Usar provedores OAuth externos
Observação
Este tópico reflete a versão 2.0.x da biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS). Se estiver a utilizar uma versão anterior, consulte a descrição geral da biblioteca do TeamsJS para obter orientações sobre as diferenças entre as versões mais recentes do TeamsJS e versões anteriores.
Pode suportar fornecedores OAuth externos ou de terceiros, como o Google, GitHub, LinkedIn e Facebook, através da API atualizada authenticate() :
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
Adicione os seguintes valores à authenticate() API para suportar fornecedores externos de OAuth:
- Parâmetro
isExternal - Três valores de marcador de posição no parâmetro existente
url
A tabela seguinte fornece a lista de parâmetros de authenticate() API (AuthenticatePopUpParameters) e funções, juntamente com as descrições:
| Parâmetro | Descrição |
|---|---|
isExternal |
O tipo de parâmetro é Booliano, que indica que a janela de autenticação é aberta em um navegador externo. |
height |
A altura preferencial para o pop-up. O valor pode ser ignorado se estiver fora dos limites aceitáveis. |
url |
O URL do servidor de aplicações de terceiros para o pop-up de autenticação, com os três marcadores de posição de parâmetro seguintes: - oauthRedirectMethod: Espaço reservado de aprovação em {}. A plataforma Teams substitui este marcador de posição por uma ligação avançada ou página Web, que atualiza o servidor de aplicações se a chamada for proveniente de uma plataforma móvel.- authId: UUID (Identificador exclusivo universal) substitui este marcador de posição. O servidor de aplicações utiliza-o para manter a sessão.- hostRedirectUrl: marcador de posição de passagem em {}. A plataforma e o cliente atuais substituem este marcador de posição por um URL de redirecionamento, que redireciona o utilizador para o cliente correto depois de concluir a autenticação. |
width |
A largura preferencial para o pop-up. O valor pode ser ignorado se estiver fora dos limites aceitáveis. |
Observação
O authID parâmetro é válido durante a sessão de autenticação, que tem um tempo limite predefinido de 120 segundos.
Para obter mais informações sobre parâmetros, veja a função authenticate (AuthenticatePopUpParameters ).
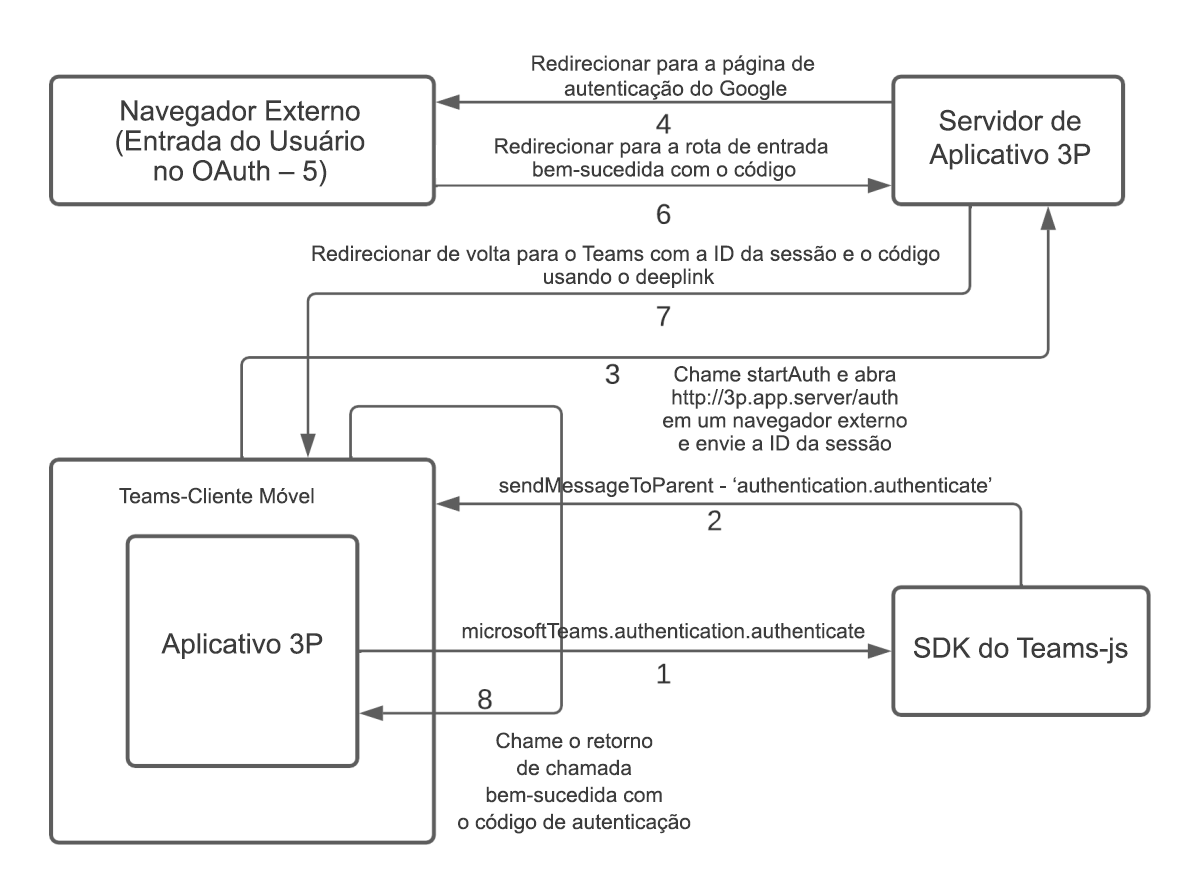
Adicionar autenticação a navegadores externos
A imagem a seguir fornece o fluxo para adicionar autenticação a navegadores externos:

Para adicionar autenticação a navegadores externos
Inicie o processo de entrada de autenticação externo. A aplicação de terceiros chama a função
authentication.authenticateTeamsJS comisExternaldefinido como verdadeiro para iniciar o processo de início de sessão de autenticação externo.O transmitido
urlcontém marcadores de posição para{authId},{oauthRedirectMethod}e{hostRedirectUrl}.authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })Os clientes do Teams abrem o URL num browser externo depois de substituirem automaticamente os marcadores de posição para
oauthRedirectMethod,authIdehostRedirectUrlpor valores adequados.Exemplo
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}O servidor de aplicações de terceiros responde. O servidor de aplicações de terceiros recebe e guarda o
urlcom os seguintes três parâmetros de consulta:Parâmetro Descrição oauthRedirectMethodIndica como a aplicação de terceiros tem de enviar a resposta do pedido de autenticação de volta para o cliente, com um dos dois valores: ligação avançada ou página. authIdO ID de pedido que o Teams cria para este pedido de autenticação específico que precisa de ser enviado de volta para o cliente através de uma ligação avançada. hostRedirectUrlA ligação avançada inclui o esquema de URL do cliente que inicia o redirecionamento após a autenticação. Dica
A aplicação pode organizar
authId,oauthRedirectMethodehostRedirectUrlno parâmetro de consulta OAuthstateao gerar o URL de início de sessão para o OAuthProvider. Ostatecontém os passosauthId,oauthRedirectMethodehostRedirectUrl, quando o OAuthProvider redireciona para o servidor e a aplicação utiliza os valores para enviar a resposta de autenticação de volta para o cliente iniciador, conforme descrito no passo 6.O servidor de aplicações de terceiros redireciona para especificado
url. O servidor de aplicações de terceiros redireciona para a página de autenticação de fornecedores OAuth no browser externo. Oredirect_urié uma rota dedicada no servidor de aplicações. Você pode registrar aredirect_urino console de desenvolvimento do provedor OAuth como estático, os parâmetros precisam ser enviados por meio do objeto de estado.Exemplo
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …Entre no navegador externo. Os fornecedores de OAuth redirecionam novamente para o
redirect_uricom o código de autenticação e o objeto de estado.O servidor de aplicações de terceiros processa a resposta e verifica
oauthRedirectMethodo , que é devolvido do fornecedor OAuth externo no objeto de estado para determinar se a resposta precisa de ser devolvida através da ligação avançada auth-callback ou através da página Web que chamanotifySuccess().if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …Por exemplo, no cliente móvel do Teams, os resultados modificados
hostRedirectUrlsão os seguintes:return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)O valor fornecido de
hostRedirectUrldepende do cliente que inicia o fluxo de autenticação externa.O Teams chama a chamada de retorno de êxito e envia o resultado (código de autenticação) para a aplicação de terceiros. A aplicação recebe o código na chamada de retorno com êxito e utiliza o código para obter o token e, em seguida, as informações do utilizador e atualizar a interface de utilizador.
successCallback: function (result) { … }