Criar seu primeiro suplemento do Outlook
Neste artigo, você acompanhará o processo de criação de um suplemento do painel de tarefas do Outlook que exibe pelo menos uma propriedade da mensagem selecionada.
Criar o suplemento
Você pode criar um suplemento do Office usando o Gerador Yeoman para suplementos do Office ou Visual Studio. O gerador Yeoman cria um projeto Node.js que pode ser gerenciado com o Visual Studio Code ou com qualquer outro editor, enquanto o Visual Studio cria uma solução do Visual Studio. Selecione a guia do que você deseja usar e, em seguida, siga as instruções para criar o suplemento e testá-lo localmente.
Pré-requisitos
Node.js (a versão mais recente de LTS). Visite o siteNode.js para baixar e instalar a versão certa para seu sistema operacional.
A versão mais recente do Yeoman e do Yeoman gerador de Suplementos do Office. Para instalar essas ferramentas globalmente, execute o seguinte comando por meio do prompt de comando.
npm install -g yo generator-officeObservação
Mesmo se você já instalou o gerador Yeoman, recomendamos atualizar seu pacote para a versão mais recente do npm.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Observação
Se você ainda não tiver o Office, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
- Outlook na Web, novo Outlook no Windows (versão prévia), Outlook 2016 ou posterior no Windows (conectado a uma conta do Microsoft 365) ou Outlook no Mac.
Criar o projeto do suplemento
Execute o comando a seguir para criar um projeto de suplemento usando o gerador Yeoman. Uma pasta que contém o projeto será adicionada ao diretório atual.
yo officeObservação
Ao executar o comando
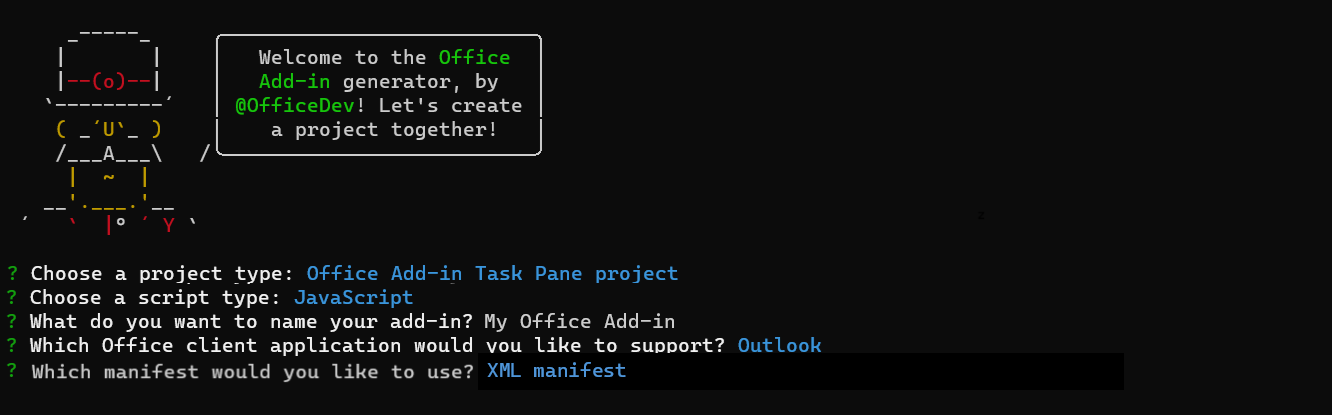
yo office, você receberá informações sobre as políticas de coleta de dados de Yeoman e as ferramentas da CLI do suplemento do Office. Use as informações fornecidas para responder às solicitações como achar melhor.Quando solicitado, forneça as informações a seguir para criar seu projeto de suplemento.
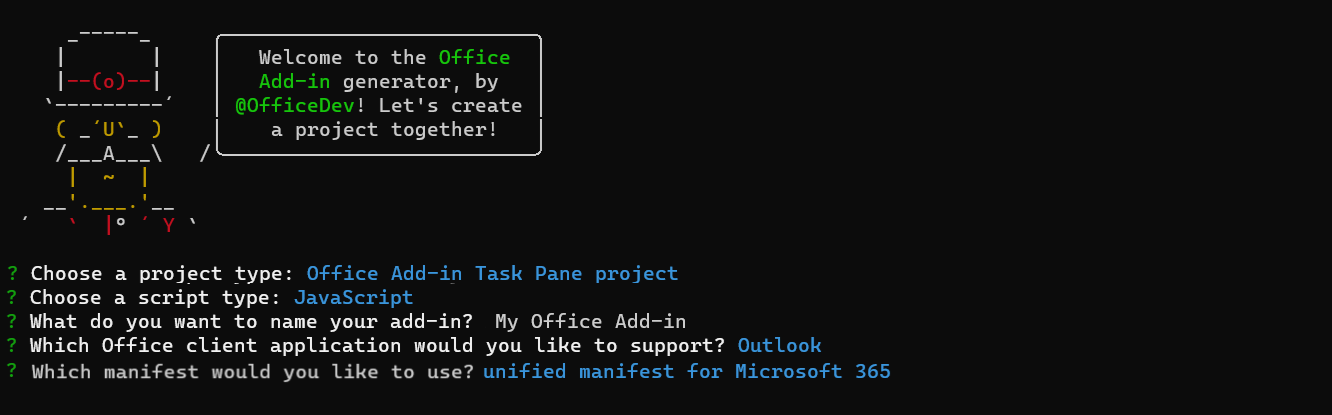
Escolha o tipo de projeto -
Office Add-in Task Pane projectEscolha o tipo de script -
JavaScriptQual será o nome do suplemento? -
My Office Add-inVocê gostaria de proporcionar suporte para qual aplicativo cliente do Office? -
OutlookQual manifesto você gostaria de usar? - Escolha ou
unified manifest for Microsoft 365XML manifest
Observação
O manifesto unificado do Microsoft 365 permite combinar um Suplemento do Outlook com um aplicativo do Teams como uma única unidade de desenvolvimento e implantação. Estamos trabalhando para estender o suporte para o manifesto unificado para Excel, PowerPoint, Word, desenvolvimento de Copilot personalizado e outras extensões do Microsoft 365. Para saber mais sobre isso, confira Suplementos do Office com o manifesto unificado. Para obter um exemplo de um aplicativo do Teams combinado e suplemento do Outlook, consulte Ofertas de Desconto.
Adoramos receber seus comentários sobre o manifesto unificado. Se você tiver alguma sugestão, crie um problema no repositório da Biblioteca JavaScript do Office.
Dependendo da escolha do manifesto, os prompts e respostas devem se parecer com um dos seguintes.


Depois que você concluir o assistente, o gerador criará o projeto e instalará os componentes Node de suporte.
Observação
Se você estiver usando Node.js versão 20.0.0 ou posterior, poderá ver um aviso quando o gerador executar a instalação de que você tem um mecanismo sem suporte. Estamos trabalhando em uma correção para isso. Enquanto isso, o aviso não afeta o gerador ou o projeto que você gera, portanto, ele pode ser ignorado.
Dica
Você pode ignorar as orientações da próximas etapas fornecidas pelo gerador Yeoman após a criação do projeto de suplemento. As instruções passo a passo deste artigo fornecem todas as orientações necessárias para concluir este tutorial.
Navegue até a pasta raiz do projeto do aplicativo Web.
cd "My Office Add-in"
Explore o projeto
O gerador Yeoman cria um projeto em uma pasta com o nome do projeto escolhido. O projeto contém código de exemplo para um suplemento de painel de tarefas muito básico. A seguir estão os arquivos mais importantes.
- O arquivo ./manifest.json ou ./manifest.xml no diretório raiz do projeto define as configurações e os recursos do suplemento.
- O arquivo ./src/taskpane/taskpane.html contém a marcação HTML do painel de tarefas.
- O arquivo ./src/taskpane/taskpane.css contém o CSS que é aplicado ao conteúdo no painel de tarefas.
- O arquivo ./src/taskpane/taskpane.js contém o código da API JavaScript do Office que facilita a interação entre o painel de tarefas e o Outlook.
Atualizar o código
Abra o projeto no VS Code ou no seu editor de código preferido.
Dica
No Windows, navegue até o diretório raiz do projeto por meio da linha de comando e, em seguida, insira
code .para abrir essa pasta no VS Code. No Mac, você precisará adicionar o comandocodeao caminho antes de poder usá-lo para abrir a pasta do projeto no VS Code.Abra o arquivo ./src/taskpane/taskpane.html e substitua todo <o elemento main> (dentro do <elemento body>) pela marcação a seguir. A próxima marcação adiciona uma etiqueta onde o script no ./src/taskpane/taskpane.js gravará os dados.
