Crie seu primeiro aplicativo de guia usando JavaScript
Inicie o desenvolvimento de aplicações do Microsoft Teams com a sua primeira aplicação Teams. Pode criar uma aplicação de separador com o Teams através de Javascript.
Neste tutorial, irá aprender:
- Como configurar um novo projeto com o Teams Toolkit.
- Como criar uma aplicação de separador.
- A estrutura da aplicação:
- A parte do separador com JavaScript com o React.
- As restantes funcionalidades com Node.js.
- Como implementar a sua aplicação.
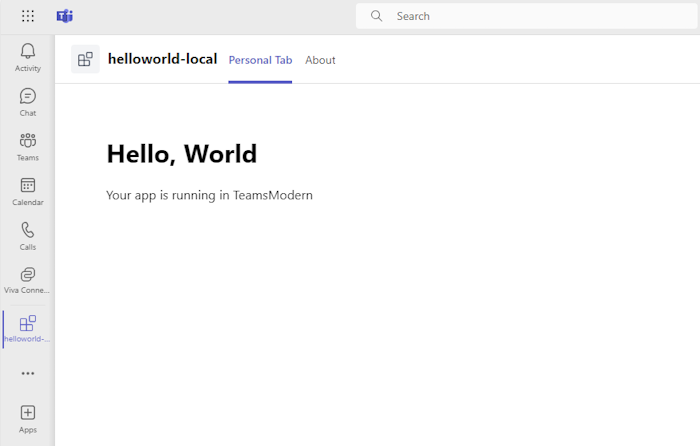
Este guia passo a passo ajuda-o a criar o separador com o Teams Toolkit. Verá o seguinte resultado depois de concluir este guia:
Pré-requisitos
Certifique-se de que instala as seguintes ferramentas para criar e implementar as suas aplicações.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio Code | Ambientes de compilação JavaScript, TypeScript ou Estrutura do SharePoint (SPFx). Utilize a versão mais recente. | |
| Kit de ferramentas do Teams | Extensão do Microsoft Visual Studio Code que cria um projeto estruturado para a sua aplicação. Utilize a versão mais recente. | |
| Node.js | Ambiente de runtime do JavaScript de back-end. Para obter mais informações, veja Node.js tabela de compatibilidade de versões para o tipo de projeto. | |
| Microsoft Teams | Microsoft Teams para colaborar com todas as pessoas com quem trabalha através de aplicações para chat, reuniões e ligar para todos num único local. | |
| Microsoft Edge (recomendado) ou Google Chrome | Um navegador com ferramentas de desenvolvedor. | |
| Opcional | ||
| Ferramentas do Azure para Visual Studio Code e CLI do Azure | Ferramentas do Azure para aceder a dados armazenados ou implementar um back-end baseado na cloud para a sua aplicação Teams no Azure. | |
| Ferramentas de Programação do React para Chrome OR React Developer Tools for Microsoft Edge | Uma extensão DevTools do browser para a biblioteca DevTools do React JavaScript de código aberto. | |
| Microsoft Graph Explorer | O Microsoft Graph Explorer, uma ferramenta baseada no browser que lhe permite executar uma consulta a partir de dados do Microsoft Graph. | |
| Portal do Desenvolvedor do Teams | Portal baseado na Web para configurar, gerir e distribuir a sua aplicação Teams, incluindo para a sua organização ou para a Microsoft Teams Store. |
Dica
Se trabalhar com dados do Microsoft Graph, deve saber mais e marcar o Explorador do Microsoft Graph. Esta ferramenta baseada no browser permite-lhe consultar o Microsoft Graph fora de uma aplicação.
Preparar o ambiente de desenvolvimento
Depois de instalar as ferramentas necessárias, configure o ambiente de desenvolvimento.
Instalar o Teams Toolkit
O Microsoft Teams Toolkit ajuda a simplificar o processo de desenvolvimento com ferramentas para aprovisionar e implementar recursos na cloud para a sua aplicação e publicar na Loja Teams.
Pode utilizar o Teams Toolkit com o Visual Studio Code ou uma interface de linha de comandos denominada CLI do TeamsFx.
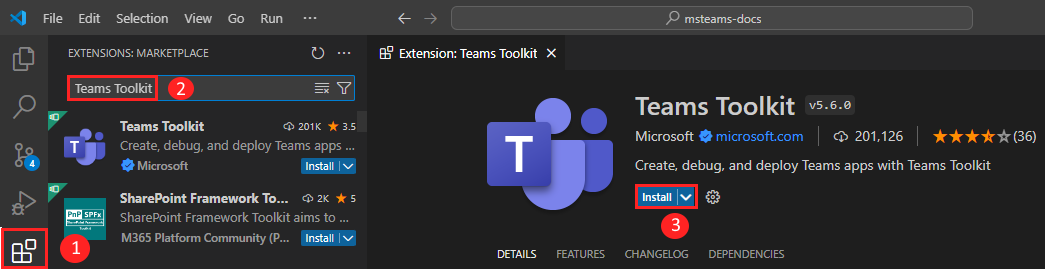
Abra o Visual Studio Code e selecione Extensões (Ctrl+Shift+X ou Ver>Extensões).
Na caixa de pesquisa, introduza Teams Toolkit.
Selecione Instalar.

