Criar seu primeiro aplicativo híbrido
Importante
Este projeto é uma versão experimental. Esperamos que você experimente associações blazor móveis experimentais e forneça comentários em https://github.com/xamarin/MobileBlazorBindings.
A maneira mais fácil de começar a usar associações blazor móveis experimentais para criar aplicativos híbridos é criar o projeto inicial a partir da linha de comando. Este modelo dá suporte à criação de aplicativos para Android, iOS, WPF (Windows) e macOS.
Observação
Se você ainda não fez isso, marcar os pré-requisitos e as instruções de instalação do modelo.
Abrir um prompt de comando ou uma janela do shell
Crie seu projeto executando este comando:
dotnet new blazorhybrid -o FirstBlazorHybridAppIsso criará uma pasta chamada
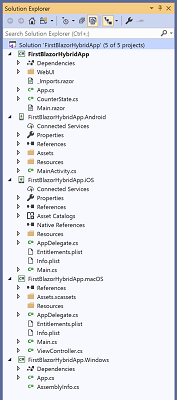
FirstBlazorHybridAppcom o arquivo de solução (SLN) e cinco projetos em subdiretórios:FirstBlazorHybridApp/FirstBlazorHybridApp.csproj– esse é o projeto compartilhado que conterá a interface do usuário híbrida e a lógica do aplicativo. Ou seja, ele conterá a interface do usuário nativa e a interface do usuário da Web usando a sintaxe Razor.FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj– este é o projeto de "back-end" para direcionar dispositivos Android. No Windows ou mac, você pode executar este projeto para iniciar o aplicativo no Android Emulator.FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj– esse é o projeto de "back-end" para direcionar dispositivos iOS. No Mac, você pode executar esse projeto para iniciar o aplicativo no Simulador do iOS. No Windows, você também pode executá-lo se tiver um Mac emparelhado.FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj– esse é o projeto de "back-end" para direcionar dispositivos Windows usando Windows Presentation Foundation (WPF). No Windows, você pode executar este projeto para iniciar o aplicativo.FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj– esse é o projeto de "back-end" para direcionar dispositivos macOS. No Mac, você pode executar este projeto para iniciar o aplicativo.
Agora você está pronto para abrir a solução no Visual Studio. Para abrir a solução, você pode clicar duas vezes no arquivo SLN em seu disco ou abrir primeiro o Visual Studio 2019, selecionar
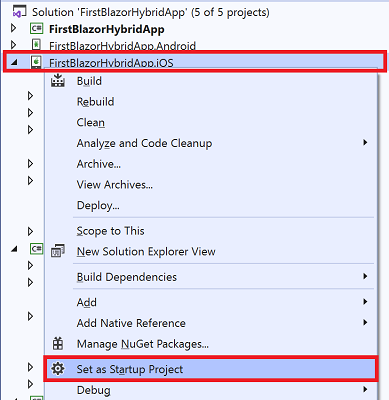
File/ /OpenProject/Solutione, em seguida, navegar até a nova pasta que você criou e selecionar .FirstBlazorHybridApp.slnA solução no Visual Studio deve ter esta aparência:Para executar o projeto, você precisará definir um dos projetos de "back-end" como seu projeto de inicialização. Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto Android, iOS, Windows ou macOS e selecione
Set as StartUp Project.Pressione F5 para iniciar o projeto no emulador ou em um dispositivo (dependendo do projeto escolhido) com o depurador anexado (ou pressione Ctrl+F5 para ser executado sem o depurador)
- Dica: se você quiser executar o projeto do iOS no Simulador do iOS, selecione o
iPhoneSimulatordestino na barra de ferramentas do Visual Studio em vez deiPhone.
- Dica: se você quiser executar o projeto do iOS no Simulador do iOS, selecione o
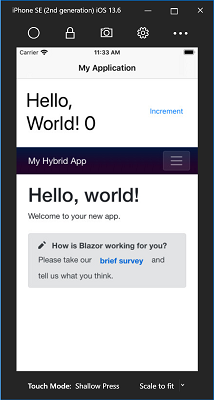
Seu primeiro aplicativo será iniciado em um emulador ou em um dispositivo e terá esta aparência:
Parabéns, você criou e executou seu primeiro aplicativo híbrido Experimental Mobile Blazor Bindings!
Dica
Se você estiver enfrentando um problema, consulte o guia de solução de problemas.
Dica
Consulte o tópico de opções avançadas de modelo para obter mais opções ao criar um novo projeto.
Próximas etapas
- Para saber mais sobre como isso funciona, acesse o Passo a passo do Olá, Mundo Híbrido.
- Para saber como compartilhar a interface do usuário da Web com um Aplicativo Web Blazor, acesse o Passo a passo da interface do usuário da Web compartilhada.