Adicionar o logon único ao aplicativo do Teams
O Microsoft Teams fornece uma função de início de sessão único (SSO) para uma aplicação obter o token de utilizador com sessão iniciada no Teams para aceder ao Microsoft Graph e a outras APIs. O Microsoft Teams Toolkit facilita a interação ao abstrair alguns dos Microsoft Entra ID fluxos e integrações por trás de APIs simples e permite-lhe adicionar facilmente funcionalidades de SSO à sua aplicação Teams.
Para aplicações que interagem com o utilizador num chat, Equipa ou canal, o SSO manifesta-se como um Cartão Ajustável, com o qual o utilizador pode interagir para invocar o fluxo de consentimento Microsoft Entra.
O Teams Toolkit ajuda-o a adicionar o SSO às seguintes capacidades do Teams no Visual Studio Code:
- Tab
- Bot
- Notification bot: express server
- Bot de comandos
- Bot de fluxo de trabalho
- Extensão de mensagem
Pode executar os seguintes passos para adicionar o SSO com o Teams Toolkit no Visual Studio Code:
Abra o Visual Studio Code.
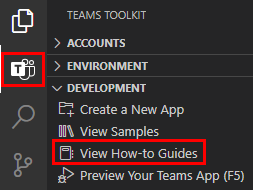
Selecione Teams Toolkit na barra de atividade Visual Studio Code.
Selecione Ver Guias de Procedimentos na secção DESENVOLVIMENTO .

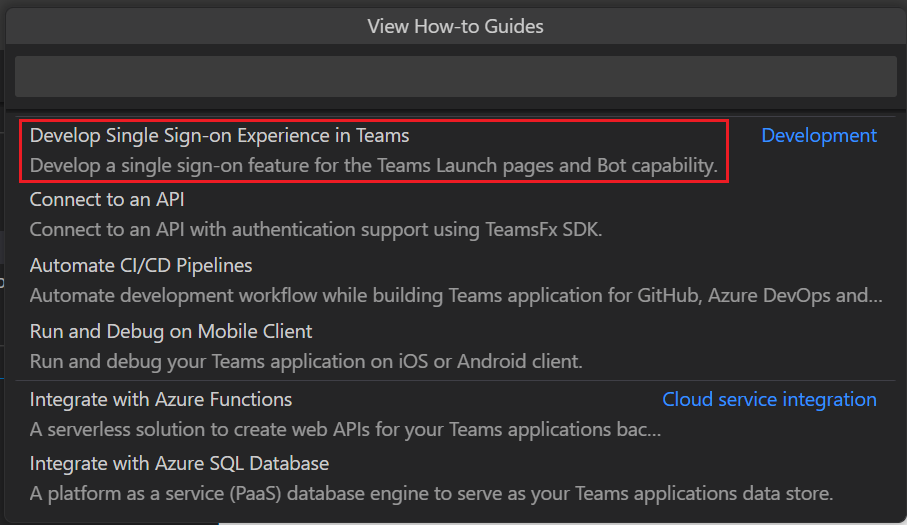
Na lista pendente, selecione Desenvolver Experiência de Sign-On Único no Teams. É redirecionado para o respetivo Guia de procedimentos.

Desenvolvimento Guia de Procedimentos Desenvolver a Experiência de Início de Sessão Único no Teams Ativar o início de sessão único para a aplicação de separador
Observação
Quando o SSO está ativado, o Teams Toolkit aprovisiona por predefinição uma aplicação de Microsoft Entra de inquilino único, o que significa que apenas as contas de utilizador e de convidado no mesmo diretório que a sua conta do M365 podem iniciar sessão na sua aplicação do Teams. Para obter mais informações sobre como suportar multi-inquilinos para atualizar o seu projeto TeamsFx, consulte Suporte multi-inquilinos para Microsoft Entra aplicação.
Comentários do Platform Docs
O Platform Docs é um projeto código aberto. Selecione um link para fornecer comentários: