Medir o desempenho do runtime de uma página usando a ferramenta Monitor de Desempenho
Use a ferramenta Monitor de Desempenho para obter uma exibição em tempo real do desempenho do runtime de uma página da Web.
A ferramenta Monitor de Desempenho ajuda a determinar de onde vêm os problemas de desempenho. Há várias razões pelas quais um site pode ser executado lentamente. Esta ferramenta fornece pistas para entender se os problemas estão relacionados a causas como a seguinte:
- Alta memória ou uso de CPU.
- Cálculos de layout e estilo muito frequentes.
- Muitos nós DOM e ouvintes de eventos.
Para abrir a ferramenta Monitor de Desempenho :
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
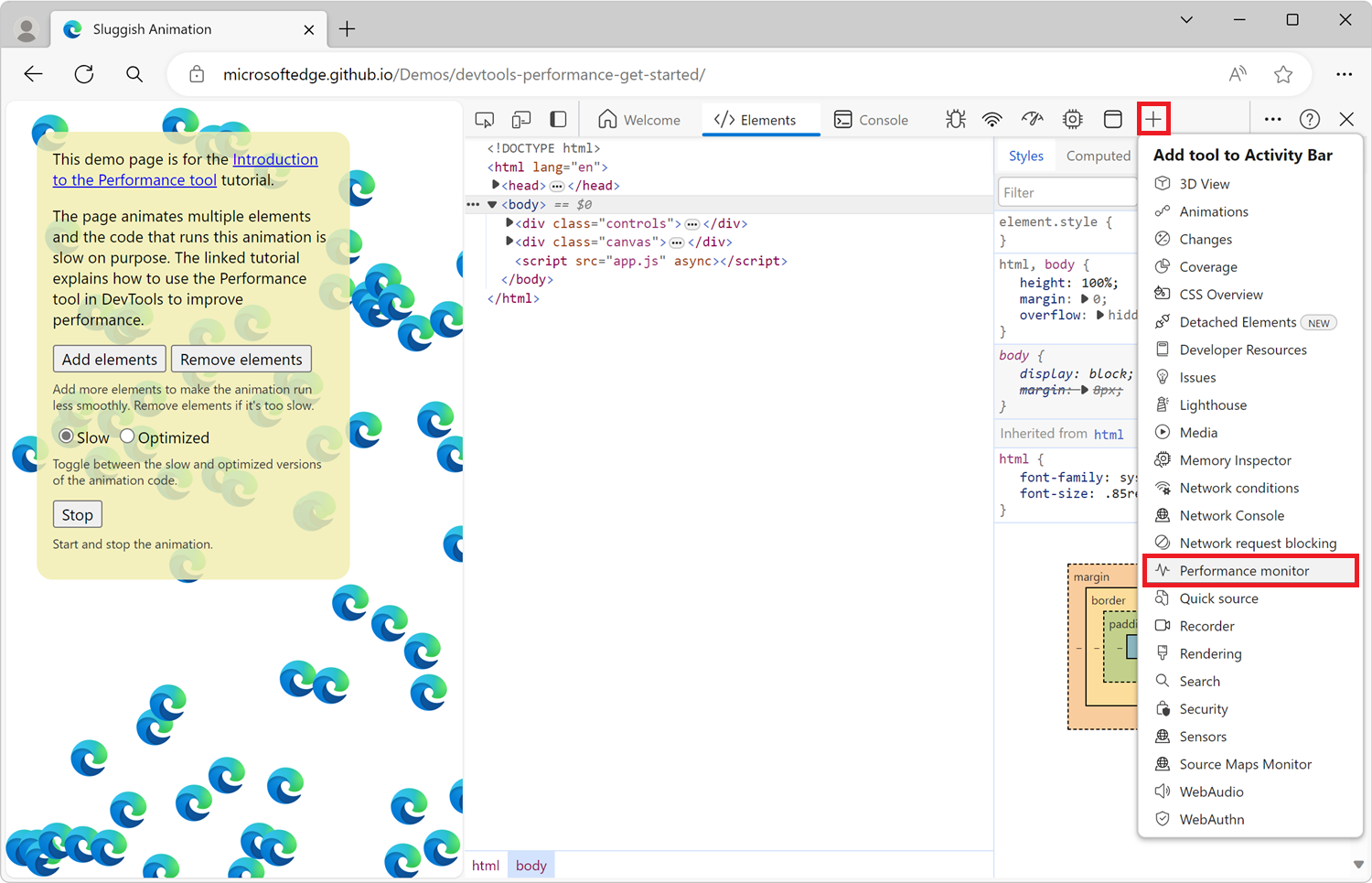
Em DevTools, na Barra de Atividades, selecione a guia Monitor de Desempenho . Se essa guia não estiver visível, clique no botão Mais Ferramentas (
 ):
):

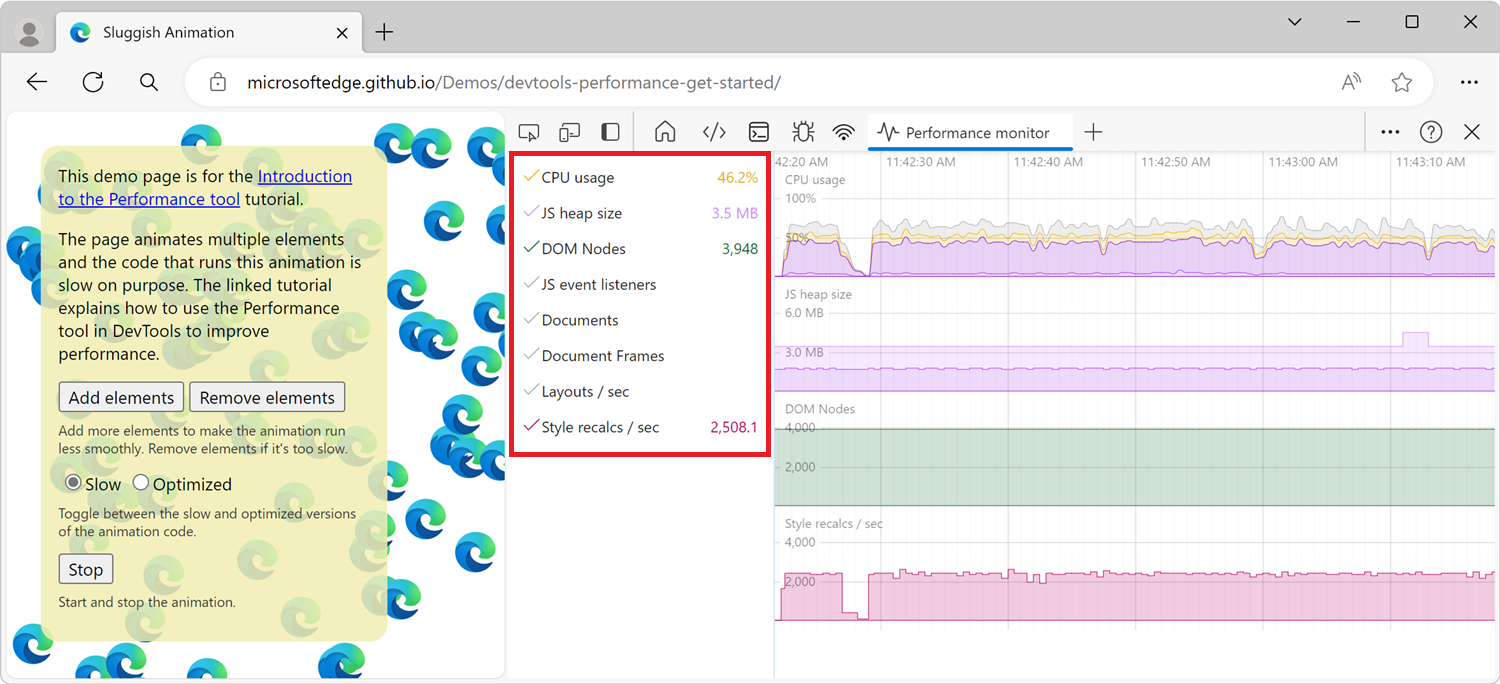
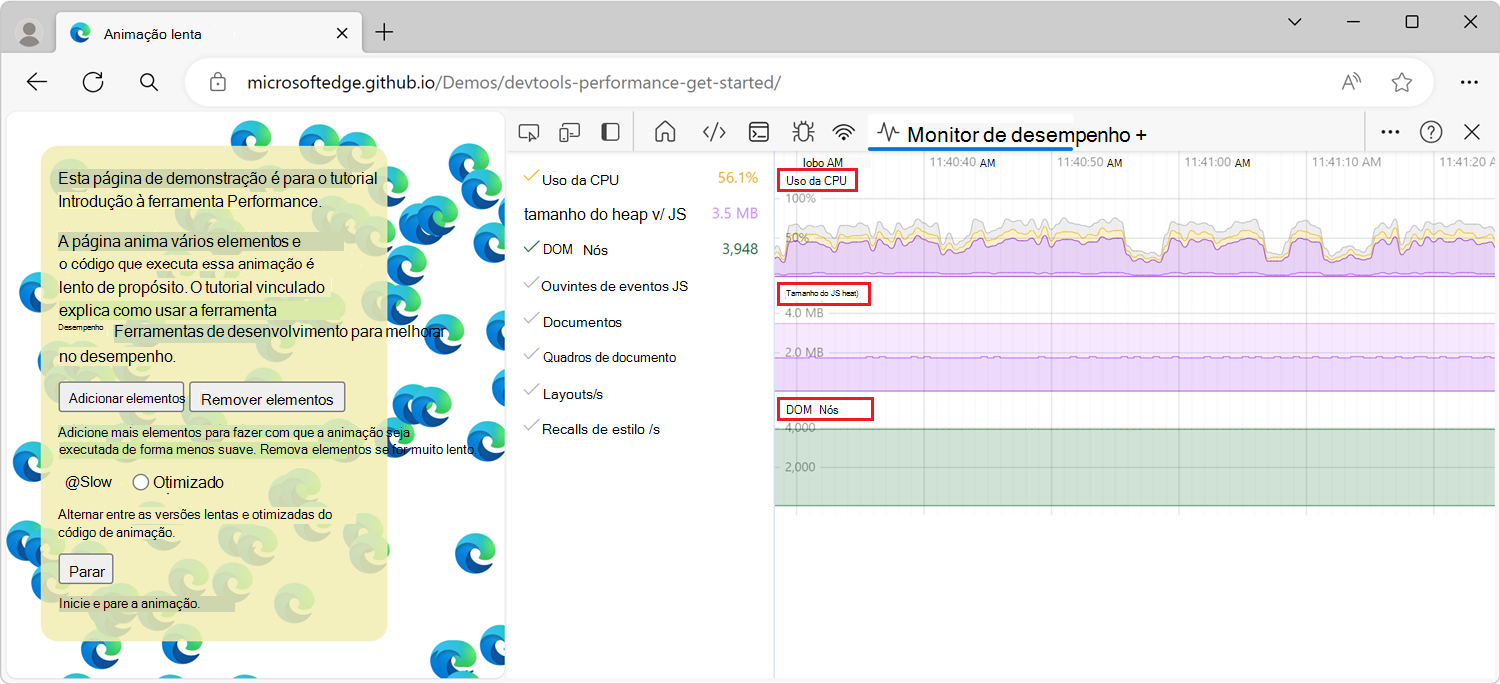
O monitor de desempenho mostra grafos de várias métricas de desempenho que são atualizadas em tempo real:

A ferramenta Monitor de Desempenho mostra três métricas de desempenho por padrão e métricas adicionais estão disponíveis.
| Métrica de desempenho | Descrição |
|---|---|
| Uso da CPU | O percentual de CPU usado pela página da Web. Mostrado por padrão. |
| Tamanho do heap JS | A quantidade de memória usada pelo programa JavaScript na página. Mostrado por padrão. |
| Nós DOM | O número de nós DOM no navegador (entre guias). Mostrado por padrão. |
| Ouvintes de eventos JS | O número de ouvintes de eventos JavaScript no navegador (entre guias). |
| Documentos | O número de objetos de documento no navegador (entre guias). |
| Quadros de documento | O número de quadros de documento no navegador (entre guias). |
| Layouts/s | O número de vezes por segundo que o mecanismo do navegador constrói o layout da página. |
| Recalcs de estilo /s | O número de vezes por segundo que o mecanismo do navegador calcula o estilo CSS da página. |
Para habilitar ou desabilitar qualquer uma das métricas de desempenho disponíveis, clique nos rótulos na barra lateral: