Navegue pelas camadas da página da Web, z-index e DOM usando a ferramenta 3D View
Use a ferramenta Exibição 3D para depurar problemas de camada do DOM, z-index e compostos em uma página da Web, girando a página no espaço 3D. A visualização 3D ajuda você a entender a hierarquia de árvores DOM, a hierarquia de árvore de contexto de empilhamento de índice z e as camadas compostas criadas na página.

À esquerda, a ferramenta Exibição 3D tem 3 guias:
- A guia Camadas Compostas mostra as camadas compostas que são criadas pelo navegador para sua página da Web. Cada camada inclui uma renderização realista do conteúdo na camada, para uma experiência abrangente à medida que você move a página no espaço 3D.
- A guia índice Z mostra uma representação 3D da árvore de contexto de empilhamento. Use essa guia para depurar problemas de empilhamento de índice z em sua página da Web.
- A guia DOM mostra uma representação 3D da árvore DOM. Use essa guia para explorar o DOM como um todo, com todos os elementos facilmente acessíveis.
À direita, a tela 3D representa a página da Web de acordo com qual guia e opções você seleciona.
Abrir a ferramenta modo de exibição 3D
Você pode abrir a ferramenta Exibição 3D na Barra de Atividades ou no painel Modo de Exibição Rápida .
Para obter o espaço máximo de tela, abra a ferramenta Exibição 3D na Barra de Atividades.
Para usar a ferramenta Elementos e a ferramenta Exibição 3D ao mesmo tempo, abra a ferramenta Exibição 3D no painel Modo de Exibição Rápida . Isso permite exibir os elementos da árvore DOM representados na tela 3D. Esse é o padrão; no Menu de Comando, Mostrar Exibição 3D é indicado como abertura no painel Modo de Exibição Rápida .
Abra a ferramenta Modo de Exibição 3D na Barra de Atividades
Abra a página da Web que você deseja visualizar em 3D. Por exemplo, use a página de demonstração do abrigo animal .
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Em DevTools, na Barra de Atividades, selecione a guia Exibição 3D . Se essa guia não estiver visível, clique no botão Mais ferramentas (
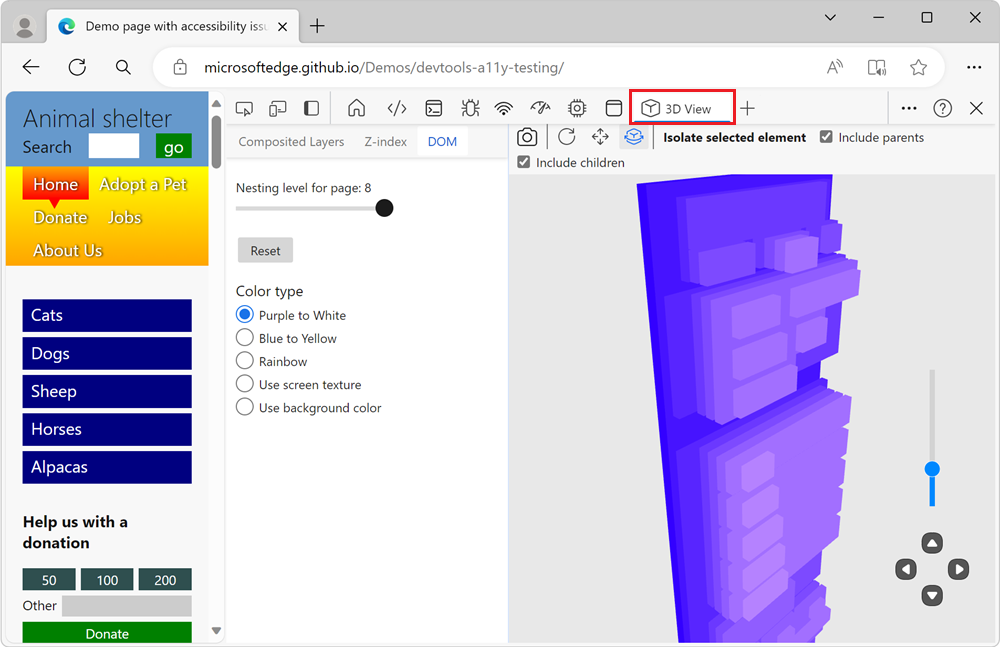
 ). A guia Exibição 3D é aberta na Barra de Atividades:
). A guia Exibição 3D é aberta na Barra de Atividades:
Abra a ferramenta Modo de Exibição 3D no painel Modo de Exibição Rápida
Abra a página da Web que você deseja visualizar em 3D. Por exemplo, use a página de demonstração do abrigo animal .
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). O DevTools é aberto.
Se o painel Modo de Exibição Rápida não for exibido, selecione Personalizar e controlar DevTools (...) e selecione Alternar painel Modo de Exibição Rápida. Ou, quando o foco estiver em DevTools, pressione Esc.
Na barra de ferramentas Modo de Exibição Rápida , selecione a guia Exibição 3D . Se essa guia não estiver visível, clique no botão Mais ferramentas (
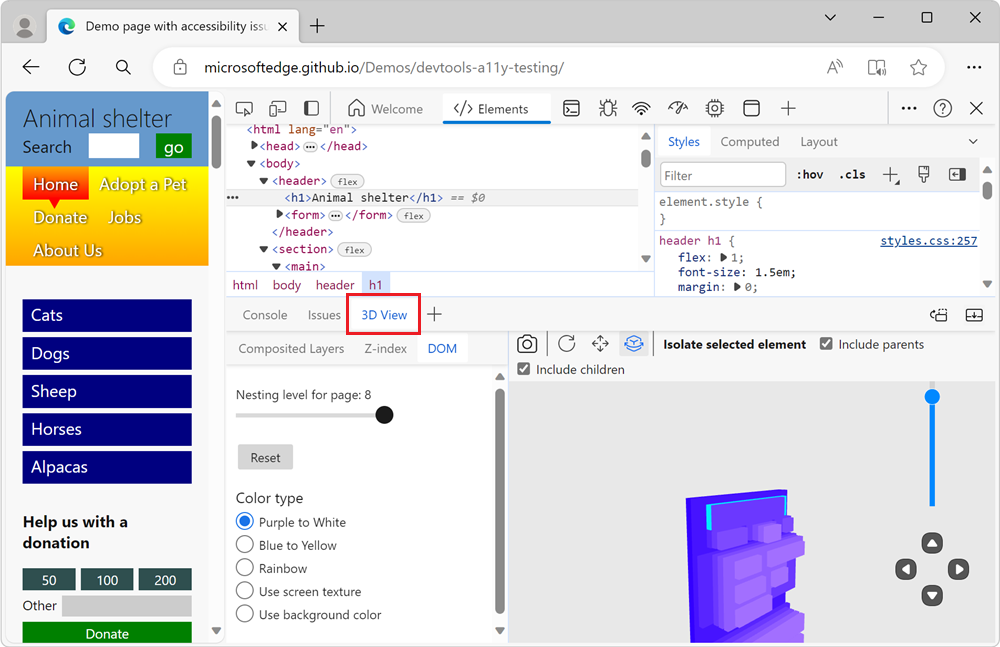
 ). A guia Exibição 3D é aberta no painel Exibição Rápida :
). A guia Exibição 3D é aberta no painel Exibição Rápida :
Zoom, painel e girar a tela 3D
Para exibir a página da Web de diferentes ângulos, você pode ampliar, fazer zoom e girar a tela 3D exibida no lado direito da ferramenta 3D View .
Ampliar ou reduzir o zoom da página
Para ampliar a página da Web na tela 3D ou na tela 3D, use a roda de rolagem do mouse ou use o controle deslizante no canto inferior direito.
Modo de exibição de painel (botão)
Para alternar a página para a esquerda, para a direita, para cima ou para baixo, clique no botão Modo de exibição do Painel (![]() e arraste a página na tela 3D na direção desejada com o mouse.
e arraste a página na tela 3D na direção desejada com o mouse.
