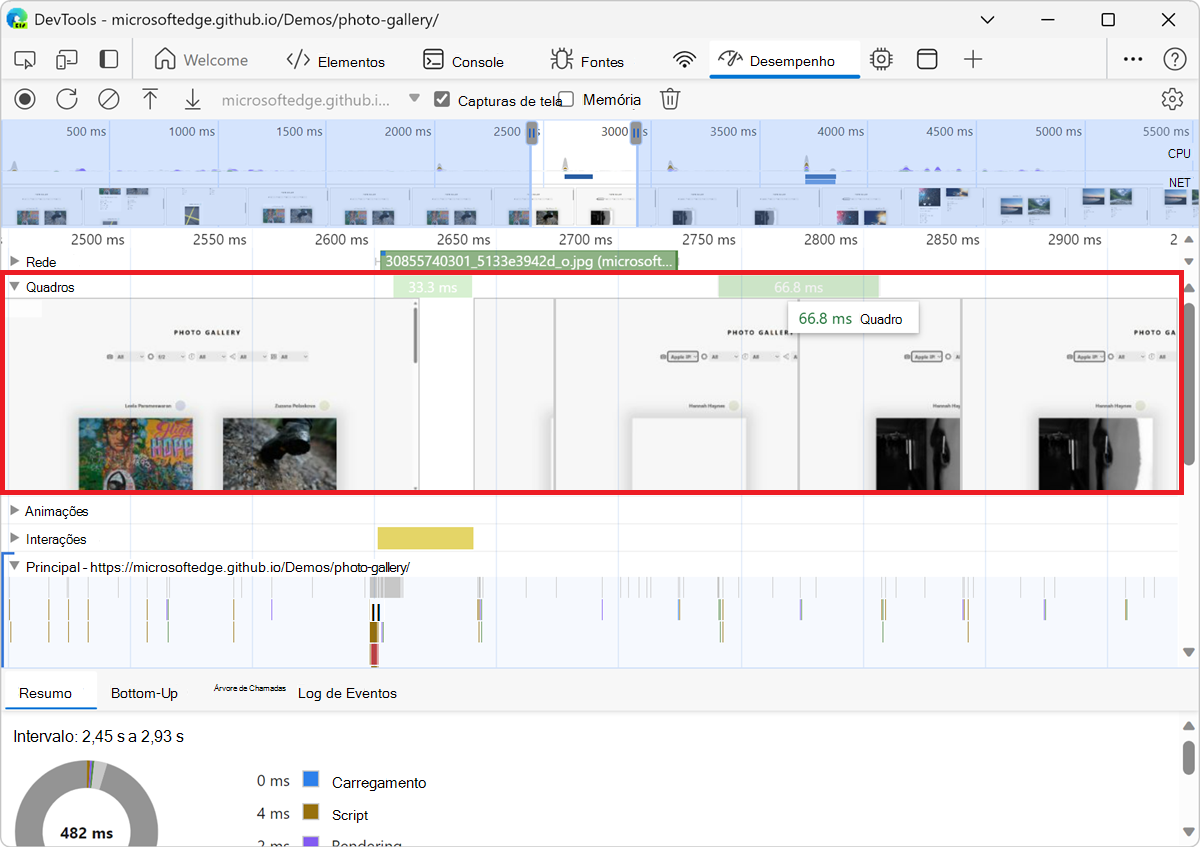
A seção Quadros
A seção Quadros informa exatamente quanto tempo um quadro específico levou.
Passe o mouse sobre um quadro para exibir uma dica de ferramenta com mais informações sobre ele:

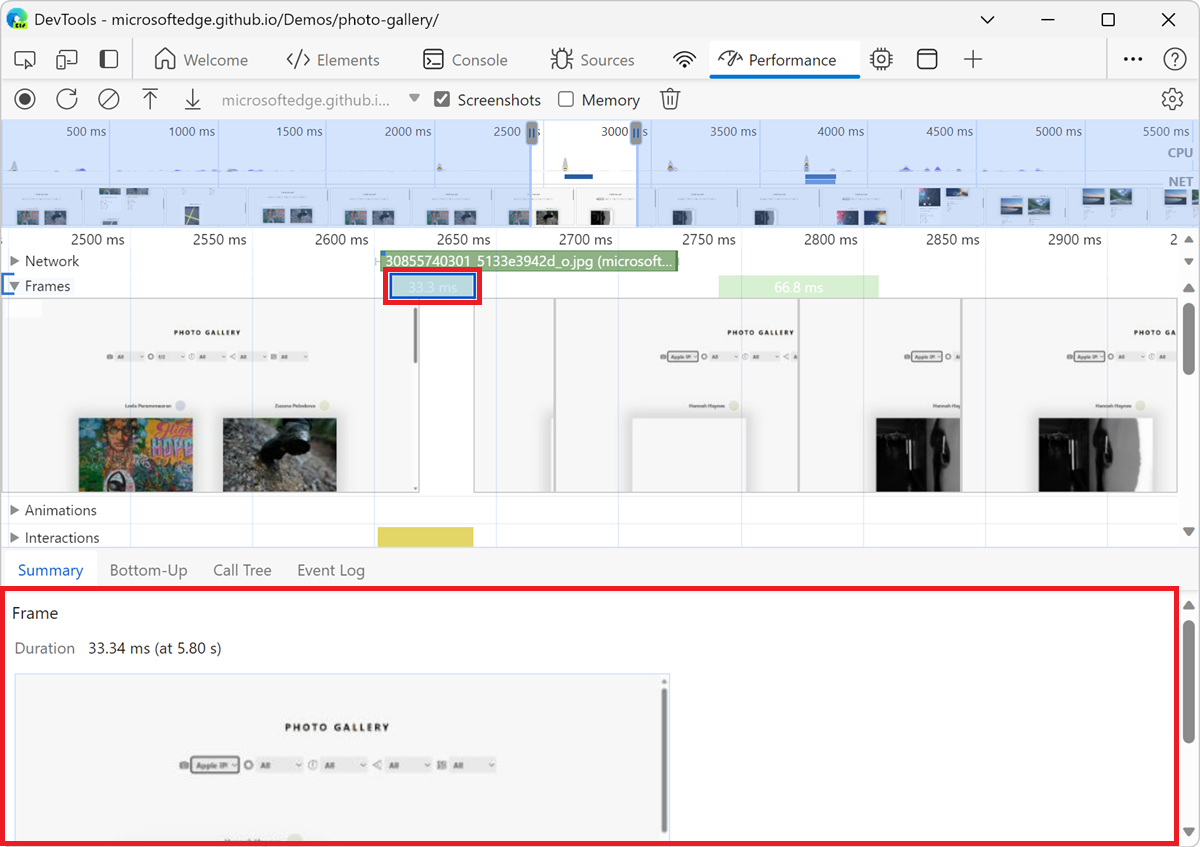
Selecione um quadro para exibir mais informações sobre o quadro na guia Resumo na parte inferior da ferramenta Desempenho . DevTools descreve o quadro selecionado em azul:

