Biblioteca de cliente JavaScript do Teams
A biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams pode ajudá-lo a criar experiências alojadas no Teams, na aplicação Microsoft 365 e no Outlook, onde os conteúdos da sua aplicação estão alojados num iFrame. A biblioteca é útil para desenvolver aplicações com as seguintes capacidades do Teams:
A partir da versão 2.0.0, a biblioteca do TeamsJS existente (@microsoft/teams-jsou simplesmente TeamsJS) é refatorizada para permitir que as aplicações do Teams sejam executadas no Outlook e na aplicação Microsoft 365, além do Microsoft Teams. Do ponto de vista funcional, a versão mais recente do TeamsJS suporta todas as funcionalidades de aplicações existentes (v.1.x.x) do Teams, ao mesmo tempo que adiciona a capacidade opcional de alojar aplicações do Teams no Outlook e na aplicação Microsoft 365.
Eis a documentação de orientação sobre o controlo de versões para vários cenários de aplicações:
| Tipo de aplicativo | Versão do TeamsJS | Versão do Manifesto do aplicativo | Próximas etapas |
|---|---|---|---|
| Aplicações do Teams expandidas para o Outlook e o Microsoft 365 | TeamsJS v.2.19.0 ou posterior | v.1.13 ou posterior | Estender um aplicativo do Teams para ser executado no Microsoft 365 ou Criar um novo aplicativo do Microsoft 365 |
| Aplicativos apenas Teams existentes | Atualize para o TeamsJS v.2.19.0 sempre que possível (a v.1.12 ainda é suportada*) | 1.12 | Entender a compatibilidade com versões anteriores do TeamsJSe Atualizar para o TeamsJS v.2.0 |
| Novos aplicativos apenas Teams | TeamsJS v.2.19.0 ou posterior | 1.12 | Criar um novo aplicativo Teams usando o Kit de Ferramentas do Teams |
* Utilize o TeamsJS mais recente (v.2.19.0 ou posterior) sempre que possível, para tirar partido das melhorias mais recentes e do novo suporte de funcionalidades, incluindo aplicações apenas do Teams. O TeamsJS v.1.12 continua a ser suportado. No entanto, não são adicionadas novas funcionalidades ou melhorias. Os esquemas 1.12 e 1.13 são os mesmos. Para obter mais informações, veja Biblioteca teamsJS.
O resto deste artigo explica-lhe a estrutura e as atualizações mais recentes da biblioteca do TeamsJS.
Suporte do Microsoft 365 (executar aplicações do Teams no Microsoft 365 e Outlook)
O TeamsJS v.2.0 introduz a capacidade de determinados tipos de aplicativos do Teams serem executados em todo o ecossistema do Microsoft 365. Os outros anfitriões de aplicações do Microsoft 365 (incluindo a aplicação Microsoft 365 e o Outlook) para aplicações do Teams suportam um subconjunto de tipos de aplicações e capacidades que pode criar para a plataforma Teams. Este suporte expande-se ao longo do tempo. Para obter um resumo do suporte do anfitrião para aplicações do Teams, consulte Suporte de capacidade do TeamsJS no Microsoft 365.
Novidades no TeamsJS versão 2.x.x
Há duas alterações significativas entre as versões do TeamsJS 1.x.x e a v.2.0.0 e posterior:
As funções de chamada de retorno devolvem agora objetos Promise. A maioria das funções com parâmetros de chamada de retorno no TeamsJS v.1.12 são modernizadas para devolver um objeto JavaScript Promise para um melhor processamento de operações assíncronas e legibilidade de código.
As APIs estão agora organizadas em capacidades. Pode considerar as capacidades como agrupamentos lógicos de APIs que fornecem funcionalidades semelhantes, como
authentication,dialog,chatecalendar. Cada namespace representa uma funcionalidade separada.
Dica
Você pode usar a extensão Kit de ferramentas do Teams para Microsoft Visual Studio Code para simplificar o TeamsJS v.2.0 para um aplicativo do Teams existente.
Compatibilidade com versões anteriores
Depois de começar a referenciar (ou posterior) a @microsoft/teams-js@2.0.0 partir de uma aplicação do Teams existente, verá avisos de preterição para quaisquer APIs de chamada de código que sejam alteradas.
É fornecida uma camada de tradução de API (mapeamento de chamadas à API do TeamsJS v.1 para v.2) para permitir que as aplicações existentes do Teams continuem a trabalhar no Teams até poderem atualizar o código da aplicação para utilizar os padrões da API teamsJS v.2.