Modo de exibição rotativo (botão)
Para girar a página usando o mouse, clique no botão Girar (![]() a página na tela 3D no ângulo desejado com o mouse.
a página na tela 3D no ângulo desejado com o mouse.
Para girar a página usando o teclado, clique na tela 3D para colocar o foco nela para que uma borda preta apareça e pressione as teclas de seta.
- Para girar a página horizontalmente, pressione a tecla Seta para a esquerda ou seta para a direita .
- Para girar a página verticalmente, pressione a tecla Seta para cima ou seta para baixo .
As teclas giram a página, independentemente de o botão Modo de exibição pan ou modo de exibição girar estiver selecionado na barra de ferramentas.
Para obter mais informações, confira estas outras seções nesta página:
A guia Camadas Compostas
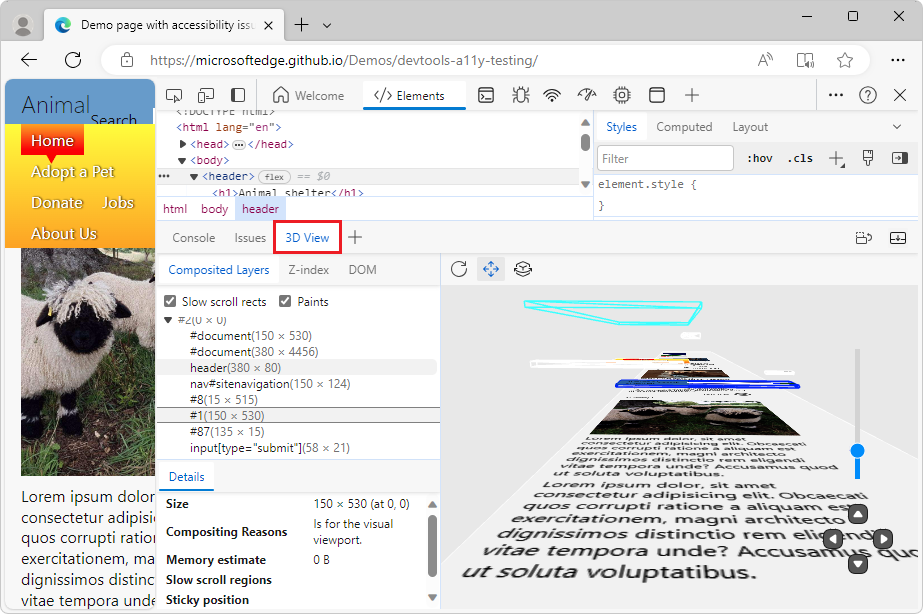
Na exibição Camadas Compostas, a tela 3D exibe a lista de camadas criadas pelo mecanismo de renderização do navegador para a página da Web.
Use a exibição Camadas Compostas para analisar quantas camadas são criadas pelo código CSS, quão grandes elas são e com que frequência elas mudam.
Na tela 3D à direita, selecione um elemento da página da Web. Na guia Camadas Compostas , a árvore de camadas se expande automaticamente e a guia Detalhes abaixo da árvore de camadas mostra informações sobre a camada selecionada:

Rects de rolagem lenta (caixa de seleção)
A caixa de seleção Rolagem lenta retiza seções da página que causam rolagem lenta. Essa caixa de seleção é útil para investigar problemas de desempenho. Determinadas páginas da Web usam JavaScript para detectar rolagem (ou toque) em determinados elementos de página de uma maneira que pode tornar a rolagem pela página da Web mais lenta do que normalmente poderia ser.
Essa caixa de seleção realça (em rosa) as caixas da página da Web renderizada que podem causar esses problemas de desempenho.
Essa caixa de seleção é semelhante à caixa de seleção Rolagem de problemas de desempenho na ferramenta Renderização , que realça as rects lentas na página diretamente (em amarelo). Consulte Localizar problemas de desempenho de rolagem em tempo real na referência de recursos de desempenho. Ambas as caixas de seleção são baseadas nas mesmas informações de depuração, mas essas duas ferramentas apresentam essas informações de forma diferente.