Exibir solicitações de rede
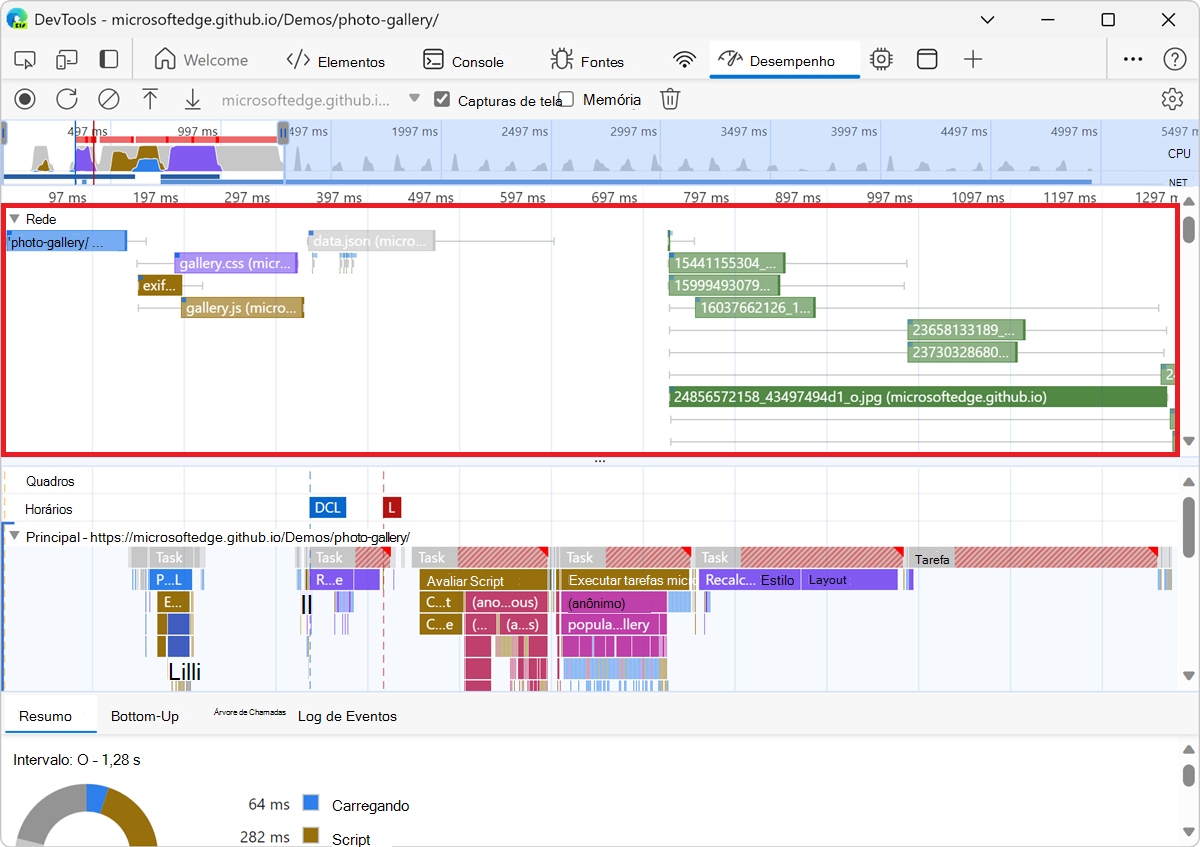
Expanda a seção Rede para exibir uma cascata de solicitações de rede que ocorreram durante a gravação:

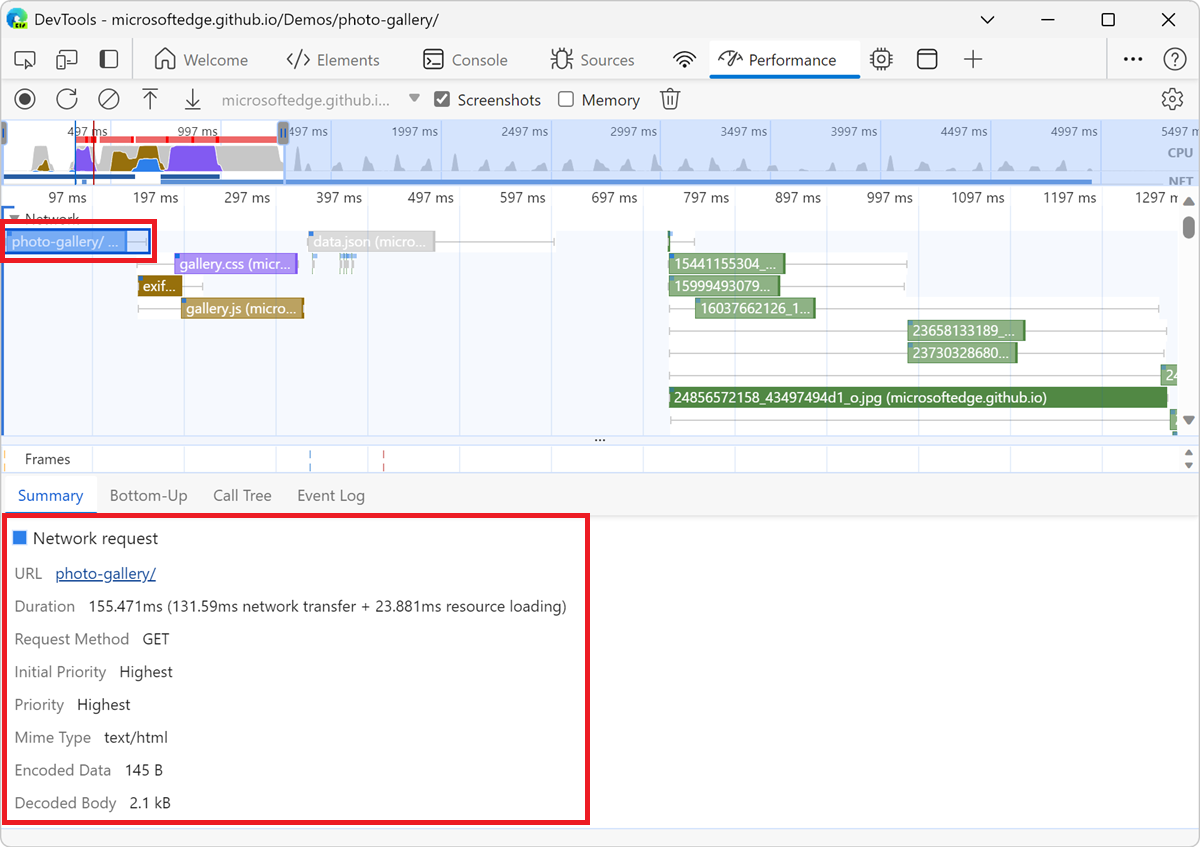
Clique em uma solicitação para exibir mais informações sobre ela na guia Resumo :

As solicitações na seção Rede são codificadas por cores da seguinte maneira:
- Plano de fundo azul: solicitação HTML.
- Plano de fundo roxo: solicitação CSS.
- Fundo amarelo escuro: solicitação JS.
- Plano de fundo verde: solicitação de imagem.
As solicitações têm quadrados no canto superior esquerdo:
- Um quadrado azul-mais escuro no canto superior esquerdo de uma solicitação significa que é uma solicitação de maior prioridade.
- Um quadrado azul-mais claro significa menor prioridade.
Por exemplo, na figura anterior, a solicitação de galeria de fotos , no canto superior esquerdo da seção Rede , é de maior prioridade.
As solicitações podem ter linhas nos lados esquerdo e direito, e suas barras podem ser divididas em duas cores. Veja o que essas linhas e cores representam:
A linha esquerda é tudo até o
Connection Startgrupo de eventos, inclusive. Em outras palavras, é tudo antesRequest Sentde , exclusivo.A parte leve da barra é
Request SenteWaiting (TTFB).A parte escura da barra é
Content Download.A linha direita é essencialmente o tempo gasto esperando pelo thread main. Isso não está representado na guia Tempo .
Exibir métricas de memória
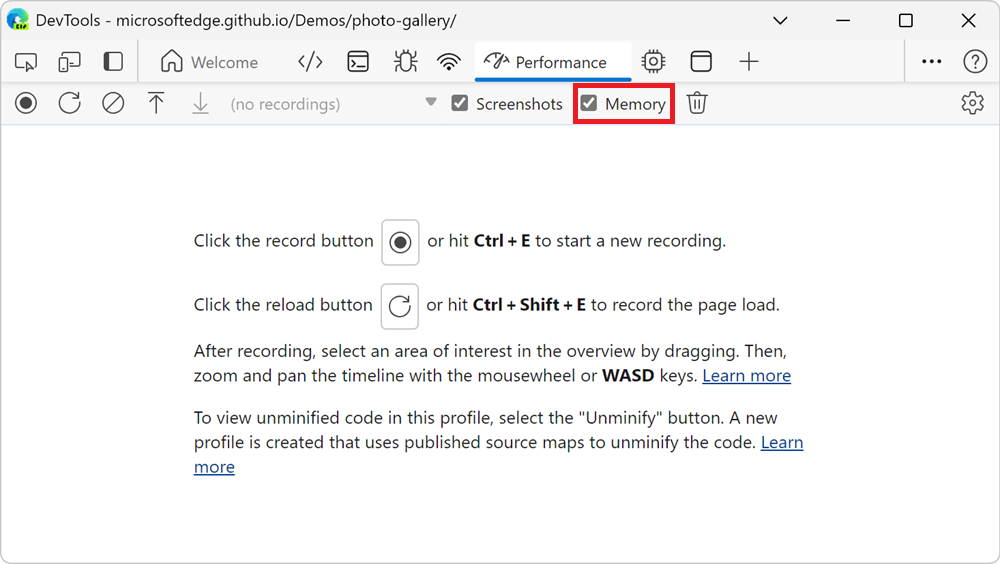
Selecione a caixa de seleção Memória para exibir métricas de memória em uma gravação de desempenho:

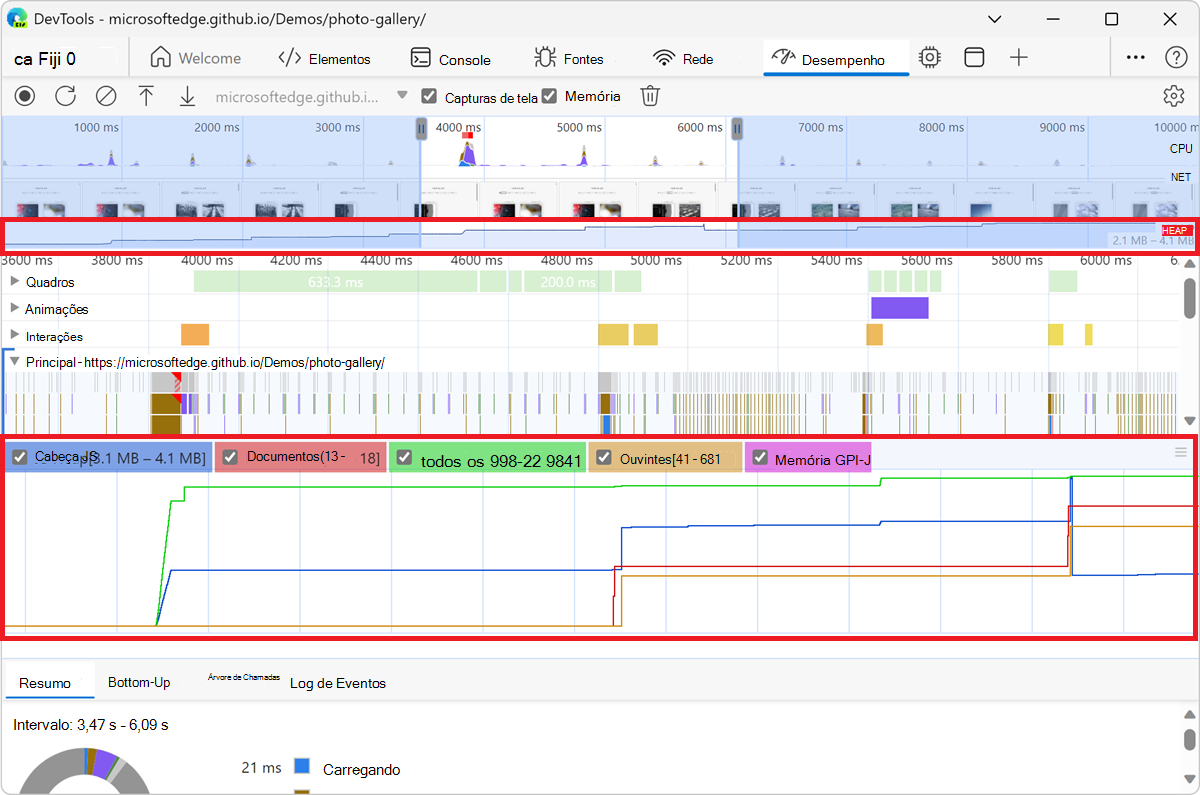
O DevTools exibe um novo gráfico de memória , acima da guia Resumo . Há também um novo gráfico abaixo do gráfico NET , chamado HEAP. O gráfico HEAP fornece as mesmas informações que a linha do Heap JS no gráfico memória :

As linhas coloridas no mapa do gráfico para as caixas de seleção coloridas acima do gráfico. Desmarque uma caixa de seleção para ocultar essa categoria do gráfico.
O gráfico exibe apenas a região da gravação que está selecionada no momento. Por exemplo, na figura anterior, o gráfico memória está mostrando apenas o uso da memória de cerca de 3600 ms para a marca de 6200 ms.
Exibir a duração de uma parte de uma gravação
Ao analisar uma seção como Rede ou Principal, às vezes você precisa de uma estimativa mais precisa de quanto tempo determinados eventos levaram. Segure Shift, clique e segure e arraste para a esquerda ou direita para selecionar uma parte da gravação. Na parte inferior da sua seleção, DevTools mostra quanto tempo essa parte levou:

