Criar Webhooks de entrada
Um Webhook de entrada permite que aplicativos externos compartilhem conteúdo nos canais do Microsoft Teams. Os webhooks são usados como ferramentas para rastrear e notificar. Os webhooks fornecem uma URL exclusiva para enviar uma carga JSON com uma mensagem no formato cartão. Os cartões são contêineres de interface do usuário que incluem conteúdo e ações relacionadas a um único artigo. Você pode usar os cartões nos seguintes recursos:
- Bots
- Extensões de mensagens
- Conectores
Observação
- O limite de tamanho da mensagem é de 28 KB. Quando o tamanho excede 28 KB, você recebe um erro. Para obter mais informações, consulte Limites e especificações para o Microsoft Teams.
- Se mais de quatro solicitações forem feitas em um segundo, a conexão do cliente será limitada até que a janela seja atualizada durante a taxa fixa. Uma lógica de repetição com backoff exponencial pode reduzir a limitação de taxa para casos em que as solicitações excedem os limites em um segundo. Para evitar atingir os limites de taxa, consulte respostas HTTP 429.
Principais recursos do Webhooks de entrada
A tabela a seguir fornece os recursos e a descrição de um Webhook de Entrada:
| Recursos | Descrição |
|---|---|
| Envie cartões adaptáveis usando um Webhook de Entrada | Cartões Adaptáveis pode ser enviado por meio de Webhooks de Entrada. Para obter mais informações, consulte Enviar Cartões Adaptáveis usando Webhooks de Entrada. |
| Suporte a mensagens acionáveis | Cartões de mensagem acionáveis têm suporte em todos os grupos do Microsoft 365, incluindo o Teams. Se você enviar mensagens por meio de cartões, deverá usar o formato de cartão de mensagem acionável. Para obter mais informações, consulte Mensagem acionável herdada cartão referência e mensagem cartão playground. |
| Suporte independente a mensagens HTTPS | Os cartões fornecem informações de forma clara e consistente. Qualquer ferramenta ou estrutura que possa enviar solicitações HTTPS POST pode enviar mensagens para o Teams por meio de um Webhook de Entrada. |
| Markdown compatível | Todos os campos de texto em cartões de mensagens acionáveis suportam Markdown básico. Não use a marcação HTML em seus cartões. O HTML será ignorado e tratado como texto sem formatação. |
| Configuração com escopo | Um Webhook de entrada é escopo e configurado no nível do canal. |
| Definições de recursos seguros | As mensagens são formatadas como cargas JSON. Essa estrutura declarativa de mensagens impede a inserção de código mal-intencionado. |
Observação
- Bots do Teams, extensões de mensagens, Webhook de entrada e Bot Framework suporte a Cartões Adaptáveis. O Cartão Adaptável é uma estrutura de plataforma de cartão aberta que é usada em todas as plataformas, como Windows, Android, iOS e assim por diante. Atualmente, os Conectores Teams não suportam os Cartões Adaptáveis. No entando, é impossível criar um fluxo que publicam Cartões Adaptáveis para um canal Teams.
- Para mais informações sobre cartões e webhooks, veja Cartões Adaptáveis e Webhooks de Entrada.
Criar um webhook de entrada
Para adicionar um Webhook de Entrada a um canal do Teams, siga as seguintes etapas:
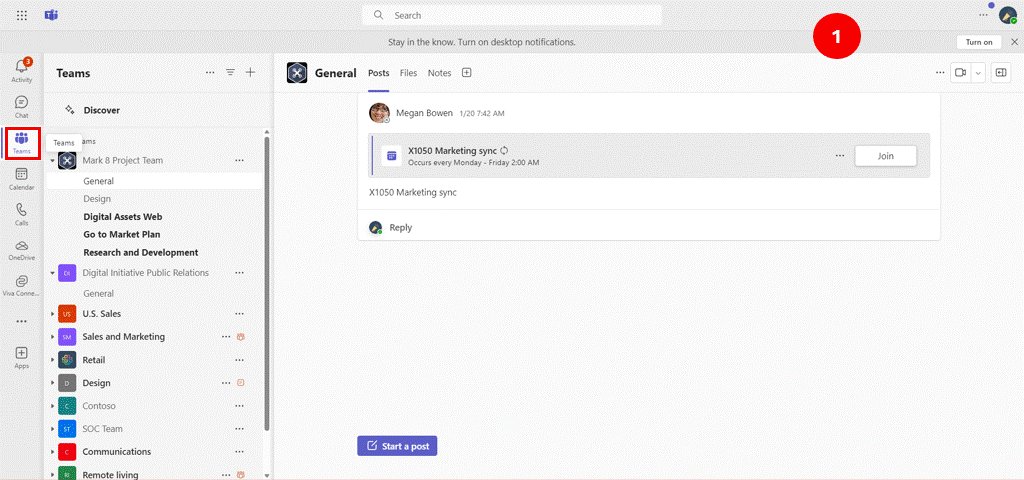
No cliente Novo Teams, selecione Teams
 e navegue até o canal em que deseja adicionar um Webhook de entrada.
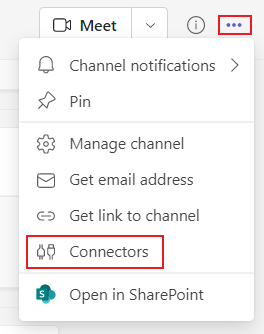
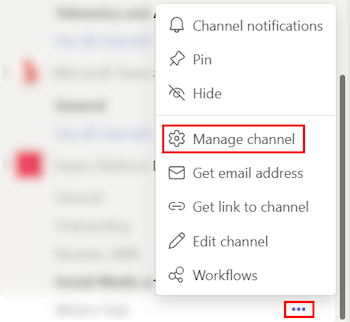
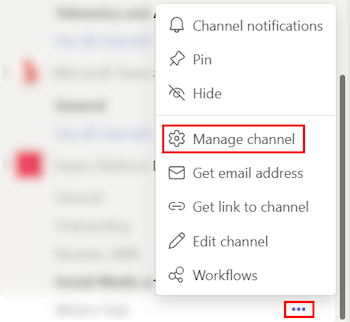
e navegue até o canal em que deseja adicionar um Webhook de entrada.Selecione Mais opções ••• no lado direito do nome do canal.
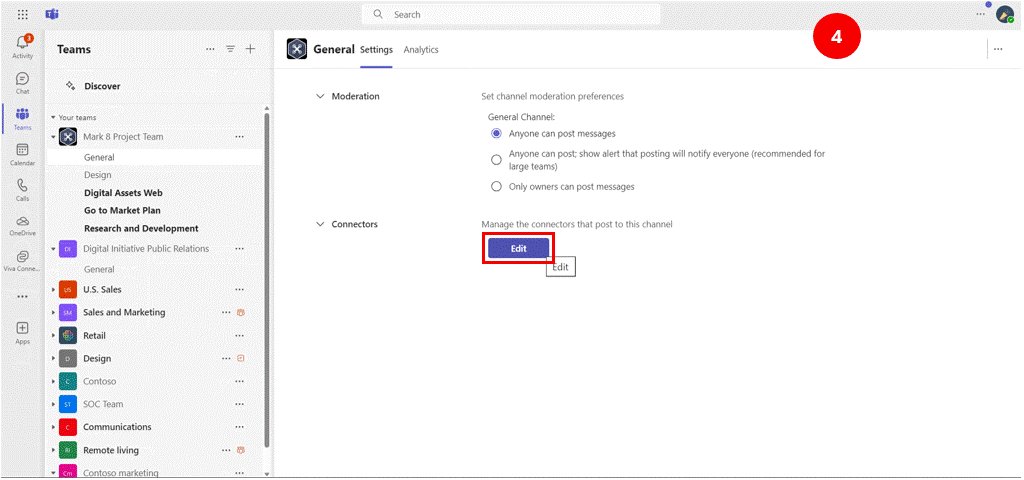
Selecione Gerenciar canal.