Tintas (caixa de seleção)
Renderiza o conteúdo da página da Web (cor ou arquivo de imagem) nos elementos.
Árvore de expansão de camadas
Expanda essa árvore para exibir a lista de camadas compostas. Clique em uma camada para exibir informações detalhadas sobre ela no painel Informações de Detalhes .
Detalhes (painel de informações)
O painel Informações de Detalhes abaixo do painel Camadas Compostas contém os campos a seguir.
Size
A largura e, em seguida, a altura da camada composta selecionada, juntamente com o local da parte superior esquerda da camada em relação ao canto superior esquerdo do visor de página. Por exemplo, "1034 x 28055 (em 0, 0)".
Compondo razões
Motivos pelos quais o mecanismo de renderização do navegador criou a camada. Por exemplo: "Camada secundária, para abrigar conteúdo que pode ser rolado."
Estimativa de memória
A memória consumida para a camada selecionada. Por exemplo: "116 MB".
Contagem de tintas
Quantas vezes a camada selecionada foi pintada pelo mecanismo de renderização.
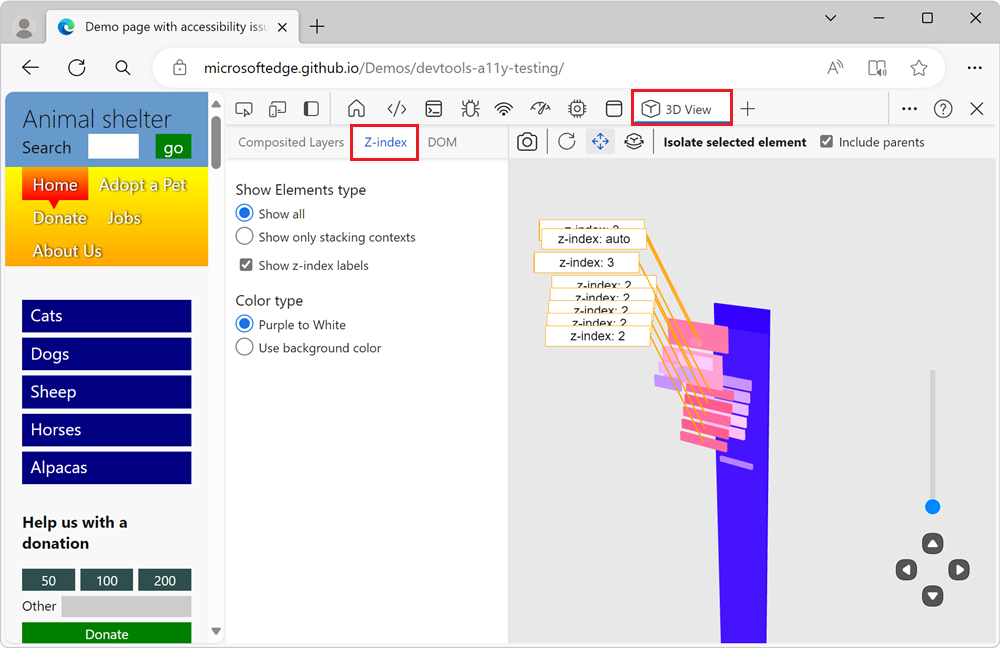
A guia índice Z
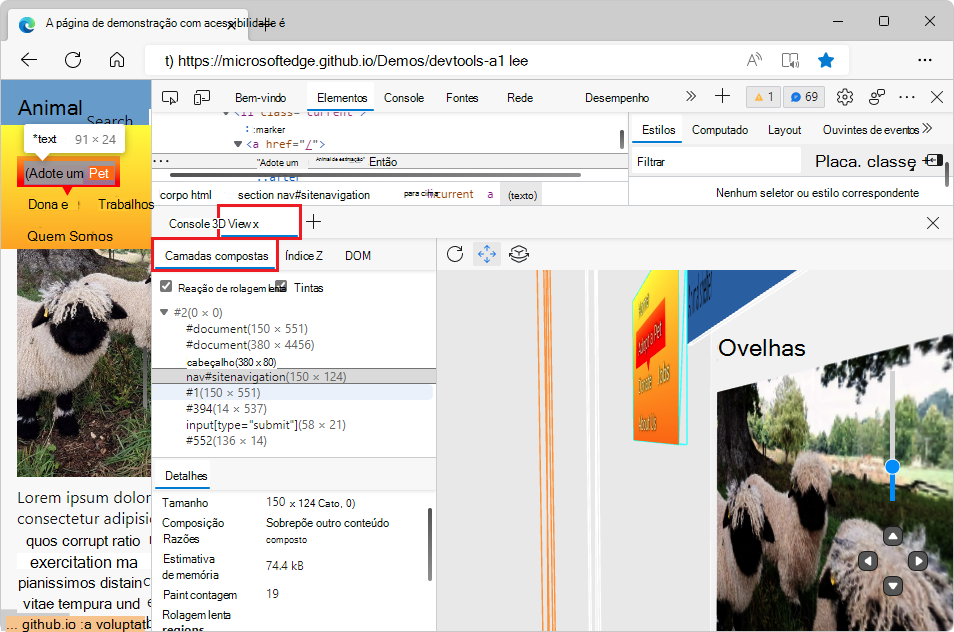
A guia índice Z mostra apenas os elementos da página da Web que estão empilhando contextos ou posicionados ao longo do eixo z:

Para saber mais, confira Contexto de empilhamento e Usando o índice z no MDN.
Mostrar tipo de elementos (seção)
A seção Mostrar elementos na guia índice Z controla quais elementos da página são mostrados na tela 3D.
O botão Mostrar todo o rádio mostra os elementos de contexto de empilhamento e os elementos posicionados no eixo z. Essa exibição é útil para depurar problemas com elementos que estão posicionados incorretamente no eixo z.
O botão Mostrar apenas contextos de empilhamento mostra apenas os elementos de página que estão empilhando contextos. Essa exibição é útil para descobrir rapidamente quais elementos estão empilhando contextos na página da Web.
A caixa de seleção Mostrar rótulos de índice z mostra ou oculta os rótulos de índice z na tela 3D. Por padrão, essa caixa de seleção é selecionada.
Tipo de cor (seção)
Na guia índice Z , você pode escolher entre os seguintes esquemas de cores para visualizar o DOM na tela 3D:
Botão de rádio roxo para branco – A tela 3D mostra elementos que vão do roxo ao branco.
Usar o botão de rádio de cor de segundo plano – a tela 3D mostra elementos renderizados usando a cor de fundo definida para cada elemento.
Esses botões de rádio permitem alternar as opções e escolher o tipo de cor. O tipo de cor é mais apropriado para seu projeto ou para um que você mais goste. Os rótulos de índice z adicionam informações visuais na tela 3D, portanto, por comentário do usuário, há menos opções de cores na guia índice Z do que na guia DOM .