Autenticação
Na TeamsJS versão 2.11.0 ou posterior, as aplicações têm de fornecer um terceiro parâmetro de URL, hostRedirectUrl, na API de autenticação, para redirecionar os utilizadores para o cliente correto após a conclusão da autenticação. O hostRedirectUrl parâmetro de autenticação é necessário para permitir que o cliente seja suportado em aplicações anfitriãs do Microsoft 365. As aplicações implementadas em versões mais antigas apenas TeamsJS suportam o Teams após esta atualização, uma vez que os oauthRedirectmethod parâmetros de consulta e authId são transmitidos para o servidor de aplicações de terceiros.
Para obter mais informações sobre o parâmetro de autenticação, veja Utilizar fornecedores OAuth externos.
Aplicativos do Teams em execução no Microsoft 365
Seguem-se os requisitos para permitir que uma aplicação do Teams existente seja executada no Outlook e no Microsoft 365:
Dependência na versão 2.x.x (
@microsoft/teams-js@2.0.0) ou posterior do TeamsJS.Modifique o código da aplicação existente de acordo com as alterações necessárias descritas neste artigo.
Atualize o manifesto da aplicação (anteriormente denominado manifesto de aplicação do Teams) para a versão 1.13 ou posterior.
Para obter mais informações, consulte Expandir aplicações do Teams no Microsoft 365.
Retornos de chamada convertidos em promessas
Observação
A getTabInstances API não está implementada no Teams Mobile.
As APIs do Teams que anteriormente tinham um parâmetro de chamada de retorno são atualizadas para devolver um objeto JavaScript Promise . Elas incluem as seguintes APIs:
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
Tem de atualizar a forma como o código chama qualquer uma destas APIs para utilizar promessas. Por exemplo, se o código estiver chamando uma API Teams como esta:
Este código:
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
Precisa ser atualizado para:
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
... ou o padrão async/await equivalente:
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Dica
Quando você usa o Kit de ferramentas do Teams para atualizar para o TeamsJS v.2.0, as atualizações necessárias são sinalizadas para você com TODO comentários no código do cliente.
A comunicação entre clouds através do SDK é restrita por motivos de segurança; por conseguinte, o Teams operado pelo domínio 21Vianet não está incluído no validOrigins. Para permitir que uma aplicação funcione no Teams operado pela 21Vianet, especifique o domínio Teams operado pela 21Vianet durante a inicialização do SDK na implementação da aplicação, utilizando o parâmetro validMessageOrigins .
import { app } from '@microsoft/teams-js';
app.initialize(["https://teams.microsoftonline.cn"]);
APIs organizadas em funcionalidades
Uma funcionalidade é um agrupamento lógico de APIs que fornecem funcionalidade semelhante. Pode pensar na aplicação Microsoft Teams, Outlook e Microsoft 365 como anfitriões da sua aplicação de separador. Um host dá suporte a uma determinada funcionalidade se ele dá suporte a todas as APIs definidas dentro dessa funcionalidade. Um host não pode implementar parcialmente uma funcionalidade. Os recursos podem ser baseados em recursos ou conteúdo, como diálogo autenticação ou caixa de diálogo. Também há recursos para tipos de aplicativo, como páginas e outros agrupamentos.
Na Versão Prévia do SDK do TeamsJS v2.0, as APIs são definidas como funções em um namespace JavaScript cujo nome corresponde à funcionalidade necessária. Se um aplicativo estiver em execução em um host que dê suporte à funcionalidade caixa de diálogo, o aplicativo poderá chamar APIs com segurança, como dialog.open (além de outras APIs relacionadas à caixa de diálogo definidas no namespace). Se uma aplicação tentar chamar uma API que não é suportada nesse anfitrião, a API gera uma exceção.
Dica
Você pode verificar o suporte de host de uma determinada funcionalidade em runtime chamando a função isSupported() nessa funcionalidade (namespace).
Diferenciar sua experiência de aplicativo
Você pode verificar o suporte de host de uma determinada funcionalidade em runtime chamando a função isSupported() nessa funcionalidade (namespace).
true Devolve se for suportado efalse, se não for, e pode ajustar o comportamento da aplicação conforme adequado. Isso permite que seu aplicativo ilumine a interface do usuário e a funcionalidade em hosts que dão suporte a ele, enquanto continua a ser executado para hosts que não têm.
O nome do anfitrião onde a aplicação funciona é apresentado como um valor de enumeração HostName da Context interface (app.Context.app.host.name). Pode consultar isto no runtime ao invocar getContext. Para o cliente do Teams Clássico, este valor pode ser devolvido como desconhecido ou indefinido. Neste caso, mapeie estes valores para o Teams Clássico.
O {hostName}valor do marcador de posição do URL também está disponível. No entanto, recomendamos que utilize o mecanismo hostName com discrição.