Exibir uma captura de tela
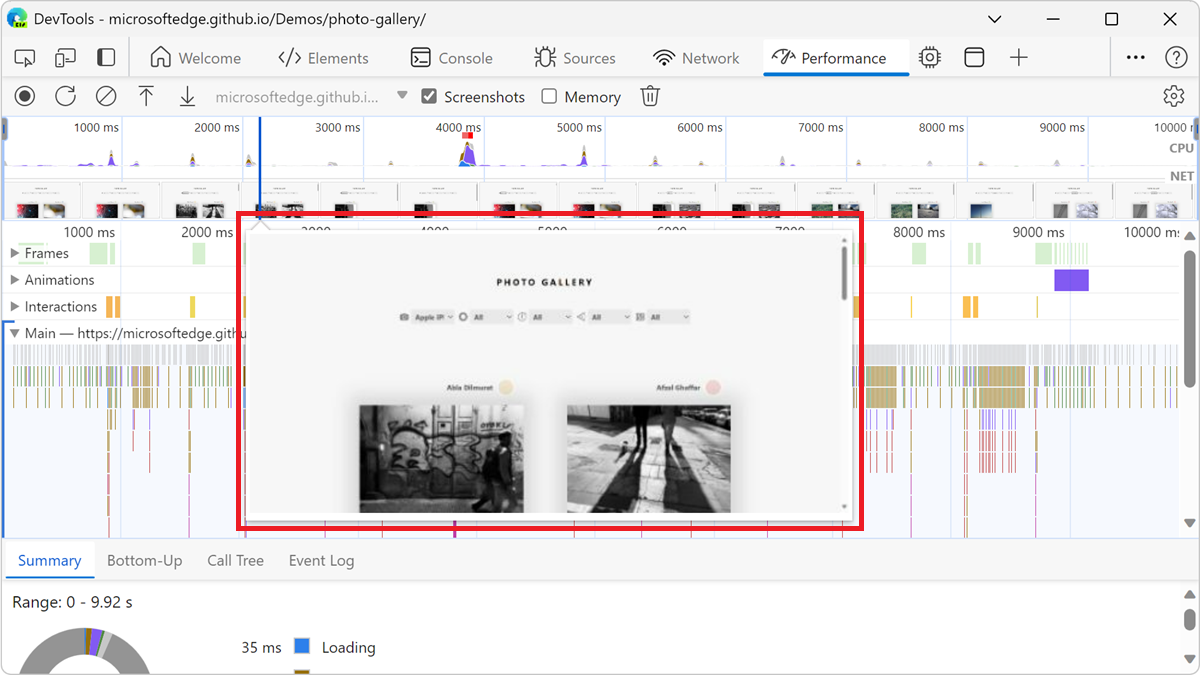
Para saber como ativar capturas de tela, confira Capturar capturas de tela durante a gravação, acima.
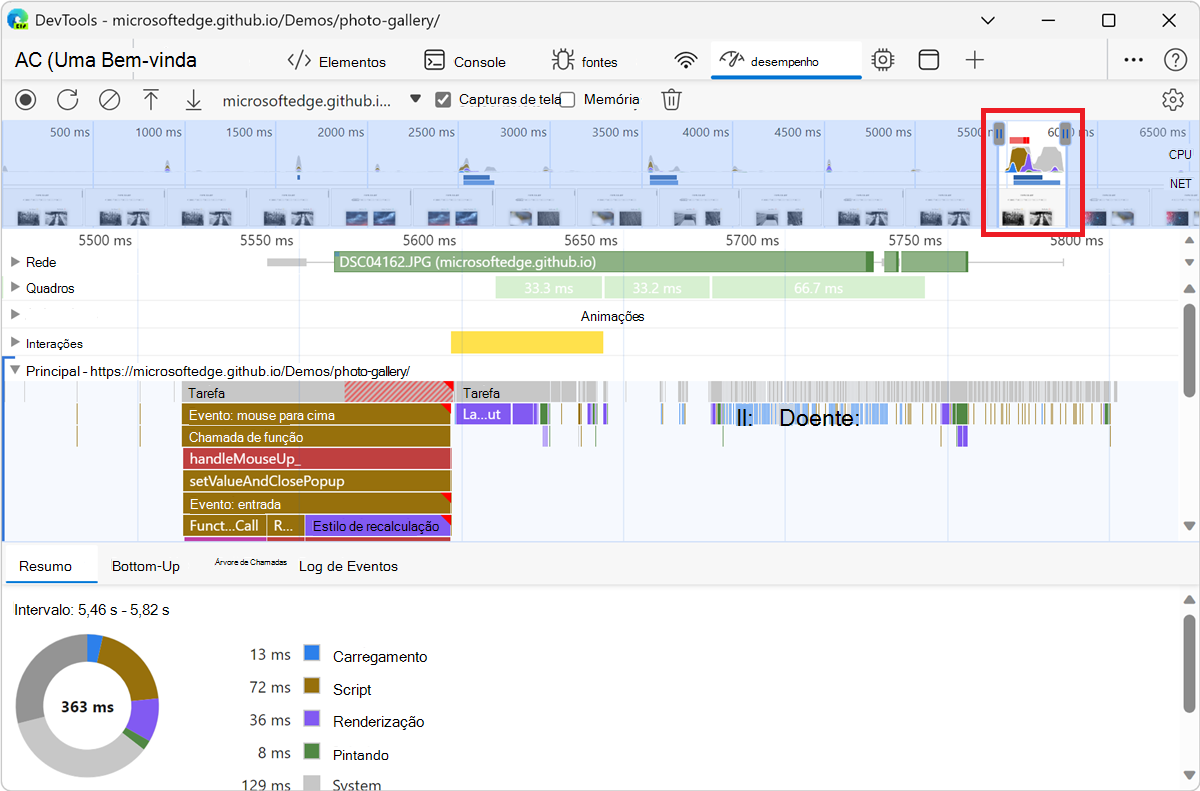
Para exibir uma captura de tela de como a página ficou durante esse momento da gravação, passe o mouse sobre a visão geral. A visão geral é a seção que contém os gráficos CPU e NET :

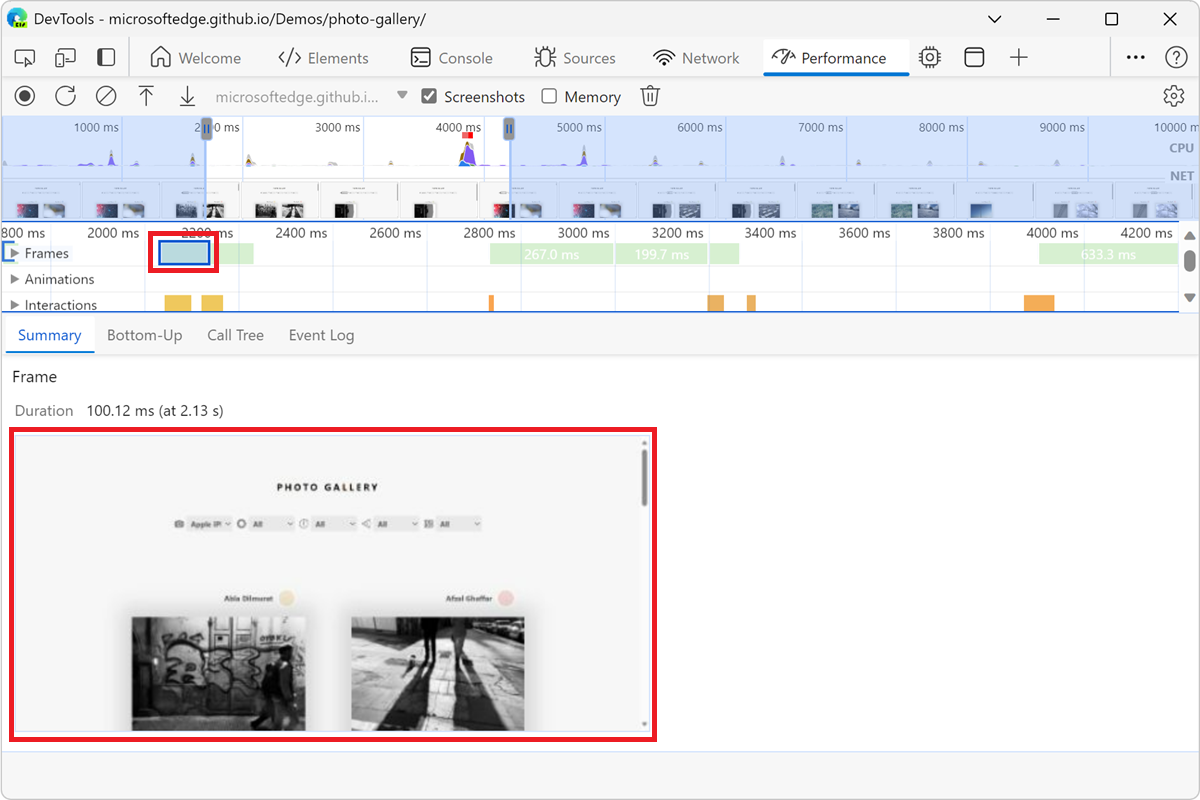
Você também pode exibir capturas de tela selecionando um quadro na seção Quadros . O DevTools exibe uma pequena versão da captura de tela na guia Resumo :