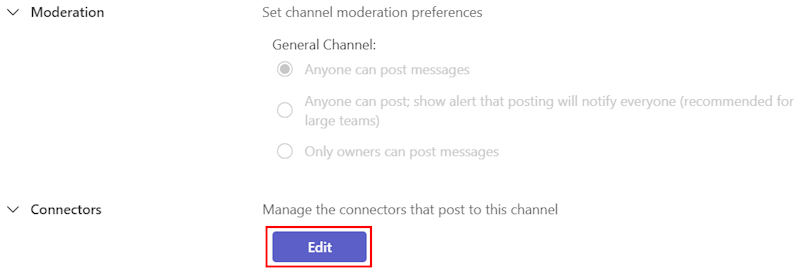
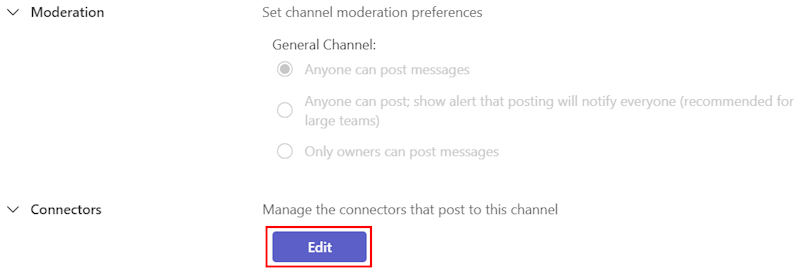
Selecione Editar.

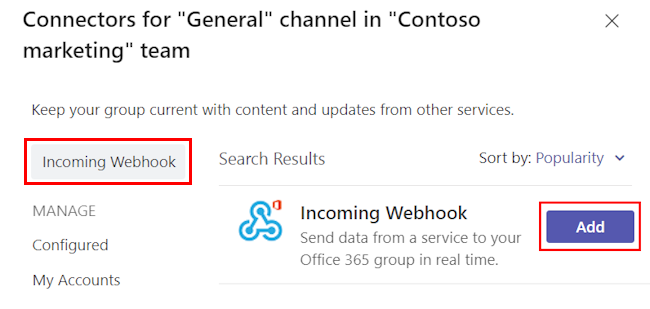
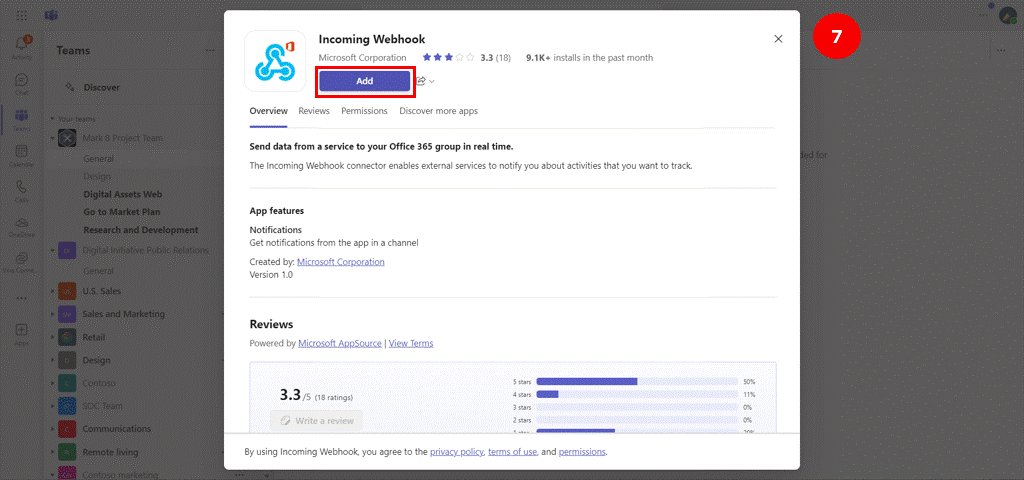
Pesquise para Webhook de Entrada e selecione Adicionar.

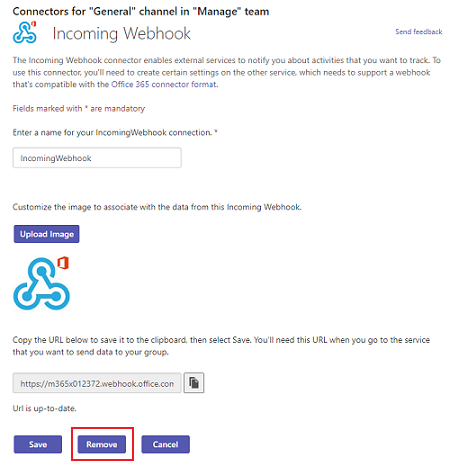
A caixa de diálogo Webhook de entrada é exibida.
Selecione Adicionar.
Observação
Se você já tiver adicionado um Webhook de entrada, a opção Configurar será exibida. Selecione Configurar para criar um Webhook de entrada.
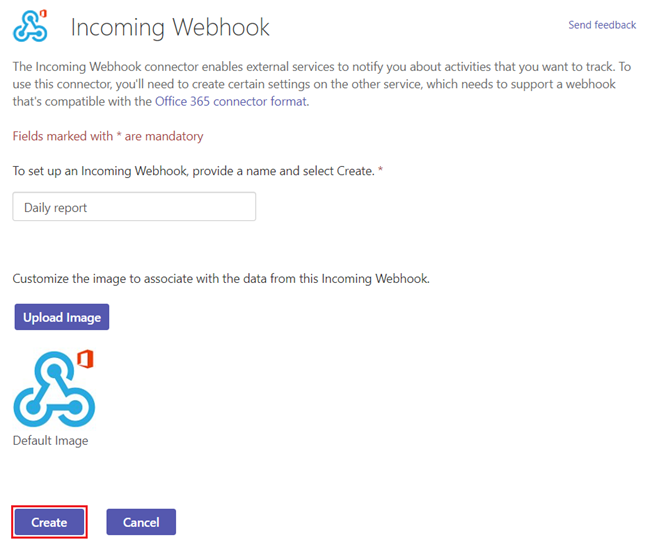
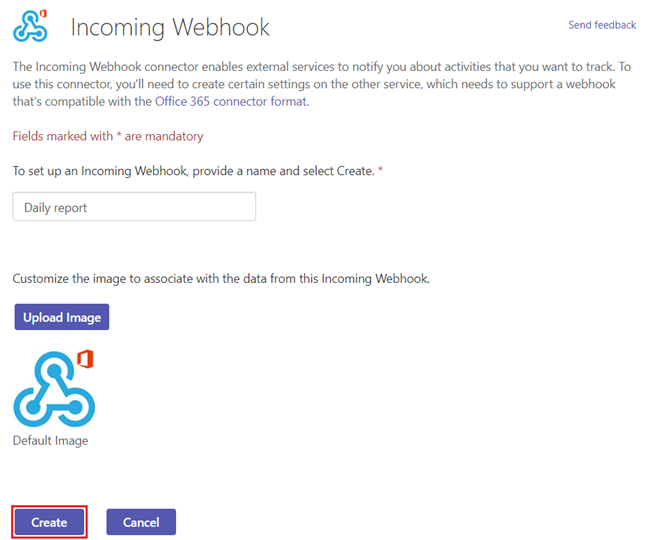
Forneça um nome para o webhook e carregue uma imagem, se necessário.
Selecione Criar.

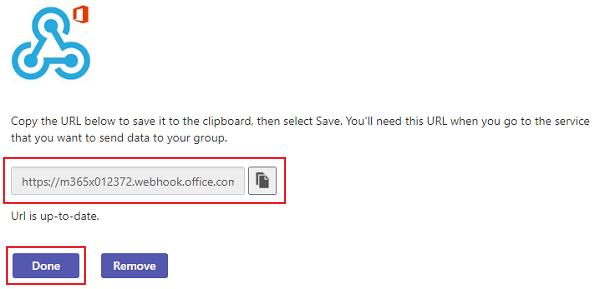
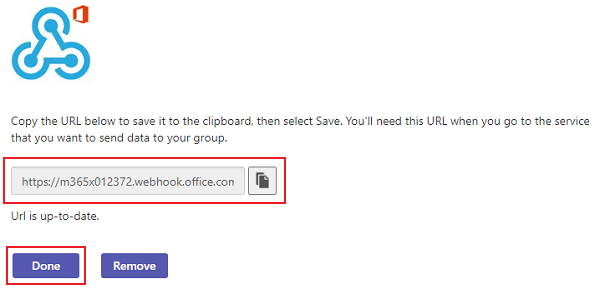
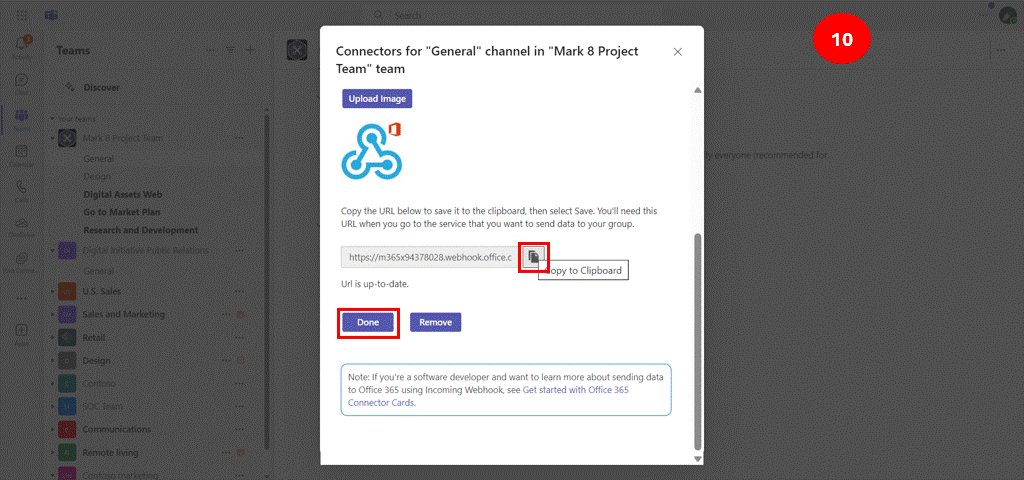
Copie e salve a URL de webhook exclusiva presente na caixa de diálogo. A URL mapeia o canal e você pode usá-la para enviar informações ao Teams.
Selecione Concluído. O webhook agora está disponível no canal do Teams.