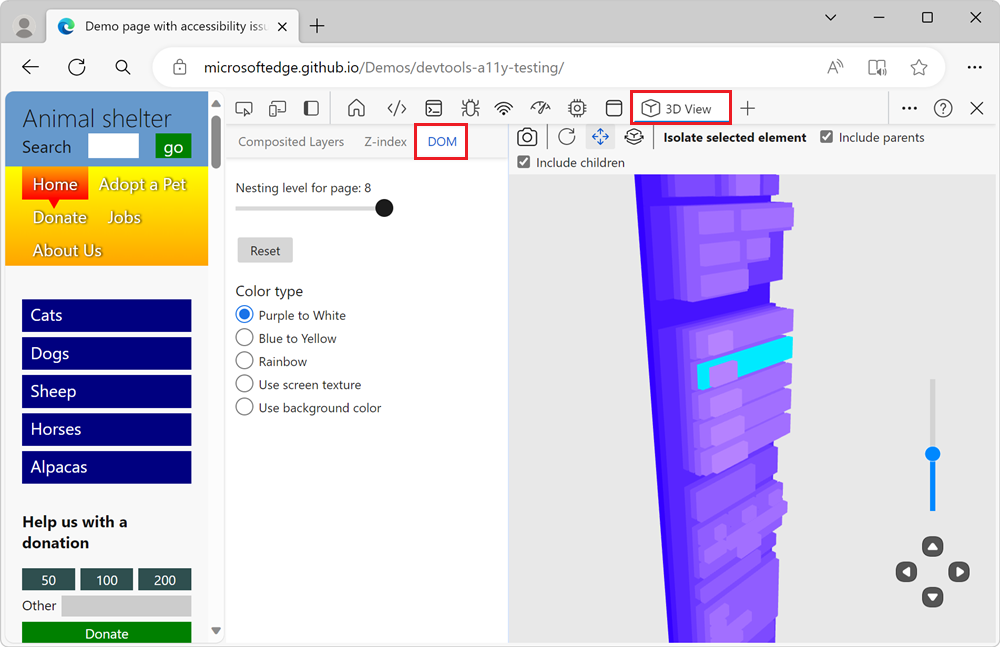
A guia DOM
A guia DOM fornece uma exibição geral de depuração da árvore DOM. A guia DOM mostra todos os elementos da página da Web na tela 3D:

As coordenadas X e Y de um elemento na tela 3D correspondem às coordenadas do elemento na página da Web. A coordenada Z de um elemento baseia-se no quão profundamente aninhado o elemento está na árvore DOM.
Nível de aninhamento para página (controle deslizante)
O controle deslizante controla quantos níveis da árvore DOM são exibidos na tela 3D. O valor exibido ao lado do controle deslizante indica a profundidade máxima dos elementos exibidos na tela 3D. Arrastar o controle deslizante para a esquerda faz com que as camadas mais externas descasquem até que você fique com um nível de aninhamento definido como 1, que exibe apenas o elemento mais distante no DOM. Para remover parte da desordem, arraste o controle deslizante, para ver mais de perto o que está acontecendo nos níveis inferiores.
Botão Redefinir
Redefine o nível de aninhamento do controle deslizante de página para o valor padrão da página.
Tipo de cor (seção)
Na guia DOM , você pode escolher entre os seguintes esquemas de cores visualizar o DOM na tela 3D:
Botão de rádio roxo para branco – A tela 3D mostra elementos que vão do roxo ao branco.
Botão de rádio azul a amarelo – A tela 3D mostra elementos que vão do azul ao amarelo.
Botão de rádio arco-íris – A tela 3D mostra elementos como roxo, azul, verde, amarelo, laranja e vermelho.
Usar o botão de rádio textura de tela – Renderiza o conteúdo da página da Web (arquivo de cor ou imagem) nos elementos.
Usar o botão de rádio de cor de segundo plano – a tela 3D mostra elementos renderizados usando a cor de fundo definida para cada elemento.
Barra de ferramentas acima da tela 3D
Retomar instantâneo (botão)
Clique no botão Retomar instantâneo (![]() ) na guia DOM ou na guia Índice Z para atualizar a representação 3D da árvore DOM ou da árvore de contexto de empilhamento para corresponder ao modo de exibição da página da Web mais recente. Por exemplo, depois de tornar o modo de exibição mais estreito ou ao alternar para uma exibição de Emulação de Dispositivo, por Emular dispositivos móveis (Emulação de Dispositivo).
) na guia DOM ou na guia Índice Z para atualizar a representação 3D da árvore DOM ou da árvore de contexto de empilhamento para corresponder ao modo de exibição da página da Web mais recente. Por exemplo, depois de tornar o modo de exibição mais estreito ou ao alternar para uma exibição de Emulação de Dispositivo, por Emular dispositivos móveis (Emulação de Dispositivo).
Quando a guia Camadas Compostas é selecionada, esse botão é omitido, pois a retomada do instantâneo acontece automaticamente quando você redimensiona o modo de exibição.
Modo de exibição de redefinição (botão)
Clique no botão Redefinir exibição (![]() ) para redefinir o painel e a rotação da página.
) para redefinir o painel e a rotação da página.
Modo de exibição de painel (botão)
Para alternar a página para a esquerda, para a direita, para cima ou para baixo, clique no botão Modo de exibição do Painel (![]() e arraste a página na tela 3D na direção desejada com o mouse.
e arraste a página na tela 3D na direção desejada com o mouse.
Modo de exibição rotativo (botão)
Para girar a página usando o mouse, clique no botão Girar (![]() a página na tela 3D no ângulo desejado com o mouse.
a página na tela 3D no ângulo desejado com o mouse.
Para girar a página usando o teclado, clique na tela 3D para colocar o foco nela para que uma borda preta apareça e pressione as teclas de seta.
- Para girar a página horizontalmente, pressione a tecla Seta para a esquerda ou seta para a direita .
- Para girar a página verticalmente, pressione a tecla Seta para cima ou seta para baixo .
As teclas giram a página, independentemente de o botão Modo de exibição pan ou modo de exibição girar estiver selecionado na barra de ferramentas.
Isolar o elemento selecionado (botão e seção)
Em vez de mostrar todos os elementos DOM da página na tela 3D, você pode se concentrar em apenas exibir uma parte do DOM.
Selecione um elemento da página da Web na tela 3D e clique no botão Isolar elemento selecionado . A tela 3D exibe o elemento selecionado e os pais ou filhos do elemento, sem exibir o restante dos elementos da página.
Use este botão para exibir o elemento selecionado na tela 3D, reduzindo a desordem que páginas complexas da Web podem criar na tela 3D.
Incluir pais (caixa de seleção)
A caixa de seleção Incluir pais controla se os elementos pai de um elemento de página selecionado são exibidos na tela 3D. A caixa de seleção Incluir pais é ativada por padrão. Quando essa caixa de seleção for selecionada, para exibir um elemento e qualquer um de seus elementos pai na tela 3D, selecione um elemento na tela 3D ou na ferramenta Elementos e clique no botão Isolar elemento selecionado .
Essa caixa de seleção é mostrada quando a guia Índice Z ou DOM é selecionada.
Incluir crianças (caixa de seleção)
A caixa de seleção Incluir crianças só é mostrada quando a guia DOM é selecionada.
Para exibir apenas o elemento DOM selecionado, juntamente com pais e filhos do elemento:
- Selecione as caixas de seleção Incluir pais e filhos e clique no botão Isolar elemento selecionado . Esse é o padrão.
Para exibir apenas o elemento DOM selecionado, juntamente com os elementos pai do elemento, mas não os elementos filho do elemento:
- Selecione a caixa de seleção Incluir pais , desmarque a caixa de seleção Incluir filhos e clique no botão Isolar elemento selecionado .
Para exibir apenas o elemento DOM selecionado, juntamente com os elementos filho do elemento, mas não os elementos pai do elemento:
- Desmarque a caixa de seleção Incluir pais , selecione a caixa de seleção Incluir filhos e clique no botão Isolar elemento selecionado .
Para exibir apenas o elemento DOM selecionado, sem os elementos pai ou filho:
- Desmarque a caixa de seleção Incluir pais e filhos e clique no botão Isolar elemento selecionado .
Controles de movimento no canto inferior direito

Os controles no canto inferior direito da tela 3D funcionam da mesma maneira, independentemente da guia selecionada.
Controle deslizante de zoom – isso amplia a página dentro ou fora, igual à roda de rolagem do mouse ou arrastando dois dedos pelo touchpad.
Botão Para cima – move a página para cima, em relação ao sistema de coordenadas da página.
Botão Para baixo – move a página para baixo, em relação ao sistema de coordenadas da página.
Botão esquerdo – move a página para a direita, em relação ao sistema de coordenadas da página.
Botão direito – move a página para a esquerda, em relação ao sistema de coordenadas da página.