Para ampliar a captura de tela, clique na miniatura na guia Resumo .
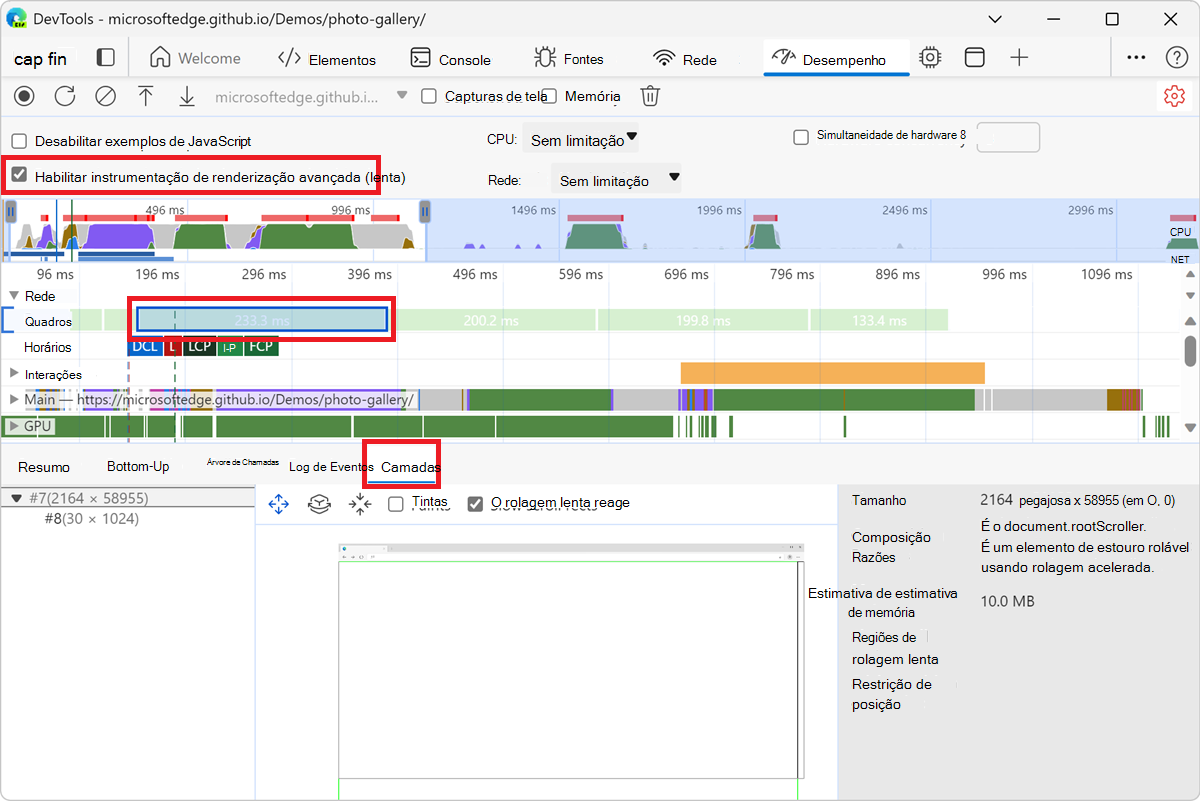
Exibir informações sobre camadas
Para exibir informações de camadas avançadas sobre um quadro:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ) e selecione a caixa de seleção Habilitar instrumentação de renderização avançada (lenta ).
) e selecione a caixa de seleção Habilitar instrumentação de renderização avançada (lenta ).Na seção Quadros , selecione um quadro. O DevTools exibe informações sobre as camadas na guia Camadas na parte inferior da ferramenta Desempenho :

A guia Camadas funciona como a guia Camadas Compostas na ferramenta Exibição 3D . Para saber como interagir com a guia Camadas , consulte Navegar por camadas de página da Web, índice z e DOM usando a ferramenta Modo de Exibição 3D.
Exibir estatísticas do seletor do CSS
Para exibir estatísticas sobre os seletores das regras do CSS que foram recalculadas durante uma gravação de desempenho:
Na ferramenta Desempenho , clique no botão Capturar configurações (
 ) e selecione a caixa de seleção Habilitar instrumentação de renderização avançada (lenta ).
) e selecione a caixa de seleção Habilitar instrumentação de renderização avançada (lenta ).O DevTools exibe informações agregadas sobre os seletores das regras CSS que foram recalculadas durante a gravação na guia Estatísticas do Seletor :

