Usar a API de diálogo do Office em suplementos do Office
Utilize a API de caixa de diálogo do Office para abrir caixas de diálogo no seu Suplemento do Office. Este artigo fornece orientações para usar a API de Caixa de diálogo em seu Suplemento do Office. Considere abrir uma caixa de diálogo a partir de um painel de tarefas, suplemento de conteúdo ou comando de suplemento para fazer o seguinte:
- Inicie sessão num utilizador com um recurso como Google, Facebook ou identidade da Microsoft. Para obter mais informações, consulte Autenticar com a API de caixa de diálogo do Office.
- Fornecer mais espaço na tela, ou até uma tela inteira, para algumas tarefas no seu suplemento.
- Hospedar um vídeo que seria muito pequeno se fosse confinado em um painel de tarefas.
Dica
Como a sobreposição de elementos de IU não são recomendáveis, evite abrir uma caixa de diálogo em um painel de tarefas a menos que seu cenário o obrigue a fazer isso. Ao considerar como usar a área de superfície de um painel de tarefas, observe que painéis de tarefas podem ter guias. Para obter um exemplo de um painel de tarefas com separadores, veja o exemplo de JavaScript SalesTracker do Suplemento do Excel .
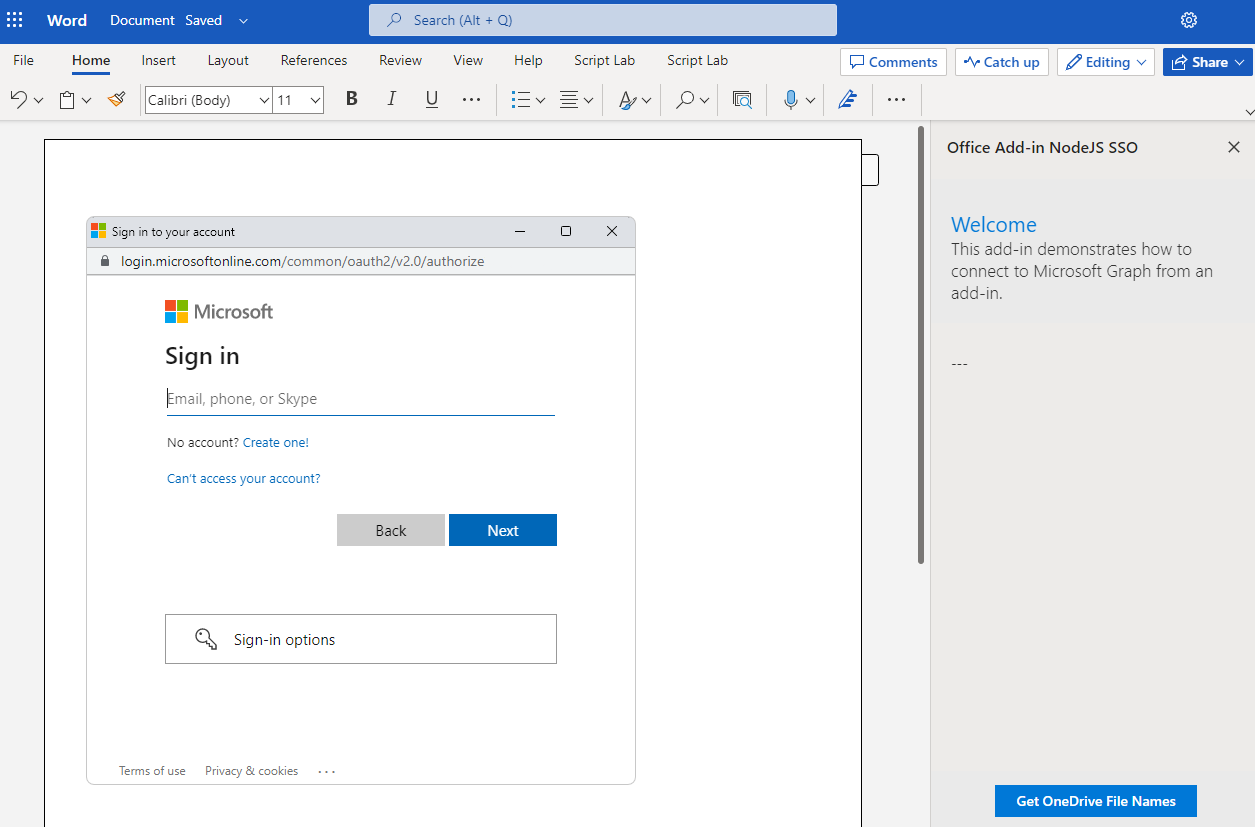
A imagem abaixo mostra um exemplo de uma caixa de diálogo.

A caixa de diálogo é sempre aberta no centro do ecrã. O usuário pode movê-la e redimensioná-la. A janela não émodal – um utilizador pode continuar a interagir com o documento na aplicação do Office e com a página no painel de tarefas, se existir um.
Observação
Se estiver a desenvolver um suplemento que é executado no Office na Web ou no novo Outlook no Windows e necessitar de acesso às capacidades de dispositivo de um utilizador, consulte a API de permissão do dispositivo para saber como pedir permissões ao utilizador. As capacidades do dispositivo incluem a câmara, a geolocalização e o microfone de um utilizador.
Abrir uma caixa de diálogo em uma página de host
As APIs JavaScript para Office incluem um objetoDialog e duas funções no namespace Office.context.ui.
Para abrir uma caixa de diálogo, seu código, geralmente uma página no painel de tarefas chama o método displayDialogAsync e transmite a ele a URL do recurso que você deseja abrir. A página em que esse método é chamado é conhecida como "página host". Por exemplo, se você chamar esse método no script index.html em um painel de tarefas, index.html será a página do host da caixa de diálogo que o método abre.
O recurso aberto na página de diálogo geralmente é uma página, mas pode ser um método controlador em um aplicativo MVC, uma rota, um método de serviço Web ou qualquer outro recurso. Neste artigo, 'página' ou 'site' refere-se ao recurso na caixa de diálogo. O código seguinte é um exemplo simples.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html');
- A URL usa o protocolo HTTPS. Isso é obrigatório para todas as páginas carregadas em uma caixa diálogo, não apenas para a primeira página carregada.
- A caixa de diálogo é igual ao domínio da página de host, que pode ser a página em um painel de tarefas ou o arquivo de função de um comando de suplemento. É necessário que a página, o método do controlador ou outro recurso transmitido para o
displayDialogAsyncmétodo tenha de estar no mesmo domínio que a página do anfitrião.
Importante
A página de host e o recurso que abrem na caixa de diálogo devem ter o mesmo domínio inteiro. Se tentar transmitir displayDialogAsync um subdomínio do domínio do suplemento, este não funcionará. O domínio completo, incluindo qualquer subdomínio, deve corresponder.
Após o carregamento da primeira página (ou de outro recurso), um usuário pode usar links ou outra interface de usuário para qualquer site (ou outro recurso) que usa HTTPS. Também é possível criar a primeira página para redirecionar imediatamente para outro site.
Por padrão, a caixa de diálogo ocupará 80% da altura e da largura na tela do dispositivo, mas você pode definir porcentagens diferentes. Basta transmitir um objeto de configuração para o método, como mostra o exemplo a seguir.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 });
Para obter um suplemento de exemplo que faça isto, consulte Criar Suplementos do Office para Excel. Para obter mais exemplos que utilizam displayDialogAsynco , veja Exemplos de código.
Defina os dois valores como 100% para ter uma verdadeira experiência de tela inteira. O máximo efetivo é de 99,5%, e a janela continua a ser movível e redimensionável.
Apenas uma caixa de diálogo pode ser aberta em uma janela do host. Tentar abrir outra caixa de diálogo gera um erro. Por exemplo, se um utilizador abrir uma caixa de diálogo a partir de um painel de tarefas, não poderá abrir uma segunda caixa de diálogo a partir de uma página diferente no painel de tarefas. No entanto, quando uma caixa de diálogo é aberta em um comando de suplemento, o comando abre um arquivo HTML novo (mas não visto) sempre que ele é selecionado. Isso cria uma nova janela do host (não vista) para que cada janela possa iniciar sua própria caixa de diálogo. Para obter mais informações, confira Erros de displayDialogAsync.