O ícone do Toolkit
 do Teams é apresentado na Barra de Atividade do Visual Studio Code.
do Teams é apresentado na Barra de Atividade do Visual Studio Code.
Também pode instalar o Teams Toolkit a partir do Marketplace do Visual Studio Code.
Configurar o seu inquilino de desenvolvimento do Teams
Um inquilino é um espaço ou contentor para a sua organização no Teams, onde conversa, partilha ficheiros e executa reuniões. Este espaço também é onde carrega e testa a sua aplicação. Vamos verificar se está pronto para programar com o inquilino.
Verificar a opção carregar uma aplicação
Depois de criar a sua aplicação personalizada, tem de carregar a sua aplicação para o Teams com a opção Carregar uma aplicação personalizada . Inicie sessão na sua conta do Microsoft 365 para verificar se esta opção está ativada.
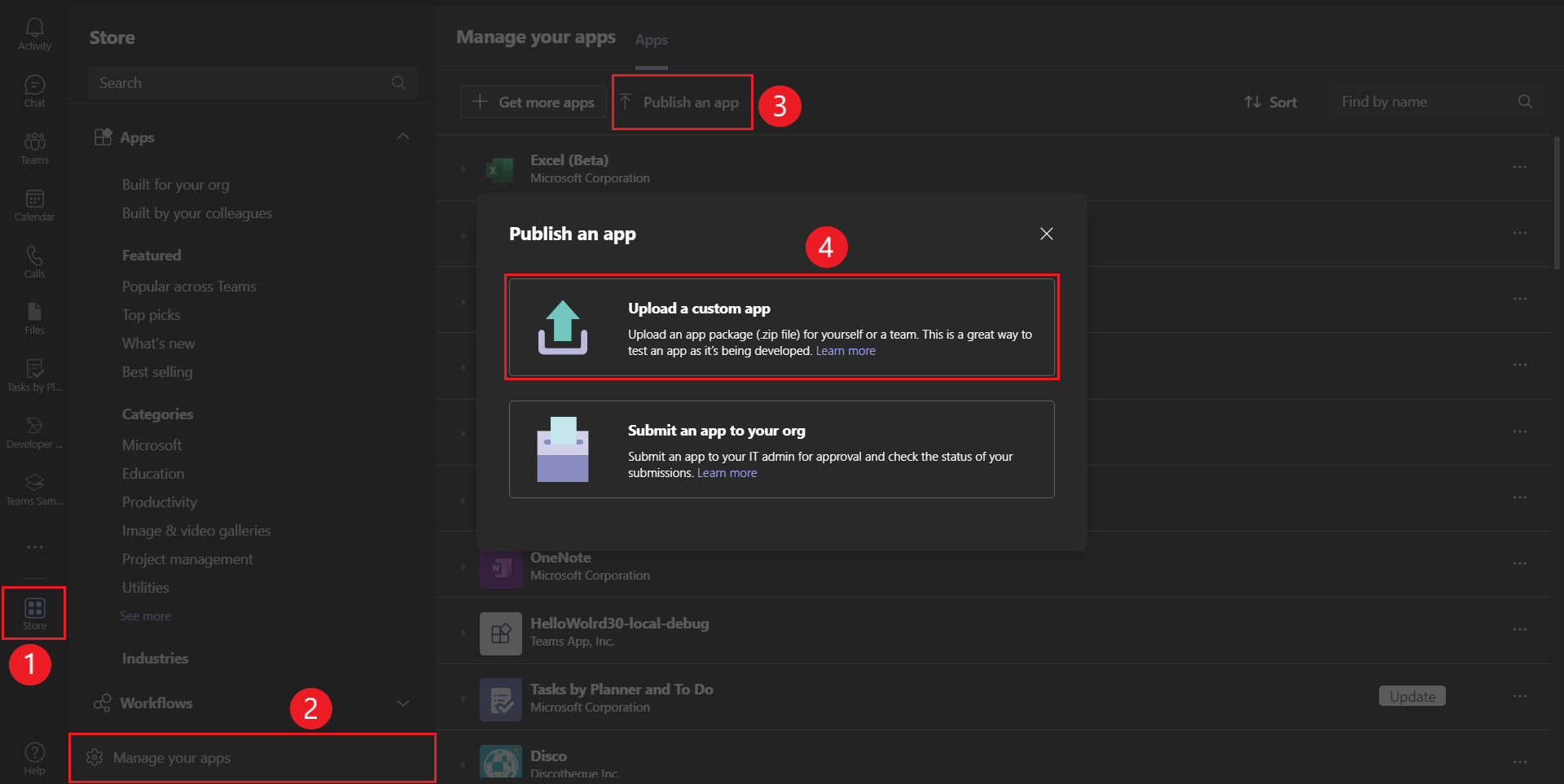
Os passos seguintes ajudam-no a verificar se pode carregar aplicações no Teams:
No cliente do Teams, selecione o ícone Aplicações .
Selecione Gerenciar seus aplicativos.
Selecione Carregar uma aplicação.
Procure a opção Carregar uma aplicação personalizada. Se a opção estiver visível, pode carregar aplicações personalizadas.

Observação
Se não encontrar a opção para carregar uma aplicação personalizada, contacte o administrador do Teams.
Criar um inquilino gratuito para programadores do Teams (opcional)
Se não tiver uma conta de programador do Teams, adira ao programa de programador do Microsoft 365.
Selecione Aderir Agora e siga as instruções apresentadas no ecrã.
No ecrã de boas-vindas, selecione Configurar a subscrição E5.
Configurar a conta de administrador. Depois de terminar, é apresentado o ecrã seguinte:

Inicie sessão no Teams com a conta de administrador que acabou de configurar. Verifique se tem a opção Carregar uma aplicação personalizada no Teams.
Obter uma conta gratuita do Azure
Se quiser alojar a sua aplicação ou aceder a recursos no Azure, tem de ter uma subscrição do Azure. Crie uma conta gratuita antes de começar.
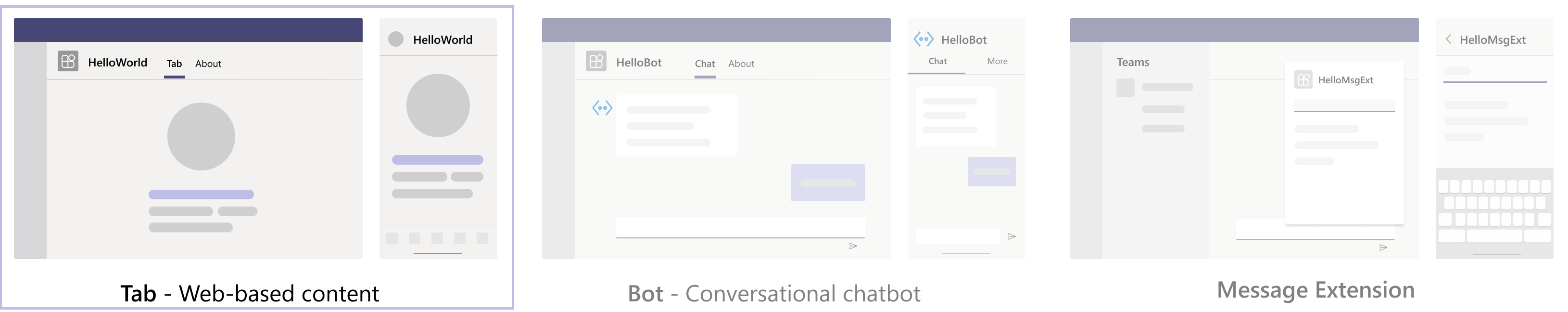
Agora, tem todas as ferramentas para configurar a sua conta. Em seguida, vamos configurar o seu ambiente de desenvolvimento e começar a criar! Selecione a aplicação que pretende criar primeiro.
Criar uma área de trabalho de projeto para a sua aplicação de separador
Inicie o desenvolvimento de aplicações do Microsoft Teams ao criar a sua primeira aplicação. Esta aplicação utiliza a capacidade de separador.