-
Não suponha que determinada funcionalidade esteja ou não esteja disponível em um host com base no valor da propriedade hostName. Em vez disso, verifique se há suporte para funcionalidades (
isSupported). -
Não use hostName para enviar chamadas à API. Em vez disso, verifique se há suporte para funcionalidades (
isSupported). - UsehostName para diferenciar o tema do seu aplicativo com base no host em que ele está sendo executado. Por exemplo, você pode usar Microsoft Teams púrpura como a cor de destaque principal ao executar em Teams e Outlook azul ao executar em Outlook.
- UsehostNamepara diferenciar as mensagens mostradas para o usuário com base no host em que ele está sendo executado. Por exemplo, mostre Gerir as suas tarefas no Microsoft 365 ao executar no Microsoft 365 na Web e Gerir as suas tarefas no Teams ao executar no Teams.
Dica
A melhor prática é especificar os requisitos de runtime e as dependências da sua aplicação de forma agnóstica ao anfitrião, em vez de processar especialmente o código da aplicação com lógica específica do anfitrião. Para obter mais informações, veja como especificar os requisitos de runtime do anfitrião do Microsoft 365 no manifesto da sua aplicação.
Namespaces
A partir do TeamsJS v.2.0, as APIs são organizadas em funcionalidades por meio de namespaces. Vários novos namespaces de importância específica são aplicativo, páginas, caixa de diálogo e teamsCore.
namespace do aplicativo
O app espaço de nomes contém APIs de nível superior necessárias para a utilização geral de aplicações, no Teams, na aplicação Microsoft 365 e no Outlook. Todas as APIs de vários outros espaços de nomes do TeamsJS são movidas para o espaço de nomes a app partir do TeamsJS v.2.0:
Namespace original global (window) |
Novo namespace app |
|---|---|
executeDeepLink |
app.openLink (renomeado) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
Namespace original appInitialization |
Novo namespace app |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
appInitialization.FailedReason enumeração |
app.FailedReason |
appInitialization.ExpectedFailureReason enumeração |
app.ExpectedFailureReason |
appInitialization.IFailedRequest enumeração |
app.IFailedRequest |
appInitialization.IExpectedFailureRequest enumeração |
app.IExpectedFailureRequest |
namespace de páginas
O pages espaço de nomes inclui funcionalidades para executar e navegar em páginas Web em vários anfitriões do Microsoft 365, incluindo o Teams, a aplicação Microsoft 365 e o Outlook. Ele também inclui vários sub-recursos, implementados como sub-namespaces.
Namespace original global (window) |
Novo namespace pages |
|---|---|
setFrameContext |
pages.setCurrentFrame (renomeado) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
Namespace original settings |
Novo namespace pages |
|---|---|
settings.getSettings |
pages.getConfig (renomeado) |
pages.tabs
Namespace original global (window) |
Novo namespace pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
Namespace original navigation |
Novo namespace pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
Namespace original settings |
Novo namespace pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig (renomeado) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
settings.Settings interface |
pages.config.Config (renomeado) |
settings.SaveEvent interface |
pages.config.SaveEvent (renomeado) |
settings.RemoveEvent interface |
pages.config.RemoveEvent (renomeado) |
settings.SaveParameters interface |
pages.config.SaveParameters (renomeado) |
settings.SaveEventImpl interface |
pages.config.SaveEventImpl (renomeado) |
Namespace original global (window) |
Novo namespace pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler (renomeado) |
pages.backStack
Namespace original navigation |
Novo namespace pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
Namespace original global (window) |
Novo namespace pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
Namespace original global (window) |
Novo namespace pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick (renomeado) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter (renomeado) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave (renomeado) |
FrameContext interface |
pages.appButton.FrameInfo (renomeado) |
namespace da caixa de diálogo
Observação
As window.alertAPIs , window.confirme window.prompt utilizadas para apresentar uma caixa de diálogo não são suportadas no novo Cliente do Teams. Recomendamos que componha uma caixa de diálogo dentro da sua própria moldura, por exemplo, através da caixa de diálogo Fluent V9 ou utilize a biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams para apresentar uma caixa de diálogo do Teams com o Cartão Adaptável ou um .<iframe>
O nome do espaço de nomes das tarefas do TeamsJS é mudado para caixa de diálogo e são mudados os nomes das seguintes APIs:
Namespace original tasks |
Novo namespace dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit (renomeado) |
tasks.updateTask |
dialog.update (renomeado) |
tasks.TaskModuleDimension enumeração |
dialog.DialogDimension (renomeado) |
tasks.TaskInfo interface |
dialog.DialogInfo (renomeado) |
Além disso, esta capacidade é dividida em dois main subconseqriedades, dialog.url para caixas de diálogo baseadas em HTML e dialog.adaptiveCard para caixas de diálogo baseadas em Cartões Adaptáveis, com subnamespaces adicionais para caixas de diálogo baseadas em bots.
namespace do teamsCore
Para generalizar a biblioteca do TeamsJS para executar outros anfitriões do Microsoft 365, como a aplicação Microsoft 365 e o Outlook, a funcionalidade específica do Teams (originalmente no espaço de nomes global ) é movida para um espaço de nomes teamsCore :
Namespace original global (window) |
Novo namespace teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Atualizações para a interface de Contexto
A Context interface é movida para o app espaço de nomes e atualizada para agrupar propriedades semelhantes para uma melhor escalabilidade à medida que é executada no Outlook e na aplicação Microsoft 365, além do Teams.