Aproveite uma opção de desempenho no Office na Web
A propriedade displayInIframe é uma propriedade adicional no objeto de configuração que você pode passar para odisplayDialogAsync. Quando essa propriedade for definida como true e o suplemento estiver em execução em um documento aberto no Office Online, a caixa de diálogo será aberta como um iframe flutuante, em vez de uma janela independente, o que faz com que ela seja aberta mais rapidamente. Apresentamos um exemplo a seguir.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20, displayInIframe: true });
O valor padrão é false, que é o mesmo que omitir a propriedade inteiramente. Se o suplemento não estiver em execução no Office na Web, o displayInIframe é ignorado.
Observação
Não deve utilizar displayInIframe: true se a caixa de diálogo redirecionar a qualquer momento para uma página que não possa ser aberta num iframe. Por exemplo, as páginas de início de sessão de muitos serviços Web populares, como o Google e a conta Microsoft, não podem ser abertas num iframe.
Envie informações da caixa de diálogo para a página host
O código na caixa de diálogo utiliza a função messageParent para enviar uma mensagem de cadeia para a página do anfitrião. A cadeia pode ser uma palavra, frase, blob XML, JSON stringified ou qualquer outra coisa que possa ser serializada para uma cadeia ou ser fundida numa cadeia. Para utilizar o messageParent método , a caixa de diálogo tem de inicializar primeiro a API JavaScript do Office.
Observação
Para maior clareza, nesta secção, chamamos a mensagem de destino da página do anfitrião, mas, estritamente, as mensagens vão para o Runtime no painel de tarefas (ou o runtime que está a alojar um ficheiro de função). A distinção só é significativa no caso das mensagens entre domínios. Para obter mais informações, mensagens entre domínios para o runtime do host.
O exemplo seguinte mostra como inicializar o Office JS e enviar uma mensagem para a página de anfitrião.
Office.onReady(() => {
// Add any initialization code for your dialog here.
});
// Called when dialog signs in the user.
function userSignedIn() {
Office.context.ui.messageParent(true.toString());
}
O exemplo seguinte mostra como devolver uma cadeia JSON que contém informações de perfil.
function userProfileSignedIn(profile) {
const profileMessage = {
"name": profile.name,
"email": profile.email,
};
Office.context.ui.messageParent(JSON.stringify(profileMessage));
}
A messageParent função é uma das duas APIs do Office JS que podem ser chamadas na caixa de diálogo. A outra API JS que pode ser chamada na caixa de diálogo é Office.context.requirements.isSetSupported. Para obter informações sobre o mesmo, consulte Especificar as aplicações do Office e os requisitos da API. No entanto, na caixa de diálogo, esta API não é suportada em Outlook 2016 perpétuas licenciadas em volume (ou seja, na versão MSI).
A página host deve ser configurada para receber a mensagem. Você pode fazer isso adicionando um parâmetro de retorno de chamada à chamada original de displayDialogAsync. O retorno de chamada atribui um manipulador ao evento DialogMessageReceived. Apresentamos um exemplo a seguir.
let dialog; // Declare dialog as global for use in later functions.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 },
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
O Office transmite um objeto AsyncResult para o retorno de chamada. Ele representa o resultado de tentativas de abrir a caixa de diálogo, Ela não representa o resultado de eventos na caixa diálogo. Para saber mais sobre essa distinção, confira Manipular erros e eventos.
- A propriedade
valuedoasyncResulté definida como um objeto Dialog que existe na página host, não no contexto da execução da caixa de diálogo. - O
processMessageé a função que manipula o evento. Você pode dar a ele o nome que desejar. - A variável
dialogé declarada em um escopo mais amplo do que o retorno de chamada porque ela também é referenciada emprocessMessage.
Veja a seguir um exemplo simples de um manipulador para o evento DialogMessageReceived.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
showUserName(messageFromDialog.name);
}
O Office transmite o objeto arg para o manipulador. A message respetiva propriedade é a cadeia enviada pela chamada de na caixa de messageParent diálogo. Neste exemplo, é uma representação com cadeias de carateres do perfil de um utilizador a partir de um serviço, como a conta Microsoft ou a Google, pelo que é anulada a serialização para um objeto com JSON.parse. A showUserName implementação não é apresentada. Ela pode exibir uma mensagem de boas-vindas personalizada no painel de tarefas.