Nesta página, irá aprender:
- Como configurar um novo projeto de separador com o Teams Toolkit
- Acerca da estrutura de diretórios da sua aplicação
Criar a área de trabalho do projeto de separador
Se os pré-requisitos estiverem implementados, vamos começar!
Observação
A IU do Visual Studio Code apresentada é do Mac. A versão e o ambiente do Teams Toolkit podem diferir com base no seu sistema operativo.
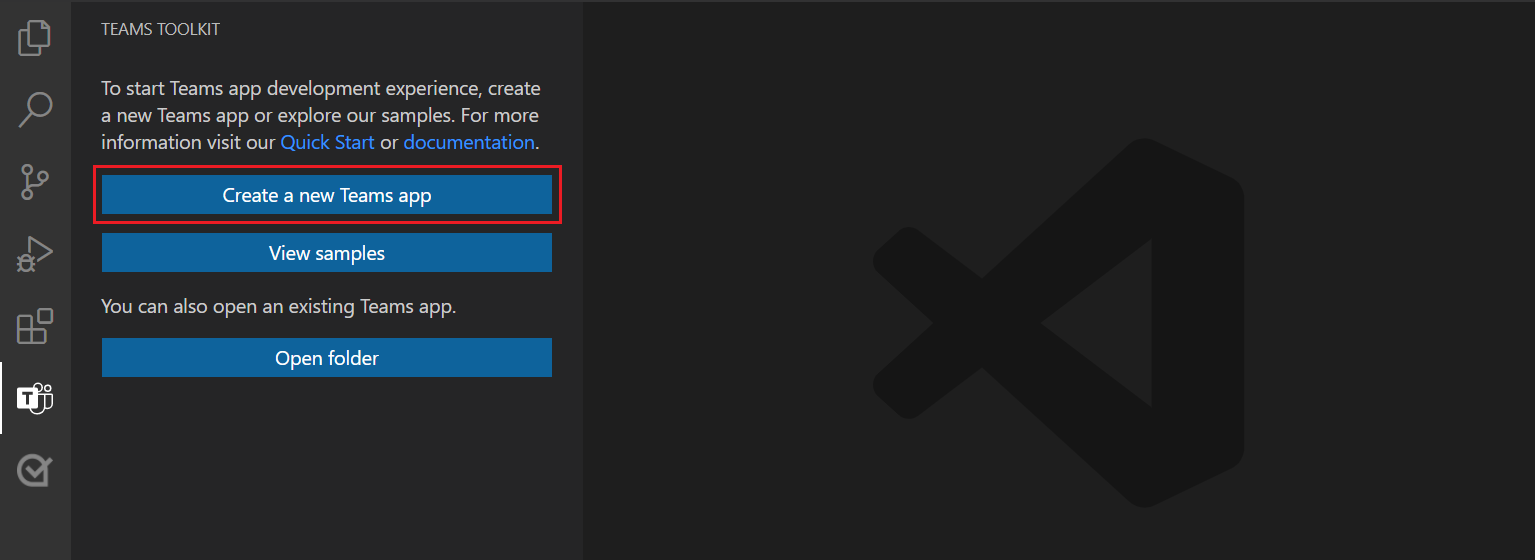
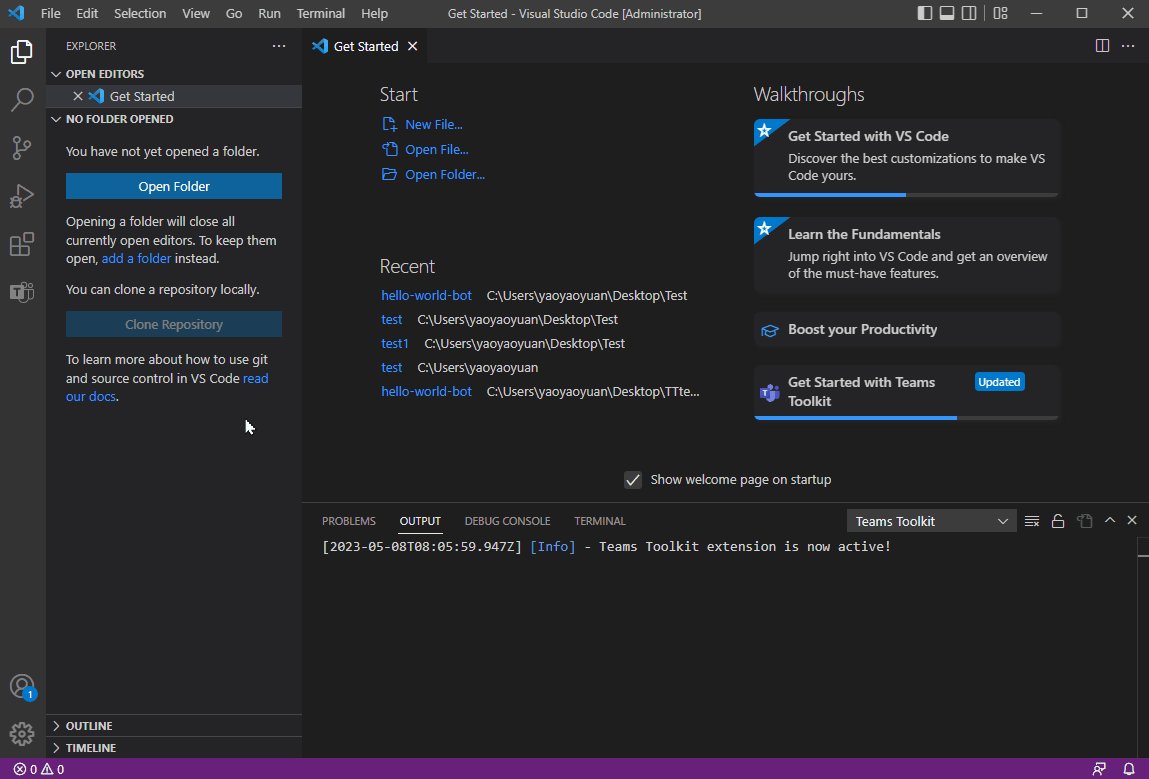
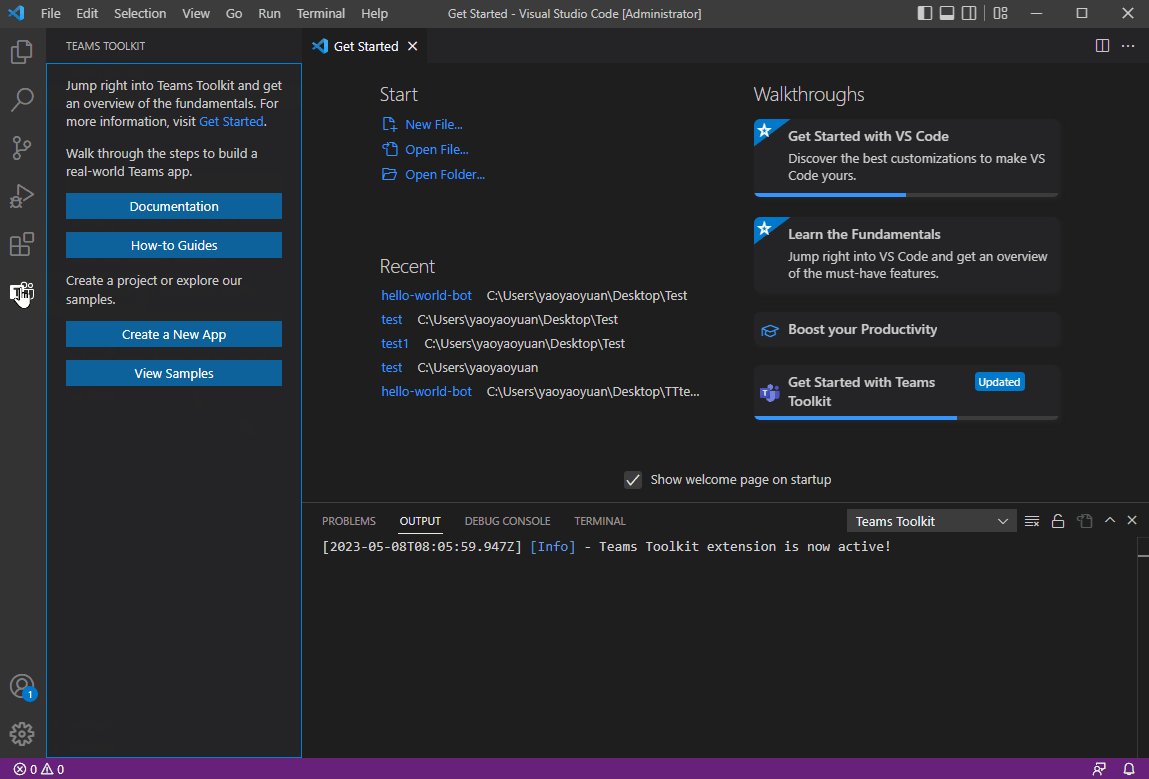
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na Barra de Atividade do Visual Studio Code.
na Barra de Atividade do Visual Studio Code.Selecione Criar uma Nova Aplicação.

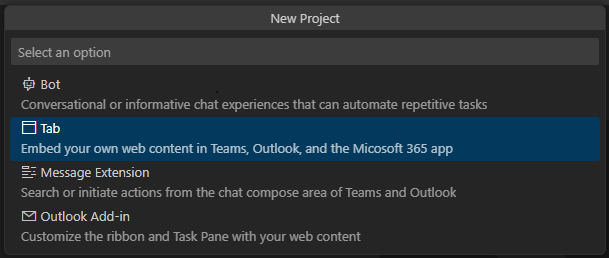
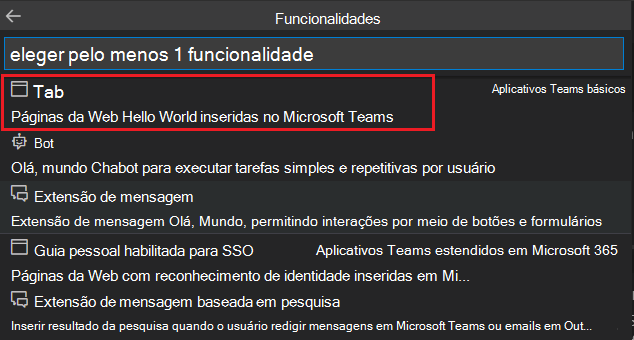
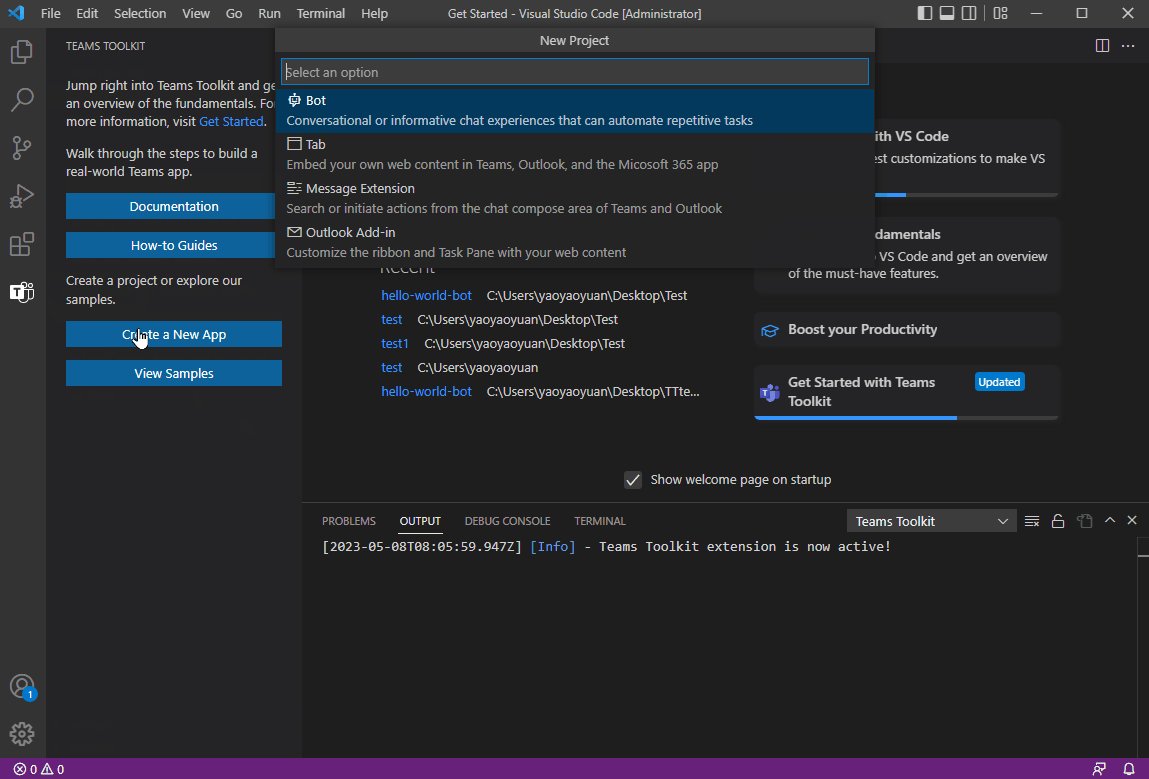
Selecione Tabulação para criar um novo projeto de separador.

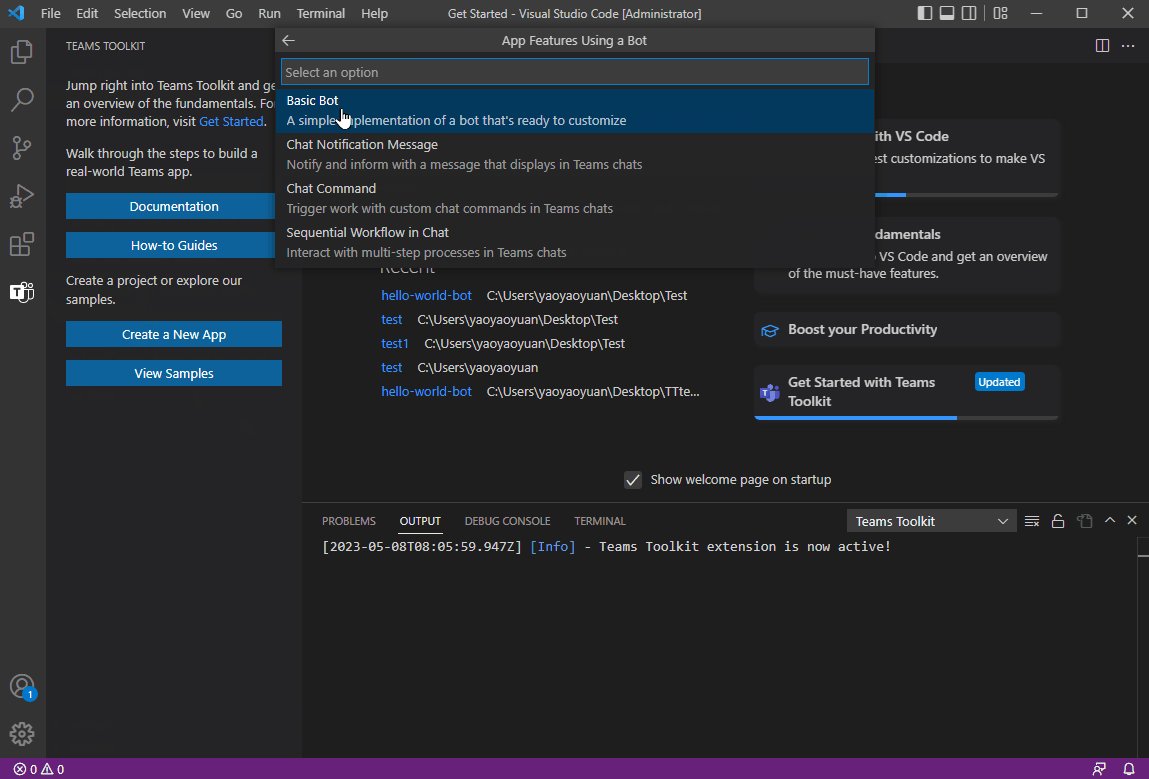
Certifique-se de que o Separador Básico está selecionado como a funcionalidade de aplicação que pretende criar na sua aplicação.

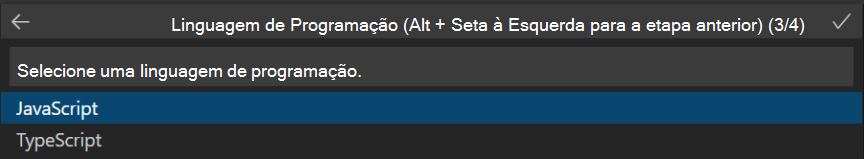
Selecione JavaScript como linguagem de programação.

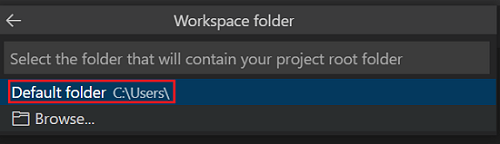
Selecione Pasta predefinida para armazenar a pasta raiz do projeto na localização predefinida.

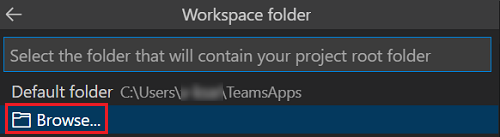
Siga os passos para alterar a localização predefinida:
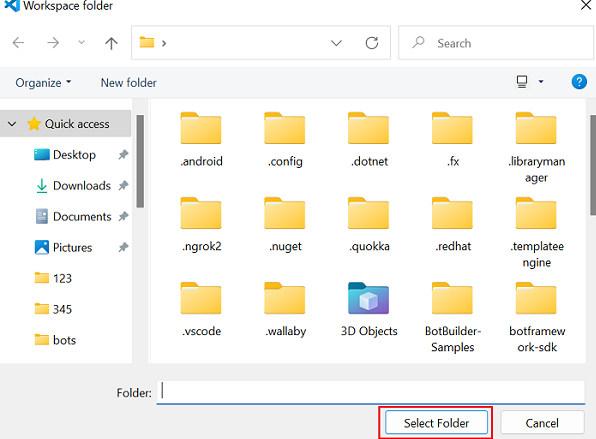
Selecione Procurar.

Selecione a localização da área de trabalho do projeto.
Selecione a pasta Selecionar.

Introduza um nome adequado para a sua aplicação e, em seguida, selecione Enter.

A aplicação de separador Teams é criada em poucos segundos.

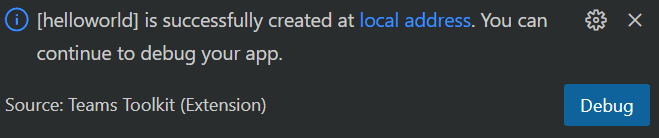
Depois de criar a sua aplicação, o Toolkit do Teams apresenta a seguinte mensagem:

Pode selecionar Depuração local para pré-visualizar o projeto.
Uma recapitulação rápida da criação de uma aplicação do Teams.
Veja esta breve recapitulação para criar uma aplicação do Teams.
Ver uma apresentação do código fonte da aplicação de separador
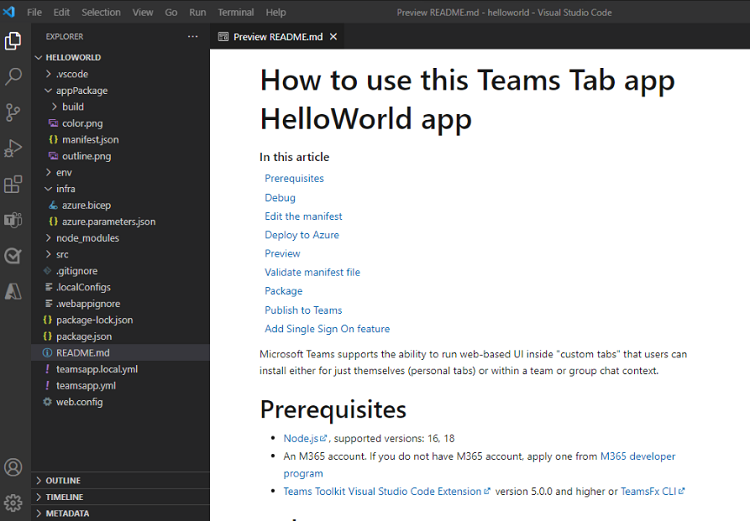
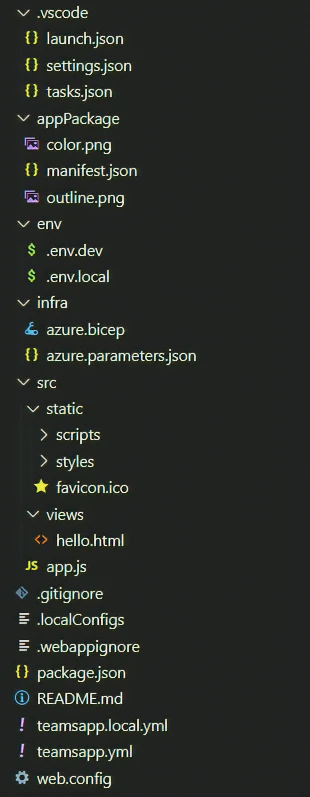
O Teams Toolkit fornece todos os componentes para criar uma aplicação. Depois de criar o projeto, pode ver as pastas e os ficheiros do projeto no Explorador no Visual Studio Code.

Embora seja livre de escolher qualquer arquitetura de IU (ou não utilizar nenhuma), este código de modelo de exemplo fornece uma estrutura com componentes do React.
Entre outros itens nesta estrutura de diretório, o Toolkit mantém:
| Nome da pasta | Conteúdos |
|---|---|
.vscode |
Ficheiros VSCode para depuração. |
appPackage |
Modelos para o manifesto de aplicação do Teams. |
env |
Os pares nome/valor são armazenados em ficheiros de ambiente e utilizados por teamsapp.yml para personalizar as regras de aprovisionamento e implementação. |
infra |
Modelos para aprovisionar recursos do Azure. |
src/ |
O código fonte da aplicação do Teams de notificação. |
src/app.js |
Processadores e restify pontos de entrada de aplicações para o site. |
src/views/hello.html |
Um modelo HTML que está vinculado ao ponto final do separador. |
src/static |
Os recursos estáticos, como ficheiros CSS e JavaScript, que podem ser servidos pelo servidor Web. |
teamsapp.yml |
O ficheiro de projeto principal descreve a configuração da aplicação e define o conjunto de ações a executar em cada fase do ciclo de vida. |
teamsapp.local.yml |
Isto substitui teamsapp.yml por ações que permitem a execução local e a depuração. |
Criar e executar a sua primeira aplicação de separador
Depois de configurar a área de trabalho do projeto com o Teams Toolkit, crie o seu projeto de separador. Tem de iniciar sessão na sua conta do Microsoft 365.
Iniciar sessão na sua conta do Microsoft 365
Utilize a sua conta do Microsoft 365 para iniciar sessão no Teams. Se estiver a utilizar um inquilino do programa de programador do Microsoft 365, a conta de administrador que configurou durante o registo é a sua conta do Microsoft 365.
Abra o Visual Studio Code.
Selecione o ícone Do Teams Toolkit
 na barra lateral.
na barra lateral.Selecione Iniciar sessão no M365 com as suas credenciais.
O browser predefinido é aberto para lhe permitir iniciar sessão na conta.
Feche o browser quando lhe for pedido e regresse ao Visual Studio Code.
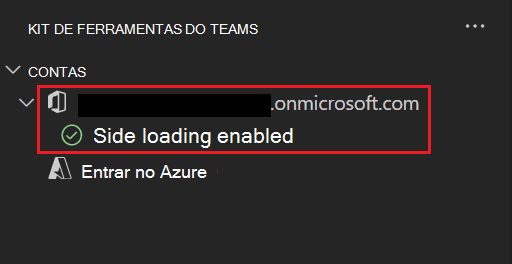
Regresse ao Teams Toolkit no Visual Studio Code.
A secção CONTAS da barra lateral mostra o nome da sua conta do Microsoft 365. Se o carregamento de aplicações personalizadas estiver ativado para a sua conta do Microsoft 365, o Teams Toolkit apresenta Sideloading ativado.

Agora, está pronto para criar a aplicação e executá-la no ambiente local!
Compilar e executar seu aplicativo localmente em Visual Studio Code
Para compilar e executar seu aplicativo localmente:
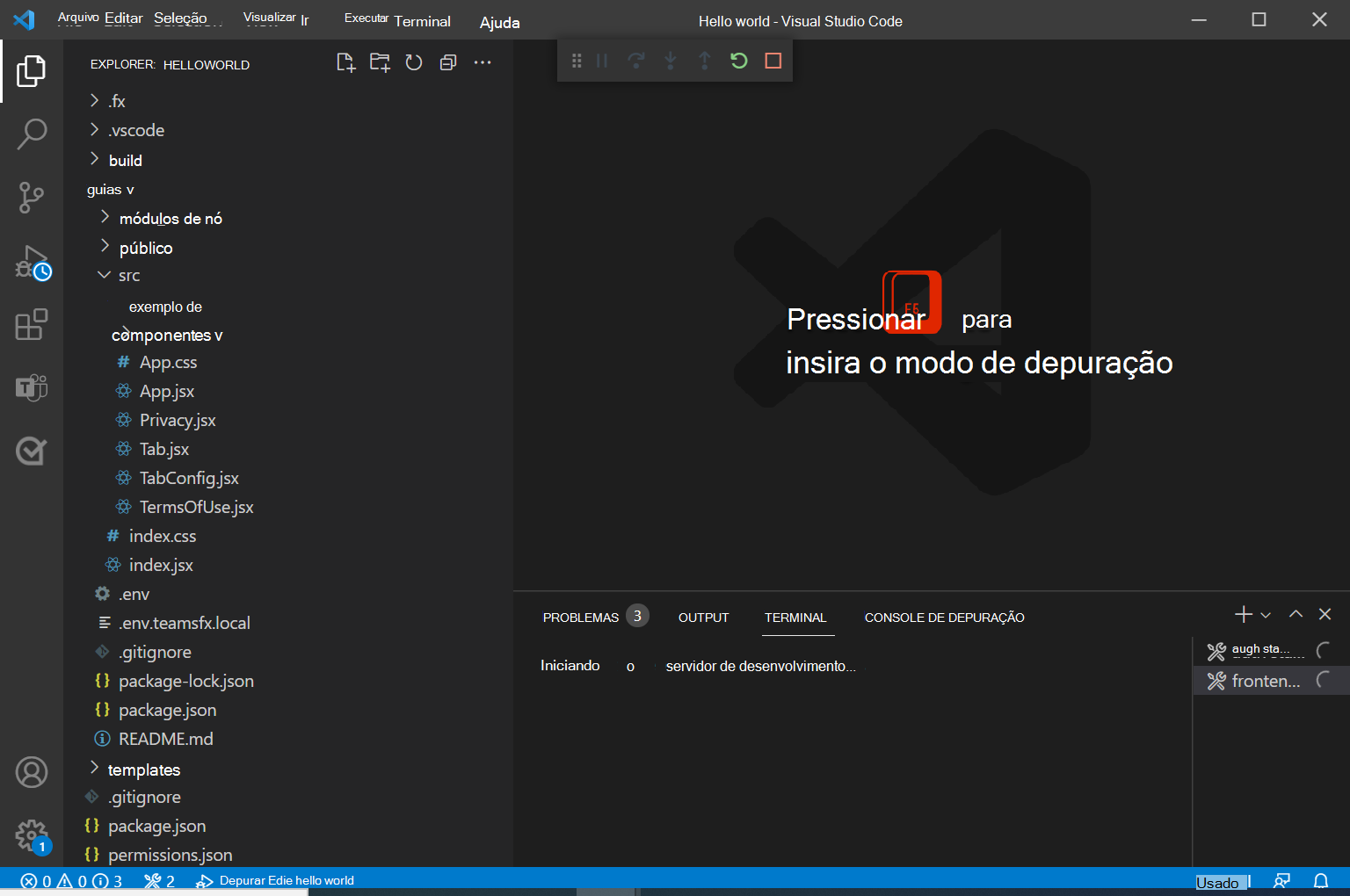
No Visual Studio Code, selecione F5 para executar a aplicação no modo de depuração.
Saiba o que acontece quando executa a sua aplicação localmente no depurador.
Caso esteja a perguntar-se, quando premir a tecla F5 , o Teams Toolkit:
- Verifica os seguintes pré-requisitos:
- Tem sessão iniciada com uma conta do Microsoft 365.
- O carregamento de aplicações personalizadas está ativado para a sua conta do Microsoft 365.
- Suportada Node.js versão está instalada.
- O certificado de desenvolvimento do localhost está instalado.
- A porta está disponível para a aplicação de separador.
Observação
Se o Toolkit do Teams não conseguir verificar um pré-requisito específico, ser-lhe-á pedido para verificar.
- Instale pacotes NPM.
- Regista a aplicação com o ID do Microsoft Entra e configura a aplicação.
- Regista a aplicação no Portal do Programador do Teams e configura a aplicação.
- Inicia a aplicação de separador.
- Inicia o Teams num browser e carrega a aplicação de separador.
Observação
Quando executa a aplicação pela primeira vez, todas as dependências são transferidas e a aplicação é criada. É aberta uma janela do browser quando a compilação está concluída. Este processo pode demorar entre 3 a 5 minutos a concluir.
O toolkit pede-lhe para instalar um certificado local, se necessário. Esse certificado permite que o Teams carregue seu aplicativo a partir de
https://localhost.Selecione Sim se a caixa de diálogo a seguir for exibida:

Em alternativa, selecione Continuar, consoante o seu sistema operativo:

O cliente Web do Teams é aberto numa janela do browser.
Observação
Se o toolkit não lhe pedir para instalar um certificado, tem de instalar o certificado manualmente. Para obter mais informações, veja Adicionar certificado manual.
Inicie sessão com a sua conta do Microsoft 365, se lhe for pedido.
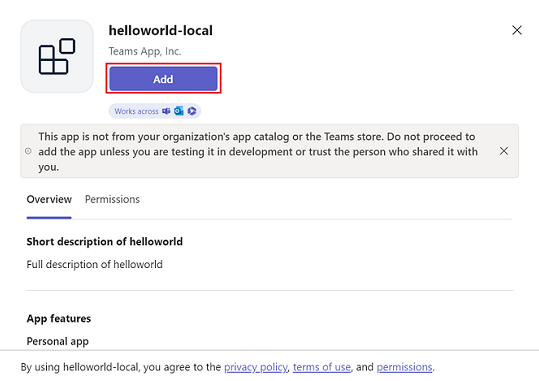
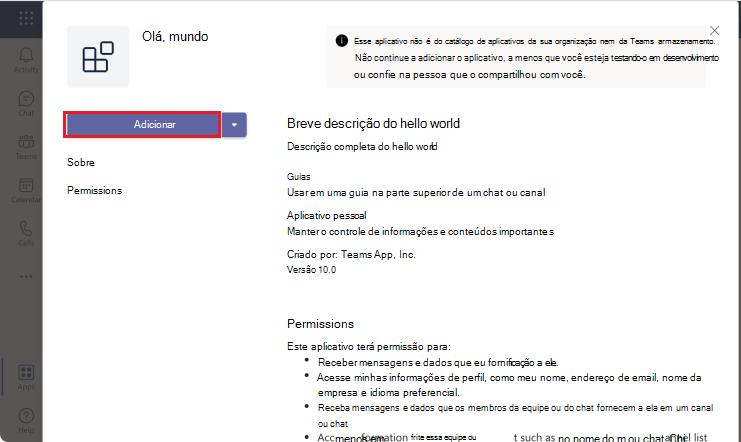
Selecione Adicionar quando lhe for pedido para carregar a aplicação personalizada para o Teams no seu computador local.

Parabéns, a sua primeira aplicação está a ser executada no Teams!
Observação
Se quiser expandir a sua aplicação para o Outlook e o Microsoft 365, pode optar por depurar a sua aplicação com o Outlook e o Microsoft 365 a partir da lista pendente EXECUTAR E DEPURAR no Visual Studio Code.
Pode adicionar a funcionalidade SSO para obter os detalhes do utilizador. Pode realizar atividades de depuração normais, como definir pontos de interrupção, como se fosse outra aplicação Web. O aplicativo dá suporte à recarga dinâmica. Se alterar qualquer ficheiro no projeto, a página será recarregada.
Saiba como resolver problemas se a sua aplicação não for executada localmente.
Para executar com êxito a sua aplicação no Teams, certifique-se de que ativou o carregamento de aplicações personalizadas na sua conta do Teams. Pode saber mais sobre o carregamento de aplicações personalizadas na secção de pré-requisitos.
Implementar a sua primeira aplicação teams
Aprendeu a criar, criar e executar a aplicação Teams com a aplicação Tab. O passo final é implementar a sua aplicação no Azure.
Vamos implementar a primeira aplicação com a capacidade de Tabulação no Azure com o Teams Toolkit.
Iniciar sessão na sua conta do Azure
Utilize esta conta para aceder ao portal do Microsoft Azure e para aprovisionar novos recursos na cloud para suportar a sua aplicação.
Abra o Visual Studio Code.
Abra a pasta do projeto na qual criou a aplicação de separador.
Selecione o ícone Do Teams Toolkit
 na barra lateral.
na barra lateral.Selecione Iniciar sessão no Azure com as suas credenciais.
Dica
Se tiver a extensão conta do AZURE instalada e estiver a utilizar a mesma conta, pode ignorar este passo. Utilize a mesma conta que está a utilizar noutras extensões.
O browser predefinido é aberto para lhe permitir iniciar sessão na conta.
Feche o browser quando lhe for pedido e regresse ao Visual Studio Code.
A secção CONTAS da barra lateral mostra as duas contas separadamente. Também lista o número de subscrições utilizáveis do Azure disponíveis para si. Certifique-se de que tem, pelo menos, uma subscrição utilizável do Azure disponível. Caso contrário, termine sessão e utilize uma conta diferente.
Parabéns, criou uma aplicação do Teams! Agora, vamos continuar e aprender a implementar uma das aplicações no Azure com o Teams Toolkit.
Implantar seu aplicativo no Azure.
A implementação consiste em dois passos. Em primeiro lugar, são criados os recursos da cloud necessários (também conhecidos como aprovisionamento). Em seguida, o código da sua aplicação é copiado para os recursos da cloud criados. Neste tutorial, irá implementar a aplicação de separador.
Qual é a diferença entre Aprovisionar e Implementar?
O passo Aprovisionamento cria recursos no Azure e no Microsoft 365 para a sua aplicação, mas nenhum código (HTML, CSS, JavaScript, etc.) é copiado para os recursos. O passo Implementar copia o código da sua aplicação para os recursos que criou durante o passo de aprovisionamento. É comum implementar várias vezes sem aprovisionar novos recursos. Uma vez que o passo de aprovisionamento pode demorar algum tempo a ser concluído, é separado do passo de implementação.
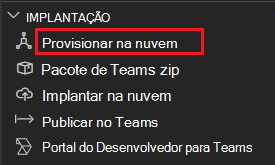
Selecione o ícone do Kit de Ferramentas do Teams![]() na barra Visual Studio Code lateral.
na barra Visual Studio Code lateral.
Selecione Aprovisionar.

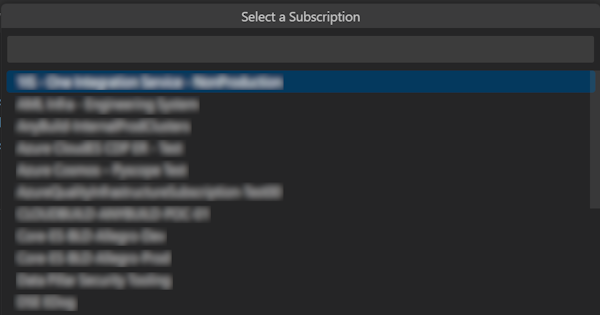
Selecione qualquer pessoa da subscrição existente.

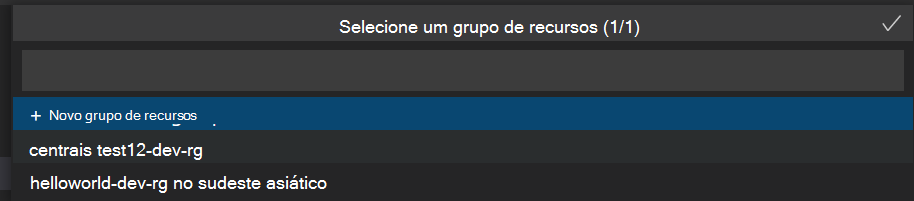
Selecione um grupo de recursos a utilizar para os recursos do Azure.

Observação
- A sua aplicação é alojada com os recursos do Azure.
- Para obter mais informações, veja Criar grupo de recursos.
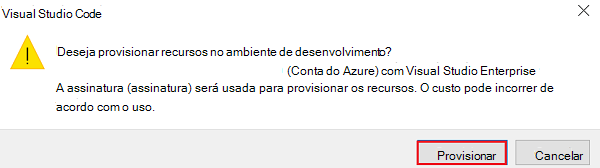
Uma caixa de diálogo avisa-o de que podem ser incorridos custos ao executar recursos no Azure.
Selecione Aprovisionar.

O processo de aprovisionamento cria recursos na cloud do Azure. Pode demorar algum tempo. Pode monitorizar o progresso ao ver as caixas de diálogo no canto inferior direito. Após alguns minutos, verá o seguinte aviso:

Se quiser, pode ver os recursos aprovisionados. Para este tutorial, não precisa de ver recursos.
O recurso aprovisionado é apresentado na secção AMBIENTE .

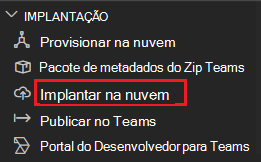
Selecione Implementar no painel CICLO DE VIDA depois de o aprovisionamento estar concluído.

Tal como acontece com o aprovisionamento, a implementação demora algum tempo. Pode monitorizar o processo ao ver as caixas de diálogo no canto inferior direito. Após alguns minutos, verá um aviso de conclusão.
Agora, pode utilizar o mesmo processo para implementar as aplicações Bot e Extensão de Mensagens no Azure.
Observação
A sua aplicação é alojada com os recursos do Azure.
Executar a aplicação implementada
Assim que os passos de aprovisionamento e implementação estiverem concluídos:
Abra o painel de depuração (Ctrl+Shift+D / ⌘⇧-D ou Ver Execução>) a partir do Visual Studio Code.
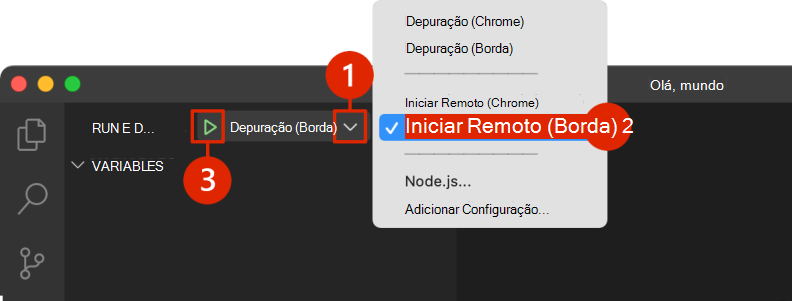
Selecione Iniciar Remoto (Edge) na lista pendente iniciar configuração.
Selecione Iniciar depuração (F5) para iniciar a sua aplicação a partir do Azure.

Selecione Adicionar quando lhe for pedido para carregar a aplicação para o Teams.

Parabéns, a sua primeira aplicação de separador está em execução no seu ambiente do Azure!

Saiba o que acontece quando implementou a sua aplicação no Azure
Antes da implantação, o aplicativo era executado localmente:
- O back-end é executado usando o Azure Functions Core Tools.
- O ponto de extremidade HTTP do aplicativo, onde o Microsoft Teams carrega o aplicativo, é executado localmente.
A implementação é um processo de dois passos. Aprovisiona os recursos numa subscrição ativa do Azure e, em seguida, implementa ou carrega o código de back-end e front-end da aplicação para o Azure.
- O back-end, se configurado, utiliza vários serviços do Azure, incluindo o Serviço de Aplicações do Azure e o Armazenamento do Azure.
- A aplicação de front-end é implementada numa conta de Armazenamento do Azure configurada para alojamento web estático.
Parabéns!
Já o fez!
Criou uma aplicação de separador.
Agora que aprendeu a criar uma aplicação básica, pode avançar para a criação de aplicações mais complexas. Siga os procedimentos para criar e implementar a aplicação e a sua aplicação tem múltiplas capacidades.
Concluiu o tutorial para criar uma aplicação de separador com JavaScript.
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de