A seguinte representação gráfica fornece as etapas para criar um Webhook de entrada:

Importante
Você pode criar um aplicativo de bot de notificação do Teams usando o Teams Toolkit diferente de um Webhook de entrada. Eles funcionam da mesma forma, mas o bot de notificação tem mais funcionalidades. Para obter mais informações, consulte Criar bot de notificação com JavaScript ou exemplo de notificação do Webhook de entrada.
Você pode criar e enviar mensagens acionáveis por meio de um Webhook ou conector de entrada para Grupos do Microsoft 365. Para obter mais informações, consulte criar e enviar mensagens.
Observação
No Teams, selecione Definições>Permitir aos membros> criar, atualizar, e remover conectores, para que qualquer membro da equipe possa adicionar, modificar ou excluir um conector.
Exemplo
Referência de código de exemplo
var adaptiveCardJson = @"{
""type"": ""message"",
""attachments"": [
{
""contentType"": ""application/vnd.microsoft.card.adaptive"",
""content"": {
""type"": ""AdaptiveCard"",
""body"": [
{
""type"": ""TextBlock"",
""text"": ""Message Text""
}
],
""$schema"": ""http://adaptivecards.io/schemas/adaptive-card.json"",
""version"": ""1.0""
}
}
]
}";
var webhookUrl = "https://xxxxx.webhook.office.com/xxxxxxxxx";
var client = new HttpClient();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
var content = new StringContent(adaptiveCardJson, System.Text.Encoding.UTF8, "application/json");
var response = await client.PostAsync(webhookUrl, content);
Remover Webhooks de entrada
Para remover um Webhook de Entrada de um canal do Teams, siga as seguintes etapas:
No cliente Novo Teams, selecione o ícone
 do Teams e navegue até o canal em que deseja remover um Webhook de entrada.
do Teams e navegue até o canal em que deseja remover um Webhook de entrada.Selecione Mais opções ••• no lado direito do nome do canal.
Selecione Gerenciar canal.

Selecione Editar.

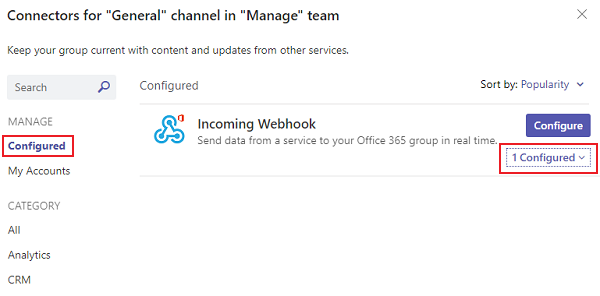
No painel esquerdo, selecione Configurado.
Em Webhook de entrada, selecione 1 Configurado.

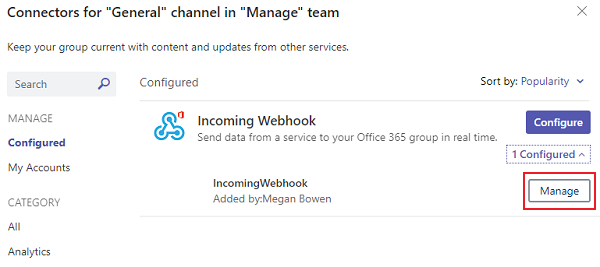
Selecione Gerenciar.

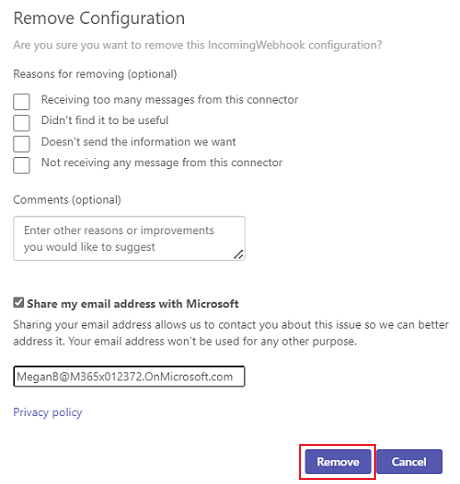
Selecione Remover.
A caixa de diálogo Remover Configuração é exibida.
Selecione as caixas de seleção necessárias.
Selecione Remover.

O webhook agora é removido do canal do Teams.
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js |
|---|---|---|---|
| Webhook de entrada | Este exemplo mostra como implementar e usar um Webhook de entrada. | View | Exibir |
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de