Quando a interação do usuário com a caixa de diálogo for concluída, seu manipulador de mensagem fechará a caixa de diálogo, conforme mostrado neste exemplo.
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
O objeto dialog deve ser o mesmo que é retornado pela chamada de displayDialogAsync. Tem de declarar o dialog objeto como uma variável global. Em alternativa, pode definir o âmbito do dialog objeto para a displayDialogAsync chamada com uma função de chamada de retorno anónima, conforme mostrado no exemplo seguinte. No exemplo, processMessage não precisa de fechar a caixa de diálogo, uma vez que o close método é chamado na função de chamada de retorno anónima.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html', { height: 30, width: 20 },
(asyncResult) => {
const dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, (arg) => {
dialog.close();
processMessage(arg);
});
}
);
Se o suplemento precisa abrir uma página diferente do painel de tarefas depois de receber a mensagem, é possível usar o método window.location.replace (ou window.location.href) como a última linha do manipulador. Apresentamos um exemplo a seguir.
function processMessage(arg) {
// Add code to process the message here.
window.location.replace("/newPage.html");
// Alternatively, use the following:
// window.location.href = "/newPage.html";
}
Para ver um exemplo de um suplemento que faz isso, consulte Inserir gráficos do Excel usando o Microsoft Graph em um Suplemento do PowerPoint.
Mensagens condicionais
Como você pode enviar várias chamadas messageParent a partir da caixa de diálogo, mas tem apenas um manipulador na página host do evento DialogMessageReceived, o manipulador tem que usar a lógica condicional para distinguir mensagens diferentes. Por exemplo, se a caixa de diálogo pedir a um utilizador para iniciar sessão num fornecedor de identidade, como a conta Microsoft ou a Google, envia o perfil do utilizador como uma mensagem. Se a autenticação falhar, a caixa de diálogo envia informações de erro para a página do anfitrião, como no exemplo seguinte.
if (loginSuccess) {
const userProfile = getProfile();
const messageObject = { messageType: "signinSuccess", profile: userProfile };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
} else {
const errorDetails = getError();
const messageObject = { messageType: "signinFailure", error: errorDetails };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
Sobre o exemplo anterior, tenha em atenção:
- A variável
loginSuccesspoderia ser inicializada por meio da leitura da resposta HTTP no provedor de identidade. - A implementação das
getProfilefunções egetErrornão é apresentada. Cada uma delas obtém dados de um parâmetro de consulta ou do corpo da resposta HTTP. - São enviados objetos anônimos de diferentes tipos se a entrada for bem-sucedida ou não. Ambos têm uma propriedade
messageType, mas um tem uma propriedadeprofilee o outro tem uma propriedadeerror.
O código do manipulador na página host usa o valor da propriedade messageType para ramificar como no exemplo a seguir. A função showUserName é a mesma do exemplo anterior e a função showNotification exibe o erro na interface do usuário da página host.
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "signinSuccess") {
dialog.close();
showUserName(messageFromDialog.profile.name);
window.location.replace("/newPage.html");
} else {
dialog.close();
showNotification("Unable to authenticate user: " + messageFromDialog.error);
}
}
A showNotification implementação não é apresentada. Pode apresentar status numa barra de notificação no painel de tarefas.
Mensagens entre domínios para o runtime do anfitrião
Após a abertura da caixa de diálogo, a caixa de diálogo ou o runtime principal podem sair do domínio do suplemento. Se alguma destas coisas acontecer, uma chamada de messageParent irá falhar, a menos que o código especifique o domínio do runtime principal. Para tal, adicione um parâmetro DialogMessageOptions à chamada de messageParent. Este objeto tem uma targetOrigin propriedade que especifica o domínio para o qual a mensagem deve ser enviada. Se o parâmetro não for utilizado, o Office pressupõe que o destino é o mesmo domínio que a caixa de diálogo está atualmente a alojar.
Observação
Utilizar messageParent para enviar uma mensagem entre domínios requer o conjunto de requisitos Origem da Caixa de Diálogo 1.1. O DialogMessageOptions parâmetro é ignorado em versões mais antigas do Office que não suportam o conjunto de requisitos, pelo que o comportamento do método não é afetado se o transmitir.