<main id="app-body" class="ms-welcome__main" style="display: none;"> <h2 class="ms-font-xl"> Discover what Office Add-ins can do for you today! </h2> <p><label id="item-subject"></label></p> <div role="button" id="run" class="ms-welcome__action ms-Button ms-Button--hero ms-font-xl"> <span class="ms-Button-label">Run</span> </div> </main>No editor de código, abra o arquivo ./src/taskpane/taskpane.jse adicione o código a seguir à função de execução . Este código usa a API JavaScript do Office para obter uma referência da mensagem atual e gravar o seu valor de propriedade subject no painel de tarefas.
// Get a reference to the current message const item = Office.context.mailbox.item; // Write message property value to the task pane document.getElementById("item-subject").innerHTML = "<b>Subject:</b> <br/>" + item.subject;Seu arquivotaskpane.js agora deve conter o código a seguir.
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ /* global document, Office */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("run").onclick = run; } }); export async function run() { // Get a reference to the current message const item = Office.context.mailbox.item; // Write message property value to the task pane document.getElementById("item-subject").innerHTML = "<b>Subject:</b> <br/>" + item.subject; }
Experimente
Observação
Os suplementos do Office devem usar HTTPS, não HTTP, mesmo enquanto você estiver desenvolvendo. Se você for solicitado a instalar um certificado depois de executar um dos comandos a seguir, aceite o prompt para instalar o certificado que o gerador Yeoman fornece. Você também pode executar o prompt de comando ou terminal como administrador para que as alterações sejam feitas.