É adicionada uma nova propriedade app.Context.app.host.name para ativar separadores para diferenciar a experiência do utilizador consoante a aplicação anfitriã.
Também pode visualizar as alterações ao rever a transformLegacyContextToAppContext função na origem do TeamsJS versão 2.x.x (app.ts ficheiro).
Nome original na interface Context |
Novo local em app.Context |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
NÃO EXISTE NO TeamsJS v.2.0 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| NA | app.Context.app.host.name |
Atualizar para o TeamsJS versão 2.0
A forma mais fácil de atualizar a sua aplicação Teams com a versão 2.0.x do TeamsJS é utilizar a extensão do Teams Toolkit para Visual Studio Code. Esta secção orienta-o ao longo dos passos para o fazer. Se preferir atualizar manualmente o código, veja as Chamadas de Retorno convertidas em promessas e APIs organizadas em secções de capacidades para obter mais informações sobre as alterações necessárias à API.
1. Instale a extensão mais recente do kit de ferramentas do Teams Visual Studio Code
No Visual Studio Code Extensions Marketplace, procure Teams Toolkit e instale a versão mais recente.
2. Atualizar referências do TeamsJS
Para ser executada na aplicação Outlook e Microsoft 365, a sua aplicação tem de depender do pacote @microsoft/teams-js@2.0.0npm (ou posterior). Para executar essas etapas manualmente e para obter mais informações sobre as alterações de API, consulte as seções a seguir sobre retornos de chamada convertidos em promessas e APIs organizadas em funcionalidades.
- Certifique-se de que tem o Teams Toolkit mais recente (versão 2.10.0 ou posterior)
- Abra a paleta de comandos:
Ctrl+Shift+P - Execute o comando
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 apps.
Após a conclusão, o utilitário atualiza o ficheiro package.json com a dependência do TeamsJS versão 2.x.x (@microsoft/teams-js@2.0.0 ou posterior) e o seu *.js/.ts e *.jsx/.tsx são atualizados com:
-
package.jsonreferências à versão 2.x.x do TeamsJS - Instruções de importação para a versão 2.x.x do TeamsJS
- Chamadas de Função, Enumeração e Interface para o TeamsJS versão 2.x.x
-
TODOlembretes de comentário para examinar áreas que podem ser afetadas por alterações de contexto -
TODOlembretes de comentário para converter funções de retorno de chamada em promessas
Importante
O código dentro de ficheiros html não é suportado pelas ferramentas de atualização e requer alterações manuais.
3. Atualizar o manifesto da aplicação (opcional)
Se estiver a atualizar uma aplicação do Teams para ser executada na aplicação Microsoft 365 e no Outlook, também terá de atualizar o manifesto da aplicação para a versão 1.13 ou posterior. Você pode fazer isso facilmente com o Kit de ferramentas do Teams ou manualmente.
- Abra a paleta de comandos:
Ctrl+Shift+P - Executar o Teams: atualize o manifesto do Teams para suportar o comando do Outlook e das aplicações do Microsoft 365 e selecione o ficheiro de manifesto da aplicação. As alterações são efetuadas no local.
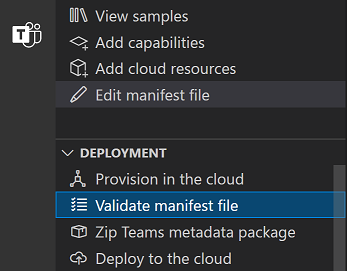
Se utilizou o Teams Toolkit para criar a sua aplicação pessoal, também pode utilizá-la para validar as alterações ao ficheiro de manifesto da aplicação e identificar quaisquer erros. Abra a paleta de comandos Ctrl+Shift+P e localize o Teams: valide o arquivo de manifesto ou selecione a opção no menu Implantação do Kit de Ferramentas do Teams (procure o ícone do Teams no lado esquerdo do Visual Studio Code).

Próximas etapas
- Utilize a referência da biblioteca do TeamsJS para começar a utilizar a biblioteca do TeamsJS.
- Reveja o registo de alterações para obter as atualizações mais recentes para o TeamsJS.