Segue-se um exemplo de utilização messageParent para enviar uma mensagem entre domínios.
Office.context.ui.messageParent("Some message", { targetOrigin: "https://resource.contoso.com" });
Se a mensagem não incluir dados confidenciais, pode definir como targetOrigin "*" que permite que sejam enviados para qualquer domínio. Apresentamos um exemplo a seguir.
Office.context.ui.messageParent("Some message", { targetOrigin: "*" });
Dica
O
DialogMessageOptionsparâmetro foi adicionado aomessageParentmétodo como um parâmetro necessário em meados de 2021. Os suplementos mais antigos que enviam uma mensagem entre domínios com o método deixam de funcionar até serem atualizados para utilizar o novo parâmetro. Até que o suplemento seja atualizado, apenas no Office no Windows, os utilizadores e os administradores de sistema podem permitir que esses suplementos continuem a funcionar ao especificar os domínios fidedignos com uma definição de registo: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Para tal, crie um ficheiro com uma.regextensão, guarde-o no computador Windows e, em seguida, faça duplo clique no mesmo para executá-lo. Segue-se um exemplo do conteúdo de tal ficheiro.Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains] "My trusted domain"="https://www.contoso.com" "Another trusted domain"="https://fabrikam.com"No Office na Web e no novo Outlook no Windows, se o domínio da sua caixa de diálogo for diferente do do seu suplemento e impor a Política de Abertura de Origem Cruzada: cabeçalho de resposta da mesma origem, o seu suplemento será impedido de aceder às mensagens a partir da caixa de diálogo e os seus utilizadores serão apresentados o erro 12006. Para evitar esta situação, tem de definir o cabeçalho como
Cross-Origin-Opener-Policy: unsafe-noneou configurar o suplemento e a caixa de diálogo para estar no mesmo domínio.
Transmitir informações para a caixa diálogo
O suplemento pode enviar mensagens da página do anfitrião para uma caixa de diálogo através de Dialog.messageChild.
Utilizar messageChild() a partir da página do anfitrião
Quando chama a API de caixa de diálogo do Office para abrir uma caixa de diálogo, é devolvido um objeto caixa de diálogo . Deve ser atribuído a uma variável que tenha âmbito global para que possa referenciá-la a partir de outras funções. Apresentamos um exemplo a seguir.
let dialog; // Declare as global variable.
Office.context.ui.displayDialogAsync('https://www.contoso.com/myDialog.html',
(asyncResult) => {
dialog = asyncResult.value;
dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage);
}
);
function processMessage(arg) {
dialog.close();
// Add code to process the message here.
}
Este Dialog objeto tem um método messageChild que envia qualquer cadeia, incluindo dados com cadeias de carateres, para a caixa de diálogo. Esta ação gera um DialogParentMessageReceived evento na caixa de diálogo. O código deve processar este evento, conforme mostrado na secção seguinte.
Considere um cenário em que a IU da caixa de diálogo está relacionada com a folha de cálculo do Excel atualmente ativa e a posição dessa folha de cálculo relativamente às outras folhas de cálculo. No exemplo seguinte, worksheetPropertiesChanged envia as propriedades da folha de cálculo ativa para a caixa de diálogo. Os dados são stringified para que possam ser transmitidos para messageChild.
await Excel.run(async (context) => {
const worksheet = context.workbook.worksheets.getActiveWorksheet();
worksheet.load();
await context.sync();
worksheetPropertiesChanged(worksheet);
});
...
function worksheetPropertiesChanged(currentWorksheet) {
const messageToDialog = JSON.stringify(currentWorksheet);
dialog.messageChild(messageToDialog);
}
Handle DialogParentMessageReceived na caixa de diálogo
No JavaScript da caixa de diálogo, registe um processador para o DialogParentMessageReceived evento com o método UI.addHandlerAsync . Normalmente, isto é feito na função Office.onReady ou Office.initialize, conforme mostrado no seguinte. (Um exemplo mais robusto é incluído mais adiante neste artigo.)
Office.onReady(() => {
Office.context.ui.addHandlerAsync(Office.EventType.DialogParentMessageReceived,onMessageFromParent);
});
Em seguida, defina o onMessageFromParent processador. O código seguinte continua o exemplo da secção anterior. Tenha em atenção que o Office transmite um argumento ao processador e que a message propriedade do objeto de argumento contém a cadeia da página do anfitrião. Neste exemplo, a mensagem é reconvertida para um objeto e o jQuery é utilizado para definir o cabeçalho superior da caixa de diálogo para corresponder ao novo nome da folha de cálculo.
function onMessageFromParent(arg) {
const messageFromParent = JSON.parse(arg.message);
document.querySelector('h1').textContent = messageFromParent.name;
}
Recomendamos que verifique se o processador está corretamente registado. Pode fazê-lo ao transmitir uma chamada de retorno para o addHandlerAsync método . Esta ação é executada quando a tentativa de registar o processador for concluída. Utilize o processador para registar ou mostrar um erro se o processador não tiver sido registado com êxito. Apresentamos um exemplo a seguir. Tenha em atenção que reportError é uma função, não definida aqui, que regista ou apresenta o erro.
Office.onReady(() => {
Office.context.ui.addHandlerAsync(
Office.EventType.DialogParentMessageReceived,
onMessageFromParent,
onRegisterMessageComplete
);
});
function onRegisterMessageComplete(asyncResult) {
if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) {
reportError(asyncResult.error.message);
}
}
Mensagens condicionais da página principal para a caixa de diálogo
Uma vez que pode fazer várias chamadas messageChild a partir da página do anfitrião, mas tem apenas um processador na caixa de diálogo do DialogParentMessageReceived evento, o processador tem de utilizar a lógica condicional para distinguir diferentes mensagens. Pode fazê-lo de uma forma precisamente paralela à forma como estruturaria as mensagens condicionais quando a caixa de diálogo está a enviar uma mensagem para a página do anfitrião, conforme descrito em Mensagens condicionais.
Observação
Em algumas situações, a messageChild API, que faz parte do conjunto de requisitos da DialogApi 1.2, pode não ser suportada. Por exemplo, messageChild não é suportado no Outlook 2016 perpétuo licenciado em volume e no Outlook 2019 perpétuo licenciado em volume. Algumas formas alternativas de mensagens de caixa de diálogo principal são descritas em Formas alternativas de transmitir mensagens para uma caixa de diálogo a partir da respetiva página de anfitrião.
Importante
O conjunto de requisitos da DialogApi 1.2 não pode ser especificado na <secção Requisitos> de um manifesto de suplemento. Terá de marcar para obter suporte para a DialogApi 1.2 no runtime através do isSetSupported método conforme descrito em Verificações de runtime para o método e suporte do conjunto de requisitos. O suporte para requisitos de manifesto está em desenvolvimento.
Mensagens entre domínios para o runtime da caixa de diálogo
Após a abertura da caixa de diálogo, a caixa de diálogo ou o runtime principal podem sair do domínio do suplemento. Se alguma destas coisas acontecer, as chamadas para irão falhar, a messageChild menos que o código especifique o domínio do runtime da caixa de diálogo. Para tal, adicione um parâmetro DialogMessageOptions à chamada de messageChild. Este objeto tem uma targetOrigin propriedade que especifica o domínio para o qual a mensagem deve ser enviada. Se o parâmetro não for utilizado, o Office assume que o destino é o mesmo domínio que o runtime principal está atualmente a alojar.
Observação
Utilizar messageChild para enviar uma mensagem entre domínios requer o conjunto de requisitos Origem da Caixa de Diálogo 1.1. O DialogMessageOptions parâmetro é ignorado em versões mais antigas do Office que não suportam o conjunto de requisitos, pelo que o comportamento do método não é afetado se o transmitir.
Segue-se um exemplo de utilização messageChild para enviar uma mensagem entre domínios.
dialog.messageChild(messageToDialog, { targetOrigin: "https://resource.contoso.com" });
Se a mensagem não incluir dados confidenciais, pode definir como targetOrigin "*" que permite que sejam enviados para qualquer domínio. Apresentamos um exemplo a seguir.
dialog.messageChild(messageToDialog, { targetOrigin: "*" });
Uma vez que o runtime que está a alojar a caixa de diálogo não consegue aceder à <secção AppDomains> do manifesto e, assim, determinar se o domínio a partir do qual a mensagem vem é fidedigno, tem de utilizar o DialogParentMessageReceived processador para determinar isto. O objeto que é transmitido para o processador contém o domínio que está atualmente alojado no elemento principal como a respetiva origin propriedade. Segue-se um exemplo de como utilizar a propriedade .
function onMessageFromParent(arg) {
if (arg.origin === "https://addin.fabrikam.com") {
// Process the message.
} else {
// Signal the parent page to close the dialog.
const messageObject = { messageType: "untrustedDomain" };
Office.context.ui.messageParent(messageObject);
}
}
Por exemplo, o seu código pode utilizar a função Office.onReady ou Office.initialize para armazenar uma matriz de domínios fidedignos numa variável global. Em arg.origin seguida, a propriedade pode ser verificada em relação a essa lista no processador.
Dica
O DialogMessageOptions parâmetro foi adicionado ao messageChild método como um parâmetro necessário em meados de 2021. Os suplementos mais antigos que enviam uma mensagem entre domínios com o método deixam de funcionar até serem atualizados para utilizar o novo parâmetro. Até que o suplemento seja atualizado, apenas no Office no Windows, os utilizadores e os administradores de sistema podem permitir que esses suplementos continuem a funcionar ao especificar os domínios fidedignos com uma definição de registo: HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains. Para tal, crie um ficheiro com uma .reg extensão, guarde-o no computador Windows e, em seguida, faça duplo clique no mesmo para executá-lo. Segue-se um exemplo do conteúdo de tal ficheiro.
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\AllowedDialogCommunicationDomains]
"My trusted domain"="https://www.contoso.com"
"Another trusted domain"="https://fabrikam.com"
Fechar a caixa de diálogo
Você pode implementar um botão na caixa de diálogo para fechá-la. Para fazer isso, o manipulador de eventos de clique do botão deve usar messageParent para informar a página host em que o botão foi clicado. Apresentamos um exemplo a seguir.
function closeButtonClick() {
const messageObject = { messageType: "dialogClosed" };
const jsonMessage = JSON.stringify(messageObject);
Office.context.ui.messageParent(jsonMessage);
}
O manipulador de página host de DialogMessageReceived poderia chamar dialog.close, como neste exemplo. (Veja exemplos anteriores que mostram como o objeto dialog é inicializado.)
function processMessage(arg) {
const messageFromDialog = JSON.parse(arg.message);
if (messageFromDialog.messageType === "dialogClosed") {
dialog.close();
}
}
Mesmo quando você não tem sua própria interface de usuário de diálogo de fechar, um usuário final pode fechar a caixa de diálogo escolhendo a opção X no canto superior direito. Essa ação aciona o evento DialogEventReceived. Se seu painel do host precisar saber quando isso acontece, ele deverá declarar um manipulador para esse evento. Confira a seção Erros e eventos na caixa de diálogo para ver os detalhes.
Exemplos de código
Todos os exemplos seguintes utilizam displayDialogAsync. Alguns têm servidores baseados em NodeJS e outros têm servidores ASP.NET/IIS-based, mas a lógica de utilização do método é a mesma, independentemente da forma como o lado do servidor do suplemento é implementado.
- Conteúdo de Formação/Criar Suplementos
- Suplemento do Office no Microsoft Graph ASPNET
- Suplemento do Office Microsoft Graph React
- SSO do NodeJS do Suplemento do Office
- SSO do ASPNET do Suplemento do Office
- Exemplo de Monetização saas do Suplemento do Office
- Suplemento do Outlook no Microsoft Graph ASPNET
- SSO do Suplemento do Outlook
- Visualizador de Tokens do Suplemento do Outlook
- Mensagem Acionável do Suplemento do Outlook
- Partilha de Suplementos do Outlook no OneDrive
- Gráfico De Inserção de ASPNET do Suplemento PowerPoint
- Cenário de Runtime Partilhado do Excel
Confira também
- Conjuntos de requisitos da API de Caixa de Diálogo
- Práticas recomendadas e regras para a API da caixa de diálogo do Office
- Autenticar com a API de caixa de diálogo do Office
- Utilizar a caixa de diálogo do Office para mostrar um vídeo
- Manipulando erros e eventos na caixa de diálogo do Office
- Runtimes nos Suplementos do Office