Execute o seguinte comando no diretório raiz do seu projeto. Quando você executa esse comando, o servidor Web local é iniciado e seu suplemento é sideload.
npm startObservação
Se o suplemento não tiver sido carregado automaticamente, siga as instruções nos suplementos do Sideload Outlook para testar para carregar manualmente o suplemento no Outlook.
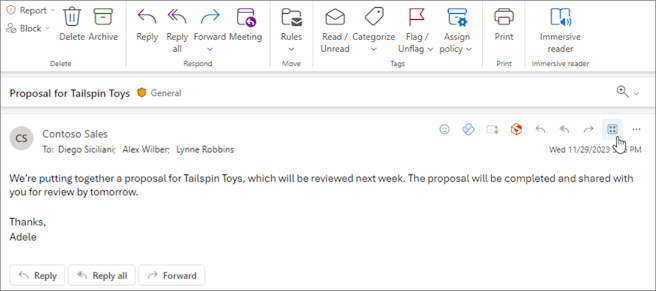
No Outlook, exiba uma mensagem no Painel de leitura ou abra a mensagem em sua própria janela.
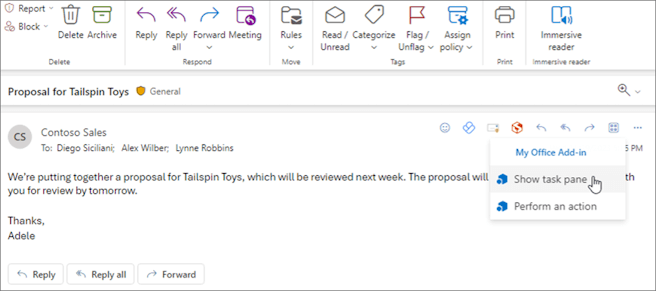
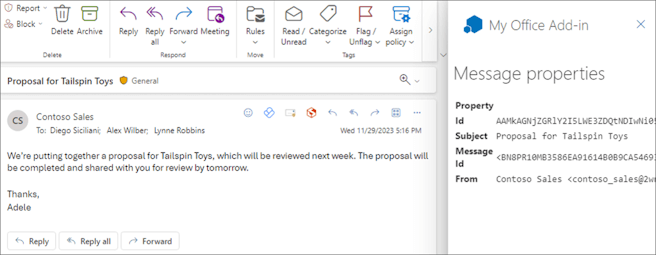
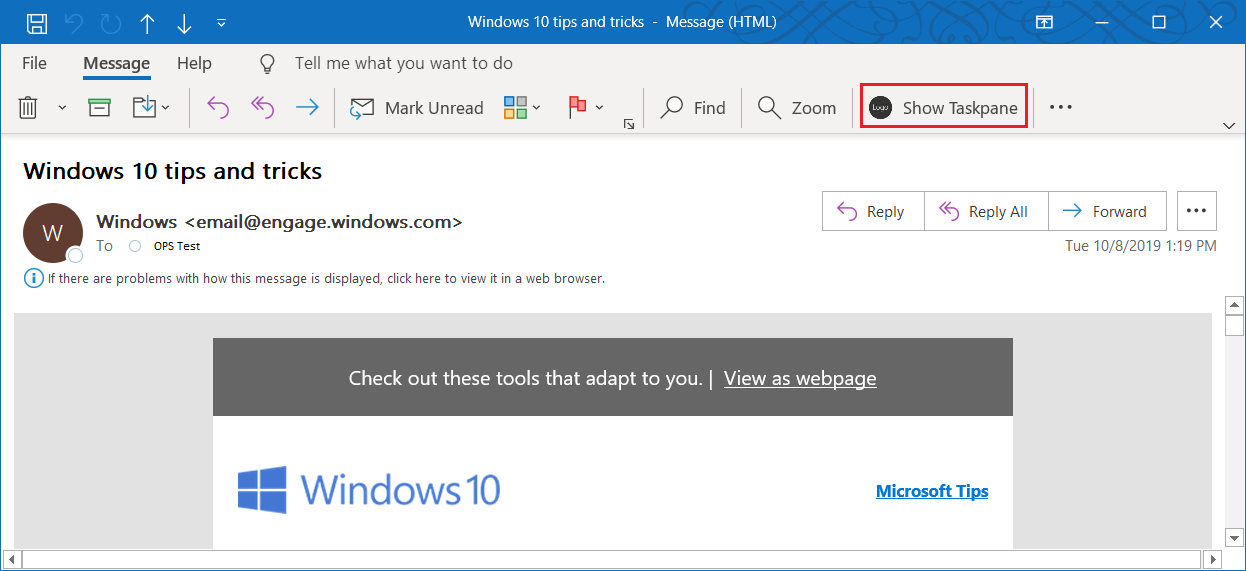
Escolha a guia Página Inicial (ou a guia Mensagem se você abriu a mensagem em uma nova janela) e escolha o botão Mostrar Painel de Tarefas na faixa de opções para abrir o painel de tarefas de suplemento.

Quando solicitado com a caixa de diálogo Parar na Carga do Modo de Exibição da Web, selecione OK.
Observação
Se você selecionar Cancelar, a caixa de diálogo não será mostrada novamente enquanto esta instância do suplemento estiver em execução. No entanto, se você reiniciar o suplemento, você verá a caixa de diálogo novamente.
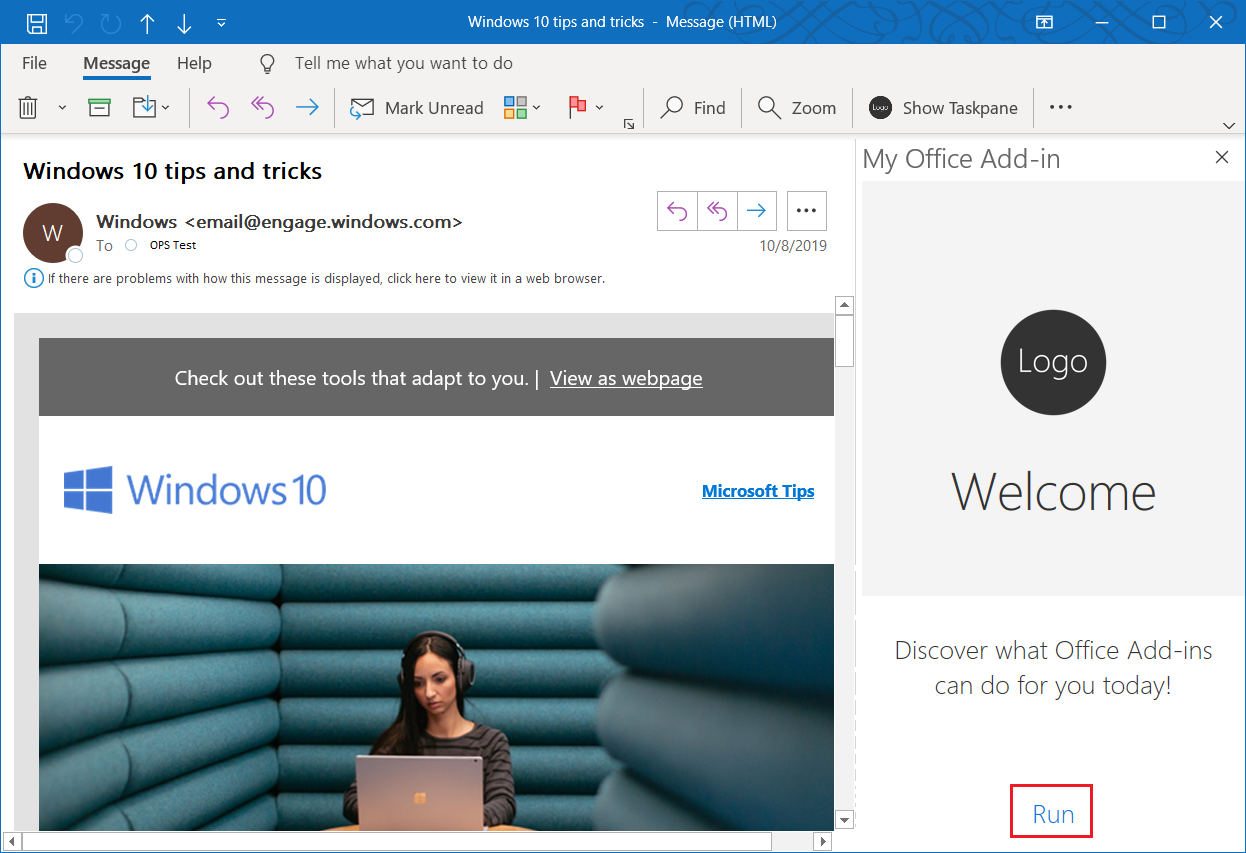
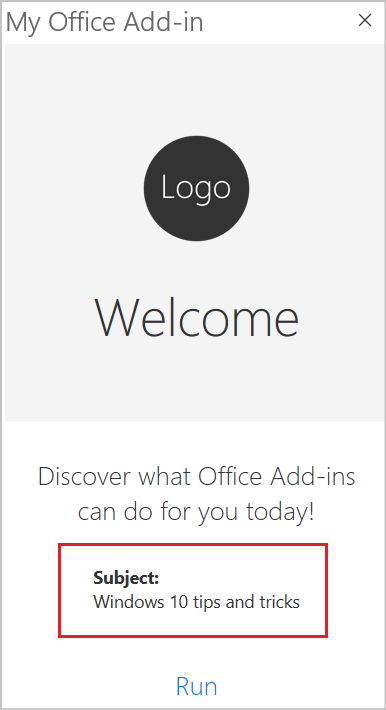
Role para parte inferior do painel de tarefas e escolha o link Executar para escrever o assunto da mensagem no painel de tarefas.


Próximas etapas
Parabéns, você criou o seu primeiro suplemento do painel de tarefas do Outlook! Em seguida, saiba mais sobre os recursos de um suplemento do Outlook e crie um suplemento mais complexo seguindo as etapas deste tutorial de suplemento do Word.
Solução de problemas
Verifique se o ambiente está pronto para o desenvolvimento do Office seguindo as instruções em Configurar seu ambiente de desenvolvimento.
A etapa automática
npm installque o Yo Office executa pode falhar. Se você vir erros ao tentar executarnpm start, navegue até a pasta de projeto recém-criada em um prompt de comando e executenpm installmanualmente . Para obter mais informações sobre o Yo Office, consulte Create projetos de suplemento do Office usando o Gerador yeoman.Se o suplemento mostrar um erro (por exemplo, "Esse suplemento não pôde ser iniciado. Feche essa caixa de diálogo para ignorar o problema ou clique em "Reiniciar" para tentar novamente.") ao pressionar F5 ou escolher Depurar>Iniciar Depuração no Visual Studio, consulte Depurar suplementos do Office no Visual Studio para outras opções de depuração.
Alguns dos códigos de exemplo usam JavaScript ES6. Isso não é compatível com versões mais antigas do Office que usam o mecanismo do navegador Trident (Internet Explorer 11). Para obter informações sobre como dar suporte a essas plataformas em seu suplemento, consulte Suporte a versões mais antigas da Microsoft webviews e office. Se você ainda não tiver uma assinatura do Microsoft 365 a ser usada para desenvolvimento, poderá se qualificar para uma assinatura de desenvolvedor Microsoft 365 E5 por meio do Programa de Desenvolvedor do Microsoft 365; para obter detalhes, confira as perguntas frequentes. Como alternativa, você pode se inscrever para uma avaliação gratuita de 1 mês ou comprar um plano do Microsoft 365.
Se você receber a mensagem de erro "Não é possível abrir este suplemento do localhost" no painel de tarefas, siga as etapas descritas no artigo de solução de problemas.
Exemplos de código
- Suplemento do Outlook "Hello mundo": saiba como criar um suplemento simples do Office com apenas um manifesto, uma página da Web HTML e um logotipo.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de