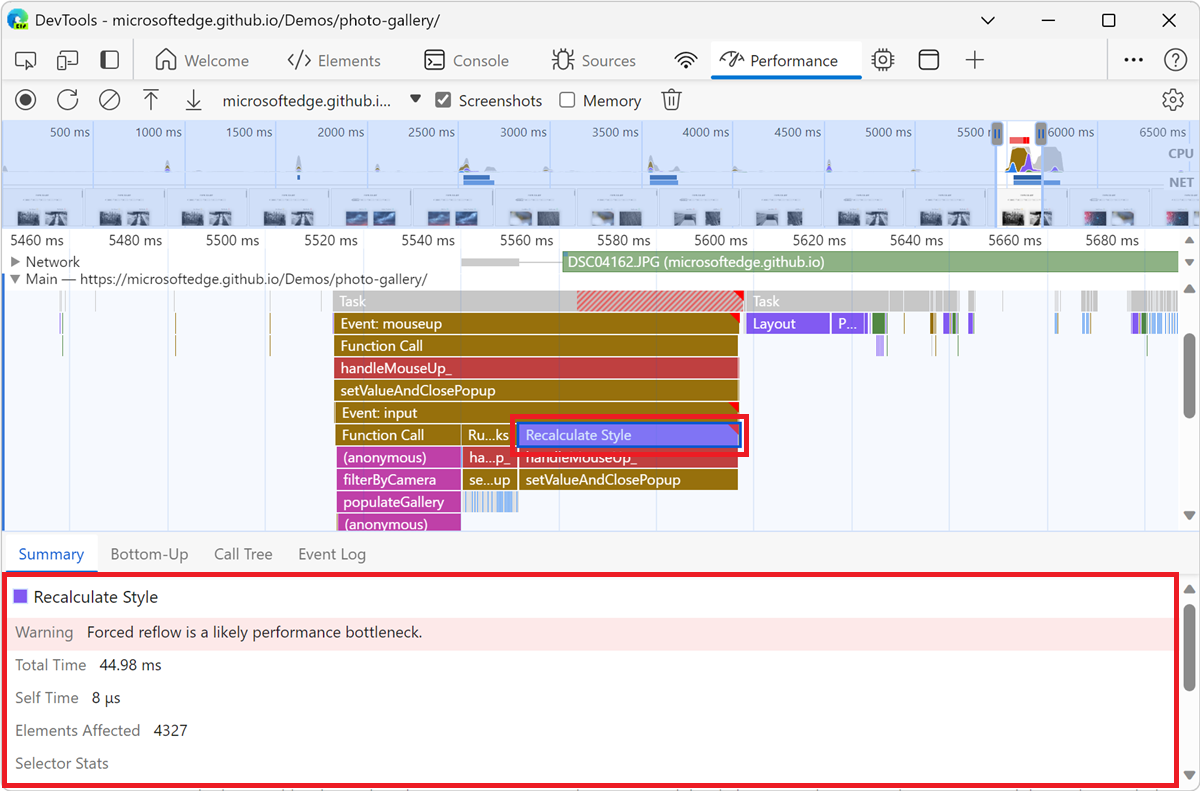
- Na seção Principal , selecione um evento Recalcular Estilo . Na guia Estatísticas do Seletor , DevTools exibe informações sobre os seletores das regras CSS que foram recalculadas durante esse evento.
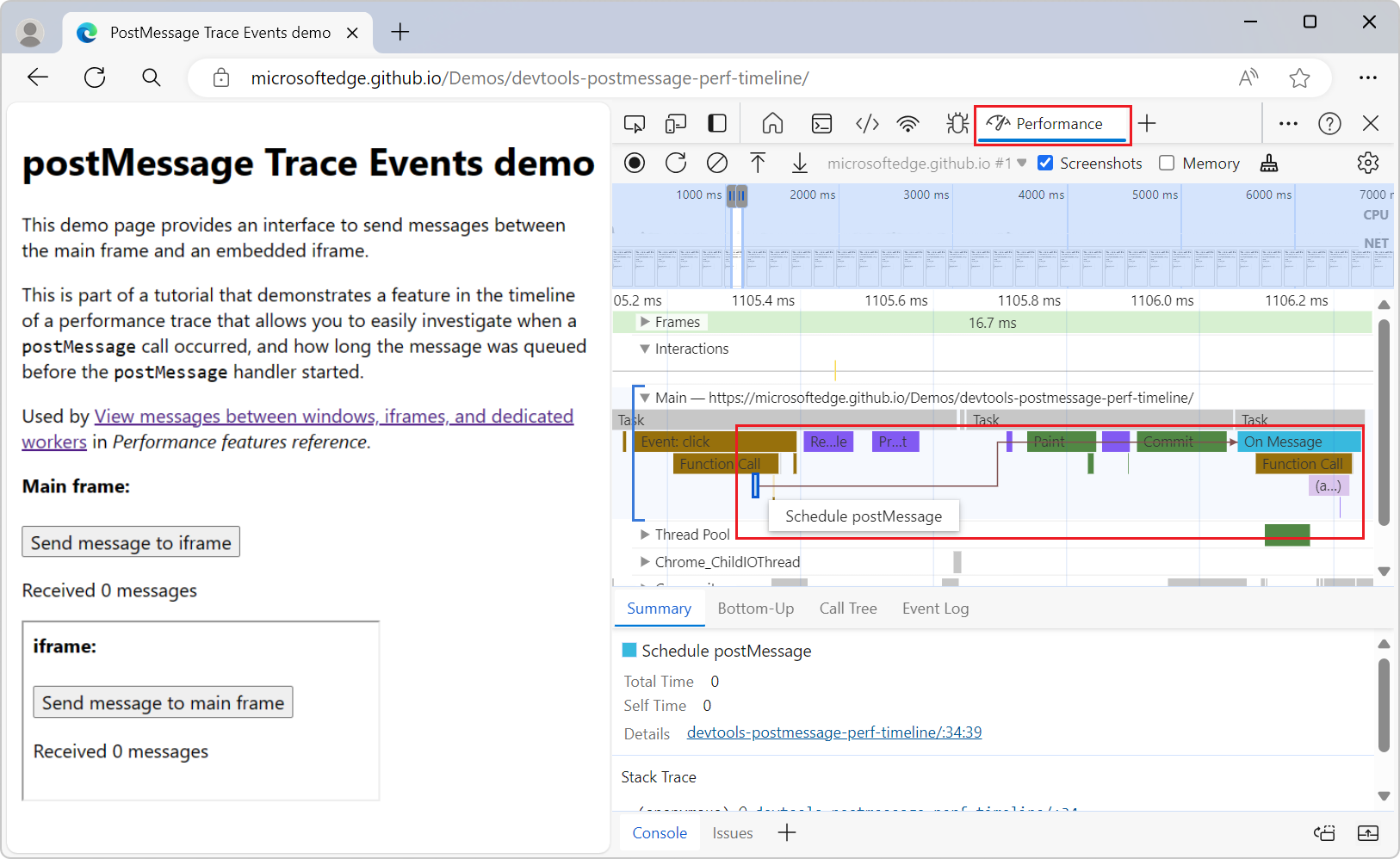
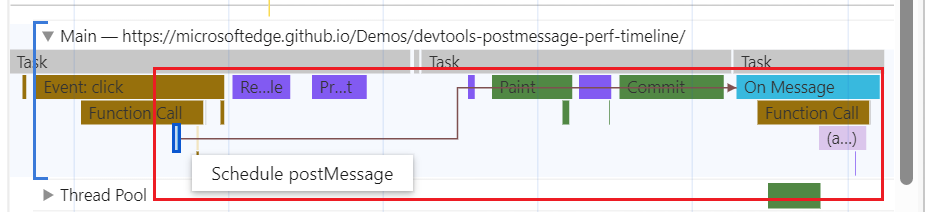
Exibir mensagens entre janelas, iframes e trabalhadores dedicados
A linha do tempo do experimento DevTools: mostrar fluxos de expedição e manipulação pós-gerenciamento melhora a seção Principal da ferramenta DevTools para ajudá-lo a identificar postMessage rapidamente eventos e manipuladores, distinguindo eventos que são disparados pelo postMessage método de outros eventos exibidos na ferramenta Desempenho. Este experimento ajuda você a investigar problemas de desempenho relacionados à postagem de mensagens em vários threads de um aplicativo.
Sem esse experimento, os eventos disparados pela expedição e tratamento de mensagens entre threads de um aplicativo aparecem como eventos genéricos de chamada de função de script. Com este experimento habilitado:
-
postMessageeventos de expedição aparecem como Agendar postMessage. -
postMessageOs eventos do manipulador aparecem como Na Mensagem:

Este experimento ajuda você a investigar quando uma postMessage chamada ocorreu e quanto tempo a mensagem foi enfileirada antes do início do postMessage manipulador. Os eventos de expedição estão vinculados a eventos de manipulador por setas do iniciador que aparecem quando você clica em qualquer tipo de evento:

Para usar esse recurso, em DevTools, selecione Personalizar e controlar DevTools (![]() ) >Configurações>Experimentos, selecione a caixa de seleção Linha do Tempo: Mostrar fluxos de expedição e tratamento de postMessage, clique no botão Fechar (X) e clique no botão Recarregar DevTools .
) >Configurações>Experimentos, selecione a caixa de seleção Linha do Tempo: Mostrar fluxos de expedição e tratamento de postMessage, clique no botão Fechar (X) e clique no botão Recarregar DevTools .
Veja também:
- Referência de evento de gravação de desempenho
- demonstração de eventos de rastreamento postMessage (renderizado)
- demonstração postMessage Trace Events (código-fonte)
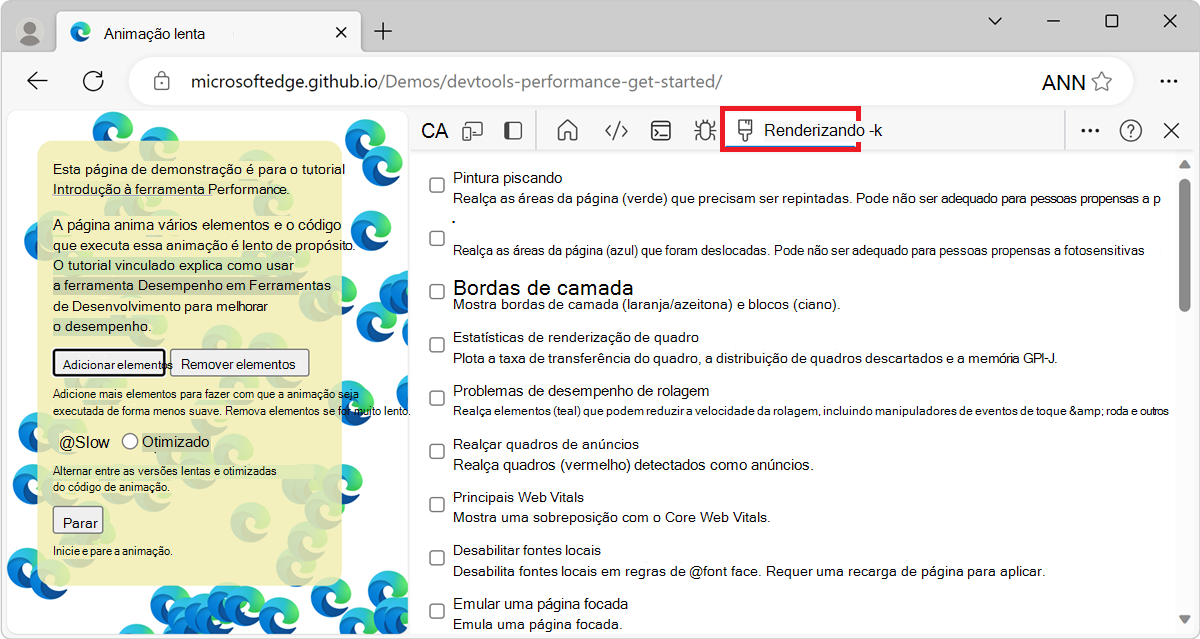
Analisar o desempenho de renderização com a ferramenta Renderização
Use a ferramenta Renderização para ajudar a visualizar o desempenho de renderização de sua página.
Para abrir a ferramenta Renderização :
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Em DevTools, na Barra de Atividades, clique no botão Mais ferramentas (
 ).
).Clique em Renderizar no menu suspenso. A ferramenta Renderização é exibida:

Exibir quadros por segundo em tempo real com o medidor FPS
O medidor FPS é uma sobreposição que aparece no canto superior esquerdo da página da Web renderizada. Ele fornece uma estimativa em tempo real do FPS à medida que a página é executada. Para abrir o medidor FPS:
Abra a ferramenta Renderização . Consulte Analisar o desempenho de renderização com a ferramenta Renderização, acima.
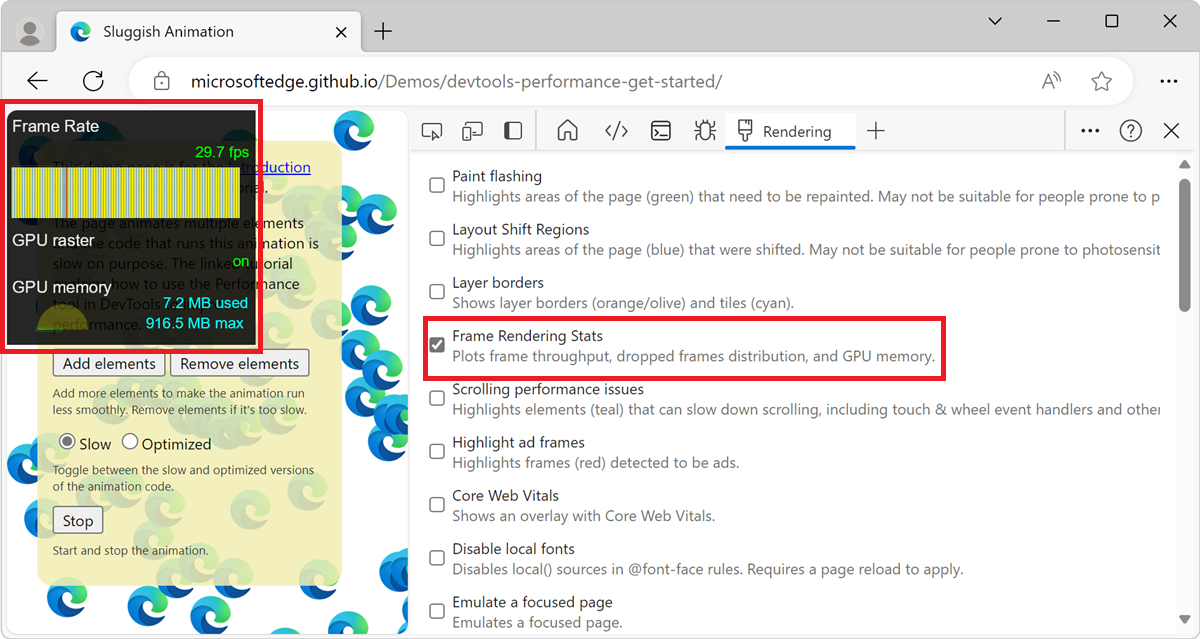
Selecione a caixa de seleção Estatísticas de Renderização de Quadros . A sobreposição do medidor FPS é exibida na página da Web renderizada:

Exibir eventos de pintura em tempo real com o Paint Flashing
Use o Paint Flashing para obter uma exibição em tempo real de todos os eventos de pintura na página. Sempre que uma parte da página é pintada novamente, DevTools descreve essa seção em verde.
Para ativar o Paint Flashing:
Abra a ferramenta Renderização . Consulte Analisar o desempenho de renderização com a ferramenta Renderização, acima.
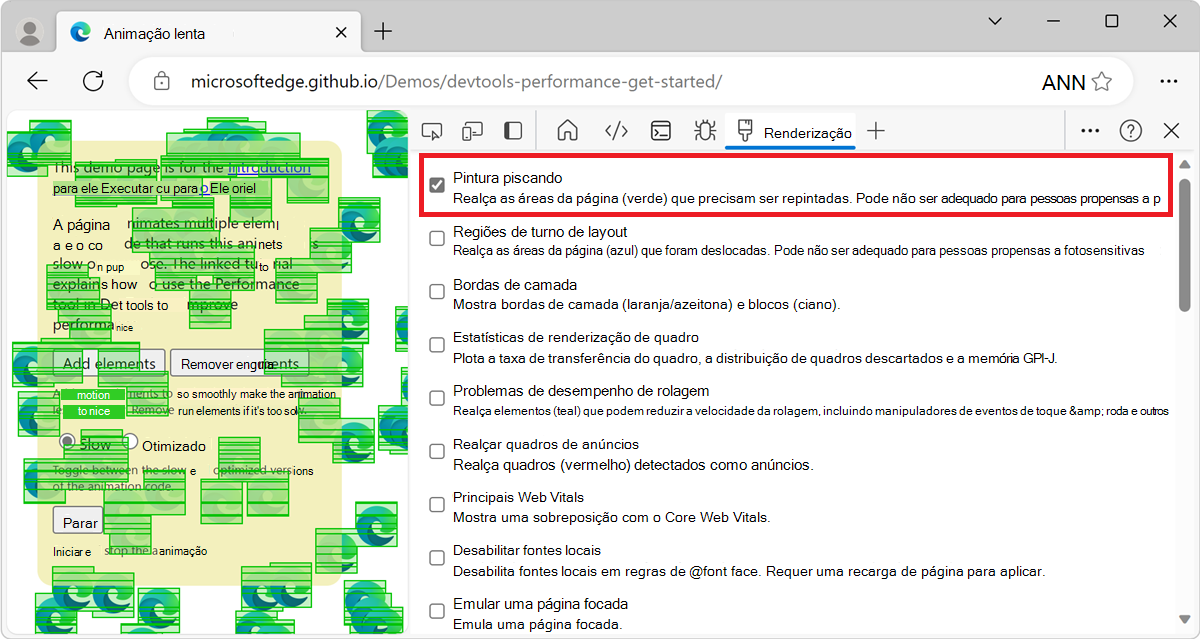
Selecione a caixa de seleção Pintar Piscando . Os contornos verdes aparecem na página da Web renderizada:

Exibir uma sobreposição de camadas com bordas de camada
Para exibir uma sobreposição de bordas de camada e blocos na parte superior da página:
Abra a ferramenta Renderização , conforme descrito em Analisar o desempenho de renderização com a ferramenta Renderização, acima.
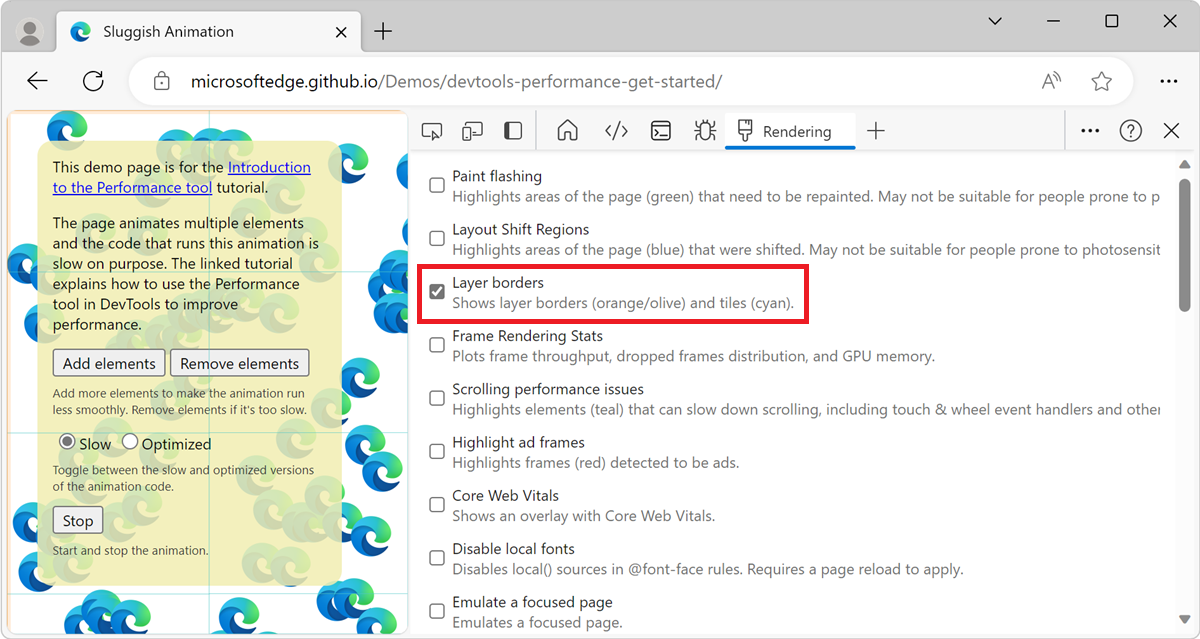
Selecione a caixa de seleção Bordas da Camada . As bordas de camada aparecem na página da Web renderizada:

Consulte os comentários em debug_colors.cc para obter uma explicação sobre as codificações de cores.
Localizar problemas de desempenho de rolagem em tempo real
Use a caixa de seleção Problemas de Desempenho de Rolagem para identificar elementos da página que têm ouvintes de eventos relacionados à rolagem que podem prejudicar o desempenho da página. DevTools descreve os elementos potencialmente problemáticos no teal.
Para exibir problemas de desempenho de rolagem:
Abra a ferramenta Renderização , conforme descrito em Analisar o desempenho de renderização com a ferramenta Renderização, acima.
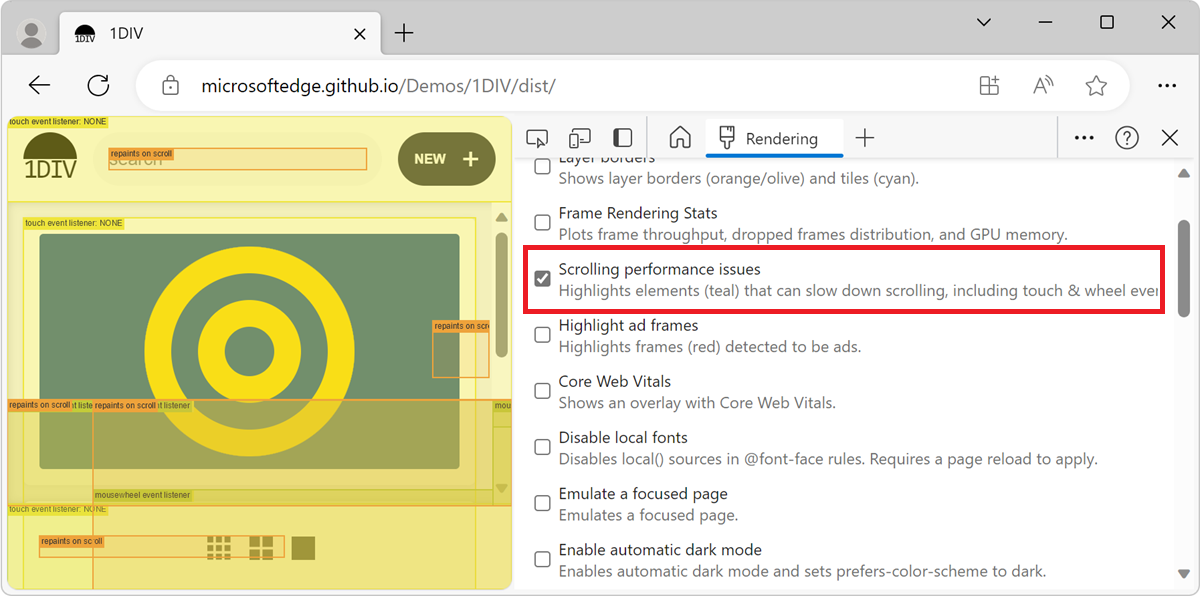
Selecione a caixa de seleção Problemas de desempenho de rolagem . Elementos potencialmente problemáticos são descritos:

Veja também:
- Rects de rolagem lenta (caixa de seleção) em Navegar em camadas de página da Web, z-index e DOM usando a ferramenta Modo de Exibição 3D.
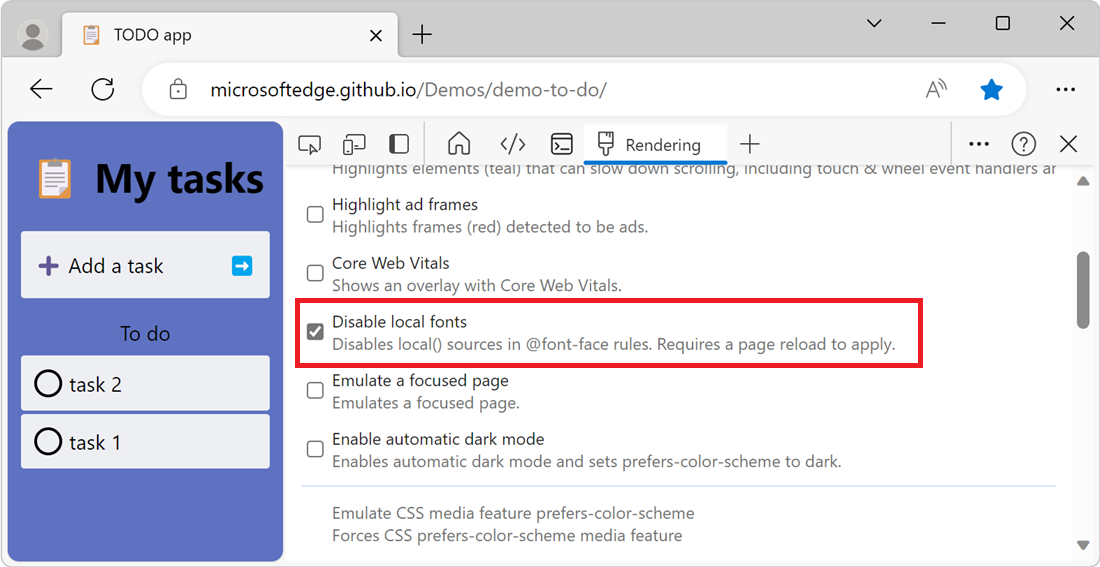
Desabilitar fontes locais
Na ferramenta Renderização , use a caixa de seleção Desabilitar fontes locais para emular fontes ausentes local() nas @font-face regras.
Por exemplo, quando a fonte Rubik é instalada em seu dispositivo e a regra a @font-face src usa como fonte local() , o Microsoft Edge usa o arquivo de fonte local do seu dispositivo.
Quando Desabilitar fontes locais é selecionado, o DevTools ignora as local() fontes e busca cada fonte da rede:

Esse recurso será útil se você usar duas cópias diferentes da mesma fonte durante o desenvolvimento, como:
- Uma fonte local para suas ferramentas de design.
- Uma fonte web para o código.
Use Desabilitar fontes locais para facilitar:
- Depurar e medir o desempenho de carregamento e a otimização das fontes da Web.
- Verifique a precisão das regras do CSS
@font-face. - Descubra as diferenças entre as versões locais instaladas em seu dispositivo e uma fonte da Web.
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.